加速 WordPress 網站的所有 36 種方法
已發表: 2023-03-23披露:這篇文章可能包含附屬鏈接。 通過這些鏈接之一購買產品會為我們產生佣金,您無需支付額外費用。
這篇文章最初發佈於 2019 年 12 月 3 日,並已更新以包含更多現代工具。
大多數關於加速 WordPress 的博客文章都是一團糟。
在列表的頂部,它們包含的提示只會使您的管理菜單加速 0.01 秒,或者根本不會提高性能。
然後在底部附近,它們包括一些可用的最具影響力的性能技術。
那簡直是瘋了。 以下是本性能指南的編排方式……
從影響大的步驟開始。
我首先列出了 9 種最有效的加速網站的方法。 到目前為止,這些是您可以採取的最重要的步驟來加快您的網站加載速度。
事實上,如果你不使用前 9 之外的任何戰術,你會沒事的。
然後,您會發現 27 種額外的方法來加速 WordPress。 這些策略中的每一個都會使您的站點更快一點,從而使您已經取得的成果更加複雜。
還有一件事你應該知道。
這些是我使用的確切策略
我沒有在這裡列出我現在沒有使用的任何策略。
事實上,在我寫這篇文章之前,我想出了一大堆性能技巧,包括一些我以前從未嘗試過的東西,並對它們進行了全面測試。
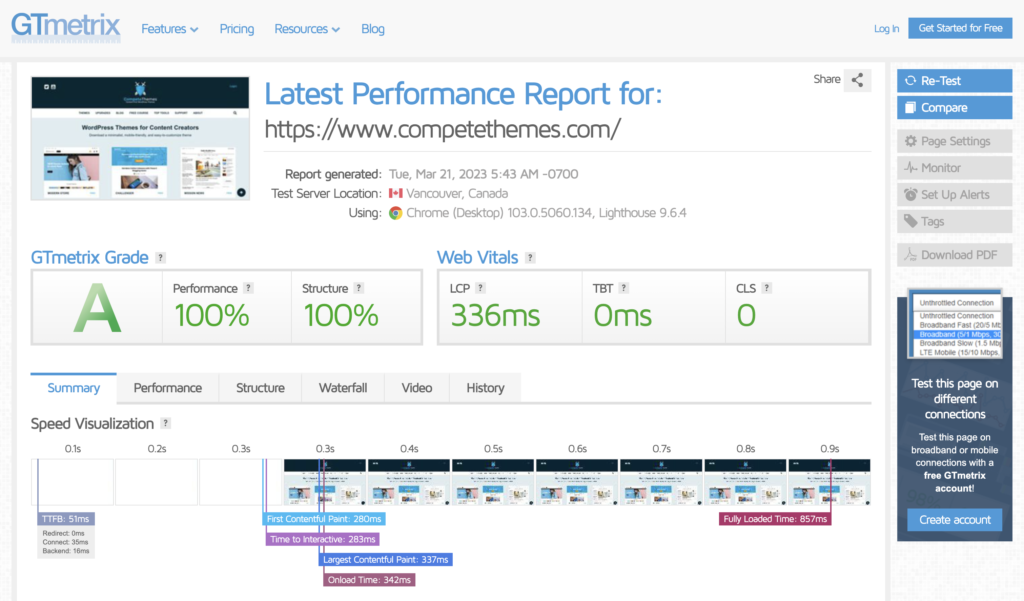
Competethemes.com 的加載速度本來就很快,但在使用下面列出的所有性能策略後,它的加載速度快得令人難以置信。
以下是 GTMetrix 結果:

自從首次發布這篇文章以來,性能指標發生了很大變化。
過去,總加載時間被認為非常重要,但現在並不是什麼大問題。 更重要的是,您的網站對於訪問者而言似乎速度很快。
谷歌試圖用他們的 Core Web Vitals 來量化這個想法。 這些性能指標圍繞著您網站的可感知速度。
事實是,如果所有內容在 1 秒內可見且可交互,那麼您的網站加載時間是否需要 5 秒實際上並不重要。
但是有一個問題。
Core Web Vitals 很複雜!
它們比舊指標更難理解,更難優化。
事情是這樣的。
要加速您的站點,您不必完全理解它們。 無論您對 CWV 的理解如何,此處概述的技術都會有所幫助。
所以這是我的提議……
在這裡實施戰術,看看你在哪裡著陸。 最有可能的是,您根本不必花任何時間研究這些性能指標,因為您的網站加載速度已經足夠快了。
- 創建之前和之後
- 1.切換到更快的主機
- 2.添加緩存
- 如何將緩存添加到您的站點
- 您必須使用接下來的三個步驟
- 3.壓縮你的圖片
- 4. 調整圖片大小
- 5.延遲加載你的圖片
- 如何添加延遲加載
- 6. 縮小你的文件
- 如何縮小文件
- 7. 連接你的文件
- 如何添加串聯
- 8. 使用 CDN 加載文件
- 如何將 CDN 添加到您的站點
- 9.選擇一個快速的主題
- 其他優化
- 10.停止使用谷歌分析
- 11.延遲Javascript
- 12. 優化 CSS 交付
- 13. 關閉 WordPress 表情符號支持
- 14. 禁用 WordPress 嵌入
- 15. 更新您的 PHP 版本
- 16. 減少插件
- 17. 使用 webP 圖片
- 18.利用DNS預取
- 19.限制每頁的帖子
- 20.合併谷歌字體請求
- 21.優化Gravatar請求
- 22. 延遲加載你的評論
- 23.延遲加載所有視頻
- 24.減少重定向
- 25.使用更少的字體
- 26. 使用更少的字體粗細
- 27. 只載入你的語言的字符集
- 28. 關閉 Adobe Fonts 中的 OpenType 功能
- 29. 用 Fontello 替換 Font Awesome
- 其他優化
- 30. 關閉 pingbacks 和 trackbacks
- 31. 減慢 Heartbeat API
- 32.禁用熱鏈接
- 33.優化你的數據庫
- 34.禁用或限制後期修訂
- 35.刪除查詢字符串
- 36.刪除不活躍的插件
- 享受更快的網站
創建之前和之後
如果您想遵循本指南,請先使用 GTMetrix 和 Google 的 Page Speed 工具測量您網站的性能。
截取您的結果並保存以備後用。
然後在這裡實施前 9 個策略,我保證你會看到你的分數顯著提高。 如果你想更進一步,你也可以嘗試以下 27 種策略。
如果您仍然對自己的表現不滿意,您可能希望與經驗豐富的開發人員交談,他可以進行最後的幾處更改,使您的網站獲得 100% 的分數。
1.切換到更快的主機
託管是您網站的馬力。
有了更強大的託管,您的整個網站將加載得更快。
您可以實施所有其他技術以取得很好的效果,但它們都將在高性能主機上更好地工作。 此外,現在切換主機真的很容易。
在過去的十年裡,我使用了很多託管公司,我終於找到了我的對手。
我使用 Rocket.net 來託管這個網站和我所有的網站,它們是迄今為止我用過的最好的主機。

他們的客戶支持令人難以置信,儀表板直觀且功能齊全,性能一流。
作為高級 WP 主機,在標準託管內容之上的儀表板內有很多好東西。
例如,每個站點都有自動每日備份和手動備份,通過 Cloudflare Enterprise 提供內置安全和 DDoS 保護,您還可以獲得一鍵式暫存站點。
他們在第一個月獲得了 1 美元的殺手級試用。
了解有關 Rocket.net 的更多信息
如果您想將您的網站提升到一個新的水平,我怎麼推薦都不為過。
2.添加緩存
9,027 除以 17 等於多少?
要回答這個問題,你需要拿出一個計算器,輸入數字,然後你就可以自信地說出答案,那就是531。
現在如果我再問你,9027 除以 17 等於多少?
這一次你馬上就知道了答案,因為你把它儲存在了你的記憶中。
這就是緩存的樣子。
當有人訪問您的網站時,它會運行一系列進程來生成頁面。 如果沒有緩存,每次有人訪問您的網站時都會發生這種情況。 這就像使用計算器一遍又一遍地得到相同的答案。
如您所知,這是非常浪費的。
使用緩存,您的站點生成一次頁面然後將其保存,就像您將數字 531 保存在內存中一樣。 當有人訪問您的站點時,緩存的副本會立即提供,而無需運行最初用於創建頁面的所有進程。
合理?
現在我們來談談如何在您的網站上利用這項技術。
如何將緩存添加到您的站點
首先,您的主機可能提供內置緩存。 Rocket.net 和許多其他高性能主機都是如此。
如果您的主機不提供緩存,則有很多插件可供選擇。 在我看來,最好的選擇是 WP Rocket。

WP Rocket 提供超快緩存和大量其他性能優化。 在這篇文章中,我將再引用這個插件大約一百次,所以你會看到它能做的一切。
儘管 Kinsta 提供緩存,但我也使用 WP Rocket,因為它包含其他性能工具。
您可以按照我的 WP Rocket 設置教程開始:
查看 WP 火箭 →
如果你想要一個免費的替代品,如果你想要一些易於使用的東西,我推薦 WP Super Cache,如果你想要更高級的選項,我推薦 W3 Total Cache。
高性能託管和緩存絕對是您網站需要的最重要的速度功能。 也就是說……
只有一件事可以完全破壞你的表現。
您必須使用接下來的三個步驟
完成緩存設置後,請將注意力轉移到站點的圖像上。
如果您不優化圖像,您的網站將永遠不會達到 2-3 秒的加載時間,您永遠不會獲得優化的 PageSpeed 分數。
圖像可能會極大地拖累加載時間,因此我在此處提供了三種優化圖像的方法。
優化圖像的第一種方法是壓縮它們。
3.壓縮你的圖片
現代圖像壓縮算法是驚人的。
他們可以將圖像的文件大小縮小 70%,而不會顯著影響其質量。 關鍵是,您可以在不降低質量的情況下更快地加載站點上的所有圖像。 沒有缺點——說真的!
在圖像優化方面,我最喜歡的插件是 Optimole。

您將在接下來的兩個步驟中了解更多關於 Optimole 的信息,但首先您需要了解以下內容:
Optimole 使用非常有效的壓縮算法將您的圖像壓縮到原來文件大小的一小部分。 更好的是它非常易於使用。
其他圖像優化插件編輯您網站上的圖像並使用您的服務器資源。 Optimole 不會觸及您的原件——他們會將您的圖像複製到他們的服務器,然後在那裡進行優化。 這樣可以使您的媒體庫井井有條,並且在壓縮圖像時您的網站不會變慢。
如果您想了解如何在您的網站上設置 Optimole,您可以觀看我的完整演練視頻:
一個很好的選擇是 ShortPixel 插件。 設置起來要多一些工作,但仍然很容易使用。
我很高興在這個網站上使用 ShortPixel 多年,只是為了下一個策略才切換到 Optimole。
4. 調整圖片大小
密切注意,因為細節很關鍵。
這是一個重要的想法:
圖像的尺寸越大,其文件大小就越大。
例如,一張 3,000 像素寬的圖像可能是 900kb,但當調整到 600 像素寬時,它只有 60kb。 文件大小減少了 15 倍!
這就是為什麼它如此重要。
這篇博文中的圖片在最寬處只會顯示 600 像素寬。 運行我的例子,這張圖片調整為 600px 寬,只有 60kb。

如果我不調整圖像大小並使用 3,000px 版本,它在這篇文章中仍然只會顯示為 600px 寬。 該圖像對您來說看起來是一樣的,但加載時間會長 15 倍。
換句話說,在將圖片插入帖子之前正確調整圖片大小會對網站加載速度產生巨大影響。
這就是問題所在。
您可能不知道您的圖片在您的帖子中顯示的確切寬度。 此外,移動設備使這種方式更加複雜。 說到屏幕尺寸,如果我們考慮所有不同的顯示器和移動設備,實際上有數千種。
如果您想為訪問者提供尺寸完美的圖像,則需要動態調整它們的大小,這就是我開始使用 Optimole 的原因。
Optimole會自動生成尺寸完美的圖像版本。 如果有人訪問您的網站並且圖像顯示為 400 像素寬,那麼 Optimole 會為他們提供一個 400 像素寬的圖像版本。
另一位訪問者可以在一秒鐘後使用顯示 510 像素寬圖像的平板電腦登陸頁面,Optimole 將加載恰好 510 像素寬的圖像的不同副本。
你從中獲得的性能提升是巨大的,最好的部分是除了安裝 Optimole 插件之外你不需要做任何事情。 它在您激活它的那一刻就開始工作,甚至無需觸及任何設置。 太奇妙了!
在您的網站上試用 Optimole →
還有一種方法可以優化您網站上的圖像,這可能會產生巨大的影響。
5.延遲加載你的圖片
這篇博文真的很長,裡面有很多圖片。
如果您已經讀到這裡,那麼您可能已經在此頁面上停留了至少一分鐘。 知道了這一點,讓您在第一次加載此頁面時加載整個帖子中的所有圖像是多麼愚蠢? 你還沒有接觸到很多圖像,所以還沒有必要加載它們。
使用延遲加載,只有出現在屏幕上的圖像才會被加載。 然後,當您向下滾動頁面時,剩餘的圖像會在它們進入視圖時加載。
我在這個視頻中製作了一個可視化效果,比我書面解釋的更清楚地說明了它是如何工作的:
現在您了解了延遲加載的工作原理,讓我們來談談實現。
如何添加延遲加載
添加延遲加載真的很容易,所以在我看來這是一個必備的策略。
首先,如果你安裝了 Optimole,它會自動添加延遲加載,所以你已經完成了這個策略。
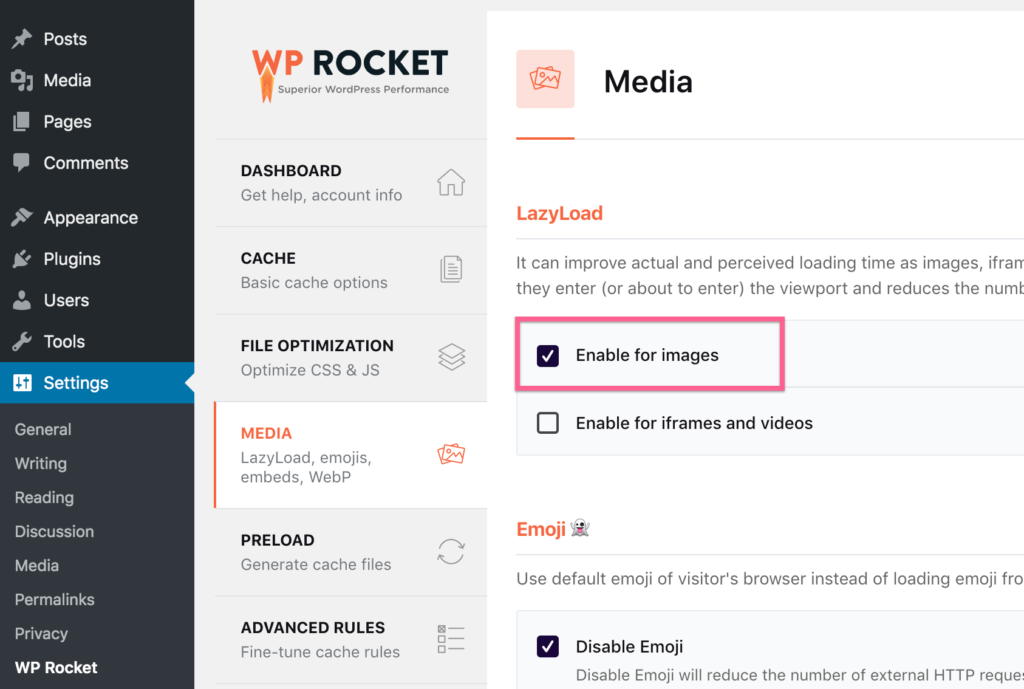
其次,如果您不使用 Optimole 但決定使用 WP Rocket,只需在設置中選中此框即可:

最後,WordPress 現在實際上有自己的延遲加載實現,所以如果你不想的話,你不必使用這些插件中的任何一個。
我認為這些插件做得更好,因為它們有額外的功能,比如視頻延遲加載和首先加載低質量佔位符的能力,但你可以在技術上完全跳過這一步。
接下來的兩個優化是齊頭並進的,對 WordPress 網站尤為重要。
6. 縮小你的文件
您剛剛了解到壓縮圖像會使它們加載得更快,因為壓縮圖像的文件大小更小。
我們有時將文件大小稱為權重,因此壓縮圖像會降低其權重。
重要的想法是減少網站的權重使其加載速度更快。 這意味著您想減小網站加載的每個文件的文件大小。
除了圖像之外,您的網站還加載 CSS 文件、Javascript 文件和字體文件以及其他文件類型。 暫時保持這個想法,讓我們談談縮小。
縮小是一個奇特的編程術語,基本上意味著壓縮基於文本的文件。 您壓縮圖像並縮小文件。 出於我們的目的,我們不需要比這更詳細。
就像壓縮圖像一樣,您可以縮小 CSS 和 Javascript 文件(以及 HTML),使它們更小並減輕頁面重量。
如何縮小文件
再一次,將縮小添加到您的網站很簡單。
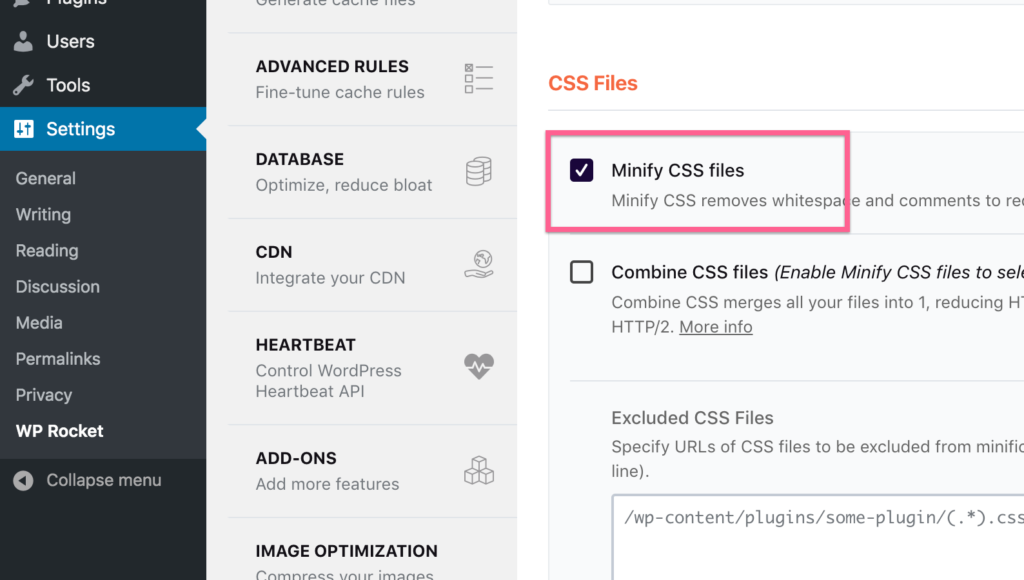
使用 WP Rocket,有復選框可以啟用 CSS、JS 和 HTML 的縮小。

這就是您需要做的全部。
縮小對於 WordPress 網站非常重要,因為您的網站上可能至少有六個插件和一個主題加載文件。 很多時候,開發人員不會自己縮小文件,所以 WP Rocket 會為您處理。
如果您想要一個免費的縮小替代方案,請查看 Autoptimize 插件。
7. 連接你的文件
Concatenate是另一個技術術語,意思是“合併”。
當您連接文件時,您將它們組合在一起。
再一次,由於您的站點上有所有這些加載文件的插件,因此使用 WP Rocket 之類的插件將它們組合成盡可能少的文件非常重要。 這就是為什麼……
您已經了解到,降低頁面的權重可以使其加載速度更快,但還有另一個需要優化的主要性能因素:HTTP 請求。
我知道這篇文章變得相當技術性,所以我會盡可能簡單。
您加載的每個文件都需要一個 HTTP 請求。 每個圖像、JS 文件、CSS 文件等——它們都需要一個 HTTP 請求。
您的網站一次可以處理固定數量的 HTTP 請求,因此在加載文件時會發生瓶頸效應。 因此,您的網站發出的 HTTP 請求越少,加載速度就越快。
例如,如果您的網站有 5 個 5kb 的 CSS 文件,如果將它們組合成一個 25kb 的 CSS 文件,加載速度會更快。
通過縮小,我們減少了您網站文件的重量,然後通過連接,我們將它們組合起來以減少 HTTP 請求。
如何添加串聯
我們也可以求助於 WP Rocket 插件來進行這種優化。
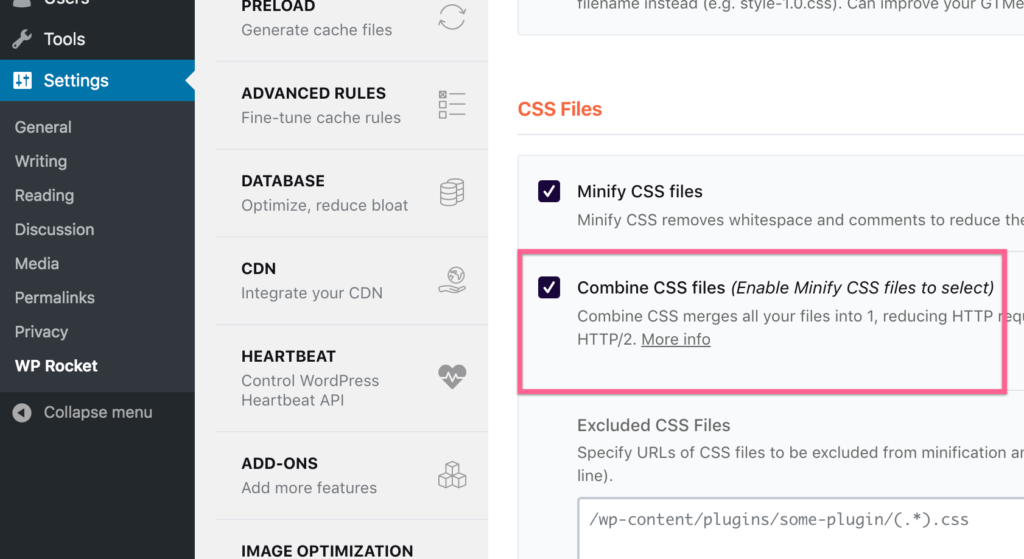
有用於連接 CSS 文件和 JS 文件的複選框。

您只需要選中這兩個框,保存您的更改,就大功告成了。
這些選項在 Autoptimize 插件中也可用。
下一個提示可能會讓您感到驚訝,但在我看來,這是另一個必須具備的優化。
8. 使用 CDN 加載文件
互聯網是神奇的。
正確的?
但實際上,不,不是。
這是一個計算機網絡,這個網絡中的連接最終都是物理的。
想想似乎很奇怪,但是存儲您網站內容的服務器與訪問者位置之間的距離非常重要。
如果您的服務器在紐約,而來自東京的人訪問您的網站,那麼與紐約的其他人訪問相比,文件到達他們需要更長的時間。
我說想想就奇怪。
那麼,如果您也將站點的副本存儲在東京的服務器上怎麼辦? 它不會為日本遊客加載更快嗎?
是的!
而這正是 CDN 的作用。
CDN 代表內容交付網絡,它本質上是一個服務器網絡,用於在世界各地存儲您網站的緩存副本。
這樣,無論某人訪問時身在何處,他們附近都有一台服務器可以傳送您網站的內容。
當您第一次激活 CDN 時,如果您住在主機的源服務器附近,它可能看起來沒什麼用。 更重要的是世界其他地區的網站加載速度。
如何將 CDN 添加到您的站點
如果您使用的是 Rocket.net,那麼您已經完成了。
他們使用 Cloudflare Enterprise 運行您的網站,因此您的網站已經從全球附近的服務器交付。

如果您不使用 Rocket.net,我建議您改為註冊 Cloudflare 的免費套餐。
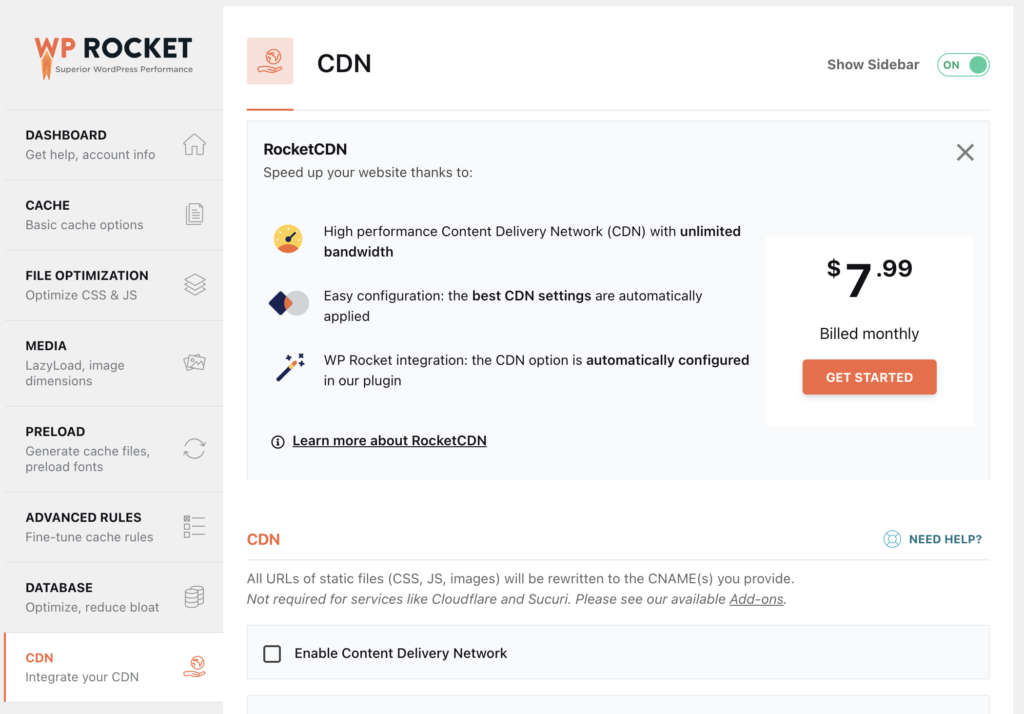
但是,如果您真的不想做任何技術性的事情並且不想對您的站點進行 DNS 更改,您可以改用由 WP Rocket 團隊創建的 RocketCDN。

它由 Stackpath 的 CDN 提供支持,因此有一個已建立的全球服務器網絡來傳送您網站的內容。 它每月花費 8 美元,但集成起來非常簡單。 註冊後,您所要做的就是選中啟用它的框,然後就完成了。
9.選擇一個快速的主題
好吧,我不得不承認,最後這個提示有點不同。
許多 WP 博主會告訴您選擇加載速度快的主題,但作為主題開發人員,讓我解釋一下這實際上是如何工作的。
WordPress 主題不會加速您的網站。 相反,您正在尋找一個不會減慢您網站速度的工具。 也就是說,除非主題製作不當,否則如果您使用我上面列出的策略,它不會降低您網站的速度。 我會解釋。
對於我所有的主題,我加載最低限度,同時仍然創造時尚和現代的用戶體驗。 這意味著主題只加載:
- 一個 CSS 文件
- 一個縮小的 Javascript 文件
- 一個谷歌字體請求
- The Font Awesome 圖標字體(用於社交圖標)
在不犧牲設計(如使用系統字體)的情況下,這幾乎是主題所能達到的最小程度。
並非所有主題都經過這種優化,但在我看來這並不是什麼大問題。 那是因為即使你的主題沒有很好地優化並且加載了兩個 CSS 文件和三個 Javascript 文件,並且它們都沒有被縮小,像 WP Rocket 這樣的插件仍然會為你連接和縮小它們,所以最終結果是相似的。
基本上,如果您使用上面列出的性能策略,您的主題不太可能減慢您的網站速度。
從信譽良好的開發商那裡選擇一個主題,主題性能將不是問題。
其他優化
哇!
這篇博文已經比我預期的要長得多,如果你讀到這裡,我希望你有興趣學習更多關於性能優化的知識。
在本文的其餘部分,我將介紹更具體的技術優化。 我已使這些技巧盡可能對初學者友好。 其中有些很容易實現,但老實說,有些非常先進,這就是它必須的樣子。
在您的網站上盡可能多地使用,並記住,如果您已經實施了前 9 個策略並且您正在遵循性能最佳實踐,那麼您已經獲得了大部分結果。
10.停止使用谷歌分析
到目前為止,我已經多次提到 Google Analytics,因為它是不可避免的性能消耗。
至少,它一直到最近。
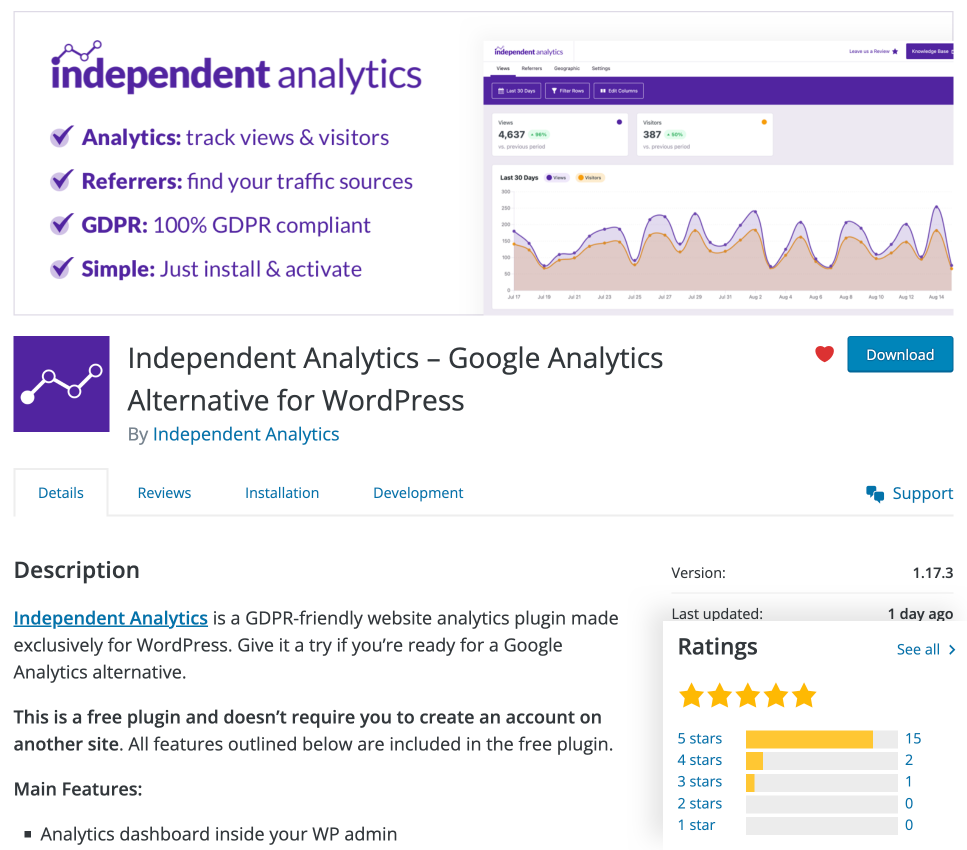
現在為 WordPress 用戶提供了更好的選擇,例如 Independent Analytics。

與 Google Analytics 不同,Independent Analytics 不加載任何外部文件。 事實上,它根本不加載任何文件。 它向您自己的站點發出一個內部 REST API 請求,僅此而已。
換句話說,它對您網站的影響幾乎為零。 通過切換到 Independent Analytics,您將立即加快您的網站速度,此外您還可以獲得保護隱私的分析和更易於使用的儀表板。
了解有關獨立分析的更多信息。
11.延遲Javascript
如果您只使用此列表其餘部分中的一種策略,請使用此策略。

在不迷失技術細節的情況下,您在網站上加載文件的順序非常重要。 這個概念叫做渲染路徑優化。
這個想法是應該首先加載您網站的 CSS,因為在此之前您的網站將是空白屏幕。 至於 Javascript 文件,它們可能用於不需要立即加載的分析之類的東西。
不是在 JS 加載時保留空白頁面,而是將 JS 文件推遲到站點上的其他所有內容都已加載之後。 這樣,您的網站加載時間相同,但在視覺上顯示得更快,從而使它看起來更快。
這個概念相當先進,但再次強調,實施起來並不難。
如何延遲 Javascript
你會愛上這個。
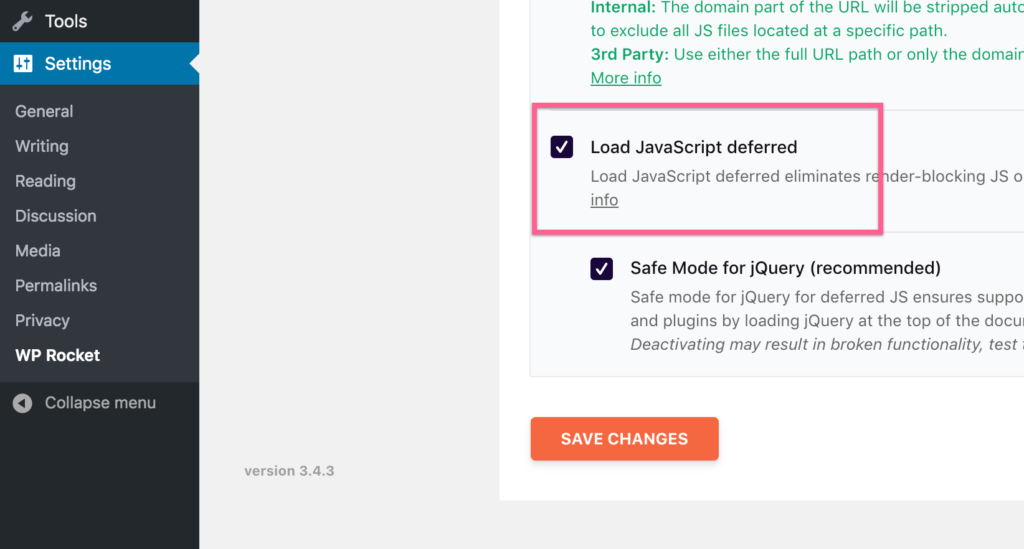
與戰術一樣先進,您需要做的就是選中 WP Rocket 設置中的一個框。

除非您知道自己在做什麼,否則我強烈建議您也選中“安全模式”選項。
還有一種方法可以優化渲染路徑的 CSS。
12. 優化 CSS 交付
就像 Javascript 一樣,CSS 是渲染阻塞的,所以我們也可以推遲它以獲得更好的性能。
現在我知道你在想什麼了:我們不是只是推遲了 JS 以便 CSS 可以加載,現在我們也推遲了 CSS 嗎?
這是正在發生的事情……
要刪除阻止呈現的 CSS,您將內聯用於設置立即顯示的網站部分樣式的關鍵 CSS。 然後稍後加載您網站的其餘 CSS。 再一次,這意味著您的網站可以更快地顯示出來。
這是一種非常先進的策略,如果 WP Rocket 沒有讓它變得如此簡單,我什至不會費心。
如何優化 CSS 交付
你現在可能已經習慣了……
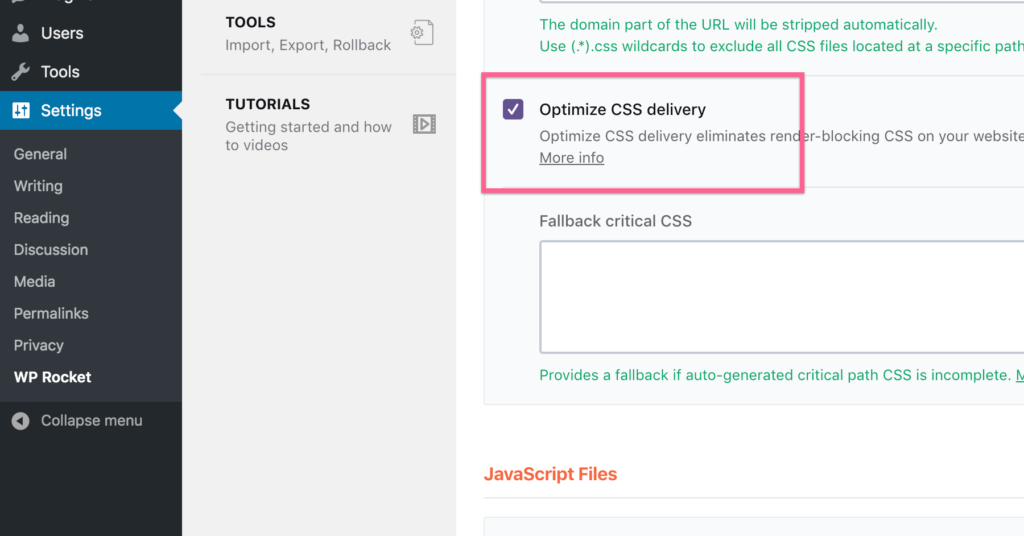
使用 WP Rocket 優化 CSS 交付所需要做的就是選中此框:

WP Rocket 然後生成每個頁面所需的關鍵 CSS 並將其內聯到 HTML 中。 然後延遲 CSS 的其餘部分。
我永遠不會嘗試手動執行此操作,因此以這種方式實現自動化是一種殺手級優化。
接下來,我有兩個快速勝利來加速您的網站。
13. 關閉 WordPress 表情符號支持
WordPress 在 4.2 版中添加了表情符號支持。
為確保表情符號在您的網站上正常工作,WordPress 會在您網站的每個頁面上加載一個小的 Javascript 文件。 事情是這樣的……
我們實際上不需要這個文件來支持表情符號,因為幾乎每個設備都已經安裝了表情符號字體。 例如,我已經從該站點刪除了對錶情符號的支持,但是您是否仍然看到表情符號,因為您的設備已經安裝了它們?
通過刪除表情符號支持,您的網站將不再加載額外的 Javascript 文件,從而加快速度。
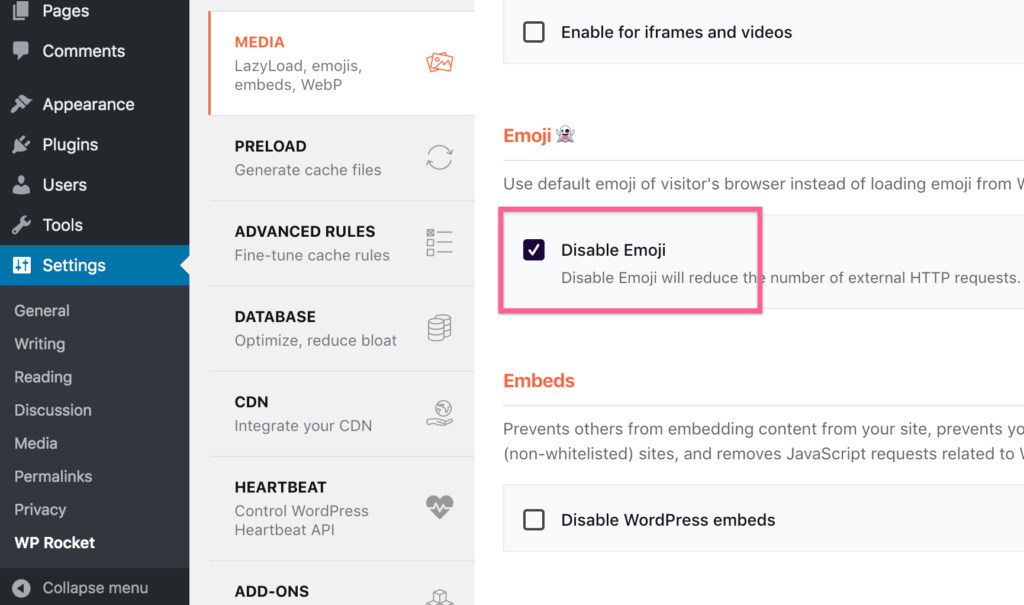
您可以在 WP Rocket 中選中此框以刪除表情符號支持:

Disable Emojis 插件是一個簡單的免費替代品。
14. 禁用 WordPress 嵌入
當您將 Twitter 的鏈接粘貼到帖子中時,WordPress 會自動創建一個漂亮的嵌入框。
這很酷,但令我惱火的是,在將鏈接粘貼到像這樣的 WordPress 網站時,它也會這樣做。 我從不使用這個功能,所以我更願意禁用它。
由於 WordPress 為此嵌入功能加載了一個額外的 Javascript 文件,刪除它會減少您的頁面重量並擺脫另一個 HTTP 請求。
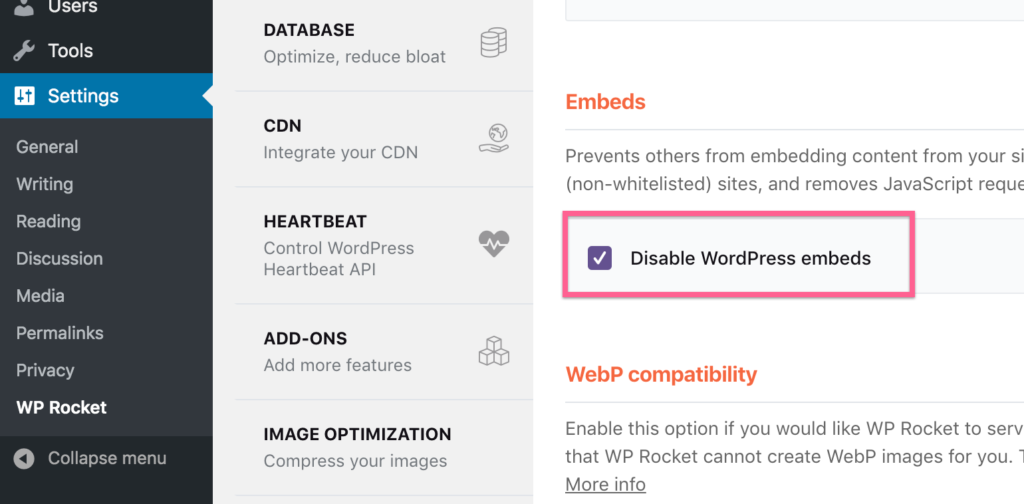
WP Rocket 有另一個複選框可以輕鬆地將此優化添加到您的站點。

這是一個小的優化,但每一點都有幫助。
15. 更新您的 PHP 版本
現代編碼語言的速度快得驚人。
大多數性能策略與您網站上代碼的執行速度無關。 相反,我們正在優化將您的網站內容傳送到訪問者設備的速度。 那是需要時間的部分。
這種策略是不同的,因為它實際上加快了您網站上代碼的運行速度。
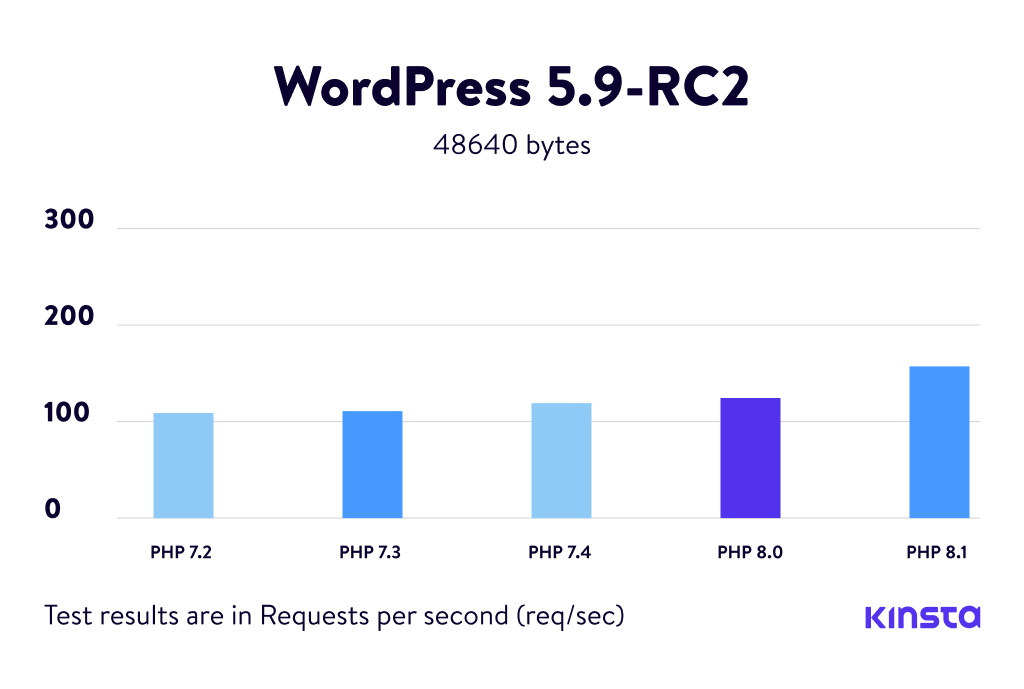
較新版本的 PHP 速度越來越快,因此如果您仍在使用 PHP 5,則切換到 PHP 7 或 8 會獲得巨大收益。
以下是 PHP 8 如何比 PHP 7 提高了性能,從 5 到 7 的提升也是巨大的。

重要的是要了解將站點的 PHP 速度提高一倍並不會使站點加載速度提高一倍。 它只會使 PHP 代碼的運行速度提高一倍,這可能只佔您網站加載時間的一小部分。
也就是說,這可能是一個非常容易的性能提升,並且對於安全性和插件兼容性也更好。
如何更新您的 PHP 版本
這是我多年來學到的東西。
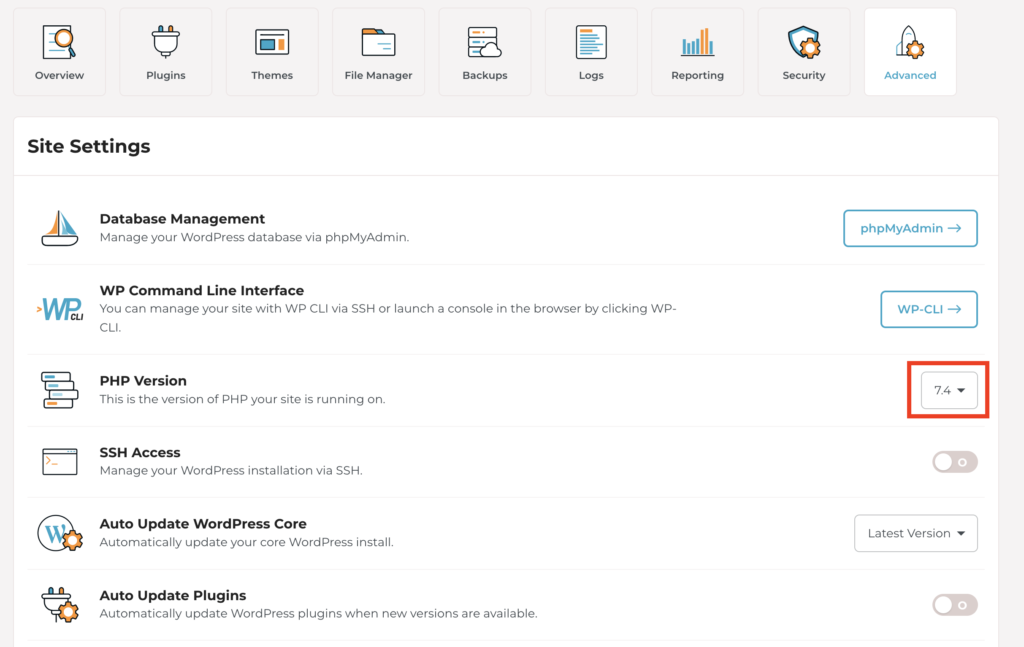
幾乎所有網絡主機都在儀表板中包含一個選項,您可以在其中切換站點的 PHP 版本。 例如,這是 Rocket.net 儀表板中的下拉菜單,您可以在其中單擊幾下進行更改。

大多數主機在儀表板的某處都有此控件,因此更新應該很簡單。
但在您這樣做之前,請確保備份您的站點並準備好回滾到以前的版本。 如果您更新到最新版本的 PHP,您網站上的至少一個插件可能不兼容,因此最好在您準備恢復 PHP 時進行此類更改版本或進行任何必要的更改。
16. 減少插件
插件會減慢您的網站速度嗎?
有點。 情況很複雜。 我會給你一些例子。
一些插件可能會在您網站的每個頁面上加載一個或兩個文件,從而降低速度。
我將 WPForms 插件用於我所有的聯繫表單,該插件設計得更加周到。 WPForms 加載一個 CSS 文件,並根據您使用的功能加載一些 JS 文件。 但是,它只會在具有聯繫表單的頁面上加載這些文件。 這意味著它對我網站的性能影響為零,但聯繫頁面除外。
另一方面,我還使用一個名為 Format Media Titles 的插件根據文件名自動為我的圖像添加標題。 當我上傳圖片時,這個插件會在管理儀表板中運行一些 PHP,僅此而已。 它對我網站的性能影響為零。
現在您可以明白為什麼說“插件會減慢您的網站速度”是不正確的了。 有時他們這樣做,有時他們不這樣做,有時他們在某些條件下這樣做。
根據經驗,如果插件更改網站前端的任何內容,都會影響性能。 相反,如果插件只影響管理儀表板,那麼它可能不會減慢您的網站速度。
您網站的“前端”就是訪問者看到的內容。 “後端”是您的管理儀表板。
查看您的插件菜單,並挑選出任何在您網站的前端進行更改的插件。 如果您發現任何處於活動狀態但未使用的,它們可能會減慢您的網站速度,因此請停用它們。
17. 使用 webP 圖片
我相信您熟悉 JPG 和 PNG 等圖像格式。
好吧,Google 發布了一種名為 webP 的新圖像格式,該格式專為實現最佳性能而設計。 當您使用 webP 格式時,圖像看起來相同但加載速度更快。
一開始聽起來不錯,但這就是它變得複雜的地方。
並非所有瀏覽器都支持 webP 圖片。 這意味著如果您對所有圖像都使用 webP,它們可能根本不會顯示在 Safari 等瀏覽器上。 現在,您需要提供 webP 圖像,並為每個圖像準備一個 JPG 或 PNG 版本的備份。
顯然,這聽起來比它值得做的更多工作,但還是有一個非常簡單的解決方案。
如何使用 webP 圖片
如果您使用 Optimole 插件,它會完全為您處理。
事實上,甚至沒有為此設置。
Optimole 會自動創建圖像的 webP 版本,並在瀏覽器支持的情況下將它們提供給訪問者。 當訪問者的瀏覽器不支持 webP 時,會加載一個帶有 polyfill 的小型 Javascript 文件以提供 JPG/PNG 版本的圖像。
18.利用DNS預取
DNS 預取非常酷。
您網站上的大部分文件將從您的域加載。 例如,主題中用於設置網站樣式的 CSS 文件由您的網站託管。
如果你使用谷歌分析,那麼你的網站將從谷歌的服務器而不是你的服務器加載所需的 Javascript 文件。 這比加載託管在您域中的文件花費的時間更長。
基本上,當您使用 DNS 預取時,您的網站會更快地開始加載外部文件。 事實上,當有人在他們的地址欄中輸入您的域時,DNS 預取會在他們訪問您的網站之前開始準備外部文件。
細節是非常技術性的,但這就是這種策略背後的想法。
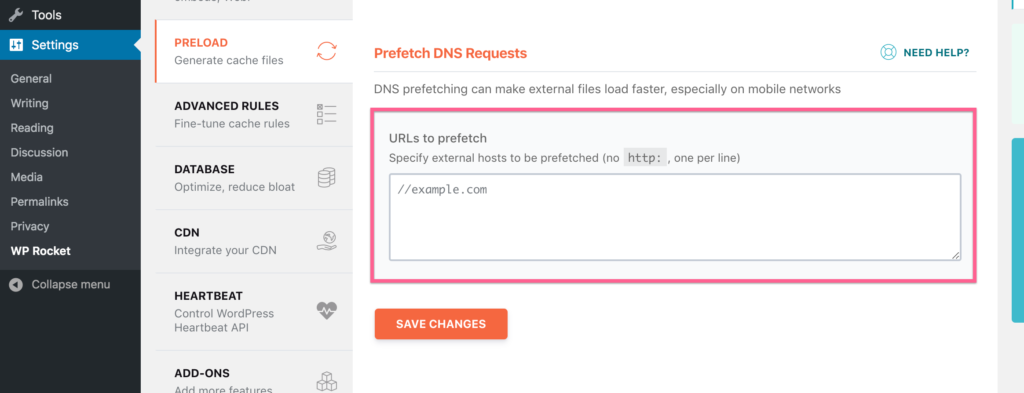
如何使用 DNS 預取
WP Rocket 提供了一個用於預取的簡單選項。
在 Preload 菜單中,您可以為網站加載的所有外部文件輸入 URL。

您的站點可能使用 Google 字體,因此添加“//fonts.googleapis.com”將啟用該域名的預取。
19.限制每頁的帖子
如果您運行一個活躍的博客,那麼您的主要帖子頁面就是您網站最重要的頁面。 它也可能是最慢的之一。
我見過博客作者在他們的主頁上顯示他們的每一篇文章。 當您訪問時,加載指示器旋轉和旋轉,頁面永遠不會完全加載。 這是一種糟糕的用戶體驗,更糟糕的是,這會耗費他們大量的帶寬。
在某些時候,帖子所需的大量 HTML 成為一個問題,但主要問題是所有圖像。 這就是為什麼將延遲加載添加到您的站點如此重要的原因。
此外,您應該為博客每個頁面上顯示的帖子數量設置一個合理的限制。
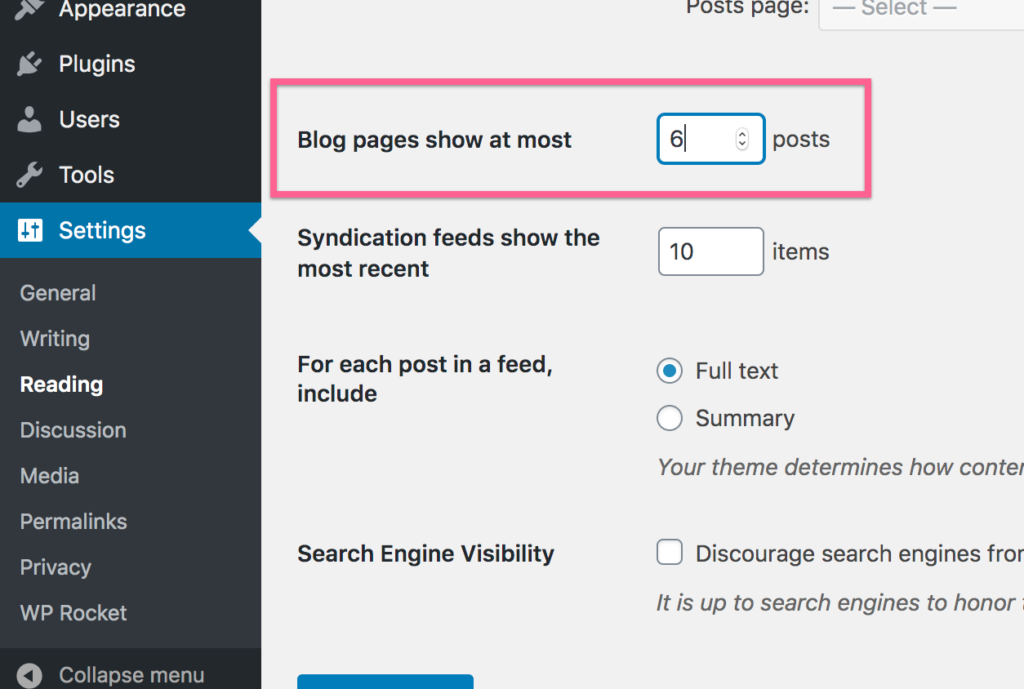
如何限制每頁的帖子
WordPress 有一個內置選項,用於在“閱讀設置”菜單中控制每頁的帖子。

只要您啟用了延遲加載,您就可以在每頁顯示 10-30 篇文章而不會出現問題。 也就是說,10 可能是博主使用的平均數量,如果不使用延遲加載,我不會超過 10。
20.合併谷歌字體請求
我大約 100% 確定您的主題會加載 Google 字體。
如果它是一個編碼良好的主題,應該只有一個谷歌字體請求,所以沒有問題。
但是,您網站上的插件有可能也在加載 Google 字體,或者您自己添加了更多字體。 如果是這種情況,則您的網站正在發出多個 Google 字體請求,這意味著多個 HTTP 請求。 請記住,HTTP 請求越少越好。
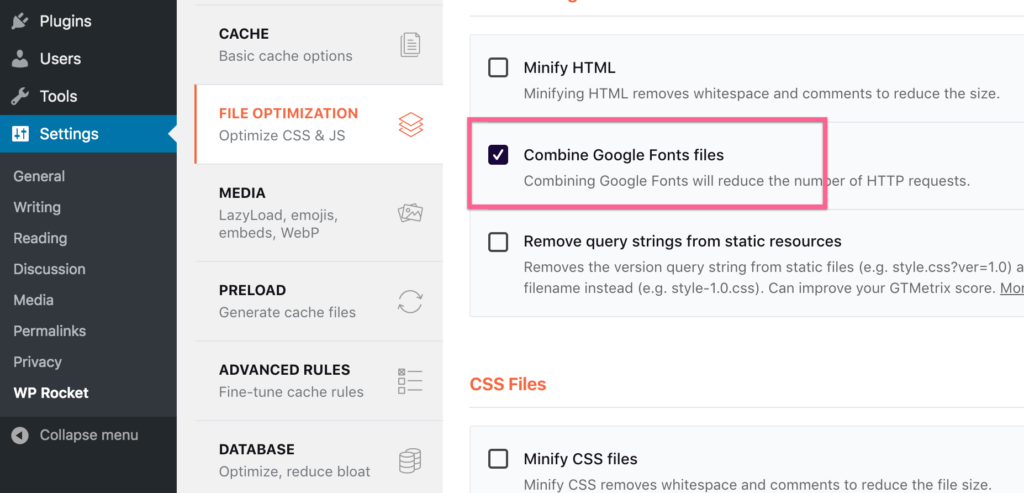
如何結合谷歌字體請求
你現在可能已經習慣了……
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
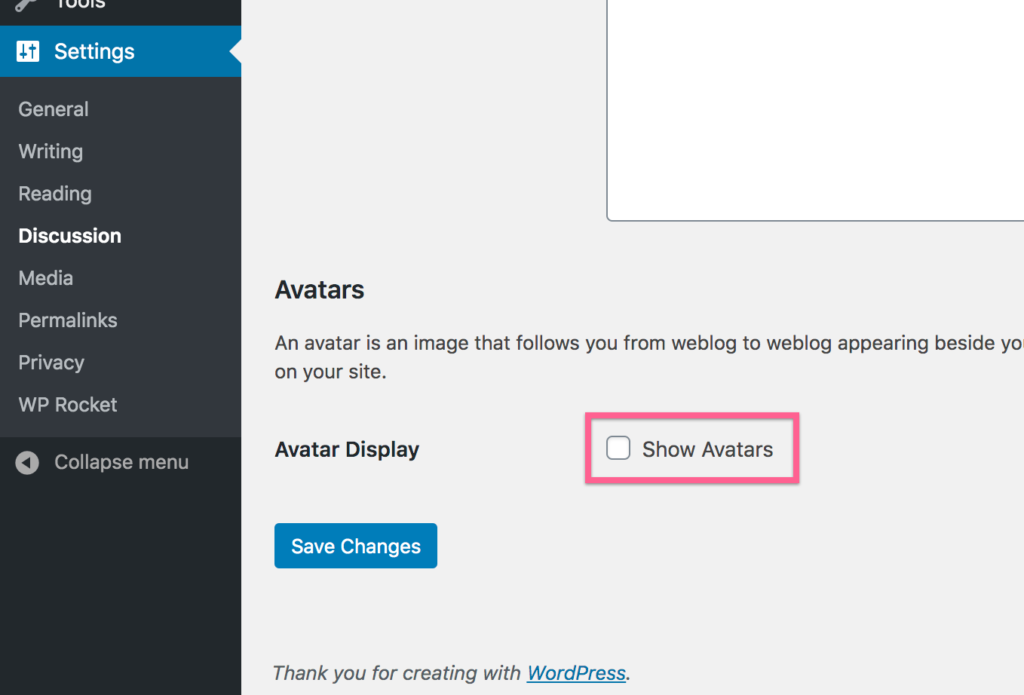
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. 問題解決了!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
您可以像圖像一樣延遲加載視頻(和 iframe)。
如何延遲加載視頻
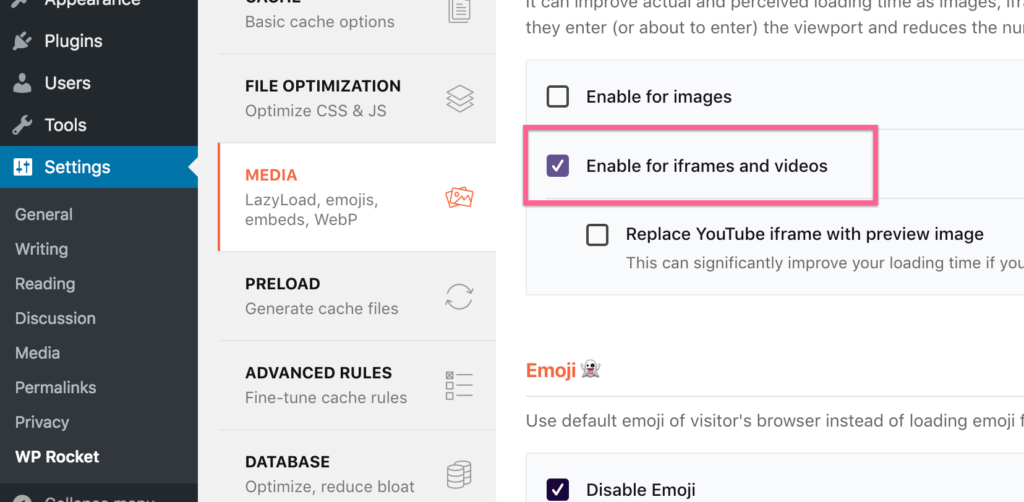
我對圖像使用 Optimole 的延遲加載功能,但 WP Rocket 有一個專門用於 iframe 和視頻的選項,您可以像這樣啟用它:

還有一個選項可以加載縮略圖來代替視頻,但就我個人而言,我不喜歡這個選項,因為它會讓訪問者點擊視頻兩次,我覺得這很煩人。
24.減少重定向
如果您使用“http”訪問該網站,它會將您重定向到“https”版本。
此外,如果您在沒有“www”的情況下訪問,您將被重定向到帶有“www”的版本。
兩種重定向都非常快,但它們仍然需要時間,而且在性能方面,每一分之一秒都很重要。
在內部或從其他網站鏈接到您自己的網站時,請確保始終使用訪問者到達的最終 URL。 我總是使用“https://www.competethemes.com/”,這樣重定向就為零。
通過始終鏈接到您的 URL 的正確版本,您可以避免通過使您的網站看起來更慢的重定向來發送訪問者。
25.使用更少的字體
你已經優化了你的 JS 和 CSS,所以讓我們也認真地優化字體。
就性能而言,字體很昂貴。
如果您閱讀了我關於如何使您的網站更漂亮的帖子,那麼您就會知道我提倡最多使用一種或兩種字體。 除了是一個好的設計規則,它還是一個好的性能規則。
您加載的每種字體都會影響您網站的性能,因此使用的字體越少越好。
現在讓我們更詳細一點。
26. 使用更少的字體粗細
每個字體粗細都會乘以您選擇的字體的性能損失。
例如,如果您使用 Roboto 字體,您將加載默認粗細。 如果您還希望它是斜體和粗體,那麼它們是完全不同的字符集,這意味著您現在正在加載三個大小大致相同的字體文件。
如果您還使用 Playfair Display 字體並加載粗體和斜體版本,那麼您現在將加載六個字體文件,這將對您的站點速度產生很大影響。
您的網站可以看起來很棒,並且可以使用以默認、斜體和粗體樣式加載的單一字體。 如果您絕對想要另一種字體,請將其用於標題,這樣它就不需要多重粗細或斜體。
27. 只載入你的語言的字符集
您剛剛了解到加載不同粗細的字體會使您的網站需要加載的文件數量成倍增加。
按照同一個線程,字體中的字符越多,文件就越大。 關鍵是你只想加載你需要的字符。
確保您只加載您使用的語言的 Google 字體。 對於英語用戶,您只需要 Latin 字符集,而不需要默認加載的 Latin Extended。
根據您將 Google 字體添加到網站的方式,您可能無法更改此設置,因此請檢查可用的主題或插件選項。
28. 關閉 Adobe Fonts 中的 OpenType 功能
如果您使用 Adobe Fonts(以前稱為 TypeKit)作為字體,那麼您可能可以訪問某些 OpenType 功能。
雖然 OpenType 功能非常適合添加漂亮的分數、小型大寫字母和許多其他排版功能,但您很可能不需要它們。
由於 OpenType 包含許多新的字符字形,它使字體文件更大,從而導致加載時間更長。
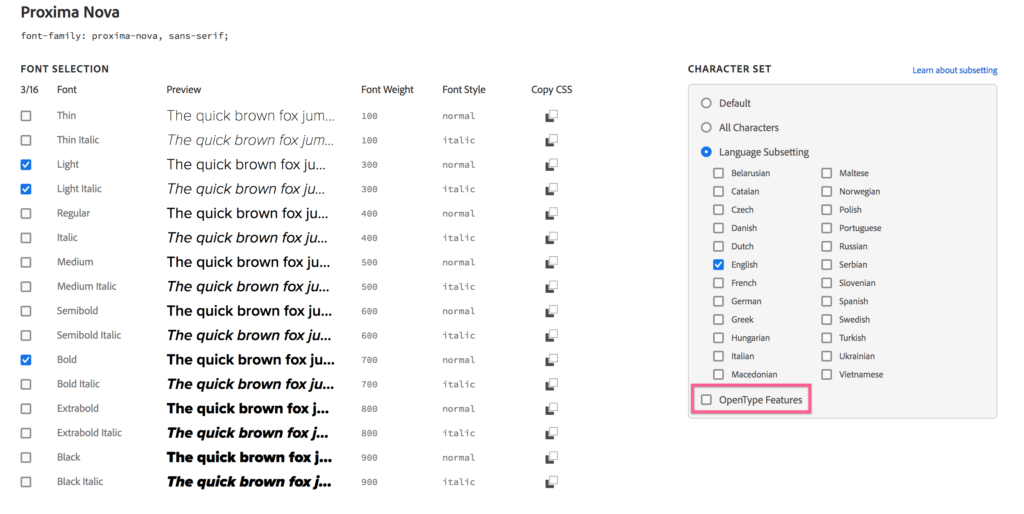
編輯項目時,請在此處禁用 OpenType 功能:

正如您在我的示例中看到的,我只加載了我需要的三種字體粗細和英文子集,如先前策略中所述。
29. 用 Fontello 替換 Font Awesome
這種策略非常技術性,但由於它幫助了我,所以我將它包含在閱讀其舒適編寫代碼的任何其他人中。
如果您為您的站點使用 Font Awesome 或其他圖標字體,您可能會加載整個字體,即,您正在加載數百個圖標。 很可能,您只使用了網站上的少數圖標。
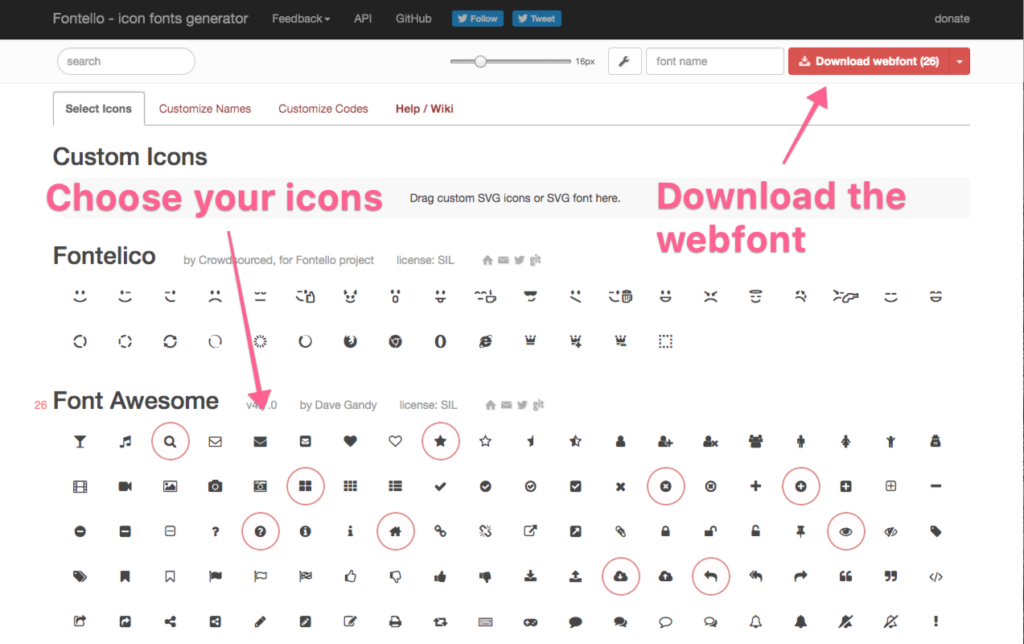
使用 Fontello,您可以僅使用您實際使用的 Font Awesome 圖標來構建自己的圖標字體包。

因為我在這個站點上只使用了 26 個不同的圖標,所以我能夠大量減小字體文件及其樣式表的大小(大約 100kb)。
如果您對您的網站擁有完全的技術控制權,那麼刪除 Font Awesome 並將其替換為來自 Fontello 的自定義 webfont 包是進一步提高網站性能的絕佳方法。
其他優化
我看到其他網站一直在推薦下一個技巧,但事情是這樣的……
這些最終策略不會使您的網站加載速度更快。 他們會優化您網站的性能,但不會完全以加快速度的方式進行。
您將減少站點使用的磁盤空間量,可能使您的站點更安全,甚至減少您使用的帶寬。 這足以讓這些策略在我眼中變得有價值,這就是為什麼我將它們包含在本文末尾的原因。
這是最後的7個策略。
30. 關閉 pingbacks 和 trackbacks
沒有人再出於正當理由使用 pingbacks 或 trackbacks。
回到社交媒體之前,當人們運行個人博客時,pingbacks 有點像@-ing 某人。 換句話說,當其他博主引用您的網站時,他們會通知您。
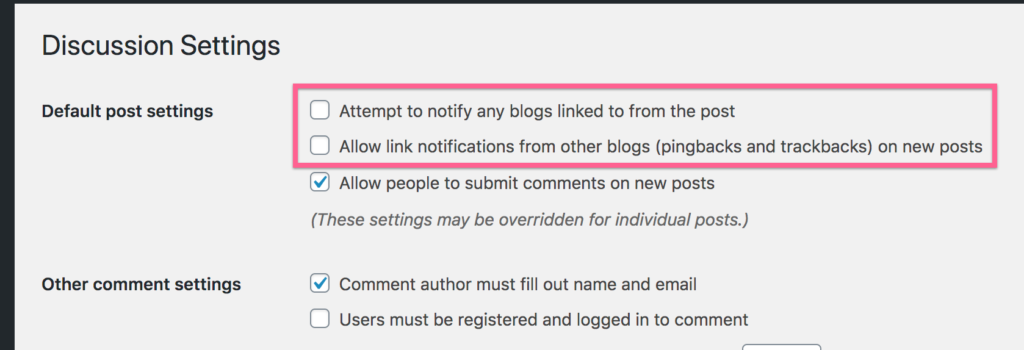
如今,它們或多或少專門用於垃圾郵件和利用安全漏洞(如 DDoSing)。 最好在討論設置中使用這兩個選項簡單地禁用它們。

無需插件。
31. 減慢 Heartbeat API
Heartbeat API 在 WordPress 中運行,以保持某些功能在您的瀏覽器中運行。 例如,WordPress 會在您處理帖子時自動保存您的帖子,以防止您在出現錯誤時丟失任何內容。
此 API 通常每分鐘運行一次,您可能會發現它在處理帖子或使用管理員中的其他功能時會稍微減慢速度。
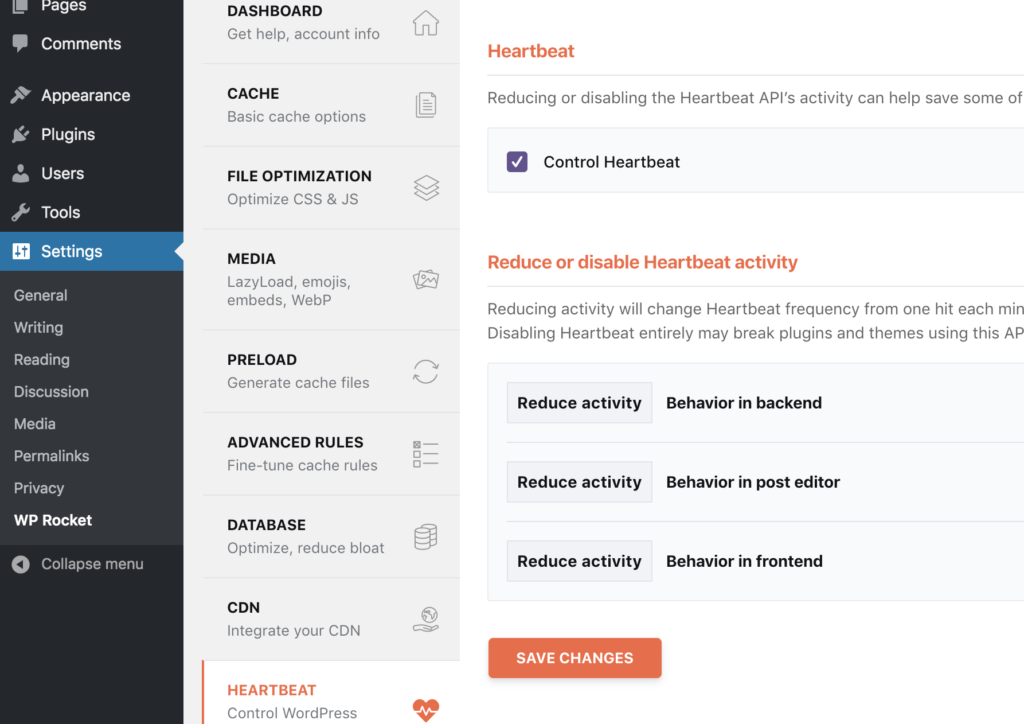
雖然這對大多數人來說沒什麼大不了的,但您也可以使用 WP Rocket 插件中的此設置來減慢它的速度:

減少活動只是告訴 Heartbeat API 每兩分鐘而不是每分鐘運行一次。
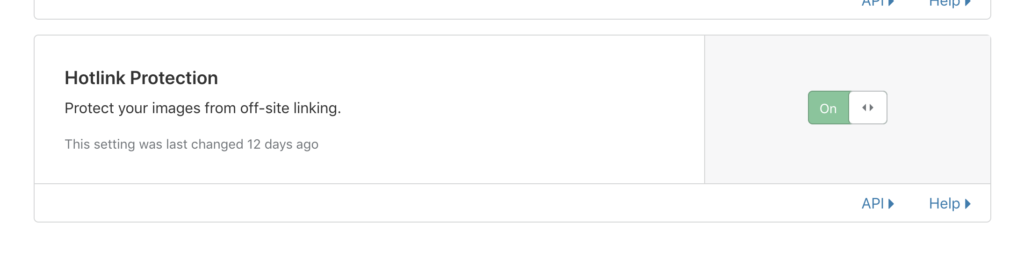
32.禁用熱鏈接
盜鍊是指有人在他們的網站上顯示圖片,但他們使用您網站上的圖片 URL 來提供圖片。 然後會發生什麼,每次有人訪問他們的網站時,都會從您的服務器而不是他們的服務器請求圖像。
底線是當有人盜鏈您的一張圖片時,您為帶寬付費而得不到任何好處。 它在偷東西。
Cloudflare 在免費套餐中包含他們的 ScrapeShield 服務,該服務可以選擇防止人們盜鏈您的圖像。

我最近打開了它,它為我節省了大量帶寬。 我想這些年來盜鏈開始在我的域中累積,而這個選項立即使這些請求無效。
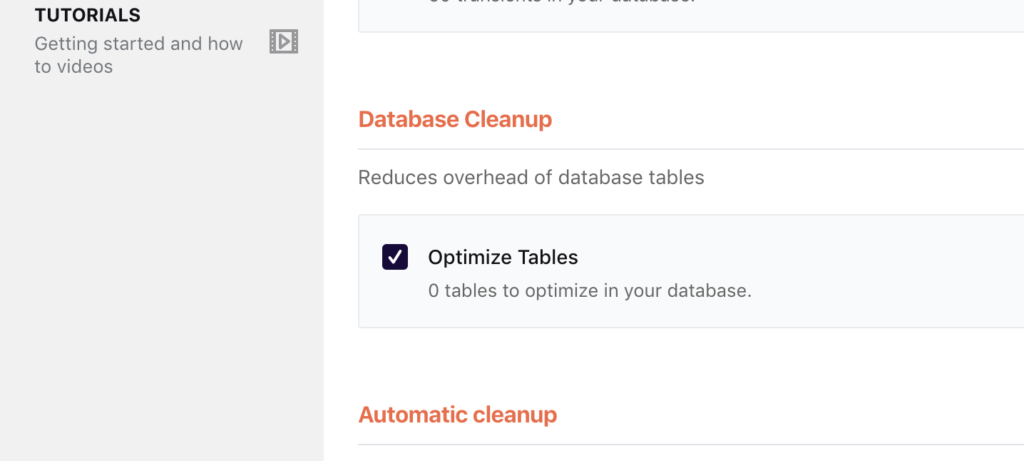
33.優化你的數據庫
清理數據庫可能不會使您的站點更快,但會減少您使用的磁盤空間量。
如果你的數據庫中有很多膨脹,這更有可能減慢你的管理儀表板而不是你網站的前端。 例如,如果您有數以萬計的垃圾評論,那麼由於數據量巨大,評論菜單的加載時間可能會更長。
有很多插件可用於優化您的數據庫,但這也是我使用 WP Rocket 所做的事情。

WP Rocket 設置中的數據庫菜單包括用於自動刪除垃圾評論和數據庫中其他無用數據的選項。
更好的是,您可以安排此自動化每天、每週或每月為您運行。
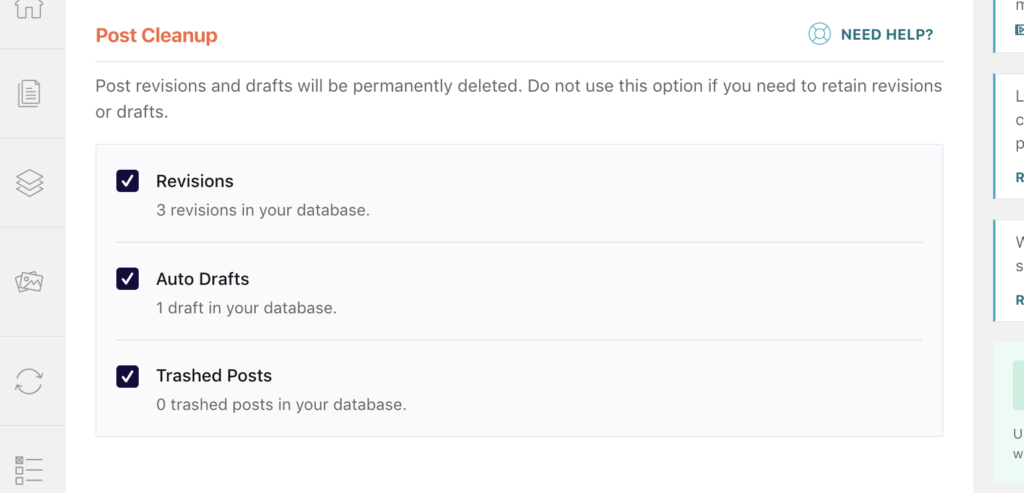
34.禁用或限制後期修訂
您剛剛了解到 WordPress 使用 Heartbeat API 定期保存您的帖子草稿。 好吧,WordPress 還會保存修訂,您可以在以後需要時恢復這些修訂。
存儲大量修訂的問題在於它們會佔用數據庫中的空間。 一篇有 19 次修訂的帖子就像在你的數據庫中存儲了 20 篇帖子。 雖然您可以使用插件禁用修訂或限制它們,但您也可以簡單地刪除它們。
WP Rocket 中的數據庫菜單包括一個刪除後期修訂的選項。

您可以手動運行此選項或安排它。
請注意,在運行任何數據庫優化之前,您應該始終備份您的網站。
我安排了 WP Rocket 每天運行此優化,因為 Kinsta 也每天備份我的網站。
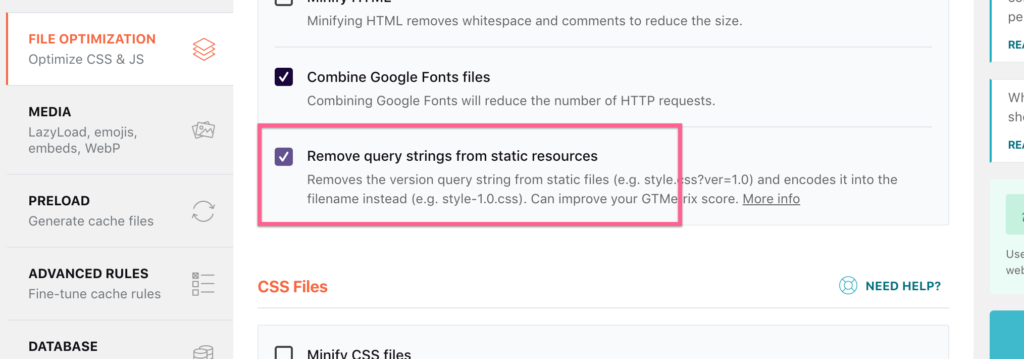
35.刪除查詢字符串
這裡有很多要解釋的內容,但由於它不會加快您的網站速度,所以我將直截了當。
文件 URL 上的查詢字符串可能會阻止它們被緩存。 對於大多數緩存插件,如 WP Rocket,情況並非如此,因此查詢字符串的存在不是問題。
此外,通常不應刪除查詢字符串,因為它們是插件正常工作所必需的。
只需在 WP Rocket 中激活此選項即可完成:

他們優化了此功能,因此它不會破壞您網站上的內容,您也不會看到來自 GTMetrix 和其他性能審核工具的警告,提示您需要從靜態資源中刪除查詢字符串。
36.刪除不活躍的插件
當您停用插件時,您只是將其關閉。 您可以重新激活它,您之前的設置將被恢復。
但是,如果您刪除插件,這通常會刪除您的設置和插件創建的數據。 這是因為大多數插件在刪除時都有一個清理過程,因此它們不會在您的數據庫中留下混亂。
如果您有尚未刪除的非活動插件,刪除它們有助於優化您的數據庫。 此外,這只是一般的好習慣
享受更快的網站
超過 7,000 字,這是我寫過的最長的博文。 我想包括一切!
我還有一件事要告訴你……
在性能優化方面,您的工作永遠不會真正完成。 在您實施了您想在網站上嘗試的策略後,請確保每年回到這裡一次或兩次,再次瀏覽列表並重新優化您的網站。
我發現我需要至少每年重新優化我的網站一次,以使其保持最佳狀態。
您可能還會發現,當您第一次使用此列表時,有些策略太過技術化而無法理解。 隨著您越來越成為 WordPress 專業人士,您可能會發現這些策略更容易應用。
如果您有任何問題,我會保留評論部分,所以請在下面發表!
