解鎖快如閃電的性能:15 個加速 WordPress 網站的專業技巧
已發表: 2023-05-29讓我們想像一下,您點擊一個鏈接,興奮地瀏覽一個網站,然後等待。 等等。 再等等。 令人沮喪,不是嗎? 嗯,你並不孤單。
研究表明,如果加載時間超過 3 秒,40% 的訪問者會放棄網站。
在當今快節奏的網絡世界中,速度不僅是一種奢侈,更是一種必需品。 這就是為什麼我們在這裡幫助您優化您的 WordPress 網站,並通過一些行之有效的技巧使其快如閃電。
無論您是博主、企業家還是 Web 開發人員,都準備好將您的網站轉變為加載機器。 我們將向您介紹經過驗證的技術,例如圖像優化、緩存、數據庫調整等。
因此,請繼續閱讀此博客,讓您的 WordPress 網站煥然一新,並為您的用戶提供極速體驗!
網站加載緩慢對用戶體驗和轉化的影響
您是否知道網站速度直接影響用戶體驗、轉化率,甚至搜索引擎排名? 恩,那就對了! 加載緩慢的網站不僅會考驗訪問者的耐心,還會影響您的業務底線。
讓我們看看它如何影響您的用戶體驗和轉化:
- 失去參與度:加載緩慢的網站會將用戶趕走,因為他們根本沒有耐心等待。 這意味著失去參與機會。 遇到加載時間緩慢的用戶更有可能放棄您的網站,從而導致頁面瀏覽量減少、在您網站上花費的時間減少以及與您的內容的交互減少。
- 用戶滿意度下降:您的網站反映了您的品牌。 頁面加載緩慢會給用戶留下您不珍惜他們時間的印象。 這可能會導致對您的品牌產生負面看法並降低用戶滿意度。 不滿意的用戶不太可能返回或向其他人推薦您的網站。
- 受影響的轉化和收入:當用戶遇到延遲時,他們可能會放棄購物車、猶豫是否填寫表格,或者對您的產品失去興趣。 結果,您失去了寶貴的線索和潛在的收入。
- 降低搜索引擎排名:谷歌等搜索引擎將網站速度視為排名因素。 如果用戶持續遇到搜索引擎結果頁面加載緩慢的情況,則會對他們的整體搜索體驗產生負面影響。 因此,谷歌可能會降低您的網站在搜索結果中的排名。 這將導致自然流量減少,並錯失吸引新訪客的機會。
我們希望,現在您可以輕鬆了解如果您的網站加載緩慢,您將如何對用戶體驗和轉化率產生負面影響。
如何檢查您的 WordPress 網站速度?

您的網站會立即加載到您的計算機上,但這並不意味著它會立即加載到每台計算機或設備上。
由於您經常訪問自己的網站,Chrome 等現代瀏覽器會將您的網站存儲在緩存中,並在您開始輸入地址時自動預取它。 這使您的網站幾乎立即加載。
但是,第一次訪問您網站的普通用戶可能沒有相同的體驗。 事實上,不同地理位置的用戶會有完全不同的體驗。
因此,您需要一個中性速度檢查器來顯示您網站的真實頁面加載速度。 在這裡,我們將使用 PageSpeed Insights 檢查我們的網站加載時間。
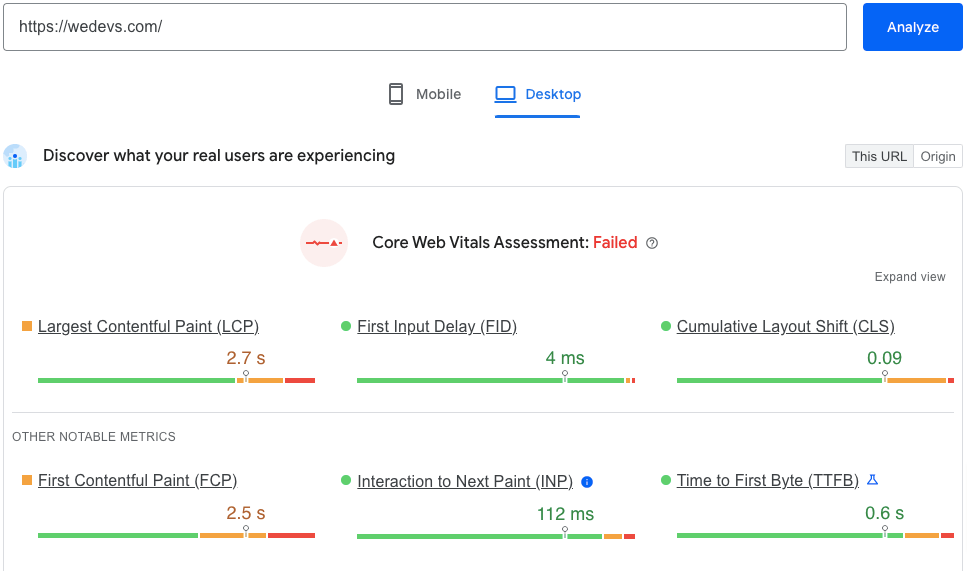
- 轉到 PageSpeed Insights 並將您網站的 URL 粘貼到搜索框中。 然後點擊分析按鈕。 在那裡,您會在幾秒鐘內找到您的站點性能詳細信息。

如果您不確定要檢查什麼以及標準是什麼,請遵循以下提示:
- Largest Contentful Paint (LCP)檢查頁面加載時間,尤其是網頁呈現其最重要元素的速度。 旨在獲得2.5 秒或更短的分數,以提供良好的用戶體驗。
- First Input Delay (FID)計算頁面交互性,主要是從第一次用戶交互到網絡瀏覽器響應的響應時間。 FID 的理想分數是100 毫秒或更短。
- 累積佈局偏移 (CLS)通過計算意外佈局偏移的總量來衡量頁面的視覺體驗和穩定性。 目標是 CLS 分數為0.1 或更低。
如何加速 WordPress 網站:15 個行之有效的技巧

製作一個超快的網站不是一夜之間的任務。 執行這些專家提示並繼續檢查您的網站是否有所改進。
首先,快速瀏覽一下加速 WordPress 網站的技巧:
- 選擇優質虛擬主機
- 讓您的網站保持最新
- 選擇一個速度優化的主題
- 優化您的數據庫
- 減少服務器請求
- 使用優化圖像
- 啟用頁面緩存
- 使用內容分發網絡 (CDN)
- 啟用 Gzip 壓縮
- 縮小 CSS 和 JS 文件
- 停用未使用的插件
- 不要直接上傳音頻/視頻
- 將 LazyLoad 添加到您的圖像
- 禁用熱鏈接
- 啟用 HTTPS 和 HTTP/2
現在我們將討論上述每個提示,以便您可以輕鬆地準確了解您需要做什麼才能加速您的網站。
注意:這些不是按重要性或任何標準排序的,我們只是收集了我們通過多年經驗學到的關於如何加速 WordPress 網站的所有內容,並在此處列出所有內容。
1.選擇優質的虛擬主機

您的網絡託管公司和託管包對您網站的速度以及許多其他與性能相關的重要因素有巨大影響。 大多數 WordPress 主機提供多種類型的主機:
- 共享主機
- 專用主機
- 虛擬專用服務器 (VPS) 託管
- 託管 WordPress 託管計劃
選擇 WordPress 託管計劃時,通常會物有所值。 但是,在共享主機上,您與許多其他客戶共享服務器資源。 這意味著,如果您的相鄰站點獲得大量流量,那麼它會影響整個服務器的性能,從而降低您的網站速度。
另一方面,使用託管 WordPress 託管服務可為您提供最優化的服務器配置來運行 WordPress。 託管 WordPress 託管公司還提供自動備份、自動 WordPress 更新和更高級的安全配置來保護您的網站。
具有更多內容和更高水平常規流量的已建立網站應該從信譽良好的提供商那裡找到專用的 VPS 或託管託管計劃。 這些計劃將分配足夠的服務器資源來處理增加的流量而不影響加載時間。
2. 讓你的網站保持最新
作為一個維護良好的開源項目,WordPress 更新頻繁。 每次更新不僅會提供新功能,還會修復安全問題和錯誤。 您的 WordPress 主題和插件也可能有定期更新。
作為網站所有者,您有責任使用,
- WordPress更新版本
- 更新的 PHP 版本
- HTML 最新版本
- 更新了 WordPress 主題和插件。
始終運行這些東西的最新版本以優化性能,確保您的站點安全,修補錯誤並確保每個功能和工具都能正常運行。
3.選擇一個速度優化的主題
WordPress 市場上有許多閃亮而美麗的主題。 但不要忘記,帶有大量動態內容、小部件、滑塊、邊欄等的主題可能會導致您的託管服務器響應緩慢。
與其選擇功能豐富的主題(這涉及每次有人訪問您的網站時都必須加載大量代碼),不如採取最小化的方法,使用包含正常運行所需的基本要素的主題。
在熱門市場上購買主題時要小心。 選擇主題時,請檢查主題演示的頁面速度。 然後決定是否可以購買。
4.優化你的數據庫

這是一個好兆頭,WordPress 經常自動保存所有內容,但缺點是您的數據庫很快就會充滿數以千計的帖子修訂、引用、pingback、未批准的評論和已刪除的項目。
清理數據庫可以通過 phpMyAdmin 手動完成,但如果您不知道自己在做什麼,這可能會很棘手並且具有破壞性。 如果您不是技術人員,安裝插件來完成此任務是更安全的方法。
WP-Optimize、Advanced Database Cleaner 和 WP-Sweep 等插件可以幫助您優化數據庫。
這些插件會定期清除數據庫的垃圾,保持數據庫高效並只填充需要保留的內容。 當然,在對數據庫進行任何操作時,始終先備份。 這是加速 WordPress 網站的最佳方法之一。
5.減少服務器請求
每當您的瀏覽器從您的服務器請求某種類型的資源時,就會發生服務器請求。 這可以是樣式表、腳本或圖像之類的文件。
完成加載您的網站所需的服務器請求越多,所需的時間就越長。 因此,請求應盡可能少。 您可以採取以下措施將它們減少到最低限度:
- 減少頁面上顯示的帖子數量
- 僅顯示帖子摘錄,存檔頁面上沒有完整帖子(在“設置”>“閱讀”下找到該選項)
- 將較長的帖子分成幾頁
- 如果您收到很多評論,請將它們分成幾頁(設置 > 討論)
- 減少頁面上的圖像和其他元素的數量
- 卸載不必要的插件,尤其是速度較慢的插件
6.使用優化圖像
這是提高 WordPress 網站速度的另一種方法。 圖片對於保持網站訪問者的參與度至關重要。 雖然您的站點可能包含大量精美圖像,但優化這些圖像以實現快速頁面加載時間是個好主意。 您可以通過多種方式優化圖像,包括壓縮圖像、添加替代文本和標題以及創建圖像站點地圖。
對於自動圖像壓縮,您可以使用 WordPress 插件。 WP Smush 是一個免費插件,可在您將圖像上傳到媒體庫時自動壓縮圖像。 所有壓縮都是“無損”的,這意味著您不會注意到圖像質量有任何差異。
如果您不想使用插件進行圖像壓縮,您可以手動進行。 您可以使用 Photoshop 或其他圖像編輯工具來縮小圖像尺寸。 或者,您可以使用 tiny png 等在線工具來壓縮圖像。
7.啟用頁面緩存

WordPress 頁面是“動態的”。 這意味著每次訪問者從非緩存站點請求網頁時,您的 WordPress 服務器上的 PHP 必須從您的 WordPress 數據庫中檢索所有相關內容,將其組裝成一個 HTML 文件,然後將該文件發送給客戶端.
這種方法有其優點,包括節省服務器空間和允許動態網站內容。 但是,它也比發送預先編寫的網頁需要更多的時間和精力。
解決此問題的最流行方法之一是使用緩存插件。 緩存插件將為任何未來的訪問者存儲您網站的最終視圖。 這意味著您的 WordPress 不必為每個關注該網站的人生成它。
一些最流行的緩存插件是,
- 緩存啟動器 – WordPress 緩存
- W3 總緩存
- WP超級緩存
你可以在不使用插件的情況下做到這一點。 因此,您需要通過將以下代碼添加到.htaccess文件來添加過期標頭。
# # associate .js with “text/javascript” type (if not present in mime.conf) # AddType text/javascript .js # # configure mod_expires # # URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType image/x-icon “access plus 2692000 seconds” ExpiresByType image/jpeg “access plus 2692000 seconds” ExpiresByType image/png “access plus 2692000 seconds” ExpiresByType image/gif “access plus 2692000 seconds” ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds” ExpiresByType text/css “access plus 2692000 seconds” ExpiresByType text/javascript “access plus 2692000 seconds” ExpiresByType application/x-javascript “access plus 2692000 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” # # configure mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Header set Cache-Control “max-age=2692000, public” Header set Cache-Control “max-age=600, private, must-revalidate” Header unset ETag Header unset Last-Modified8.使用內容分發網絡(CDN)
CDN 可以縮短頁面加載時間,因為在配置後,您的網站將使用最接近您的網站訪問者的優化服務器。 數據中心將存儲靜態內容和文件,然後根據用戶的位置將它們交付給用戶。

這有助於減少外部 HTTP 請求,因為靜態內容已經準備就緒,而不是立即請求大量 HTTP。
您可以使用,
- Incapsula – 免費 CDN 提供商
- 雲焰
- CDN 啟動器 – WordPress 插件
設置您的 CDN。 雖然設置 CDN 可能需要幾個小時,但這通常是顯著提高頁面加載速度的最快方法之一。
9.啟用Gzip壓縮

您的網站越小,加載速度越快。 GZip 壓縮可以將網站內容的大小減少大約 70%。 由於帶寬減少,壓縮後的網站加載速度更快。
當用戶訪問您的網站時,他們的瀏覽器將自動解壓縮文件並顯示其內容。 這種將內容從服務器傳輸到瀏覽器的方法效率更高,並且節省了大量時間。
您可以使用 WordPress 插件啟用 Gzip,例如,
- PageSpeed 忍者
- 微風
如果你想手動完成這意味著不使用插件,請打開你的.htaccess文件(在你的服務器的根目錄中找到),並向其中添加以下代碼:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript10. 縮小 CSS、HTML 和 JS 文件
資源精簡意味著從不需要加載的 HTML、JavaScript 和 CSS 中刪除不必要的字符,例如:
- 空白字符
- 新行字符
- 評論
- 塊分隔符
這加快了您的加載時間,因為它減少了必須從服務器請求的代碼量。
有一些插件可以幫助您縮小 CSS、HTML 和 JS 文件。
- 更好的 WordPress 縮小
- 自動優化
11.停用未使用的插件和主題
刪除未使用的插件和主題可以加速您的 WordPress 網站。 找出您不再使用的插件和主題。 如果您沒有使用某個插件,它可能會在後台執行不必要的工作。 可能是時候削減開支了。
要刪除未使用的插件,您首先需要停用它。 然後您可以轉到您的非活動插件列表並刪除您不再需要的插件。
要刪除不需要的主題,只需轉到外觀 > 主題以刪除不再使用的主題。
12. 不要將音頻/視頻直接上傳到您的站點

您可以直接將音頻和視頻文件上傳到您的 WordPress 站點,它會自動在 HTML5 播放器中顯示它們。 但是你永遠不應該那樣做!
它極大地增加了您網站的加載時間。 與其直接上傳音頻和視頻(如果需要),不如嵌入鏈接,它將完美運行。
WordPress 具有內置的視頻嵌入功能,因此您可以將視頻的 URL 直接複製並粘貼到您的帖子中,它會自動嵌入。
13. 將 LazyLoad 添加到您的圖像
延遲加載是一個概念,您可以將對象單元的加載延遲到需要它的位置。 在 WordPress 中,這通常是指在用戶向下滾動頁面或使用單擊事件之前不加載對象。 您可以延遲加載各種內容,從圖像到視頻,甚至是評論系統。
要延遲加載圖像,有一個很棒的免費小插件,叫做 BJ Lazy Load。 該插件用佔位符替換了您所有的帖子圖像、帖子縮略圖、頭像圖像和內容 iframe,並在訪問者滾動頁面時在接近進入瀏覽器窗口時加載內容。 也適用於文本小部件。
要延遲加載您的視頻,有一個名為 Lazy Load for Videos 的免費插件。 它用可點擊的預覽圖像取代了嵌入的 YouTube 和 Vimeo 視頻。 如果您的網站以視頻為主,僅此插件就可以顯著加快 WordPress 的速度。
14.禁用熱鏈接
盜鍊是一個網站使用另一個網站的資源時使用的術語。 例如,
如果有人從您的網站複製了一張圖片,一旦他的網站被加載,它就會從您的網站加載圖片。 這意味著它正在消耗您服務器的帶寬和資源。
它會使您的網站變慢,通過禁用它可以提高您的網站速度。
您可以通過將以下代碼添加到您的.htaccess文件並使用您的域名更新它來禁用熱鏈接。
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]實施盜鏈後,外部網站上的圖片將顯示為損壞,標頭中出現 403 錯誤。
15. 啟用 HTTPS 和 HTTP/2
網絡使用 HTTP 1.1 已經很長時間了。 它需要更新! 與 HTTP 1.1 相比,HTTP/2 有許多性能增強,例如多路復用、服務器推送、標頭壓縮等。
為了運行 HTTP/2,您必須在安裝了 SSL 證書的站點上運行 HTTPS。 它可以提高您的 WordPress 網站速度,同時確保您網站的安全性。
獎勵:網站應該加載多快?

理想情況下,網站應在 2 到 3 秒內加載,甚至更快。 研究表明,大多數用戶希望網站能夠快速加載。 如果網站尚未加載,他們會在幾秒鐘後開始失去興趣。
但速度可能因網站類型而異。 在這裡,我們列出了網站的加載時間,包括電子商務、博客和 SaaS:
- 電子商務:電子商務網站的標準加載時間為2 到 3 秒。 40% 的消費者不會等待超過三秒,如果電子商務網站在這段時間內沒有加載,就會放棄。
- 博客:博客站點的標準加載時間為1 到 5 秒。 5 秒後,博客網站的跳出率飆升。
- SaaS: SaaS 網站在需要快速加載頁面方面也不例外。 在 2.4 秒內加載的頁面具有更高的轉換機會。
如果您的網站不屬於這些類別,您仍然需要確保加載時間少於 3 秒。
有關如何加速 WordPress 網站的常見問題解答
有幾個因素會導致網站加載緩慢,包括未優化的圖像、過多的插件、龐大的主題、缺乏緩存、糟糕的託管和未優化的數據庫查詢。
絕對地! 您可以在沒有編碼知識的情況下實施許多速度優化技術。 這些包括優化圖像、使用緩存插件、選擇快速託管提供商以及使用性能優化插件。
圖像優化對於網站速度至關重要。 您可以通過將圖像調整為適當的尺寸、在不影響質量的情況下壓縮它們以及利用延遲加載技術來優化圖像。 還有可用的圖像優化插件可以為您自動執行此過程。
是的,強烈建議使用緩存插件。 緩存插件創建網頁的靜態 HTML 版本,減少服務器負載並允許更快地交付給訪問者。 流行的 WordPress 緩存插件包括 WP Rocket、W3 Total Cache 和 WP Super Cache。
絕對地! 網絡託管的選擇對網站速度起著重要作用。 共享託管計劃通常資源有限,可能會導致加載時間變慢。 考慮升級到可提供更好性能、專用資源和優化服務器配置的託管 WordPress 託管服務提供商或虛擬專用服務器 (VPS)。
停止思考並立即開始優化您的網站速度
如果您正在努力加速您的 WordPress 網站,那麼是時候開始努力了。 根據我們的指南制定計劃。 開始逐點檢查您的網站。 將我們的建議應用到您的站點並查看其是否有效的影響。
請記住一件事,您可能不會立即得到結果,但如果您遵循我們的指南,您將始終如一地獲得積極的結果。 這不是一蹴而就的任務。 所以,要有耐心,繼續努力。
如果您從本指南中獲得任何好處,請不要忘記通過下面的評論框與我們的讀者分享。 它將幫助新讀者提高他們的工作。
而且,如果您在加速網站時遇到任何問題,請告訴我們。 我們在這里為您提供幫助。 祝你好運!
