加快 WordPress 網站速度的 7 個可行技巧
已發表: 2022-10-13訪問者瀏覽網站的最初幾秒鐘通常是最重要的。 如果網站速度很慢,用戶可能會離開去尋找更好的網站。
你可知道?
- 加載網站超過 4 秒的延遲會導致四分之一的訪問者放棄它。
- 如果加載時間過長,幾乎 46% 的訪問者不會返回網站。
在這篇文章中,我們分享了一些技巧,以確保您的 WordPress 網站以最高速度和性能運行。 但首先,重要的是要了解速度如何影響網站的成功。
速度如何影響您的 WordPress 網站的成功?
網站速度對從銷售到搜索引擎排名的方方面面都有影響,這意味著緩慢的網站將為延遲付出代價。 大多數用戶聲稱,如果加載時間過長,他們不太可能再次訪問網站。
- 頁面加載延遲 1 秒會導致瀏覽量減少 11%。
- 如果您每天有 100,000 美元的業務,那麼一秒鐘的頁面延遲可能會使您每年損失 250 萬美元的銷售額。
- 一秒鐘的延遲會降低 16% 的客戶滿意度和 7% 的轉換損失。
簡而言之,速度是任何網站最重要的因素。 因此,讓我們測試一下您的 WordPress 網站的速度。
您可能還喜歡:防止 WordPress 網站被黑客入侵的 10 個行之有效的技巧
您的 WordPress 網站有多快?
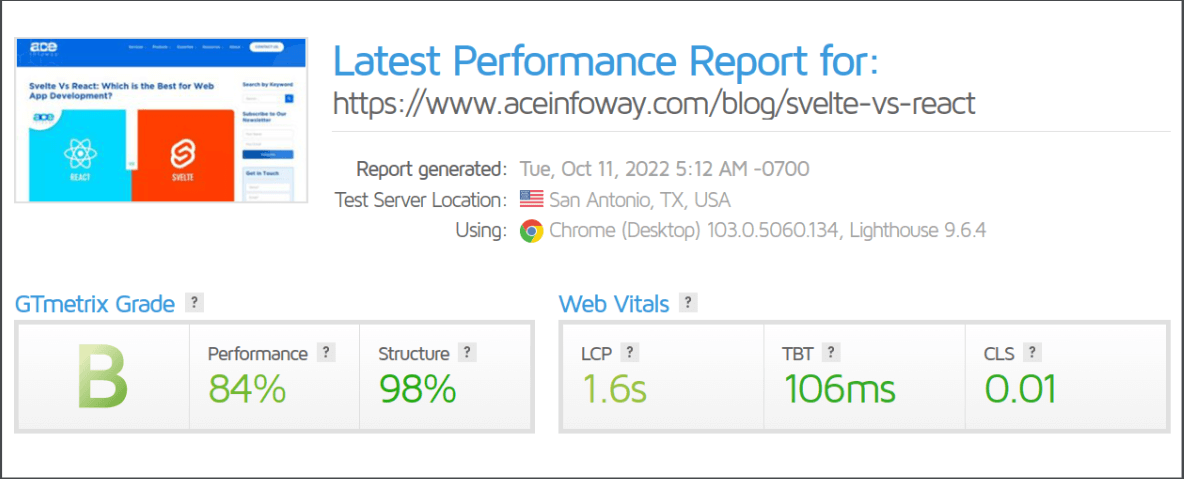
借助幾個知名工具,包括 Google 的 PageSpeed Insights、GTmetrix、Pingdom Tools 等,您可以評估 WordPress 網站的速度。 應該注意的是,如果您使用多種工具,結果可能會因底層測試方法而有所不同。

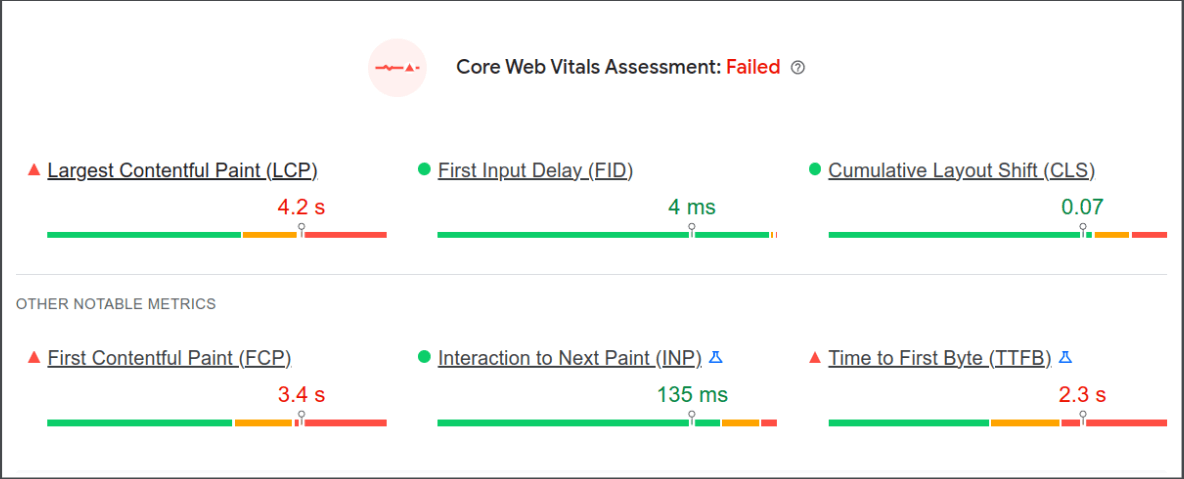
您的 WordPress 網站是否通過了核心 Web Vitals?
2021 年 6 月,Google 正式更改其排名算法,將 Core Web Vitals 納入其中。
核心 Web Vitals 指標包括 –

LCP :此指標根據您網站上最大的元素(無論是圖像、視頻、動畫還是文本)來評估您的頁面速度。
當頁面開始加載時,一個有利的 LCP 分數將小於 2.5 秒。
糟糕的 LCP 通常是由服務器的響應時間、資源加載時間緩慢、客戶端呈現以及阻塞 CSS 和 JavaScript 造成的。
FID :FID 衡量用戶在第一印像或首次訪問您的網站時與您的頁面交互的速度。
第一個輸入延遲不應超過 100 毫秒。
糟糕的 FID 通常是由繁重的 JavaScript 執行引起的。 其他因素包括多餘的 CSS 和 HTML 資源以及阻止渲染的 JS,這會停止主線程並使用戶盯著無響應的屏幕。
CLS :CLS 衡量網站的視覺穩定性。 它會查找任何沒有尺寸、未定義動畫或圖像的廣告。 此外,CLS 還會評估 Web 字體的加載速度以及網頁佈局的可查看部分的變化程度。
CLS 分數應小於 0.1
糟糕的 CLS 通常是由可能損壞用戶界面的圖像、廣告、沒有尺寸的 iFrame 和自定義字體引起的。
想要改造您的網站? 通過我們的自定義 Web 開發服務為您的項目獲取頂尖人才。
如何加速您的 WordPress 網站:7 個提示和插件
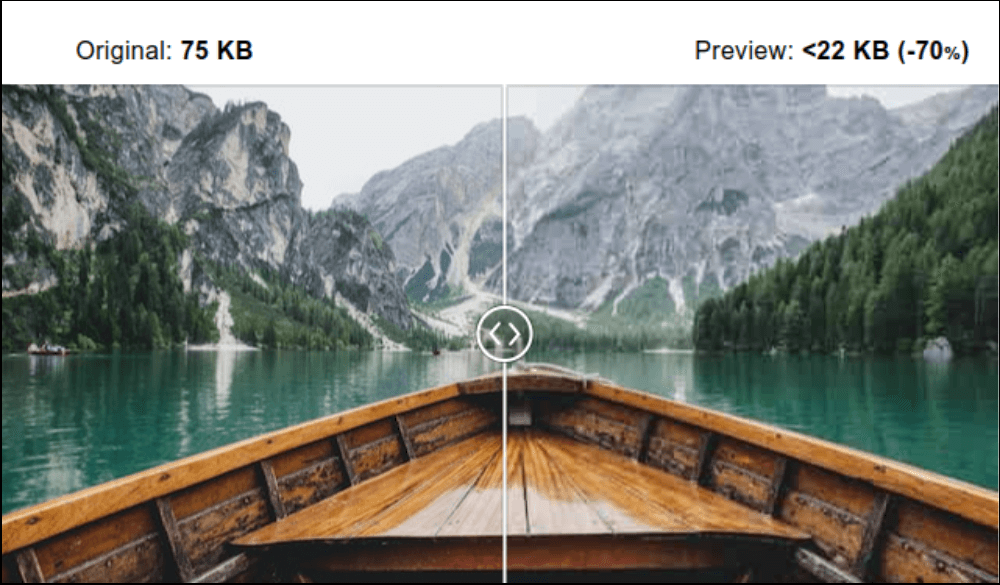
1.縮小圖片尺寸
圖像為您的內容帶來活力並推動參與度。 根據研究,使用彩色圖像可以將人們閱讀您的內容的可能性提高 80%。
但是,如果您的圖像沒有經過優化,那麼它可能會造成傷害而不是幫助。 事實上,未優化的圖像是在 WordPress 網站上觀察到的最常見的速度問題之一。
圖像優化就是要在減小圖像文件大小和保持可接受的質量水平之間取得適當的平衡。
PNG 和 JPEG/JPG 是網站使用最廣泛的兩種圖像文件格式。 據 W3techs 稱,超過 70% 的網站使用這些文件類型,大約 52.8% 使用 SVG,21.8% 使用 GIF。
WordPress 默認允許常見的圖像格式,如 WebP(5.8+ 版)、JPG/JPEG、PNG、GIF 和 ICO。 ICO 格式用於網站圖標。
使用 WebP 作為圖像格式,網絡上的圖像比其他圖像格式更無損和有損。 網站管理員或 Web 開發人員可以使用 WebP 創建小而豐富的圖像,以加快 Web 加載速度。 無損 WebP 圖像比 PNG 圖像小 26%。

有幾種在線可用的網絡工具和插件(例如 Optimizilla),您可以使用它們來壓縮現有圖像而不會損失其清晰度。
2.設置網站緩存
實施網站緩存是加快網站加載速度的另一個好舉措。 首次訪問站點時,所有請求的文件都會保存。 當再次訪問同一網站時,會顯示這些緩存文件。
CDN(內容交付網絡)將內容緩存在比原始服務器更靠近最終用戶的代理服務器上。 CDN 可以更快地交付內容,因為服務器位於更靠近發出請求的用戶的位置。
這樣可以確保每次用戶訪問網站時都不需要直接從服務器檢索和加載網站上的文件。 緩存大大減少了運行您的網站所需的資源數量,這可以顯著加快您的網站速度。
W3 Total Cache 和 WP Super Cache 是兩個最流行的 WordPress 緩存插件。
W3 Total Cache通過利用內容交付網絡 (CDN) 集成等功能提高網站性能和減少加載時間,從而改善 SEO、核心網絡生命力和整體用戶體驗。
WP Super Cache ,這個插件將你的動態 WordPress 博客變成靜態 HTML 文件。 生成 HTML 文件後,您的 Web 服務器將提供該文件,而不是執行相對龐大和昂貴的 WordPress PHP 腳本。
此外,您還可以使用 Cloudflare,它可以通過 Cloudflare 的自動平台優化 (APO) 插件將您的 WordPress 網站速度提高多達 300%。
3. 縮小 CSS、JavaScript 和 HTML
可以縮小您網站的 CSS、HTML 和 JavaScript 文件以加快頁面加載時間。
術語“縮小”是用於從源代碼中消除不必要字符的過程的編程術語。 這些對人很重要但對計算機不重要的字符包括空格、換行符、註釋和塊分隔符。 壓縮包含 HTML、CSS 和 JavaScript 代碼的網站文件,以便您的 Web 瀏覽器可以更快地讀取它們。

如果文件的大小較小,則合併文件會更簡單。 但是,為每個網站文件組合每一行代碼並不是很有效。
相反,請使用 WordPress 自動優化插件來縮小您的 HTML、JavaScript 和 CSS。 這個廣受歡迎的插件使自動聚合和縮小腳本和样式變得簡單。
您可能還喜歡: 4 種下載 WordPress 媒體庫的方法
4. 減少網頁字體的數量
使用更多的網絡字體經常會導致網站所有者的性能和速度降低。 拯救的是網絡字體優化。
您使用的每種字體都會延長網站加載所需的時間。 因此,您必須優化您使用的每種字體。 除了提高頁面速度之外,優化網絡字體還可以減小整體頁面大小並改善核心網絡生命力,尤其是 CLS 指標。

如果您在您的網站上使用網絡字體,您應該採取下面提到的所有預防措施,以確保它們盡快傳送到您的頁面,並且它們的外部託管不會減慢速度。
- 使用通過 CDN 或內容交付網絡發送字體的 Web 字體提供商。 這就是 Google Fonts 所做的,它加快了字體交付速度。
- 使用您實際需要的字體。 不要在您的 CSS 中包含您不會使用的字體粗細或樣式變化。 如果您決定將來需要它們,您可以隨時添加它們。
- 如果使用網絡字體,請確保正確地將它們排入隊列。
- 與其在自己的服務器上託管自己的字體,不如考慮使用 CDN。
- 如果您為網站標題使用不同的字體,則僅將您需要的字符而不是整個字體庫加入隊列。
5.減少用戶的重定向次數
用戶和搜索引擎可以使用重定向來訪問與他們最初請求的 URL 不同的網頁。 有時頁面會被刪除或 URL 發生變化。
在您的網站上設置重定向時,請按照以下步驟操作,以確保它們不會對用戶體驗產生不利影響:
- 避免冗餘重定向:建議盡可能避免重定向,僅在需要時使用此方法。 這將減少不必要的開銷並增強頁面的感知性能。
- 鍊式重定向:當一個 URL 鏈接到另一個時,會發生鍊式重定向。 隨著更多 URL 被添加到鏈中,頁面變得更慢。 鍊式重定向不利於頁面速度和 SEO。
- 清理重定向:您的網站可能包含數百個重定向,這可能是影響頁面速度的主要問題之一。 舊的重定向可能不適用於新的 URL,反向鏈接可能會導致奇怪的頁面錯誤。 建議您仔細檢查您設置的每個重定向並刪除不再需要的所有重定向。 保留獲得大量推薦流量的舊鏈接; 刪除流量很少的連接。 這種做法將大大提高頁面速度。
6. 選擇優質的虛擬主機
您選擇的託管服務提供商會影響您的網站速度和性能,因此請選擇優質的網絡託管服務商。
在選擇 WordPress 主機時,您必須考慮許多重要因素,包括速度、安全性和可靠性。 您應該考慮的最關鍵因素是“您的需求”。 在投資 WordPress 託管之前,您可以通過分析您的需求來節省數百美元。
有不同類型的網絡託管服務可用,您可以選擇適合您的需要和要求的一種:
- 免費 WordPress.com 託管
- 共享 WordPress 託管
- WordPress VPS 主機
- WordPress 專用服務器託管
- 託管 WordPress 託管

現在,在選擇了虛擬主機服務類型之後,您一定想知道哪些 WordPress 虛擬主機提供商是最好的:
- Bluehost :Bluehost 在全球擁有超過 200 萬個網站,是網絡託管的市場領導者,尤其是 WordPress 網站。 事實上,它是 WordPress 官方推薦的少數幾個網絡託管服務提供商之一。
使用 Bluehost,即使流量很大,您也不必擔心您的網站速度很慢。
- DreamHost :超過 150 萬個 WordPress 博客和網站由 DreamHost 提供支持。 此外,他們是授權的 WordPress 託管服務提供商。
您會收到自定義儀表板、一鍵式 WordPress 安裝、自動 WordPress 更新、無限空間、無限帶寬和 DreamHost 的免費 SSD,這使您的網站加載速度更快。
7. 試試這些 WordPress 插件
您可以嘗試以下 WordPress 插件,以提高您的 WordPress 網站速度。
- NitroPack [免費增值] :NitroPack 具有一體化的速度優化解決方案。 它集成了快速網站所需的所有元素。 NitroPack 包含您需要的一切,包括圖像優化、代碼縮小、緩存、CDN 和延遲加載。
所有優化均由 NitroPack 在雲端執行。 與標準緩存插件相比,這使其成為一個非常輕量級的解決方案。
Nitropack 聲稱其用戶在安裝 NitroPack 後平均獲得 69% 的頁面速度得分提升。
- WP Rocket [Premium] : WP Rocket 是一個提供各種功能的高級緩存插件。 除了緩存預加載和 GZIP 壓縮功能外,它還提供壓縮和合併 CSS 和 JS 文件、延遲加載圖像、擺脫渲染阻塞 JavaScript 資源、刪除未使用的 CSS 以及安排自動數據庫清理的功能。
它是提高您的 Core Web Vitals 分數和快速加快網站速度的理想解決方案。
- WP Fastest Cache [免費] :WordPress 官方目錄中評價最高的緩存插件是 WP Fastest Cache。 WP Fastest Cache 的免費版帶有許多高級功能。
使用此插件,站點管理員可以刪除所有緩存文件或安排在特定時間刪除它們以及縮小的 CSS 和 JS 文件。 他們還可以選擇為登錄用戶和移動設備啟用或禁用緩存選項。
WP Fastest Cache 插件不僅可以縮小 HTML 和 CSS 文件,還可以將它們結合起來,讓您的代碼更清晰,網頁更精簡。
包起來
繼續嘗試這些可行的技巧和插件來加速您的 WordPress 網站。 不要忘記在實施這些技巧和工具之前和之後測試您的網站速度。 你會驚訝地看到結果!
