2024 年 18 個最佳 Squarespace 輔導網站
已發表: 2024-03-07歡迎來到我們精選的最佳 Squarespace 輔導網站,在這裡靈感與創新相遇。
如果您正在尋找引人注目的出色網頁設計並有效地傳達您的輔導服務,那麼您來對地方了。
Squarespace 已成為各領域教練的首選平台,提供簡潔、使用者友善的網站選項,在數位領域中脫穎而出。
在本文中,我們將檢視一些優秀的輔導網站,展示在美觀、功能和使用者體驗方面出色的範例。
無論您是生活教練、商業導師、健身專家還是介於兩者之間的任何人,請準備好從這些傑作中獲得靈感。
將您的網頁設計願望提升到一個新的水平。
這篇文章涵蓋:
- 最佳 Squarespace 輔導網站
- 如何使用 Squarespace 製作輔導網站
- 有關 Squarespace 輔導網站的常見問題解答
- 輔導網站的 Squarespace 範本的可自訂性如何?
- 我可以將預訂系統直接整合到我的 Squarespace 輔導網站中嗎?
- 我可以直接從 Squarespace 家教網站銷售數位產品或服務嗎?
- Squarespace 在輔導網站的 SEO 方面表現如何?
- 我可以在 Squarespace 上的家教網站上新增部落格嗎?
- 我的 Squarespace 輔導網站在行動裝置上看起來不錯嗎?
最佳 Squarespace 輔導網站
從創新的佈局到引人注目的內容策略,我們清單中的每個網站都因其提供美學愉悅和實用功能的能力而被選中。
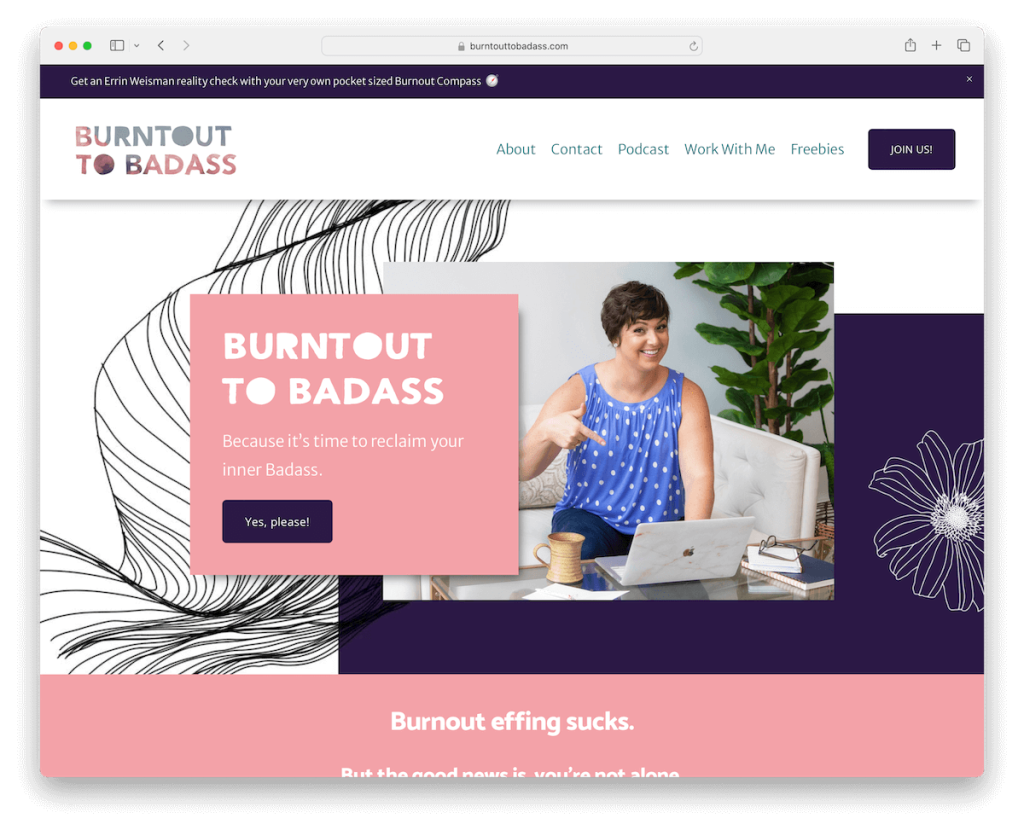
1. 精疲力竭到壞蛋
建構: Squarespace

Burntout To Badass 以其充滿活力的配色方案脫穎而出,第一眼就點燃了能量和靈感。
頂部欄通知吸引註意力,而簡單的標題則透過清晰的 CTA 按鈕引發操作。
該網站還提供動畫統計數據和滾動時顯示的無縫內容。
感言在動態滑桿中滑動,全面的頁腳展示了 Instagram 提要、快速連結和方便的搜尋欄。
深入了解詳細的課程頁面,其中定價清晰度與策略性 CTA 位置相結合,讓使用者輕鬆體驗旅程。
注意:讓您的輔導網站透過顏色、細節、元素等來表達您的個性。
我們為什麼選擇它:因為它融合了充滿活力的設計、使用者參與功能和策略導航。
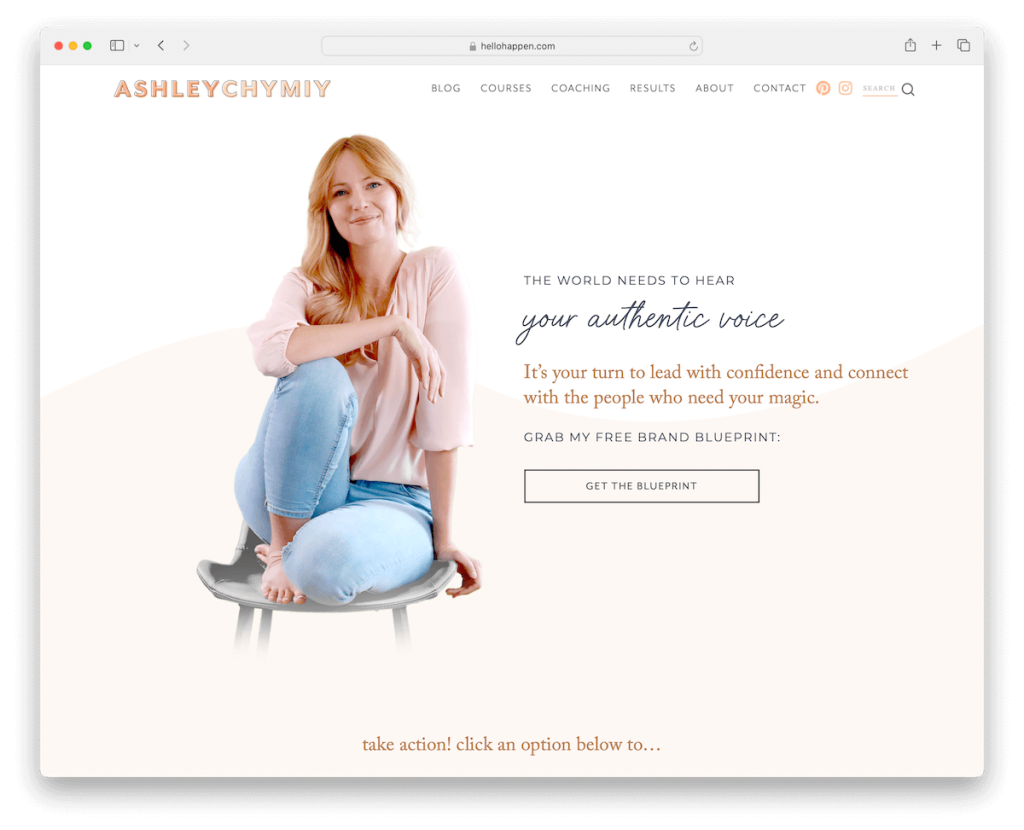
2.阿什利·奇米
建構: Squarespace

Ashley Chymiy 的 Squarespace 網站以其簡單性和創造力的原創融合而令人著迷。
時事通訊彈出視窗從一開始就提供了寶貴的資源,吸引用戶分享他們的電子郵件。
透明的標題優雅地構建了內容,而引人注目的輪播則揭示了最新的部落格見解。
體驗視差圖像部分的深度,並探索展示客戶評價的專用評論頁面,其中包含視覺效果和項目連結。
獨特的是,Ashley 放棄了傳統的聯繫方式,邀請訪客透過 Instagram 直接聯繫,培養個人風格。
注意:整合客戶的推薦/評論(越個人化越好)以建立信任和信譽。
我們為什麼選擇它:因為它的創意設計和個人參與方式。
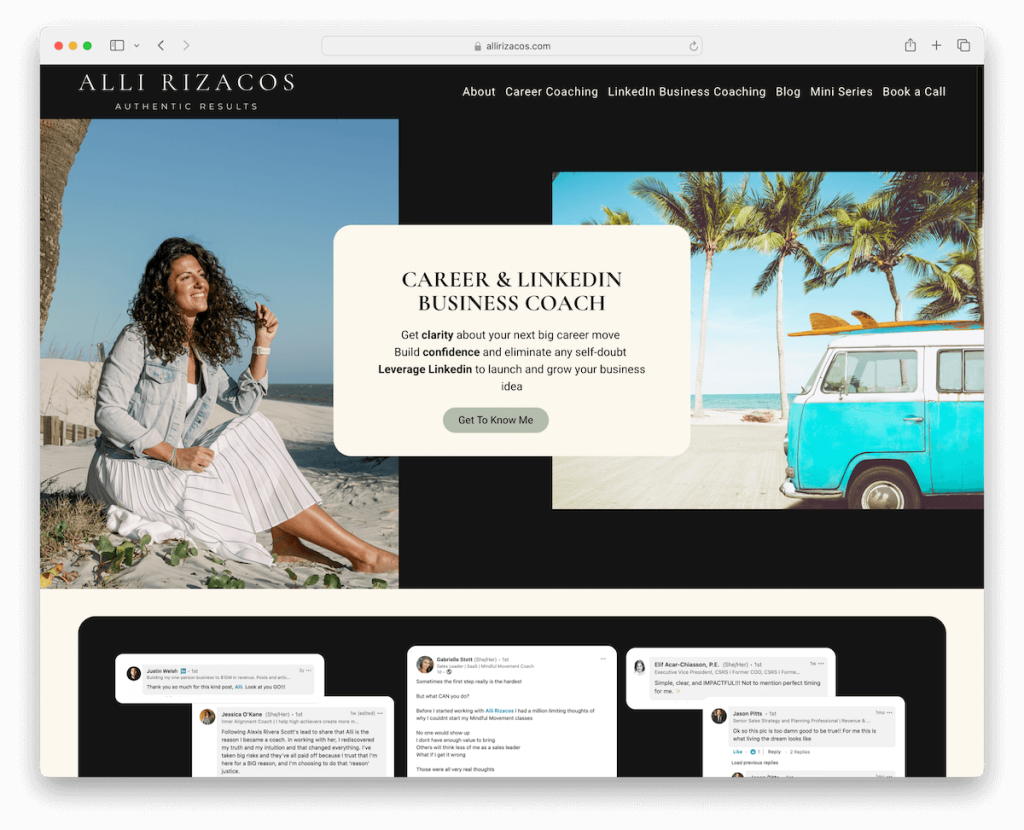
3.阿里·裡薩科斯
建構: Squarespace

Alli Rizacos 的教練網站以其時尚的設計給人留下了深刻的印象,平衡了深色和淺色的視覺深度。
圓形邊緣模仿行動介面,增強可用性。 此外,推薦和標誌滑桿展示了 Alli 的尊貴客戶,肯定了可信度。
簡單的時事通訊形式鼓勵持續的聯繫,而專門的部落格和播客頁面則豐富了內容。
第三方預訂嚮導簡化了預約,並且沒有傳統的聯絡頁面,引導人們專注於直接參與方法。
注意:盡快開始收集電子郵件,無論是使用彈出視窗還是訂閱小部件,這樣您就可以(稍後)實施策略性電子郵件行銷。
我們為什麼選擇它:因其現代的外觀和功能的無縫集成,提供輕鬆的互動和學習。
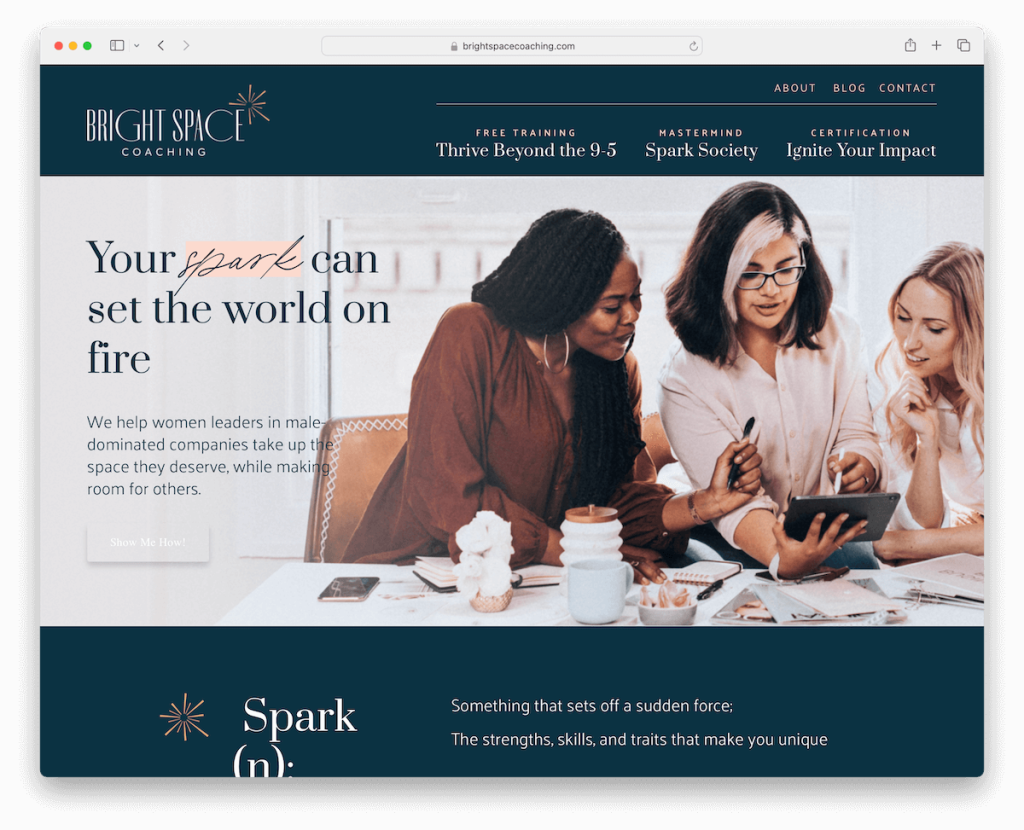
4. 明亮空間輔導
建構: Squarespace

Bright Space Coaching 的網站以平靜的配色方案歡迎訪客,反映了其支持的精神。
其佈局具有主選單和輔助選單,可直觀導航。
滾動動畫增加了動態感,但又不會讓人不知所措,引導用戶瀏覽客戶評價、富有洞察力的部落格和詳細的「關於」頁面。
頁腳尺寸寬敞但簡約,提供必要的選單連結和社交圖示以方便存取。
這種設計將功能性與寧靜的美學融為一體,打造出一個充滿探索和連結的空間。
注意:透過定期更新的部落格將您的線上形象提升到一個新的水平。
我們為什麼選擇它:因其寧靜的設計和周到的導航,為個人成長和聯繫提供了一個線上庇護所。
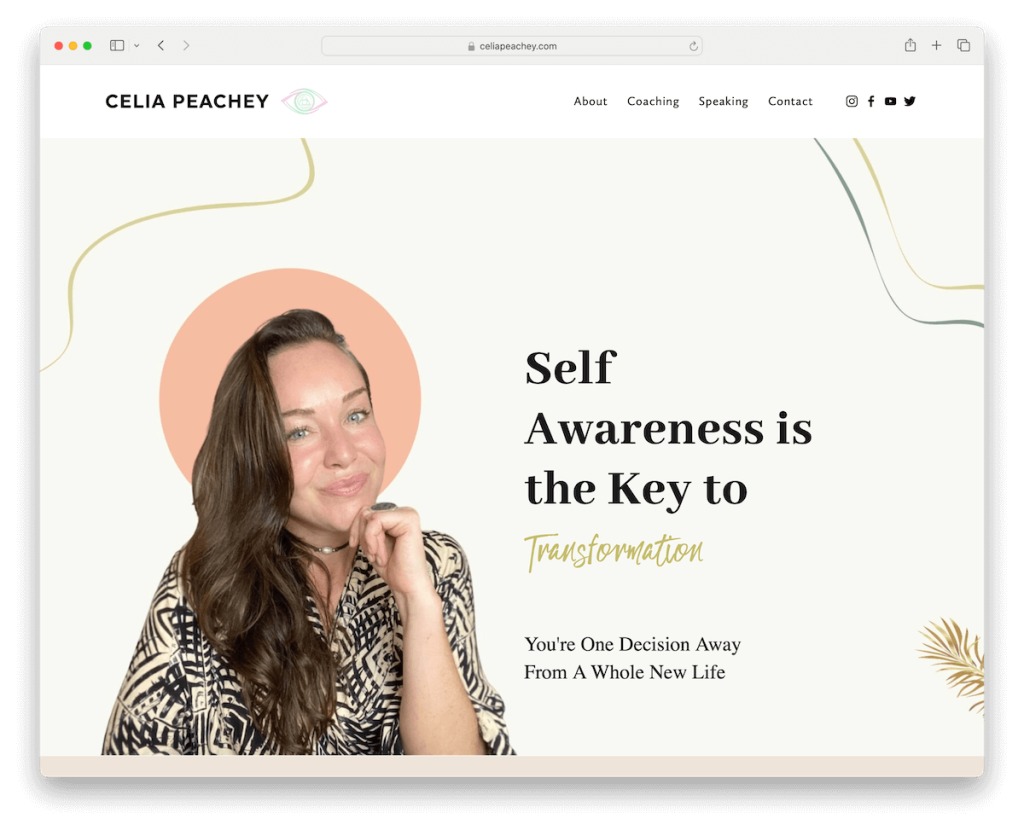
5.西莉亞·皮奇
建構: Squarespace

Celia Peachey 的輔導網站以全螢幕選擇加入形式引發關注,透過免費藍圖承諾有價值的見解。
其乾淨、創意的設計,充滿了吸引人的細節,營造出一種溫馨的基調。 佈局整齊地排列著必要的訊息,因此一切都觸手可及。
全螢幕滑桿展示鼓舞人心的名言,增添個人風格,而全角 Instagram 動態將她的旅程與觀眾生動地聯繫起來。
網站的結構包括實用的四欄頁腳和易於導航的常見問題解答手風琴,將美學吸引力與用戶友好的功能融為一體。
注意:透過整合社群媒體動態為您的網站添加更多內容。
我們為什麼選擇它:因為它具有身臨其境的參與感和創意天賦,將鼓舞人心的內容與便利的資源融為一體。
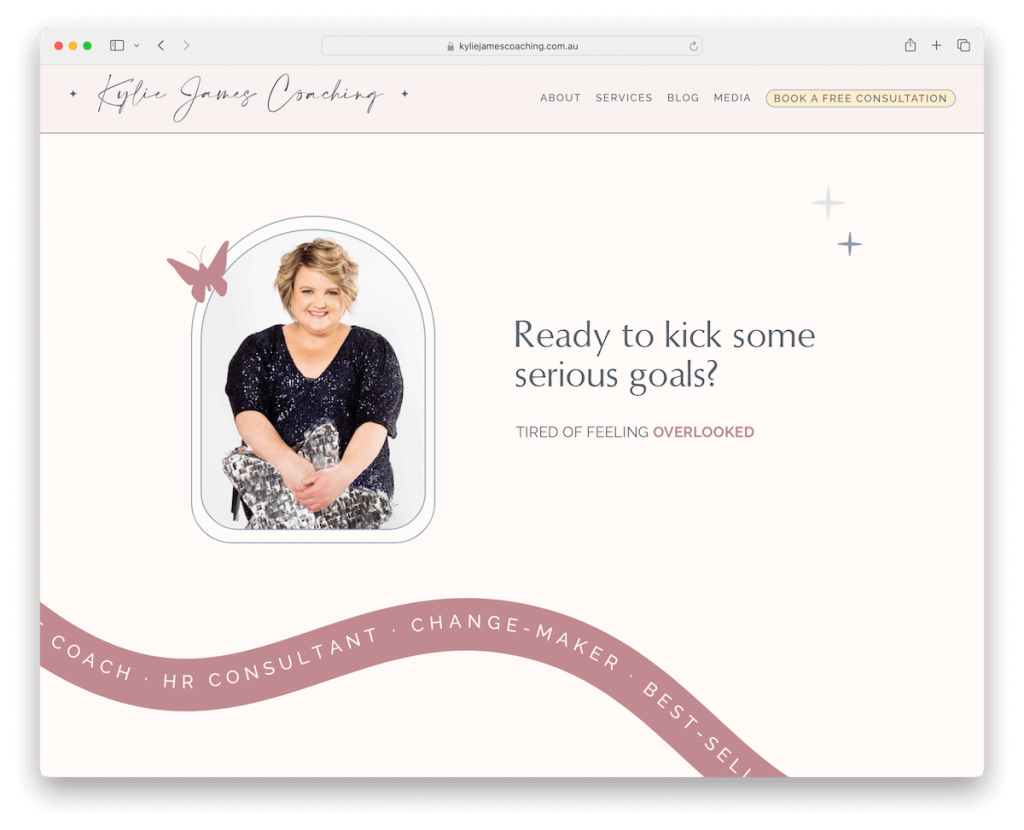
6. 凱莉詹姆斯教練
建構: Squarespace

Kylie James Coaching 的 Squarespace 網站以其簡單的標題和直接的 CTA 按鈕平衡了優雅和功能。
該網站充滿了動畫文字和迷人的細節,處處吸引訪客的注意。
嵌入式播客部分可讓您更深入了解凱莉的專業知識,同時衷心的推薦可以建立信任。
服務頁面資訊豐富,包括清晰的常見問題解答手風琴和方便客戶操作的預訂按鈕。 (但增加定價會讓事情變得更好。)
注意:您的服務盡可能透明,以便潛在客戶知道會發生什麼。
我們為什麼選擇它:因為其優雅的簡潔性和引人入勝的內容,使用戶可以輕鬆地聯繫、學習並在輔導之旅中邁出下一步。
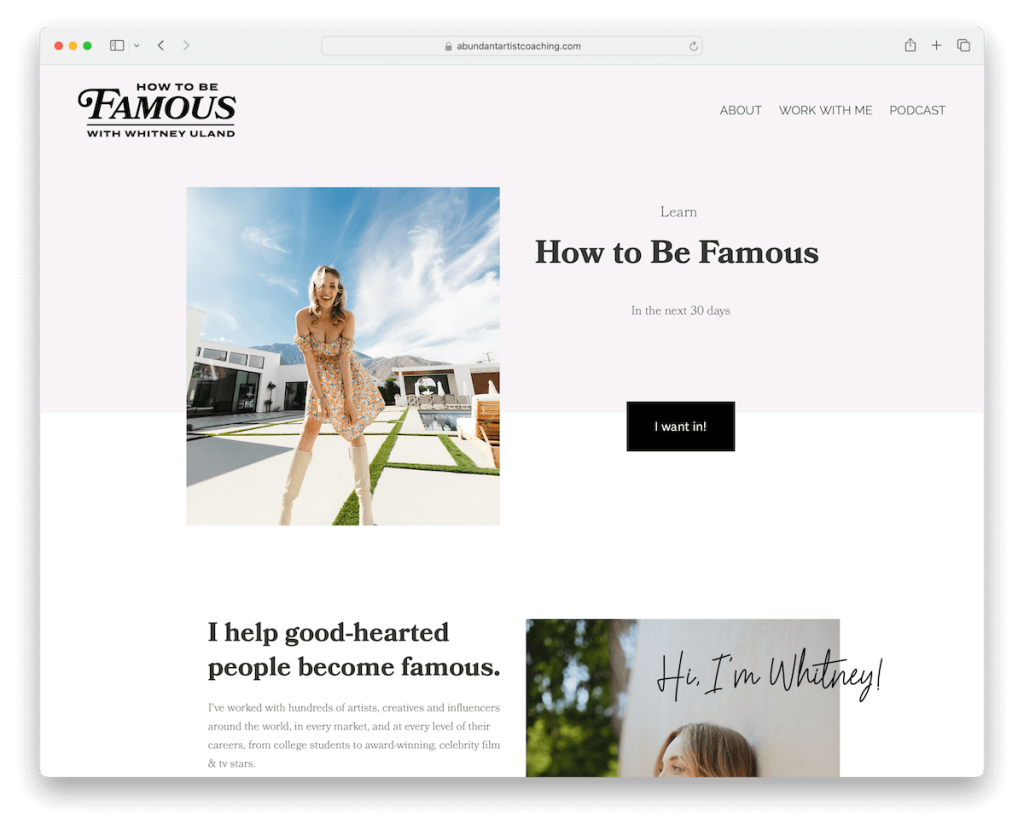
7. 豐富的藝人指導
建構: Squarespace

Abundant Artist Coaching 網站體現了現代極簡主義,其設計透過其簡單性表達了內涵。
簡潔的頁首和頁腳優雅地建立了內容,確保重點放在最重要的內容上。
當您滾動時,內容會順利加載,從而保持流暢的用戶體驗。 同時,深色、對比鮮明的 CTA 脫穎而出,輕鬆引導用戶。
自豪地展示的客戶徽標部分證明了可信度,而選單連結則提供了到播客和課程的第三方平台的完美過渡,無縫整合了外部資源。
注意:使用簡單乾淨的網頁設計,以便您的內容和服務更受歡迎。
我們為什麼選擇它:因為其簡約而富有創意的設計和引人入勝的用戶體驗。
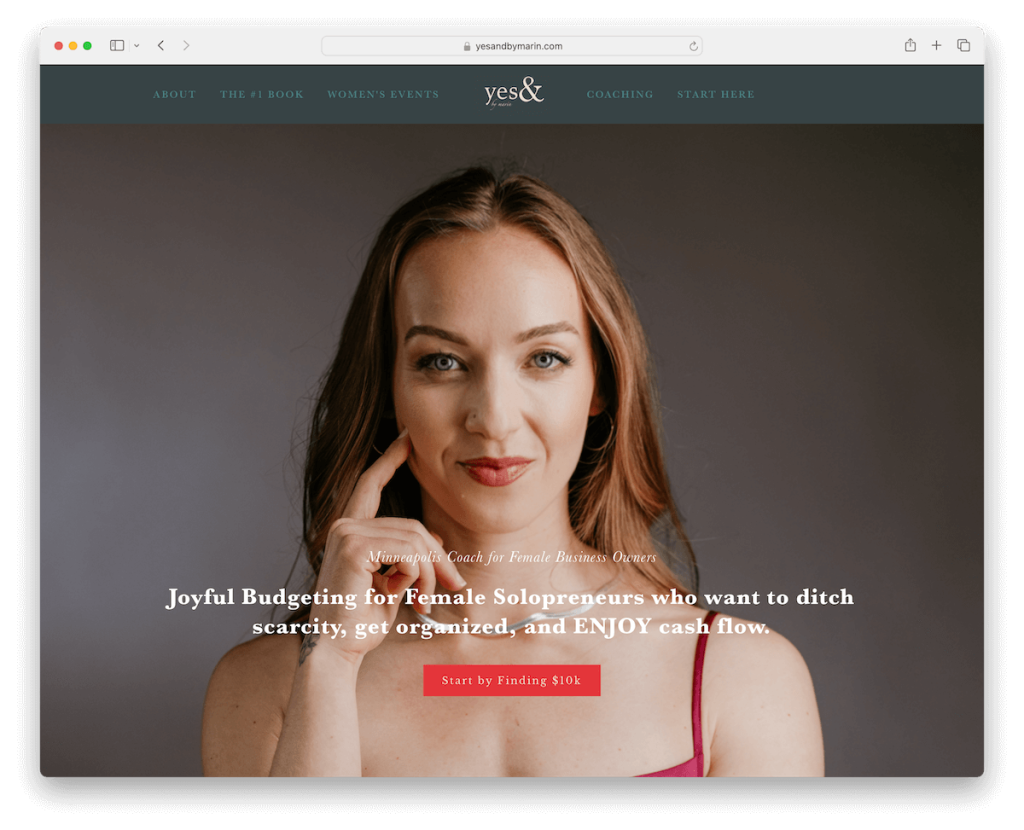
8. 是的,作者:馬林
建構: Squarespace

Yes & By Marin 的 Squarespace 網站透過一個彈出視窗來吸引訪客,宣傳即將舉行的研討會,將資訊內容與號召性用語融為一體。
全螢幕英雄部分展示了馬林的歡迎鏡頭,增添了促進聯繫的個人風格。
簡化的頁首和頁腳使導航變得簡單,提供對選單連結、聯絡資訊和社交媒體的快速存取。
推薦滑桿、免費電話預訂選項和嵌入式宣傳影片進一步豐富了用戶體驗,提供了多種連結途徑。
注意:透過線上預約系統,讓您的業務更有條理,讓客戶的生活更輕鬆。
我們為什麼選擇它:因其個性化的風格和實用的設計,提供了一種吸引人的方式來發現馬林的教練服務。
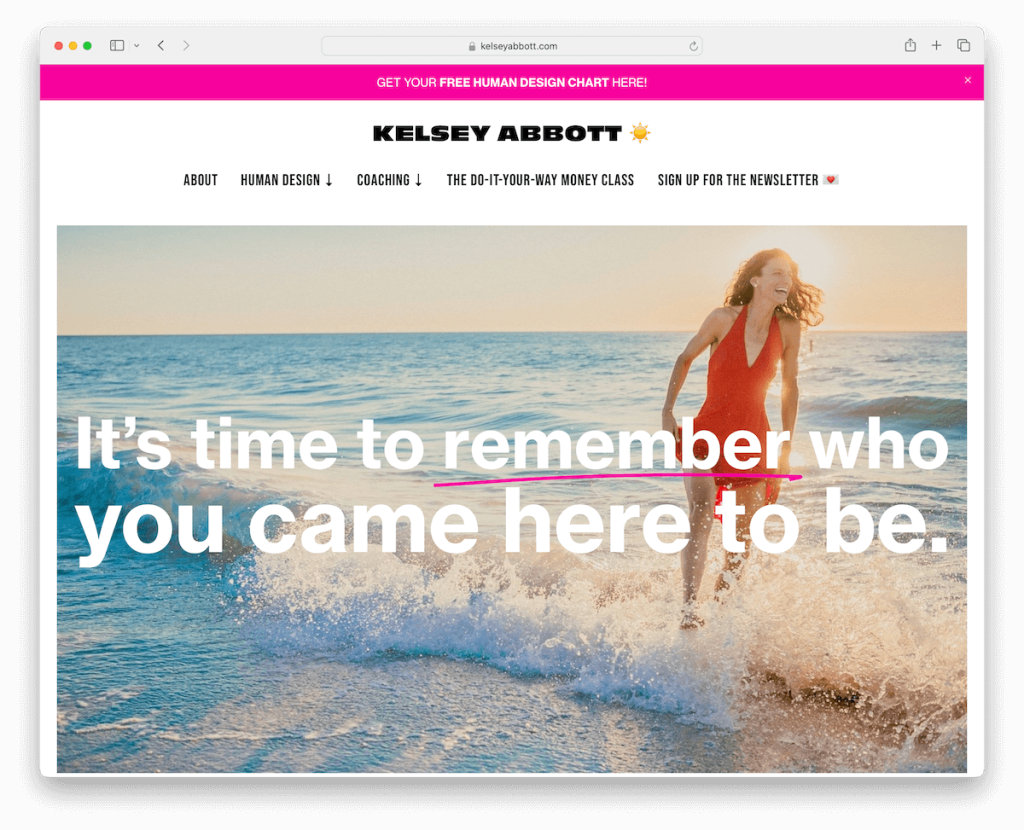
9.凱爾西·阿伯特
建構: Squarespace

Kelsey Abbott 的 Squarespace 輔導網站進行了一項深思熟慮的設計研究,首先是頂部欄通知。
當您向下捲動以最大化螢幕空間時,帶有下拉式選單的極簡標題會巧妙地消失,並重新出現在向後捲動上以方便導航。
該網站巧妙地平衡了明亮、多彩和黑暗的部分,創造了一個視覺上吸引人的旅程。
手風琴巧妙地隱藏了額外的信息,保持了乾淨的美感,而時事通訊訂閱提示則提供了一種無縫的方式來保持聯繫。
注意:透過建立消失/重新出現的標題來改善網站的使用者體驗,以實現更好的導航。
我們為什麼選擇它:因為它的動態導航和充滿活力的設計使瀏覽具有視覺刺激性。
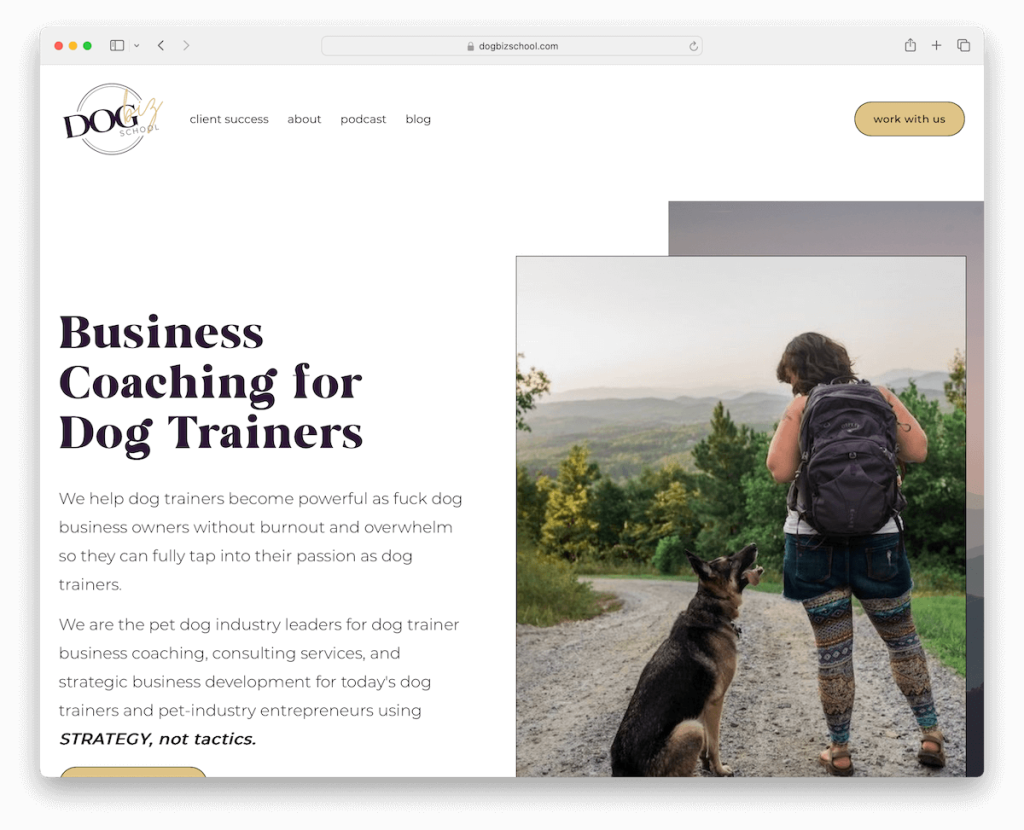
10. 狗狗商業學校
建構: Squarespace

Dog Biz School 的 Squarespace 網站採用乾淨、簡單的設計,在桌面和行動裝置上運作良好。
導覽列中顯著位置的 CTA 按鈕鼓勵採取行動,而黏性標題則確保無論您位於頁面上的哪個位置都可以輕鬆導航。
當您滾動時,內容會動態加載,保持體驗新鮮且引人入勝。 此外,獨特的比較表生動地說明了他們的輔導、增強決策的好處。
還有一個專門的頁面來展示客戶的成功故事,以增加可信度。 最後,功能豐富的頁腳提供快速連結和社交媒體圖示。

注意:導覽列中的 CTA 按鈕(具有對比色背景)可以顯著提高轉換率。
我們為什麼選擇它:因為其清晰、用戶友好的設計和有效傳達價值的創新功能。
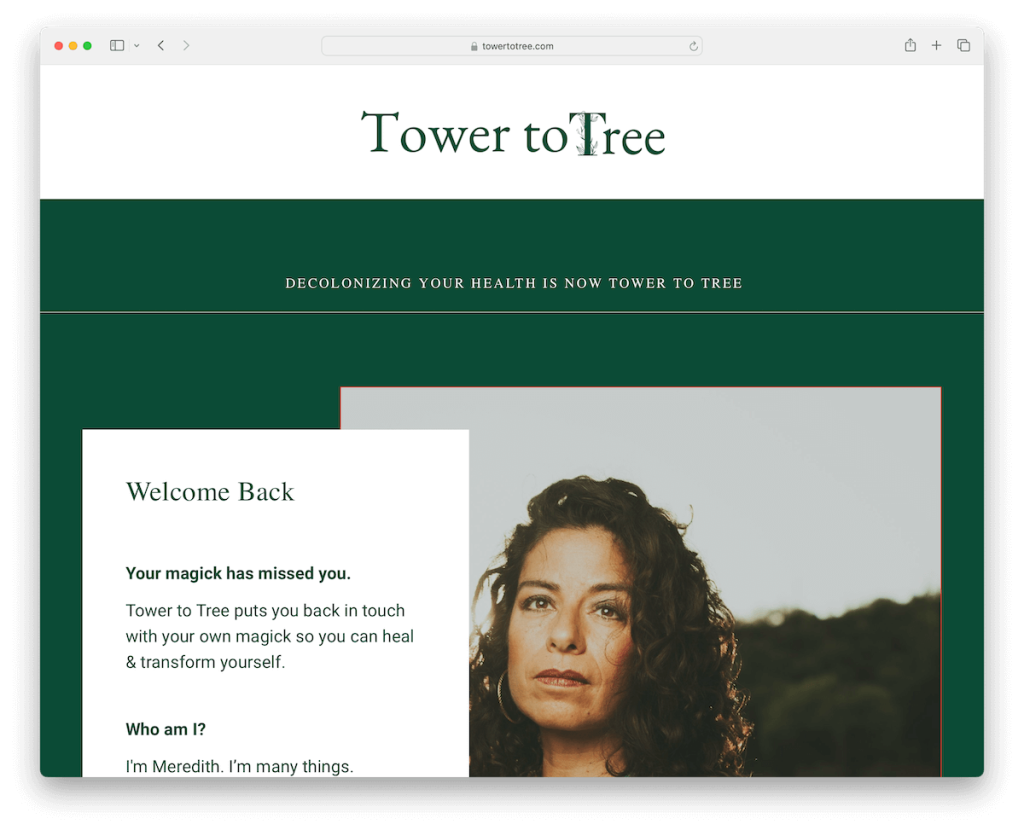
11. 塔到樹
建構: Squarespace

Tower To Tree 網站採用簡約的盒式佈局,透過大而獨特的部分強調內容。
乾淨的標題,沒有任何菜單,促進了集中的觀看體驗。
從顯著嵌入的影片到簡潔的訂閱表格,每個元素都經過精心放置以吸引註意力。
深入的 Squarespace 銷售頁面清楚地概述了產品和定價,指導潛在客戶採取行動。
最後,簡單的頁腳,在對比鮮明的紅色背景下,增添了大膽而令人難忘的點睛之筆。
注意:在展示您的服務、輔導、課程等時盡可能透明,並且不要忘記添加價格。
我們為什麼選擇它:因為其簡約的設計完美地突出了內容,提供了專注且有影響力的用戶體驗。
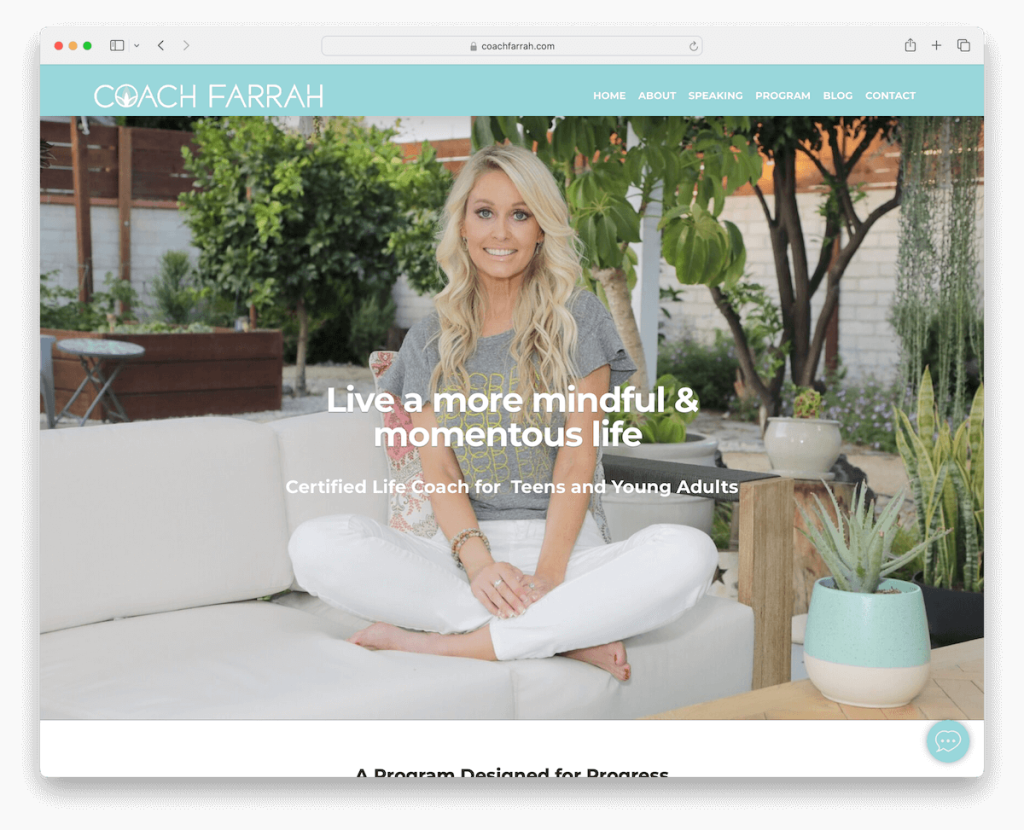
12.法拉教練
建構: Squarespace

Coach Farrah 的 Squarespace 輔導網站是輕量級設計和無縫功能的典範。
浮動標題和聊天小工具提供持續的導航和即時通信,確保用戶在每次滾動時都感受到支援。
「如同所見」部分增強了可信度,展現了她在知名媒體中的認可。
極簡主義的頁腳透過清晰的 CTA 按鈕和社交圖示吸引參與和聯繫。
此外,個人化的推薦分享真實的成功故事,而綜合部落格則提供有價值的見解。
注意:在您的利基範圍內創建一個博客,並向所有人展示您是您所在領域的真正專家。
我們為什麼選擇它:因為其以使用者為中心的設計和建立信譽的功能。
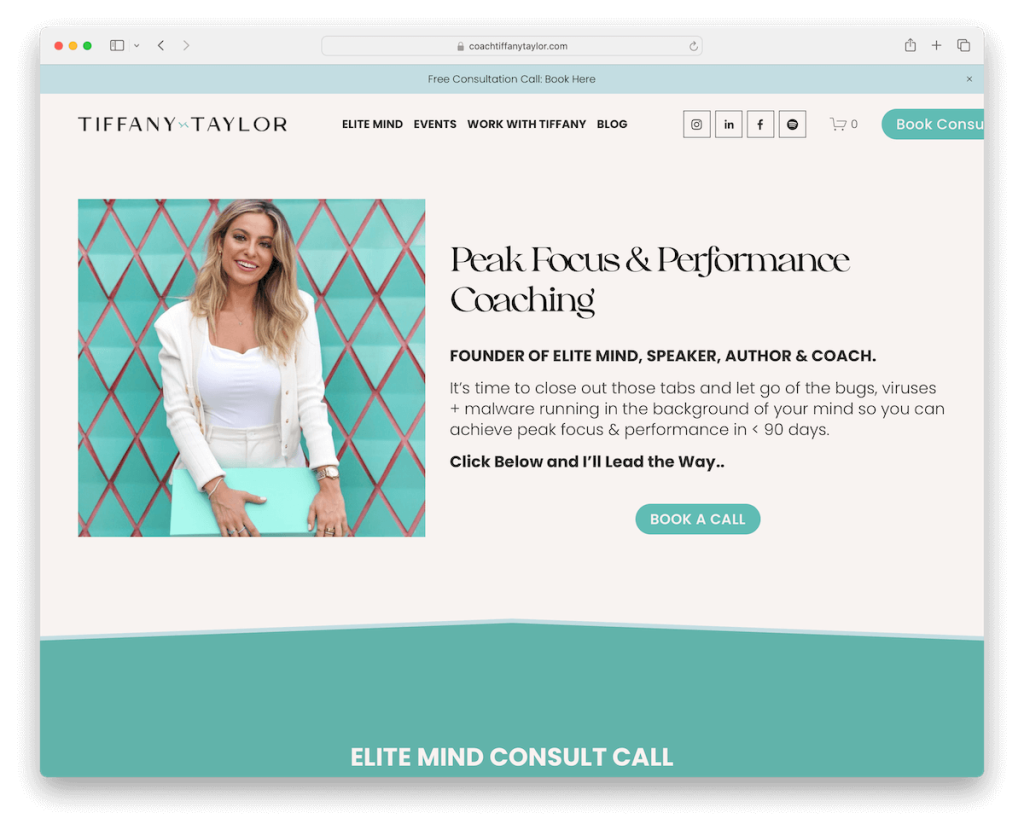
13. 與蒂芬妮合作
建構: Squarespace

Work With Tiffany 的 Squarespace 網站立即透過頂部欄通知吸引訪客,並提供免費諮詢電話以從一開始就吸引興趣。
其乾淨的標題有效地打包了選單連結、社交圖示和 CTA 按鈕,簡化了使用者導航。
證書滑桿的加入增加了可信度,而由於對空白的策略性使用和和諧的配色方案,大量文本的設計仍然具有令人驚訝的可讀性。
最後但並非最不重要的一點是,底部的 Instagram feed 使網站保持活力並與蒂芙尼的更新保持聯繫。
注意:使用頂部欄來宣傳您的特別產品(可能在對比背景上,以便更突出)。
我們為什麼選擇它:因其清晰的號召性用語和深思熟慮的設計,確保提供資訊豐富且引人入勝的體驗。
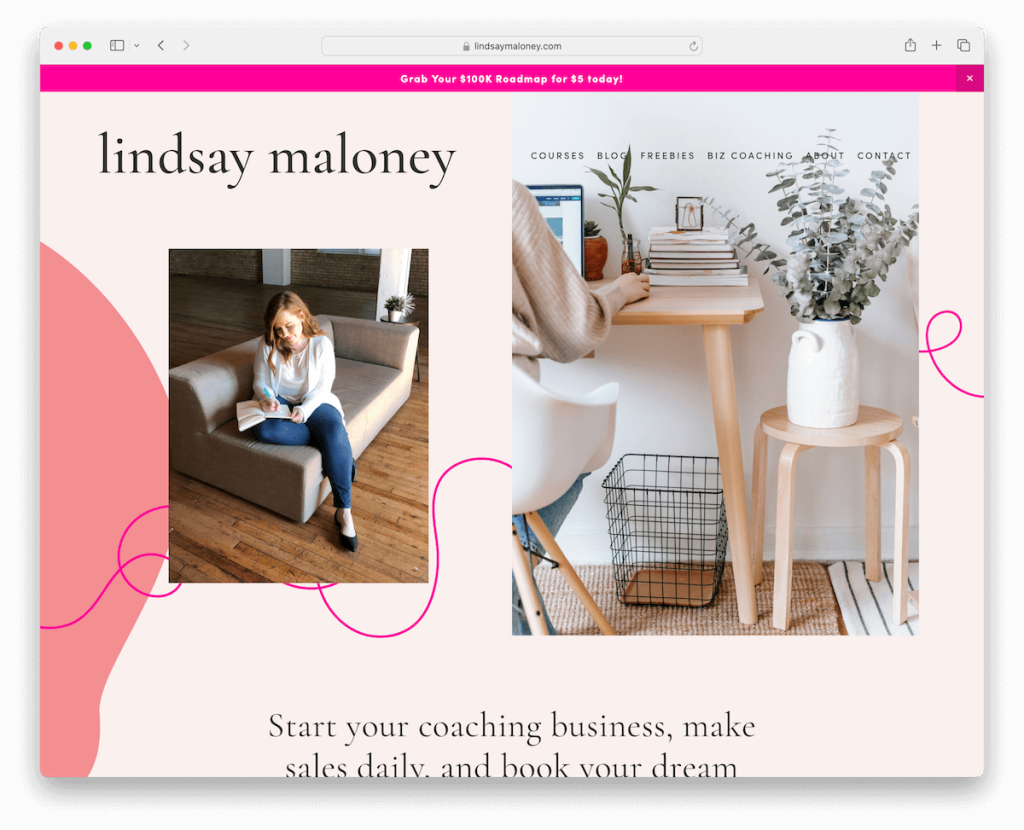
14.林賽·馬洛尼
建構: Squarespace

Lindsay Maloney 的教練網站以其活潑的配色方案和細心的細節散發著活力,立即吸引眼球。
頂部欄通知提供及時更新,而下拉導覽可確保輕鬆瀏覽她豐富的內容,包括輔導、課程和播客頁面。
推薦滑塊簡約大膽,展示了客戶的成功故事。
高級申請表頁面邀請潛在客戶踏出與 Lindsay 合作的第一步。
注意:使用下拉式選單讓您的導覽更有條理、更實用。
我們為什麼選擇它:因為其充滿活力的設計和有用的功能,提供了一個引人入勝且簡單的途徑來探索她的教練服務和資源。
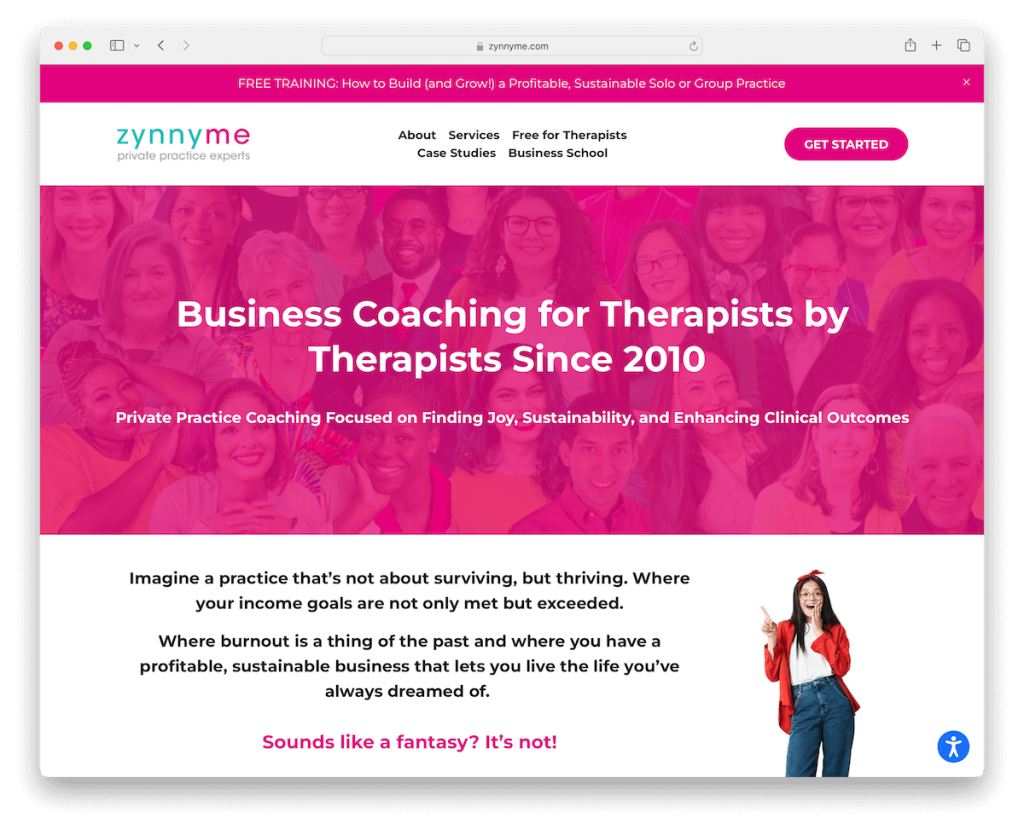
15.Zynnyme
建構: Squarespace

Zynnyme 的 Squarespace 輔導網站以其柔和、誘人的粉紅色對比和易於閱讀的文字引起了人們的注意。
獨特的滑桿展示了閃閃發光的推薦,並輔以左下角的動態推薦通知彈出窗口,以增加可信度。
周到的可訪問性調整確保網站歡迎所有用戶。
此外,聯絡頁面具有直觀的 Typeform,而出色的團隊頁麵包含個人視頻,增添了人性化的感覺。
一個令人驚嘆的案例研究頁面生動地展示了它們的影響,完成了這個引人入勝的線上展示。
注意:透過整合式輔助使用配置器,讓每個人都能充分利用您的網站。
我們為什麼選擇它:因為它的美學吸引力、用戶可訪問性和引人注目的內容。
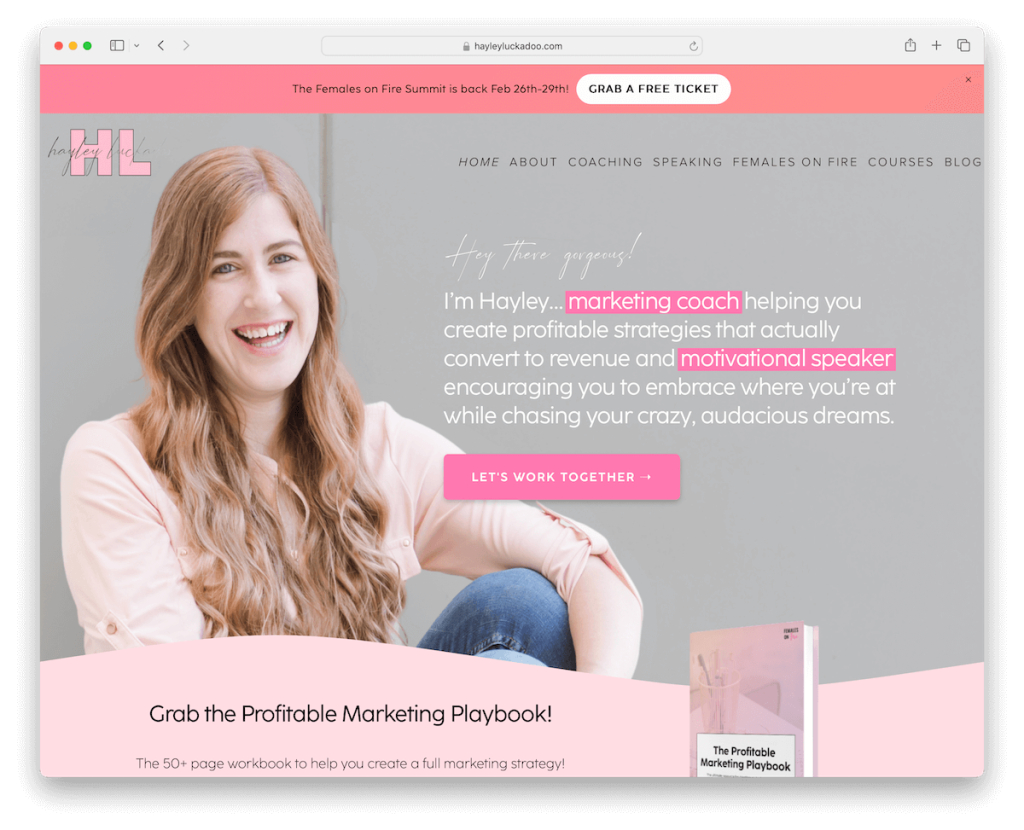
16.海莉·盧卡多
建構: Squarespace

Hayley Luckadoo 的 Squarespace 網站以其頂部欄通知吸引了人們的注意,該通知具有引人注目的動畫漸變背景,營造出充滿活力的基調。
該網站提供許多資源,包括線上課程、富有洞察力的部落格、引人入勝的播客以及提供獨家(課程)內容的會員區。
Instagram 動態無縫地整合了她的社交形象,以個人風格豐富了該網站。
功能豐富的頁腳提供了全面的導覽選項,具有下拉式選單的聯絡表單可確保量身定制的溝通,使每次互動都順暢且個人化。
注意:在您的網站上添加有用的資源和可能的免費贈品。 (這些可以提高您的轉換率。)
我們為什麼選擇它:因為其動態設計和全面的產品。
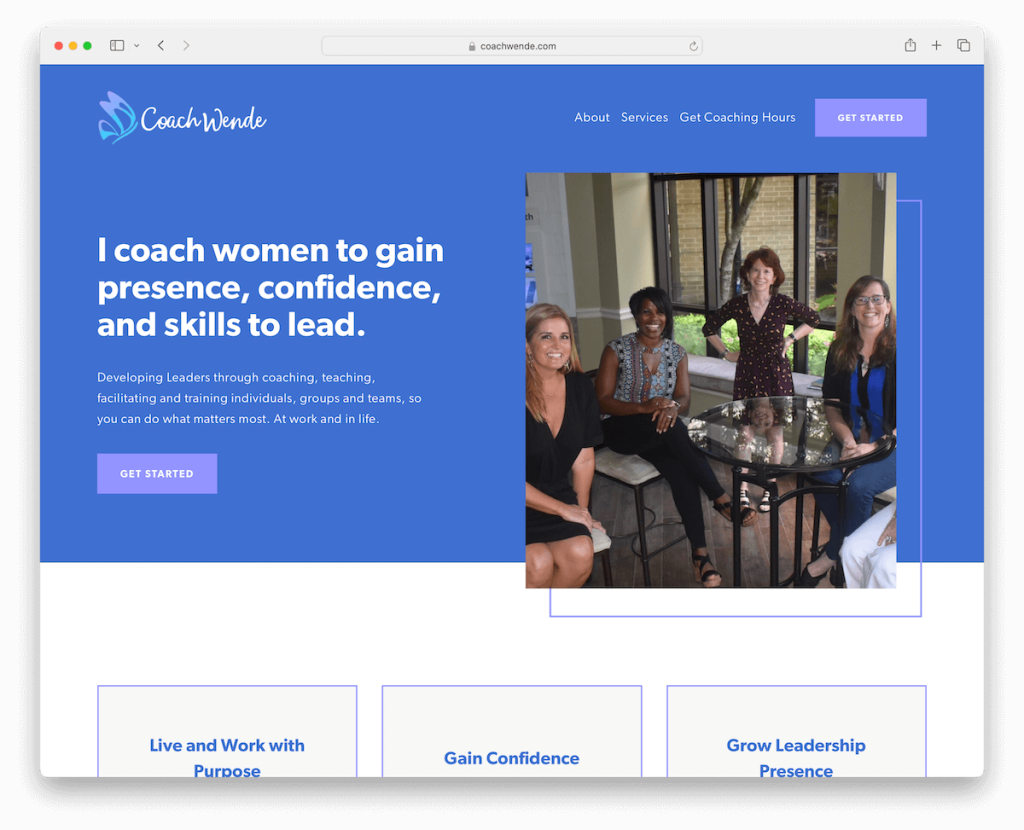
17.文德教練
建構: Squarespace

Coach Wende 的網站是極簡優雅的大師級作品,其頁首和頁尾體現了時尚感。
簡潔的設計點綴著現代元素,既吸引眼球又不喧賓奪主,保持了清爽、專業的美感。
簡單的電子報訂閱表格可以吸引持續的參與,而簡單的聯絡表格可以使與 Wende 的合作變得無縫。
詳細的「關於」頁面突出了她的媒體特徵,並詳細介紹了她的資歷和從屬關係,在她的教練領域建立了信任和權威。
注意:在「關於」頁面上展現個人化和富有洞察力的內容。
我們為什麼選擇它:因其精緻的外觀和資訊深度,將專業級的演示與個人可信度相結合。
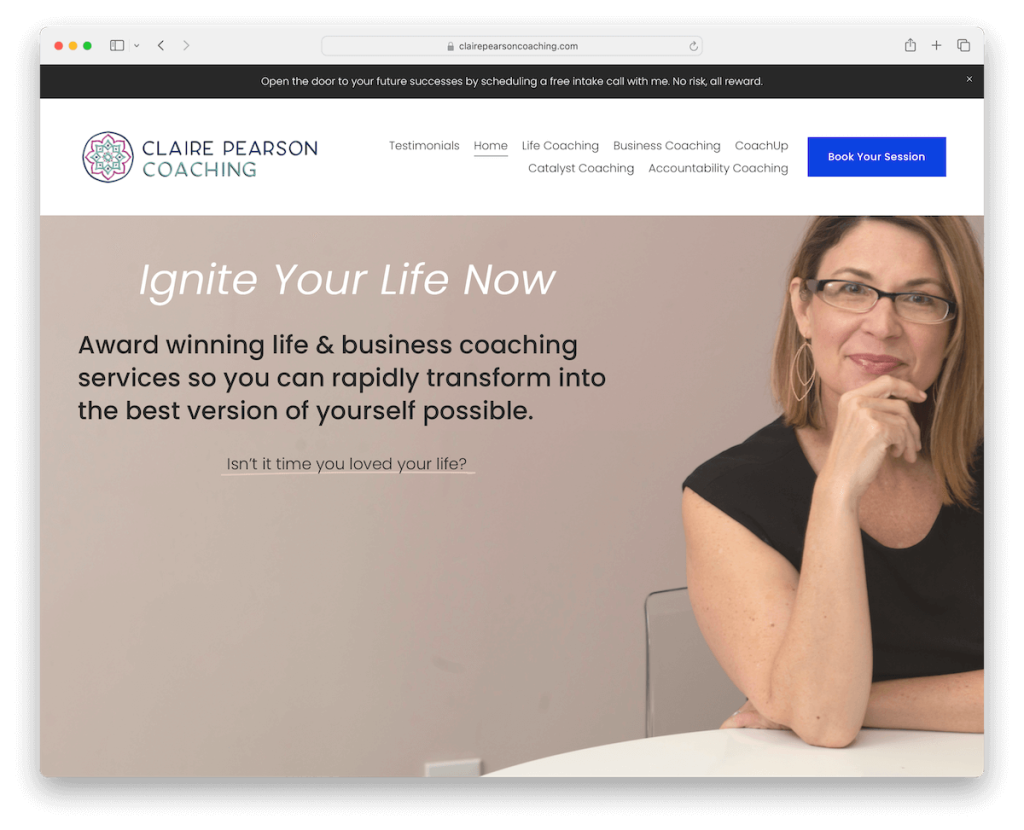
18. 克萊爾‧皮爾森教練
建構: Squarespace

Claire Pearson Coaching 的網站從一開始就帶有通知彈出窗口和頂部欄橫幅。
導覽列包含清晰的 CTA,引導使用者進行下一步。 此外,浮動標題可確保內容在捲動時展開時輕鬆導航。
直接在主頁上的聯絡表單以及線上預訂系統簡化了與 Claire 聯繫和互動的過程,創造了一個無縫、誘人的用戶旅程。
深色對比頁腳以訂閱表格為特色,以大膽的風格錨定了該網站。
注意:加倍努力,將完整的線上預訂系統整合到您的網站中。
我們為什麼選擇它:因為它的策略參與策略和無縫導航。
如何使用 Squarespace 製作輔導網站
使用 Squarespace 建立輔導網站並不需要太多時間,因為這個平台非常容易使用。 這是一個幫助您入門的教學:
- 註冊 Squarespace:造訪 Squarespace 網站並建立帳戶。 選擇最適合您需求的計劃,考慮到您可以從免費試用開始。
- 選擇範本:瀏覽 Squarespace 的範本集合。 尋找帶有「輔導」或相關術語標籤的內容,以找到適合輔導服務的設計。
- 自訂您的模板:使用 Squarespace 編輯器自訂您的模板。 您可以變更版面配置、新增新部分、修改配色方案以及調整字體以符合您的品牌識別。
- 新增您的內容:為您的網站建立頁面,例如主頁、關於、服務、感言和聯絡資訊。 在這些頁面中填寫引人注目的內容,清楚地傳達您是誰、您提供什麼以及潛在客戶如何從您的輔導服務中受益。 (專業提示:簡潔、清晰、有說服力。)
- 整合預訂和支付系統:利用 Squarespace 的內建功能或第三方整合將預訂和支付系統新增至您的網站。 這允許客戶安排會議並直接透過您的網站輕鬆付款。
- 預覽、測試和啟動:預覽您的網站以確保一切在桌面和行動裝置上看起來都很好。 測試所有連結、預訂流程和支付系統,以確保它們正常運作。 一切設定完畢後,發佈您的網站。
有關 Squarespace 輔導網站的常見問題解答
輔導網站的 Squarespace 範本的可自訂性如何?
Squarespace 模板是高度可自訂的,允許教練自訂其網站的外觀和感覺以匹配其品牌。 您可以修改佈局、顏色、字體,並新增自訂 CSS 以進行更深入的自訂。
我可以將預訂系統直接整合到我的 Squarespace 輔導網站中嗎?
是的,Squarespace 支援與 Acuity Scheduling 等預訂系統直接集成,Acuity Scheduling 是 Squarespace 的一部分。 這種整合有助於直接在您的網站上輕鬆預訂和安排輔導課程。
我可以直接從 Squarespace 家教網站銷售數位產品或服務嗎?
是的。 Squarespace 提供強大的電子商務功能,可直接從您的網站銷售數位產品、服務和訂閱,並提供安全的付款處理。
Squarespace 在輔導網站的 SEO 方面表現如何?
Squarespace 網站的設計考慮到了 SEO,具有簡潔的 HTML 標記、自動網站地圖、可自訂的頁面標題和元描述。 但是,為了獲得最佳 SEO 效能,您還應該利用 Squarespace 的 SEO 工具和最佳實踐來增強網站的可見性。
我可以在 Squarespace 上的家教網站上新增部落格嗎?
是的,為您的 Squarespace 網站添加部落格非常簡單。 部落格可以成為分享有價值的內容、展示您的專業知識和提高網站搜尋引擎優化的強大工具。
我的 Squarespace 輔導網站在行動裝置上看起來不錯嗎?
Squarespace 模板本質上是行動響應的,這意味著您的輔導網站將自動調整以在任何裝置上看起來都很棒。
