2024 年 16 個最佳 Squarespace 牙科網站
已發表: 2024-03-07您準備好享用最好的 Squarespace 牙科網站了嗎?
Squarespace 是牙醫的熱門選擇,他們希望為患者創造專業且溫馨的線上空間。
最好的部分是什麼?
您不必是編碼天才才能創建一流的網站。 事實上,使用 Squarespace 不需要任何編碼知識。
在本文中,我們將帶您參觀由 Squarespace 支援的最令人印象深刻的牙科網站。
從優先考慮易用性的簡約設計到充滿互動元素的更具活力的網站,我們為每個人提供了一些東西。
這些網站不僅代表了最好的牙科網頁設計,而且還為任何想要創建或改進其線上形象的人提供靈感。
我們走吧。
這篇文章涵蓋:
- 最佳 Squarespace 牙科網站
- 如何使用 Squarespace 製作牙科網站
- 有關 Squarespace 牙科網站的常見問題解答
- 我可以在我的 Squarespace 牙科網站上整合預約功能嗎?
- 是否可以顯示牙科治療前後的影像?
- 牙科網站的 Squarespace 模板的可自訂性如何?
- 我可以將病患評價加入我的 Squarespace 牙科網站嗎?
- 如何確保我的 Squarespace 牙科網站適合行動裝置?
最佳 Squarespace 牙科網站
下面的每個網站都展示了卓越的設計、功能和創造力,為牙科網站的目標設定了標準。
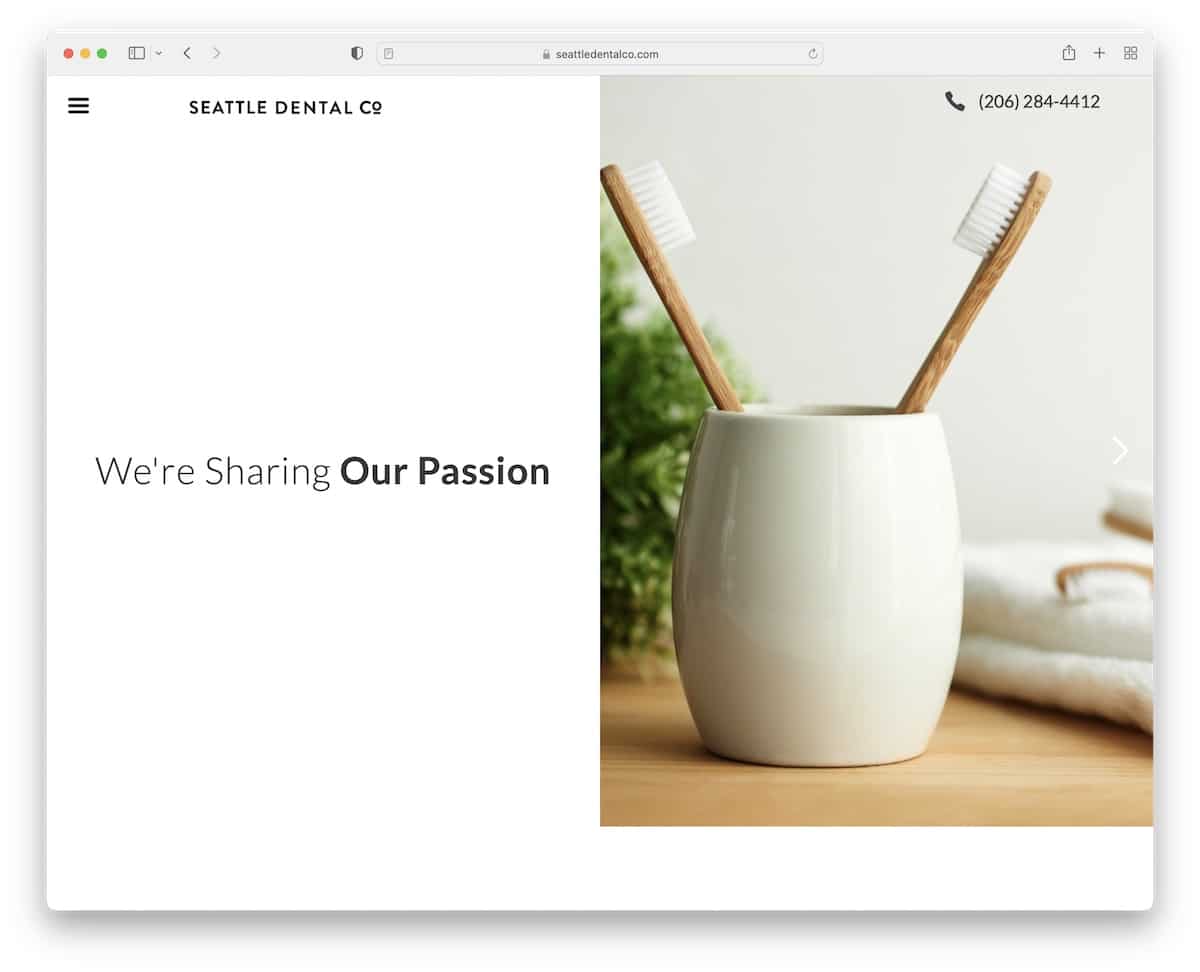
1.西雅圖牙科公司
建造者:Squarespace

西雅圖牙醫的 Squarespace 網站時尚、現代的設計非常引人注目。
著陸後,遊客會看到動態的分割畫面設計:左邊是引人入勝的文字,右邊是迷人的圖像滑塊。
浮動標題提供輕鬆導航,具有下拉式選單和可點擊的即時呼叫電話號碼。
該網站擁有推薦滑桿、明確的開放時間、整合的 Google 地圖導航以及透過 Google Forms 提供的便利線上預約表格,增強了用戶體驗。
注意:將線上預約表單整合到您的牙科網站中,讓您的業務更有條理。
我們為什麼選擇它:因為它創新地使用了分割畫面設計和使用者友好的功能,提供了美觀和功能的融合。
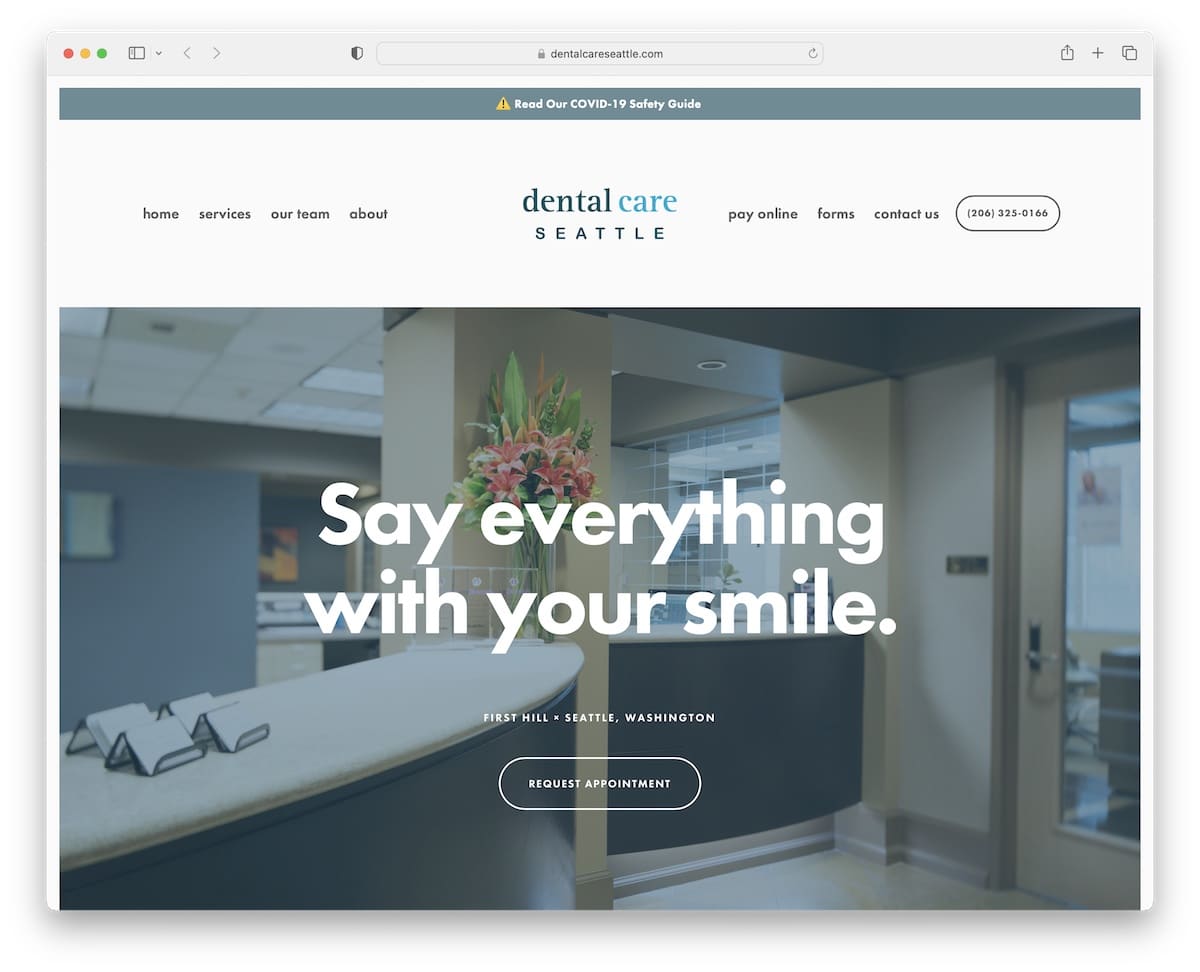
2. 西雅圖牙科護理
建造者:Squarespace

西雅圖牙科護理中心的 Squarespace 網站以其乾淨、簡約的設計而令人著迷。
頂部欄通知向訪客致意,提供不容錯過的更新。
簡潔的標題簡化了導航,而視差背景圖像增加了深度和動態,豐富了瀏覽體驗。
頁腳精心組織成四欄。 它包括附加資訊、快速連結、聯絡資訊和嵌入式 Google 地圖,確保訪客只需點擊一下即可獲得所需的一切。
該網站完美地平衡了簡單性與全面的功能。
注意:在建立牙科網站時,請在網頁設計中力求簡單和乾淨,以便您的服務、圖像和其他內容更受歡迎。
我們為什麼選擇它:因為其簡約的設計搭配引人入勝的視差效果以及組織良好的頁腳和頁眉。
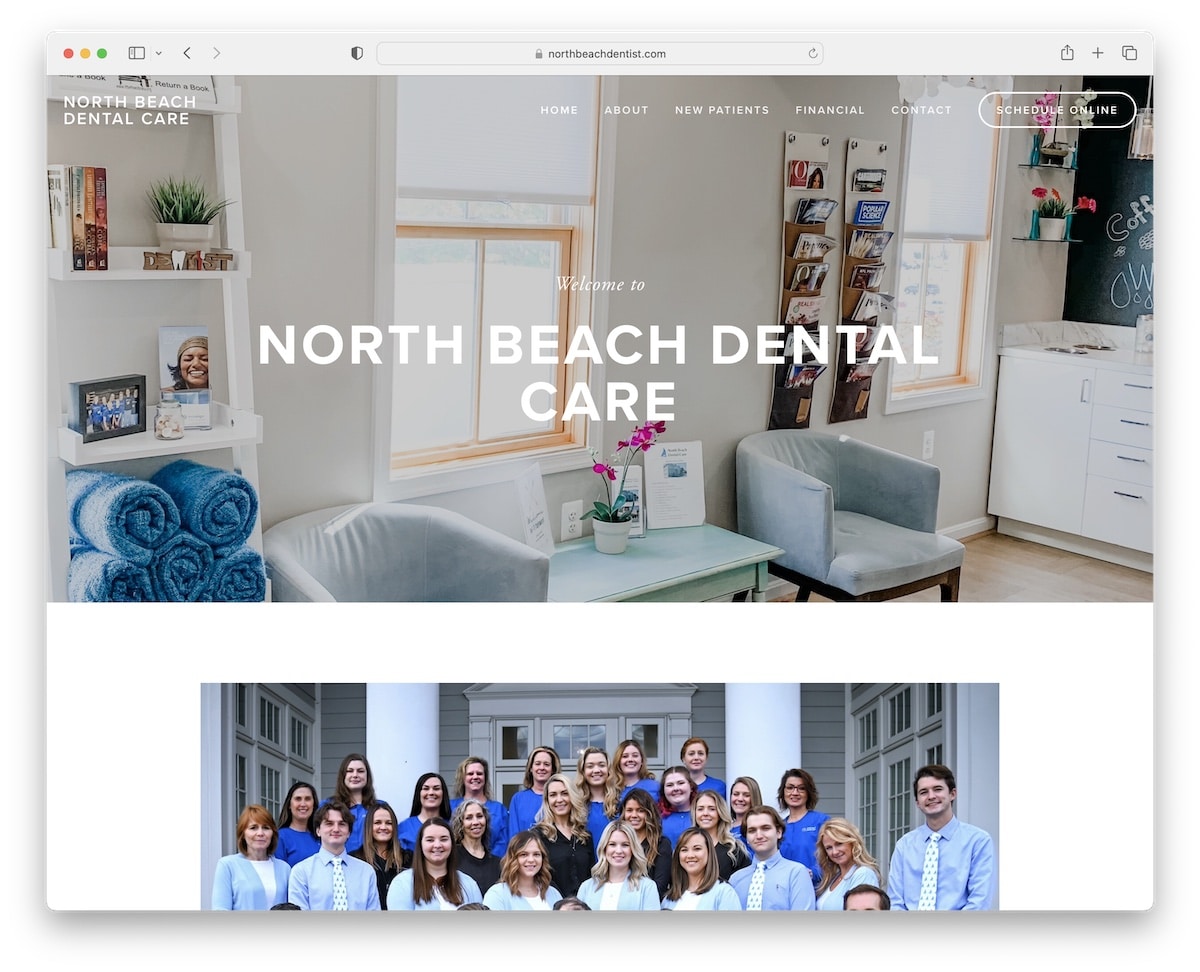
3. 北灘牙科護理
建造者:Squarespace

North Beach Dental Care 的 Squarespace 網站以其引人注目的頂部欄通知橫幅吸引了人們的注意,該橫幅與透明標題形成時尚的外觀。
嵌入的影片吸引訪客,展示診所的服務和氛圍。
行動版本具有畫布外漢堡選單,確保在較小的螢幕上輕鬆導航。
透過第三方解決方案簡化預訂,提高用戶便利性。
聯絡頁麵包括一個表格和谷歌地圖,而手風琴則整齊地組織附加信息,使該網站信息豐富且易於使用。
注意:利用 Google 地圖的便利性展示您的牙醫診所的位置。
我們為什麼選擇它:因為它融合了視覺對比、互動元素(影片)和第三方預訂解決方案的無縫整合。
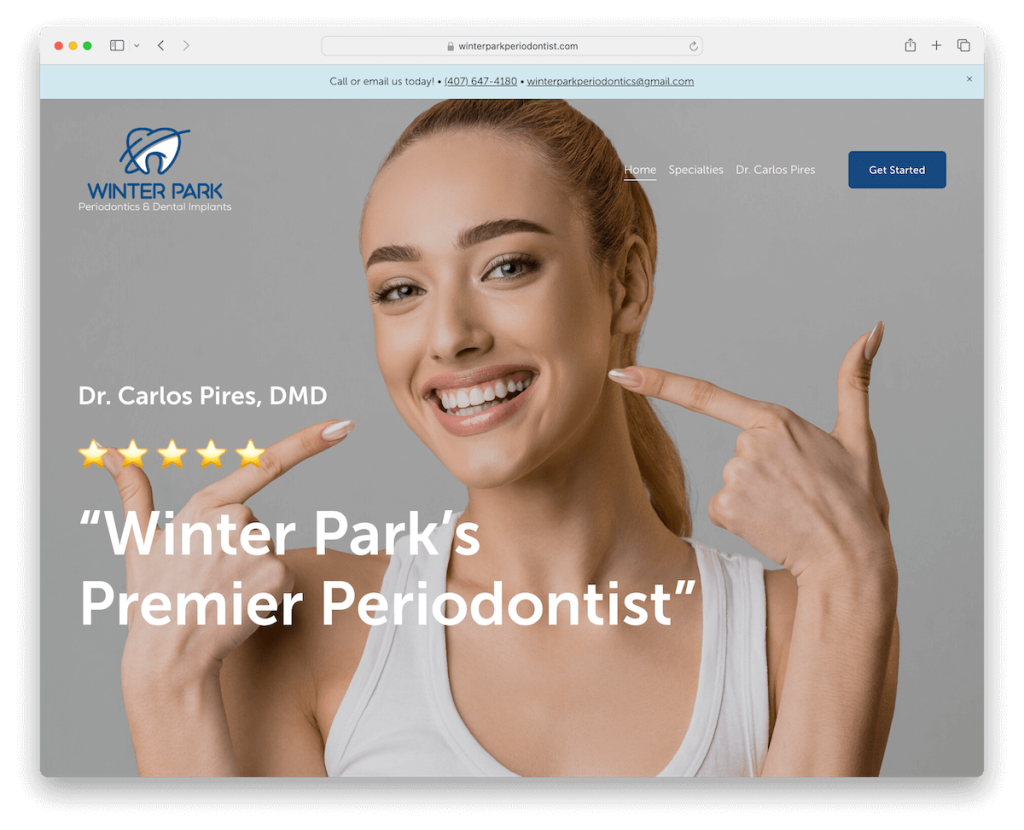
4. 冬季公園
建造者: Squarespace

Winter Park 的 Squarespace 牙科網站以全螢幕圖像背景給人留下了深刻的印象,立即吸引了觀眾的注意。
它的透明標題會根據滾動方向巧妙地消失和重新出現,增添了一絲精緻感。
該網站簡潔的設計強調內容,而星級評價則提高了可信度。
為了保持新鮮的體驗,該網站使用動態滾動內容載入。
此外,頁腳中帶有複選框的聯絡表格使聯繫或提供回饋變得容易。
注意:透過頁首中的可點擊電話號碼和頁腳中的聯絡表格,讓您可以輕鬆聯絡您。
我們為什麼選擇它:因為它的全螢幕圖像和直覺的導航功能,加上簡潔的設計。
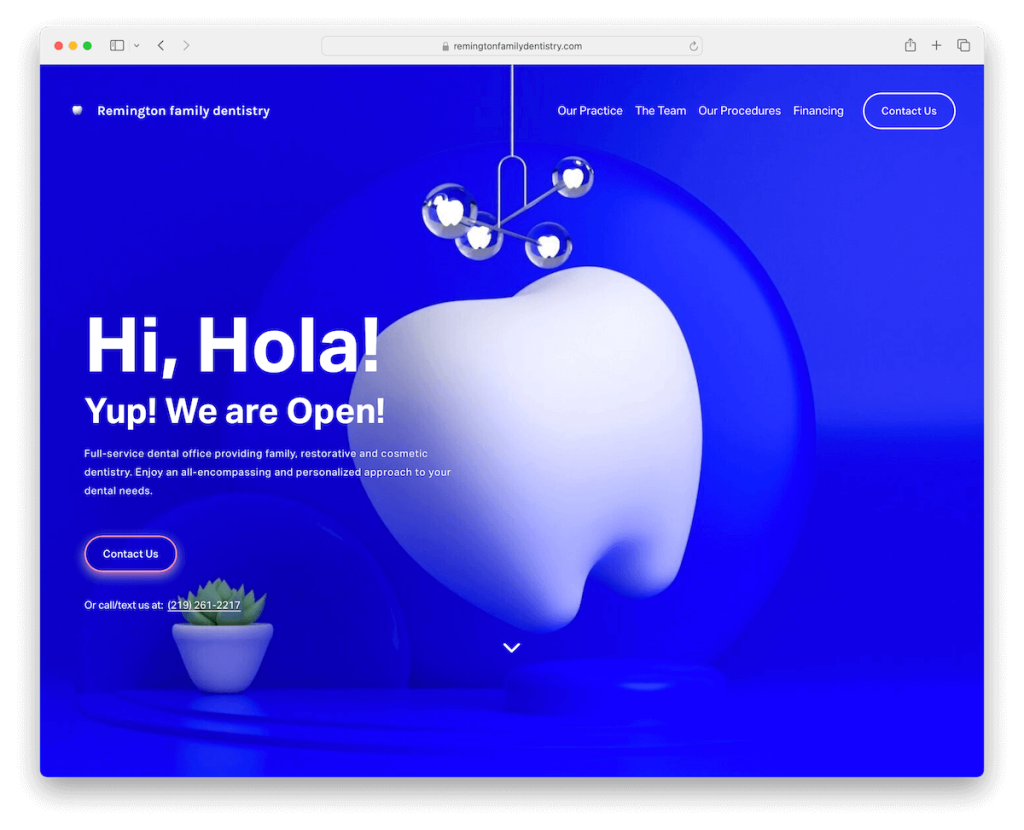
5.雷明頓家庭牙科
建造者: Squarespace

Remington Family Dentistry 的 Squarespace 網站以其充滿活力的設計和引人注目的配色方案令人眼花繚亂。
向下滾動按鈕可以進一步探索具有充足空白的佈局,確保內容易於閱讀且具有視覺吸引力。
獨特的醫生區塊帶有“+”號,以互動方式顯示更多資訊。
Instagram 動態增添了個人風格,同時以動畫形式顯示“準備好約會了嗎?” 文本,後跟突出的“聯絡我們”按鈕,無縫引導用戶進行下一步。
注意:在您的網站中使用品牌顏色,以便潛在患者產生共鳴。
我們為什麼選擇它:因為它的現代設計元素,例如可擴展的醫生區塊和動畫號召性用語。
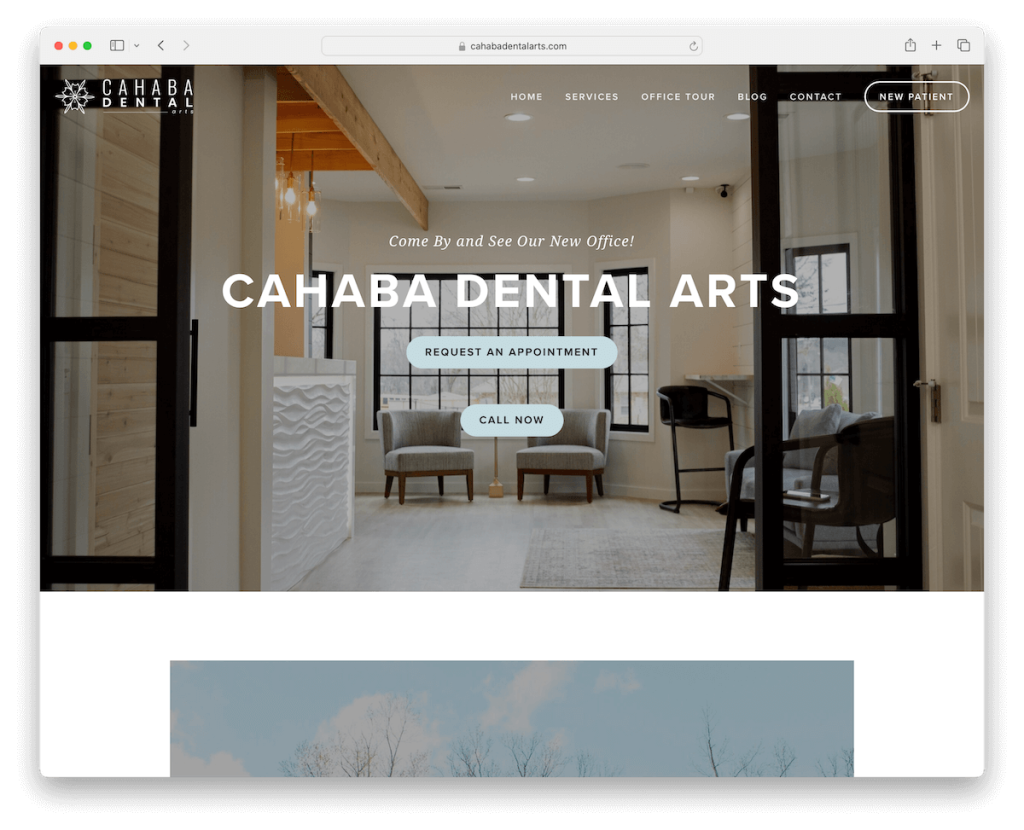
6.卡哈巴牙科
建造者: Squarespace

Cahaba Dental 的 Squarespace 牙科網站具有令人驚嘆的全寬英雄和頁腳區域,優雅地坐落在盒裝基礎佈局上。
導覽列中突出的號召性用語 (CTA) 按鈕可確保只需點擊一下即可完成預約。
新患者的定價是透明顯示的,從一開始就培養信任。 (大加分!)
推薦、功能豐富的頁腳、具有燈箱功能的辦公室畫廊以及 (i) 定期更新的部落格部分,所有這些結合在一起,提供全面的用戶體驗。
注意:當您有策略地執行牙科部落格時,它可以吸引許多新患者 - 但更重要的是,定期更新它。
我們為什麼選擇它:因為它結合了宜人的氛圍和實用的功能,例如透明的定價。
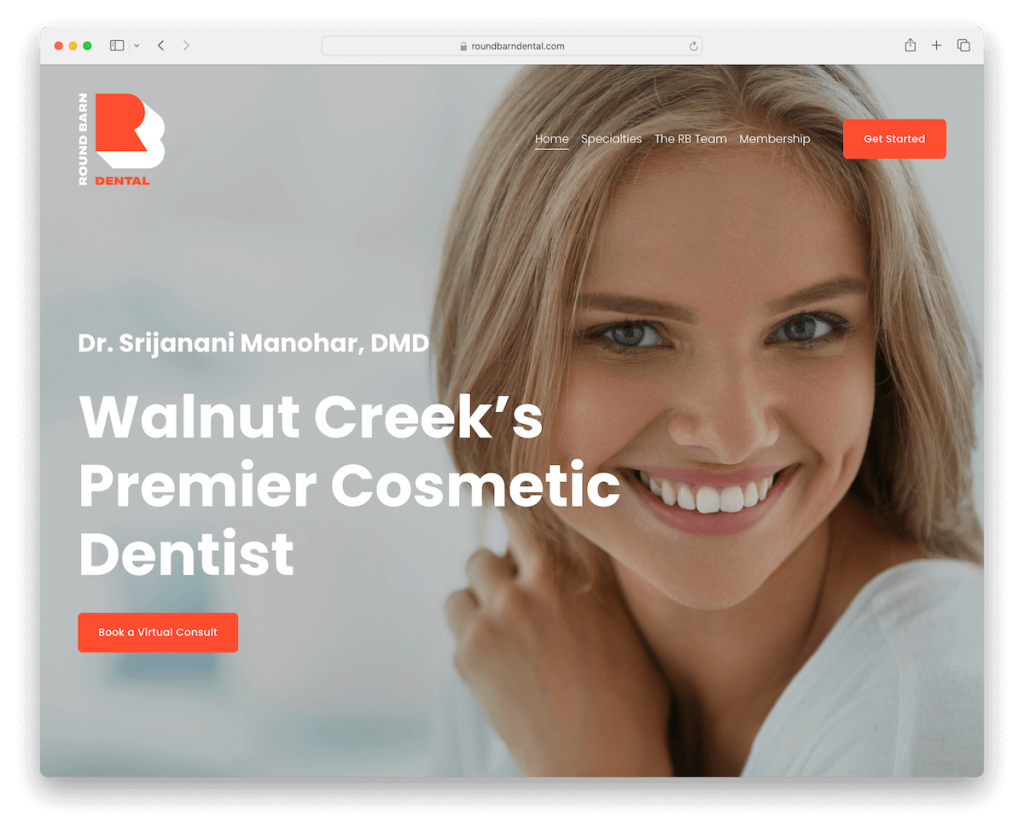
7.圓形穀倉牙科
建造者: Squarespace

Round Barn Dental 的網站以其富有影響力的全螢幕英雄部分給人留下了大膽的第一印象。 它包含一個重疊的標題、簡潔的文字和一個突出的預訂 CTA 按鈕。
巧妙的標題設計在向下滾動以獲得整潔的視圖時消失,但在向上滾動時重新出現,確保輕鬆導航。
右下角浮動的 Facebook Messenger 聊天小工具增添了現代感,促進即時溝通。
頁腳充滿了有用的信息,包括社交媒體圖示、聯絡表單、Google地圖和開放時間,使其成為遊客的便捷資源。
注意:整合即時聊天小工具將使您的訪客互動更上一層樓。 (您可以冷靜地使用機器人來解決更基本的問題。)
我們為什麼選擇它:因為它的視覺衝擊力和用戶便利性,透過動態標題和可訪問的通訊工具突出顯示。
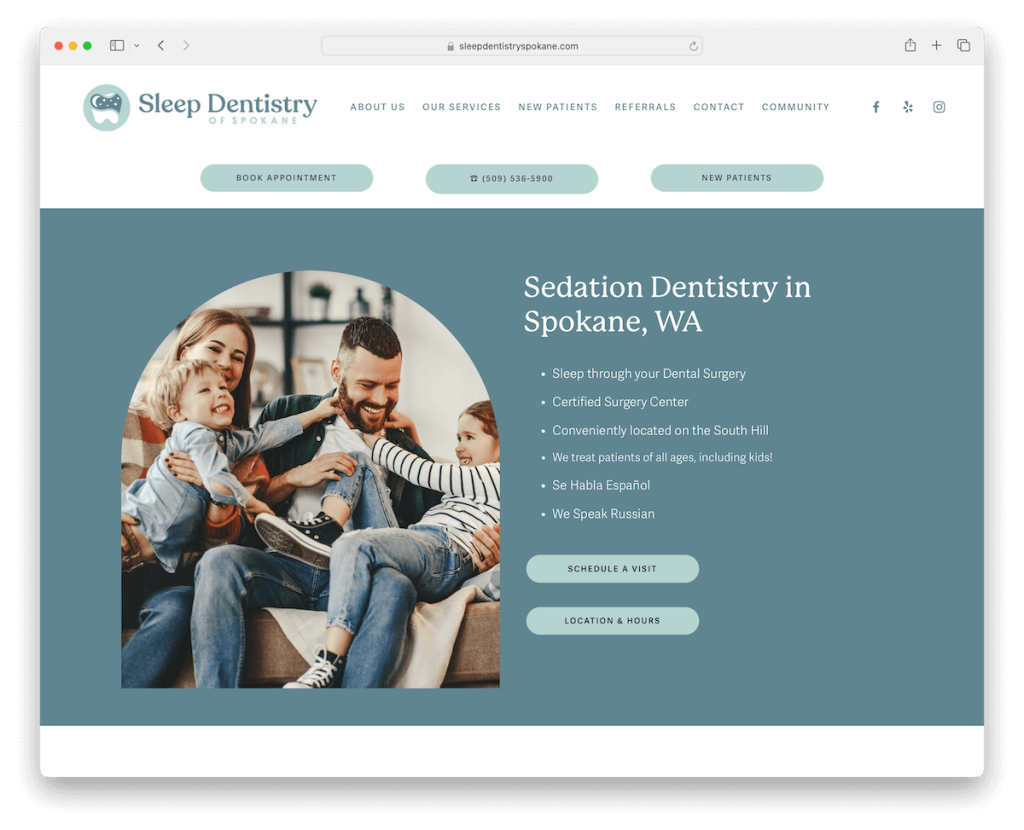
8. 斯波坎睡眠牙科
建造者: Squarespace

Sleep Dentistry Of Spokane 的網站採用輕鬆、平靜的設計,邀請使用者進入寧靜的線上空間。
內容會在您滾動時加載,確保流暢、不間斷的瀏覽體驗和足夠的空白。
標題組織得非常高效,包括選單連結、社交圖示和三個用於預約、致電辦公室和歡迎新患者的 CTA 按鈕。
很酷的「與團隊見面」部分增添了個人風格,而 Google 地圖整合提供了方便的方向,只需點擊一下即可進行存取。
注意:標題/導覽列中的 CTA 按鈕可以顯著提高轉換率。
我們為什麼選擇它:因為其舒緩的設計和以用戶為中心的功能,例如直覺的導航和「與團隊見面」部分。
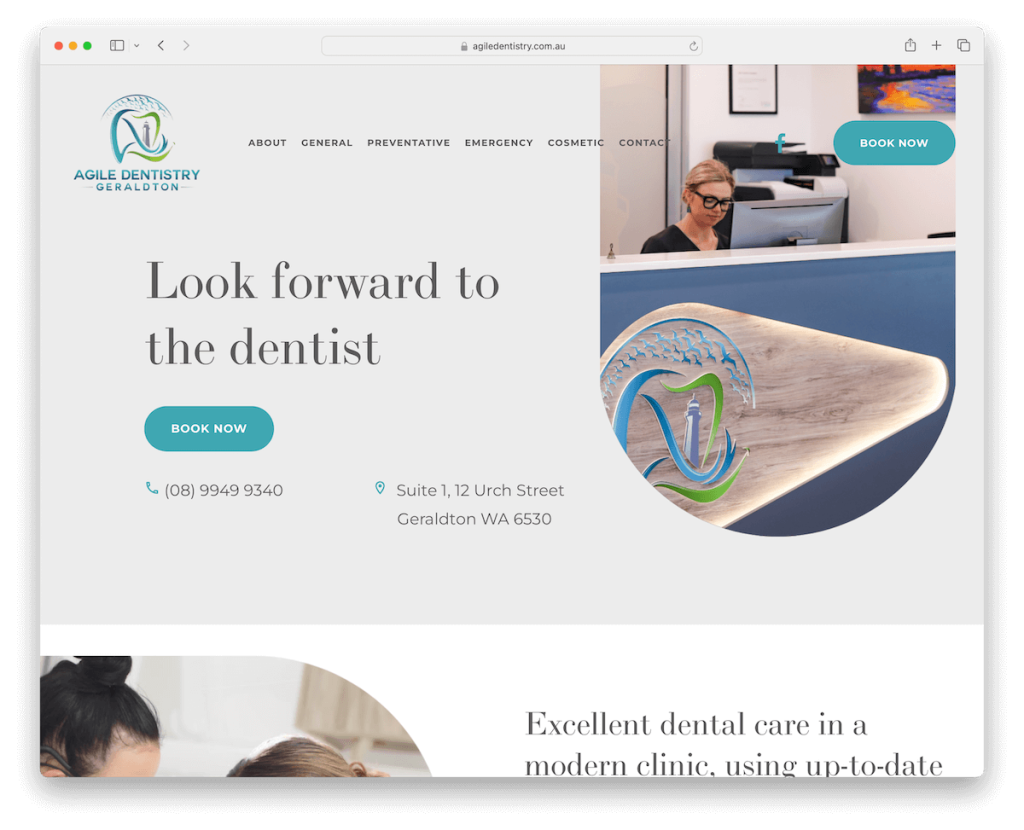
9. 敏捷牙科
建造者: Squarespace

Agile Dentistry 的 Squarespace 網站專為行動而設計。 它有一個首屏部分,可以立即向訪客提供清晰的 CTA、聯絡資訊和位置資訊。

透明的標題增添了網站的現代美感,而引人注目的前後圖像畫廊展示了他們作品的變革力量。 (遺憾的是,這是一張庫存圖。)
內部頁面充滿了有用的信息,為訪客提供了深度和資源。
線上預約透過第三方平台無縫集成,簡化了預訂流程。
注意:之前和之後的圖像可以產生奇蹟,但請確保圖像是您的而不是庫存的。
我們為什麼選擇它:因為其清晰、可操作的佈局和資源豐富的內部頁面。
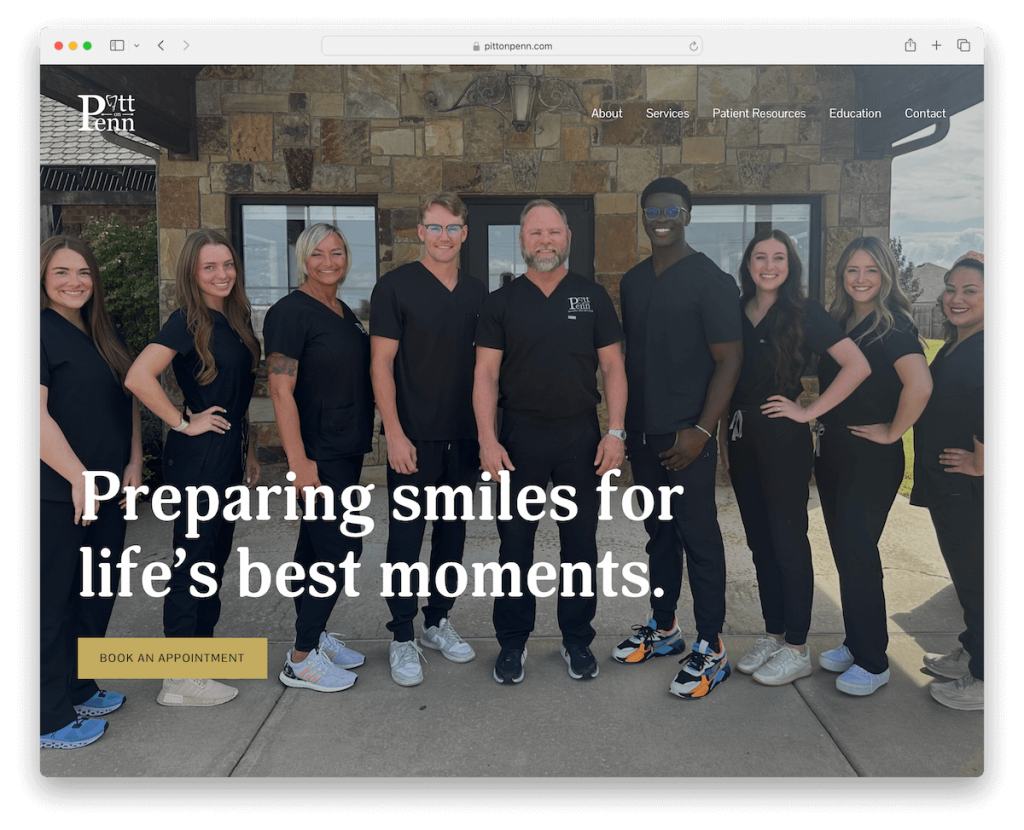
10. 佩恩皮特飯店
建造者: Squarespace

Pitt On Penn 的牙科網站以其對比鮮明的設計激發了人們的興趣,從一開始就奠定了顯著的基調。
首屏部分的全螢幕影像背景,輔以直接預訂 CTA,邀請即時互動。
我們真的很喜歡展示實際患者結果的圖片庫,增加真實性和信任度。
深色頁腳與網站的其他部分形成鮮明對比,網站的其他部分整齊地顯示了聯絡資訊、位置詳細資訊和開放時間。
此外,底部的時事通訊訂閱表單鼓勵持續的聯繫(閱讀:電子郵件行銷)。
注意:建立牙科業務的一個好方法是收集(潛在的)患者電子郵件並應用策略性電子郵件行銷。
我們為什麼選擇它:因其大膽的設計和對真實患者圖像的有效使用,創造了引人注目且值得信賴的在線形象。
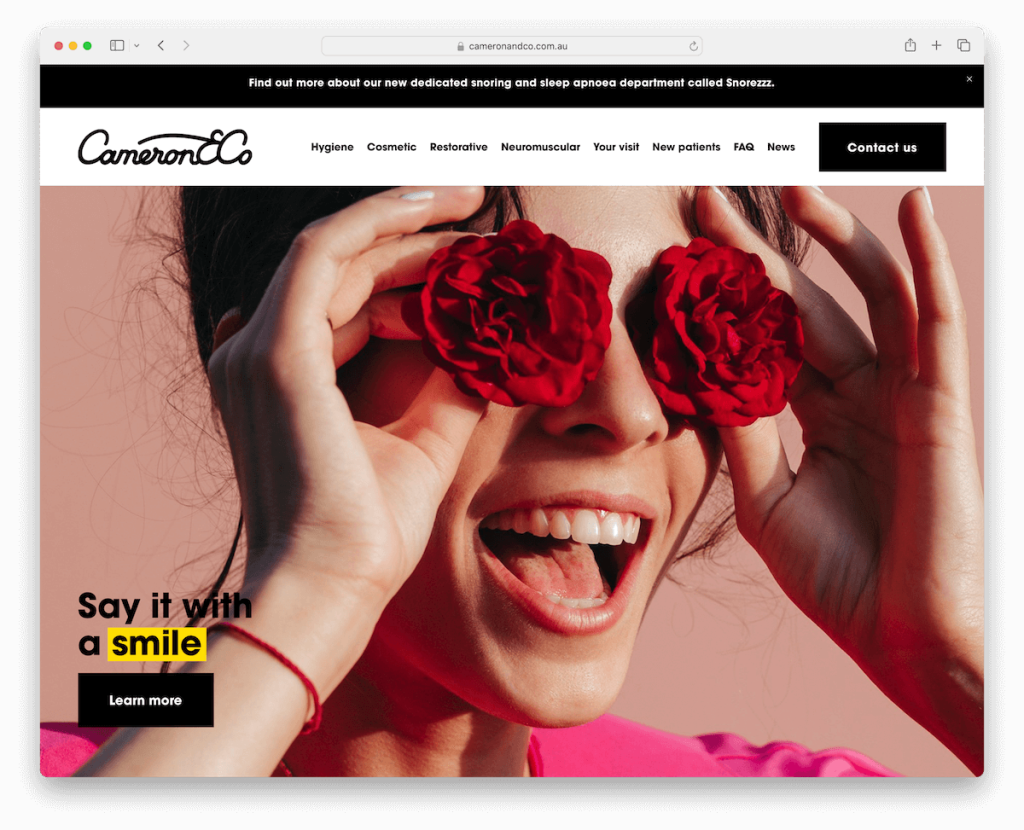
11. 卡梅倫公司
建造者: Squarespace

Cameron & Co 的 Squarespace 牙科網站以其動態消失/重新出現的頂部欄和標題而引人注目,確保無縫瀏覽。
大型、有影響力的全螢幕圖像背景部分吸引訪客,輔以充滿活力的細節,為網站增添了活力。
此外,大膽的黑色頁腳分為五列,提供了大量方便的連結和聯絡資訊。
此外,患者的成功故事在新聞版塊中佔據顯著位置,為實踐的品質和影響提供了切實的證據。
注意:在您的牙科網站上包含感言、前後圖像以及患者的成功故事。
我們為什麼選擇它:因為其活潑的功能、豐富的頁腳和客戶的成功故事。
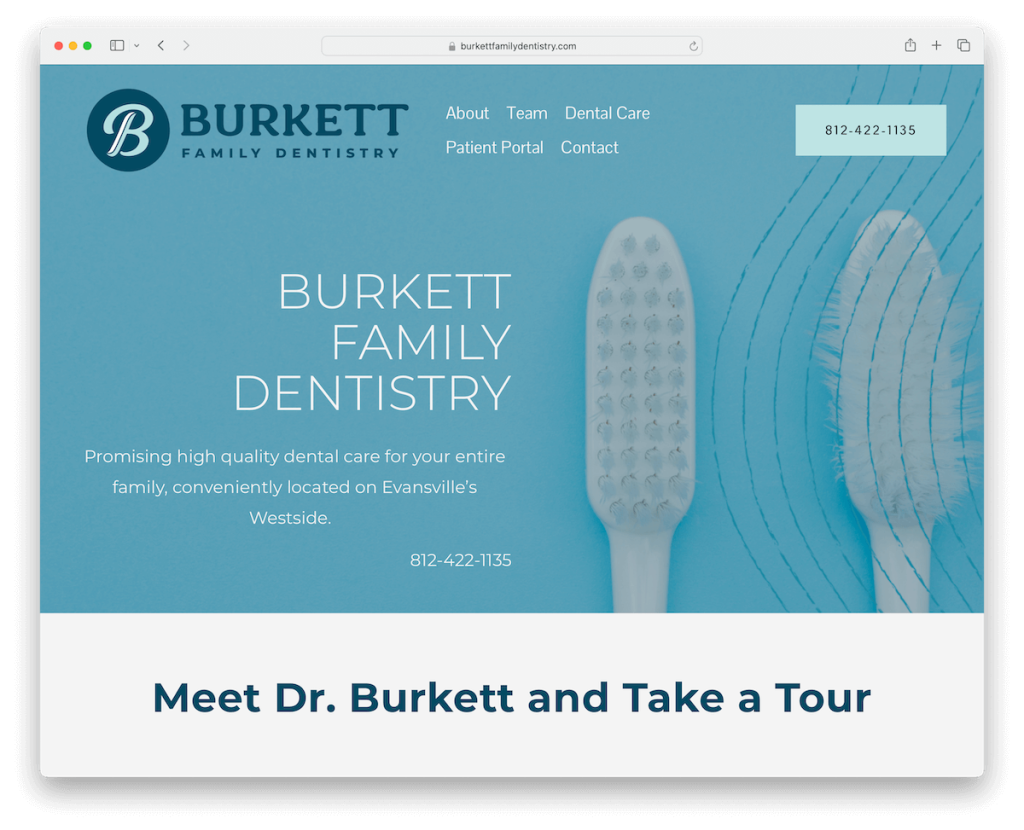
12.伯克特家庭牙科
建造者: Squarespace

Burkett Family Dentistry 的網站優先考慮簡單性和可訪問性,標題中設有可點擊的電話號碼,以便即時聯繫。
其設計利用空白和大字體,創建一個乾淨、用戶友好的介面,強調可讀性和易於導航。
獨特的是,網站選擇直接電話溝通,避開電子郵件聯絡或聯絡表格,轉而採用更個人化的方式。
谷歌地圖整合確保輕鬆找到位置,而常見問題解答部分則解決常見問題,從而簡化訪客的體驗。
注意:確保您在網站上為患者提供盡可能多的信息,常見問題部分可能非常有用。
我們為什麼選擇它:因為它明確地關注簡單性和直接溝通。
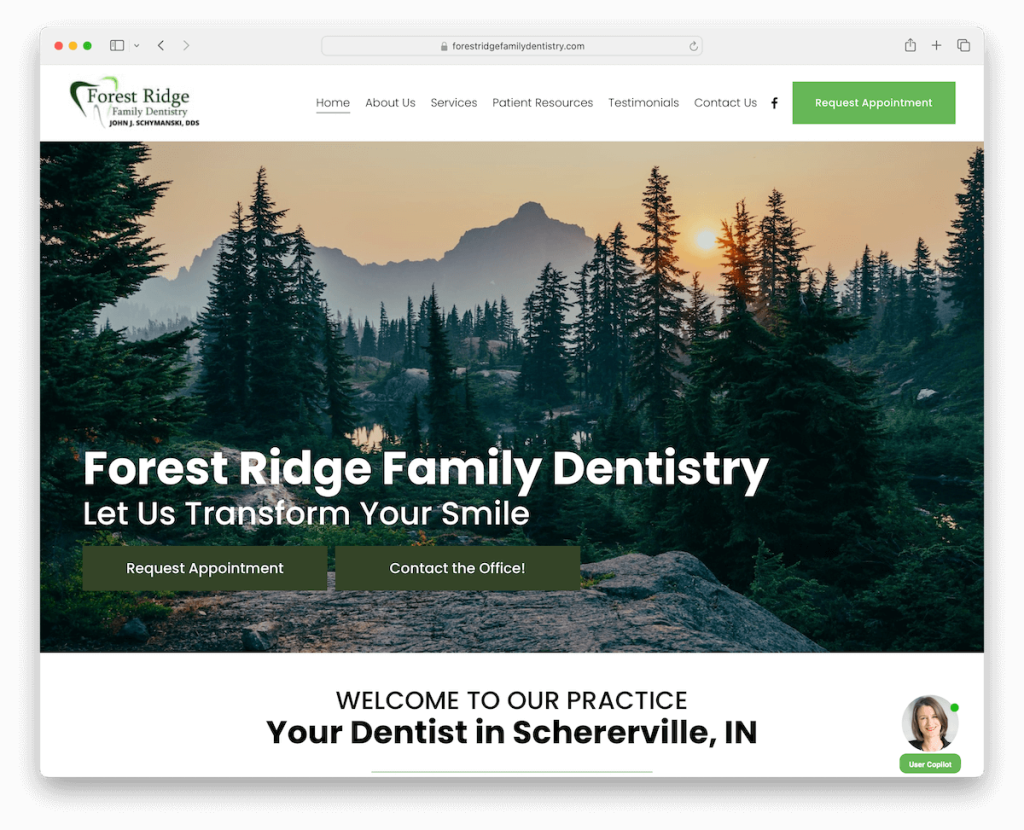
13. 森林嶺家庭牙科
建造者: Squarespace

Forest Ridge Family Dentistry 的網站具有實用的設計功能,包括浮動標題,確保關鍵導航元素始終可存取。
此外,右下角獨特的浮動助手小工具可提供即時協助,增強使用者參與度。
導覽列中的預約按鈕可將使用者無縫引導至第三方平台,以實現高效預訂。
此外,專門的推薦頁面展示了 Google 評論,提供真實的患者回饋,並透過現實世界的認可在潛在患者之間建立信任。
註:請隨意使用第三方平台進行評論。 (Google 評論是提高牙科可信度的絕佳解決方案。)
我們為什麼選擇它:因為它易於使用的通訊工具和專用的推薦頁面。
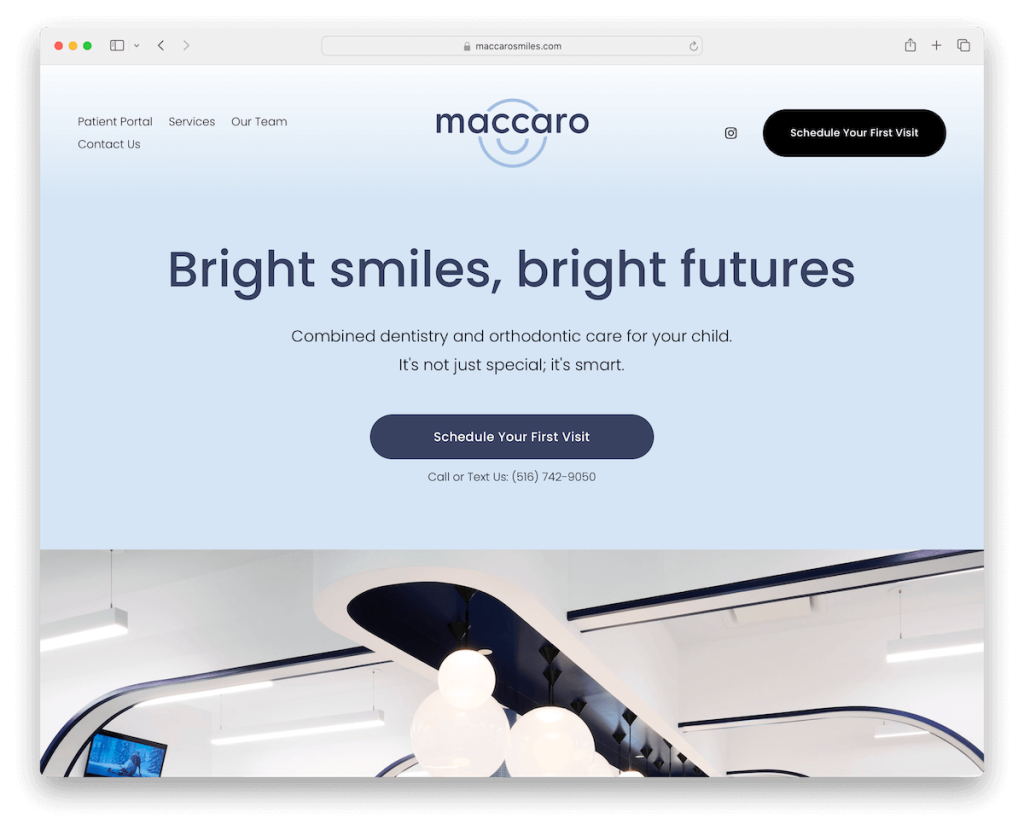
14.馬卡羅微笑
建造者: Squarespace

Maccaro Smiles 的 Squarespace 網站吸引了一個巨大的、純圖像的滑塊,展示了該診所的氛圍和服務。
滑桿下方的輪播提供了額外的、易於理解的訊息,提高了訪客的參與度。
該網站具有引人注目的前後圖片庫,展示了切實的結果和專業知識。
此外,真實的Google評論會顯示在主頁的顯著位置,增加了可信度。
深入的「關於我們」頁面提供了對團隊成員的全面了解,而託管在第三方平台上的患者成員區域可確保安全和個性化的患者訪問。
注意:滑桿是展示您的辦公室、服務等的好方法,而且不會犧牲太多的網站空間。
我們為什麼選擇它:因為它的視覺元素和全面的內容,包括前後畫廊和谷歌評論。
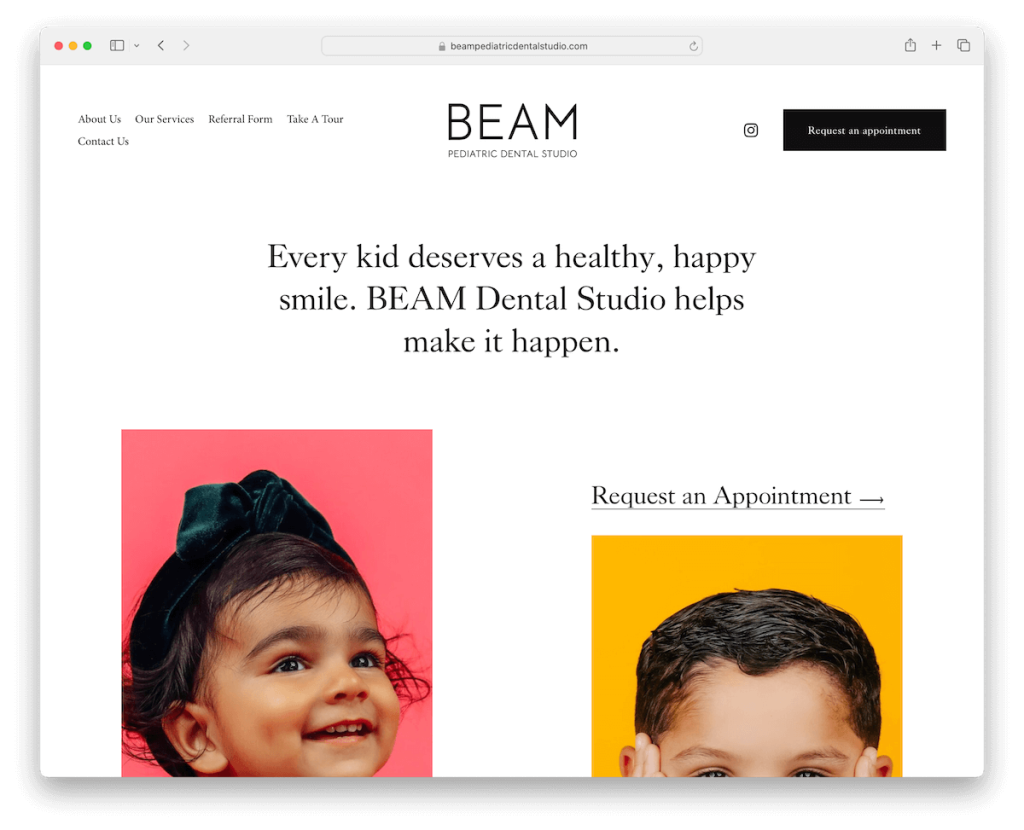
15. Beam 兒童牙科工作室
建構: Squarespace

Beam Pediatric Dental Studio 的網站以其引人注目的設計而流行,強調大量的空白、生動的圖像和大字體。
向下捲動時,方便的標題會巧妙地消失以最大化螢幕空間,但只需向上滾動即可重新出現。
輕巧但功能豐富的頁腳提供了重要信息,而不會壓垮頁面。
此外,嵌入的宣傳影片動態介紹了他們的服務。
您也可以找到一個進階預約表,它可以簡化預訂流程,讓家長輕鬆確保孩子的探訪。
注意:透過消失/重新出現的標題使網站導航更加方便。
我們為什麼選擇它:因為它融合了簡潔的設計和功能,突出了直覺的導航和節省時間的預訂流程。
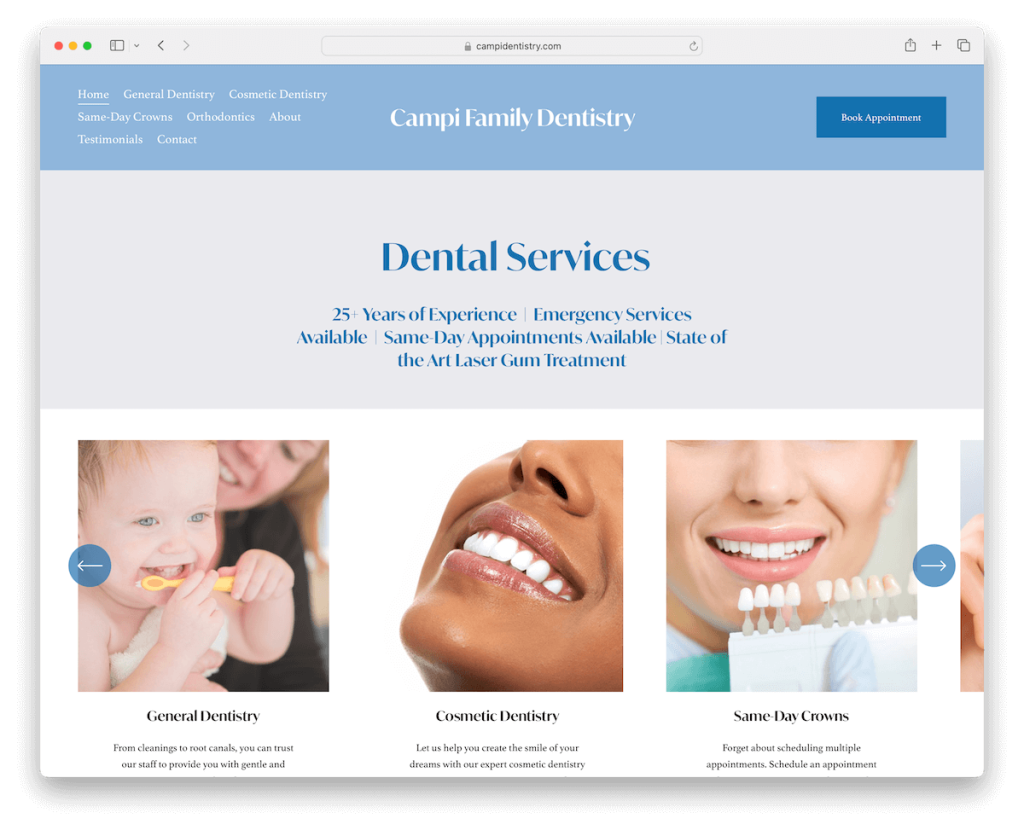
16. 坎比家庭牙科
建構: Squarespace

Campi Family Dentistry 的 Squarespace 網站是簡單又方便的典範。
其簡單的設計具有帶有選單連結的標題和突出的預約 CTA 按鈕。
旋轉木馬優雅地展示了他們的一系列服務以及證書和徽章,強調了診所的專業知識和可信度。
手風琴被巧妙地用來展示有關 Campi Family Dentistry 的更多詳細信息,讓訪客能夠擴展他們的知識,而不會使頁面變得混亂。
最後,聯絡頁面沒有表格或電子郵件,但您會收到谷歌地圖和電話號碼以及位置和開放時間。
注意:如果您有證書、徽章、文憑或其他任何東西,請隨時在您的網站上展示它們。
我們為什麼選擇它:因為它的清晰度和易用性,以及服務輪播和資訊豐富的手風琴等功能。
如何使用 Squarespace 製作牙科網站
以下是開始在牙科部位工作的簡單六步驟教學:
- 註冊 Squarespace :造訪 Squarespace 網站並建立帳戶。 利用免費試用,選擇最適合您需求的方案。
- 選擇範本:瀏覽 Squarespace 的範本集合。 尋找適合健康專業人士或企業的設計,因為這些設計可能會提供最適合牙科網站的佈局和功能。
- 自訂您的範本:使用 Squarespace 的拖放編輯器來自訂您的範本。 添加您的診所的徽標,選擇您的配色方案,然後選擇反映您品牌的字體。
- 新增內容:為您的網站建立頁面,例如主頁、關於我們、服務、感言和聯絡資訊。 在這些頁面中填寫相關內容,包括您的服務說明、您的專業背景以及患者如何聯絡。
- 發布和推廣您的網站:對您的網站感到滿意後,請點擊發布按鈕。 在社交媒體、電子郵件通訊和其他行銷管道上分享您的新網站以吸引訪客。
有關 Squarespace 牙科網站的常見問題解答
我可以在我的 Squarespace 牙科網站上整合預約功能嗎?
是的,Squarespace 允許透過其內建功能或嵌入第三方服務整合預約功能。 這可以透過 Squarespace 編輯器輕鬆設置,讓患者能夠直接從您的網站預約。
是否可以顯示牙科治療前後的影像?
是的。 Squarespace 提供了各種圖庫選項,您可以使用它們來展示牙科工作的前後圖像。 您可以選擇滑桿、網格或輪播格式來顯示這些影像。
牙科網站的 Squarespace 模板的可自訂性如何?
高度可自訂。 Squarespace 範本提供各種自訂選項,從配色方案和字體到頁面佈局和功能。 這種靈活性確保您可以精確定制您的網站,以滿足您牙科診所的品牌和獨特需求。
我可以將病患感言加入我的 Squarespace 牙科網站嗎?
是的,您可以將患者感言加入您的網站。 Squarespace 讓您可以建立專門的感言部分或頁面,您可以在其中分享患者的正面回饋。 這是與潛在患者建立信任和信譽的好方法。
如何確保我的 Squarespace 牙科網站適合行動裝置?
自動地。 Squarespace 模板設計為響應式,這意味著它們會自動調整以適應任何裝置的螢幕尺寸,包括智慧型手機和平板電腦。
