2024 年 19 個最佳 Squarespace 律師網站
已發表: 2024-03-08歡迎來到我們最好的 Squarespace 律師網站集合,這些網站融合了專業精神和創造力,以實現最終結果。
Squarespace 已成為尋求建立強大線上影響力的法律專業人士的熱門平台。
我們選擇的重點是律師網站,這些網站因其時尚的設計和用戶友好的導航而脫穎而出,使潛在客戶更容易找到他們需要的資訊。
無論您是律師,正在尋找創建或改造網站的靈感,您都會大飽口福。
探索這些數位工藝的範例,每個範例都展示了律師如何有效地在線上交流他們的專業知識和服務。
這篇文章涵蓋:
- 最佳 Squarespace 律師網站
- 如何使用 Squarespace 製作律師網站
- Squarespace 律師網站常見問題解答
- 我可以將預約安排整合到我的 Squarespace 律師網站中嗎?
- 我可以客製化我的網站以反映我的律師事務所的品牌嗎?
- 如何優化我的 Squarespace 網站以進行 SEO?
- 我可以在我的 Squarespace 網站上新增部落格來分享法律見解嗎?
- Squarespace 對律師網站來說夠安全嗎?
最佳 Squarespace 律師網站
以下的每個例子都是靈感的象徵,展示了法律專業人士如何向數位世界優雅地展示他們的實踐。
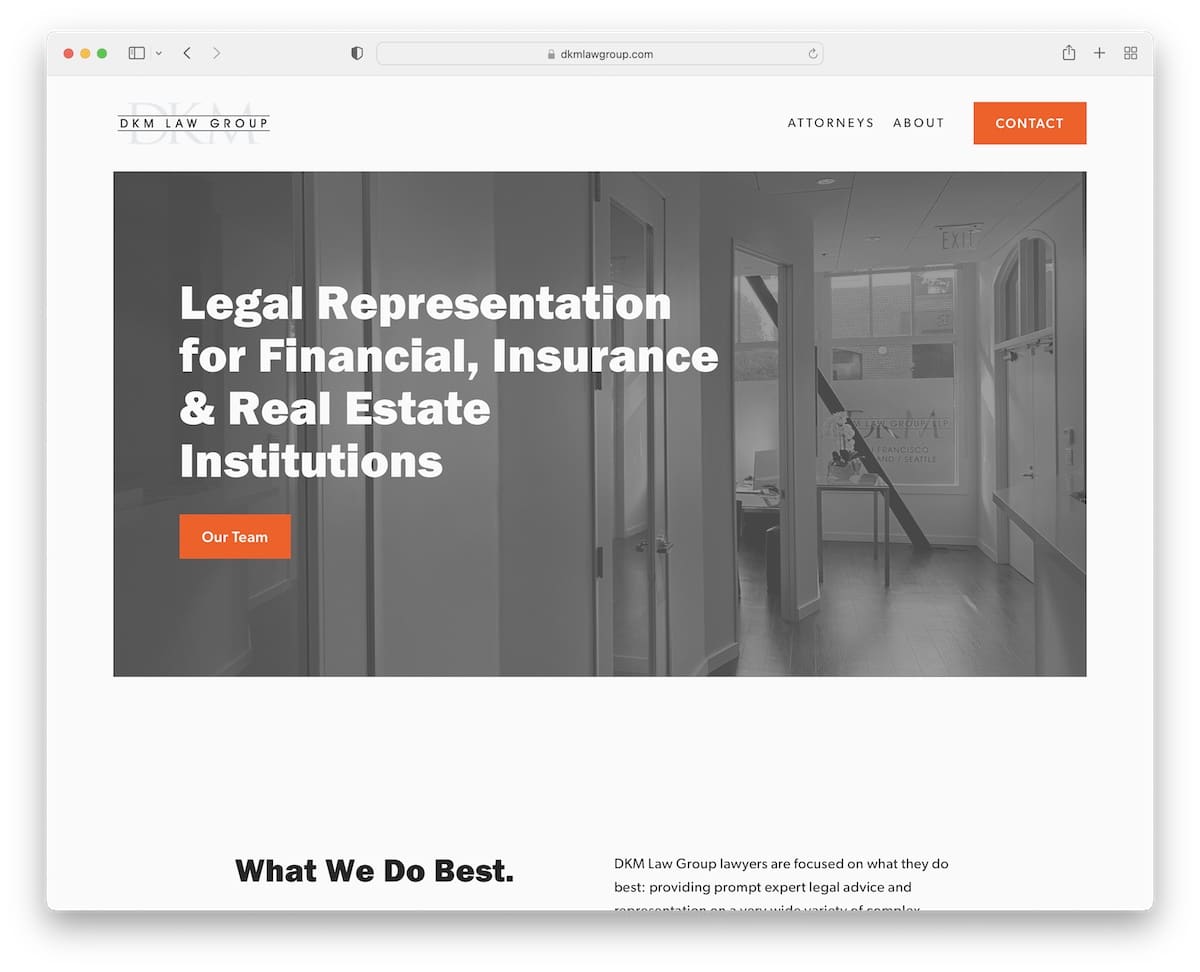
1. DKM法律集團
建構: Squarespace

DKM Law Group 的網站以其乾淨、簡約的設計脫穎而出,確保了優雅的使用者體驗。
其對比鮮明的橙色 CTA 按鈕吸引了注意力,引導訪客執行關鍵操作。
頁首、底部和頁尾背景顏色的一致性增加了其凝聚力的美感。
此外,該網站還包括個人律師頁面、「關於」部分和「聯絡」頁面,選擇透過顯示的電話號碼和可點擊的電子郵件進行直接通訊。
注意:不要使網站設計複雜化; 選擇簡單和乾淨,這樣重要的內容和訊息就會更加突出。
我們為什麼選擇它:因為其清晰和用戶友好的設計,優先考慮直接溝通並展示公司的專業精神。
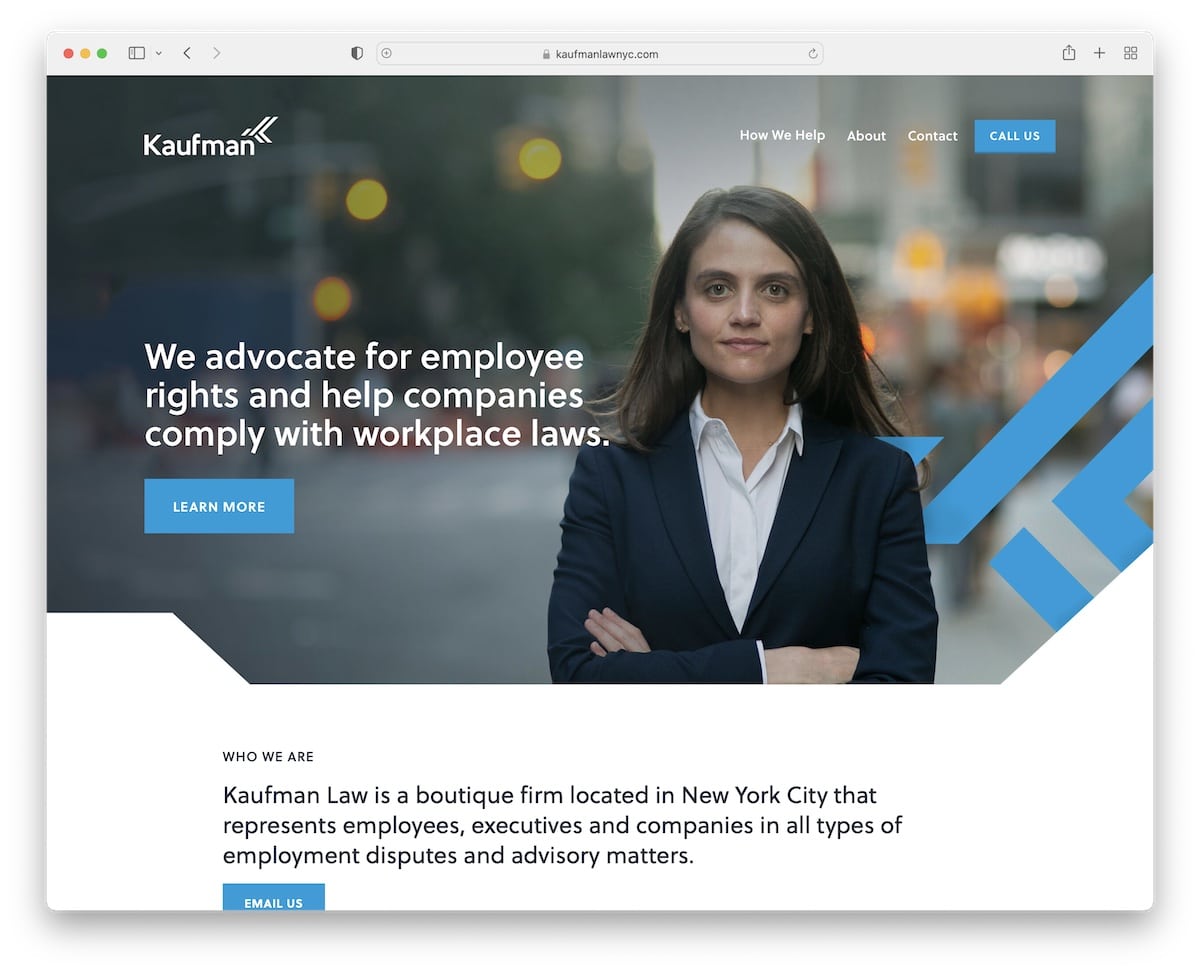
2.考夫曼定律
建構: Squarespace

Kaufman Law 的 Squarespace 網站以其圖像背景英雄部分吸引了訪客,其上覆蓋著透明標題,將風格與導航融為一體。
導覽列中直接存在 CTA 按鈕鼓勵立即採取行動,而下拉式選單則簡化了網站探索。
頁腳經過精心設計,具有可點擊的電話號碼和電子郵件,方便聯繫。 此外,它還具有可更廣泛參與的社交圖示。
一個突出的是聯絡表單模式,它為潛在客戶提供了一種無需離開頁面即可快速聯繫他們的方法。
注意:理想情況下,為了提高轉換率,請在標題中新增 CTA 按鈕(具有對比色背景)。
我們為什麼選擇它:因為其引人入勝的設計,有助於輕鬆導航和即時聯繫選項。
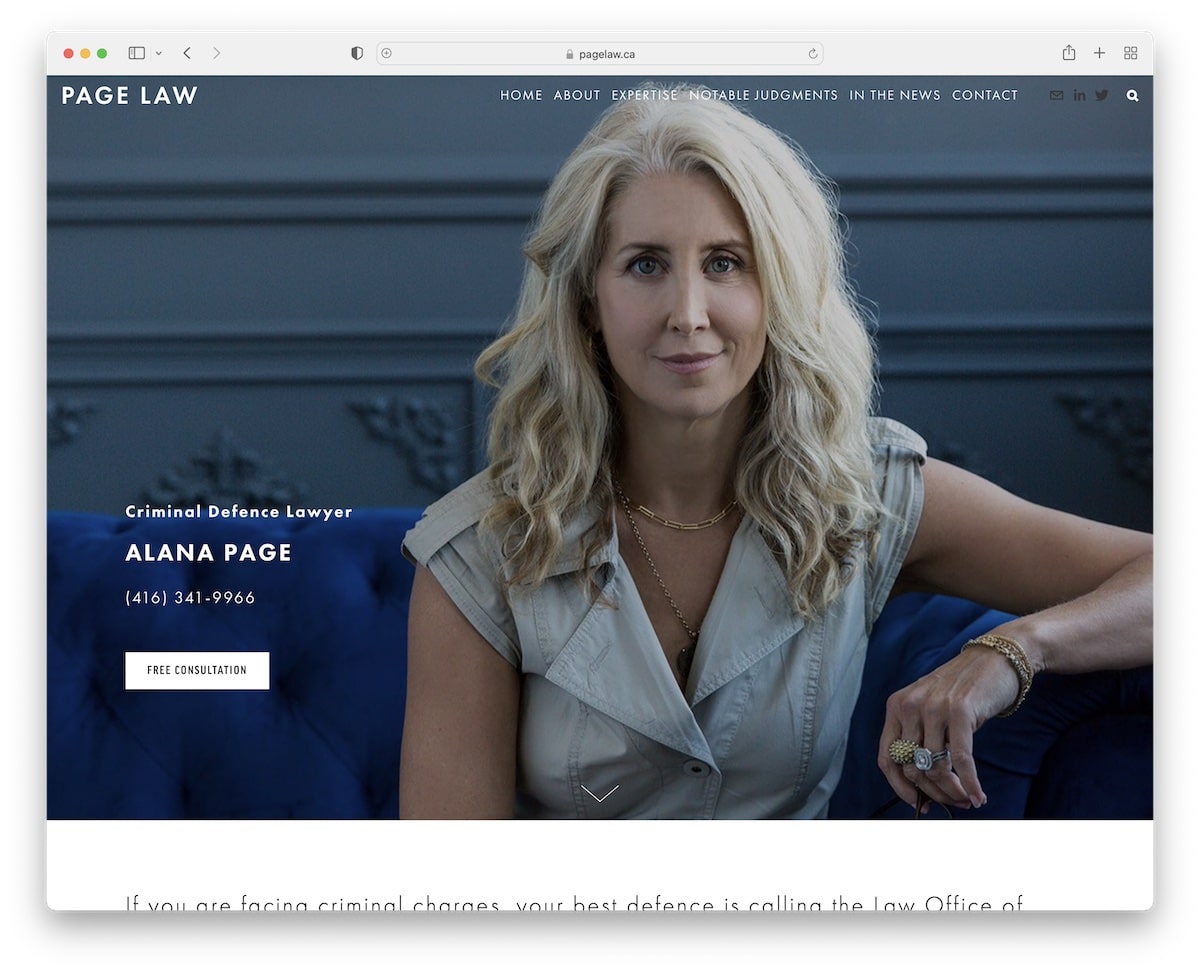
3. 佩奇定律
建構: Squarespace

Page Law 的 Squarespace 網站透過個人化的英雄部分吸引了人們的注意,該英雄部分以 Page Law 的圖像為特色,並透過動態視差效果進行提升。
該網站採用以文字為主的設計,利用大字體來提高可讀性和易於導航。
它自豪地展示各種著名的判斷,建立信譽和專業知識。
聯絡頁面設計高效,包含 Google 地圖位置以提供簡單的指示。
Page Law 的網站對於尋求法律協助或了解更多關於公司成就的客戶來說是用戶友好的。
注意:透過整合 Google 地圖展示您的位置,以便客戶可以輕鬆找到您。
我們為什麼選擇它:因為它有效地整合了個人品牌、清晰的溝通和實用的功能。
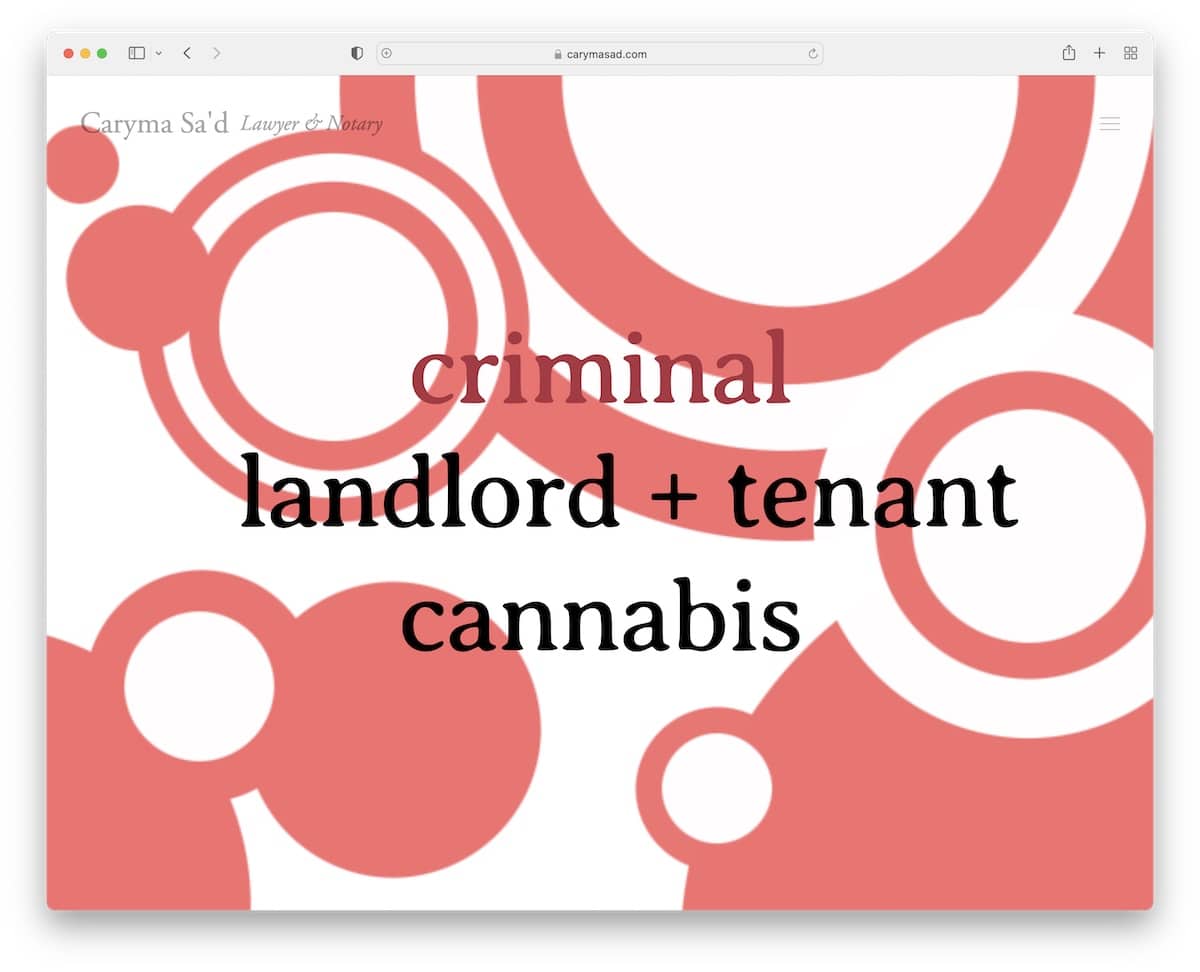
4. 卡里瑪·薩德
建構: Squarespace

Caryma Sa'd 的 Squarespace 律師網站擁有一個獨特的主頁,其中包含三個專業領域,可對滑鼠懸停做出反應,鼓勵互動和探索。
網站的簡約設計透過創意細節而增強,將簡約與視覺趣味融為一體。
覆蓋的全螢幕漢堡選單提供了現代化的導航解決方案,使網站的佈局保持乾淨和集中。 (它也會漂浮。)
沒有傳統的頁腳強調了該網站的創新方法,優先考慮現代化的使用者體驗和美學一致性。
注意:保持標題部分乾淨簡單,一端是徽標,另一端是漢堡菜單圖示。
我們為什麼選擇它:因其互動和簡約的方法,提供了獨特且引人入勝的使用者體驗。
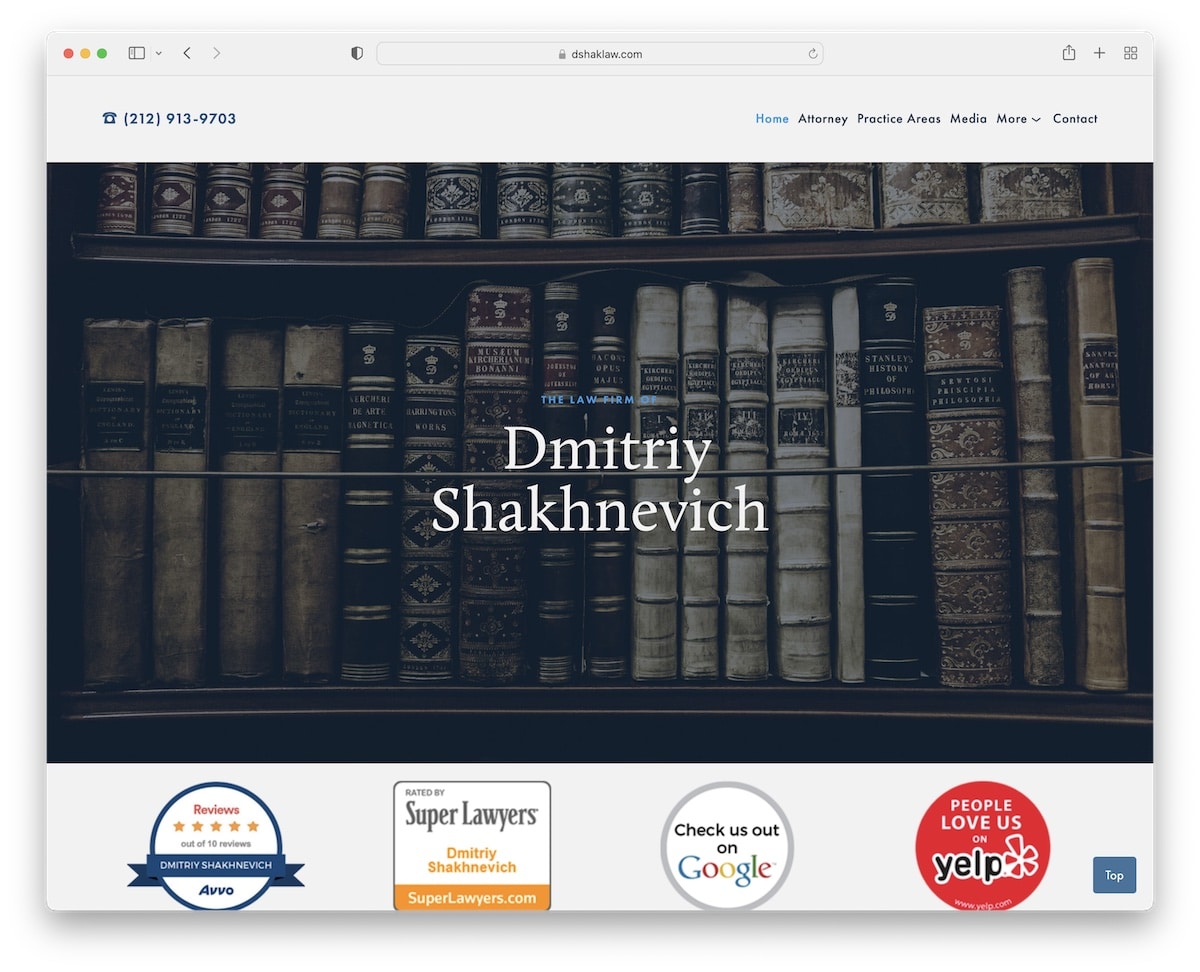
5. 德米特里‧沙赫尼維奇
建構: Squarespace

Dmitriy Shakhnevich 的網站擁有內容豐富的主頁,提供無縫的單頁佈局感覺,使資訊易於存取。
簡單的頁首帶來身臨其境的體驗,而功能豐富的頁腳則提供額外的資源和聯絡資訊。
方便的返回頂部按鈕增強了導航,側邊欄部分詳細說明了位置和聯絡資訊。
該網站還設有影片庫頁面,提供來自各種新聞媒體管道的視覺見解。
此外,練習區域頁面配備了手風琴元素,用於詳細而緊湊的內容呈現。
注意:建立一個資訊豐富的主頁,以便潛在客戶只需幾個滾動即可了解所有詳細資訊。
我們為什麼選擇它:因為其全面且平易近人的設計,結合了豐富的內容和輕鬆的瀏覽。
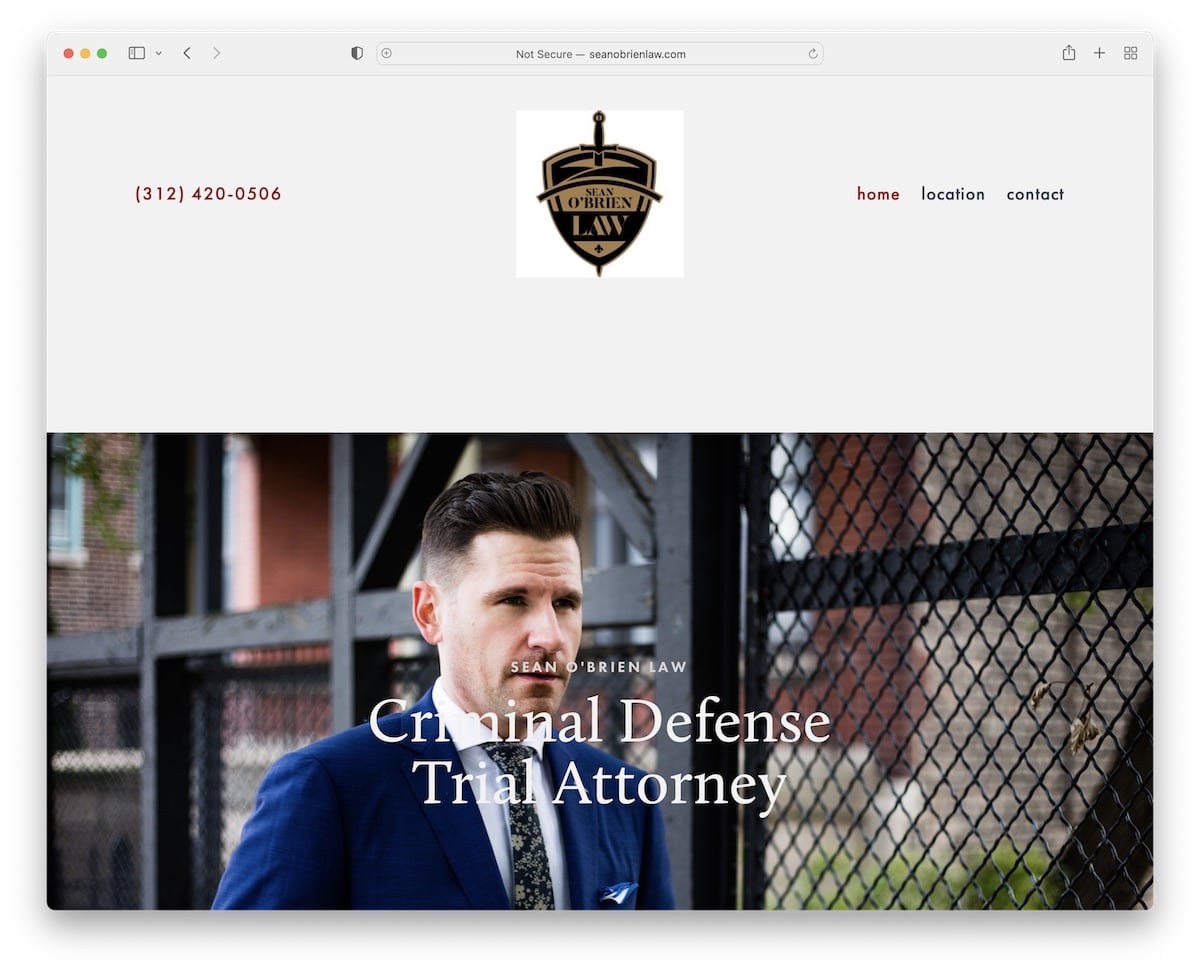
6. 肖恩·奧布萊恩·勞
建構: Squarespace

Sean O'Brien Law 的網站採用基本且有效的設計,具有大型標題部分,透過 Sean 的英雄形象向訪客介紹具有個人風格的 Sean。
主頁底部貼心地包含了聯絡表格,鼓勵直接參與。
一個突出的方面是位置頁面,展示了自訂的 Google 地圖以方便導航。
在標題中包含電話號碼會增加便利性,但使其可點擊將進一步增強用戶的可訪問性和及時溝通。
注意:使用您自己或您的律師事務所團隊的照片來保持個人化。
我們為什麼選擇它:因為其簡單的設計和周到的功能,例如聯絡表單和自訂 Google 地圖。
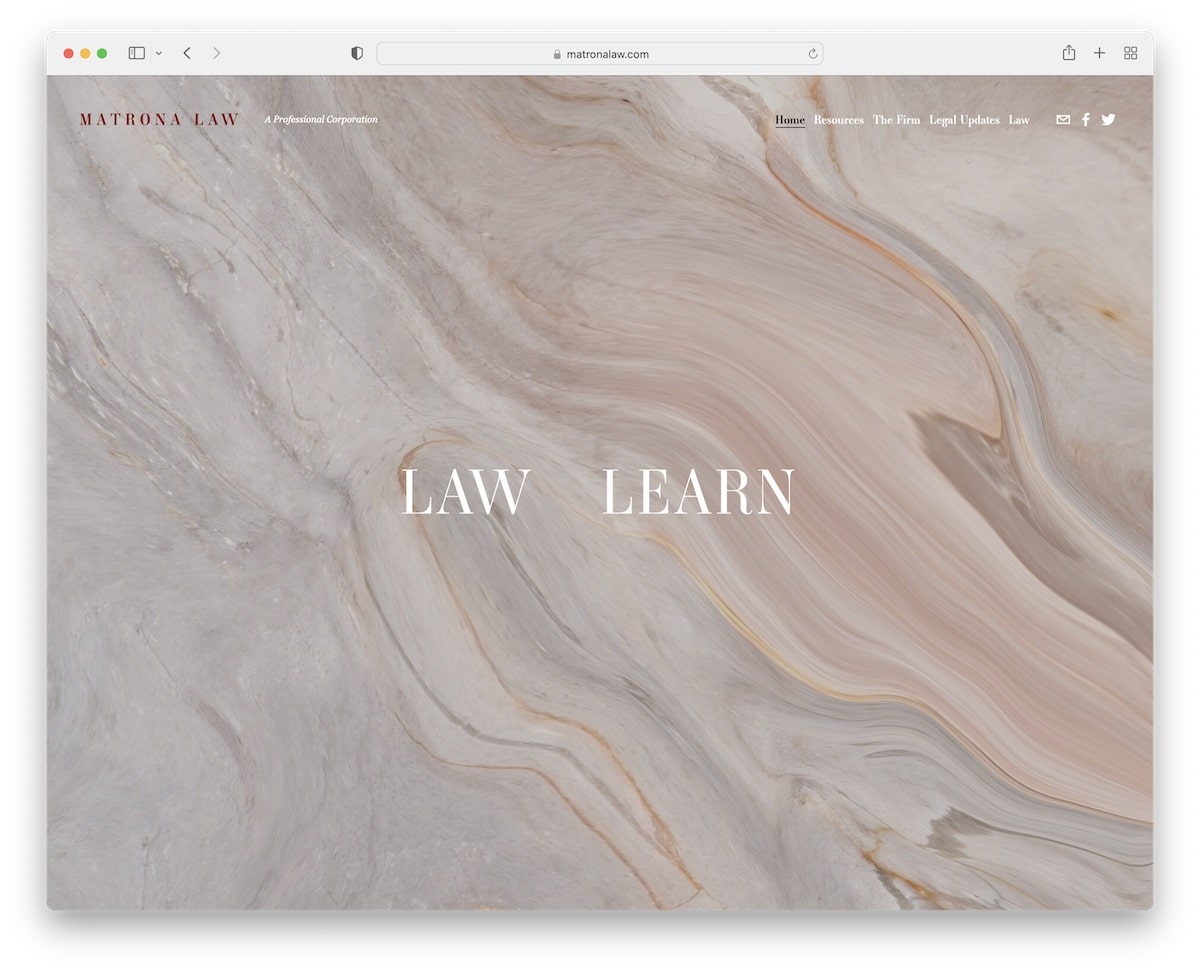
7.馬特羅納法
建構: Squarespace

Matrona Law 的 Squarespace 網站以其令人印象深刻的主頁立即吸引了人們的注意。 當您將滑鼠懸停在「法律」或「學習」上時,背景會動態變化,帶來互動體驗。
除了這個很酷的入口點之外,該網站還成為一個資訊庫,其中包含豐富的文本,詳細介紹了公司的實踐、更新和新聞,以滿足那些尋求深入見解的人的需求。
聯絡頁面設計全面而簡單,包括所有基本資訊、用戶友好的聯絡表單以及 Google 地圖集成,可輕鬆連接和查找位置。
注意:有關法律和與您的實踐相關的其他更新的部落格可以推動更多業務(另外,這對搜尋引擎優化也有好處)。
我們為什麼選擇它:因為它有趣的主頁互動和它提供的豐富的詳細資訊。
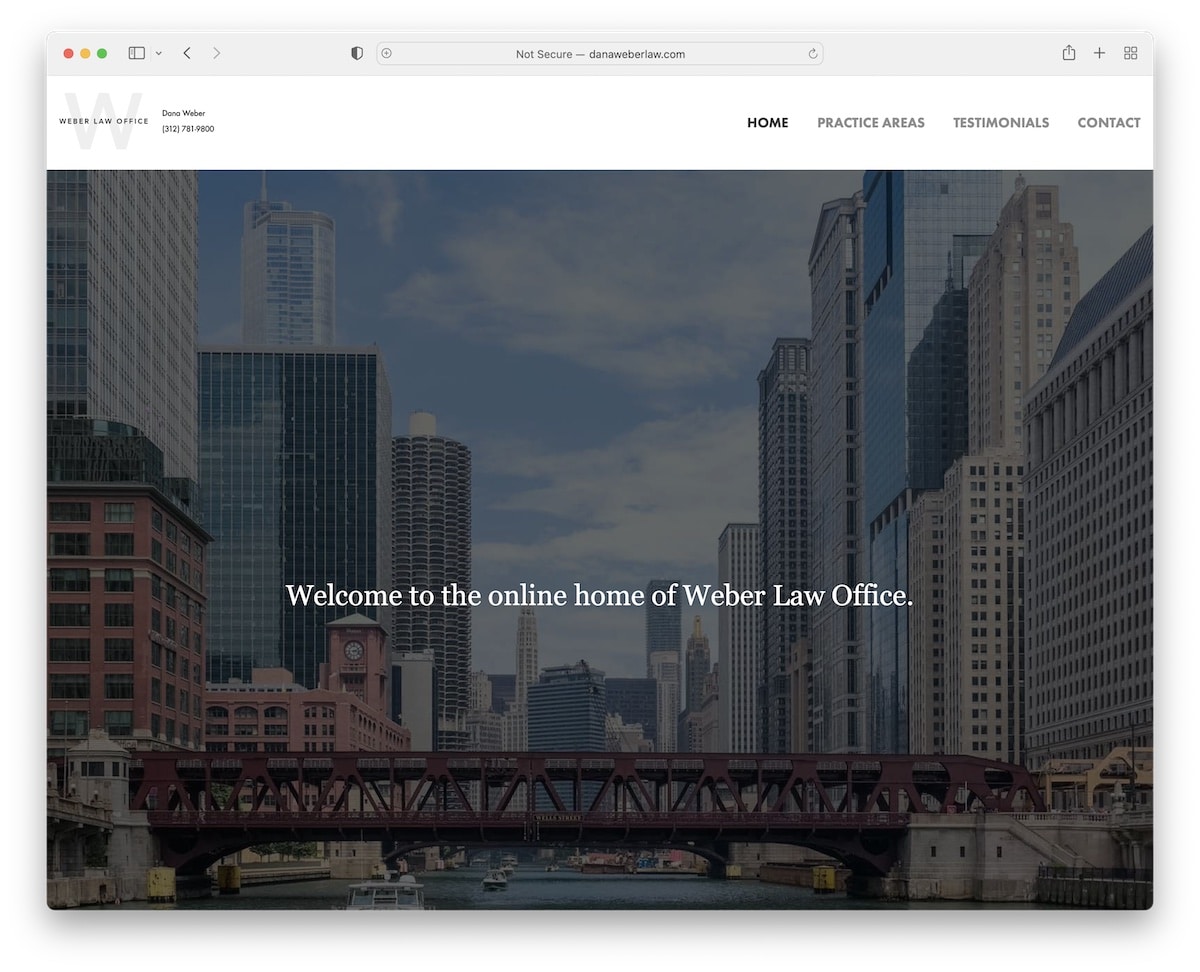
8. 達納‧韋伯法
建構: Squarespace

Dana Weber Law 的 Squarespace 網站展示了簡約而紮實的設計。
它以一個大型英雄圖像部分為基礎,其中包含歡迎文字,可以立即向訪客致意。 簡短的簡介和宣傳影片增添了一絲專業精神。
淺色頁首和深色頁腳之間的對比(包括位置和聯繫方式以及 Google 地圖位置的螢幕截圖)增加了精緻的觸感。
該網站進一步增強了三個內部頁面,專門用於實踐領域、感言和聯繫。
它還提供了公司服務、客戶體驗和簡單聯絡資訊的完整視圖。
注意:如果您有影片內容,請不要忘記將其添加到您的網站。
我們為什麼選擇它:因為它簡單且組織有效。
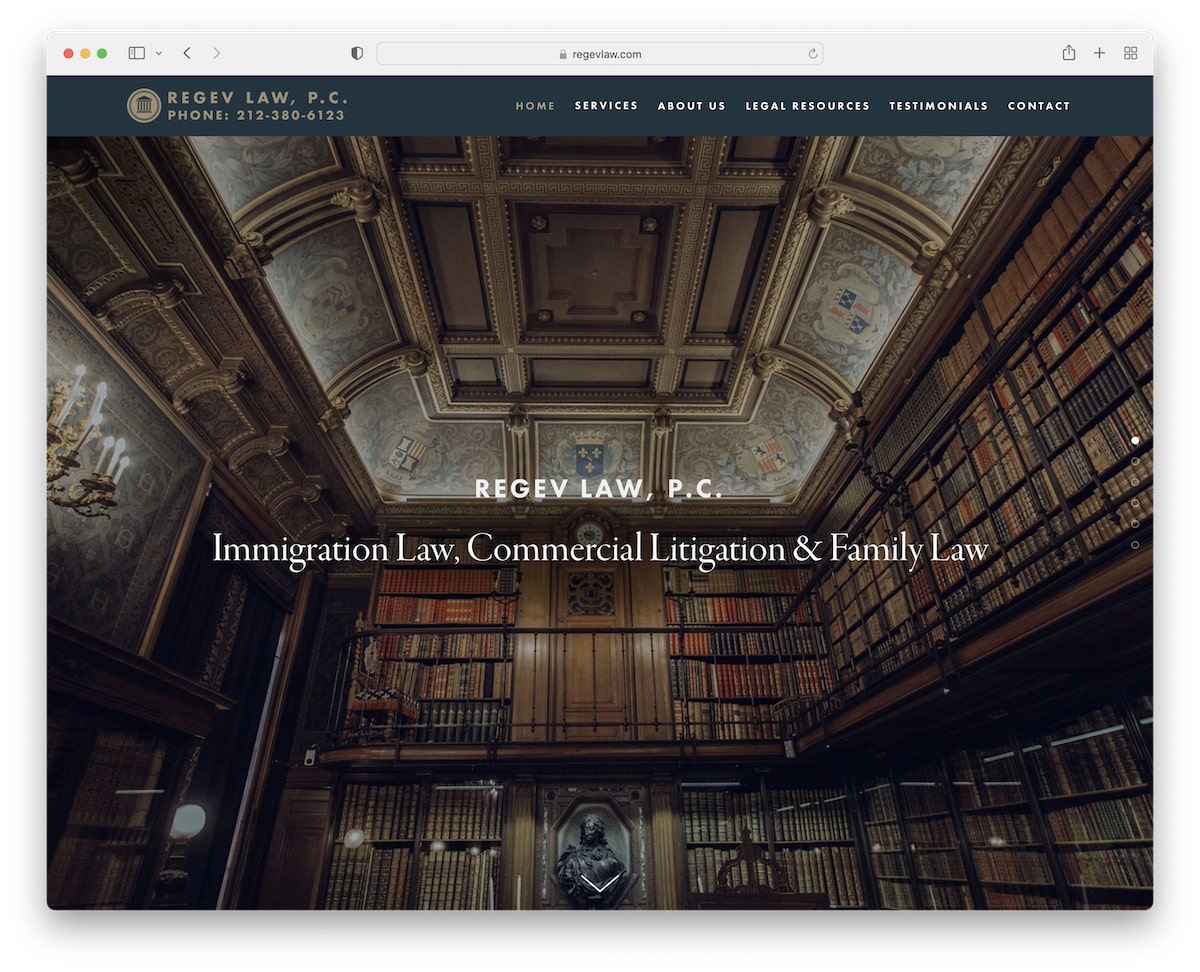
9. 雷格夫法
建構: Squarespace

Regev Law 的 Squarespace 網站以美麗的視差圖像部分吸引了人們的注意,從迷人的全螢幕英雄部分開始,將其服務變得栩栩如生。
整體網頁設計保持優雅簡單,注重可用性和美學吸引力。
一個充滿推薦的專門頁面邀請訪客分享他們的經驗,並提供一個表格來促進這種互動。
該網站還包括資訊豐富的聯繫方式和關於頁面,而頁腳則整齊地放置了社交圖標和版權文本,封裝了功能和風格。
注意:透過沉浸式視差部分為您的線上形象增添色彩。
我們為什麼選擇它:因為它具有視覺吸引力的視差效果和簡單而實用的設計。
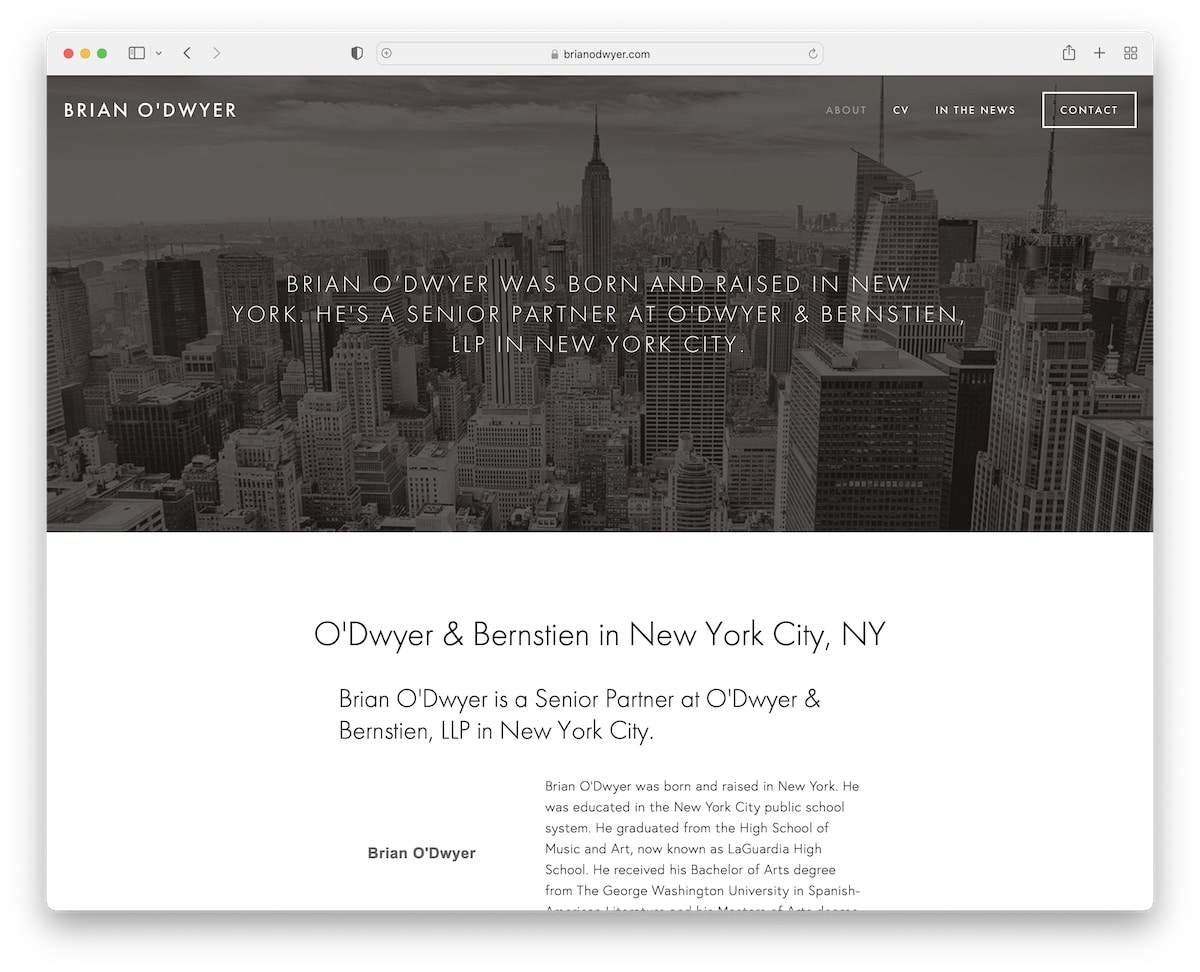
10.布萊恩·奧德懷爾
建構: Squarespace

Brian O'Dwyer 的 Squarespace 律師網站以其乾淨的盒裝佈局和全寬頁眉和頁腳代表簡約設計。
該網站的獨特之處在於簡歷頁面,詳細介紹了布萊恩的資歷和成就,還有一個專門頁面突出了新聞中提到的內容,展示了他在該領域的認可和權威。
聯絡頁面經過精心設計,整合了表單和 Google 地圖,讓客戶可以輕鬆連接並找到位置。
註:有關於你的新聞嗎? 為這些提及感到自豪,並在您的律師網站上展示它們。
我們為什麼選擇它:因其經典的設計和方便的功能,展示專業精神,同時確保輕鬆的導航和參與。
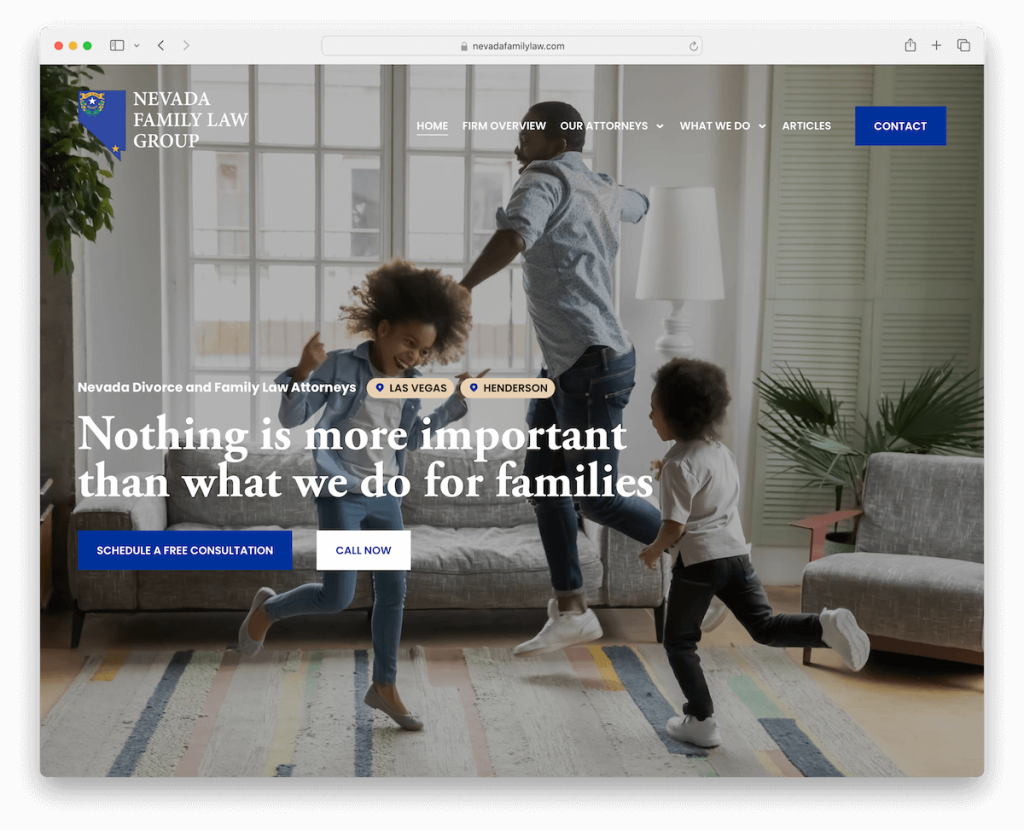
11. 內華達州家庭法小組
建構:Squarespace


內華達州家庭法律小組網站的全螢幕英雄部分令人印象深刻,其中帶有引人注目的 CTA 按鈕,可立即參與。
帶有下拉式選單的透明標題可確保無縫導航,同時保持網站的視覺完整性。
訪客會收到一個推薦滑塊,增加個人風格和可信度。
選擇加入表單鼓勵用戶訂閱更新,高級聯絡表單方便詳細查詢。
功能豐富的頁腳使網站更加完善,可以輕鬆存取重要資訊和資源。
注意:建立包含附加欄位和核取方塊的聯絡表單,以便更了解您的潛在客戶。
我們為什麼選擇它:因為其專業而現代的佈局可以促進信任和溝通。
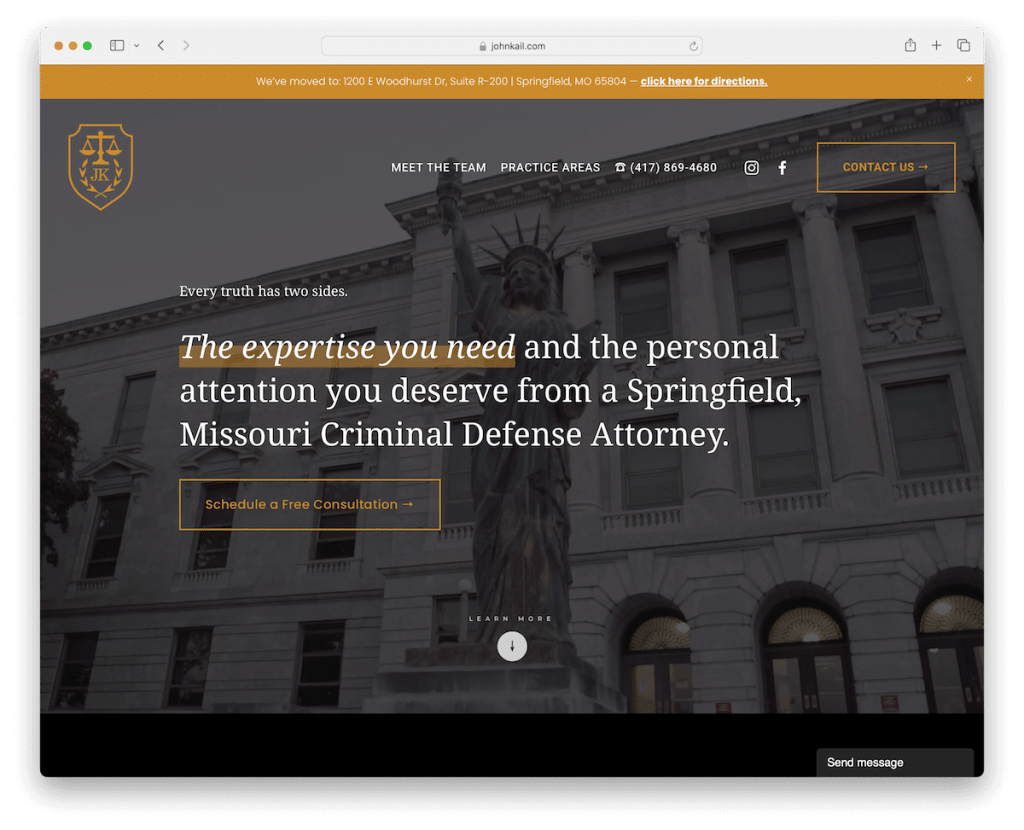
12.約翰凱爾
建構:Squarespace

John Kail 的 Squarespace 律師網站以其引人注目的深色設計而引人注目,並以優雅的金色細節為特色,傳達出奢華和專業精神。
對比鮮明的頂部欄通知立即引人注目,提供一目了然的關鍵訊息。
創新的標題透過根據用戶的滾動消失和重新出現來增強導航,從而創造無縫的瀏覽體驗。
滾動載入的內容可以保持網站的吸引力,而極簡的頁腳則整齊地顯示基本訊息,例如位置、開放時間和聯絡資訊。
注意:使用深色/黑色網站設計創造強烈、持久的第一印象。
我們為什麼選擇它:因為其大膽的深色設計和動態導航功能。
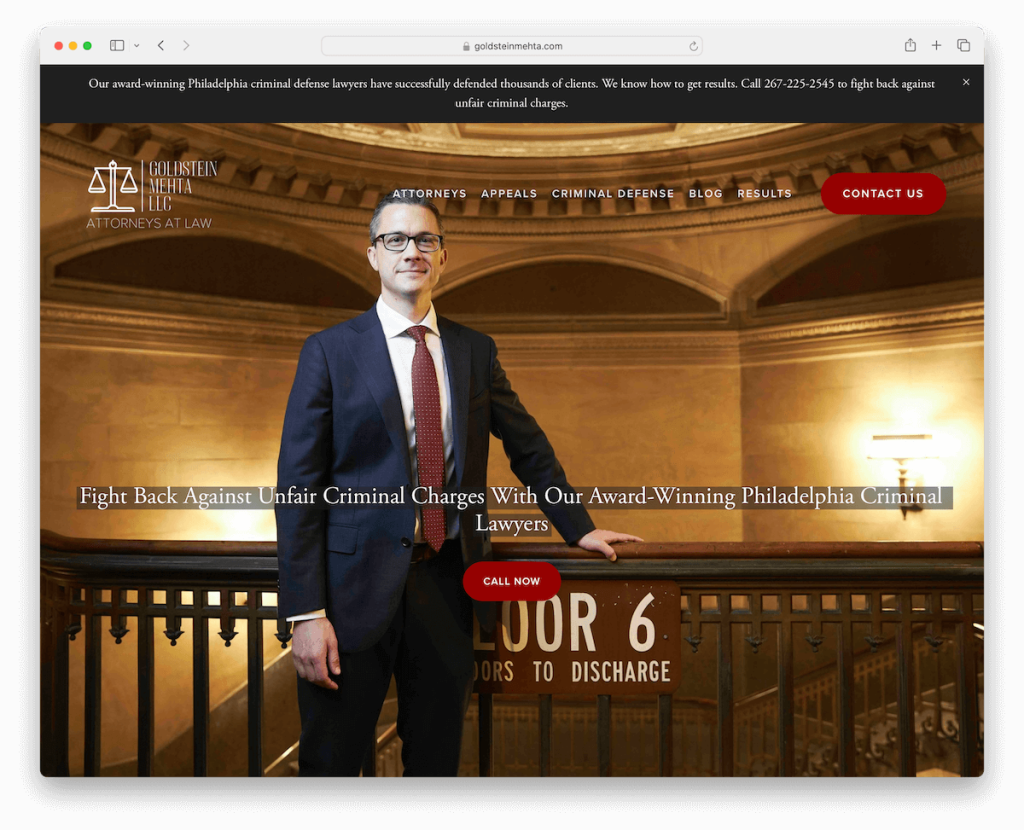
13. 戈爾茲坦‧梅塔有限責任公司
建構:Squarespace

Goldstein Mehta LLC 網站的英雄部分引發了人們的興趣,其中突出的特點是「立即致電」CTA 按鈕,用於緊急法律援助。
基本且文字豐富的主頁有效地傳達了公司的服務和精神。
值得注意的是,該網站展示了認證證書和徽章,建立了可信度。
谷歌評論滑桿向潛在客戶介紹積極的推薦和星級評級,從而增強信任。
此外,定期更新的法律部落格和詳細的案例研究/結果頁面提供了對公司專業知識和成功成果的見解。
注意:除了推薦之外,還可以在您的網站上發布富有洞察力的案例研究以增強信任。
我們為什麼選擇它:因為它有效地融合了可信度建構元素和直接號召性用語。
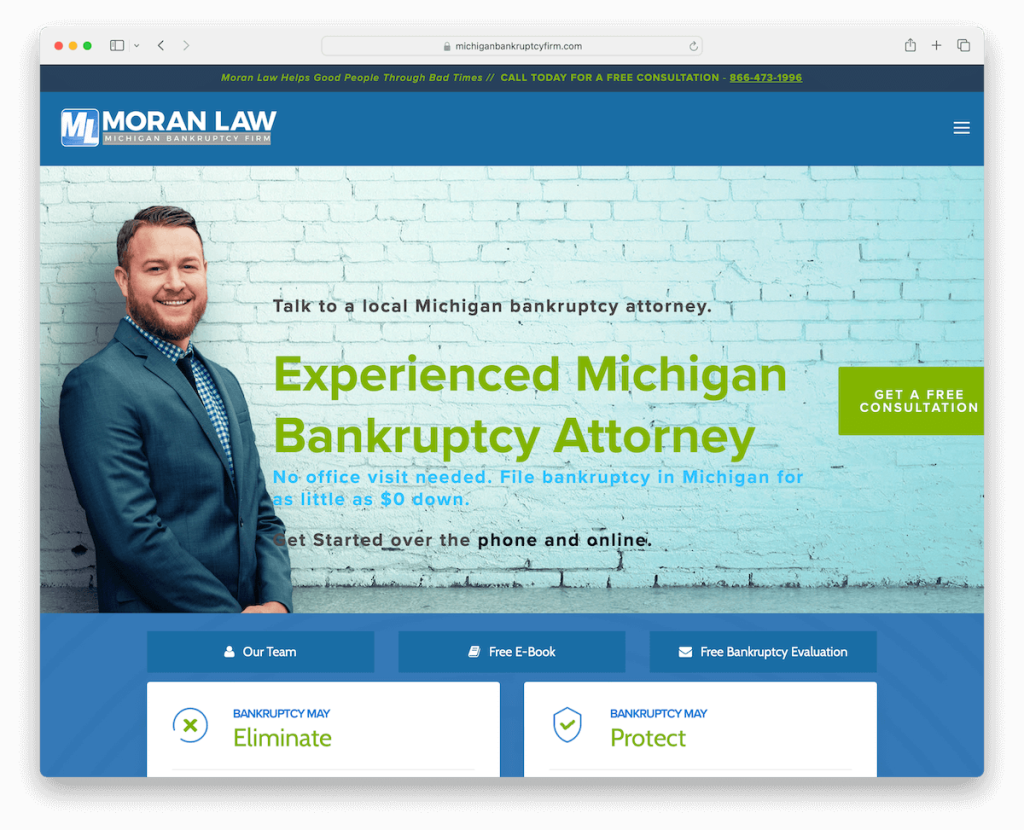
14.莫蘭定律
建構:Squarespace

Moran Law 的 Squarespace 律師網站易於存取且透明。 它首先是一個頂部欄,上面有一個可點擊的電話號碼,以便即時聯繫。
帶有下拉式選單的簡單標題可以輕鬆導航,而網站上顯示的徽章則證明了可信度和信任。
該網站清楚地概述了該公司的流程,為訪客揭開了法律訴訟的神秘面紗。
浮動的即時代理小工具提供即時幫助,主頁底部方便放置的聯絡表單鼓勵查詢。
注意:使用即時聊天小工具(甚至是機器人)可以更好地與潛在客戶溝通。
我們為什麼選擇它:因為其以用戶為中心的設計,提供簡單的導航和即時支援功能。
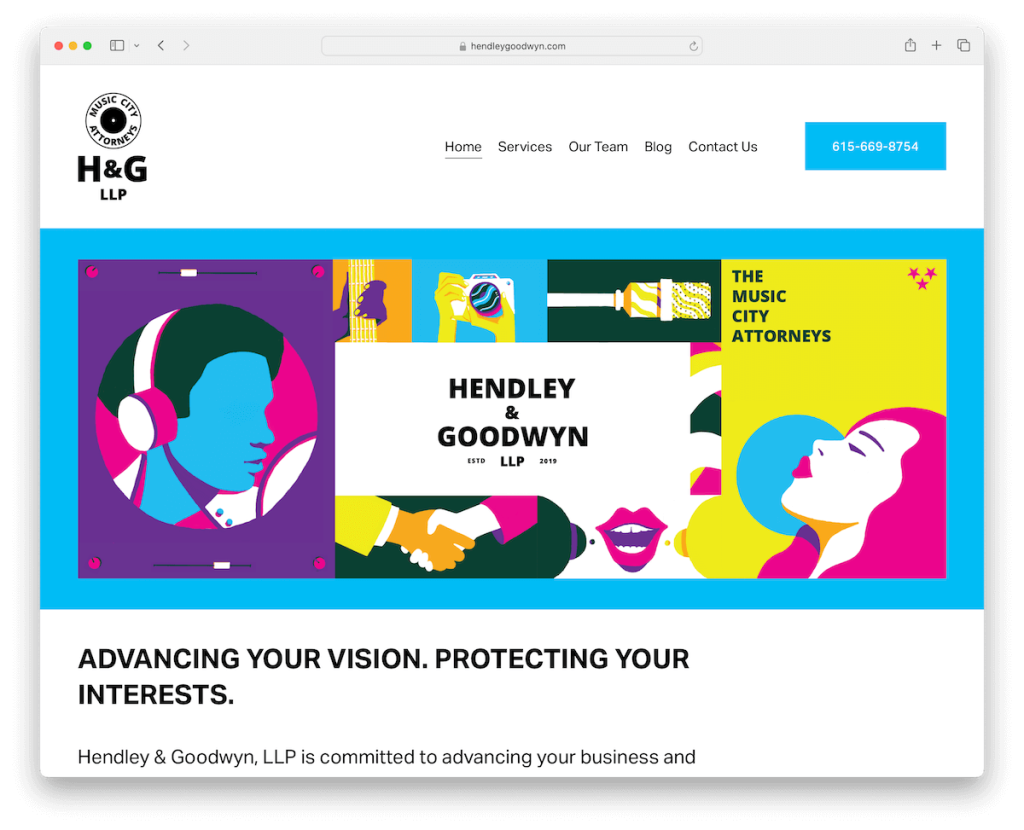
15. 亨德利古德溫律師事務所
建構:Squarespace

Hendley & Goodwyn LLP 的 Squarespace 律師網站將簡約設計與充滿活力的圖形相結合,為線上體驗注入活力和視覺吸引力。
網站採用兩欄網格佈局來展示其服務,使資訊易於理解。
聯絡頁面上有一個表格以及所有必要的信息,包括谷歌地圖集成,以促進溝通和指導。 這有效地平衡了形式與創造力。
最後,動畫頁腳增添了動態感,巧妙地吸引了遊客的探索。
注意:雖然法律行業通常是“嚴肅的”,但請隨意通過充滿活力和活潑的網頁設計來違反常規。
我們為什麼選擇它:因其極簡主義和引人入勝的視覺效果的結合,提供了一種令人耳目一新的線上法律服務方式。
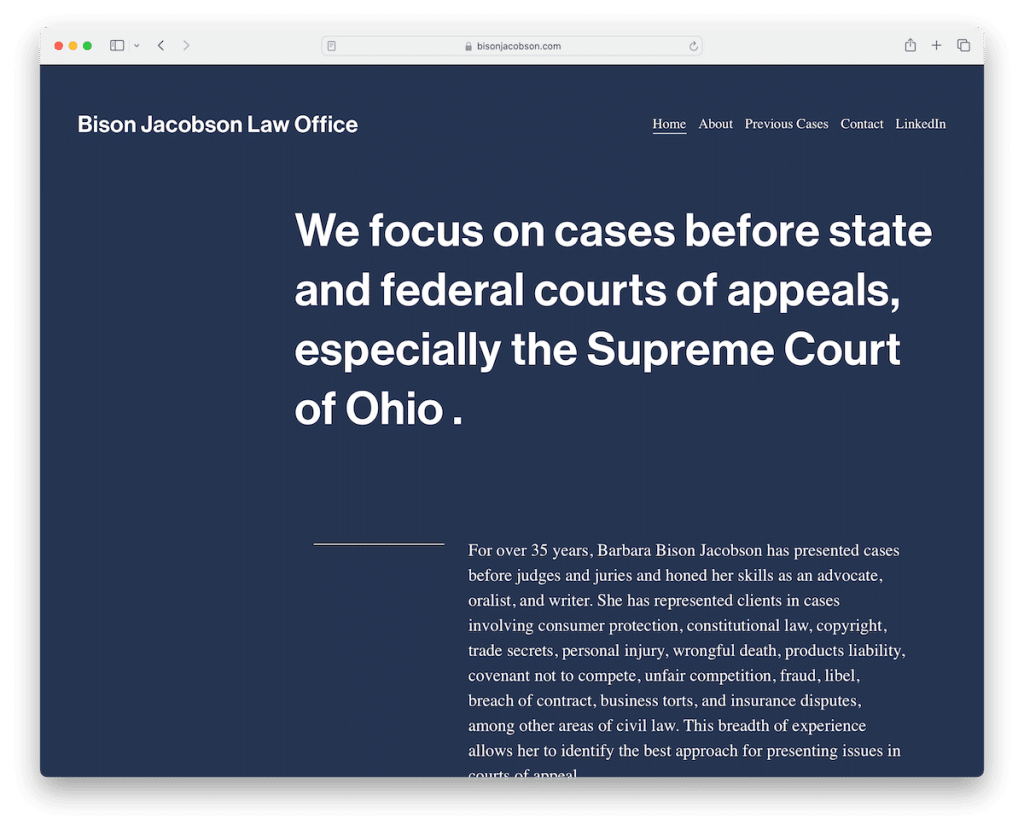
16. 野牛雅各布森律師事務所
建構:Squarespace

Bison Jacobson Law Office 的網站優先考慮簡單性和可讀性,其設計強調文字和最少的圖像。
大量使用空白增強了可讀性,確保內容易於理解。
頁首、底部和頁腳的背景顏色一致有助於網站的外觀和感覺具有凝聚力。
值得注意的是,客戶案例研究的專門頁面提供了對公司專業知識和成功的深入了解。 它為潛在客戶提供了一個展示其法律實力的實際例子。
注意:如果您不想在法律網站上使用圖像,請不要使用(只需確保文字足夠大,以便於使用大量空白)。
我們為什麼選擇它:因為其清晰、重點突出的內容呈現和富有洞察力的案例研究頁面。
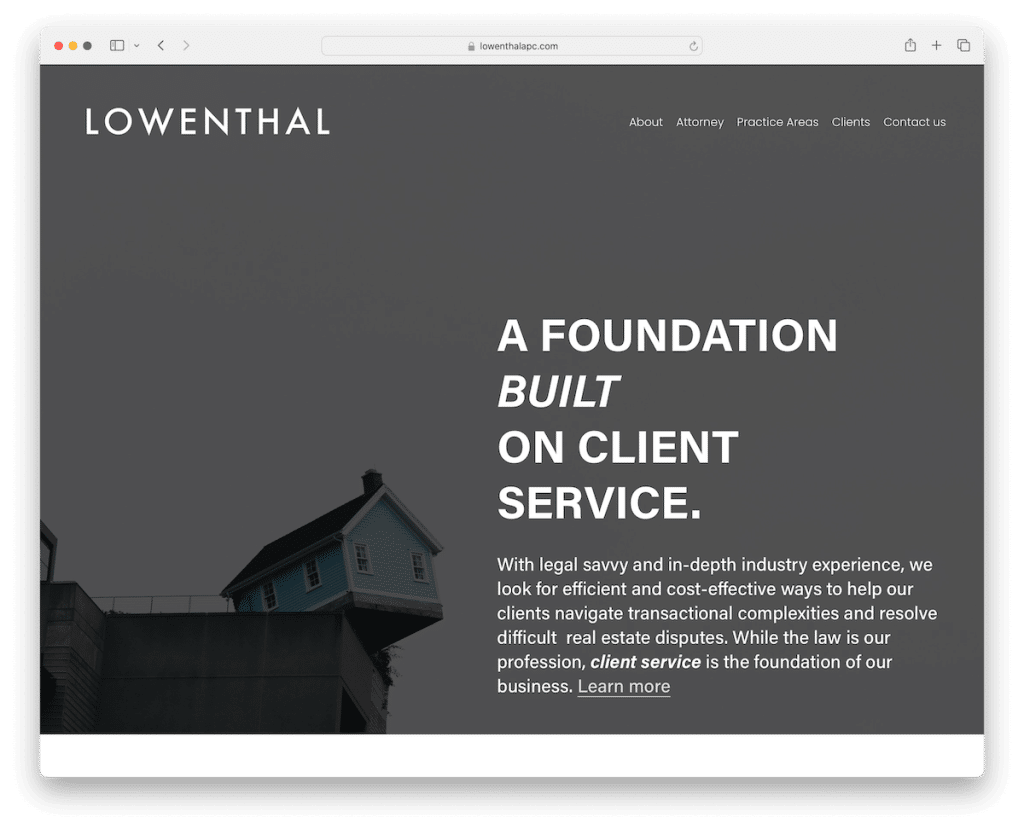
17.洛文塔爾APC
建構:Squarespace

Lowenthal APC 的 Squarespace 律師網站具有簡單明了的主頁,在透明標題下覆蓋有文字的英雄背景圖像歡迎訪客。 它立即營造出專業感。
多列頁腳包含豐富的訊息,包括聯絡資訊和位置詳細資訊、快速連結和其他業務資訊。 它確保訪客只需點擊一下滑鼠即可獲得所需的一切。
該網站還包括律師和執業領域的專用頁面、聯絡表單和谷歌地圖集成,使其資訊豐富且易於訪問。
注意:不要忽略頁腳-用它來顯示快速連結、聯絡方式等。
我們為什麼選擇它:因為它的結構化佈局和詳細的頁腳,提供流暢和資訊豐富的瀏覽。
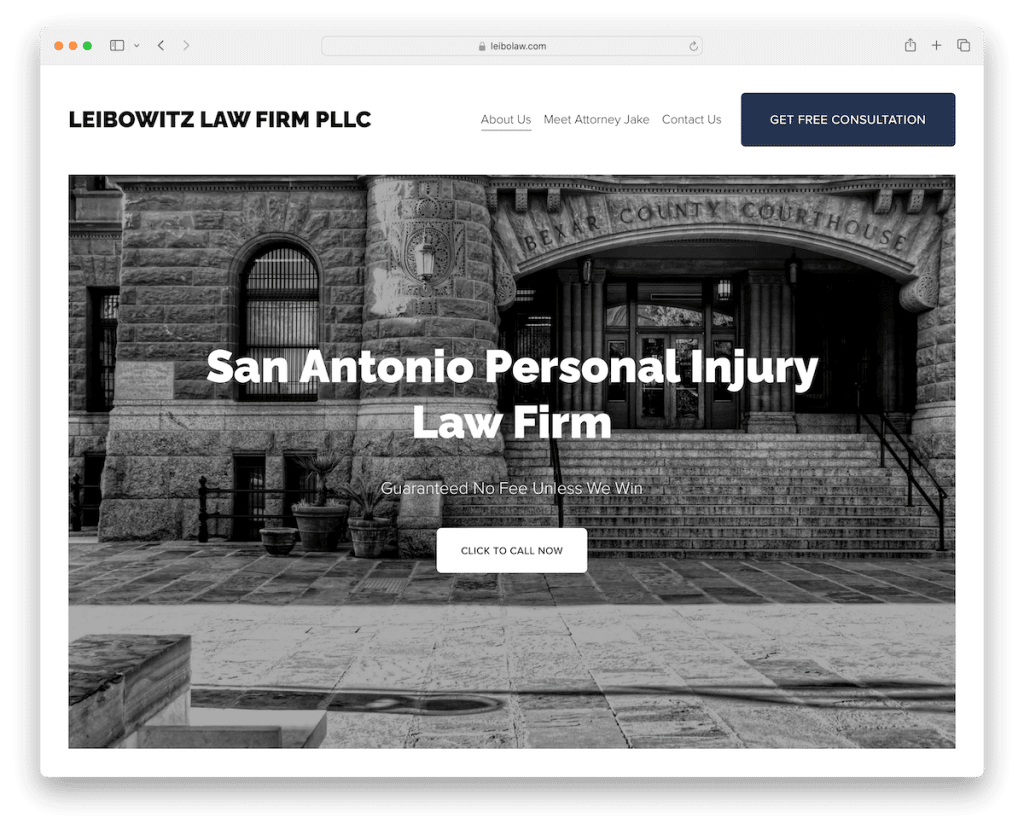
18. 萊博維茲律師事務所 PLLC
建構:Squarespace

Leibowitz 律師事務所 PLLC 的網站設計簡潔明快,體現了清晰度和完整性。
CTA 按鈕位於導覽列中的顯著位置,並且在整個網站上更具策略性地放置,確保關鍵操作始終觸手可及。
頁腳簡單但內容豐富,包含所有必要的業務詳細資訊。
「傑克律師」頁面提供了個人風格,而帶有表格和谷歌地圖的基本聯絡頁面則簡化了連接過程。
注意:建立包含個人簡介和圖像的個人化律師頁面,以便潛在客戶感受到您的關懷。
我們為什麼選擇它:因為其清晰、簡潔的設計和 CTA 按鈕的策略性佈局。
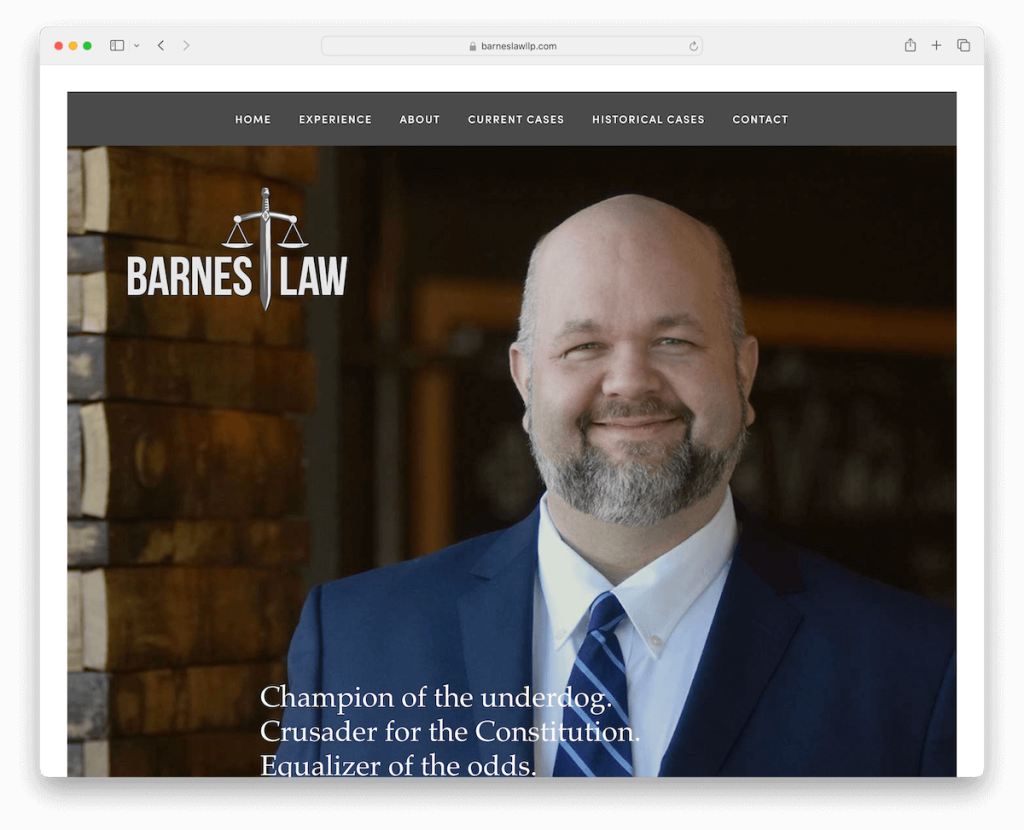
19.巴恩斯法
建構:Squarespace

Barnes Law 的 Squarespace 網站採用框架設計,使其具有結構化、現代的外觀。 引人入勝的視差效果補充了網站的動態滾動體驗。
下拉導覽透過突出顯示懸停時的每個選單連結來增強用戶交互,引導訪客瀏覽網站的產品。
其龐大的頁腳經過精心組織,包含 CTA、業務詳細資訊等,確保可以存取重要資訊。
值得注意的是,深入的案例研究,包括像韋斯利·史奈普斯這樣的知名案例,展示了該公司的專業知識。
傳統的聯絡頁面提供了簡單的溝通管道,完善了使用者體驗。
注意:您不必使用經典的網站設計 - 隨意使用獨特的東西來打破常規,這將使您的網站脫穎而出。
我們為什麼選擇它:因為其有吸引力而簡單的設計和詳細的內容,有效地展示了公司的專業知識。
如何使用 Squarespace 製作律師網站
請按照以下六個簡單步驟快速開展線上法律實務:
- 註冊 Squarespace:造訪 Squarespace.com 並註冊一個帳號。 選擇最適合您需求的計劃,選項範圍從基本到高級功能,適合不同規模的法律實務。
- 選擇範本: Squarespace 提供許多專為專業服務設計的範本。 選擇一個符合您法律實踐的美學和氛圍的範本。 (請記住,您幾乎可以自訂模板的每個方面。)
- 自訂您的網站:使用 Squarespace 直覺的拖放編輯器來自訂您的範本。 添加律師事務所的徽標,更改配色方案以匹配您的品牌,並調整佈局以適合您的內容。
- 新增基本頁面:為您的網站建立關鍵頁面,包括介紹您的團隊的「關於我們」頁面、詳細介紹您的專業領域的「服務」頁面,以及包含您公司的位置以及如何安排諮詢的聯繫頁面。 考慮添加部落格或資源部分來分享法律見解和更新,這可以幫助搜尋引擎優化並建立您在您的領域的權威。
- 發布和推廣您的網站:對您的網站感到滿意後,請點擊發布按鈕。 在您的社群媒體個人資料上分享您的新網站,並將其 URL 包含在您的電子郵件簽名中,以開始將流量引導至您的網站。 定期以新鮮內容和法律見解更新您的網站,以保持網站的相關性和對訪客的吸引力。
Squarespace 律師網站常見問題解答
我可以將預約安排整合到我的 Squarespace 律師網站中嗎?
是的,Squarespace 允許您使用其內建功能或第三方整合(例如 Acuity Scheduling)將預約安排直接整合到您的網站中。
我可以客製化我的網站以反映我的律師事務所的品牌嗎?
是的。 Squarespace 提供廣泛的自訂選項,包括字體、配色方案和佈局調整。 如果您需要更具體的品牌元素,您還可以上傳徽標並使用自訂 CSS。
如何優化我的 Squarespace 網站以進行 SEO?
Squarespace 具有內建 SEO 工具,可協助您優化網站。 您可以新增元標題和描述、自訂 URL 以及使用標題結構。 定期用高品質的內容更新您的網站也可以提高 SEO 效能。
我可以在我的 Squarespace 網站上新增部落格來分享法律見解嗎?
是的,Squarespace 可以輕鬆地將部落格新增至您的網站。 部落格是分享專業知識、向客戶提供有價值的資訊以及改進網站搜尋引擎優化的好方法。
Squarespace 對律師網站來說夠安全嗎?
Squarespace 網站隨附免費的 SSL 證書,確保您的網站和訪客之間的資料加密。 雖然它對於一般用途來說是安全的,但始終要考慮對高度敏感資訊採取額外的安全措施。
