2024 年 18 個最佳 Squarespace 會員網站範例
已發表: 2024-03-07您是否正在尋找最佳的 Squarespace 會員網站範例?
對於希望建立社群、提供獨家內容或銷售線上課程的企業和創作者來說,創建會員網站可以改變遊戲規則。
Squarespace 為建立美觀、實用的會員網站提供了一個出色的平台。
在本文中,我們將引導您了解一些最佳的 Squarespace 會員網站範例,這些範例均因其出色的網頁設計和功能而精心挑選。
無論您是健身大師、藝術家、技術愛好者,還是擁有等待與世界分享的獨特想法的人,這些例子都會激勵您創建一個令人驚嘆的會員網站,吸引並留住您的受眾。
這篇文章涵蓋:
- 最佳 Squarespace 會員網站範例
- 如何使用 Squarespace 製作會員網站
- 關於 Squarespace 會員網站的常見問題解答
- 我可以客製化 Squarespace 會員區的設計嗎?
- Squarespace 網站上可以有多個會員等級嗎?
- 如何管理 Squarespace 上的會員和訂閱?
- 我可以為我的會員網站提供免費試用或折扣代碼嗎?
- Squarespace 如何處理會員專屬內容安全?
- 我可以將第 3 方工具與我的 Squarespace 會員網站整合嗎?
最佳 Squarespace 會員網站範例
從創新設計到無縫用戶體驗,每個範例都展示了 Squarespace 在創建充滿活力、引人入勝的線上社群和平台方面的力量。
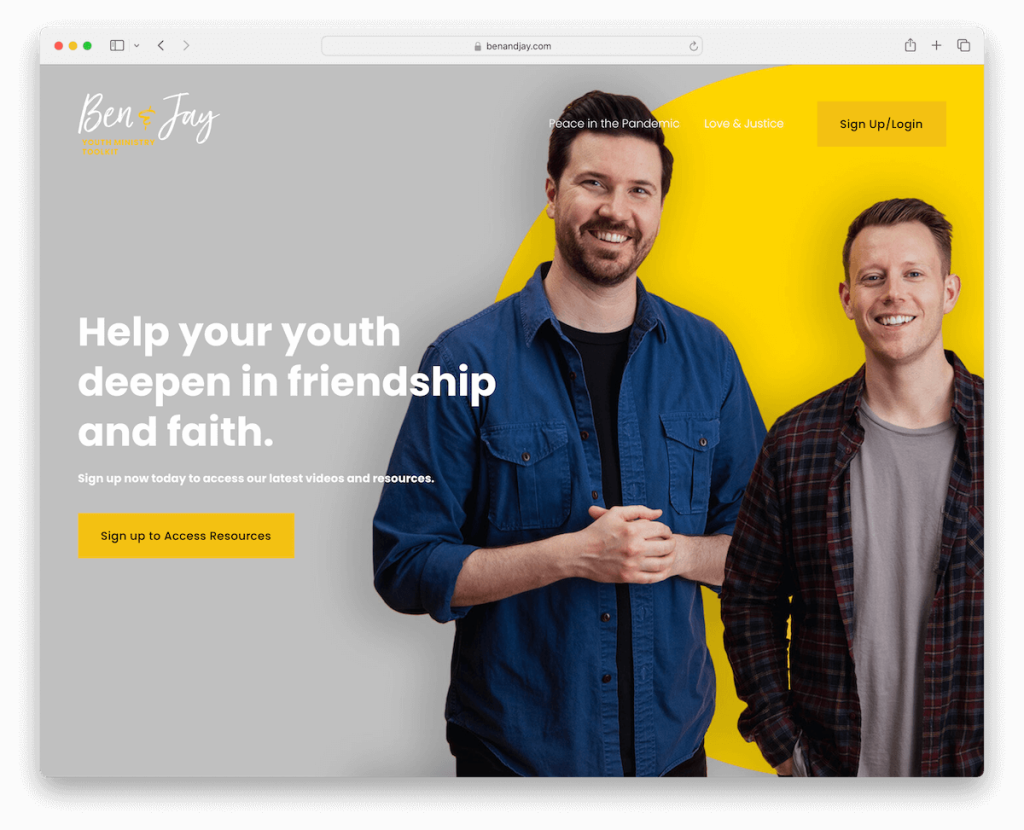
1. 本和傑伊
建構: Squarespace

Ben & Jay 的 Squarespace 會員網站有一個透明的標題,包含兩個選單連結和一個註冊/登入按鈕,該按鈕顯示一個簡潔的彈出視窗。
在整個網站中,多個 CTA 都在招手,策略性地放置以吸引訪客。
創辦人 Ben 和 Jason 以個人風格進行自我介紹,邀請使用者進入他們的世界。
極簡主義的頁腳使設計更加完美,提供了聯繫、重要連結和另一個註冊機會。
注意:您可以透過在導覽列中新增 CTA 按鈕來提高轉換率。
我們為什麼選擇它:因為它融合了簡潔的設計和策略參與點。
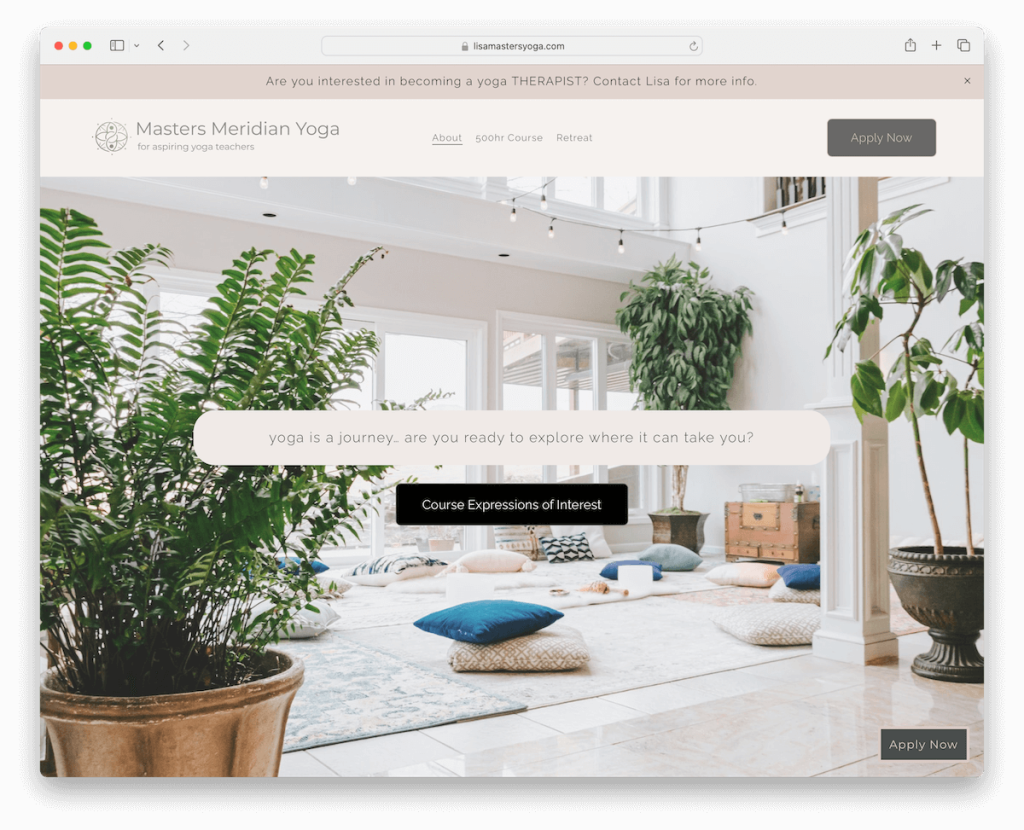
2. 掌握經絡瑜伽
建構: Squarespace

Masters Meridian Yoga 的會員網站以浮動頂部欄通知和標題吸引人,確保關鍵訊息始終可見。
其全螢幕英雄圖像富含疊加文字和 CTA 按鈕,讓訪客從一開始就沉浸其中。
角落裡持續存在的“立即申請”按鈕吸引用戶加入,而手風琴則展開以顯示詳細信息,保持時尚的外觀。
真實的學生感言和引人入勝的時事通訊形式增加了信任和社區感覺,並以大膽的深色頁腳收尾。
注意:保持標題浮動以提升網站的使用者體驗。
我們為什麼選擇它:因為它的動態參與功能和簡潔的設計。
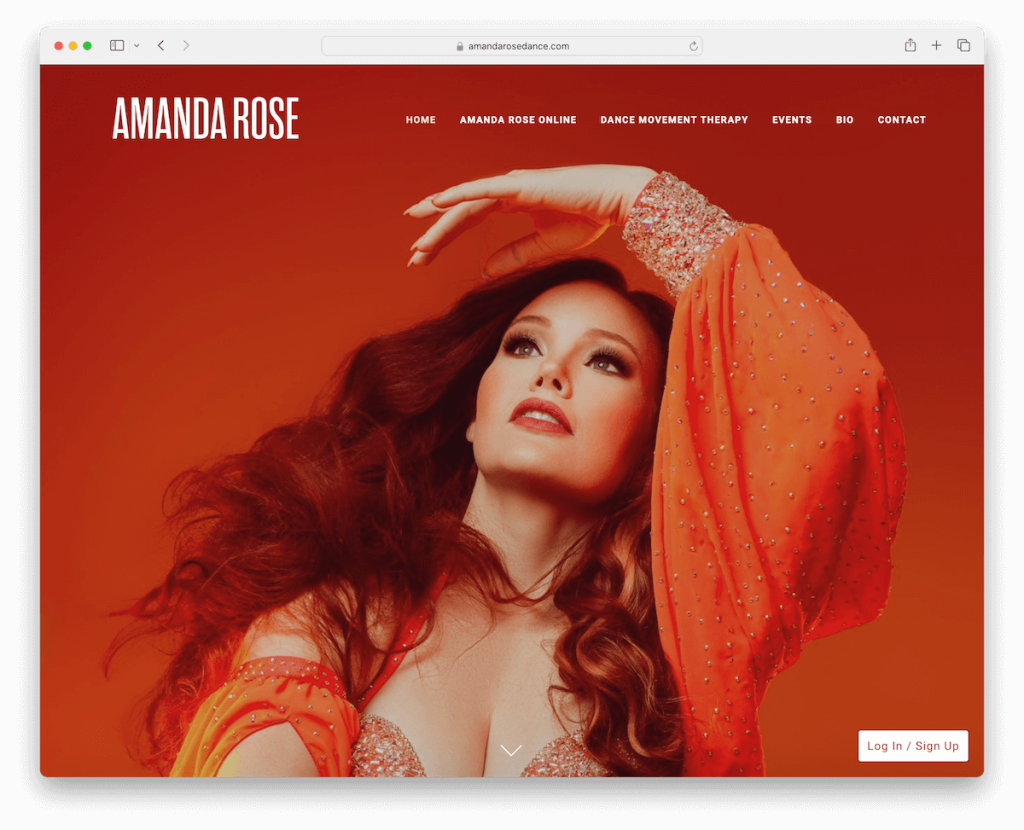
3.阿曼達·羅斯
建構: Squarespace

Amanda Rose 的 Squarespace 網站採用全螢幕視差背景影像,營造出出身臨其境的第一印象。 (此外,整個網站中還存在更多視差部分,以增加參與度。)
此外,乾淨的標題和直覺的下拉式選單可以順利引導訪客。 此外,網站的右下角還設有一個浮動的 CTA 按鈕,可以立即採取行動。
一個整齊整合的訂閱表格用 IG 圖示裝飾了頁腳的空間。
詳細的會員計劃和明確的定價吸引了人們的承諾,而 Instagram 動態則增添了個人風格,展示了社區和真實性。
注意:利用大陸視差效果為您的網站增添深度和活力。
我們為什麼選擇它:因為它迷人的視覺效果和簡單的導航。
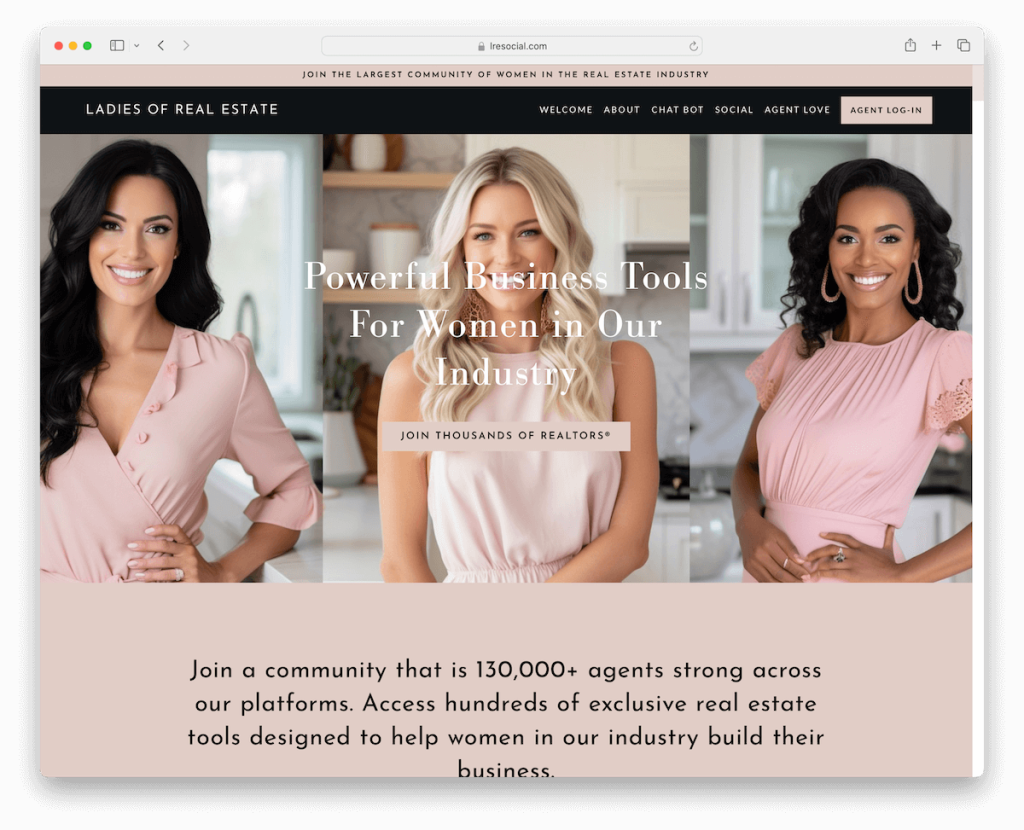
4. 房地產界的女士們
建構: Squarespace

Ladies Of Real Estate 的 Squarespace 會員網站以其深色、對比鮮明的標題給人留下了深刻的印象,與乾淨、女性化的配色方案形成鮮明對比。
頂部欄通知確保重要訊息位於前面和中間,並輔以導覽列中方便的登入按鈕。
設計充滿了充足的空白,搭配易於閱讀的排版,可輕鬆瀏覽。
專門的推薦頁面可以建立信任,直接的電子郵件聯繫(而不是表格)可以進行直接的溝通。
最後,引人入勝的影片增加了深度,而基本的頁腳則保持了簡單性。
注意:使用頂部欄來顯示特別公告、新聞等(使用對比背景,以便更突出。)
我們為什麼選擇它:因為它有效地利用了對比度和空間,使其具有視覺吸引力且用戶友好。
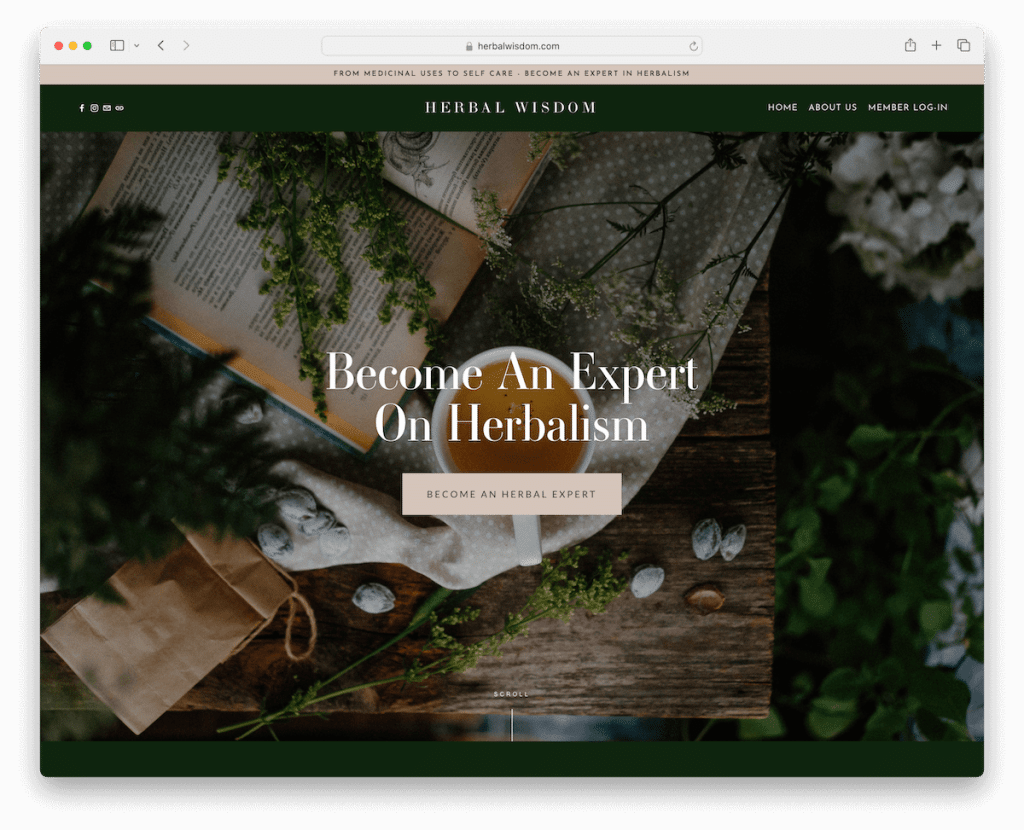
5. 草藥智慧
建構: Squarespace

Herbal Wisdom 的網站以井然有序的標題歡迎訪客,其中包含頂部欄和直覺的選單,可輕鬆導航。
迷人的視差英雄圖像,輔以覆蓋文字和引人注目的 CTA 按鈕,立即吸引遊客進入草藥之旅。
整個網站中圖像和文字的和諧分佈豐富了學習體驗。 此外,真實的學生感言位於簡單的頁腳之前,增加了可信度和溫暖感。
這種佈局毫不費力地引導用戶,將視覺吸引力與資訊內容融為一體。
注意:透過包含學生感言來建立信任和信譽。
我們為什麼選擇它:因為它的視覺敘事和策略內容佈局。
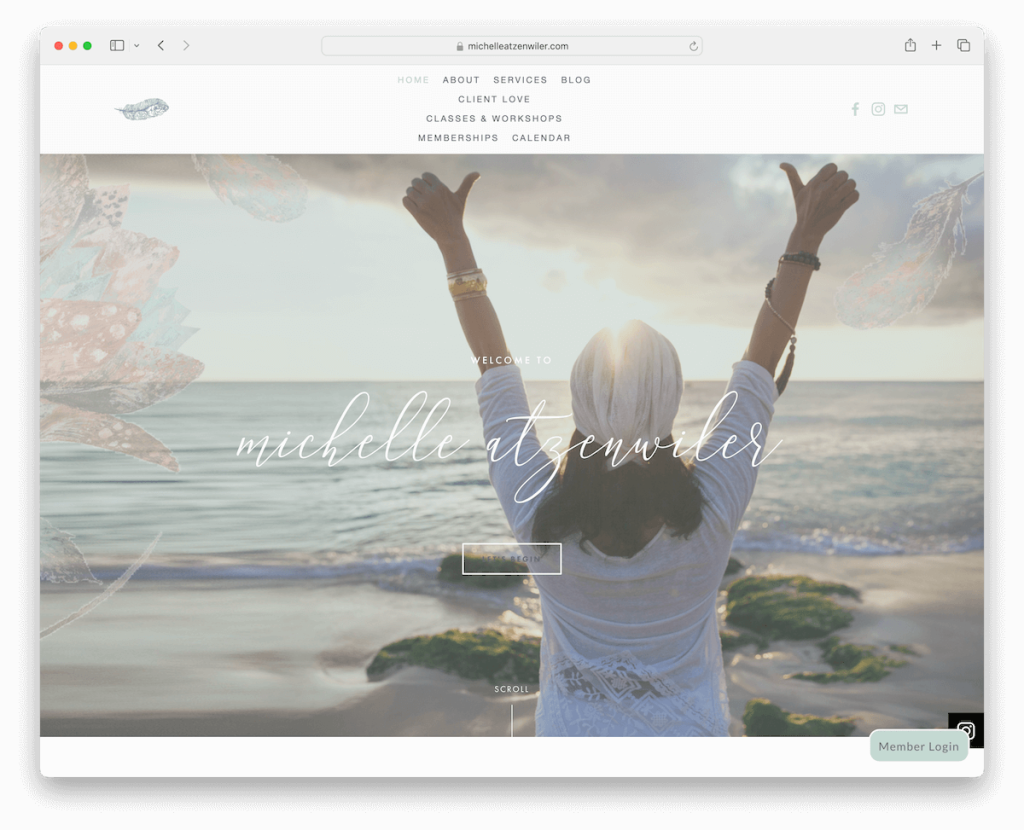
6.米歇爾·阿岑維勒
建構: Squarespace

米歇爾·阿森維勒 (Michelle Atzenwiler) 的 Squarespace 網站採用乾淨、舒緩的設計,可以立即讓訪客平靜下來。
它的簡單性從頁首開始,一直延伸到內容豐富的大頁腳。
浮動訂閱表單巧妙地邀請參與,而右下角的會員登入按鈕和 Instagram 圖示則無縫整合了社交連線。
視差背景部分增加了深度而不至於讓人不知所措,電子商務部分提供了輕鬆的課程預訂。
部落格透過有價值的見解豐富了網站,日曆頁面顯示課程日期以便更好地組織。
注意:使用您的會員網站直接銷售課程,無需使用任何第三方解決方案。
我們為什麼選擇它:因為其寧靜的設計和直覺的功能。
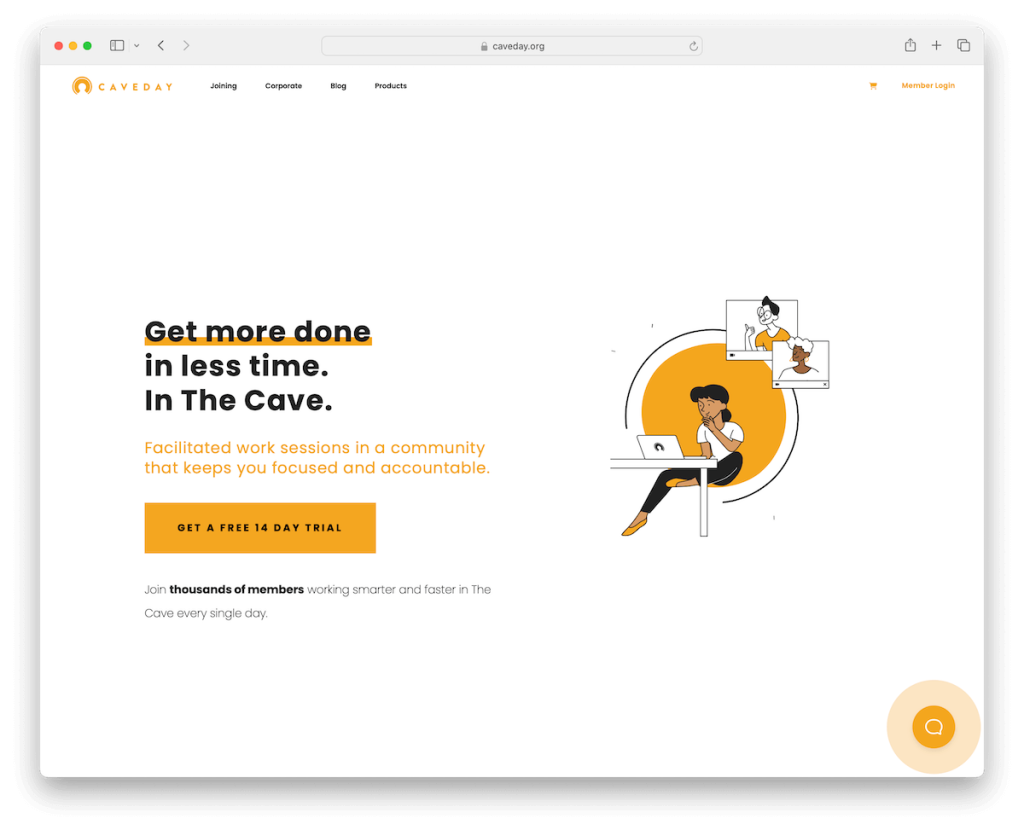
7. 凱夫戴
建構: Squarespace

Caveday 的 Squarespace 會員網站採用簡約設計,巧妙地運用明暗比較背景。
嵌入式學生影片將真實的體驗帶到最前沿,而浮動聊天小部件確保只需點擊一下即可獲得支援。
方便的日程彈出窗口可以輕鬆訪問活動時間,清晰的定價計劃列出了價值主張。
訂閱表格可提供 14 天免費試用期,多列頁腳提供指向重要資訊的快速連結。
注意:選擇乾淨簡單的網頁設計,以便您所有的修道院、服務、日程安排等都位於最前面和中心。
我們為什麼選擇它:因其簡約的設計和互動功能,增強了使用者參與度和可訪問性。
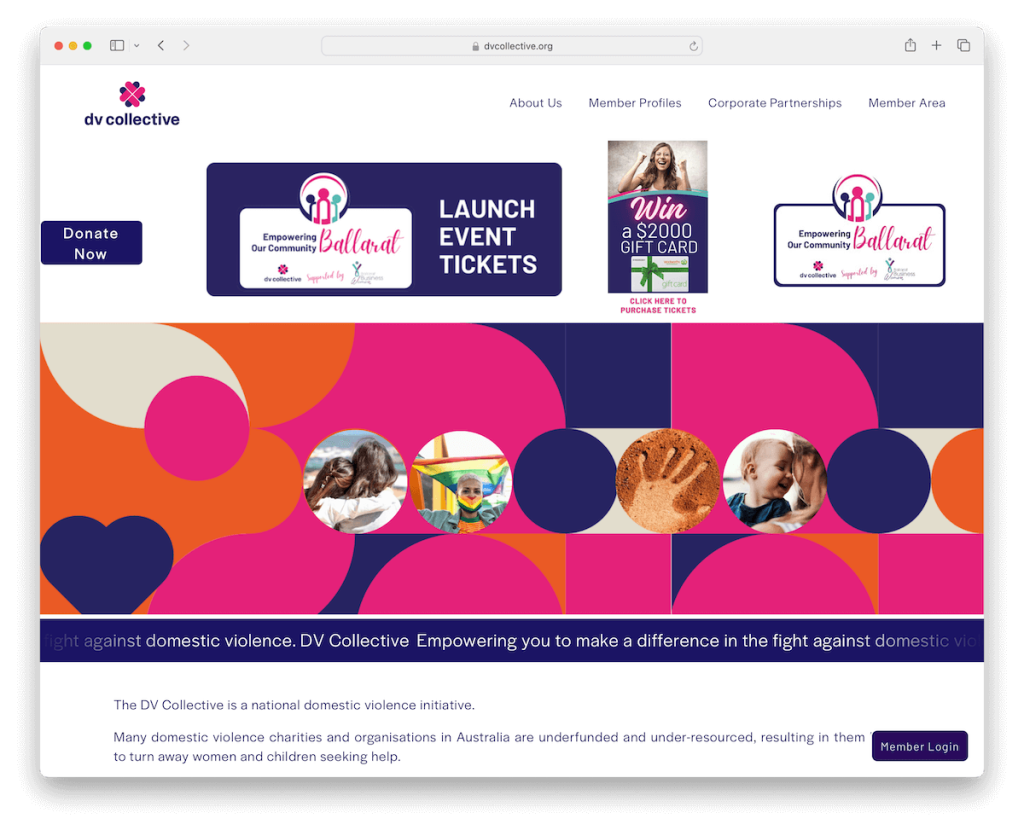
8.DV集體
建構: Squarespace

DV Collective 的網站透過訂閱彈出視窗向訪客致意,從而啟動初始參與。 它的導航是基本但實用的,具有用戶友好的會員區域下拉式選單。
動畫文字增添了動感,而簡潔的主頁設計則著重內容。 精緻的白色和藍色調色板喚起了專業和創造力。
黏性會員登入按鈕確保輕鬆訪問,頁腳包含聯絡資訊和社交媒體圖標,使網站更加實用和時尚。
注意:收集電子郵件,以便您稍後可以開始進行電子郵件行銷活動並發展您的業務。
我們為什麼選擇它:因為其優雅的設計和周到的會員參與。
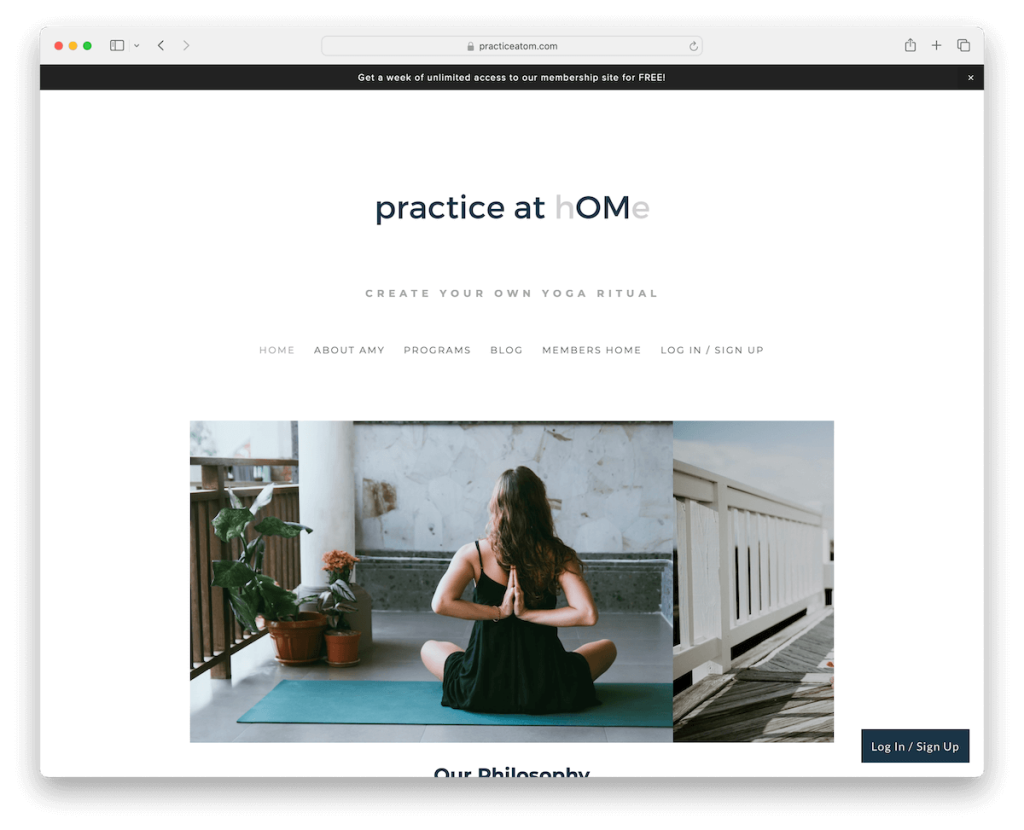
9.在家練習
建構: Squarespace

Practice At Home 的 Squarespace 網站採用乾淨的盒裝佈局,在明確定義的空間中呈現內容。
黑色頂部欄通知立即引人注目,與大而溫馨的標題相得益彰。 此外,頁首、底部和頁腳的統一白色背景營造出一種有凝聚力的外觀。
滑桿的加入增加了動態的視覺吸引力,因此訪客可以輕鬆地沉浸在內容中。
策略性地放置訂閱表格在頁腳之前,最大限度地提高參與機會。
同時,詳細的節目頁面和豐富的部落格部分(未更新)提供了深度和價值。
注意:您可以透過定期(!)更新的部落格將您的業務發展到一個新的水平。
我們為什麼選擇它:因為其清晰、有組織的設計可以輕鬆引導用戶瀏覽大量資訊。
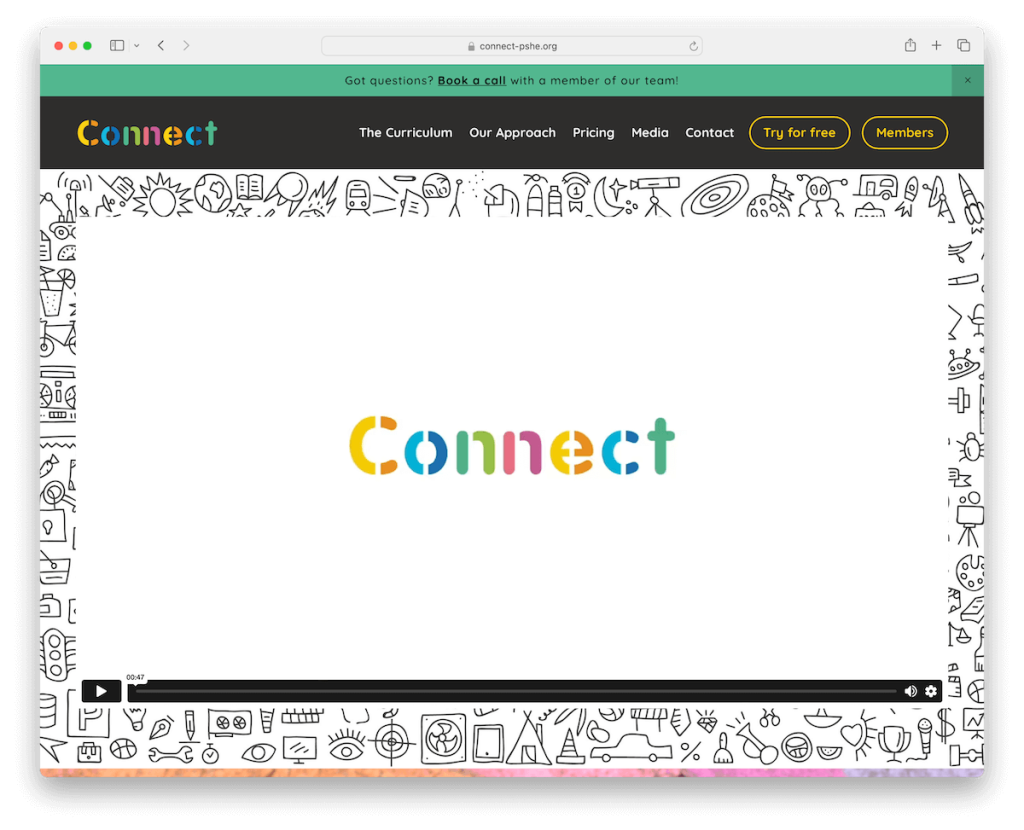
10. 連接PSHE
建構: Squarespace

Connect PSHE 的網站充滿活力的設計,透過首屏嵌入的影片立即吸引訪客。
兩個突出的 CTA 按鈕增強了導航功能,提供免費試用和會員存取。
大圖像背景部分引人入勝,導致功能豐富的頁腳成為包含業務/聯絡資訊、快速連結和社交圖示的資訊中心。
聯絡頁面具有獨特的互動性,顯示 Twitter 和 Instagram 提要,而專門的部落格和播客頁面則豐富了網站的內容。
注意:您可以透過整合社群媒體動態輕鬆為您的網站添加更多內容。

我們為什麼選擇它:因為它活潑的外觀和全面的參與選項。
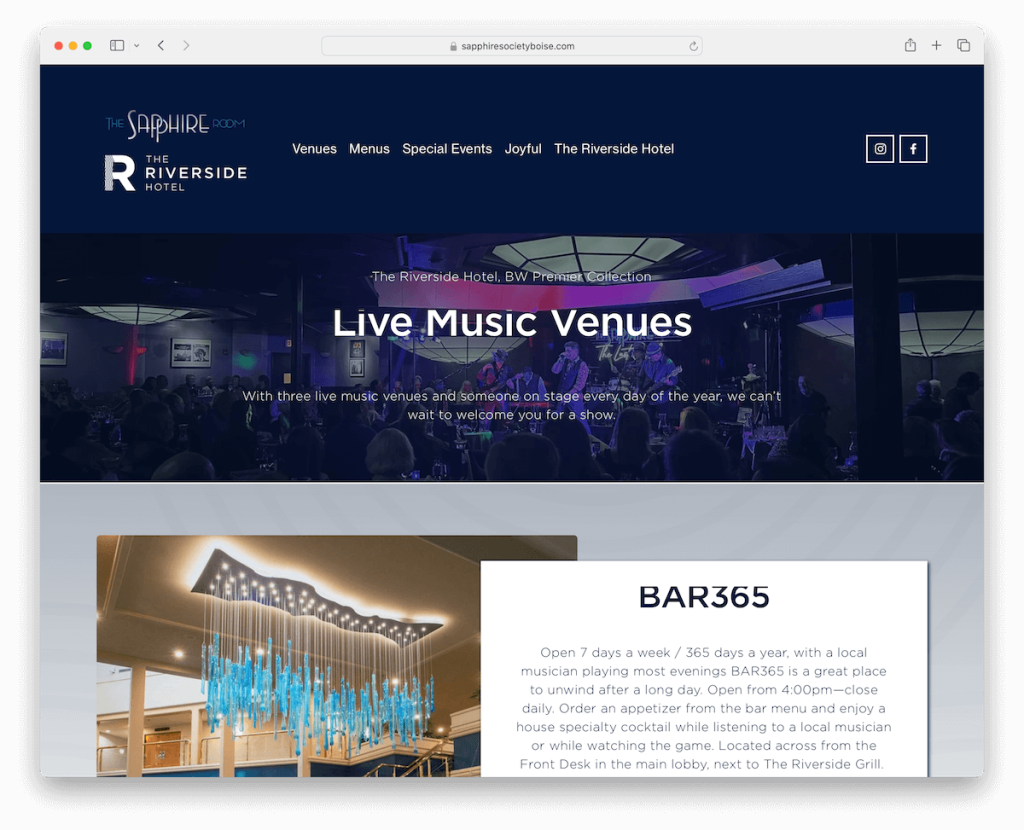
11. 博伊西藍寶石廳
建構: Squarespace

博伊西 Sapphire Room 的 Squarespace 網站採用引人注目的設計,立即將遊客吸引到其充滿活力的氛圍中。
當您滾動時,內容會動態加載,從而創建一個無縫的網站旅程。
您會注意到三欄畫廊網格展示了生動的圖像,讓您可以一睹場地的氛圍。
它還整合了Google地圖,有助於位置發現,增強用戶便利性。
頁腳中的訂閱小工具邀請持續的聯繫,讓訪客可以輕鬆了解最新的活動和產品。
注意:展示您所在位置的最佳方式是使用 Google 地圖。
我們為什麼選擇它:因為它增強的導航功能可以促進與觀眾的緊密聯繫。
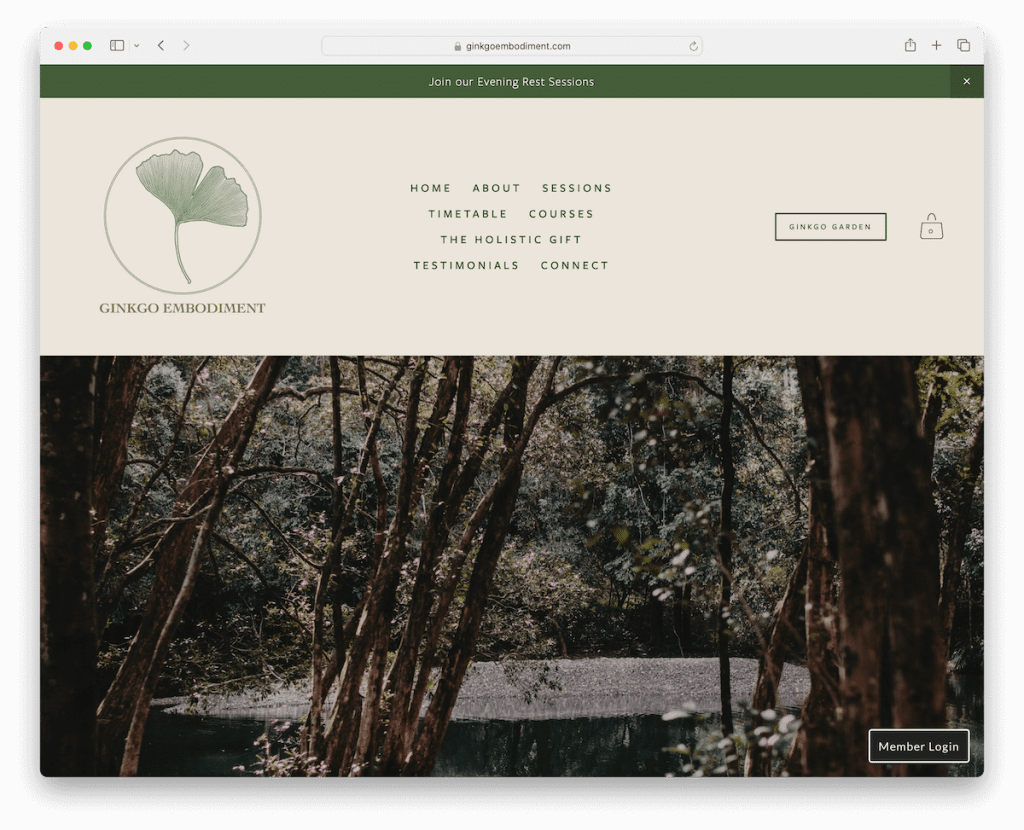
12. 銀杏體現
建構: Squarespace

Ginko Implements 的 Squarespace 網站透過實用的頂部欄通知和組織良好的標題迎接訪客。 它的標誌位於左側,中間有一系列選單鏈接,右側還有一個 CTA 按鈕和一個購物車圖示。
網站的樸實設計與其健康主題產生共鳴,並透過音訊元素和大圖像背景部分豐富了寧靜的氛圍。
線上每週時間表可以輕鬆存取課程,而簡單的課程頁面清晰地概述了課程和定價。
注意:顯示線上日曆或每週時間表,以便您的會員可以隨時查看下一堂課的時間。
我們為什麼選擇它:因為其優美的設計和冷靜的用戶體驗,這與其對健康的關註一致。
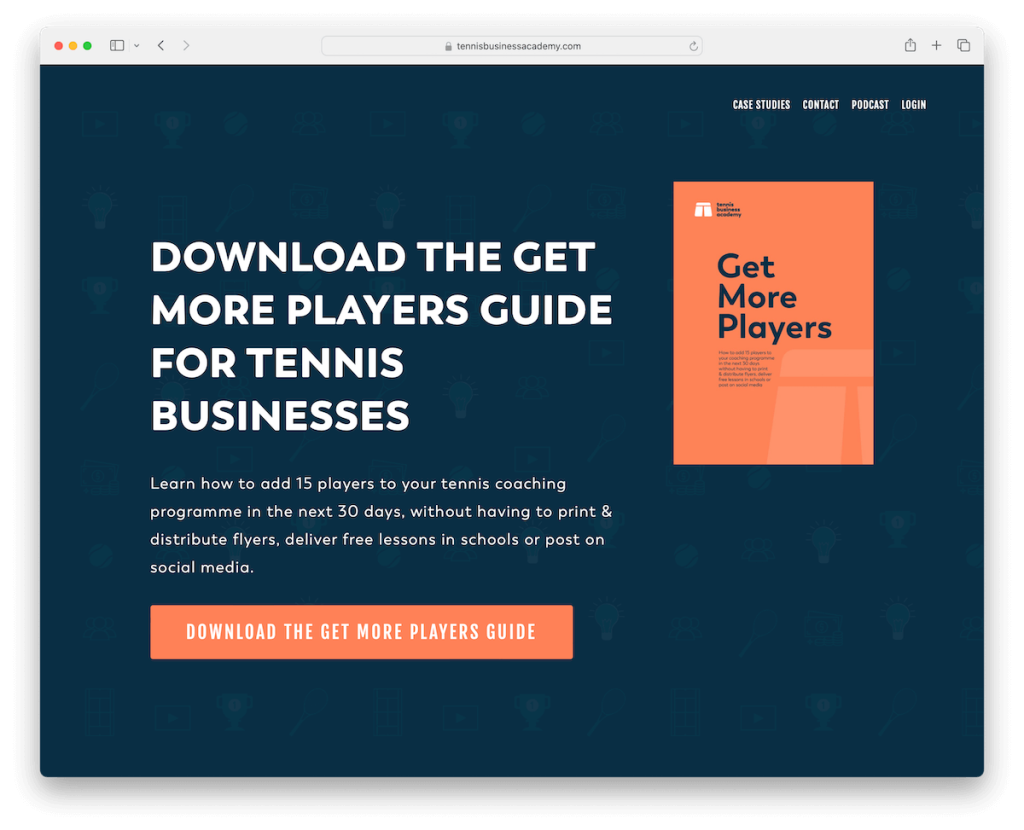
13. 網球商學院
建構: Squarespace

網球商業學院的網站以其獨特的背景圖像圖案吸引了訪客,並透過迷人的視差效果增強了深度。
導航經過簡化,具有簡單的四連結選單,可實現簡單的探索。
我們特別喜歡影片案例研究。 他們將真實的成功故事變為現實,增加可信度和參與。
基本的聯絡頁麵包括簡單的表格,方便查詢。
此外,專用的播客頁面允許用戶直接在網站上收聽劇集,透過有價值的點播內容豐富用戶體驗。
注意:透過視訊案例研究將您的可信度提升到一個新的水平。
我們為什麼選擇它:因為它將專業的外觀和有價值、易於訪問的內容順利地結合在一起。
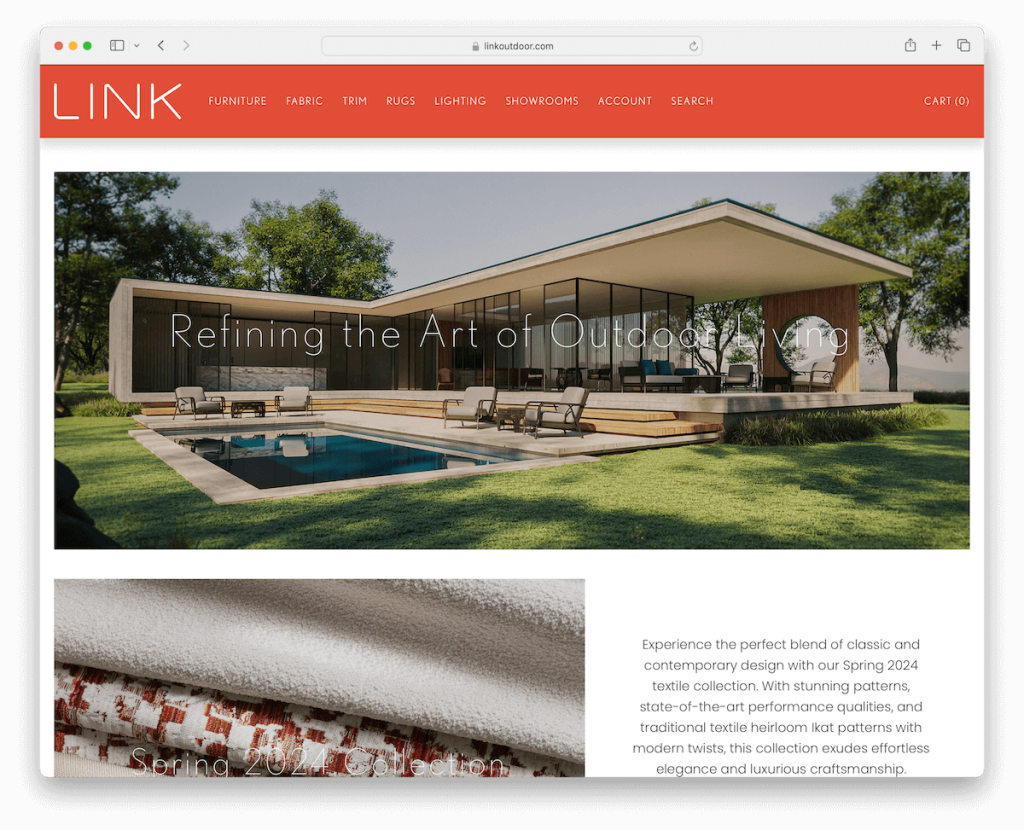
14. 連結
建構: Squarespace

LINK 的 Squarespace 會員網站帶有一個動態標題,向下滾動時消失,向上滾動時重新出現。 (這確保了輕鬆瀏覽。)
該網站擁有簡潔的設計,具有對比鮮明的標題、CTA 按鈕和頁腳,以吸引訪客的注意。
頁腳有快速連結、聯絡資訊和訂閱表格,使用戶可以輕鬆存取重要資訊。
此外,也會出現要求報價表單(作為彈出視窗),為使用者提供直接、便利的聯絡服務的方式。
注意:使用對比背景色可確保 CTA 按鈕清晰可見。
我們為什麼選擇它:因其創新的導航功能和方便的頁腳,可以快速存取重要資訊。
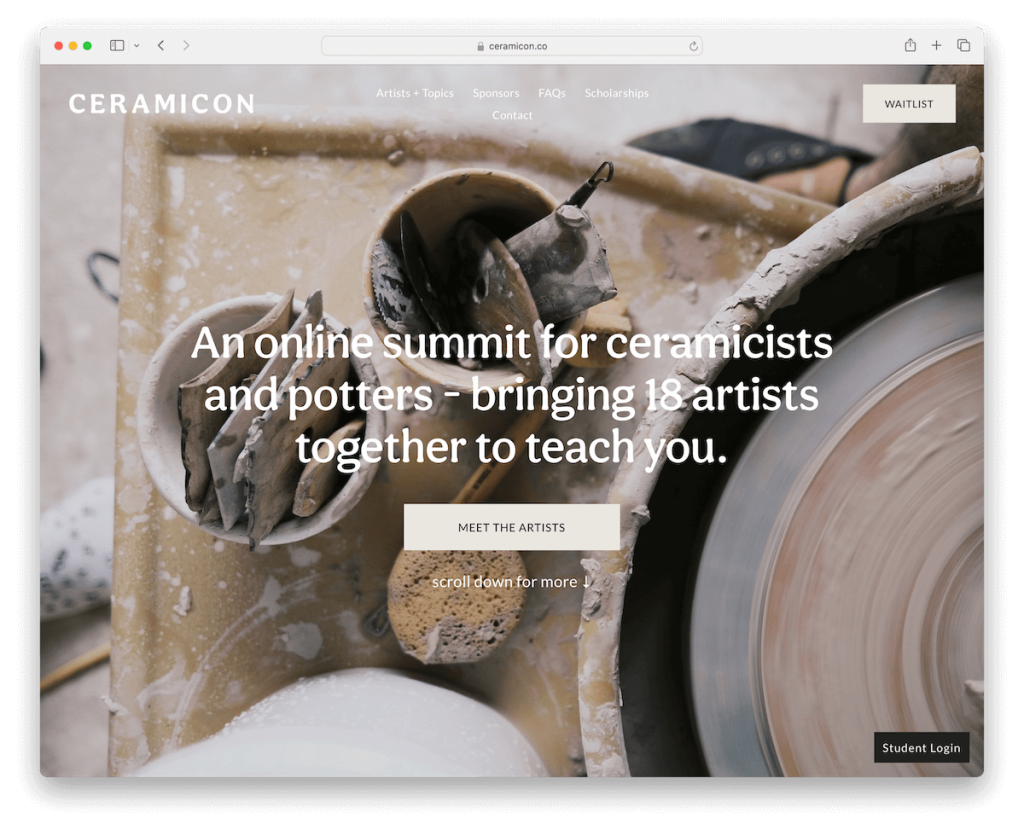
15.陶瓷
建構: Squarespace

Ceramicon 的 Squarespace 網站令人愉悅,當您滾動時,內容會精美展開,激發興趣。
富有影響力的全螢幕英雄部分和透明的標題給人留下了深刻的第一印象。
嵌入的宣傳影片可以讓您深入了解他們的世界,而極簡主義的頁腳則使設計保持時尚和整潔。
廣泛的藝術家頁面,包括個人藝術家頁面和等候名單訂閱表格,展示才華並邀請參與。
方便的常見問題頁面回答常見問題,透過周到的設計和全面的資訊增強使用者體驗。
注意:為您的潛在會員提供盡可能多的內容,包括廣泛的常見問題解答頁面。
我們為什麼選擇它:因為它引人入勝的佈局和激發興趣的藝術展示。
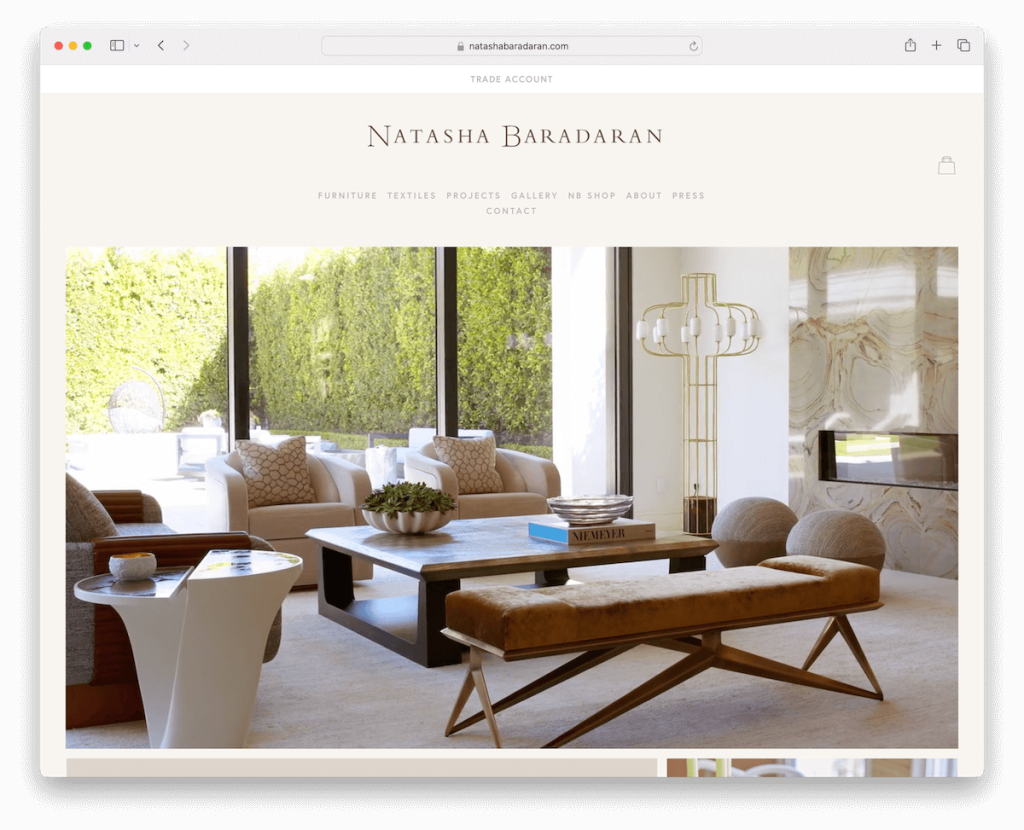
16.娜塔莎‧巴拉達蘭
建構: Squarespace

Natasha Baradaran 的網站採用半盒式佈局,以視覺順序呈現內容。
主頁具有令人驚嘆的圖像網格,可以優雅地引導訪客瀏覽各種類別和頁面,展示她作品的廣度和深度。
簡單的頁首和頁尾設計可確保焦點始終集中在內容上,而訂閱表單則鼓勵持續的互動。
包含即時結果的搜尋列增強了導航功能,而配備燈箱功能的圖庫可提供身臨其境的觀看體驗。
注意:使用網格佈局和帶有燈箱功能的圖庫,以獲得更身臨其境的內容觀看體驗。
我們為什麼選擇它:因為其優雅的呈現和直觀的導航,使探索變得誘人且輕鬆。
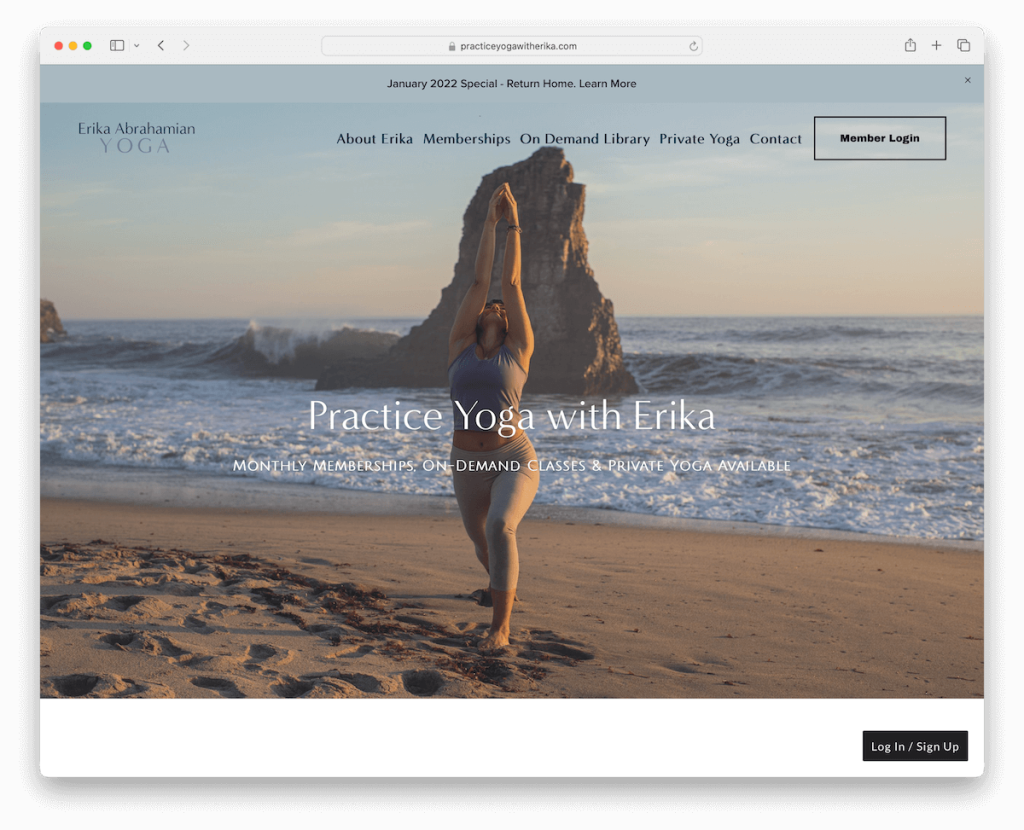
17. 和艾莉卡一起練習瑜伽
建構: Squarespace

與 Erika 一起練習瑜珈的 Squarespace 網站具有直覺的介面。 頂部欄和標題在向下滾動時巧妙地消失,在向上滾動時重新出現,增強了觀看體驗。
主頁上的一個重要的推薦滑桿展示了她的學生的變革經歷,增加了可信度。
頁腳經過高效設計,具有快速連結和訂閱表格,促進輕鬆導航。
「關於」頁面上有一個大圖像滑塊,提供了艾莉卡實踐和哲學的視覺之旅。
最後,帶有表格的基本聯絡頁面簡化了查詢,使溝通變得簡單易行。
注意:透過投影片展示您美麗的內容,而不犧牲網站空間。
我們為什麼選擇它:因為它充滿活力的介面和深思熟慮的設計元素。
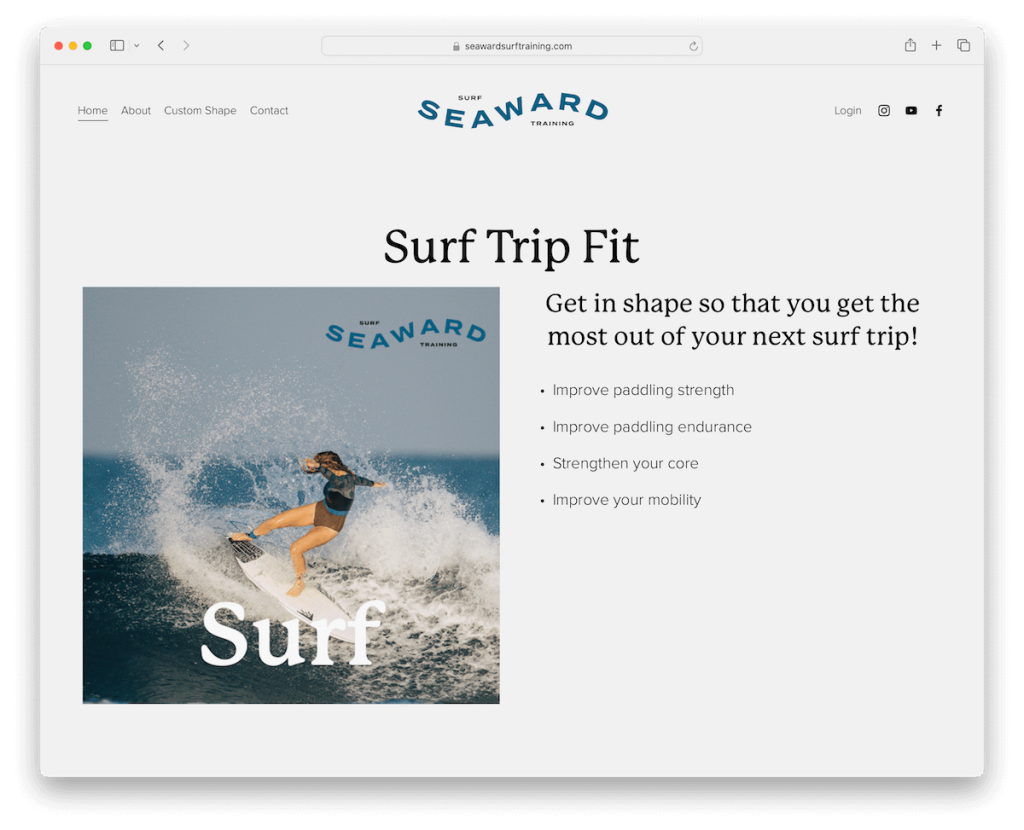
18. 海上衝浪訓練
建構: Squarespace

Seaward Surf Training 的會員網站體現了極簡主義的精髓,首屏上引人注目的 GIF 式圖像呈現給人留下了深刻的第一印象。
其乾淨的頁首和頁尾將內容框架精美,確保瀏覽無雜物。
該網站提供易於理解的內容以及詳細的培訓計劃,並提供經濟實惠的訂閱模式,允許存取所有計劃。
簡潔的「關於」頁面傳達了品牌的故事和精神,邀請使用者以簡單和優雅的方式進行衝浪訓練。
注意:為您的網站添加動畫和效果以使設計更加有趣(但不要過度)。
我們為什麼選擇它:因為它的視覺呈現和簡單的佈局,使用戶可以輕鬆導航和連接衝浪培訓計劃。
如何使用 Squarespace 製作會員網站
在 Squarespace 上建立會員網站可以改變您的數位形象。 這是一個快速的六步驟教程,可幫助您入門:
- 選擇一個計劃:首先,造訪 Squarespace 並選擇一個適合您需求的計劃,從每月 7 美元的入門級入門計劃開始。
- 選擇正確的範本:選擇適合您的會員網站需求的 Squarespace 範本。 尋找具有簡潔佈局和有利於託管獨家內容(例如會員區、部落格或課程清單)的功能的範本。
- 設定您的網站結構:規劃和設定您的網站結構。 建立基本頁面,例如主頁、關於、會員詳細資訊、聯絡資訊以及您需要的任何其他特定頁面。 使用 Squarespace 的拖放編輯器根據您的喜好自訂這些頁面。
- 建立會員區:導覽至 Squarespace 的「會員區」部分,為您的網站新增會員專區。 在這裡,您可以自訂存取等級、會員定價以及會員註冊後收到的獨家內容。
- 添加您的內容:用有價值的內容填充您的會員區域。 這可以是部落格文章、影片、課程、可下載資源或任何為您的會員提供價值的內容。
- 整合支付選項:設定付款選項來管理會員訂閱。 Squarespace 與 Stripe 和 PayPal 等各種支付處理器集成,可輕鬆安全地處理定期付款。
- 測試和啟動:在上線之前,徹底測試您的網站,以確保一切按預期工作。 檢查註冊流程、支付網關以及獨家內容的存取權限。 一旦滿意,就向全世界推出您的會員網站。
關於 Squarespace 會員網站的常見問題解答
我可以客製化 Squarespace 會員區的設計嗎?
是的,您可以自訂會員區的設計以符合您的品牌美感。 Squarespace 可讓您調整成員區域內的顏色、字體和佈局元素,儘管自訂選項可能比常規頁面稍微有限。
Squarespace 網站上可以有多個會員等級嗎?
是的,Squarespace 支援建立多個會員等級。 您可以直接在會員區設定中為每個會員等級設定不同的存取等級、定價方案和獨家內容。
如何管理 Squarespace 上的會員和訂閱?
Squarespace 提供了一個整合的儀表板,您可以在其中管理會員、查看訂閱狀態以及處理取消或退款。 此儀表板提供了您的會員基礎的全面概覽。
我可以為我的會員網站提供免費試用或折扣代碼嗎?
是的,Squarespace 允許您提供免費試用和折扣代碼。 您可以為新會員設定促銷優惠,或為長期訂閱者設定折扣,為您行銷和發展會員網站的方式提供靈活性。
Squarespace 如何處理會員專屬內容安全?
Squarespace 確保會員專屬內容是安全的,並且只有具有適當會員等級的使用者才能存取。 它使用身份驗證和權限設定來限制訪問,保護您的專有內容免遭未經授權的檢視。
我可以將第 3 方工具與我的 Squarespace 會員網站整合嗎?
是的,Squarespace 允許與各種第三方工具和服務集成,包括電子郵件行銷平台、分析工具和客戶關係管理 (CRM) 系統。 這些整合可以增強您的會員網站的功能並改善使用者體驗。
