Squarespace 到 WordPress 遷移:專家指南
已發表: 2024-12-09在本指南中,我們將協助您將網站從 Squarespace 遷移到 WordPress。雖然 Squarespace 對於初學者來說是一個很棒的平台,但當網站所有者開始尋求更多功能和靈活性時,他們通常無法適應它。 WordPress 通常是合乎邏輯的下一步。
如果您發現自己處於想要轉換的位置,這篇文章旨在使這個過程盡可能簡單、輕鬆。下面,我們將討論為什麼從 Squarespace 遷移到 WordPress 是一個好主意,以及如何逐步實現它。
從 Squarespace 遷移到 WordPress 的主要原因
當您第一次建立網站時,Squarespace 非常有幫助。它具有初學者創建網站所需的所有功能,包括託管、頁面建立器功能、電子商務選項和行銷工具。

那麼,你為什麼要遠離這個呢?
因為 WordPress 提供了許多好處,通常使其成為更具吸引力的選擇:
- 成本更低——WordPress 是開源的,因此可以免費使用。您可以以託管價格(每月 3 美元起)和一個網域(每年約 15 美元)擁有一個網站,而對其大小和功能沒有任何限制。相比之下,Squarespace 每月收費 16 至 52 美元(如果您按年付費),並且某些功能(例如銷售產品)是為更高的計劃保留的。
- 完整的網站所有權——擁有 Squarespace 網站更像是租用而不是擁有它。正如我們將在下面看到的,沒有辦法簡單地將其打包並隨身攜帶。這在 WordPress 中是完全不同的,你可以在你的網站上做任何你想做的事情。您可以將其從一個託管提供者轉移到另一個託管供應商,並隨身攜帶所有設計、內容和資料。
- 提高靈活性—從 Squarespace 遷移到 WordPress 的另一個好處是後者可以讓您自由自訂您的網站。您可以使用主題、外掛甚至自訂程式碼來更改設計和功能。幾乎沒有限制。
上述因素是 WordPress 為 43% 的網站提供支援的原因,也是您應該考慮加入它們的原因。
如何將 Squarespace 網站移轉到 WordPress(逐步)
現在讓我們來談談如何實際移動您的網站。我們會輕鬆愉快地對待它。
1. 尋找託管服務提供者
您需要的第一件事是託管提供者。使用 WordPress,您可以自由選擇,因為軟體幾乎可以在任何伺服器設定上運行。許多提供者現在也專門經營 WordPress 網站。
哪種託管對您最有意義取決於您的網站、流量、預算、經驗、需求等。為了幫助您做出選擇,請使用以下資源:
- 選擇虛擬主機時要問的 7 個問題
- 適合小型企業和部落格的最佳 WordPress 託管服務
- 共享、VPS、專用、雲端託管
請注意,如果您在 Squarespace 網站上使用自己的網域並希望保留它,您可能需要先為新網站取得臨時網域。這樣,您就可以在進行切換之前對其進行處理並訪問舊網站。許多提供者將為此目的提供暫存網站。本地開發環境也是一種選擇。
2.安裝WordPress

接下來,為了遷移 Squarespace 網站,您需要安裝 WordPress。手動執行並不太複雜,您基本上必須:
- 下載 WordPress 並解壓
- 透過 FTP 將檔案上傳到您的伺服器
- 建立資料庫和憑證
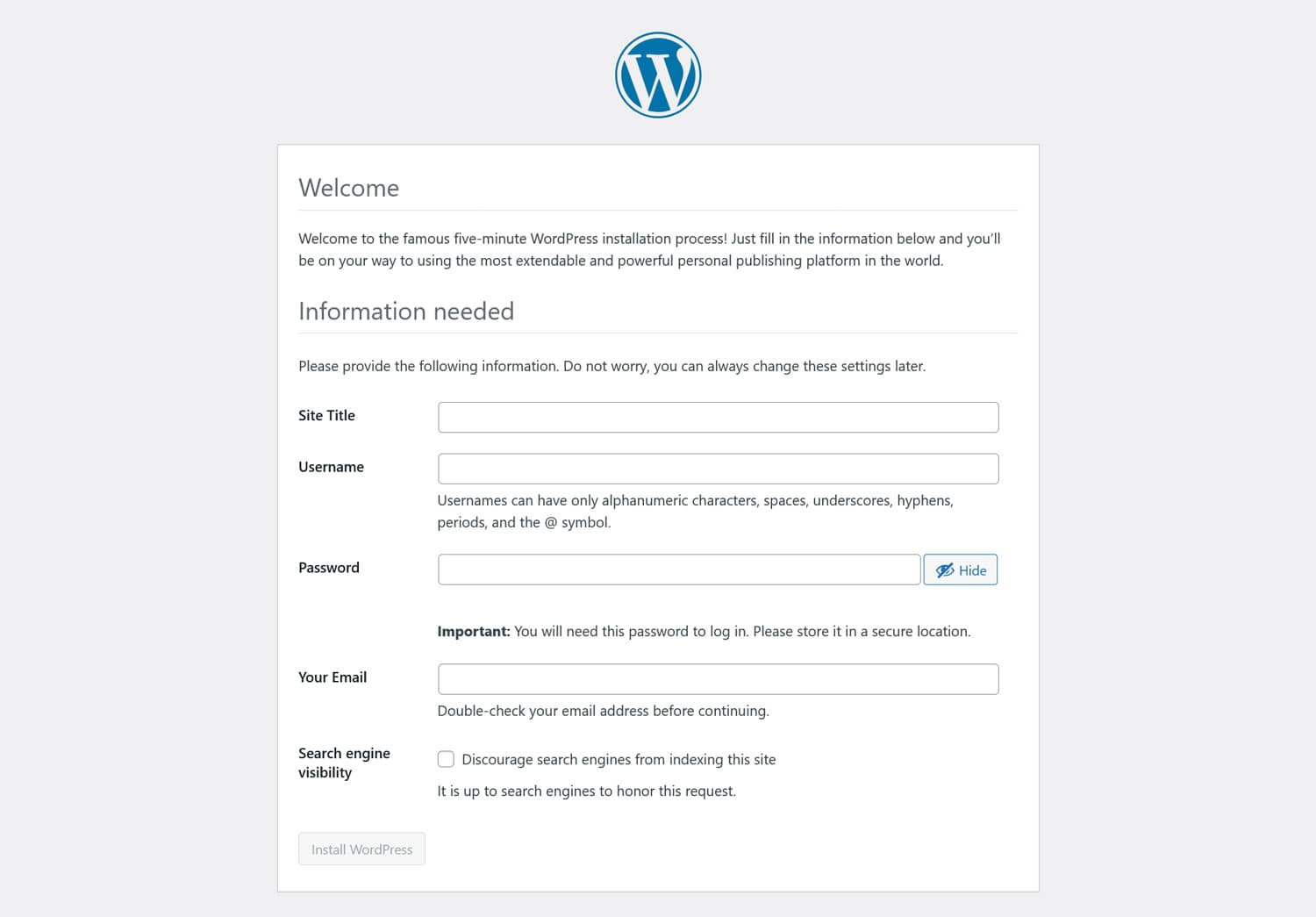
- 運行 WordPress 安裝程序
這確實不難——但還有一個更簡單的選擇。由於 WordPress 非常受歡迎,大多數主機供應商現在都允許您一鍵安裝它。
這意味著,您可以跳過上述所有內容。它的具體工作原理因提供者而異,因此如果您找不到合適的選項,請與您的提供者聯繫。
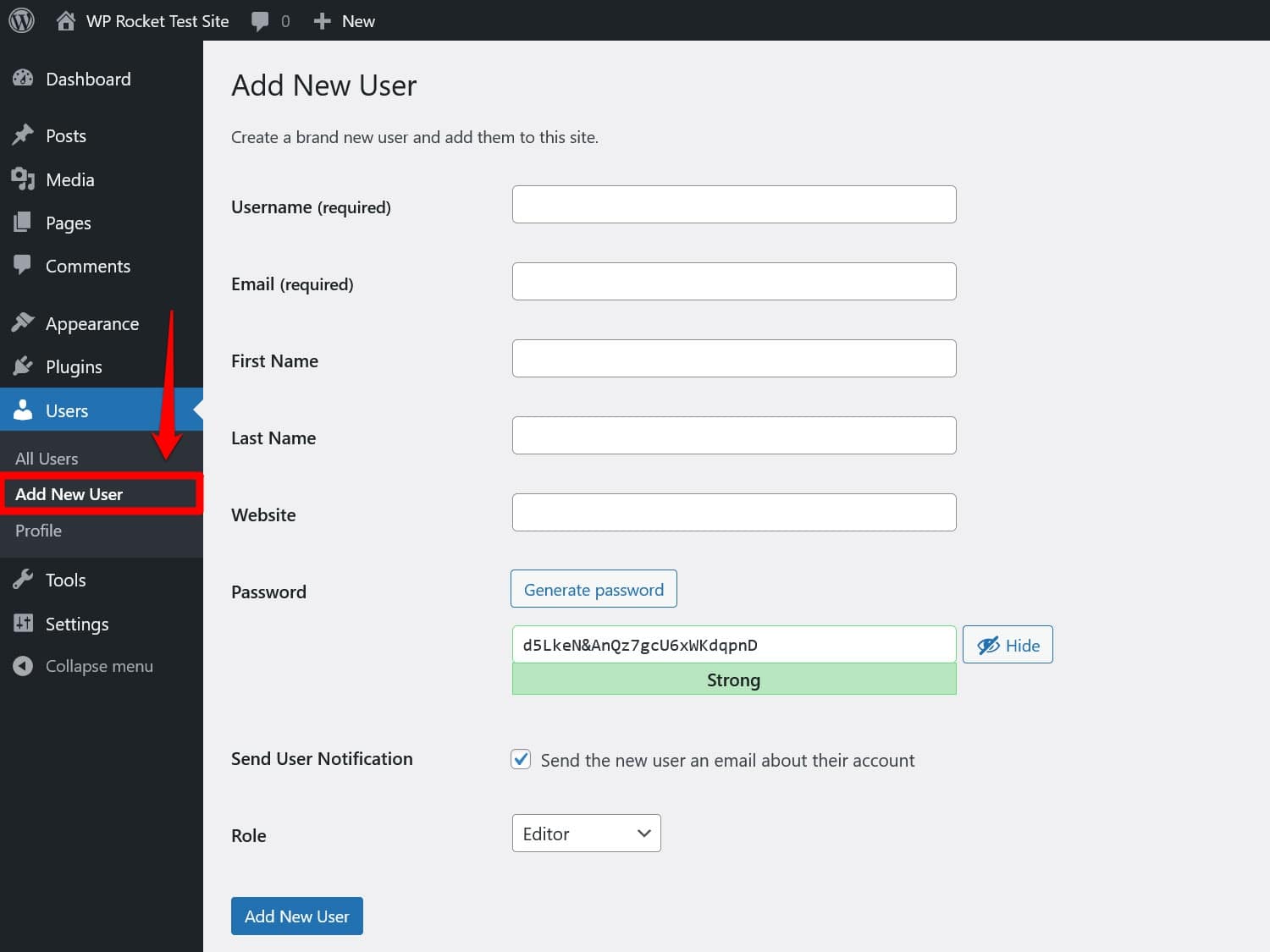
完成後,請務必登入您的 WordPress 儀表板。您很快就會在那裡做一些工作,並且您可能已經考慮創建一個使用者(在Users > Add New User下),您可以在匯入 Squarespace 內容時將其指派給該使用者。

3.匯出您的 Squarespace 內容
之後,前往您的 Squarespace 網站,是時候開始匯出您現有的內容了。不幸的是,該平台並沒有為此提供太多幫助。預設情況下,它只允許您自動導出:
- 頁面,包括主頁
- 部落格文章,只要它們位於一個部落格下
- 圖庫頁面
- 文字和嵌入區塊
另一方面,不幸的是,以下是 Squarespace 匯出的內容,不包括:
- 活動、產品、專輯和索引頁面
- 音訊、視訊或產品區塊
- 資料夾、草稿和自訂 CSS
- 您可能擁有的其他博客
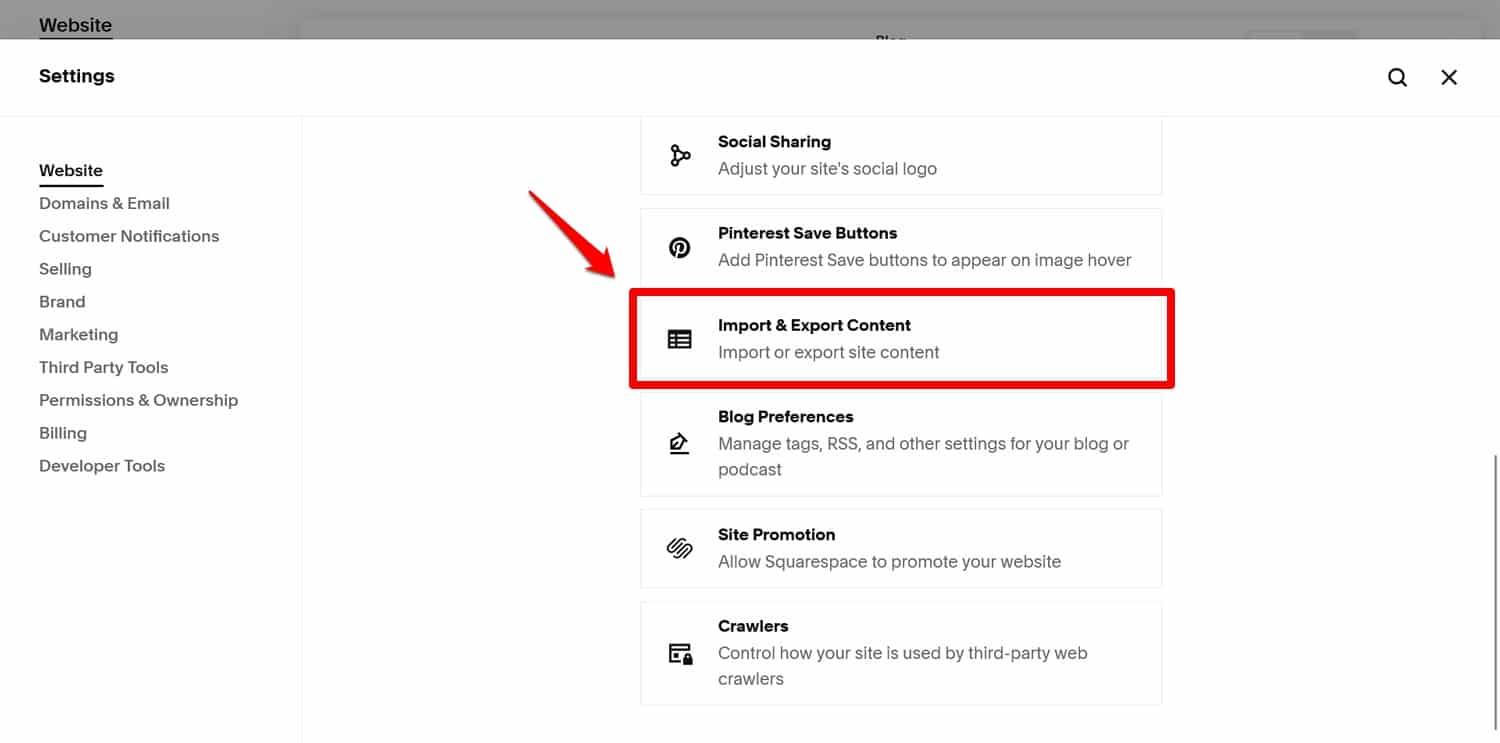
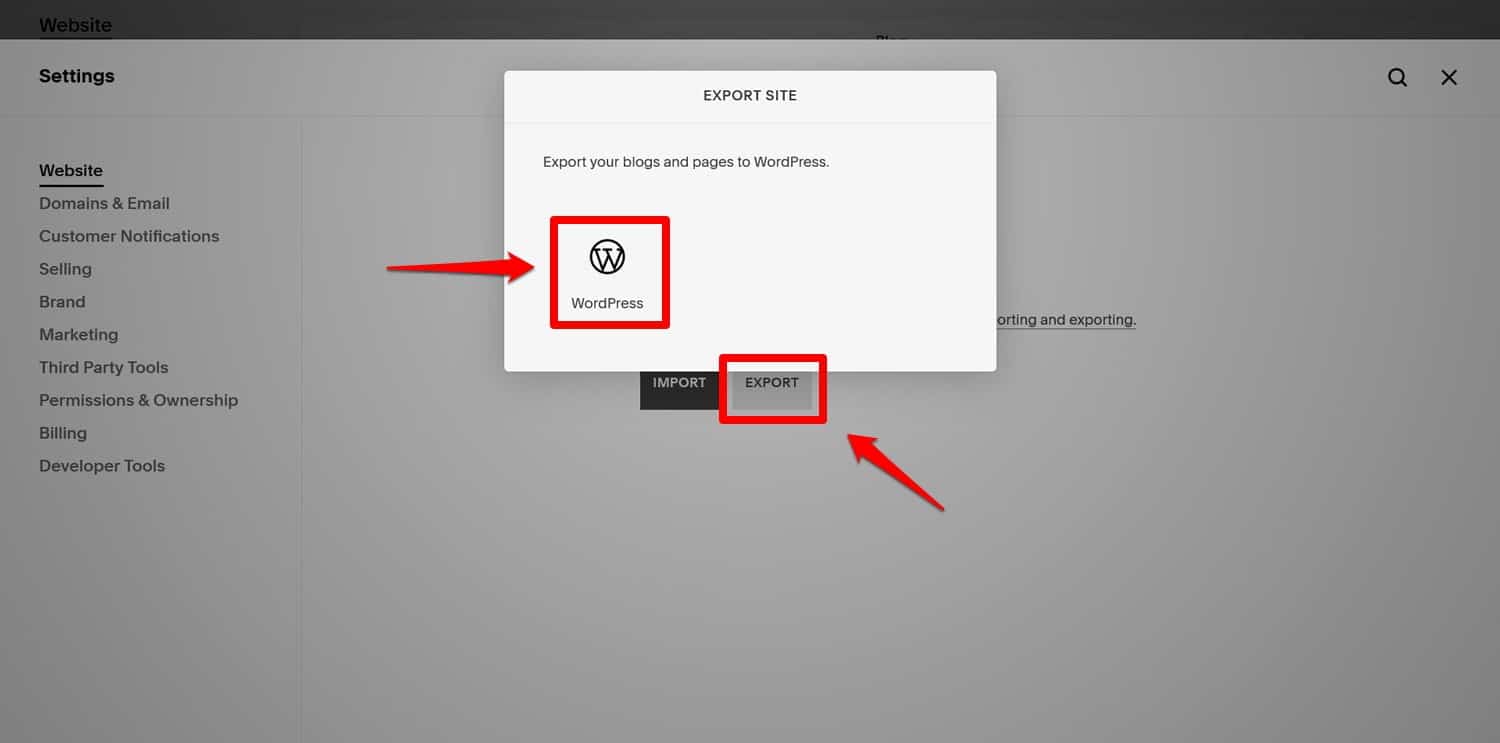
我們將在下面進一步討論如何處理這些問題。現在,在 Squarespace 儀表板中,前往「設定」>「匯入和匯出內容」 。

在以下畫面中,選擇「匯出」選項,然後按一下出現的面板中的 WordPress 標誌。

如果您有多個博客,您還必須選擇要隨身攜帶的博客。
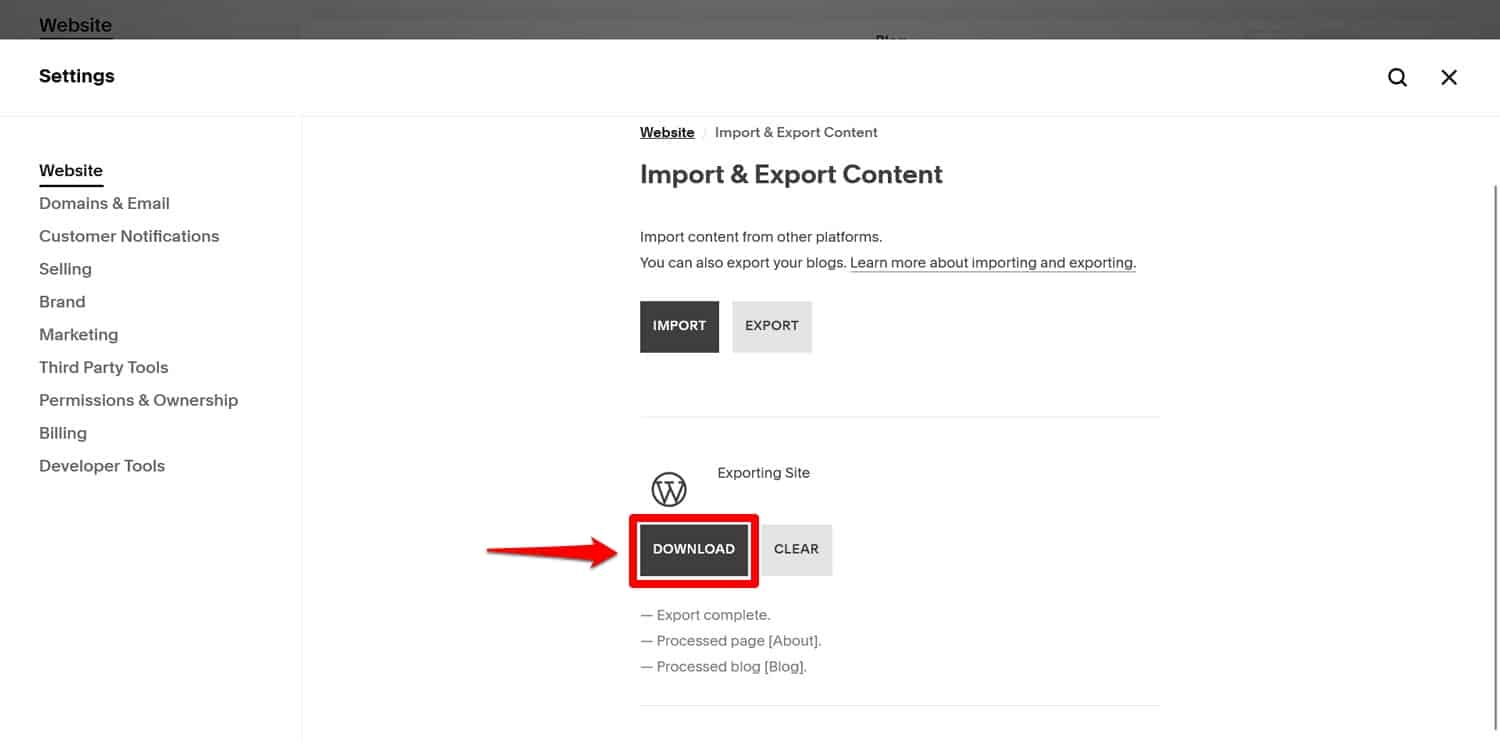
繼續開始匯出(收集所有數據需要一分鐘)。準備就緒後,將出現一個下載 XML 檔案的按鈕。

點擊它並等待它位於您的硬碟上。
4. 將您的內容匯入 WordPress
下一步是將 Squarespace 內容遷移到 WordPress。為此,您首先需要安裝相應的工具。
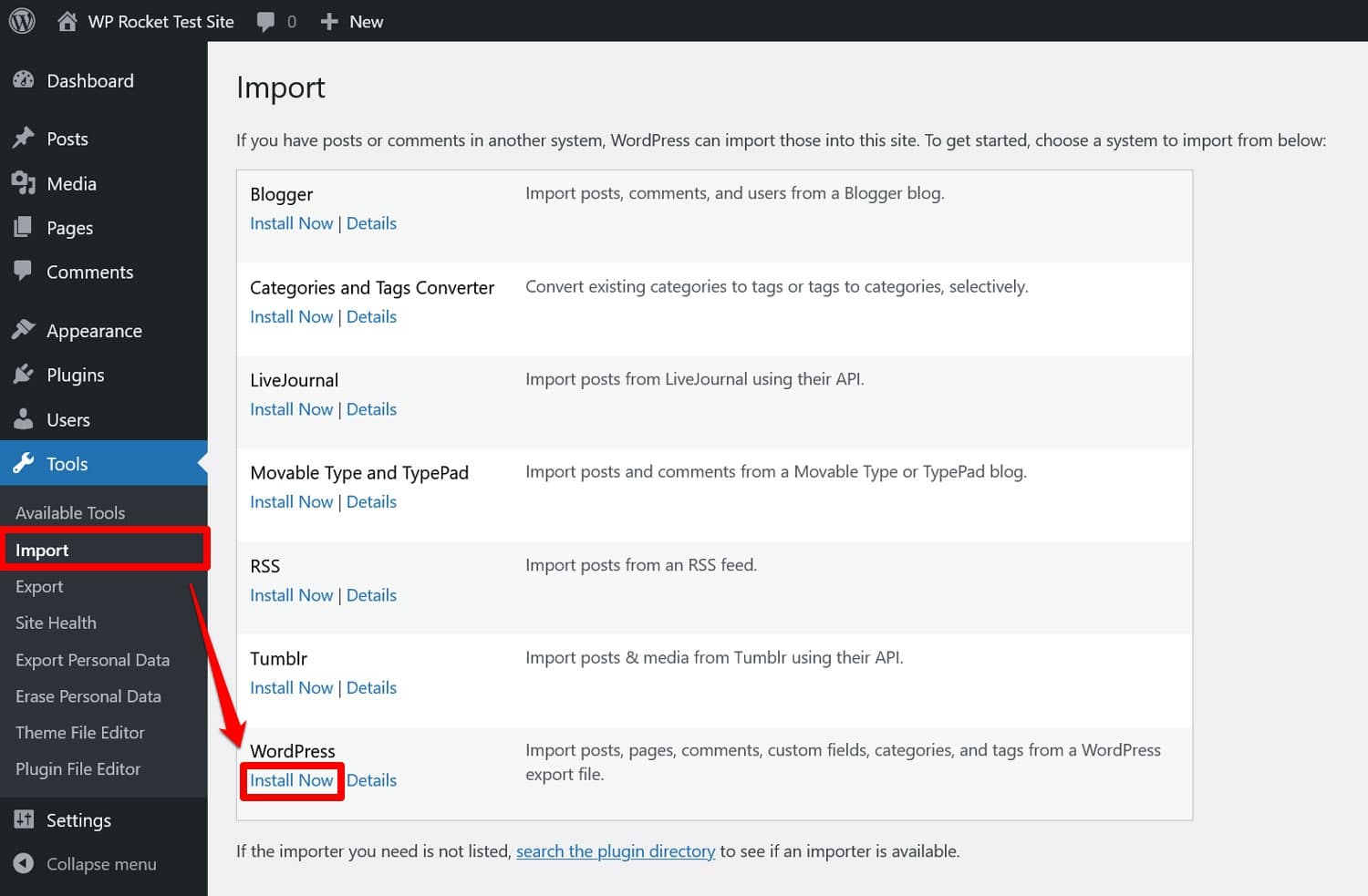
為此,請在 WordPress 儀表板中前往「工具」>「匯入」 。沒有專門用於 Squarespace 的選項,但是,您可以使用 WordPress 匯入器來匯入 XML 檔案。因此,找到它並點擊“立即安裝” 。

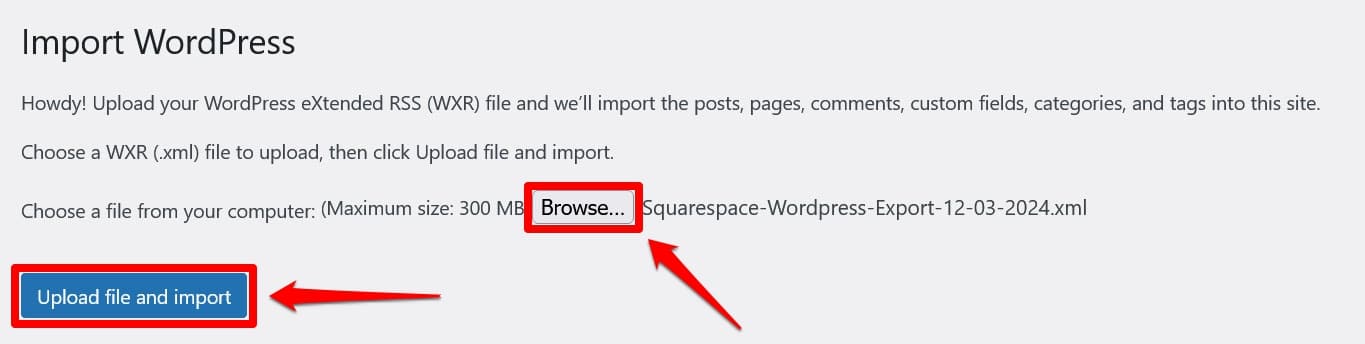
準備好後,按一下「執行導入器」 。然後 WordPress 會要求您指定要匯入的檔案。

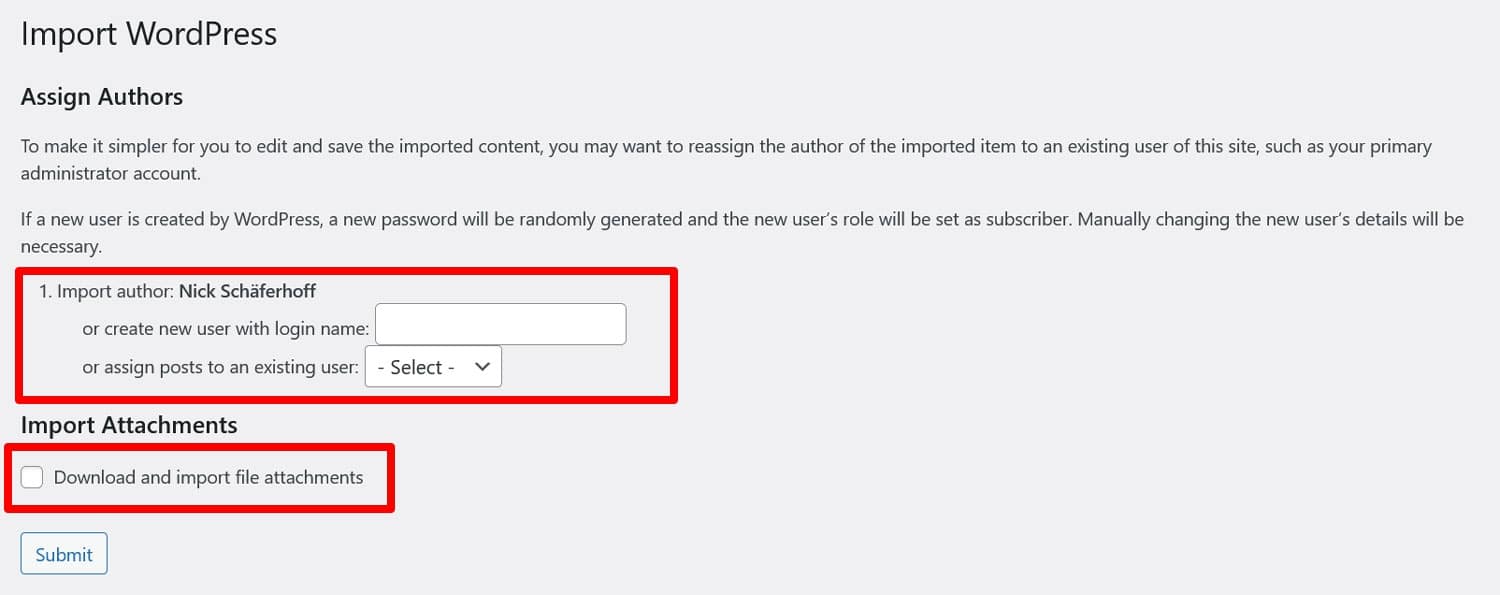
選擇您剛從 Squarespace 下載的文件,然後點擊「上傳並匯入」 。系統將出現提示,詢問您應將匯入的內容指派給哪個網站使用者。

使用建議的使用者、建立新使用者或選擇現有使用者。建議使用最後一個選項,因為其他方法在我們的測試過程中會導致錯誤。
勾選顯示「下載並匯入檔案附件」的核取方塊。它將匯入您部落格文章的特色圖像。下面我們將討論如何匯入其他影像。
準備好後,按一下「提交」 。您可能需要等待一段時間,尤其是對於大量內容。最終,您應該會看到一條成功訊息。

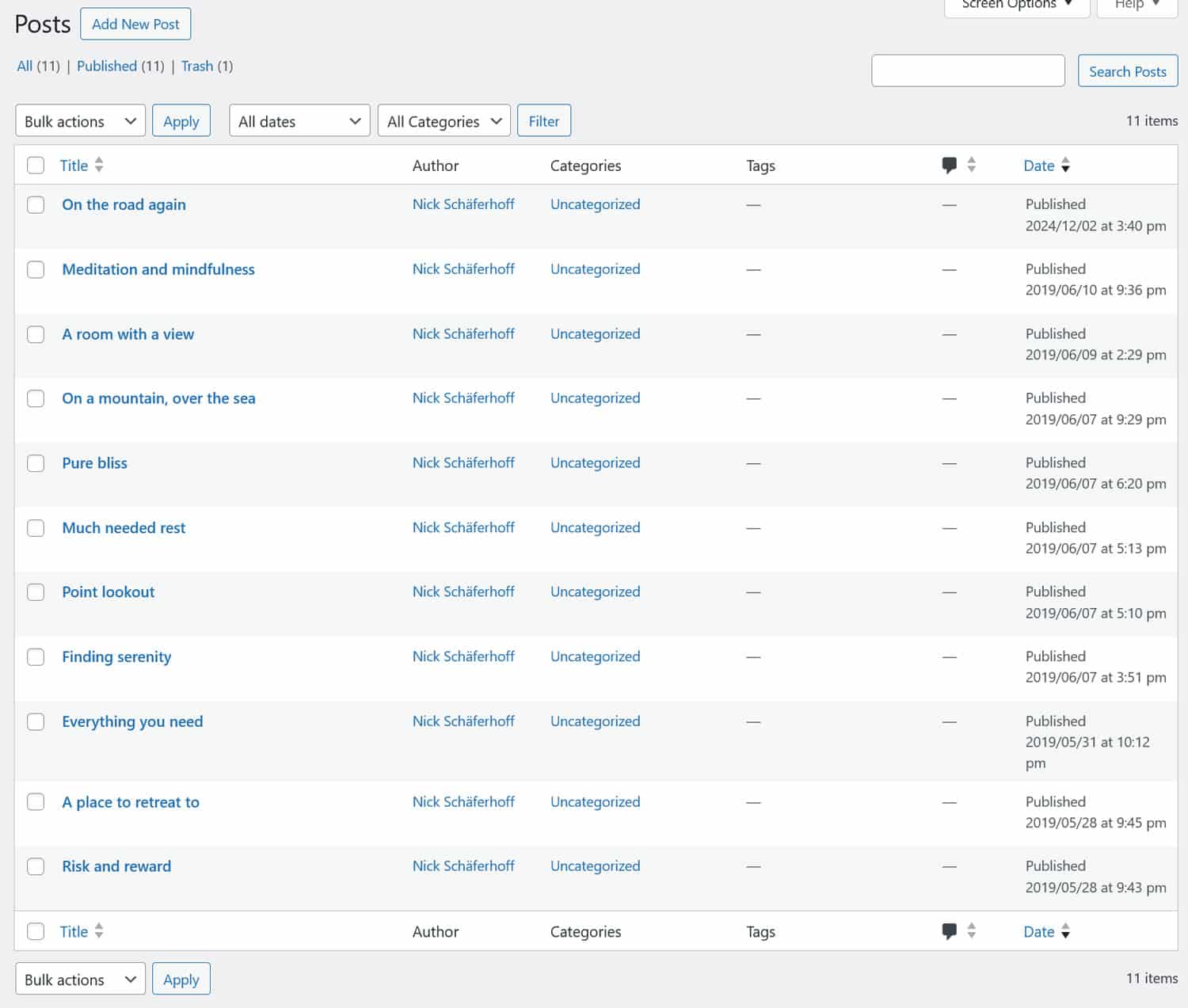
現在您應該能夠在 WordPress 的「貼文」和「頁面」選單中看到匯入的內容。

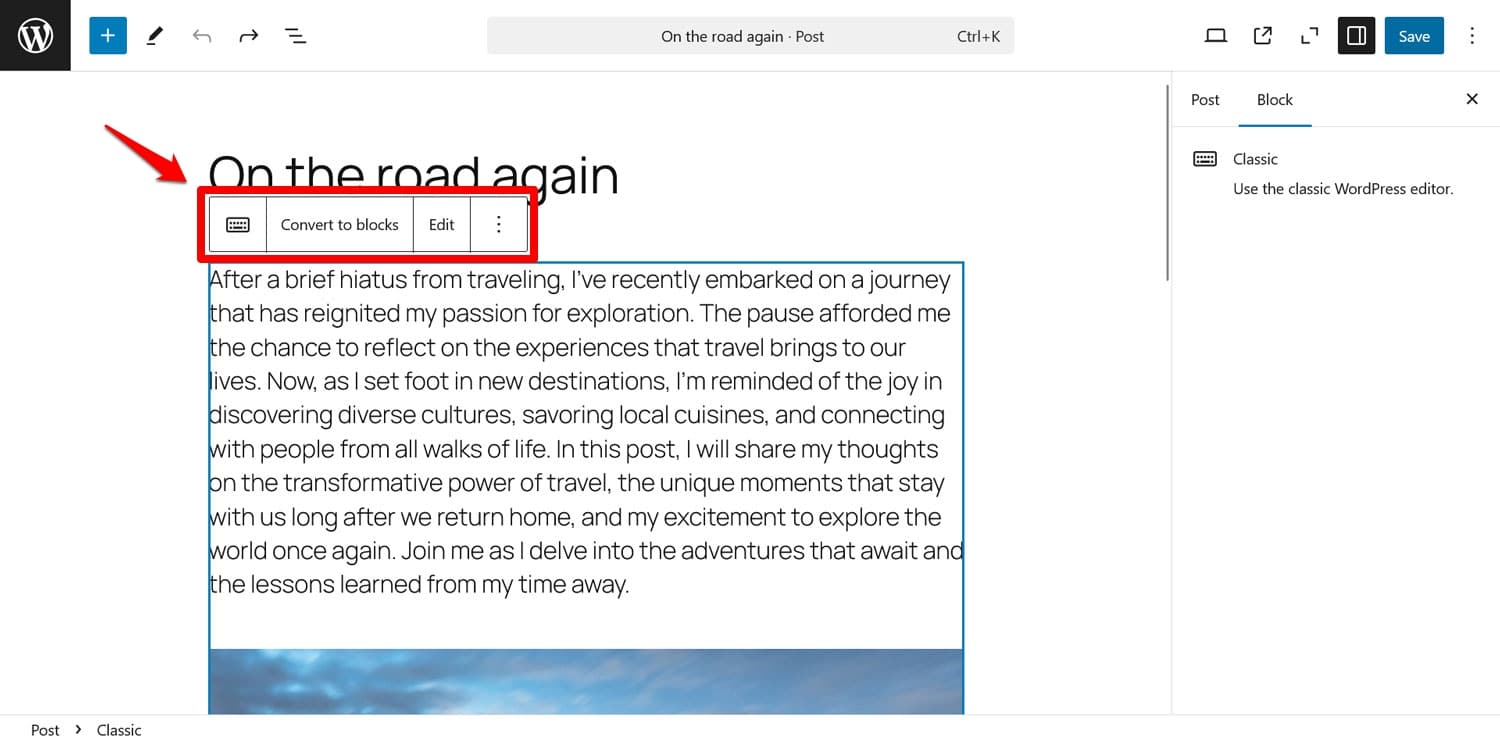
當您打開它們時,您會看到 WordPress 編輯器將它們作為經典區塊匯入。

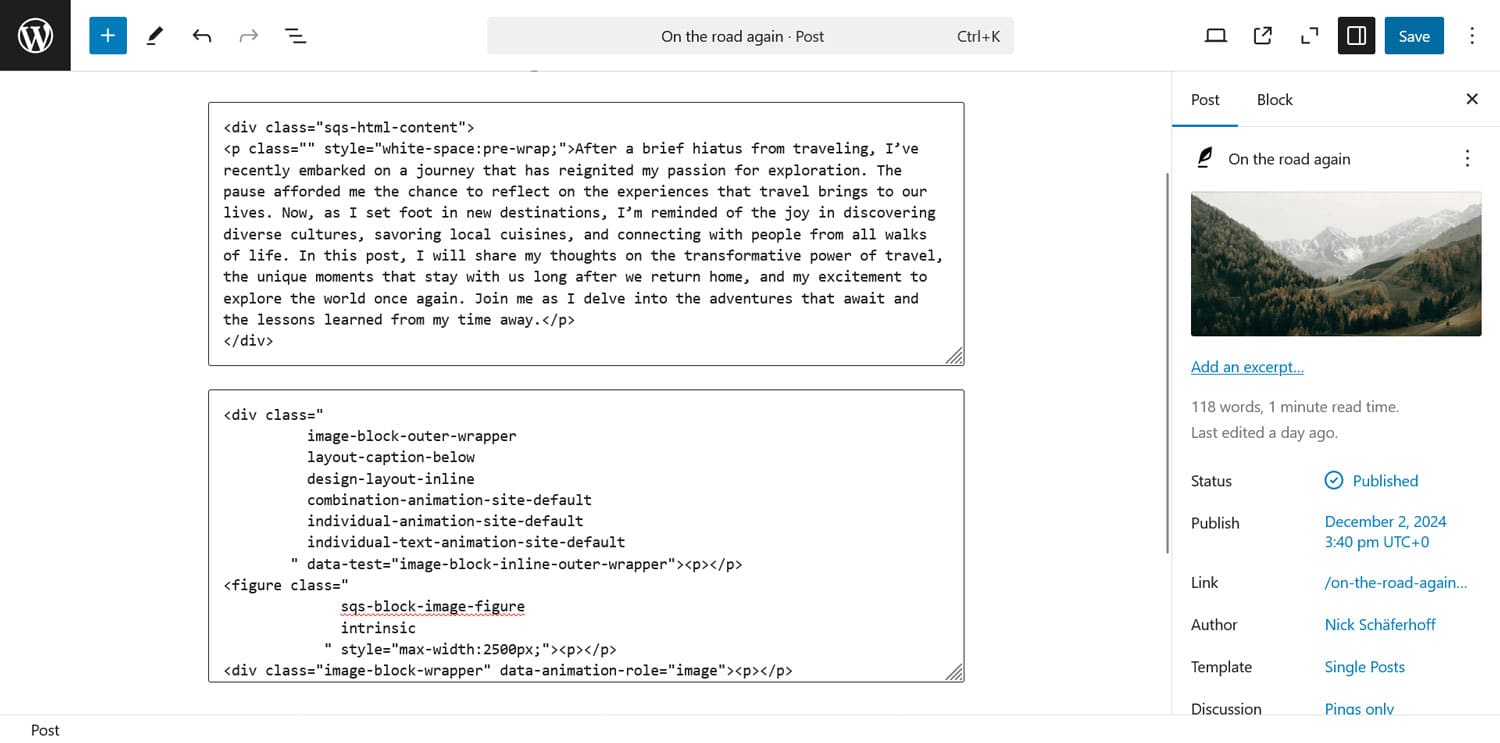
不幸的是,因為 Squarespace 也匯出一堆 HTML 標記。當您選擇將內容轉換為區塊時,您可以看到這一點。

遺憾的是,您需要手動將其轉換為清理標記。它沒有自動化。
5. 取得影像
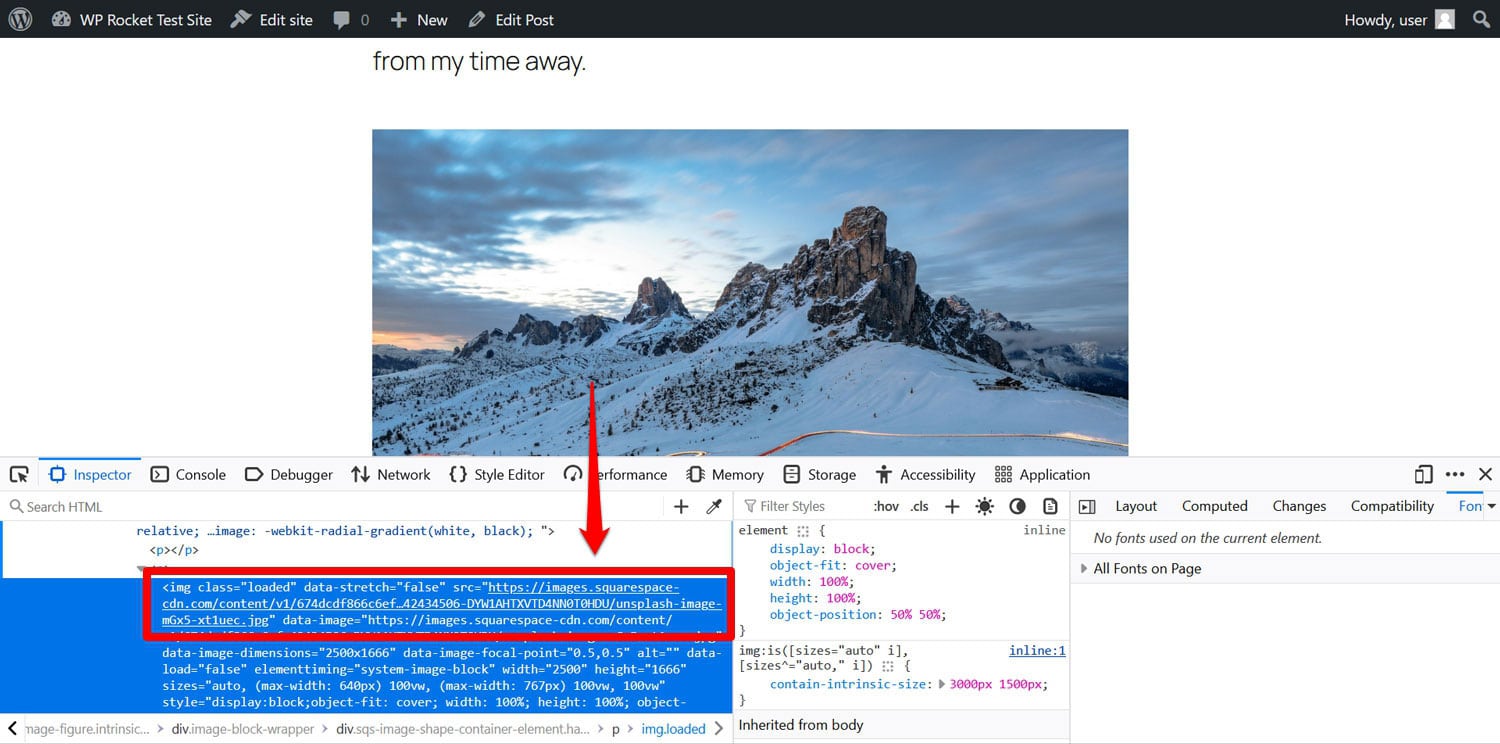
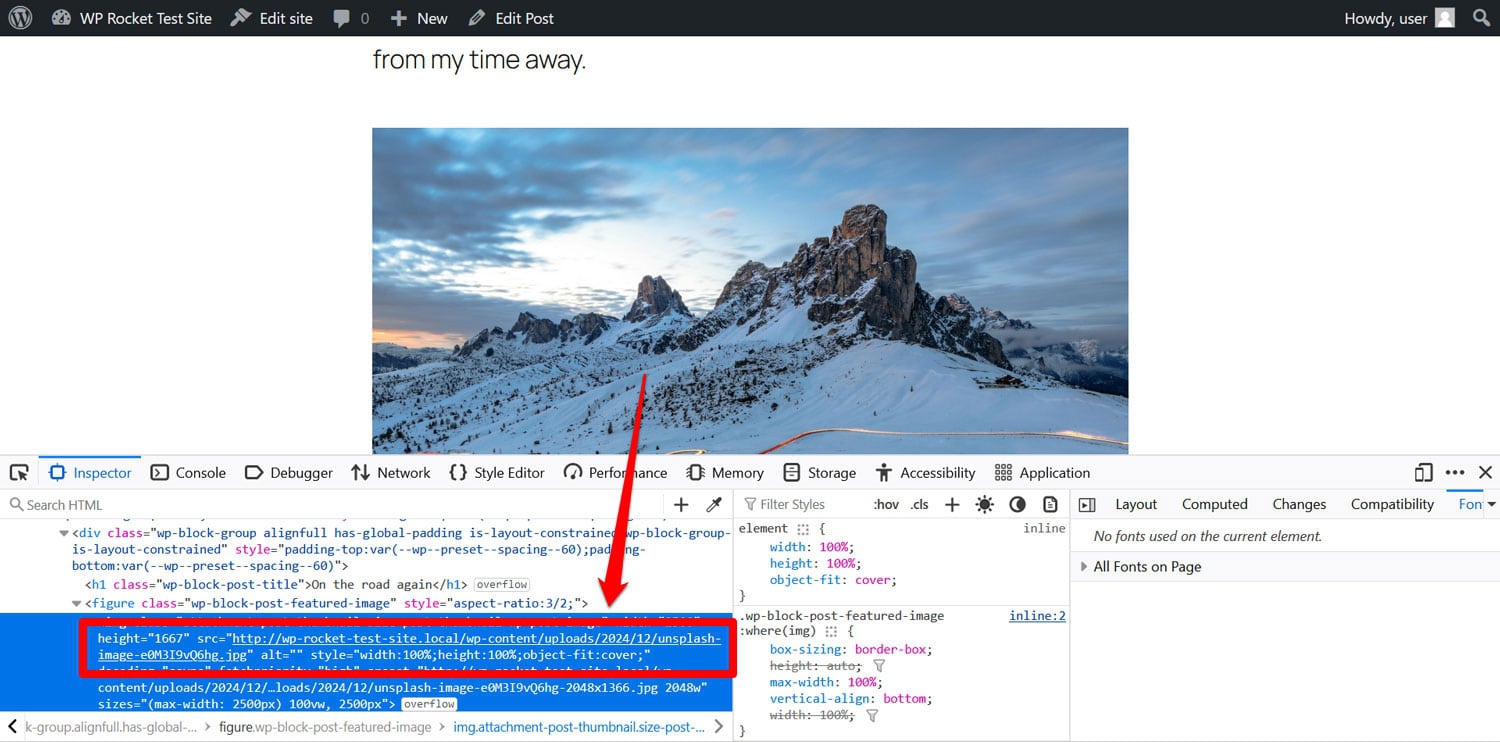
到目前為止,您主要導入了文字內容,現在您需要對圖像執行相同的操作。現在,如果您查看您的內容,它們可能已遺失或已從 Squarespace 連結並顯示。

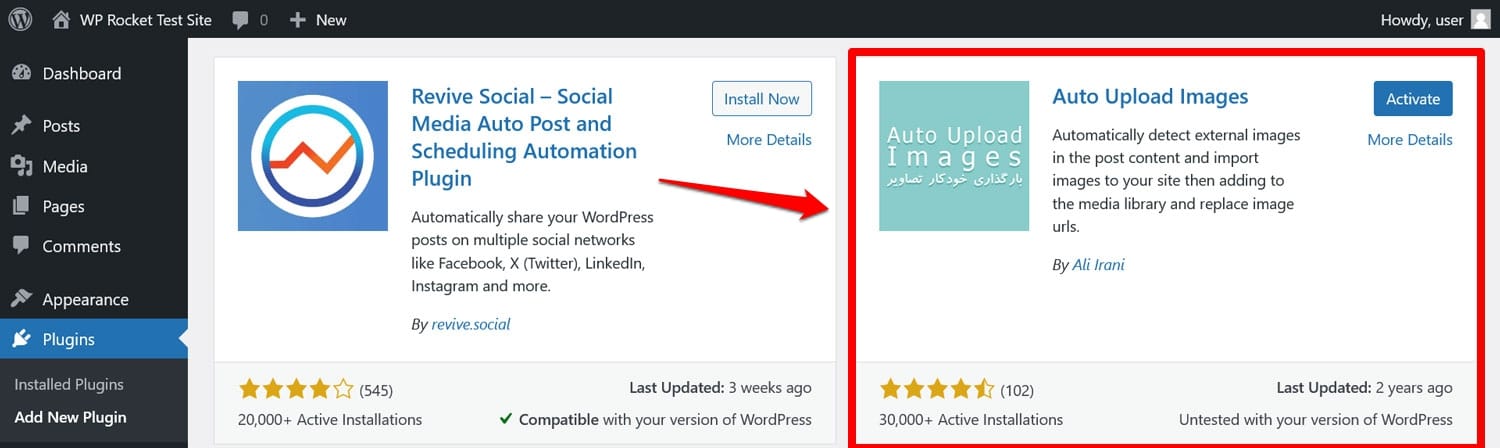
是時候將它們帶到您自己的網站上了。 Squarespace 沒有內建功能來執行此操作,但值得慶幸的是,有人為其建立了一個名為「自動上傳圖像」的 WordPress 外掛程式。它有點過時但仍然有效。

該外掛程式會在您的貼文和頁面中尋找圖像 URL,並自動將外部圖像匯入到 WordPress 媒體庫。它還更新了他們的連結以使用本地版本。
要利用它,首先前往插件 > 新增插件並從那裡安裝插件(注意:它可能不會出現在搜尋結果的第一頁上)。

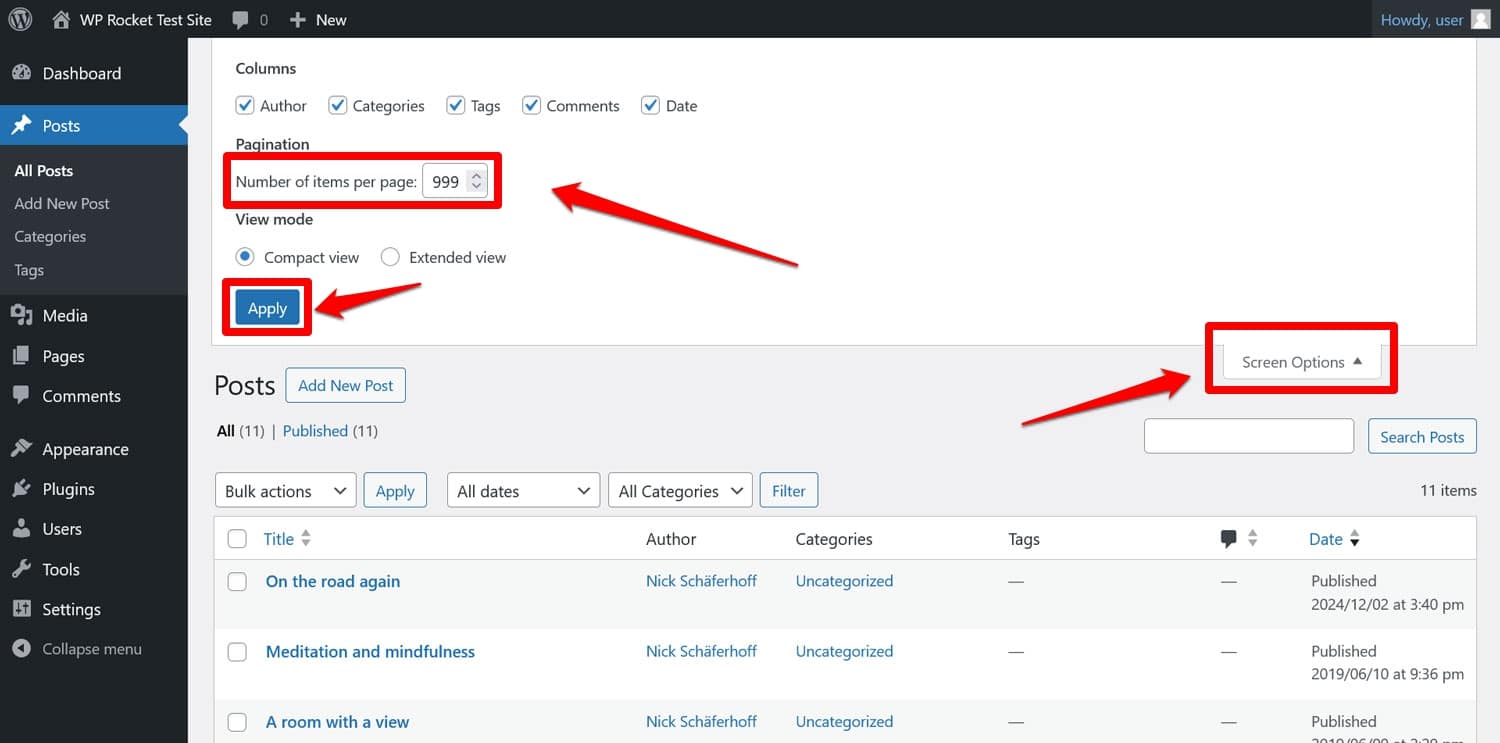
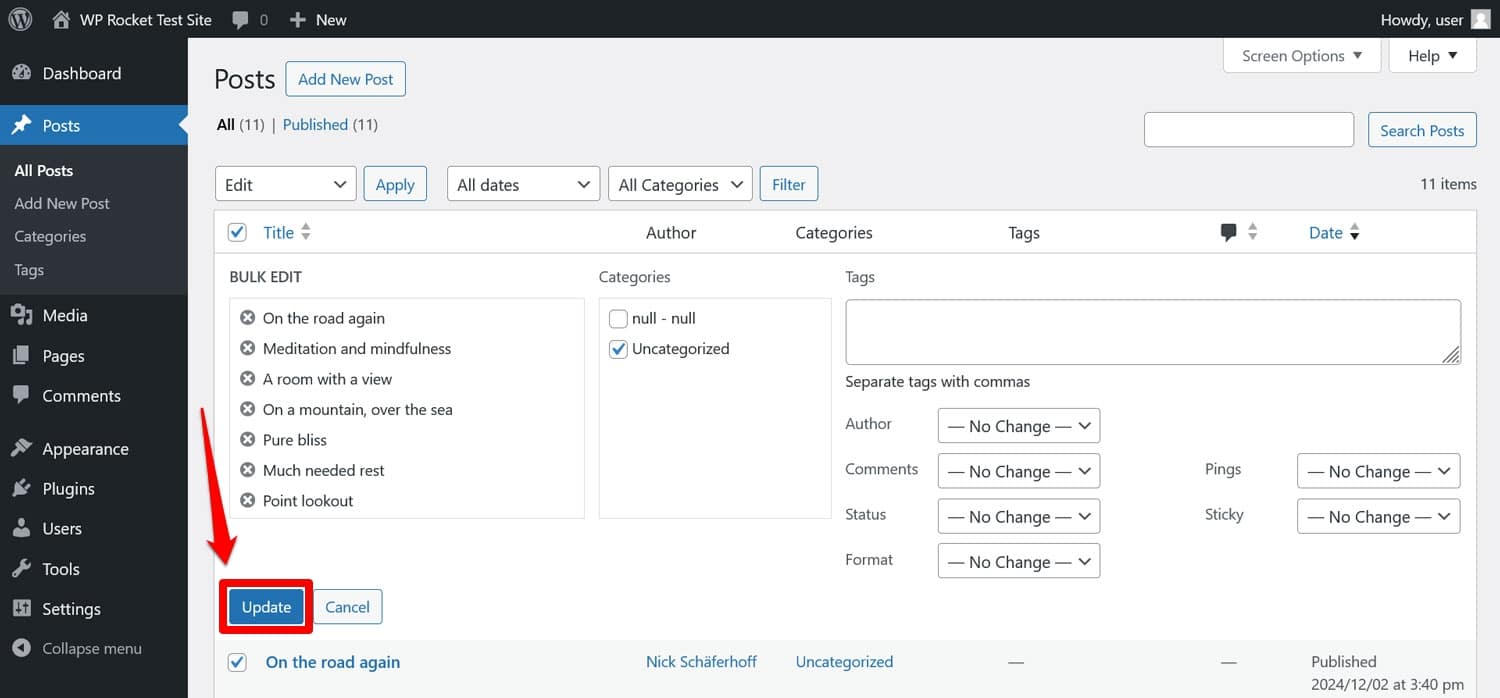
進入您的網站並啟動後,請前往帖子 > 所有帖子,打開螢幕頂部的螢幕選項,並將每頁項目數設為 999。

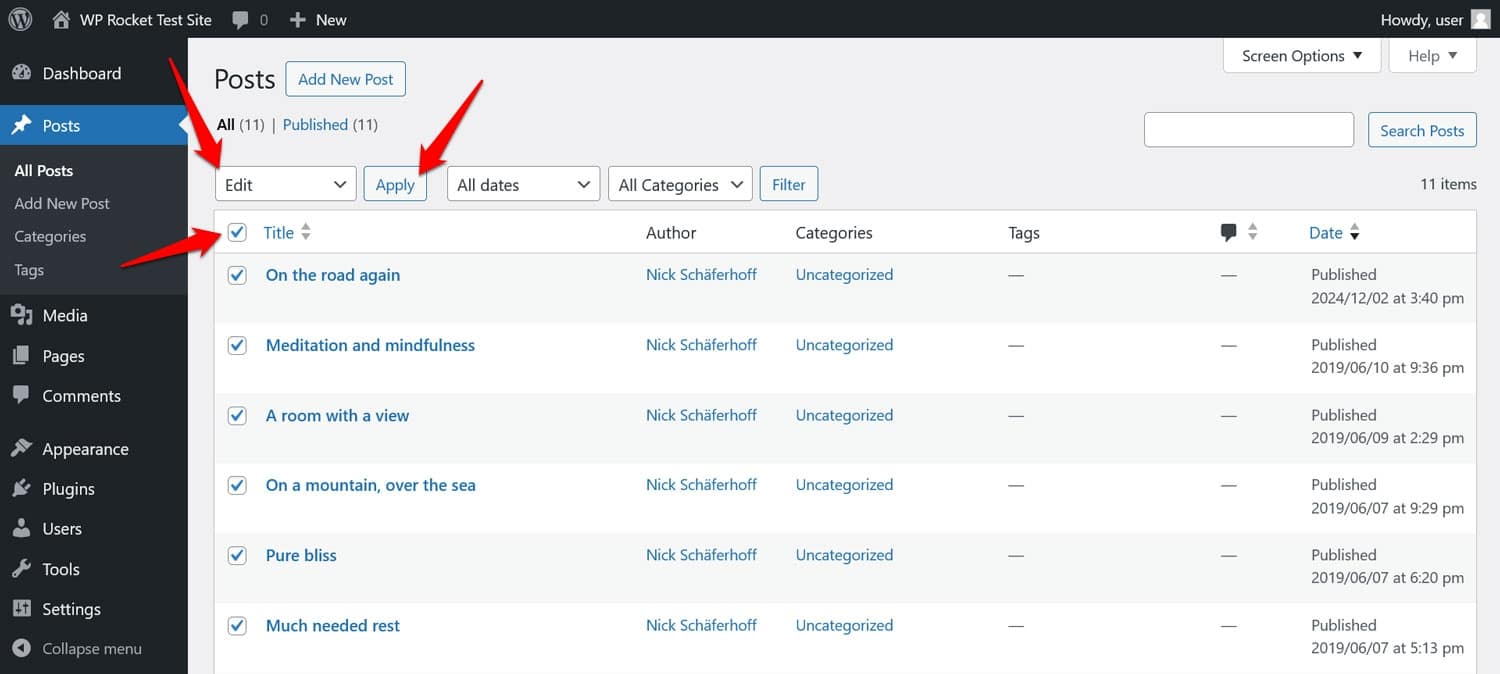
準備好後點選“應用” 。然後,透過勾選頂部的方塊來選擇所有帖子,按一下「批次操作」 ,選擇「編輯」 ,然後按一下「套用」 。


接下來,只需選擇“更新”,無需任何其他更改。

再次等待,直到頁面重新載入。之後,您的圖片應該已成功從 Squarespace 遷移到您的 WordPress 網站。

現在您需要做的就是對您的頁面重複此過程。
注意:如果您有大量圖像需要加載,該過程可能會在完成之前超時。在這種情況下,請重複該過程或分批進行,而不是同時對所有貼文或頁面進行。
6. 傳輸其他內容
根據您的網站,可能還有大量其他 Squarespace 內容尚未發布。如果您也想將其移至新站點,則有不同的可能性。
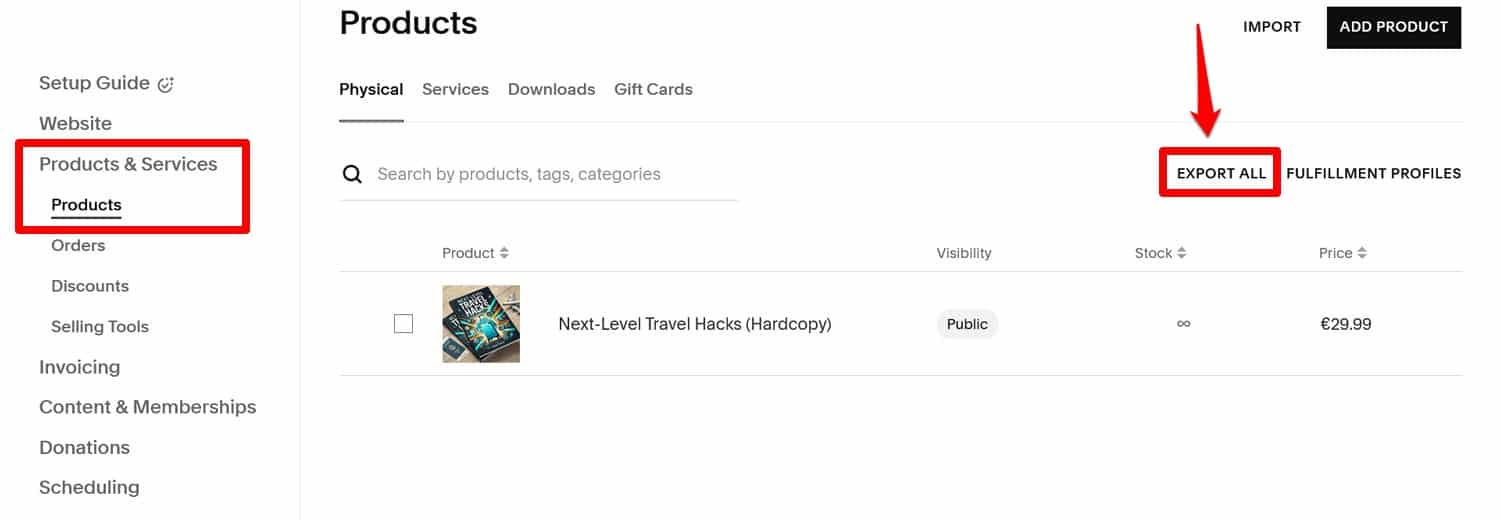
例如,如果您使用 Squarespace 的電子商務功能,您可以將產品匯出為 CSV 檔案(產品和服務 > 產品 > 全部匯出),然後將其匯入到 WooCommerce 等外掛程式中。

如果你的產品很多,也可以考慮Cart2Cart這樣的付費服務。
對於影片文件,如果將它們託管在 YouTube 等第三方網站上會很有幫助。這樣,您只需將它們的連結嵌入 WordPress 即可。
對於所有其他內容,您只需從 Squarespace 複製並手動將其貼上到 WordPress 貼文和頁面中即可進行遷移。 這不是最好的解決方案,但不幸的是,Squarespace 在這方面並沒有太大幫助。
7.更新你的固定鏈接
內容完成後,就該處理您的 URL 或永久連結了。在這裡,您可以決定是否要保留與 Squarespace 相同的 URL 結構還是建立不同的 URL 結構。兩種解決方案都有優點和缺點。
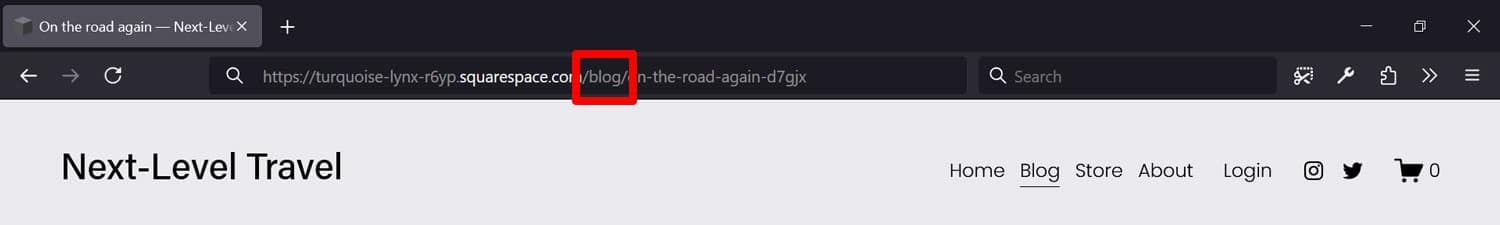
首先,Squarespace 的預設 URL 結構並不總是最好的。例如,它可以包含部落格文章發布的年/月/日以及其他前綴。

您可以在 WordPress 中模仿這一點,但它不一定對用戶和 SEO 友好。
另一方面,如果您改變結構,特別是如果您的 Squarespace 網站已經獲得了大量流量,您可能會失去訪客和已建立的搜尋排名。為了避免這種情況,你
必須重定向流量,例如使用重定向等外掛程式。
此外,更改永久連結幾乎肯定也會破壞內部連結。您可以使用 Screaming Frog、Sitebulb 或 Broken Link Checker 等外掛程式來尋找並修正這些錯誤。
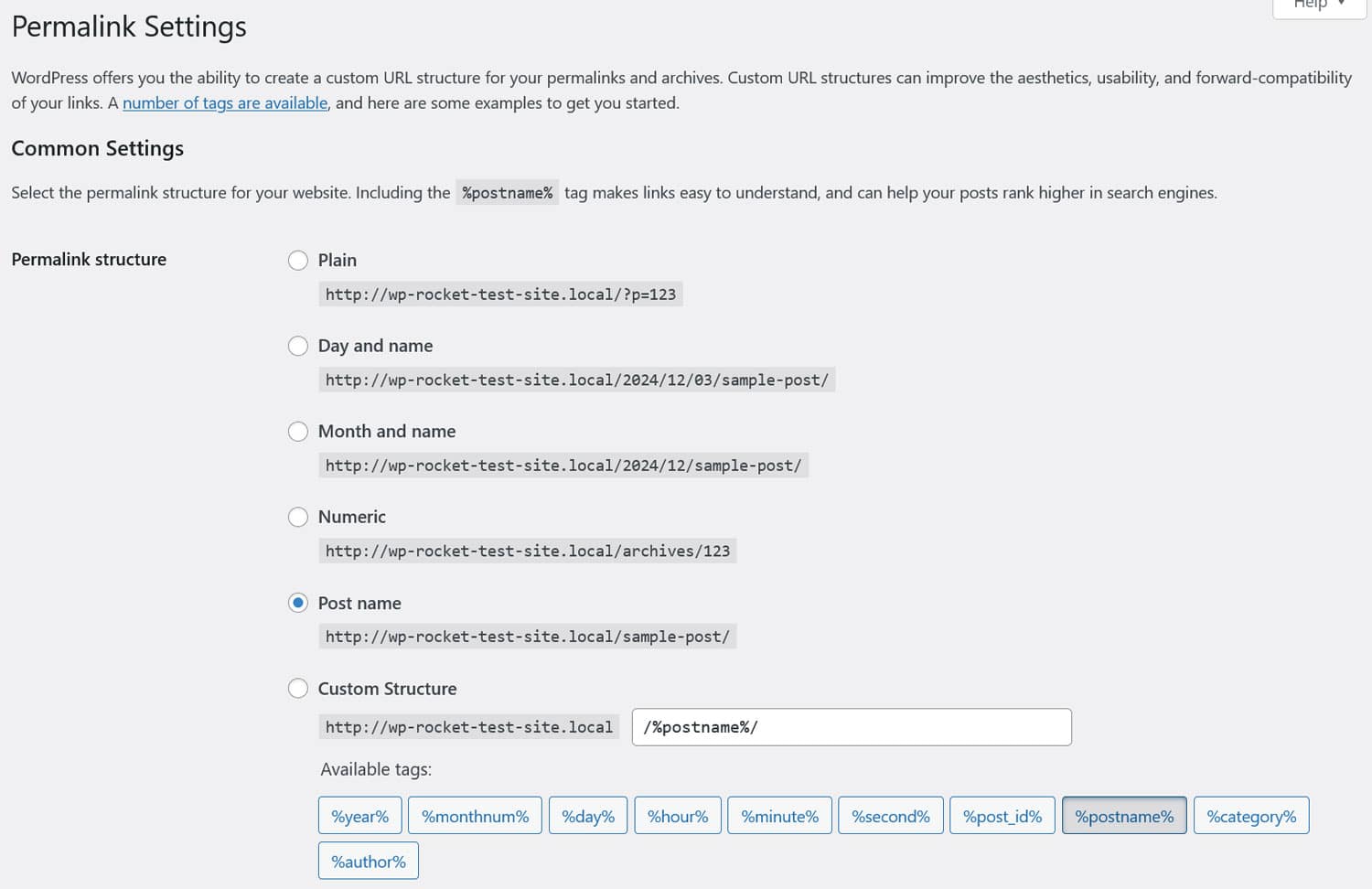
您想走哪條路,由您決定。無論哪種情況,您在 WordPress 中的第一個呼叫連接埠是「設定」>「永久連結」 。

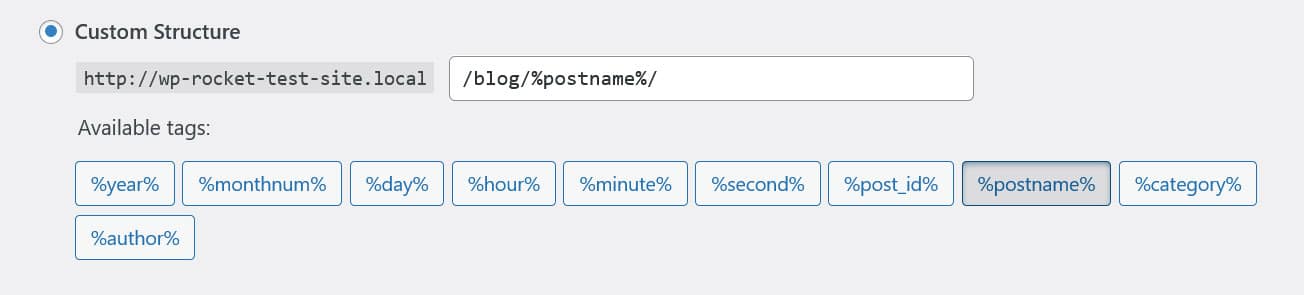
在這裡,您可以設定整體 URL 結構。最常見的選擇是簡單的貼文名稱,但您也可以建立自訂結構,例如,重新建立現有的 Squarespace 永久連結。

儲存您所做的任何更改。
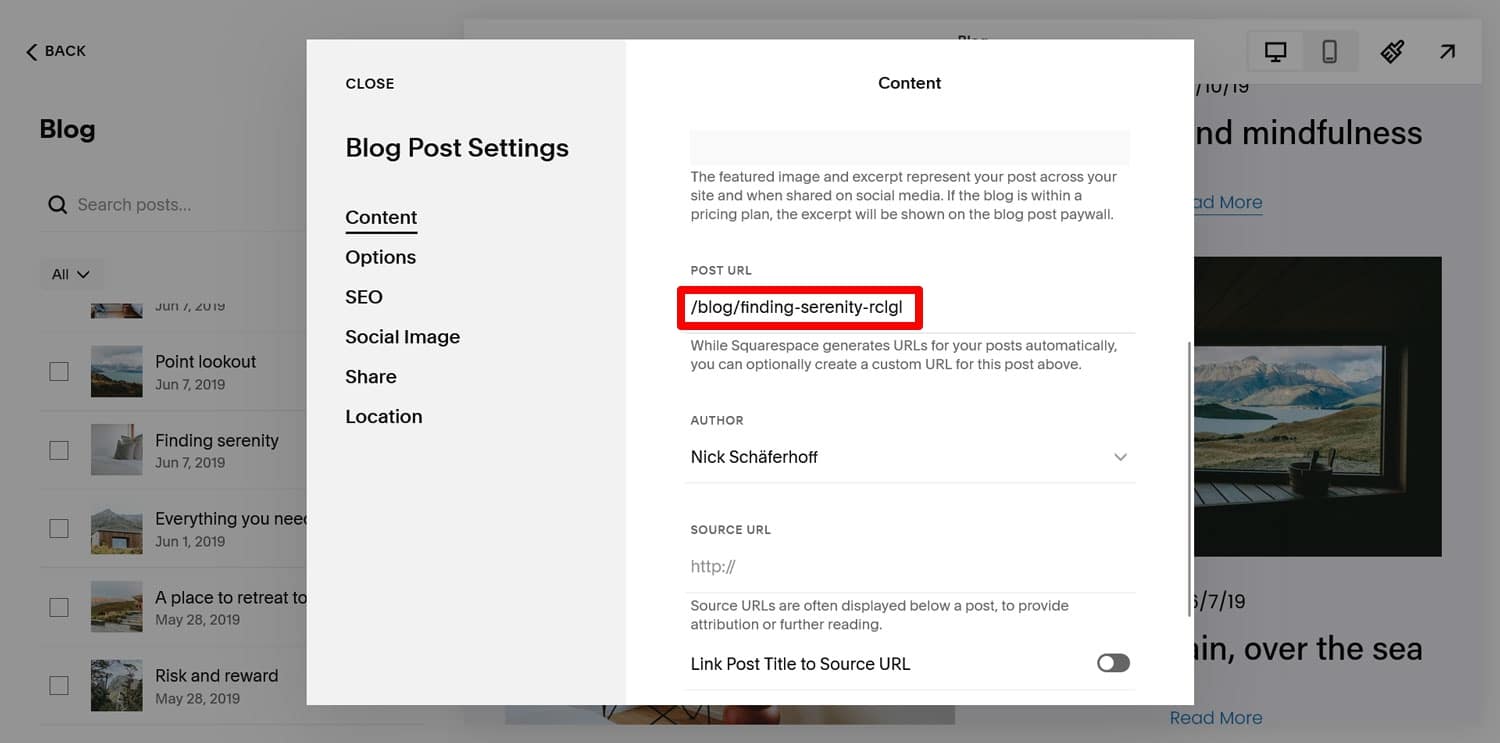
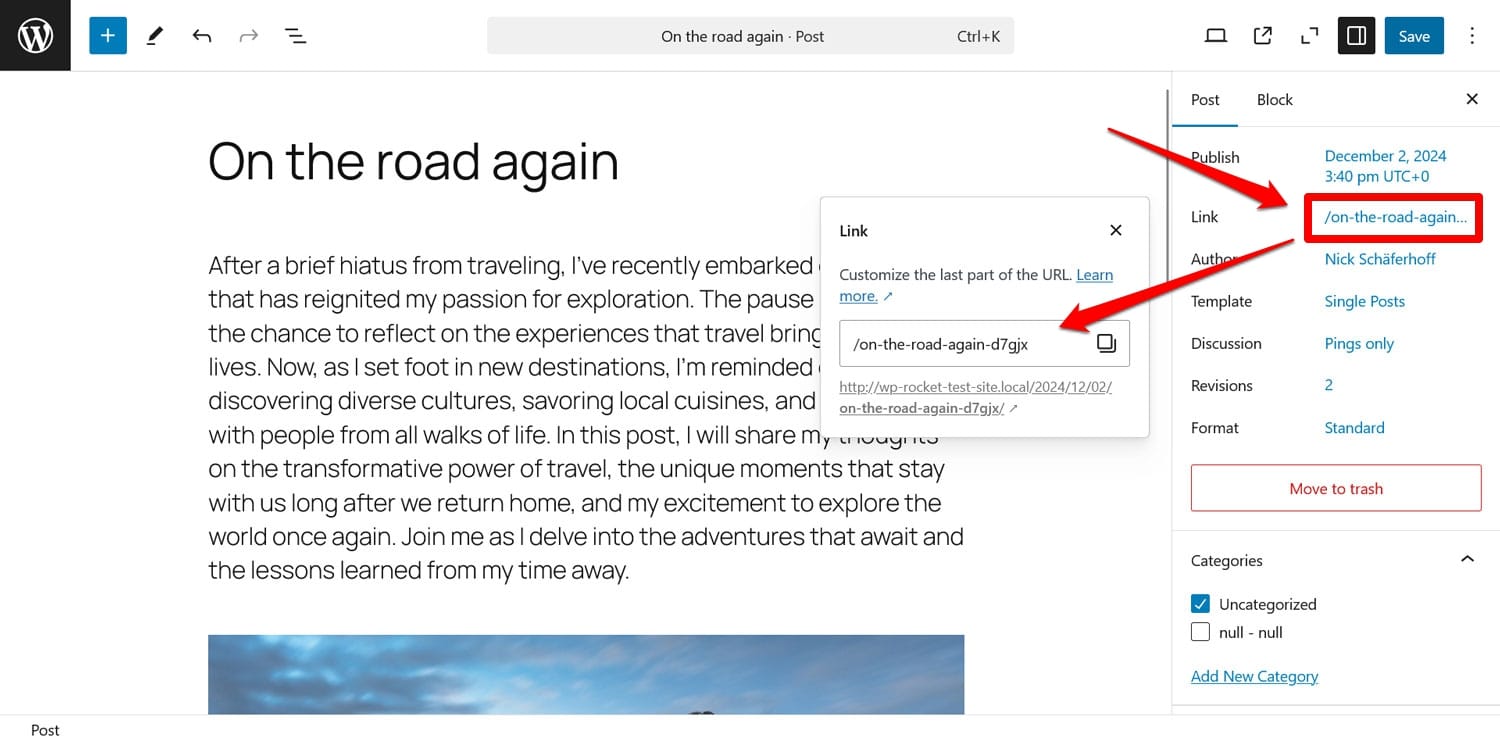
之後,您仍然需要確保您的貼文和頁面具有正確的 slugs,也就是 URL 的結尾。在這裡,您也可能會遇到 Squarespace 新增自己的參數的問題。

您可以在 WordPress 內容編輯器的側邊欄中編輯 slugs。

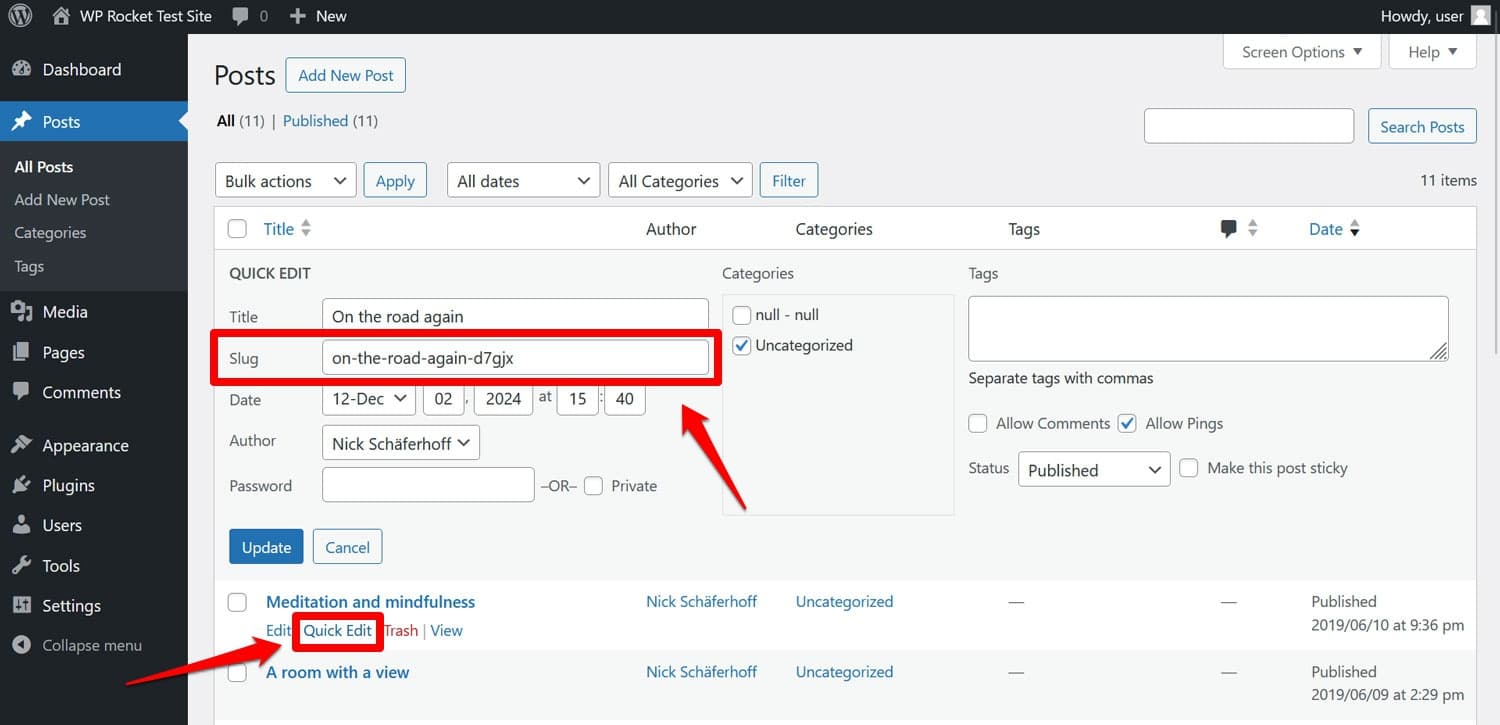
自訂它們的另一種方法是透過貼文或頁面螢幕中的快速編輯。

8. 選擇主題
下一步是處理網站設計。當您第一次將 Squarespace 中的內容匯入 WordPress 時,您可能會擔心它看起來完全不同。但不要驚慌,這是你可以改變的。
在這裡,你也必須決定你想要與 Squarespace 上的內容保持多近的距離。雖然只要有足夠的時間、技能和預算,就可以在 WordPress 中一對一地複製您的設計,但選擇足夠接近的東西可能會更經濟。第二個選擇是利用從 Squarespace 遷移到 WordPress 的機會來徹底檢修和改變網站的外觀。
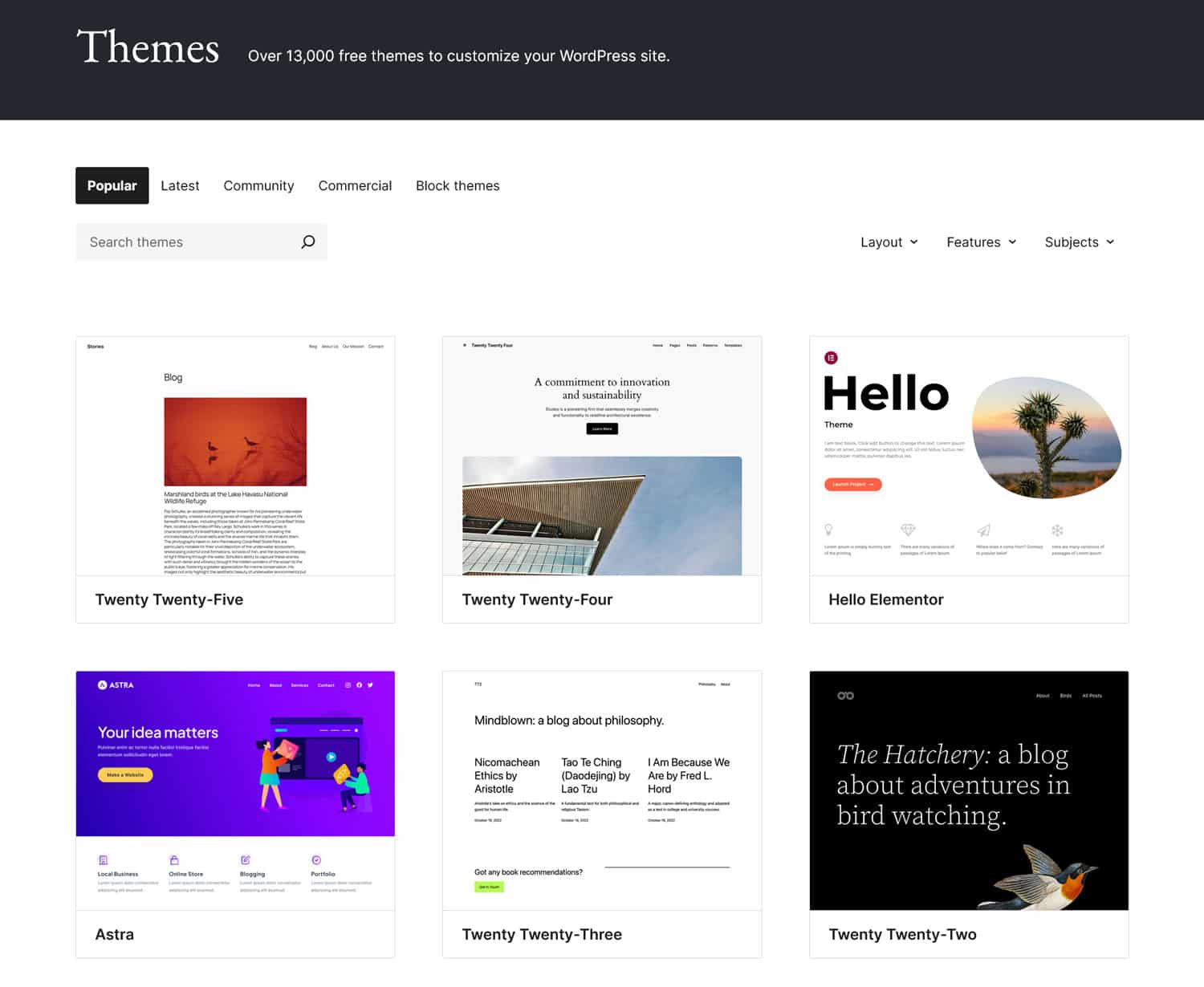
在 WordPress 中,控制設計的部分稱為“主題”,WordPress.org 主題目錄中有數千個免費主題,其他地方有數百個付費主題。

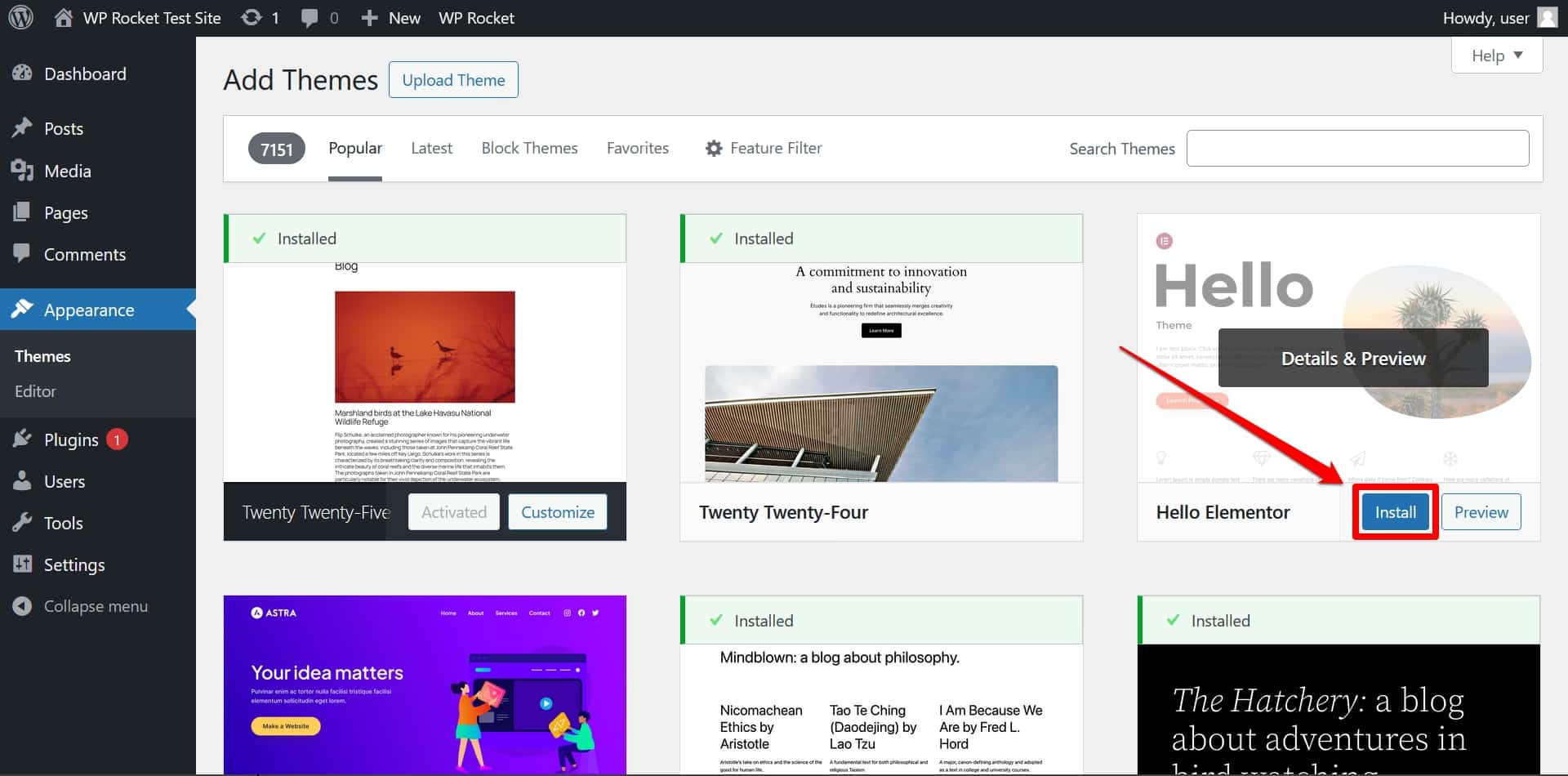
您可以在Appearance > Themes > Add New Theme下安裝它們。按名稱搜尋主題,然後按一下“立即安裝”並在完成後啟動它。

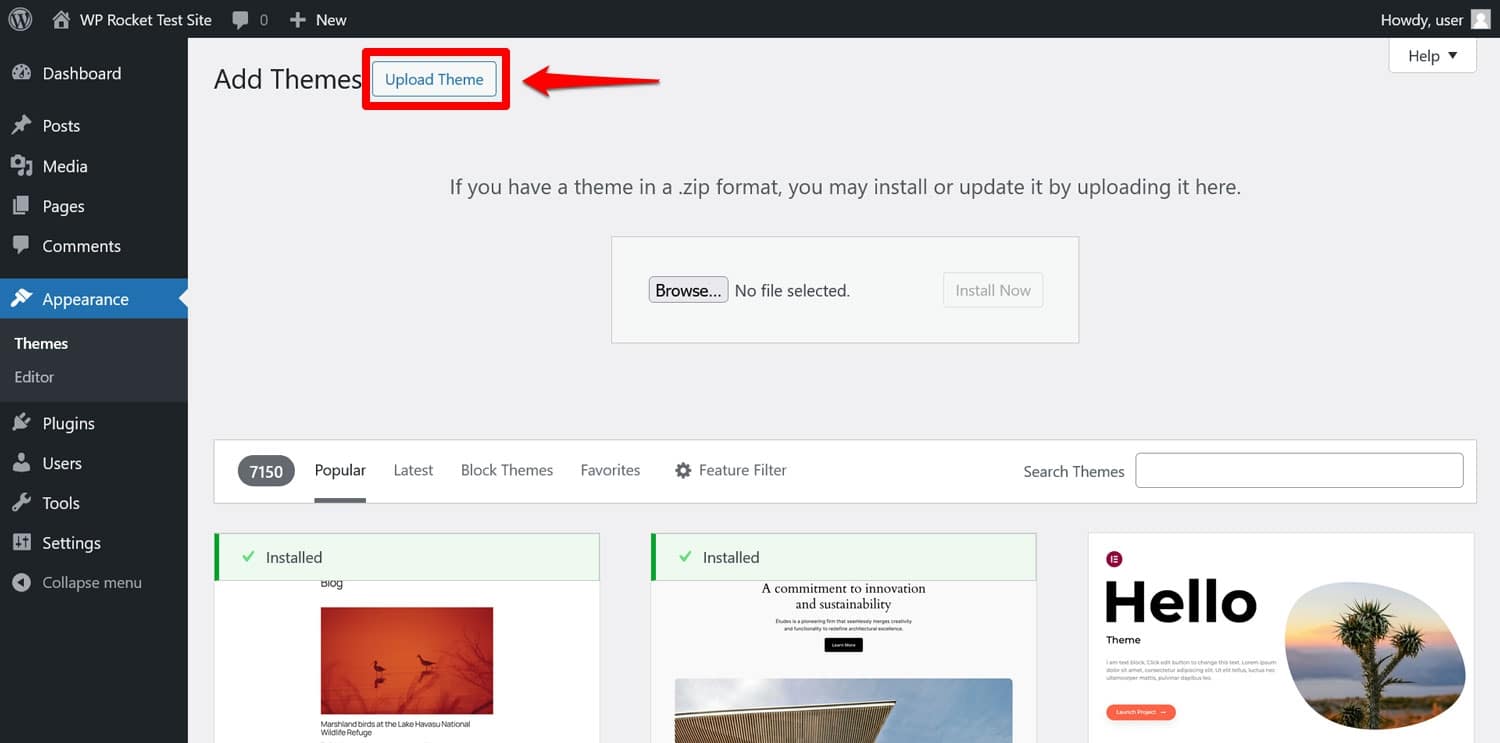
如果您下載了付費主題,則必須使用「上傳主題」選項。

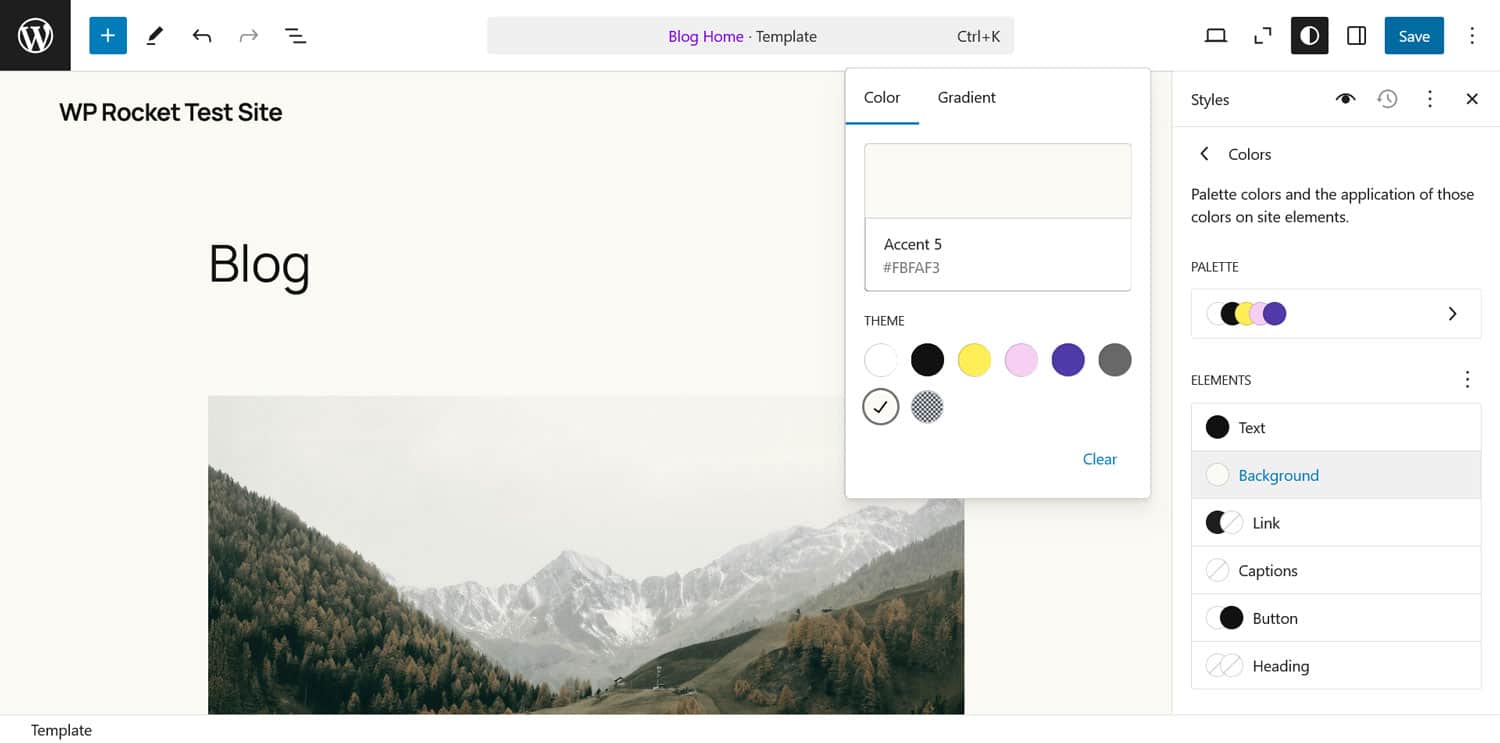
之後,強大的網站編輯器可讓您透過更改顏色、字體、尺寸等來進一步調整佈局和設計。

如果您不知道從哪裡開始,請查看我們最快的 WordPress 主題清單。
9. 重新導向和/或轉移您的域名
您的 WordPress 網站現在應該已基本準備就緒。但您的網站域名仍指向 Squarespace。是時候改變這一點了。
為此,您需要將網域的名稱伺服器切換到新網站的名稱伺服器。具體流程因您管理網域的位置而異,但一般步驟如下:
- 找出新主機的 DNS 設定
- 登入網域名稱註冊商的管理面板
- 將目前 DNS 設定變更為新網站的 DNS 設定
- 等待更改傳播(最多可能需要 48 小時)
您也可以考慮轉移您的域名,例如,如果您與 Squarespace 帳戶一起購買了域名併計劃關閉它。 Squarespace 有相關說明。但它們也允許您簡單地重定向您的網域。
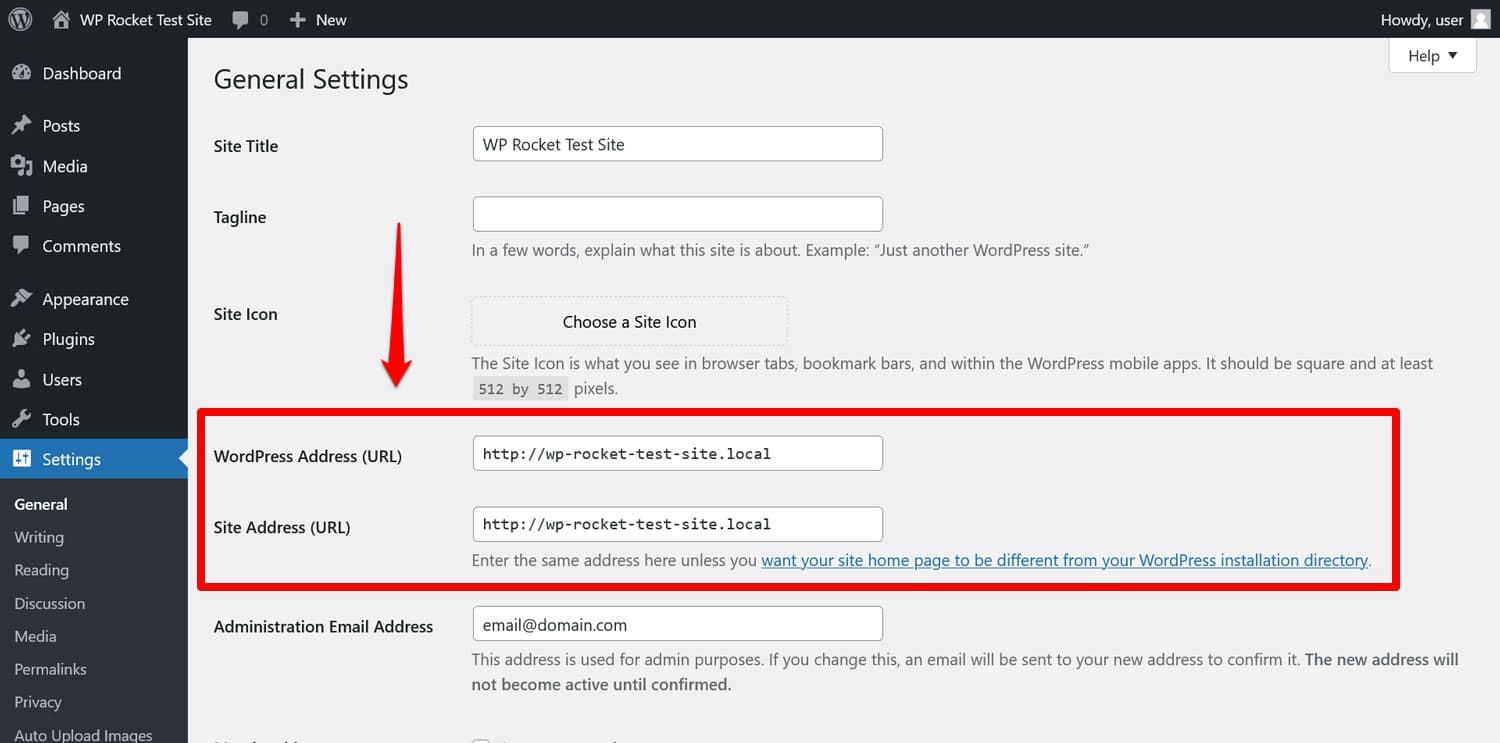
如果您目前正在為新的 WordPress 網站使用臨時網域,則您也必須將「設定」>「常規」下的「WordPress 位址」和「網站位址」更新為您的真實網域。

10. 後續步驟:提升網站效能和功能
至此,您已經完成了基礎知識。您的主要內容已從 Squarespace 遷移到 WordPress,並且您擁有一個正常運作的網站。恭喜!但它不止於此。如果您希望網站成功,則需要持續的維護和工作。
這裡最重要的因素之一是性能。網頁的載入速度會對網站的使用者體驗和搜尋引擎優化 (SEO) 產生巨大影響,因此,您絕對應該注意這一點。
這通常意味著您需要學習加速測試您的網站並實施快取或縮小程式碼檔案等效能增強技術。
如果您對此感到不舒服,另一個選擇是使用 WP Rocket 等效能外掛程式。當您在網站上啟動它時,它會自動應用各種效能最佳實踐,包括:
- 瀏覽器和伺服器快取(包括專用的行動快取)
- GZIP 壓縮
- 優化首屏關鍵影像,以改善最大內容繪製
- 自動延遲渲染(有助於與下一個繪製的互動)
- 以及附加功能。
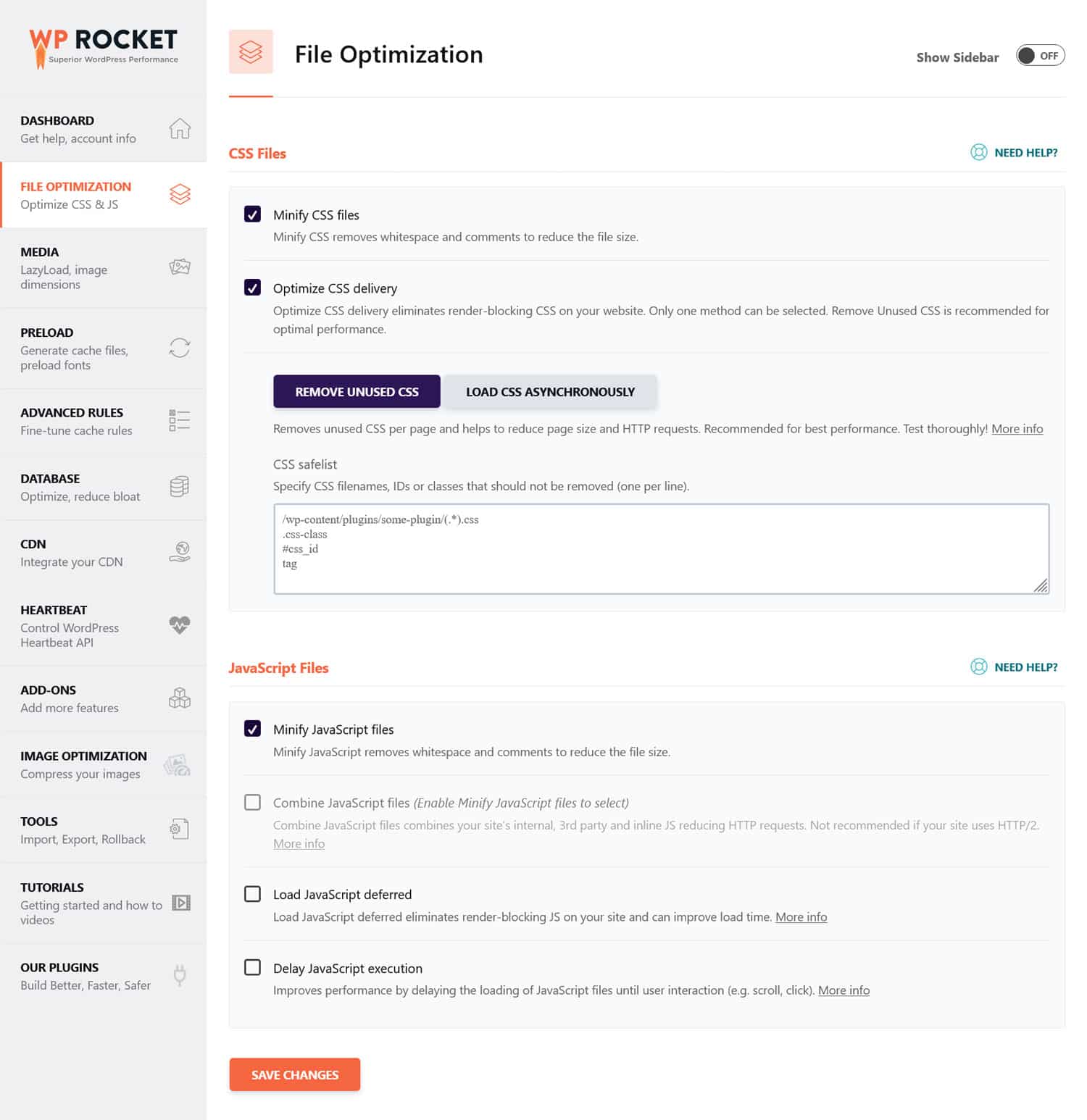
因此,您的網站通常會明顯變得更快,而無需採取任何其他操作。如果這對您來說還不夠,您可以透過易於使用的介面啟動額外的速度改進。

例如刪除未使用的 CSS 和 JavaScript、實現圖像延遲載入、優化資料庫以及使用內容交付網路 (CDN)。
WordPress 外掛目錄充滿了擴展,可以增強您網站的幾乎各個方面。您可以實施網站備份、增強安全性、使用 Rank Math 等外掛程式來改善 SEO,或使用 Imagify 自動讓圖片變得更輕、更快。無論您需要什麼,在大多數情況下都已經存在解決方案。
從 Squarespace 遷移到 WordPress 並不一定令人生畏
Squarespace 是適合初學者進入網站建立世界的選擇。然而,當您希望網站擁有更多控制權和靈活性時,很容易就無法滿足該服務的需求——WordPress 可以以較低的價格提供這兩點。
如果您發現自己想要將網站從 Squarespace 遷移到 WordPress,只需按照上述步驟操作即可。將您的內容轉移到新家並且所有基礎知識都就位後,您就有了進一步增強和發展網站的良好基礎。
如果您想在網站效能的重要領域取得領先,WP Rocket 可以讓您盡可能輕鬆無憂。
