標準網頁尺寸(哪個最好?)
已發表: 2024-01-26歡迎來到我們的標準網頁尺寸綜合指南,這是不斷發展的網頁設計和開發領域的關鍵主題。
理解和掌握網頁尺寸的重要性怎麼強調也不為過。 無論您是專業的網頁設計師還是未來的開發人員,您都已經找到了完美的起點。
在本文中,我們將深入研究標準網頁尺寸。
我們將探討它們在不同裝置(從最小的智慧型手機到最大的桌面顯示器)之間的差異,並討論響應式和自適應設計在創建無縫用戶體驗方面的重要性。
在本文結束時,您將掌握所有知識和見解,以確保您的網站在每個螢幕和裝置上看起來都很棒並且運作完美。
精通網頁大小調整的藝術和科學,這是當今數位工具包中的基本技能。
這篇文章涵蓋:
- 標準網頁尺寸是多少?
- 為什麼網頁大小很重要?
- 標準網站尺寸
- 桌面螢幕的標準網頁尺寸
- 手機標準網頁尺寸
- 平板電腦/iPad 的標準網頁尺寸
- 決定網站大小時要考慮的事項
- 內容類型
- 增加新內容的頻率
- 頁數
- 資訊量
- 什麼是響應式網頁設計?
- 為什麼要使用響應式網頁設計?
- 更好的可用性
- 更好的搜尋引擎可見性
- 更少的技術/編碼工作
- Google推薦
- 一致的使用者體驗
- 減少維護
- 流量和轉換提升
- 結論
- 有關標準網頁尺寸的常見問題解答
- 桌面網頁的標準尺寸是多少?
- 網頁大小如何適應行動裝置?
- 網頁設計最常見的螢幕解析度是什麼?
- 響應式設計如何影響網頁大小?
- 設備的寬高比如何影響網頁大小和設計?
- 確保網頁在所有裝置上快速加載的最佳實踐是什麼?
標準網頁尺寸是多少?

「標準網頁大小」的概念有點不穩定,並且根據上下文而變化。 過去,網頁設計師通常會追求在最常見(通常是最大)螢幕解析度下看起來不錯的尺寸。
然而,隨著響應式網頁設計的出現,焦點已經轉移到創建能夠適應任何設備並在任何設備上看起來都不錯的網頁,無論螢幕尺寸如何。
從歷史上看,桌面網頁的通用標準是大約 1024 像素的寬度,以適應曾經流行的 1024 x 768 螢幕解析度。
隨著時間的推移,隨著更大、更寬的顯示器變得越來越普遍,該標準轉向更寬的寬度,例如 1280 像素,以及現在最常見的全高清分辨率的 1920 像素 ( 1920 x 1080 px )。 (但桌面的最大寬度為 1440 像素(越來越多的超高清也使用 2160 像素)。)
相反,最常見的行動網頁通常設計為 360 像素的寬度 - 適用於大多數智慧型手機。
由於螢幕尺寸不同,行動裝置的方法也有所不同。 行動網頁通常設計為 360 像素 ( 360 x 800 px ) 的寬度(許多智慧型手機的標準)。
如今,網頁設計師通常結合使用流體網格佈局、靈活的圖像和 CSS 媒體查詢來創建適應檢視者設備的網頁,無論是小型手機、平板電腦、筆記型電腦還是大型桌上型顯示器。
為什麼網頁大小很重要?

從維度的角度來看,網頁的大小至關重要,原因如下:
- 不同裝置上的使用者體驗 (UX):網頁必須在具有不同螢幕尺寸和解析度的各種裝置(從智慧型手機到桌上型電腦)上看起來良好且功能齊全。 網頁的尺寸決定了內容在這些螢幕上的排列方式和檢視方式。 例如,對於行動螢幕來說太寬的網頁將需要水平滾動,這被認為是糟糕的用戶體驗。
- 可讀性與導航:網頁的尺寸會影響文字的可讀性和導航的便利性。 在非常寬的螢幕上,文字行可能會變得太長,導致閱讀困難(過多的白螢幕也可能是一個問題)。 相反,窄螢幕上的文字可能會變得過於狹窄或需要過度滾動。 尺寸合適的網頁確保文字可讀且導航可存取。
- 佈局和設計一致性:網頁尺寸對於保持跨裝置的佈局和設計一致性至關重要。 這種一致性對於美觀、品牌和用戶認可至關重要。 如果網頁在不同裝置上的外觀和功能不同,可能會讓使用者感到困惑並削弱品牌體驗。
- 優化媒體內容:網頁上的圖像、影片和其他媒體的尺寸必須針對不同的螢幕尺寸進行最佳化。 大圖像可能會淹沒小螢幕或無法正確加載,而小圖像可能會在大螢幕上出現像素化。
- 適應方向變化:智慧型手機和平板電腦等設備可以縱向和橫向使用。 網頁的尺寸應該適應這些方向的變化,以確保內容保持可存取和可讀,而不需要使用者手動調整。
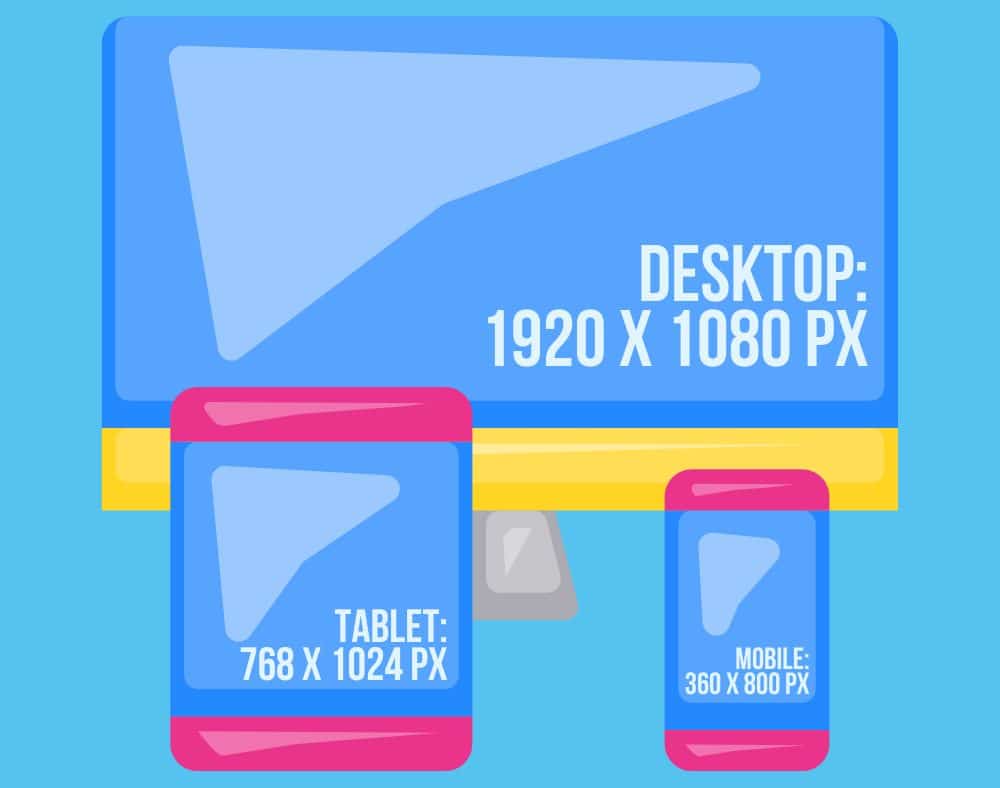
桌上型電腦、手機和平板電腦的標準網站尺寸
現在讓我們進一步細分,檢查桌上型電腦螢幕、手機和平板電腦的標準網頁尺寸是多少。
桌面螢幕的標準網頁尺寸

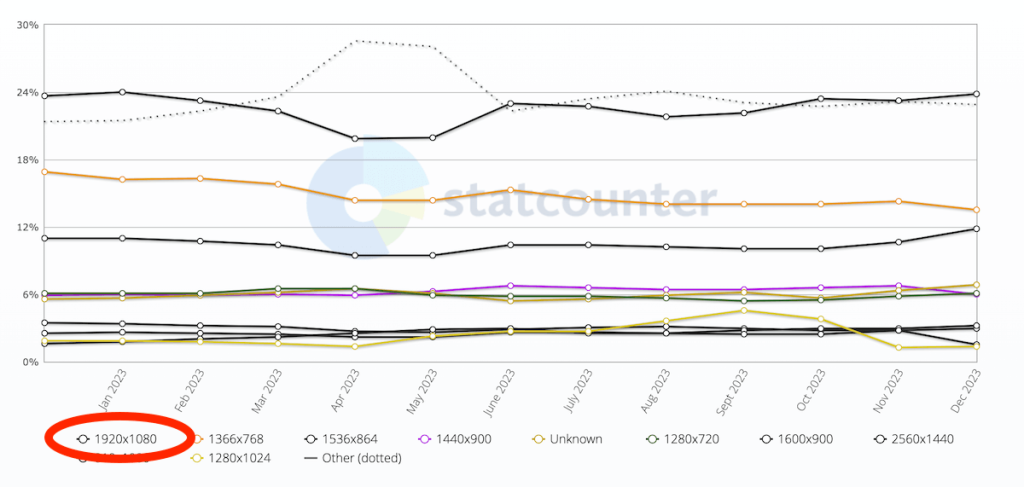
桌面螢幕上標準網頁的典型最大寬度尺寸設定為 1920 像素 (1920 x 1080 像素)。
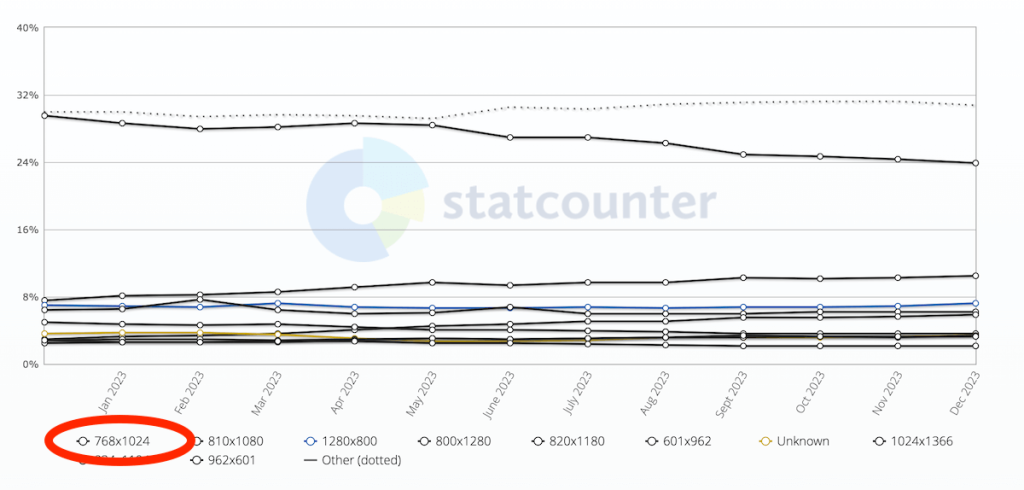
根據 Statcounter 的數據,24% 的桌面使用此尺寸,其次是 1366 x 768 像素,約佔 16%。
由於螢幕尺寸和解析度各不相同,因此最好建立一個沒有設定最大寬度的網站,以避免網站效能不佳帶來的不便。
通常,它設置為 100%,因此它可以輕鬆適應更小和更大的螢幕。 (但內容必須是高品質的,這樣在大型桌面上才不會顯得像素化。)
手機標準網頁尺寸

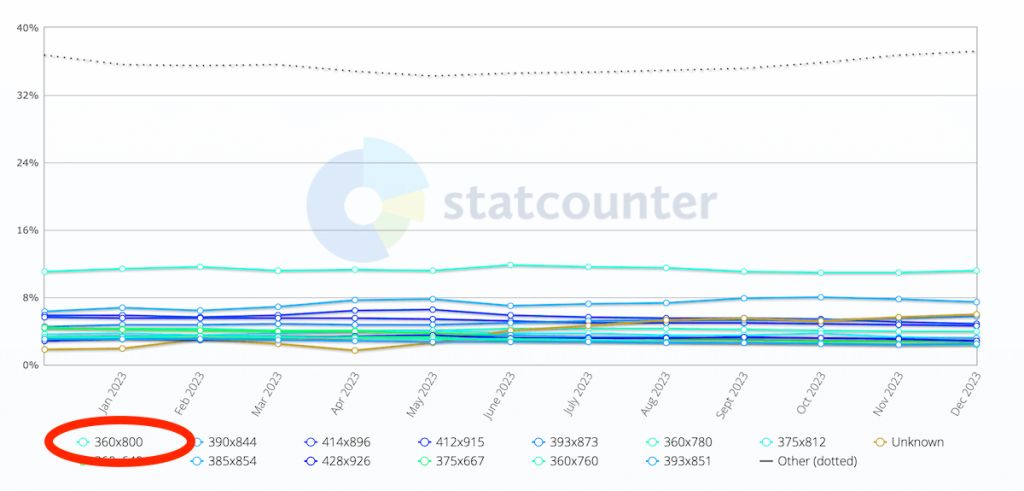
對於行動螢幕,最常見的標準網頁寬度設定為 360 像素 (360 x 800 px),有 11% 的裝置使用該寬度。
第二受歡迎的解析度是 390 x 833 像素,佔 7%。
由於螢幕尺寸較小,因此建立一個保證流暢的可讀性和使用的響應式網頁尤其重要。
平板電腦/iPad 的標準網頁尺寸

平板電腦和 iPad 的標準網頁尺寸為 768 x 1024 像素(高達 23% 的裝置使用),第二受歡迎的是 810 x 1080 像素(10%)。
雖然平板電腦和 iPad 比智慧型手機擁有更大的空間,但網站適應螢幕尺寸仍然很關鍵。
左右滾動或捏合網站並不會改善用戶體驗 - 它會導致完全相反的結果。
幸運的是,有無數可用的響應式 WordPress 主題,讓您可以創建一個在桌上型電腦、智慧型手機和平板電腦上完美運行的一流網站。
此外,您還可以使用網站建立器軟體並從一開始就確保出色的網站效能。
決定網站大小時要考慮的事項

根據網站的尺寸來決定網站的大小是一件非常重要的事情。

這不僅僅是關於它的外觀;而是關於它的外觀。 這是為了確保它對您和您的訪客來說效果良好。
讓我們談談您應該考慮的一些關鍵事項:
1. 內容類型
您打算在您的網站上展示什麼?
如果有很多視覺內容(例如照片或影片),您可能需要更廣泛的佈局才能真正使這些圖像流行起來。
如果它更多地基於文本,例如部落格或文章,您將需要一種使閱讀變得輕鬆愉快的設計。 (多一點空白有助於保持簡約。)
2. 增加新內容的頻率
計劃經常用新貼文或產品更新您的網站?
您的設計應該會讓添加新內容變得輕而易舉,而不會讓網站感到混亂或不知所措。 額外的空間通常非常有益。
考慮一下您的內容將如何隨著時間的推移而增長。
3. 頁數
您想要一個只有幾個頁面的簡單網站還是一個包含許多部分的更複雜的網站?
您擁有的頁面越多,您就越需要考慮導航以及使用者如何在您的網站上移動。
您應該始終牢記以下幾點:您希望網站上的每個人都能輕鬆找到自己的出路,而不會感到迷失。
提示:如果您想要單頁網站,尺寸越大越好。
4. 資訊量
您計劃在每個頁面上放置多少資訊?
充滿文字、圖像和其他元素的頁面可能會讓人感覺混亂,並且可能會降低您的網站速度。
另一方面,太少的內容可能無法充分吸引訪客(這就是為什麼我之前提到過多的空白可能不是一個好主意)。
找到最佳位置是關鍵。
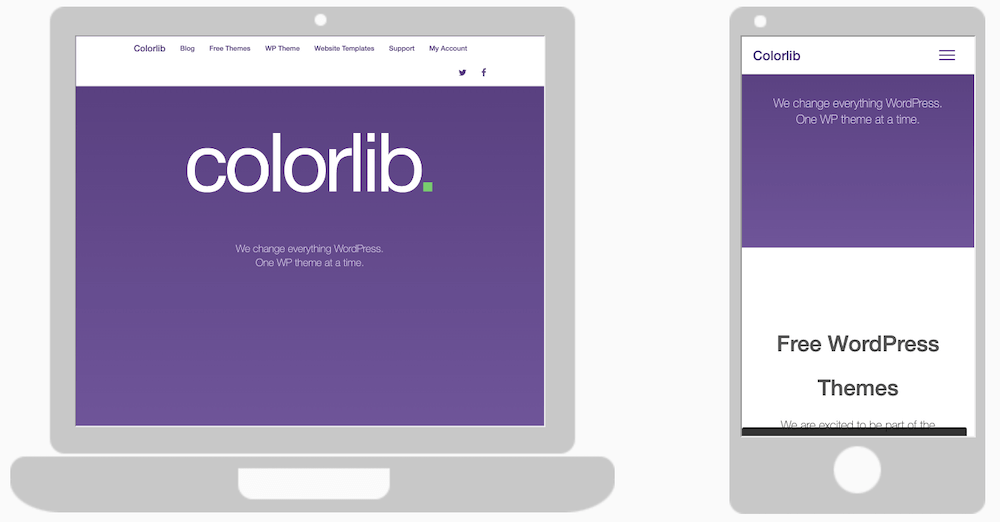
什麼是響應式網頁設計?
響應式網頁設計是一種現代的網頁開發方法,可確保網站在任何裝置上都具有良好的外觀和功能,無論其螢幕尺寸或解析度如何。
它的工作原理如下:
- 靈活的網格:響應式網站佈局是基於流體網格。 佈局不使用像素等固定單位,而是使用百分比等相對單位來適應螢幕尺寸。 因此,無論螢幕是 360 像素寬(如智慧型手機)還是 1920 像素寬(如桌面),一列可能會設計為佔據螢幕寬度的 50%。
- 靈活的圖像:就像佈局一樣,響應式網站上的圖像和其他媒體也具有適應性。 它們會放大或縮小尺寸以適應正在查看的螢幕,確保它們始終看起來正確並且不會減慢較小裝置上的頁面載入速度。
- 媒體查詢:它們是 CSS 的關鍵部分,允許設計人員根據查看網站的裝置的特徵(最常見的是瀏覽器的寬度)應用不同的樣式。
為什麼要使用響應式網頁設計?

在當今時代,每個網站都應該具有回應能力,以享受其應有的最終結果。
如果沒有適合行動裝置的基礎,您幾乎會忘記想要實現的成功。
為什麼? 好吧,以下是一些原因:
1. 更好的可用性
響應式設計可確保您的網站在任何裝置上都易於使用。
這種適應性使您的訪客無論使用手持設備還是桌上型設備,都可以輕鬆地進行導航、購買和閱讀內容。
隨著越來越多的行動用戶訪問網絡,適合行動裝置的網站絕對是必須的。
2.更好的搜尋引擎可見性
搜尋引擎青睞提供良好使用者體驗的網站,其中包括適合行動裝置。
響應式網站更有可能在搜尋結果中排名更高,從而使潛在訪客更容易找到您。
誰不想被更多人看到呢?
3. 更少的技術/編碼工作
選擇響應式設計意味著您實際上正在建立一個可以在所有裝置上無縫運行的網站。
與為不同設備維護單獨的網站版本相比,這種方法顯著減少了所需的技術工作和編碼。
4. 谷歌推薦
谷歌明確推薦響應式設計。
遵循此指南是有益的,因為 Google 是網路搜尋流量的主要驅動力,遵守其建議可以對您網站的搜尋表現產生積極影響。
如果您的網站大部分流量來自行動設備,這一點尤其重要。
5. 一致的使用者體驗
響應式網站可以為訪客提供統一的體驗,無論他們使用什麼裝置。
這種設計和功能的一致性有助於與受眾建立信任和互動。
在所有管道中盡可能顯得專業。
6. 減少維護
與上面提到的技術/編碼工作類似,使用單一回應站點,維護變得更加簡單。
您無需花費時間更新和修復多個網站版本,讓您可以更加專注於內容和策略。
7. 流量和轉換提升
一個設計良好、反應迅速的網站通常會增加流量和更高的轉換率。
透過迎合更廣泛的設備,您可以擴大潛在受眾並增強他們的現場體驗,從而提高參與度和轉換率。
讓我們面對現實:如果在行動裝置上很難找到,沒有人會點擊 CTA 按鈕。 這就是響應式佈局可以防止發生的情況。
結論
為您的網站選擇最佳尺寸取決於您的受眾和內容。
關鍵要點是什麼? 沒有一刀切的答案。
好吧,它是:響應式設計。
- 請記住,最常見的桌面螢幕尺寸是1920 x 1080 像素,這為網頁設計提供了可愛的寬畫布。
- 對於手機來說, 360 x 800 像素的尺寸是相當標準的,為行動觀看提供了緊湊而多功能的空間。
- 對於平板電腦來說, 768 x 1024 像素是典型的最佳選擇,可以在便攜性與更大的螢幕空間之間取得平衡。
當今網頁設計的美妙之處在於其靈活性和回應能力。
您的網站必須看起來很棒並且在所有這些設備上完美運作(無論如何這就是您的目標)。
它應該讓每個人都有賓至如歸的感覺,無論是在桌面上瀏覽、在手機上點擊還是在平板電腦上滑動。
有關標準網頁尺寸的常見問題解答
桌面網頁的標準尺寸是多少?
沒有放諸四海皆準的標準,但常見的做法是針對最常見的桌面螢幕寬度 1080 像素進行設計。 然而,設計人員經常使用響應式設計來適應各種尺寸,通常寬度在 1024 像素到 1920 像素之間。
網頁大小如何適應行動裝置?
響應式設計,使用 CSS 媒體查詢根據螢幕尺寸調整佈局、字體大小和其他元素。 最常見的行動裝置螢幕寬度是 360 px,其次是 390 px 和 393 px。
網頁設計最常見的螢幕解析度是什麼?
流行的螢幕解析度包括桌上型電腦的 1920 x 1080、1366 x 768 和 1536 x 864,以及行動裝置的 360 x 800、390 x 844 和 393 x 873。 設計人員經常使用這些解析度作為參考點。
響應式設計如何影響網頁大小?
響應式設計可讓網頁根據螢幕尺寸和方向動態調整其佈局和內容。 它確保跨不同裝置的可用性和可讀性,而不需要多個網站版本。
設備的寬高比如何影響網頁大小和設計?
設備的長寬比會顯著影響網頁設計。 16:9(寬螢幕)或 4:3(標準)等常見寬高比決定了內容的佈局和檢視方式。 設計師創建的佈局能夠流暢地適應不同的寬高比,以便網站看起來不錯並且在各種設備上保持功能。
確保網頁在所有裝置上快速加載的最佳實踐是什麼?
優化圖像,使用高效的編碼實踐,盡量減少大型腳本和框架的使用,利用瀏覽器緩存,並考慮使用內容交付網路 (CDN)。 設計和編碼的目標是簡單、簡約和有效率。
