靜態網站與動態網站:選擇哪一個?
已發表: 2023-01-03自從互聯網誕生以來,基本上任何人都可以創建網站。 從街上的小吉米到整個政府,任何人都有能力在 Internet 上建立自己的網頁。
但是,並非所有網站都是平等創建的。 有些只是為了提供信息或可能的娛樂。
而其他的則更為複雜和重要,因為每天有數十萬美元通過多個站點傳輸,例如 Wells Fargo。
雖然網站基本上有無限的可能性,但有兩種基本類型的網站:靜態和動態。
這些定義實際上是不言自明的,因為靜態網站本質上是那些對網站上的每個瀏覽者都是相同的網站,而動態網站是那些可能會根據用戶查看網站而改變的網站。
例如,假設有一個名為 redrectangle.com 的網站(順便說一下,它實際上並不存在)。 訪問此站點只會為每個查看它的人顯示一個紅色矩形。

靜態網站與動態網站:有什麼區別?
無論用戶是在美國還是朝鮮,擁有行政權限的總統還是隨便訪問該站點的一些無名小卒,該站點都完全相同,顯示的信息也完全相同。
這將是一個靜態站點。 但是,假設還有另一個名為 changingcircle.com 的假設網站。 該站點的編程方式使得圓圈會根據您所在的時區改變顏色。
因此,居住在英國的人可能會看到這個圓圈是綠色的,而美國西海岸的人可能會看到一個紫色的圓圈,即使他們同時在該網站上也是如此。
該站點將被視為動態站點,因為它會根據正在查看該站點的用戶類型而變化。
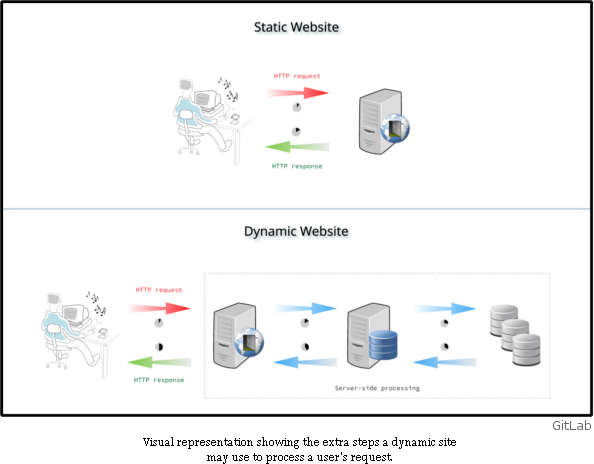
靜態網站與動態網站之間的最大區別可能是服務器端處理的使用。 動態站點通常使用這種處理方式,使它們的網站更複雜但能夠做更多的事情。
從本質上講,在用戶從站點請求信息和站點實際將信息傳遞給用戶查看之間有更多的步驟。
不僅僅是一個簡單的 HTTP 請求被處理然後被用戶接收,還可能有對其他外部服務器和數據庫的請求。
對於 changingcircle.com,該網站必須能夠以某種方式確定用戶所在的時區,並且它可能通過查找您的 IP 地址來確定。
任何讓您註冊帳戶的網站也很可能也是動態的,因為它們可能會根據用戶在特定計算機上登錄的內容顯示個人網頁。
動態網站的一個重要問題是,雖然您可以使用它們完成更多工作,但設計和格式選項卻少得多。
您會看到,對於動態站點,站點上顯示的數據可能會根據站點上存在的用戶類型而變化。
重要的是,無論一個用戶與另一個用戶的數據有多麼不同,該網站都應該在美學上仍然令人愉悅並且永遠不會崩潰。
本質上,動態站點有一個模板,該模闆對每個用戶都是靜態的,但是每個用戶都有不同的數據,所有不同的數據可能性都必須能夠適當地適應這個靜態模板。
這限制了 Web 開發人員的設計和格式化選項,因為只有一些設計模板可能能夠正確表示所有可能的數據組合。

如果您想創建自己的網站,您可能會希望創建一個靜態網站,因為它們創建起來更簡單,設計更靈活,而且它們通常比動態網站便宜。 這種方式可以最好地解釋靜態網站與動態網站。
但是,如果網站要進行大量更新或需要與網站關聯的數據庫,動態網站就非常有用。
從歷史上看,靜態站點與動態站點有特定的編程語言。 例如,許多內容管理站點(如 WordPress 或 Joomla)都是動態的,並且是用 PHP 編寫的。 相反,許多靜態站點僅使用 HTML、CSS 和 JavaScript。
最近,我們正在經歷靜態編碼語言通過 JavaScript 向動態編碼語言的融合,由於它的流行以及 Angular 或 React 等成熟的框架,它能夠設計非常先進的動態站點。
此外,利用 JavaScript 的強大功能,一些傳統上通過服務器端語言(如 PHP)處理的任務現在由 JavaScript 和 HTML5 管理。 例如,動態站點使用 PHP 會話將用戶數據從一個頁面傳輸到另一個頁面。
最好的例子是電子商務站點中的購物卡,其中數據存儲在服務器上的 PHP 對像中,並從一個網頁傳送到另一個網頁。 對於高流量站點,它會在服務器上造成大量負載,從而導致服務器崩潰。
然而,隨著 HTML5 數據存儲的出現,現在靜態站點可以使用用戶的計算機或筆記本電腦來存儲數據並將其從一個頁面傳送到另一個頁面。
同樣,開發人員正在使用 JavaScript Object Notation 或 JSON 對象來處理傳統上由 PHP 完成的任務。
這種轉換不僅增強了用戶體驗(例如,頁面內容無需用戶刷新頁面即可靜默更新),而且還縮短了靜態站點和動態站點之間的差距。
值得一提的是,由於缺乏編碼知識、動態內容或預算,他們是許多使用 WordPress 或 Joomla 作為靜態站點的企業家和商人。
事實上,律師可以使用 Bootstrap 創建 2-3 頁的靜態站點,而不用安裝繁重的 Drupal 或 WordPress 站點。
簡單的定制靜態站點通常加載速度更快,更改也更靈活。 但是,CMS 站點與自定義靜態站點相比要便宜得多且更易於維護。
有很多在線資源可用於學習靜態或動態站點編碼。 例如,Coding Bootcamps 學院為有興趣成為全棧開發人員的學生提供 MEAN Stack 課程。
本課程涵蓋使用 MongoDB 的 No-SQL 數據庫設計,以及最流行的 JavaScript 框架,如 Express.JS、Angualr.JS 和 Node.JS。
Full Stack 學生將獲得處理靜態和動態站點所需的所有技能和知識。 文章必須解釋靜態網站與動態網站。
關於作者
Matt Zand 是一名程序員、商人、IT 顧問和作家。 他是 WEG2G 集團的創始人和所有者。 他還是 DC Web Makers 的創始人。 他的愛好是遠足、騎自行車、戶外活動、旅遊和登山。
