如何製作靜態 WordPress 網站並免費託管:完整指南
已發表: 2024-06-24有興趣製作一個靜態 WordPress 網站,然後完全免費地將其託管在某個地方嗎? 這可能嗎? 或是不確定靜態 WordPress 網站到底是什麼?
無論您從哪裡開始,這篇文章都可以幫助您入門並運行!
我將首先簡要介紹靜態 WordPress 網站的工作原理及其優缺點。 然後,您將逐步學習如何製作一個,從零開始,一直到在Cloudflare Pages的免費託管上擁有自己的靜態網站。
重點
- 這篇文章將逐步向您展示如何建立靜態 WordPress 網站,而無需任何特殊的技術知識。
- 您可以 100% 免費從 WordPress 建立靜態網站,包括仍然加載速度快的免費託管。
- 採用 WordPress 網站並使其靜態化有利有弊,因此在採用靜態路線之前考慮雙方都很重要。
什麼是靜態 WordPress 網站?
靜態網站是由靜態 HTML 檔案組成的網站,不連接到 WordPress 網站的正常動態進程(PHP、資料庫等)。
為了了解這是什麼,您需要了解常規 WordPress 網站的工作原理。 這是基本過程的簡化:
- 訪客導航到您的網站。
- 您的 Web 伺服器執行 PHP 並查詢 WordPress 網站的資料庫以產生最終頁面的 HTML。
- 您的 Web 伺服器將完成的 HTML 提供給訪客的瀏覽器。
對於靜態網站,您只需將那些已產生的靜態 HTML 檔案上傳到您的伺服器即可。 這樣,就不涉及資料庫,不涉及伺服器端處理,等等。
在本教程中,您將準確了解其工作原理。 基本概念是,您在某種類型的私人環境中建立一個「常規」WordPress 站點,然後使用靜態站點外掛程式產生可以上傳到託管的靜態 HTML 檔案。
讓 WordPress 網站靜態化的優點和缺點
優點
- 免費靜態網站託管。 您可以為靜態網站找到優質的免費主機,例如 Cloudflare Pages 和 Netlify。 通常,我不建議為「常規」WordPress 網站提供免費託管。 但對於靜態 WordPress 網站,免費託管仍然很有效。
- 性能快。 因為您消除了動態處理,所以您的網站載入速度會非常快,即使在免費託管上也是如此。
- 可擴展的效能。 即使在流量非常高的情況下,仍然可以輕鬆地使您的網站表現良好。
- 防彈安全。 由於沒有“活動部件”,靜態網站幾乎不可能被駭客攻擊。
- 大多數 WordPress 核心功能都可以正常運作。 您仍然可以使用 WordPress 主題和許多(但不是全部)WordPress 外掛。
缺點
- 有些插件無法運作。 對於表單插件尤其如此,儘管它也適用於其他插件。 您可以使用第三方表單產生器(例如 Jotform 或 Typeform)來修復此問題。
- 本機 WordPress 評論將不起作用。 您可以使用 Disqus 等第三方評論工具來修復此問題。
- 本機站點搜尋將無法運作。 您可以使用 Google Site Search 或第三方託管網站搜尋工具(例如 Algolia)來解決此問題。
- 需要額外的工作來更新/更改您的網站。 每當您變更某些內容時,您都需要「重新部署」網站的靜態檔案。 您可以將其自動化,但會稍微複雜一些。
- 沒有個人化/用戶帳戶。 驗證使用者身分和/或個人化網站內容要困難得多(例如,登入使用者看到的內容與訪客使用者不同的會員網站)。
靜態 WordPress 網站什麼時候有意義?
一般來說,靜態方法可以很好地適用於以下類型的網站:
- 投資組合網站
- 商業宣傳冊網站
- 簡單的部落格(特別是如果您不經常發布新帖子的話)
然而,對於這些類型的網站來說,靜態方法通常不是一個好主意:
- 更複雜的部落格(特別是如果您發布大量內容)
- 電子商務商店
- 會員網站
- 任何需要使用者註冊的網站類型
- 您進行大量更改的網站
- 您想要個人化內容的網站
如何透過五步驟在 WordPress 上製作靜態網站
現在,我將逐步向您展示如何執行此操作:
- 設定您的動態 WordPress 環境
- 建立您的 WordPress 網站
- 將您的 WordPress 網站匯出為靜態 HTML 文件
- 將網站的檔案上傳到靜態網站託管服務
- 每當進行更改時重新部署您的站點
我將從頭開始,假設您還沒有任何類型的 WordPress 網站。 但是,如果您已經有一個現有的「動態」WordPress 網站,並且想要將其轉換為靜態 WordPress 網站,則可以跳到步驟 #3。
1. 設定動態 WordPress 環境
為了控制靜態 WordPress 網站的內容,您仍然需要在某處擁有一個「常規」WordPress 網站。
這不是您在網路上公開提供的網站版本。 相反,它只是您設計網站和添加內容的地方。
在此環境中建立網站後,您將從網站生成靜態 HTML 文件,然後將這些文件託管在某個地方,這是訪客實際與之互動的內容。
好的—那你該把這個動態 WordPress 環境放在哪裡呢?
以下是需要考慮的兩種主要方法:
- 本機 WordPress 環境– 您可以在自己的電腦上建立本機 WordPress 環境來建立您的網站。 唯一的缺點是,這意味著您只能透過電腦在網站上工作。
- 私人託管/臨時環境– 您可以在某種類型的私人託管或臨時環境中建立動態 WordPress 網站。 這種方法很好,因為您可以從任何地方訪問您的網站 - 只需確保該版本的網站是私有的,以便人們不會意外找到它。
如果您想建立本機 WordPress 環境,我推薦 Local 或 DevKinsta 等免費工具。 我們有很多關於如何建立本地 WordPress 環境的文章:
- 本地教程
- Docker教學
- XAMPP教學
如果您想將其託管在私人區域,我推薦像 InstaWP 這樣的簡單且免費的解決方案。 或者,您可以將其託管在「真正的」WordPress 託管上 - 只需確保網站是私有的。 例如,您可能需要密碼才能使用 .htaccess 檔案在伺服器層級存取網站。
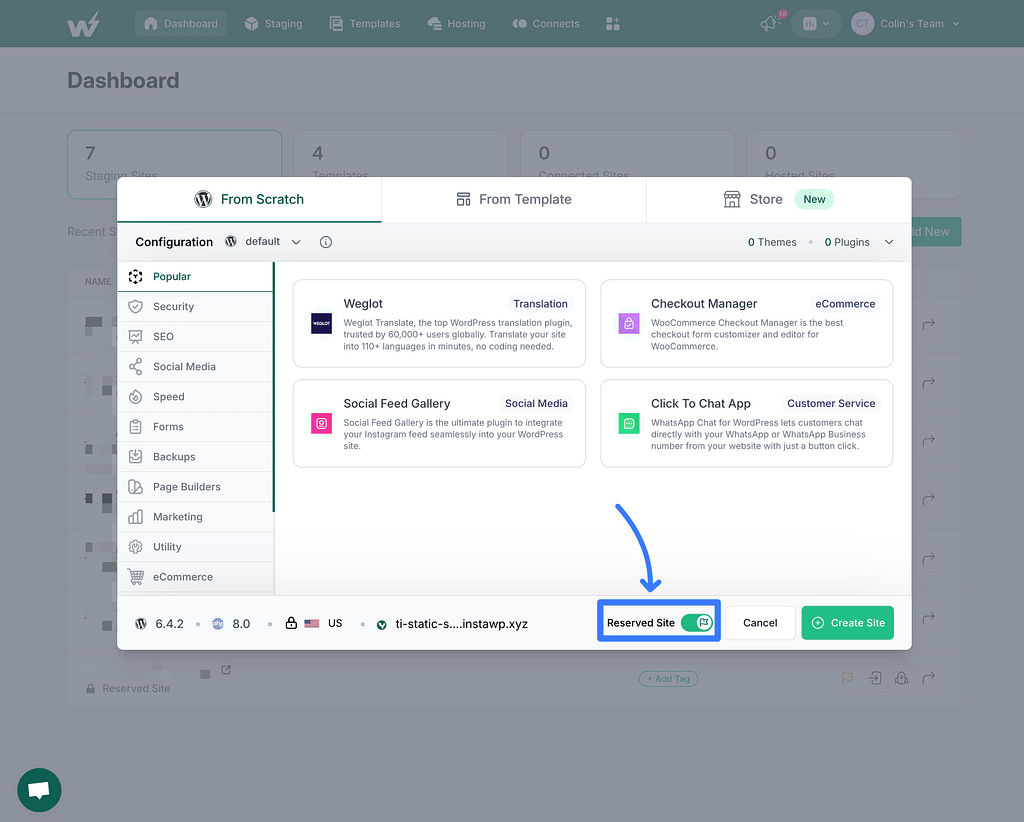
在本指南中,我使用 InstaWP。 如果您想執行相同的操作,只需確保「保留」網站,以便 InstaWP 不會在 7 天後將其刪除。

2. 建立您的 WordPress 網站
現在,您可以像建立常規網站一樣建立 WordPress 網站。
您需要設計網站、新增內容等等。 基本上,您想要建立 WordPress 網站的完成版本。 然後,在下一部分中,您將把您的網站轉換為靜態 HTML 檔案。
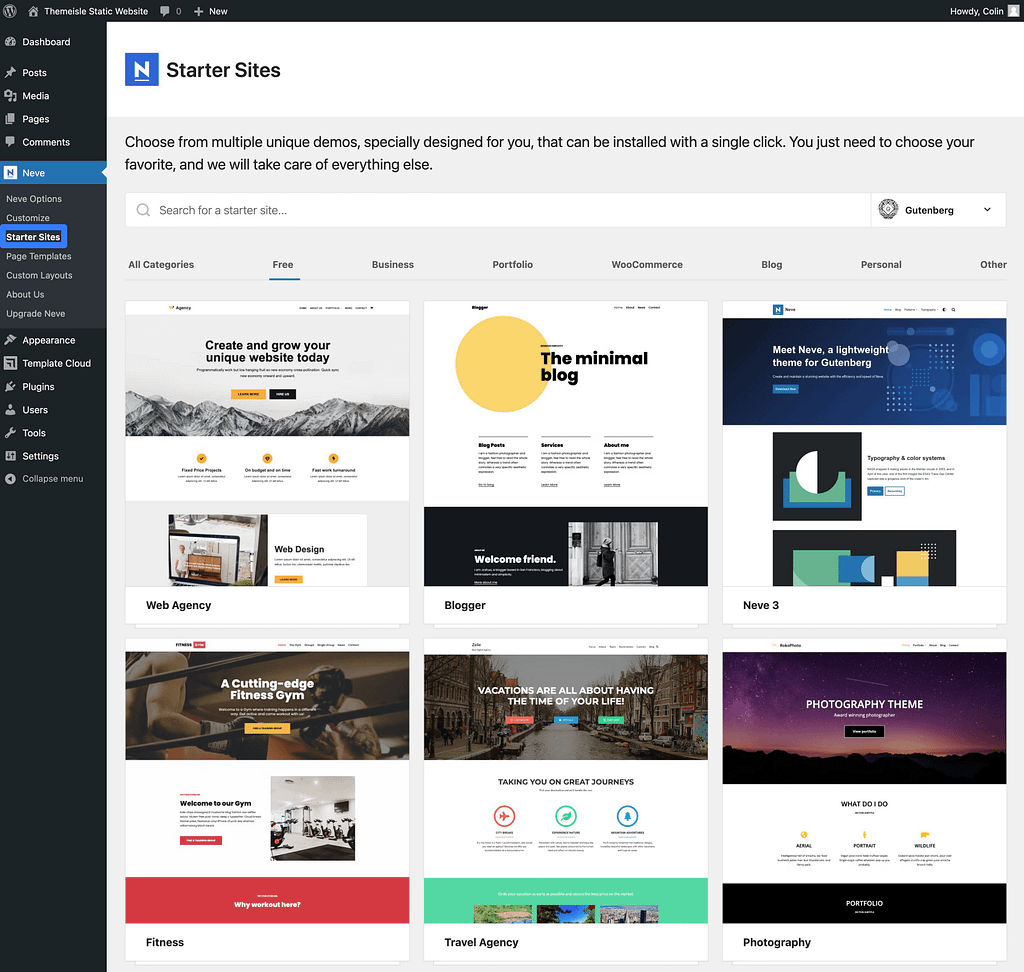
如果您不確定從哪裡開始設計網站,免費的 Neve 主題是一個很好的起點。
您可以輕鬆匯入數十個預製入門網站之一,然後使用大量無程式碼選項根據您的需求進行調整。
當您將網站轉換為靜態 HTML 檔案時,所有這些入門網站的設計仍然有效。

您也可以繼續使用許多 WordPress 插件,尤其是那些主要影響網站設計的插件。
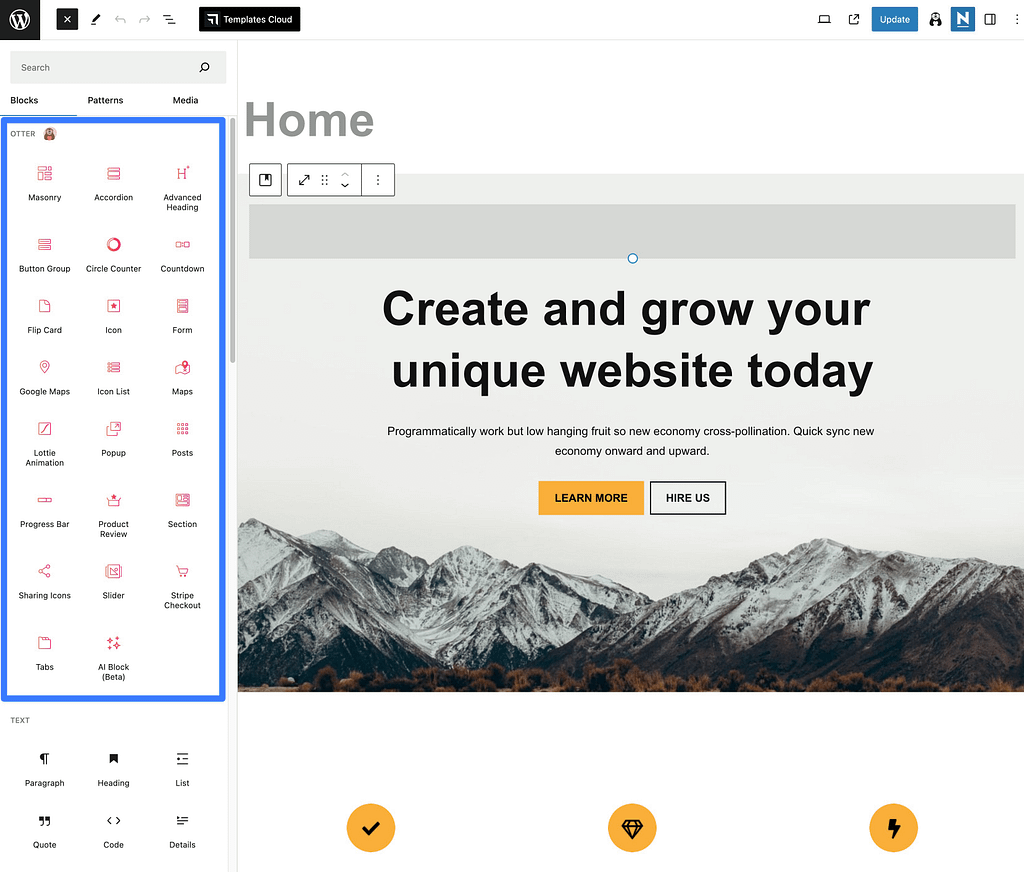
例如,如果您在區塊編輯器中建立內容時想要更多控制,則可以使用免費的 Otter Blocks 外掛程式來存取一堆新區塊和功能。

正如我之前提到的,使用插件時有一些注意事項:
- 表單外掛程式– 當您將網站轉換為靜態 HTML 檔案時,大多數表單外掛程式將停止運作,因此請考慮使用第三方表單服務,例如 Typeform、Jotform、Google Forms 等。
- 評論/評論外掛程式– 您的評論部分將停止運作,因此請考慮使用第三方、JavaScript 驅動程式的評論框,例如 Disqus。
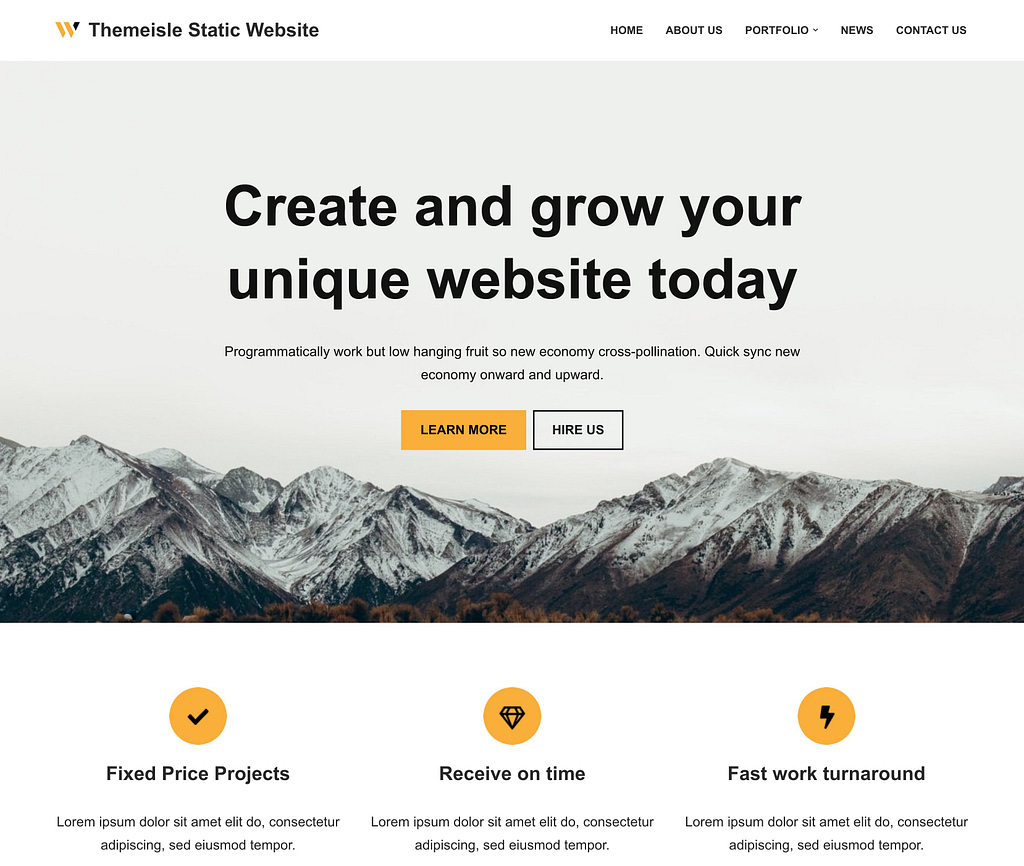
這是我使用免費 Neve 主題和 Otter Blocks 外掛程式完成的 WordPress 網站的樣子。

3. 將 WordPress 網站匯出為靜態 HTML 文件
一旦您完成了網站的私人「動態」版本的構建,您就可以將 WordPress 安裝轉換為網站訪客實際與之互動的靜態 HTML 檔案。
為此,您可以使用 Patrick Posner 提供的免費 Simply Static WordPress 插件,該插件可從 WordPress.org 取得。
安裝並啟用插件後,請前往Simply Static → Generate以存取該工具的儀表板區域。
如果您喜歡冒險,您可以使用 Simply Static 外掛程式中的預設配置,並以這種方式產生您的網站,但可能值得花幾分鐘時間調整您的最終網站。
例如,Simply Static 有一個與您可能想要查看的相容插件清單(請參閱此處)。 如果您最喜歡的插件不在該列表中,那麼在生成靜態圖像之前找到替代品並使用該插件是個好主意。
原因是某些外掛程式以非常特定的方式執行其操作,當轉換為靜態網站時,這種方式可能無法正常運作。
就上下文而言,Simply Static 尚未完全支援所有 SEO 外掛程式。 這篇文章之前提到過,聯絡表單外掛也存在問題,通常無法在靜態網站上工作,除非透過基於前端的工具完成。 或者,除非您想升級到確實支援此功能的 Simply Static 的高級版本。
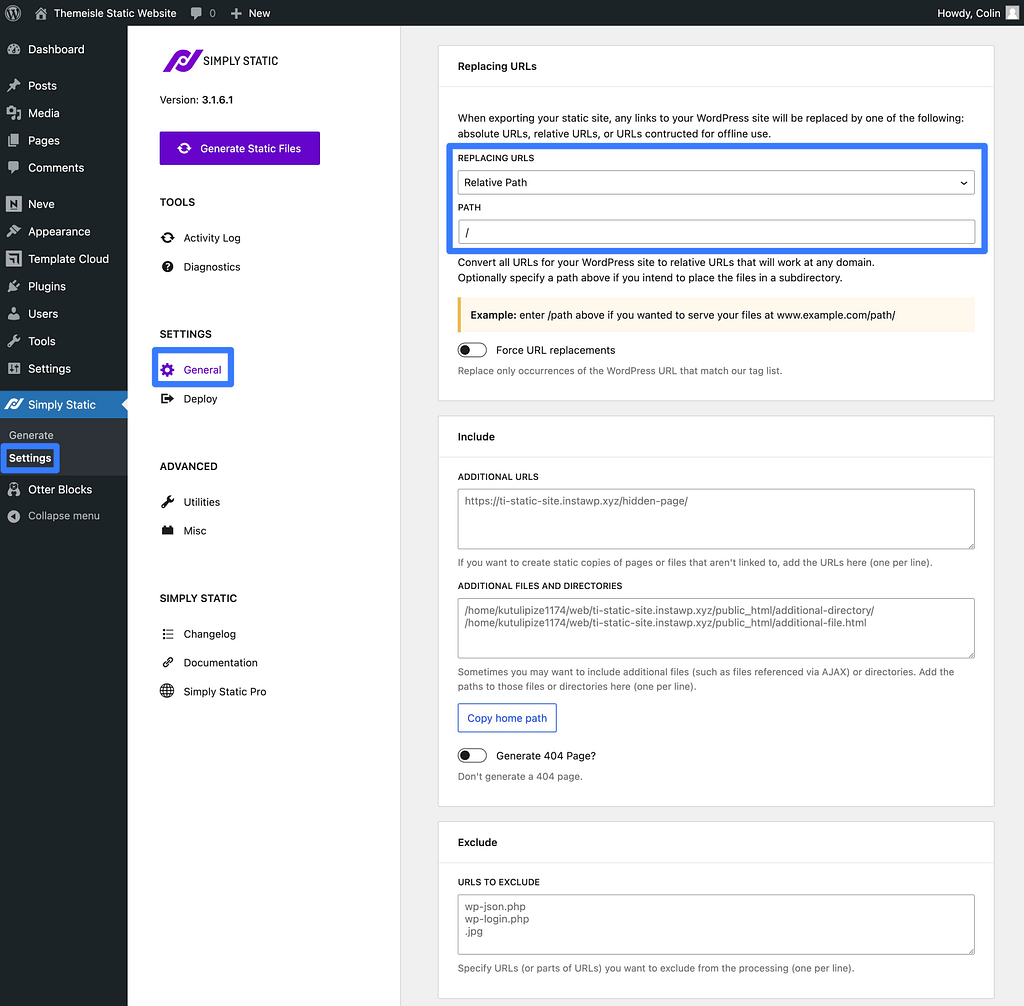
如果您想自訂生成過程的工作方式,請前往Simply Static → Settings 。
首先要考慮的是 URL。 預設情況下,該插件將重寫網站的所有 URL 以使用相對路徑,這表示它們將適用於任何頂級網域。

您也可以選擇重寫 URL 以使用絕對 URL,如果您想將靜態檔案放置在子目錄(而不是主網域或子網域)中,這將非常重要。
為了確保平穩過渡並確保所有 SEO 標籤保持正確,您確實應該將整個目標網域放在 URL 欄位中。 如果您不這樣做,您的網站將清除 HTML 來源中的各種標籤,例如規範標籤,這對 SEO 不利。
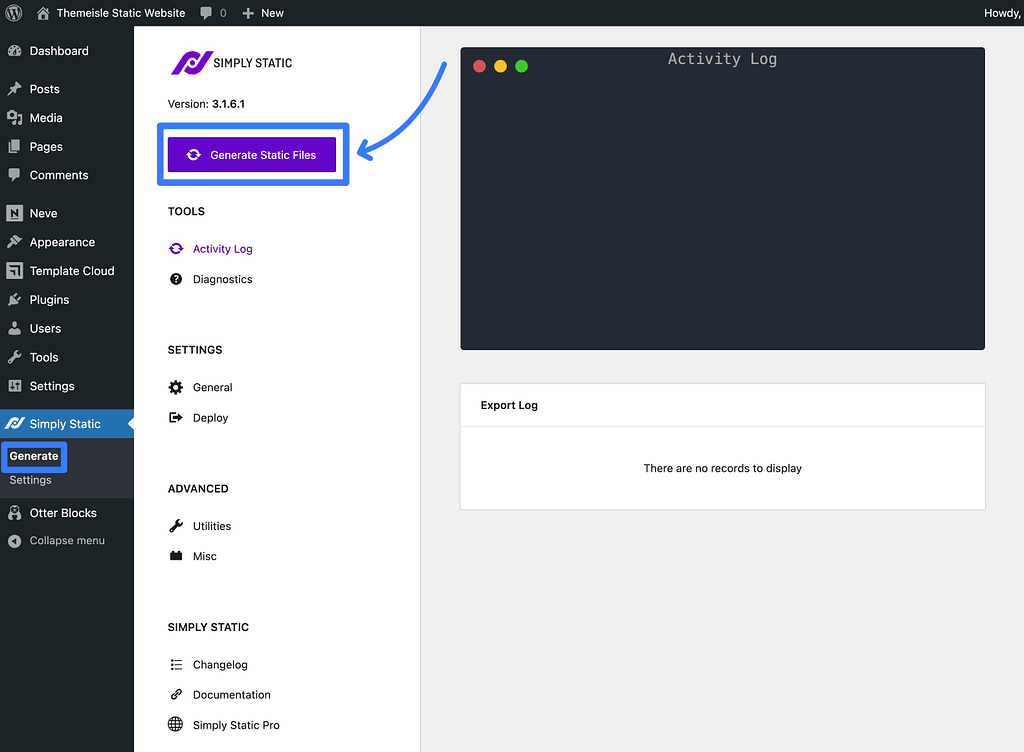
當您準備好產生網站的靜態 HTML 檔案時,請前往「簡單靜態」→「生成」 ,然後按一下「產生靜態檔案」按鈕。

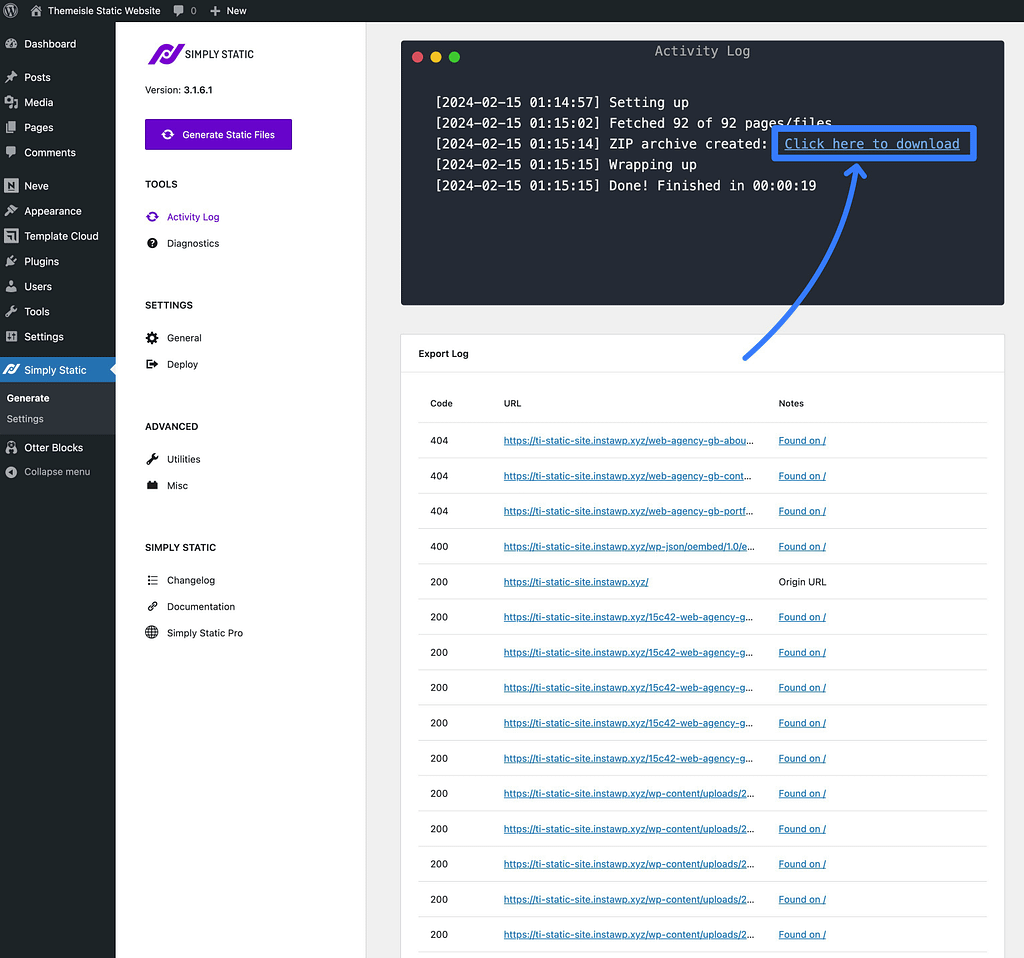
該過程完成後,請按一下活動日誌中的「按一下此處下載」連結。

這會將 Zip 檔案下載到您的本機計算機,其中包含網站的所有靜態檔案。

4. 將網站的檔案上傳到靜態主機(例如 Cloudflare Pages)
取得網站靜態檔案的 Zip 檔案後,您需要將它們上傳到託管服務以使其生效。
雖然您可以在幾乎任何網站上託管靜態網站,但我建議使用專門的靜態網站託管服務,例如 Cloudflare Pages 或 Netlify,原因如下:
- 大多數都是免費的- 對於大多數靜態 WordPress 網站,Cloudflare Pages 和 Netlify 等服務將 100% 免費。
- 內建內容交付網路 (CDN) – 這些服務將自動從全球 CDN 提供您網站的靜態文件,這意味著您的網站將具有更快的全球載入時間。
- 簡單的部署選項- 這些服務提供特殊的工具來幫助您在進行變更時重新部署靜態網站(接下來將詳細介紹)。
在本教程中,我將推薦並使用 Cloudflare Pages,它可以讓您免費託管靜態網站,並自動從 Cloudflare 龐大的全球網路提供靜態檔案。
以下是如何開始:
- 登入您的 Cloudflare 帳戶(如果您還沒有,請註冊免費的 Cloudflare 帳戶)。
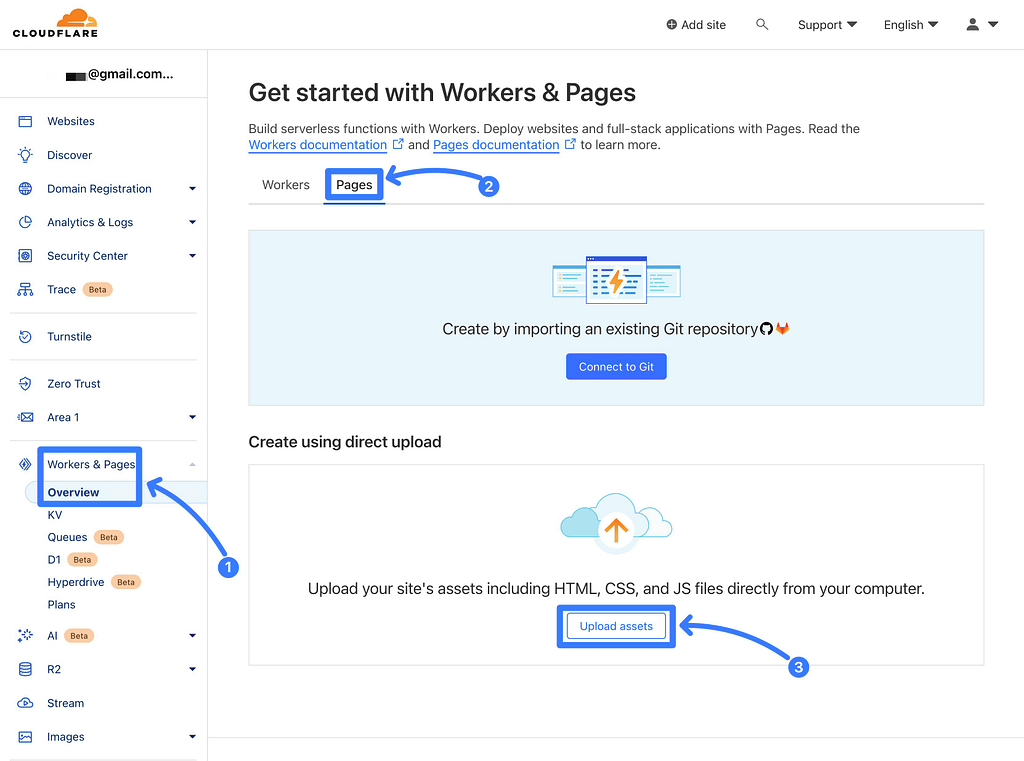
- 前往 Cloudflare 儀表板中的工作人員和頁面 → 概述。
- 選擇頁面選項卡。
- 按一下使用直接上傳建立下的上傳資源按鈕。

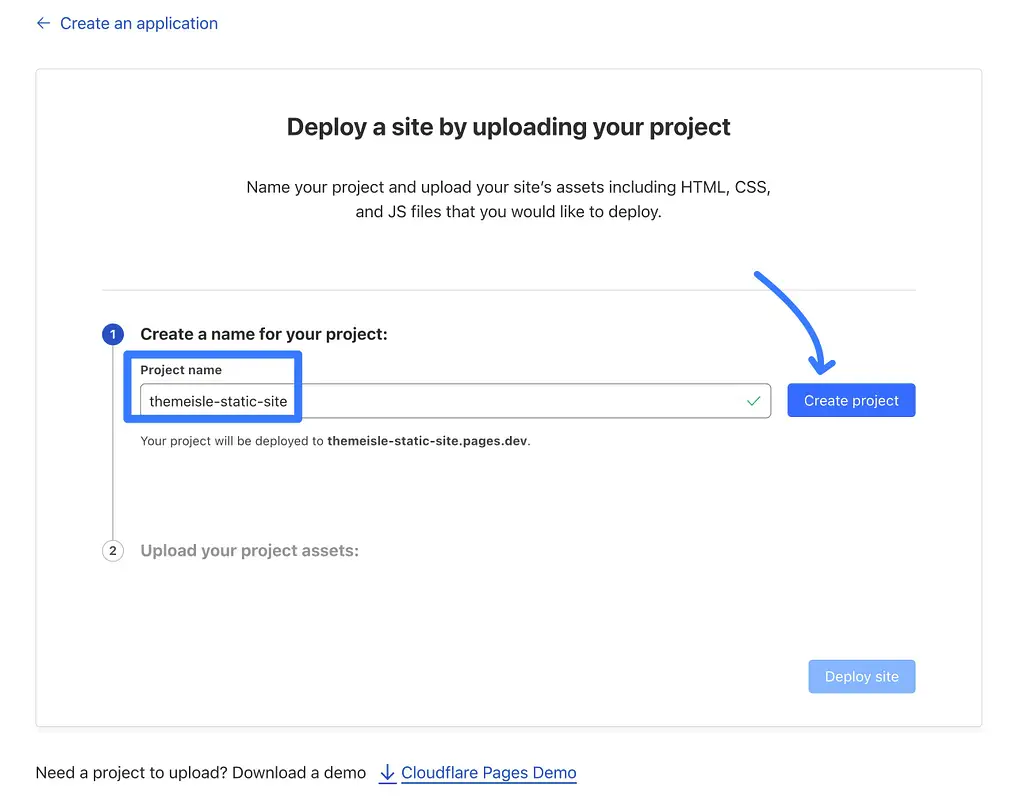
在下一個畫面上,為您的靜態網站指定一個“專案名稱”,然後按一下“建立專案” 。

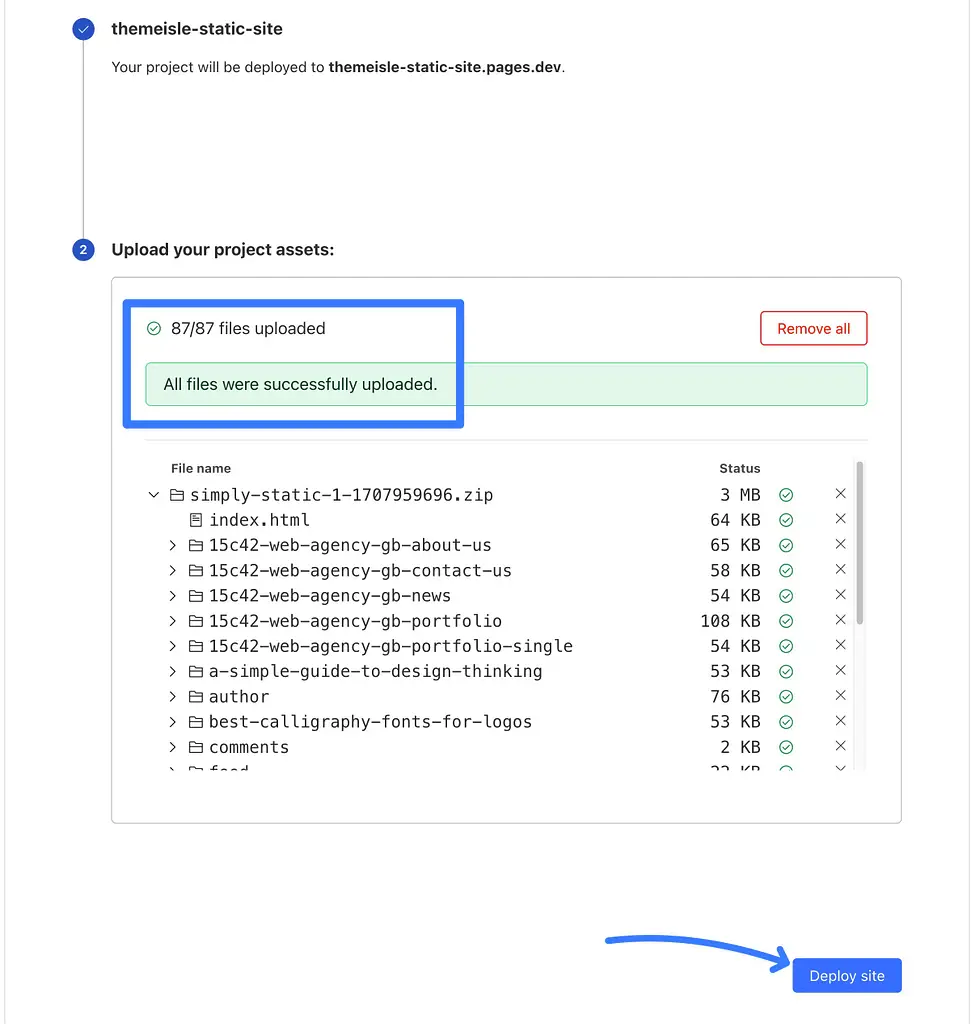
然後,上傳您在上一個步驟中從 Simply Static 外掛程式獲得的 Zip 檔案。
上傳完成後,按一下「部署網站」 。

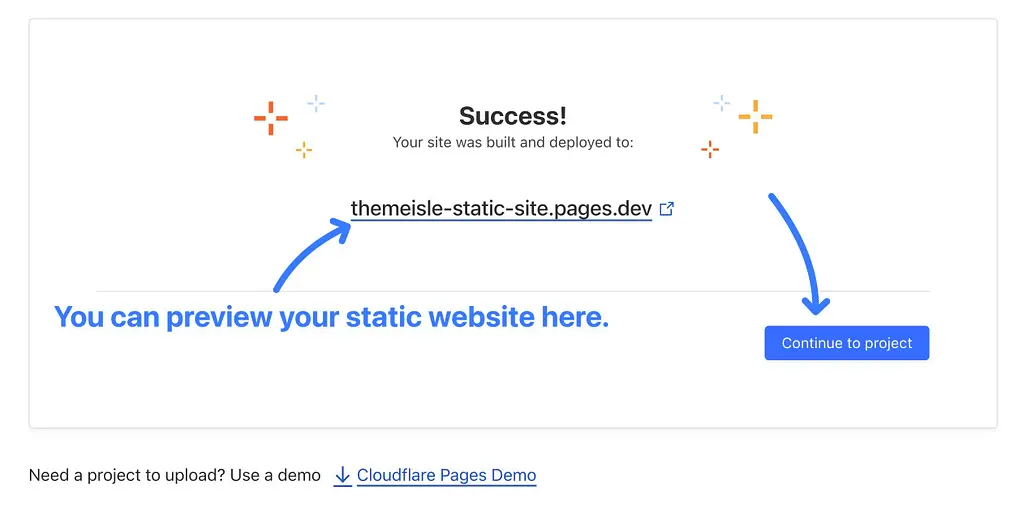
現在,您的靜態網站將在臨時的pages.dev子網域上執行。
若要連接您的真實域名,請按一下「繼續專案」按鈕。

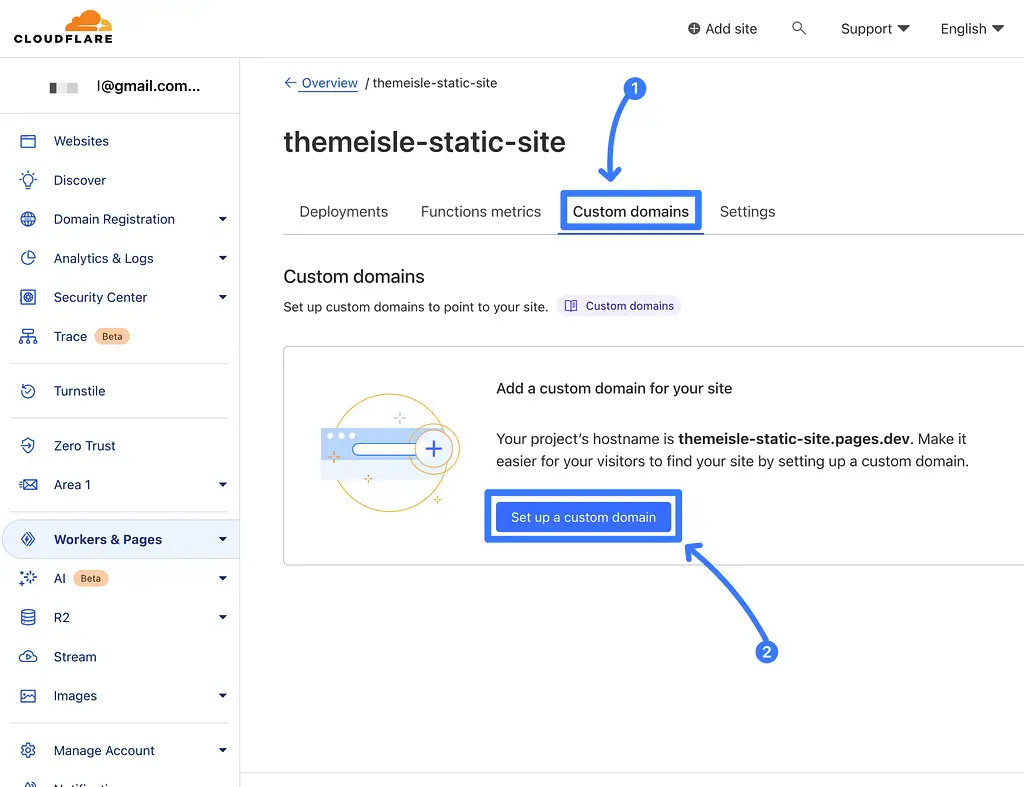
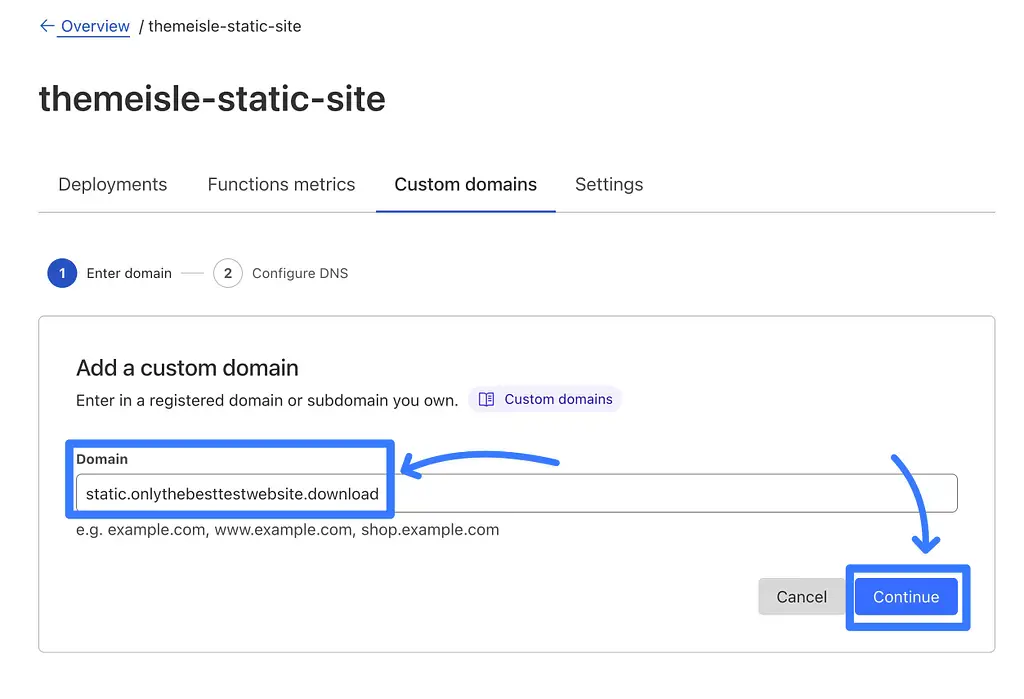
在專案儀表板中,前往自訂網域選項卡,然後按一下設定自訂網域按鈕。

新增您的自訂網域(或子網域),然後按一下「繼續」 。

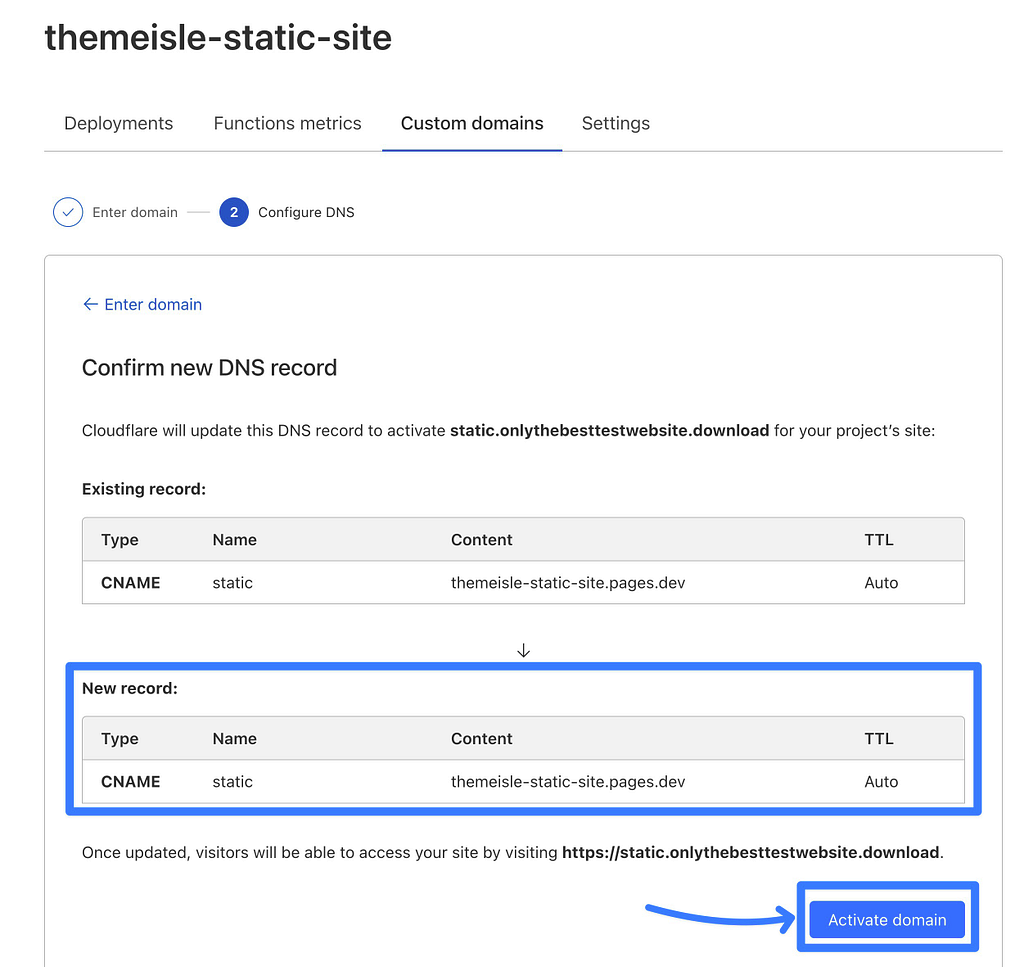
然後,系統會提示您新增 CNAME DNS 記錄,您可以在管理網域的 DNS 記錄的任何位置(通常在您的網域註冊商)執行此操作。
如果您的網域已經連接到 Cloudflare(就像我的網域一樣),Cloudflare 甚至可以為您新增/更新 DNS 記錄。
新增 DNS 記錄後,按一下啟動網域按鈕。

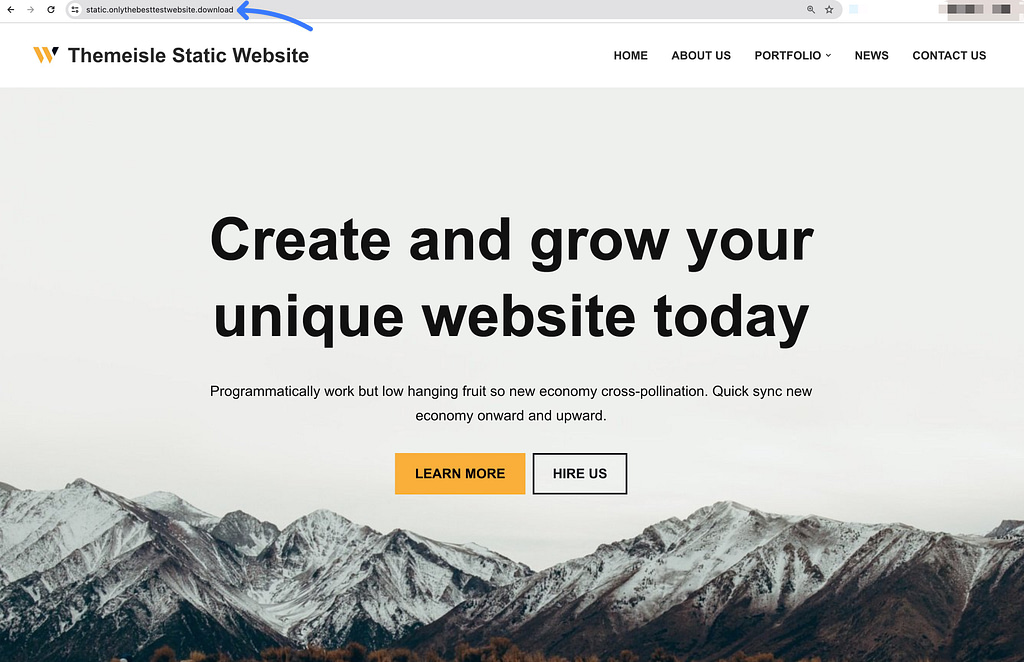
就是這樣! DNS 記錄更新後(可能需要幾個小時),您應該可以透過自訂網域存取靜態 WordPress 網站。

5. 進行變更時重新部署靜態 WordPress 網站
完成上一步後,您將正式擁有一個工作靜態網站,該網站最初是一個功能齊全的 WordPress 網站!
但是,如果您想更改網站上的某些內容該怎麼辦? 例如,發布新的部落格文章、編輯頁面、調整設計等等。
發生這種情況時,您需要執行以下操作:
- 在您的私人「動態」WordPress 網站(即您的本地 WordPress 網站或臨時網站)上進行變更。
- 將網站的靜態檔案「重新部署」到即時主機(例如,Cloudflare Pages,如我上面向您所展示的)。
最簡單的方法是在進行更改後使用 Simply Static 外掛程式產生新的 Zip 檔案。
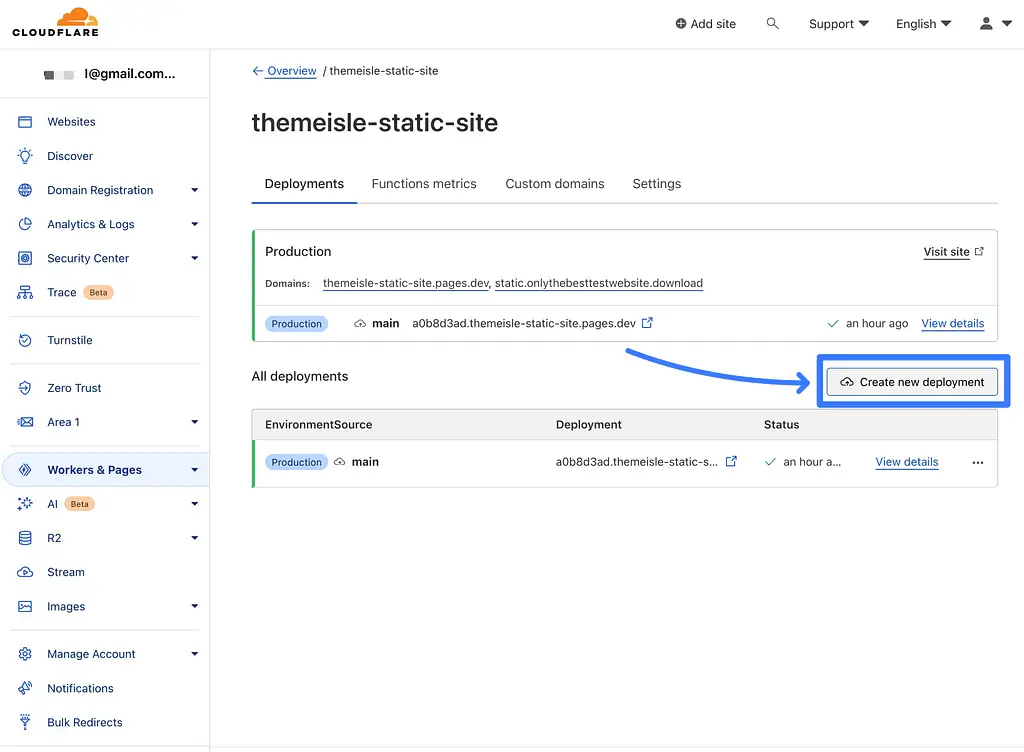
在 Cloudflare Pages 上,您可以輕鬆上傳這個新的 Zip 文件,並透過點擊「建立新部署」按鈕來覆蓋您的現有版本。

對於更進階的用戶,還可以設定各種類型的自動部署解決方案。
例如,Simply Static 外掛程式的進階版本可讓您直接部署到 GitHub,您可以直接連接到 Cloudflare Pages、Netlify 和其他提供者。
立即建立您的靜態 WordPress 網站
雖然建立靜態網站並不適合所有情況,但對於許多簡單的 WordPress 網站來說,它可能是一個不錯的選擇,尤其是不需要動態功能的基本宣傳冊網站或作品集。
您的網站將加載速度超快,並受益於無懈可擊的安全性。
最重要的是,當您按照本教程中的方法操作時,您可以完全免費建立和託管您的網站。
您對如何將 WordPress 網站轉換為靜態網站還有疑問嗎? 讓我們在評論中知道!
