2023 年如何在 WooCommerce 中添加黏性添加到購物車
已發表: 2023-08-04在 WooCommerce 產品頁面上新增黏性「加入購物車」按鈕是確保客戶可以從頁面上的任何位置輕鬆將產品新增至購物車的好方法。 它還會促使猶豫不決的訪客購買您的產品。
因此,黏性的「加入購物車」按鈕可以提高網站的客戶滿意度和轉換率。
WooCommerce 不提供本機黏性添加到購物車功能。 但是,您可以使用外掛程式(例如 Botiga Pro)來提供該功能。
在本教程中,我將向您展示如何在 WooCommerce 產品頁面上添加黏性「加入購物車」按鈕。
1.安裝並啟動 Botiga WooCommerce 主題
Botiga 是一個免費的 WooCommerce 主題,而 Botiga Pro 是一個高級插件,可透過進階功能擴展主題。
您需要主題和外掛才能將黏性「加入購物車」WooCommerce 按鈕新增到您的網站。
我們的 Botiga 主題是市場上最受歡迎的免費 WooCommerce 主題之一。
您可以在此處下載或在官方 WordPress 主題存儲庫中找到它。
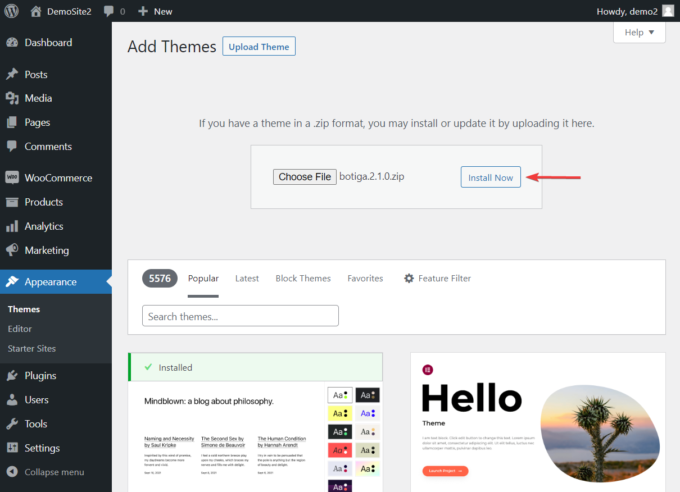
然後,開啟 WordPress 儀表板並前往外觀 > 主題 > 新增 > 上傳主題。
按一下「選擇檔案」按鈕上傳主題,然後按一下「立即安裝」按鈕。
安裝主題後,按一下「啟動」按鈕:

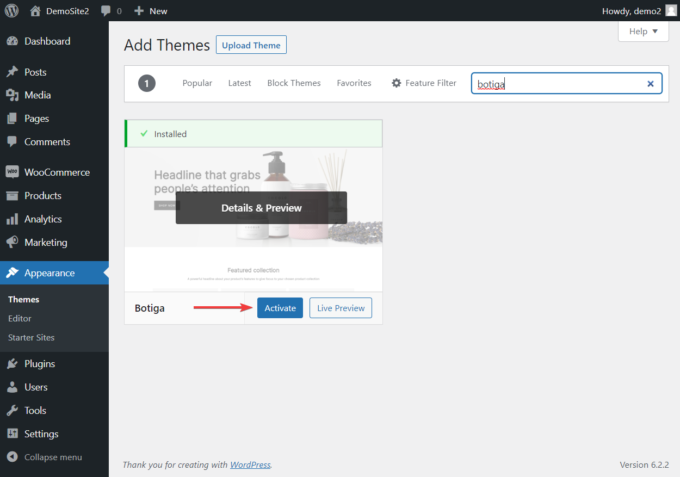
或者,您可以前往“外觀”>“主題”>“新增主題”,在搜尋欄中輸入“ Botiga ”,然後按一下“安裝” ,然後按一下“啟動”按鈕:

2.安裝並啟動Botiga Pro插件
Botiga Pro 是一款高級 WordPress 插件,為免費的 Botiga 主題添加了額外的功能。
它使您可以訪問許多令人印象深刻的功能,包括尺寸表、音訊和視訊庫、大型菜單、預先設計的入門網站、黏性「添加到購物車」按鈕等等。
由於 Botiga Pro 是一款高級插件,因此您需要在此處購買它,然後才能將其上傳到您的 WordPress 網站(起價為每年 69 美元)。
取得外掛程式後,請前往 WordPress 儀表板並導覽至外掛程式 > 新增外掛 > 上傳外掛程式。
使用「選擇檔案」選項上傳 Botiga Pro,然後點擊「安裝」和「啟動」按鈕在您的網站上安裝該外掛程式。
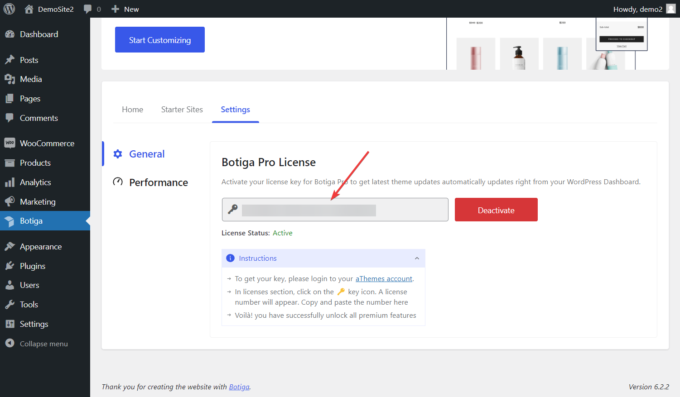
接下來,您需要啟動您的許可證。 從您的 Botiga 帳戶複製許可證金鑰,然後前往Botiga > 設定 > 常規。 輸入許可證密鑰並點擊儲存變更按鈕以啟動外掛程式:

3. 導入入門站點(可選)
入門網站是現成的網站,您可以將其匯入到 WooCommerce 商店中。 Botiga Pro 為各種電子商務領域提供了許多精心設計、功能強大的入門網站。
雖然匯入Botiga 入門網站是可選的,而且您也可以選擇使用Botiga 的自訂選項從頭開始設計您的商店,但我建議您繼續這樣做,因為它會為您的WooCommerce 商店帶來專業的外觀(您還可以進一步定制)。
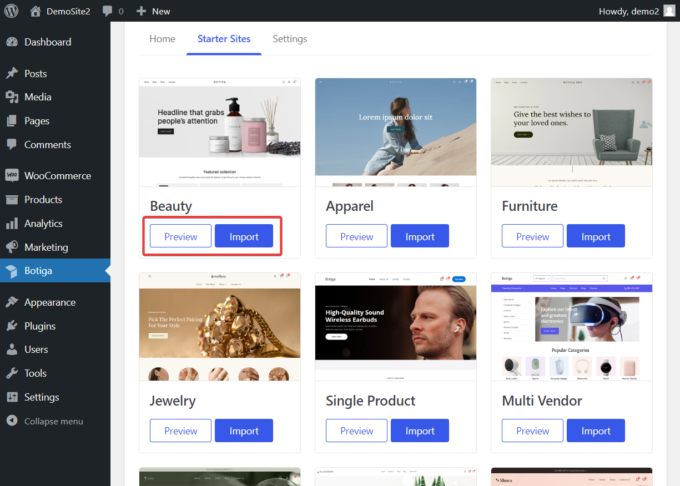
您可以前往Botiga > 入門站點以查看入門站點,並使用預覽按鈕預覽每個站點。
當您找到您喜歡的網站時,請點擊「匯入」按鈕:

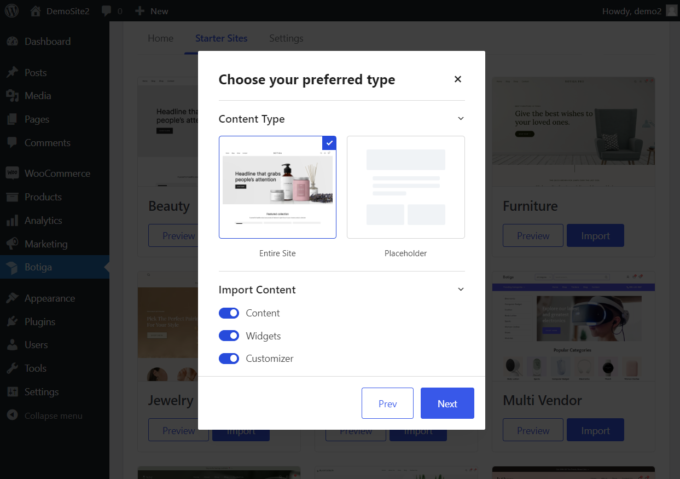
一旦您這樣做,就會出現一個彈出窗口,向您顯示演示安裝程序將添加到您的網站的元素(例如內容、小部件、定制器設定等)。
您可以選擇取消選擇任何元素,但我建議保留所有元素。
您也可以選擇匯入整個入門網站(包括內容、圖像等)或僅匯入佔位符(指網站的佈局):

演示安裝程序需要幾分鐘才能完成導入過程。

4. 啟用模組
安裝外掛程式並匯入起始網站後,是時候將黏性「加入購物車」按鈕新增至您的 WooCommerce 產品頁面了。
產品黏性添加到購物車功能預設為停用狀態,需要手動啟用。
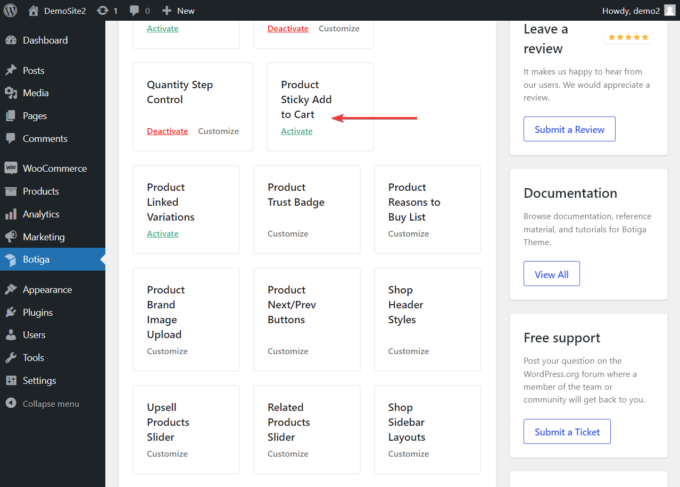
在您的 WordPress 管理區域中,前往Botiga > 主頁。 在這裡,您將在“使用 Botiga Pro 執行更多操作”部分中找到“產品黏性添加到購物車”模組。
點選“啟動”按鈕啟動模組:

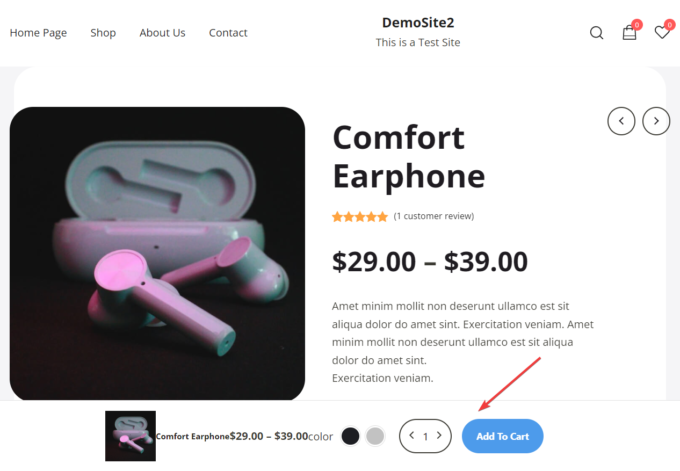
就是這樣。 現在,您應該能夠在每個產品頁面上看到一個黏性的「加入購物車」WooCommerce 按鈕。
添加到購物車黏性按鈕顯示在產品頁面底部的簡短產品摘要旁邊,其中包括小縮圖、價格、可用顏色和商品數量,位於全角添加項內- 購物車欄:

5. 配置加入購物車欄
您可以從 WordPress 自訂器自訂新增至購物車欄的外觀。
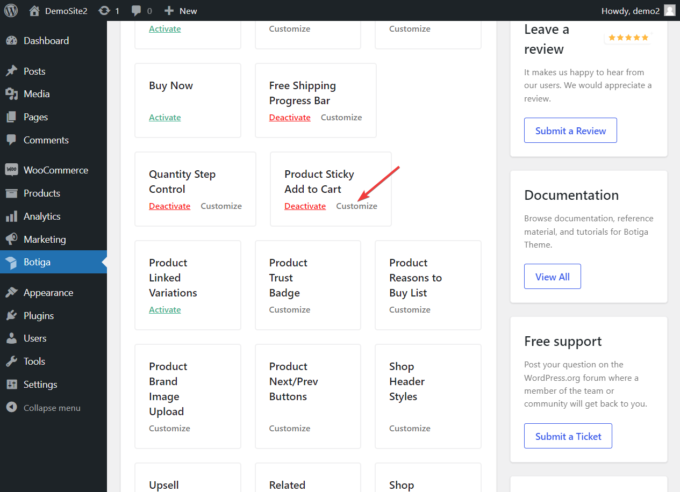
您可以從“產品黏性添加到購物車”模組存取相關的定制器選項。
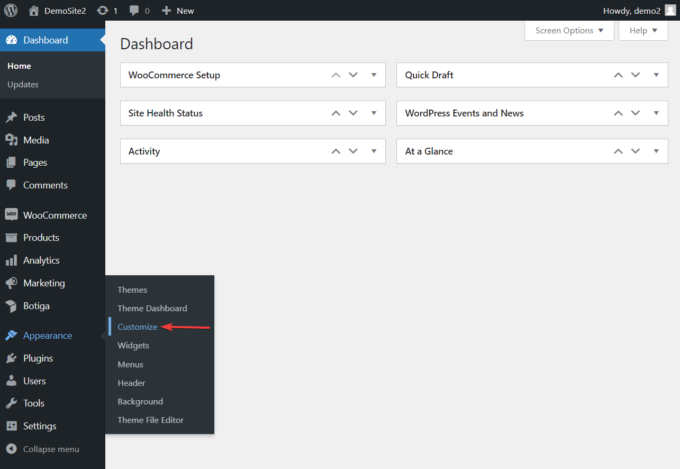
點擊Botiga > 主頁管理頁面上模組框中的自訂連結以開啟模組的設定:

或者,您可以透過常規方式從「外觀」>「自訂」功能表存取自訂程式:

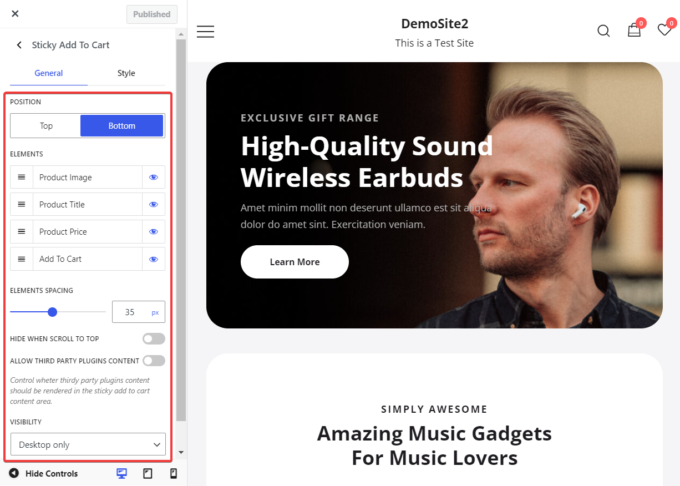
當定制器打開時,請轉到WooCommerce > 單一產品 > 黏性添加到購物車部分,您可以在其中使用可用的設計和佈局選項修改添加到購物車欄:

您可以存取以下選項:
我。 位置:預設情況下,新增至購物車欄顯示在螢幕底部,但您可以使用此選項將其位置變更為頂部。
二. 元素:如上所述,「加入購物車」按鈕與許多其他元素一起出現,例如產品縮圖、價格、顏色和產品計數器。 若要排除任何這些元素,請按一下要刪除的元素旁邊的眼睛圖示。
三. 元素間距:在這裡,您可以定義新增到購物車欄中元素之間的水平間距。
四. 捲動到頂部時隱藏:此選項可讓您在訪客查看產品頁面頂部時隱藏「新增至購物車」欄(因為那裡有另一個「加入購物車」按鈕)。
v. 允許第三方外掛內容:在這裡,您可以啟用 Botiga 在新增至購物車欄中顯示來自第三方外掛程式的內容。
六. 可見性:此選項可讓您僅在桌面裝置、僅行動裝置或所有裝置上顯示按鈕。
結論
只要您能夠使用正確的工具,為您的 WooCommerce 商店添加黏性「加入購物車」按鈕並不是一項艱鉅的任務。
Botiga 是一個出色的免費主題,與強大的 Botiga Pro 外掛程式結合使用時,它為您提供許多高級電子商務功能,包括用於產品頁面的時尚黏性「添加到購物車」按鈕。
使用 Botiga Pro 將黏性「加入購物車」WooCommerce 按鈕新增至您的網站就像點擊「啟動」按鈕一樣簡單。
自訂添加到購物車欄也很簡單,可以透過即時自訂程式完成,以便您可以即時看到所做的更改。
您對如何在 WooCommerce 商店中添加黏性「加入購物車」按鈕有任何疑問嗎? 請在下面的評論部分告訴我們。
