如何使用 WordPress 為您的網站創建完美的置頂標題
已發表: 2022-06-22導航是具有出色設計的優質 WordPress 網站的重要方面。 因此,值得花一些時間來考慮您網站的訪問者如何通過您的導航與您的頁面進行交互。 一種方法是使用粘性標題。
這是您網站的標題部分在用戶滾動時保持在屏幕頂部的位置。 這提供了無數的好處,但主要優點之一是您的導航元素保持在用戶的視線範圍內,無論它們在頁面上的什麼位置。 僅出於這個原因,粘性標題是一個受歡迎的用戶界面 (UI) 元素。
在本教程中,我們將向您展示如何在 WordPress 中創建粘性標題。 它將涵蓋很多方面,例如網絡上的示例、可以幫助您的 WordPress 插件以及如何開發自己的粘性標題的指南。 不過,首先讓我們更詳細地討論一下什麼是粘性標題。
什麼是粘性標題

您網站的標題部分有點像您網站的信息台。 這將是大多數用戶首先會發現的東西,並且總是會在他們檢查以找出一些關鍵信息並執行某些操作的地方:
- 例如,您的徽標或網站名稱將出現在此處,作為用戶的基礎。 在大多數情況下,他們將能夠通過單擊徽標返回主頁。
- 如果您在網站上運行用戶帳戶,標題通常會提供一個鏈接以登錄這些帳戶和個人資料頁面。
- 這裡可能有搜索功能,特別是如果您有一個大型網站,在不同區域有很多內容。
- 當然,您網站的導航也是頁眉不可分割的一部分。
總體而言,您的標題是用戶的接觸點。 您會發現它通常是 F 形閱讀模式的“條形圖”,因此它可以直觀地吸引用戶的注意力。
您可能已經知道了什麼是粘性標題,即使在直觀意義上也是如此。 當您滾動時,它是您網站的標題部分“粘貼”到屏幕頂部的位置。 與在滾動時保持原位並消失的靜態標題相比,粘性標題是始終可見的元素。
雖然粘性標題的典型方法是將其靜態版本粘貼到屏幕頂部,但有幾種不同的方法可以使其更可用、屏幕效率更高和動態。 接下來,我們將看一些現實世界的例子。
特網絡上的粘性標題示例
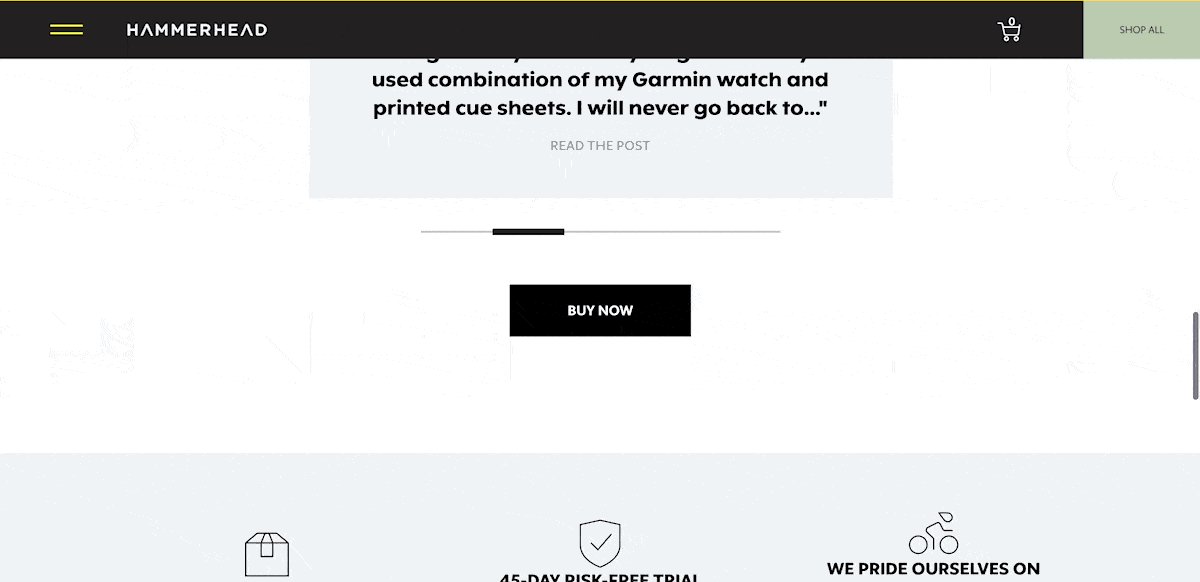
您會在整個網絡上找到粘性標題,最好檢查一些以了解您可以實現的範圍。 最基本的例子之一是來自 Hammerhead。 該站點使用“彈出菜單”和粘性標題,並且很簡單:它致力於在其靜態佈局中固定在頁面頂部:

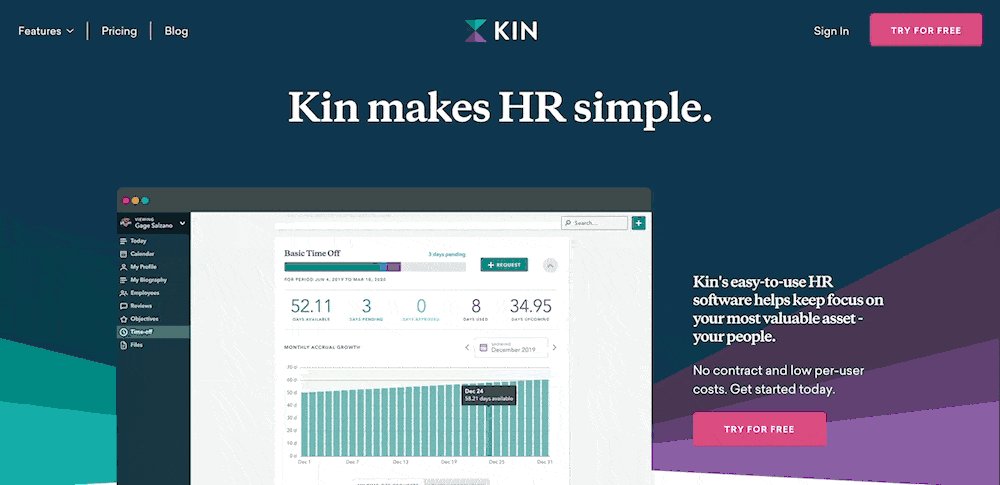
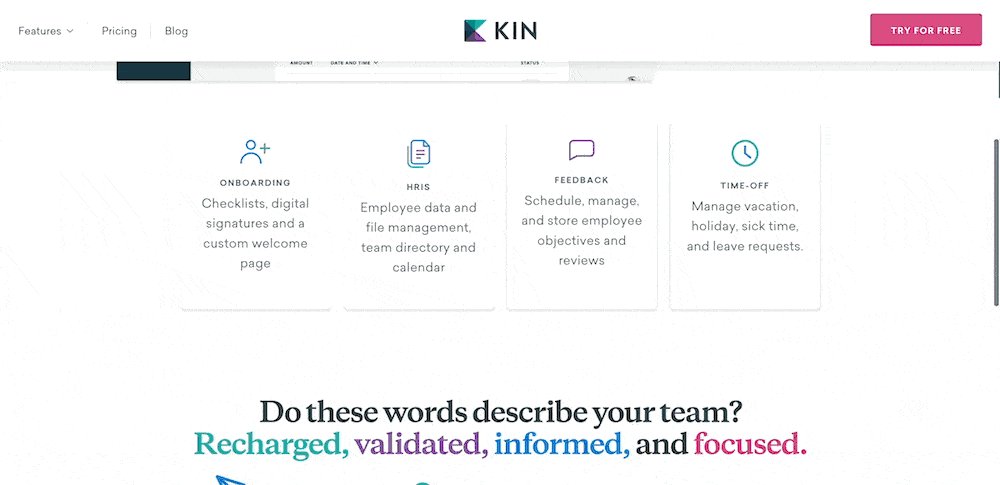
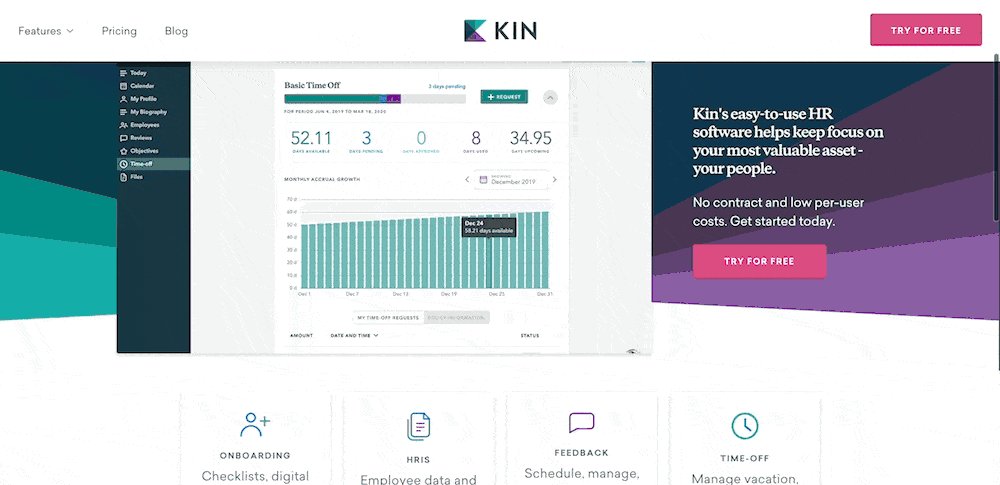
另一個簡單的實現來自 Kin。 這使用了一個典型的粘性標題,但這次有一些很酷的設計元素。
您會注意到對比度會根據您滾動瀏覽的網站部分而變化,並且還有一些不錯的過渡效果:

我們不能在不提及 Kinsta 粘性標題的情況下結束本節。 這也使標題元素的事情變得簡單,但包括一個簡潔的可用性觸摸,為訪問者提供價值:

這一次,當您向下滾動頁面時,您會看到標題消失。 但是,當您向上滾動時,它會重新出現——您可以將其稱為“部分持久標頭”。
這裡的前提是向下滾動意味著您將時間投入到頁面本身,因此可能不需要導航、登錄頁面或前往其他地方。 但是,在您向上滾動時,您更有可能想要前往網站上的另一個頁面。 在這裡,將顯示粘性標題以節省時間。
正是這些小小的用戶體驗 (UX) 觸動使網站訪問者想要返回。 對於您自己的粘性標題設計,您需要考慮如何製作一個專注於訪問者需求的 UX 和 UI。
為什麼你應該為你的網站使用粘性標題
許多網站都使用粘性標題,並且有很多充分的理由說明這種情況。 它們可能是您整體網站體驗的關鍵部分,並且對您的用戶體驗和用戶界面有很大影響。
鑑於您將包含在標題中的元素是用戶始終想要訪問的元素,因此始終顯示它們是有意義的。 對於較小屏幕的設備和格式尤其如此。
雖然當視口空間非常寶貴時,擁有一個“永遠在線”的標題似乎違反直覺,但這只是一個小小的犧牲。 真正的好處是減少了移動用戶滾動的理由——這在較小的設備上是必需的。 如果您無需滾動即可提供站點導航,則用戶可以更輕鬆地在您的站點中移動。
粘性標題的優點和缺點
我們介紹了粘性標題的一些優點,所以讓我們快速總結一下:
- 您可以提供用戶可以隨時訪問的導航,這有助於保持您網站上的自然閱讀模式。
- 您可以使標題適應不同的需求,例如對比度、配色方案,甚至是用戶意圖。
- 有機會為用戶提供價值,無論是桌面還是小屏幕。
但是,粘性標題並不是增加用戶體驗的靈丹妙藥,使用它們也有一些缺點:
- 我們簡要介紹了這一點,但對於各種尺寸的屏幕,您需要為標題分配空間。
- 粘性標題自然會從您的其餘內容中脫穎而出,因為它自己的元素會將視線從頁面主體上移開。
- 有更多的開發工作涉及到一個好的粘性標題,因為您需要實現它,確保它在不同的瀏覽器中工作,並在較小的屏幕上檢查它是否存在錯誤。
但是,如果您考慮您的設計選擇、用戶需求和站點目標,您可以減輕或消除所有這些缺點,同時保留優點。 一種方法是通過 WordPress 插件。
3 個插件可幫助您創建粘性標題
在接下來的幾節中,我們將展示一些領先的 WordPress 粘性標題插件。 稍後,我們將討論這種解決方案是否適合您。 無論如何,插件可以幫助您實現功能而無需代碼,如果您的主題不包含它,這很有價值。
更重要的是,您可以通過插件利用專家的設計和開發經驗。 開發人員將為您做出一些更重要的技術選擇,並將其包裝在一個直觀且易於使用的 UI 中。
1. 粘性菜單和粘性標題
Webfactory 的 Sticky Menu & Sticky Header 插件是一個不錯的首選,因為它具有豐富的功能、有用的靈活性和預算友好的價格。

這裡的吸引力在於,您可以讓網站上的任何元素都貼在屏幕上。 這可能在很多方面都有幫助,但這意味著實現粘性標題是輕而易舉的事。
該插件還附帶了一系列強大的選項來幫助您實現粘性標題:
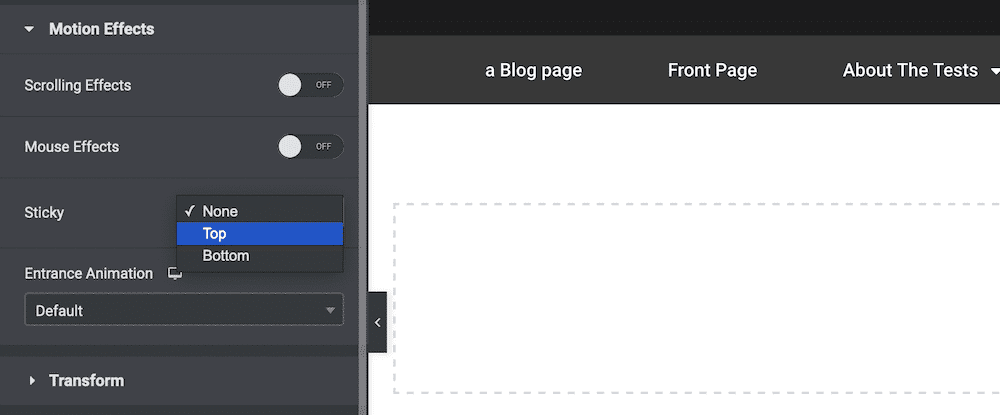
- 您可以設置所需的“頂部”定位級別。 這意味著您可以在頁眉上方的區域添加空間以適應您的設計目標。
- 還有其他定位選項,例如使用 z-index CSS 屬性來設計您的網站“從前到後”。
- 您只能在您選擇的頁面上啟用粘性標題,如果您有登錄頁面或其他不合適的內容,這可能會很有用。
粘滯菜單和粘滯頁眉還包括調試模式,可幫助您修復任何“非粘性”元素。 動態模式還有助於解決響應式設計的問題。
最好的消息是 Sticky Menu & Sticky Header 可以免費下載和使用。 更重要的是,還有一個高級版本可以帶走更多您需要的技術知識。
使用免費版本的插件,您需要知道元素的選擇器才能在選項中指定它。 然而,高級版(每年 49-199 美元)提供了一個視覺元素選擇器來繞過這一點。
2. 二十一二十一的選項
雖然我們不會為大多數以客戶為中心的網站推薦 WordPress 默認主題,但它們確實有足夠的資源用於博客和類似類型的網站。
在我們看來,二十一二十一是突出的默認主題之一,但缺乏粘性標題功能。 如果您想添加此功能,二十一二十一插件的選項可以滿足您的需求。

此版本的插件是眾多插件之一。 每個最近的默認主題都有一個版本,但還沒有一個適用於二十二十二的版本。 無論如何,插件的核心功能提供了很多額外的功能:
- 有一個完整的站點編輯 (FSE) 工具,已準備好全面推出。
- 您可以更改正文的字體大小、刪除超鏈接下劃線和其他簡單的自定義。
- 您可以使用容器和元素的最大寬度,而無需代碼。
您的導航、內容、頁腳和頁眉還有許多其他選項。 對於後者,您可以將其隱藏,使其全寬,添加背景圖像和顏色以及許多其他更改。
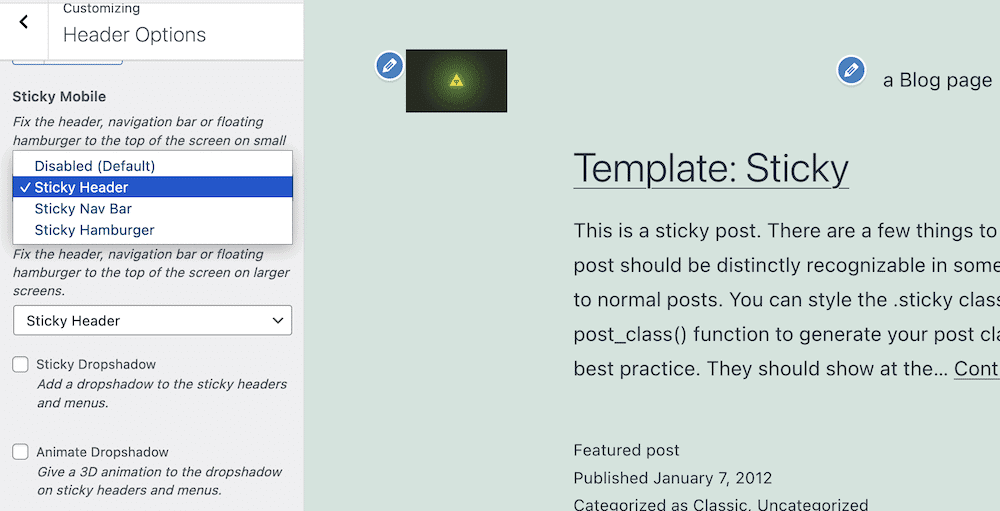
雖然核心插件是免費的,但您需要高級升級(25-50 美元)才能訪問粘性標題選項。 這使您可以從 WordPress 定制器調整移動和桌面標題的設置:

給定這個名字,你不應該期望這個插件可以使用除二十一二十一(或你選擇的任何“風格”)之外的任何其他主題。但是,如果你確實使用這個默認主題並且不想編碼,它將是幫助您向網站添加粘性標題的理想選擇。
3. 浮動通知欄、滾動粘滯菜單和任何主題的粘滯標題 – myStickymenu
這是一個將牌擺在桌面上的插件。 Premio 的 myStickymenu 插件幾乎提供了您想要包含在您自己的粘性標題中的所有內容,並包含大量功能。

它在 WordPress 插件目錄上的正面評價數量驚人——799 條五星級評價,平均為 4.9。 部分原因在於您可以使用的綜合功能集:
- 它提供了使用靈活性。 例如,您可以創建歡迎欄以及粘性菜單和標題。
- 該插件會適應您網站的響應速度。 這意味著您不再需要使用代碼實現任何功能。
- 實際上,該插件不需要您知道如何編碼即可充分使用它。
- myStickymenu 插件與許多領先的頁面構建器插件兼容,例如 Elementor、Beaver Builder、本機塊編輯器、Divi Builder 等等。
您還可以使用許多自定義選項來使您的粘性標題按您的意願工作。 例如,您可以選擇製作部分持久的標題、更改背景顏色、排版選擇等簡單方面。
此外,由於您可以通過不同的方式呈現粘性標題(例如菜單和歡迎欄選項),您可以選擇它們在您的網站上的顯示方式和位置。
儘管 myStickymenu 的免費版本可能足以滿足您的需求,但還有一個高級版本(每年 25-99 美元)。這提供了更多方法來禁用您在特定條件下的粘性標題、倒數計時器、添加多個歡迎欄的能力,以及更多的自定義選項。
如何在 WordPress 中創建粘性標題
在本教程的其餘部分,我們將向您展示如何在 WordPress 中創建粘性標題。 您可以在此處採用幾種方法,我們將介紹這兩種方法。 但是,我們的第一步將幫助您做出決定。
從那裡,您將使用您喜歡的方法處理您自己的置頂標題,然後應用我們的一些技巧,以使您的方法在未來更加高效和可用。
1.決定如何創建粘性標題
WordPress 對各種用戶如此靈活的一個原因是其插件生態系統和開源可擴展性。 因此,您可以選擇現成的解決方案或“自己動手”。
您的首要任務是決定是否要使用插件或挖掘代碼來實現您的粘性標頭。 讓我們分解兩個解決方案:
- 插件。 這將是一種 WordPress 認可的方法,尤其是在您沒有技術知識的情況下。 它將提供靈活性,但您受開發人員認為重要的內容以及他們的編碼能力的支配。
- 編碼。 如果您有一個清晰的願景,您可能希望為您的網站編寫一個粘性標題。 當然,您需要技術專長才能完成此任務(主要是 CSS),但結果將正是您想要的。 但是,您將有更多潛在的維護需要執行,其成功將取決於您自己的編碼能力。
我們會說,對於大多數 WordPress 用戶來說,插件將是創建粘性標題的理想解決方案。 它可以很好地與平台配合使用,並且如果您遇到問題更容易進行故障排除。 但是,在以後的步驟中,我們將介紹編碼解決方案以及插件選項。
2. 選擇是修改當前主題還是選擇專用主題
您要考慮的下一個方面是您是否修改當前主題,或者選擇一個已經在其功能集中具有粘性標題功能的主題。 如果您的主題沒有處理粘性標題的功能,這將很重要。
許多主題和頁面構建器插件將包括一個粘性標題選項,因為它的好處並為您提供設計靈活性。 您會發現一些較大的通用主題和插件將其作為標準提供,例如 Elementor、Astra、Divi、Avada 和無數其他。

要做出此決定,您需要考慮有關當前主題和網站的一些事項:
- 您的網站看起來是否已經如您所願,還是需要刷新?
- 您當前的主題是否易於在後台自定義? 開發人員文檔應該告訴您這一點。
- 您想要一個複雜的首選粘性標頭實現還是更簡單的實現?
根據您在此處給出的答案,您將選擇其中一個。 如果您需要一個新主題,您不妨選擇一個提供粘性標題實現的主題。 但是,如果您想保留當前主題,並且它還沒有粘性標題功能,您需要捲起袖子並按照以下子步驟之一進行操作。
2a. 使用具有特定主題的插件
如果您沒有開發經驗,我們建議您選擇一個插件來為您的網站添加置頂功能。 您需要考慮、構建和維護的變量太多。 相比之下,插件已經有一個代碼庫來支持這些元素,因此它將為大多數情況提供幾乎理想的選擇。
對於本教程的這一部分,我們將使用 myStickymenu 插件,因為它為大多數用例提供了全面而豐富的功能集。 但是,對於您將使用的大多數插件,一般用法是相同的。
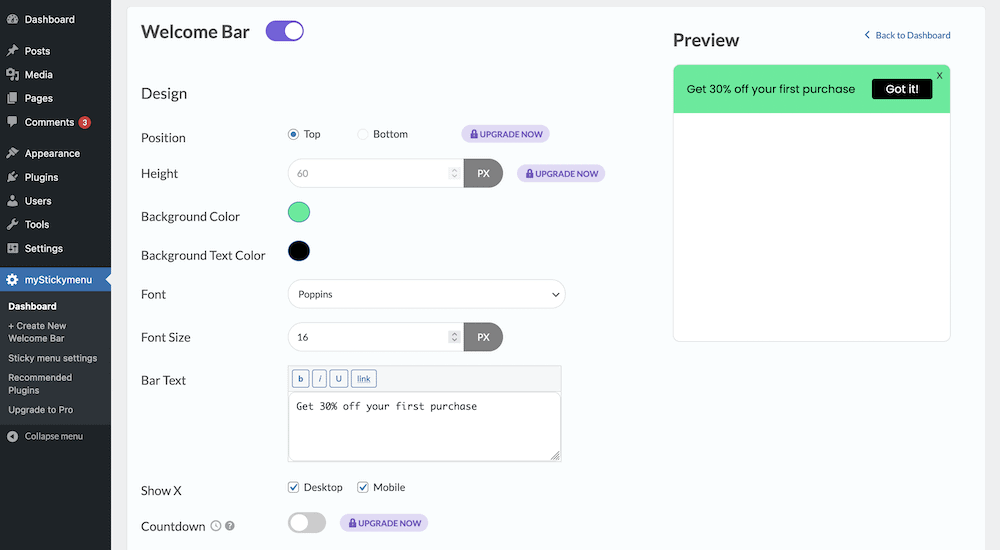
安裝並激活插件後,您需要前往主題選項所在的任何位置。 對於某些插件,這將在 WordPress 定制器中; 對於其他人,一個專門的管理面板。 在這裡,您將在 WordPress 中的myStickymenu > Dashboard中使用自定義管理面板:

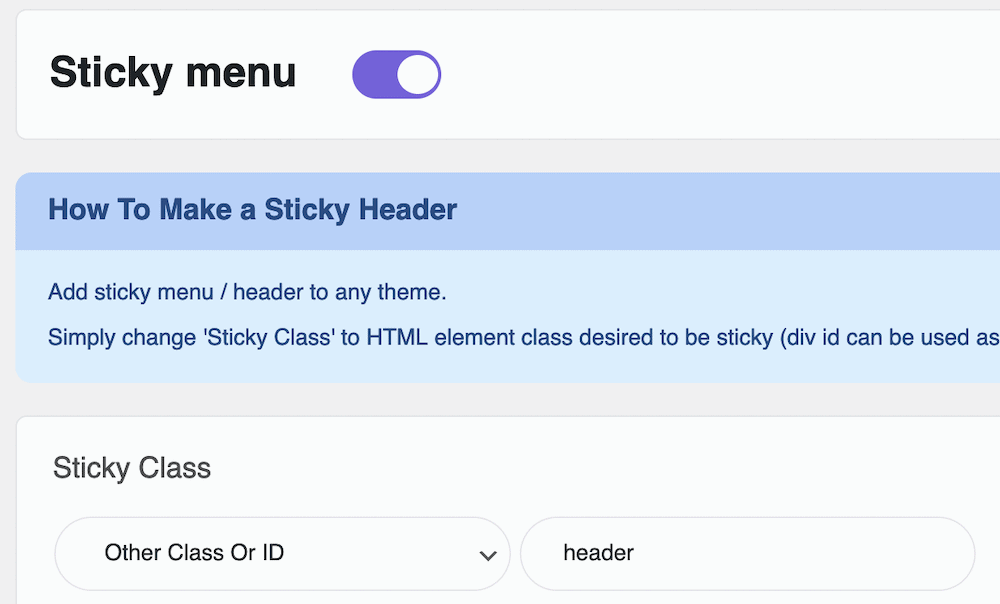
但是,默認屏幕顯示了歡迎欄的設置,對於本教程,我們不需要。 因此,單擊切換按鈕以關閉該欄,然後單擊進入粘性菜單設置屏幕:

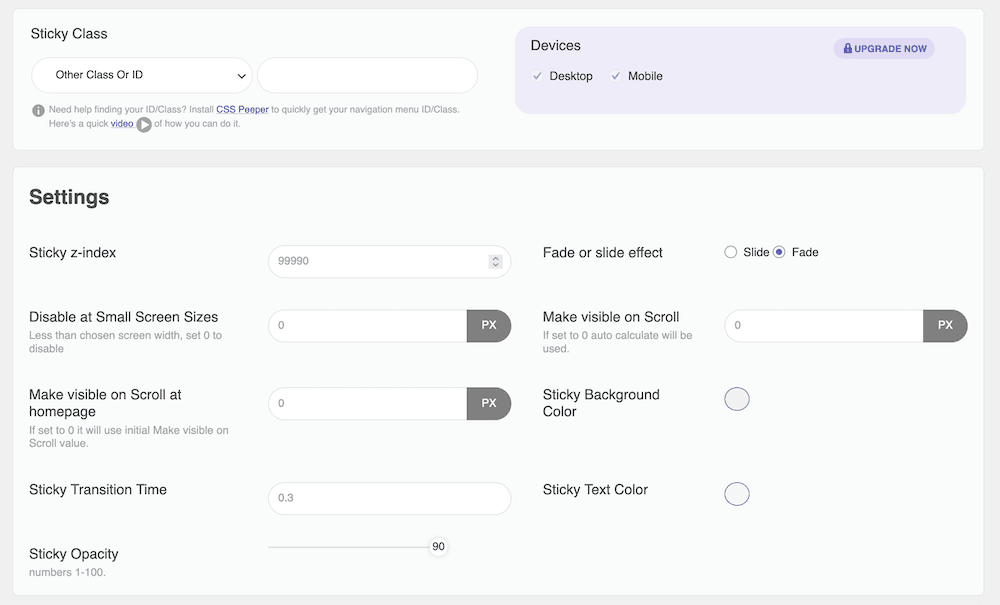
雖然這裡有很多選項,但您只需要Sticky Class面板。 將粘性標題切換為“打開”後,在與其他類或 ID下拉菜單一致的相關字段中輸入標題的相關 HTML 標記:

保存更改後,這將應用於您的站點。 從那裡,您可以查看一些樣式功能。 例如,您設置淡入淡出或滑動過渡效果、設置z-index 、使用不透明度、顏色和過渡時間 - 以及許多其他選項。
2b。 編寫代碼來創建您的粘性標題
幾乎不用說,這部分是為那些有開發經驗的人準備的。 稍後您會看到代碼本身非常簡單,令人難以置信。 但是,考慮到創建自定義置頂標題需要額外的工作、維護和一般維護,您還需要利用其他方面的經驗。
但是,在開始之前,您需要以下內容:
- 一個不錯的代碼編輯器,儘管在這種情況下(並且取決於實現)您可以使用默認操作系統 (OS) 文本編輯器。
- 您需要訪問您應該備份的站點文件,然後下載到本地 WordPress 開發環境。
值得重申的是,您不想處理實時站點的文件。 相反,在暫存環境或本地設置中工作,然後在測試完後將文件上傳回您的實時服務器。
您還需要為此使用子主題,因為您正在對父主題進行自定義更改。 這可以幫助您組織代碼,並確保如果主題收到更新,任何更改(字面意思)都會保留。
使用代碼實現粘性標題:找到正確的標題標籤
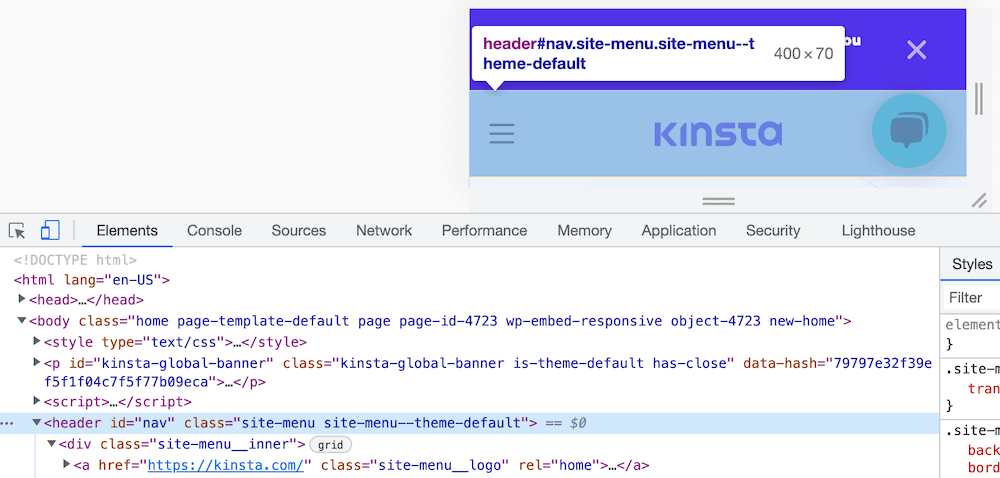
考慮到這一切,你就可以開始了。 第一項工作是為您的導航發現正確的 HTML 標籤。 這裡的結果將取決於您使用的主題,儘管在大多數情況下標題標籤是一個安全的選擇。 找出答案的最佳方法是使用瀏覽器的開發工具並選擇標題:

您可能會發現它不像一個標籤那麼簡單,因此我們建議您查看主題的文檔(或直接與開發人員交談),以便在遇到困難時找出您需要的標籤。
使用代碼實現粘性標題:使用樣式表
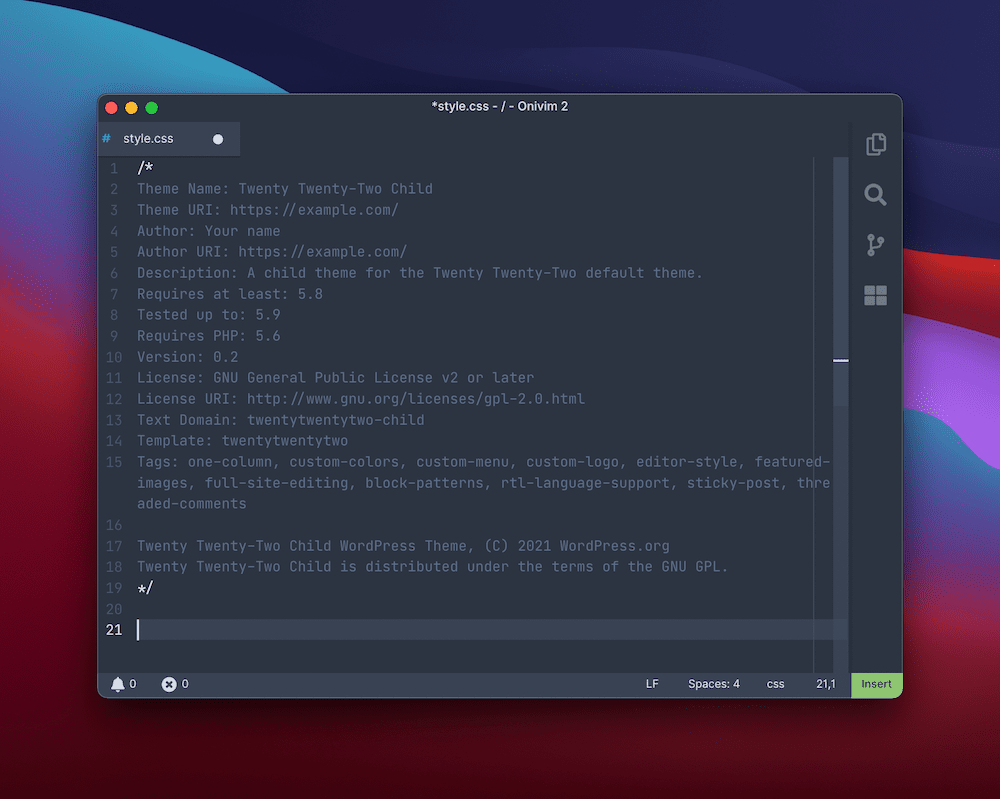
接下來,您應該在目錄中為您的子主題創建或打開一個style.css文件。 這會將您的 CSS 附加到核心安裝的 CSS 中,並在標籤重複的地方覆蓋它。
在此文件中,添加註冊子主題所需的典型元數據:

接下來,您需要添加代碼以啟用粘性標題。 這將需要一些 CSS 繼承的知識,並且取決於您使用的主題,這可能是一種令人憤怒的體驗。
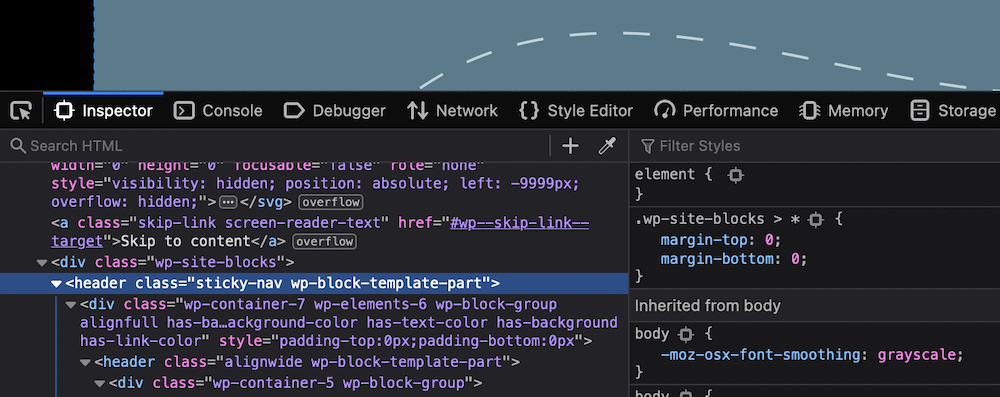
例如,二十二十二主題使用兩個標題標籤,並且很難找到正確的 CSS 組合以使您的代碼在正確的元素上工作。 即使使用塊編輯器中的模板類對話框也是如此(如果您使用 FSE 功能):

無論如何,您需要的代碼將是相同的:
Akhil Arjun 為此提供了兩行解決方案:
header { position: sticky; top: 0; }但是,您可能還需要考慮使用position: fixed屬性,它使用更多的代碼行:
header { position: fixed; z-index: 99; right: 0; left: 0; }這使用z-index將標題帶到堆棧的前面,然後使用固定屬性使其停留在屏幕頂部。
請注意,您可能需要在此處添加一個新類,以便應用粘性標題。 無論哪種方式,這都應該實現粘性標題的骨骼。 一旦確定了這一點,您將需要進一步設計設計以使其與您網站的其他部分一起使用。
使您的置頂標題更有效的提示
一旦有了創建粘性標題的方法,您就會想弄清楚如何完善它。 有很多方法可以改進基本設計並確保它滿足您網站訪問者的需求。
您自己的粘性標題的一個很好的類比是確保它就像一個優秀的體育裁判。 大多數時候,你不會知道他們在那裡。 但是,當球員或教練需要他們時,他們會打電話並出現在場。
你的粘性標題也應該做同樣的事情——留在陰影中,或者在用戶需要它之前不在意。 你可以通過一些經驗法則來實現這一點,如果設計需要,你可以選擇打破這些經驗法則(一如既往):
- 保持緊湊。 屏幕空間將非常寶貴,因此請盡量保持標題較小。 您可以實施一個解決方案,其中您的標題以動態方式縮放,基於它所展示的站點區域。
- 在小屏幕上使用隱藏的標題和菜單。 通過擴展,您可以選擇隱藏菜單,就像之前的 Hammerhead 示例一樣。 這有助於保持標題緊湊,並與下一點聯繫起來。
- 確保你不會分心。 屏幕上的元素數量越多,它們爭奪的注意力就越多。 如果粘性標題不需要顯示元素,請將其刪除 - 您的正文內容會喜歡它,您的指標也會喜歡它。
- 提供對比。 這是號召性用語 (CTA) 劇本中的一個技巧。 如果您對整個粘性標題及其各個元素使用對比度,您可以將注意力吸引到您需要的地方 - 或將其推到其他地方。
總體而言,您的粘性標題只會做您需要做的事情,僅此而已。 有時您需要保持最小化,有時您會使用鏈接、徽標和註冊表單將其打包。 無論哪種方式,如果您牢記 UX 和 UI,您將始終做出以用戶為中心的決定。
概括
網站的可用性和用戶體驗非常重要,以至於它們應該是您在設計和構建它時確定的第一、第二和第三件事。 您網站的導航只是其中的一個方面,但您需要找出讓用戶在您的網站上四處走動而不大驚小怪的最佳方式。 粘性標題是實現它的好方法。
如果您將標題固定在屏幕頂部,則用戶將始終可以使用導航元素。 這對於需要滾動來移動正文內容但無論外形尺寸如何都能提供好處的設備特別有用。 如果您是 WordPress 用戶,您可以選擇插件或代碼來實現粘性標題。 但是,您可能會在自己喜歡的主題中發現該功能,在這種情況下,您可以使用它並降低靈活性。
你認為粘性標題是網站必不可少的 UX 和 UI 元素嗎?如果不是,那是什麼? 在下面的評論部分讓我們知道!

