WooCommerce 店面主題創建多個類別模板
已發表: 2020-10-12 在許多在線商店中,為類別、標籤、自定義帖子類型和分類法使用不同的模板是一種常見的做法。 如果您對類別使用不同的模板,則可以在類別頁面上添加特定功能。 例如,您可以添加類別圖像、顯示類別描述、允許用戶訂閱類別以及為每個類別選擇不同的佈局。
在許多在線商店中,為類別、標籤、自定義帖子類型和分類法使用不同的模板是一種常見的做法。 如果您對類別使用不同的模板,則可以在類別頁面上添加特定功能。 例如,您可以添加類別圖像、顯示類別描述、允許用戶訂閱類別以及為每個類別選擇不同的佈局。
WooCommerce 店面主題創建多個類別模板
在這個簡短的教程中,我將向您展示如何在您的 WooCommerce 商店中創建類別模板。
類別頁面的模板層次結構
WordPress 有一個強大的模板系統,允許您通過為不同的網站部分使用不同的模板來創建主題。 在顯示任何頁面時,WordPress 會以預定義的層次順序查找模板。 例如,要顯示類別頁面,它會按以下順序查找模板:
category-slug.php > category-id.php > category.php > archive.php > index.php
它將查找的第一個模板是使用類別 slug 特定於該特定類別的模板。 category-design.php 模板將用於顯示“設計”類別。 但是,如果沒有找到 category-slug 模板,WordPress 將尋找一個類別 ID 模板。
然後它將查找通用類別模板,通常是 category.php。 但是,如果不存在通用類別模板,WordPress 將尋找通用歸檔模板。
之後,它將使用 index.php 模板來顯示類別。
如何創建類別模板
典型的 category.php 模板如下所示:
<?php
/**
* 一個簡單的類別模板
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" 角色="main">
<?php
// 檢查是否有要顯示的帖子
如果(有_posts()):?>
<header class="archive-header">
<h1 class="archive-title">分類:<?php single_cat_title('', false); ?></h1>
<?php
// 顯示可選的類別描述
如果(類別描述()):?>
<div class="archive-meta"><?php echo category_description(); ?></div>
<?php endif; ?>
</標題>
<?php
// 循環
而(有_posts()):the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="永久鏈接到<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_content(); ?>
<p class="postmetadata"><?php
comments_popup_link('還沒有評論', '1 條評論', '% 評論', 'comments-link', '評論關閉');
?></p>
</div>
<?php 結束;
其他:?>
<p>抱歉,沒有符合您條件的帖子。</p>
<?php endif; ?>
</div>
</節>
<?php get_sidebar(); ?>
<?php get_footer(); ?>讓我們假設您有一個名為“Classy Clothes”的類別,其類別標籤為“classy”,並且您希望以與其他類別不同的方式顯示此類別。 可以通過為該特定類別創建模板來實現此結果。
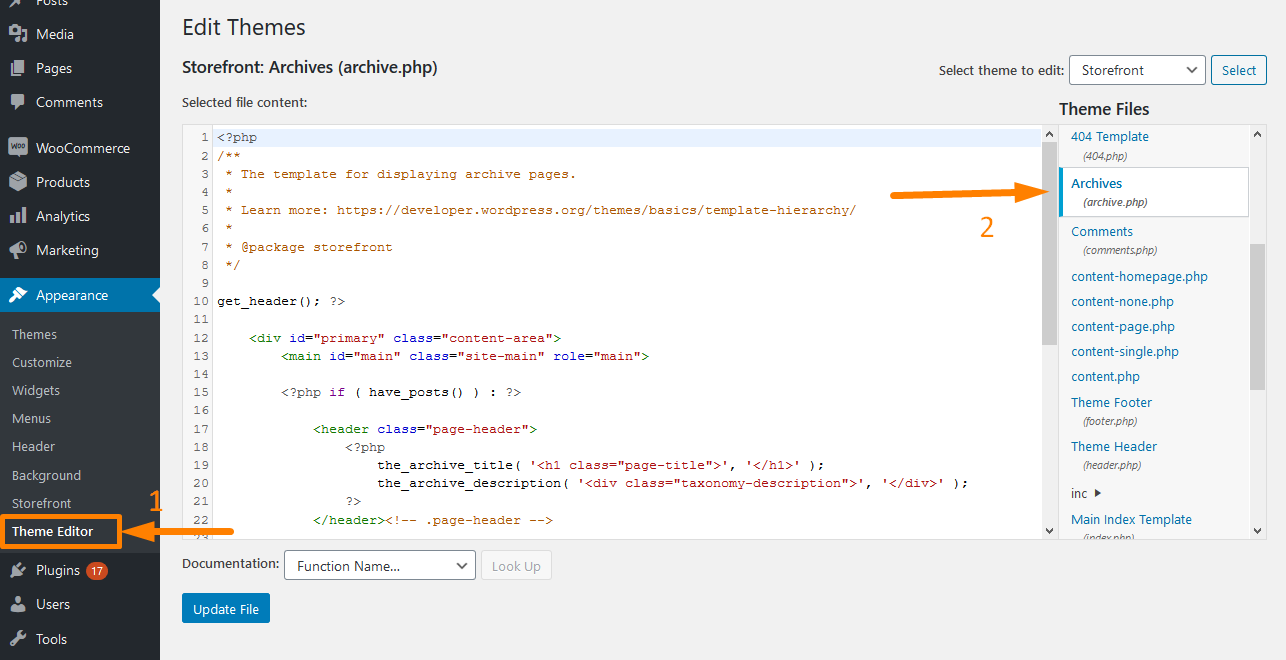
為此,請轉到外觀 > 編輯器。 您將在右側看到一些主題文件。 點擊archive.php 。 如果不存在,請查找category.php 。 但是,如果您使用的是 Storefront 主題,您會發現archive.php 。 
複製archive.php文件的所有內容並將它們粘貼到記事本等文本編輯器中。 將此文件另存為category-design.php。

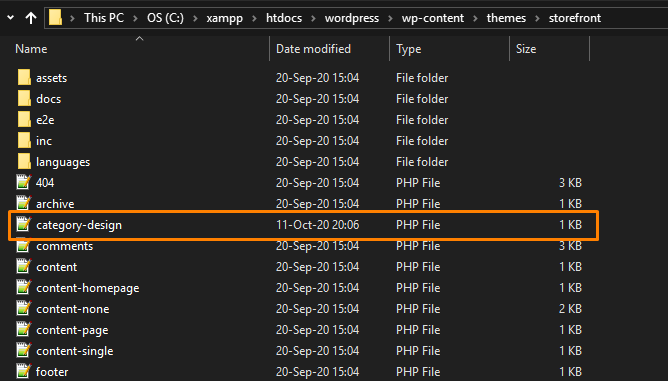
下一步是去wp-content > Themes > Storefront theme 。 將 category-design.php 文件上傳到您的主題目錄。

值得一提的是,您對此模板所做的任何更改都只會出現在此特定類別的存檔頁面中。 您可以使用此技術為任意數量的類別創建模板。 您只需要使用 category-{category-slug}.php 作為文件名。 類別 slug 位於 WordPress 管理區域的類別部分。
這是 category-slug.php 模板的另一個示例。 和 category.php 模板一樣,只是改動不大:
<?php
/**
* 一個簡單的類別模板
*/
get_header(); ?>
<section id="primary" class="site-content">
<div id="content" 角色="main">
<?php
// 檢查是否有要顯示的帖子
如果(有_posts()):?>
<header class="archive-header">
<?php
// 因為這個模板只會用於設計類
// 我們可以手動添加類別標題和描述。
// 甚至添加圖像或更改佈局
?>
<h1 class="archive-title">設計文章</h1>
<div class="archive-meta">
關於設計和網絡的文章和教程。
</div>
</標題>
<?php
// 循環
而(有_posts()):the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="永久鏈接到<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small>
<div class="entry">
<?php the_excerpt(); ?>
<p class="postmetadata"><?php
comments_popup_link('還沒有評論', '1 條評論', '% 評論', 'comments-link', '評論關閉');
?></p>
</div>
<?php 結束; // 結束循環
其他:?>
<p>抱歉,沒有符合您條件的帖子。</p>
<?php endif; ?>
</div>
</節>
<?php get_sidebar(); ?>
<?php get_footer(); ?>但是,如果您不想使用 category-slug 模板,那麼您可以使用 category-id 模板為特定的類別 ID 創建模板
如何為類別使用條件標籤
當您為主題創建模板時,您需要確定是否需要額外的模板。 這是因為在某些情況下,您想要製作的不是太複雜,並且可以使用通用模板中的條件標籤來實現。
WordPress 支持許多條件標籤。 其中之一是 is_category() 條件標記。 如果條件匹配,您可以使用它來更改模板以顯示不同的輸出。 例如,您可能希望在某個類別的類別存檔頁面上顯示一些額外信息。 為此,只需在 <?php if ( have_posts() ) : ?> 之後的 category.php 文件中添加此代碼。
<header class="archive-header">
<?php if(is_category('精選')) : ?>
<h1 class="archive-title">專題文章:</h1>
<?php 其他:?>
<h1 class="archive-title">分類存檔:<?php single_cat_title(); ?> </h1>
<?php endif; ?>
</標題>結論
在這篇文章中,我強調了您可以為類別、標籤、自定義帖子類型和分類法使用不同的模板。 此外,我還分享了 WordPress 中用於類別頁面的模板層次結構。
此外,我還向您展示瞭如何創建類別模板以及如何為類別使用條件標籤。
類似文章
- 如何將自定義帖子類型添加到“一目了然”儀表板小部件 WordPress
- 如何在沒有插件的情況下在 WordPress 中創建自定義帖子類型
- 如何將默認內容添加到自定義帖子類型編輯器
- 如何在 the_content 之前或之後添加內容以及在自定義帖子類型中
- 如何從自定義帖子類型中刪除或隱藏評論 » 禁用自定義帖子類型中的評論
- 如何為自定義帖子類型創建 WordPress 分頁
- 如何在 WordPress 帖子和自定義帖子類型中刪除或禁用 autop
