如何根據用戶角色店面隱藏產品價格
已發表: 2020-11-03 定價在任何電子商務商店中都非常重要。 這是因為價格是您的研究、產品比較和趨勢分析的重點。 作為營銷策略,您可能希望根據 WooCommerce 商店中的某些用戶角色隱藏產品價格。
定價在任何電子商務商店中都非常重要。 這是因為價格是您的研究、產品比較和趨勢分析的重點。 作為營銷策略,您可能希望根據 WooCommerce 商店中的某些用戶角色隱藏產品價格。
但是,默認情況下,WooCommerce 沒有隱藏價格的選項。 這篇文章的重點是基於用戶角色的定價,或者缺乏角色(訪客用戶)。
店面根據用戶角色隱藏產品價格
這樣做的主要目的是鼓勵用戶註冊以查看價格。 如果要添加此功能,請堅持到底。 最好的部分是我將為您提供有關如何隱藏價格的分步指南。 但是,您需要具備一些技術知識。
為什麼在登錄前隱藏價格?
許多商店可能不希望每個人都瀏覽他們的在線商店並查看他們的產品目錄。 以下是一些通常隱藏價格的商店示例:
- 不直接向公眾銷售的批發商店
- 發布產品詳細信息但允許經批准的經銷商從他們那裡購買的製造商。
- WooCommerce 會員專賣店
為訪客用戶隱藏價格的步驟
您需要做的第一件事是為所有未登錄的用戶隱藏價格。以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件以隱藏訪客用戶的價格。
- 將以下代碼添加到函數中。 Storefront 主題的php文件。
/**
*根據用戶角色隱藏產品價格。
*/
功能 njengah_hide_prices_guests( $price ) {
如果(!is_user_logged_in()){
返回 ''; // 返回一個空字符串,不顯示價格。
}
返回$價格;
}
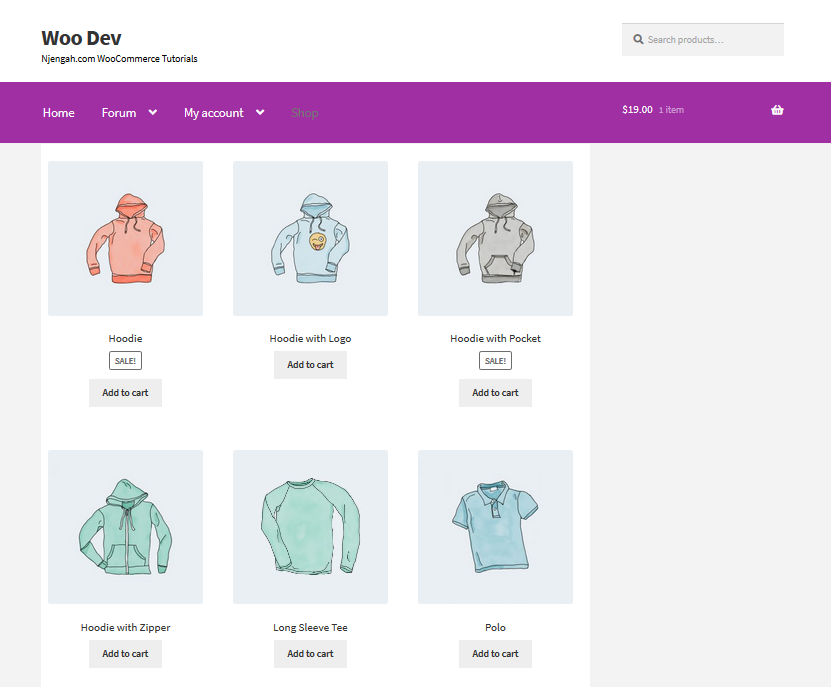
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_guests'); // 隱藏產品價格- 這是結果:

為來賓用戶隱藏購物車和結帳價格和總計的步驟
下一步是隱藏購物車和結帳價格和總計。 在functions.php 文件中添加以下行。 以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件以隱藏購物車和結帳價格以及訪客用戶的總計。
- 將以下代碼添加到函數中。 Storefront 主題的php文件。
// 購物車
add_filter('woocommerce_cart_item_price', 'njengah_hide_prices_guests'); // 隱藏購物車商品價格
add_filter('woocommerce_cart_item_subtotal', 'njengah_hide_prices_guests'); // 隱藏購物車總價
- 要刪除“價格”和“總計”表格標題,您可以使用 CSS 片段來隱藏它。 這個 PHP 片段只會在用戶未登錄時添加 CSS:
/**
* 使用 CSS 隱藏價格/總表標題。
*/
功能 njengah_hide_cart_checkout_price_headings_guests() {
如果(!is_user_logged_in()){
?><樣式>
.product-price, .product-subtotal, /* 購物車 */
.woocommerce-mini-cart__total, /* 購物車小部件 */
.product-total, .cart-subtotal, .order-total /* 結帳 */
{顯示:無!重要; }
</style><?php
}
}
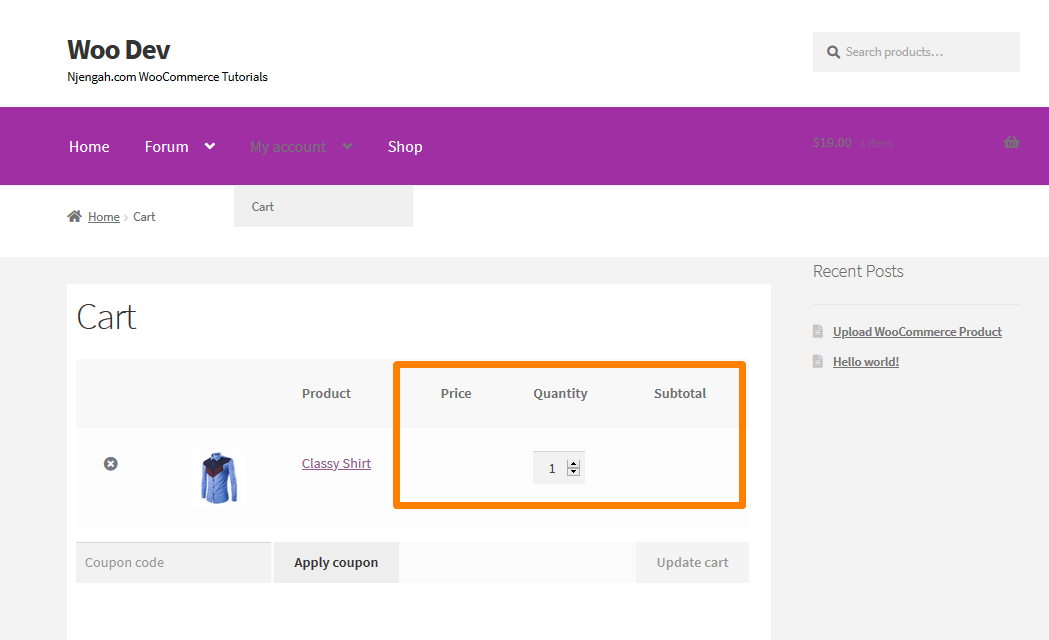
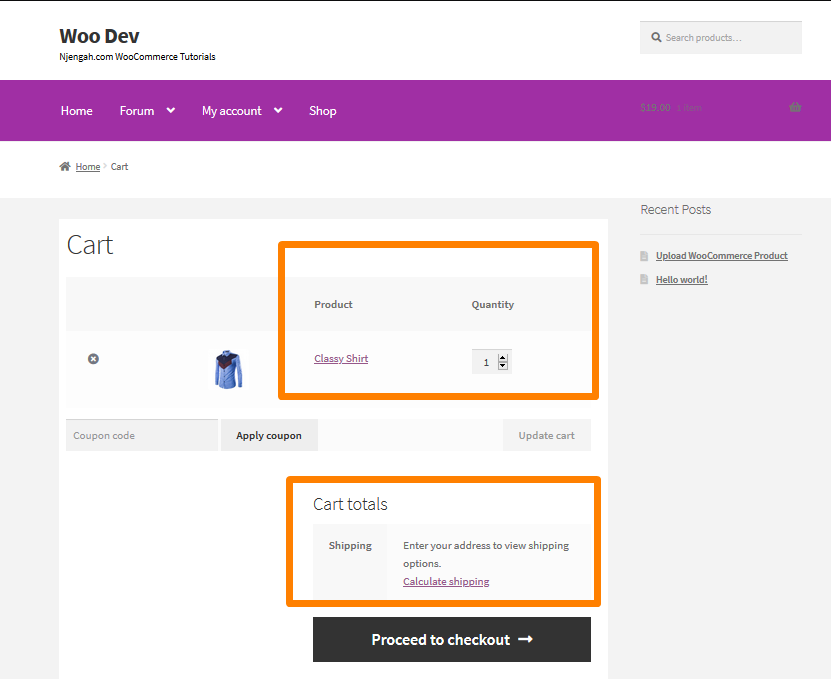
add_action('wp_head','njengah_hide_cart_checkout_price_headings_guests');- 這是結果:

如果您的商店具有批髮用戶角色,您還可以隱藏普通用戶或訪客用戶的價格。 以下代碼段將僅顯示批發客戶的價格。 它應該添加到 functions.php 文件中:

/**
*根據用戶角色(或缺乏)隱藏產品價格。
*/
功能 njengah_hide_prices_user_role( $price ) {
$current_user = wp_get_current_user();
$allowed_roles = array('批發','管理員');
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
返回 '';
}
返回$價格;
}
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_user_role'); // 隱藏產品價格
// 購物車
add_filter('woocommerce_cart_item_price', 'njengah_hide_prices_user_role'); // 隱藏購物車商品價格
add_filter('woocommerce_cart_item_subtotal', 'njengah_hide_prices_user_role'); // 隱藏購物車總價
// 結帳總數
add_filter('woocommerce_cart_subtotal', 'njengah_hide_prices_user_role'); //隱藏購物車小計價格
add_filter('woocommerce_cart_total', 'njengah_hide_prices_user_role'); // 隱藏購物車總價
/**
* 使用 CSS 隱藏價格/總表標題。
*/
功能 njengah_hide_cart_checkout_price_headings() {
$current_user = wp_get_current_user();
$allowed_roles = array('批發','管理員');
if ( ! array_intersect( $current_user->roles, $allowed_roles ) ) {
?><樣式>
.product-price, .product-subtotal, /* 購物車 */
.woocommerce-mini-cart__total, /* 購物車小部件 */
.product-total, .cart-subtotal, .order-total /* 結帳 */
{顯示:無!重要; }
</style><?php
}
}
add_action('wp_head','njengah_hide_cart_checkout_price_headings');結論
總之,我已經分享瞭如何隱藏價格並將其展示給批發商。 但是,您可以將“批發”用戶角色修改為您希望顯示產品價格的用戶角色。 此外,我還添加了“管理員”角色,因此管理員也可以看到價格。 此外,您將知道如何添加可以查看產品價格的其他用戶角色。
類似文章
- 如何逐步安裝 WooCommerce 店面 [完整指南]
- 如何在 WooCommerce 店面設置主頁
- 如何將 WooCommerce 購物車和結帳放在一頁上
- 如何更改每頁的產品 WooCommerce 店面主題
- WooCommerce 店面主題評論
- 如何更改店面每行產品數量
- 如何刪除購物車頁面 WooCommerce 店面主題
- 如何刪除、重命名和添加店面排序選項
- 如何更改產品的店面主題順序
- 如何在店面主題 WooCommerce 中隱藏標籤
- 如何刪除相關產品 WooCommerce 店面主題
- 如何在 WooCommerce 店面中關閉下一個產品選項卡
- 如何從店面 WooCommerce 中隱藏移動頁腳
- 如何自定義店面結帳頁面
- 如何更改店面主題產品頁面選項卡顏色
- 如何刪除或重命名銷售徽章 WooCommerce 店面
