如何刪除頁面標題 WooCommerce 店面主題
已發表: 2020-10-05 您是否對如何刪除 Storefront 主題中的頁面標題感到困惑? 如果是,我相信您已經嘗試了無數方法來刪除頁面標題,但都沒有成功。 但是,您不應該感到痛苦。 儘管 WooCommerce 是一個超級強大的平台,但它也有其局限性。 堅持到底,因為我將為您提供一個解決方案來隱藏您的 Storefront 主題中的頁面標題。
您是否對如何刪除 Storefront 主題中的頁面標題感到困惑? 如果是,我相信您已經嘗試了無數方法來刪除頁面標題,但都沒有成功。 但是,您不應該感到痛苦。 儘管 WooCommerce 是一個超級強大的平台,但它也有其局限性。 堅持到底,因為我將為您提供一個解決方案來隱藏您的 Storefront 主題中的頁面標題。
WooCommerce 店面刪除頁面標題

更重要的是,無數次搜索和關於如何刪除頁面標題的不成功編輯可能會消耗您的一天,讓您筋疲力盡。 編碼可以打破或讓你的一天。 在這篇簡短的文章中,我將幫助您組裝這些碎片並度過美好的一天。 我將分享的代碼片段肯定會讓你的臉上露出笑容。
此外,如果您是 WordPress 初學者,我將分享一個適合初學者的解決方案。 它涉及使用插件,這意味著您不會處理任何代碼。
為什麼要刪除店面主題中頁面的標題?
WordPress 附帶的某些功能可能與您的設計不符。 頁面標題可能與您的設計衝突,您可以選擇將其刪除。
頁面標題很重要,這意味著與頁面內容不協調的頁面標題會立即惹惱網站的用戶。 有時,出於多種原因,您不想通過放置那個大的舊“主頁”或任何其他標題來分散訪問者對頁面內容的注意力。
因此,需要完全刪除或隱藏 Storefront 頁面標題。
如何手動刪除店面主題中的頁面標題
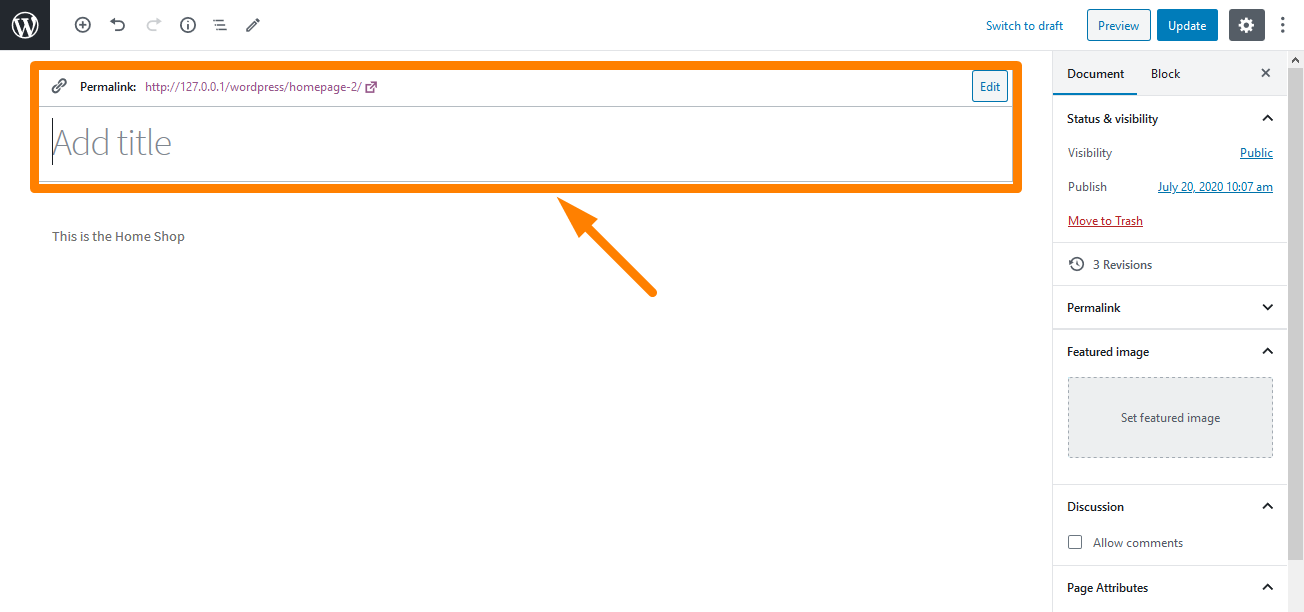
在特定頁面/帖子標題的情況下刪除頁面標題的最快方法是不要將標題放在要添加的位置。 您可以將“標題”框留空並隨時發布。 這意味著您有一個沒有標題的頁面。

雖然這種方法聽起來很簡單,但它以後可能會產生一系列影響,這並不好。 這意味著您可能不得不首當其沖地走這條捷徑。 這是因為您可能會發現很難找到沒有任何標題的帖子,並且可能會出現其他意外問題。 因此,讓我向您展示編碼如何創造奇蹟來解決這個問題。
如何使用 PHP 代碼刪除店面主題中的頁面標題
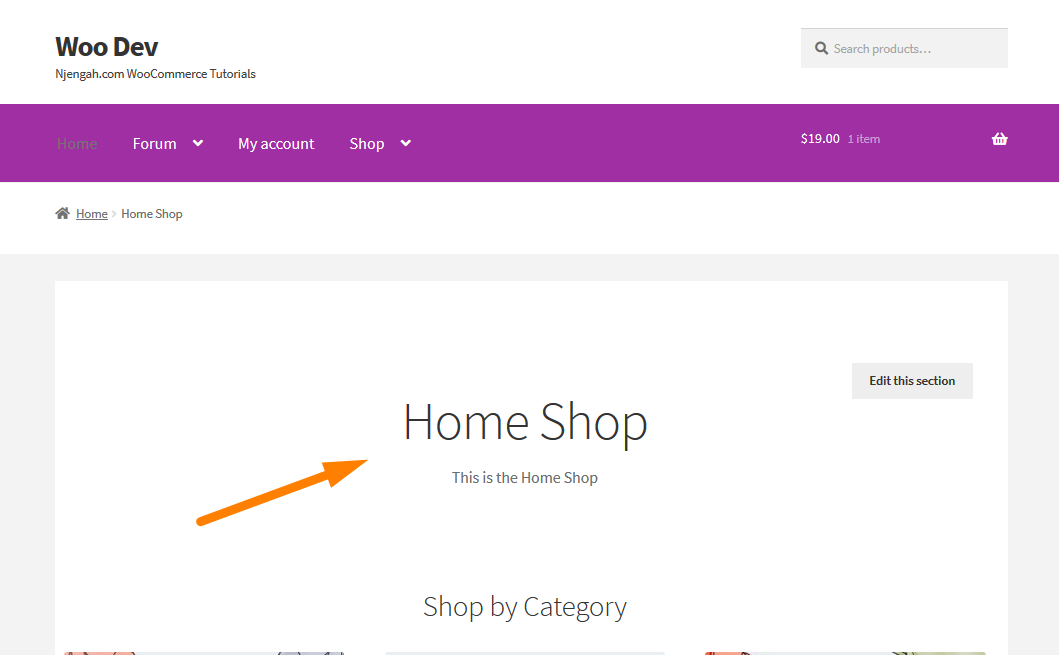
默認情況下,Storefront 主題會在主頁上添加一個“Home”H1 標題。 使用“默認”或“主頁”靜態頁面模板都沒有關係。
但是,您可以通過 CSS 來實現,只需一個簡單的“display: none”。 或者,您可以完全避免使用 PHP 加載“主頁”標題。 這是因為它可能會影響您網站的 SEO。 最好不要加載 H1,而不是通過 CSS 隱藏它。
這是一個快速修復:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 打開主題編輯器頁面後,查找主題函數文件,我們將在其中添加將在 WooCommerce 中的產品上添加 GTIN 編號功能的函數。
- 將以下代碼添加到php文件中:
- 刪除店面主題中的主頁標題(“主頁”頁面模板)
/**
* 隱藏主頁標題 - 店面主頁頁面模板
*/
add_action('wp', 'njengah_storefront_remove_title_from_home_homepage_template');
功能 njengah_storefront_remove_title_from_home_homepage_template() {
remove_action('storefront_homepage', 'storefront_homepage_header', 10);
}- 刪除店面主題中的主頁標題(“默認”頁面模板)
/**
* 隱藏主頁標題 - 店面默認頁面模板
*/
add_action('wp', 'njengah_storefront_remove_title_from_home_default_template');
功能 njengah_storefront_remove_title_from_home_default_template() {
if ( is_front_page() ) remove_action( 'storefront_page', 'storefront_page_header', 10 );
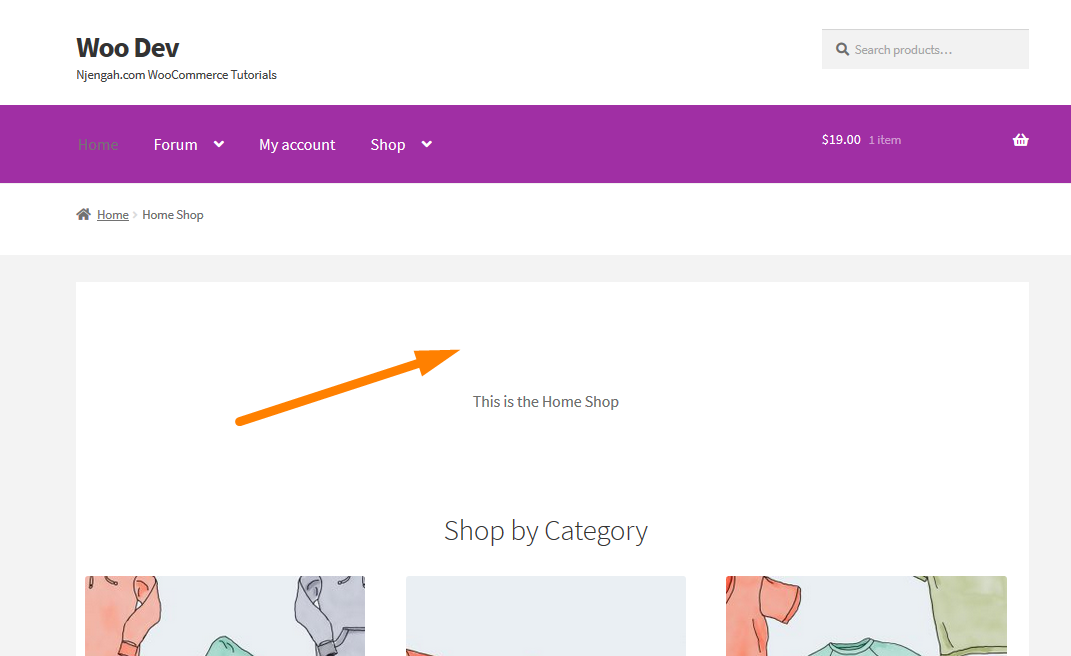
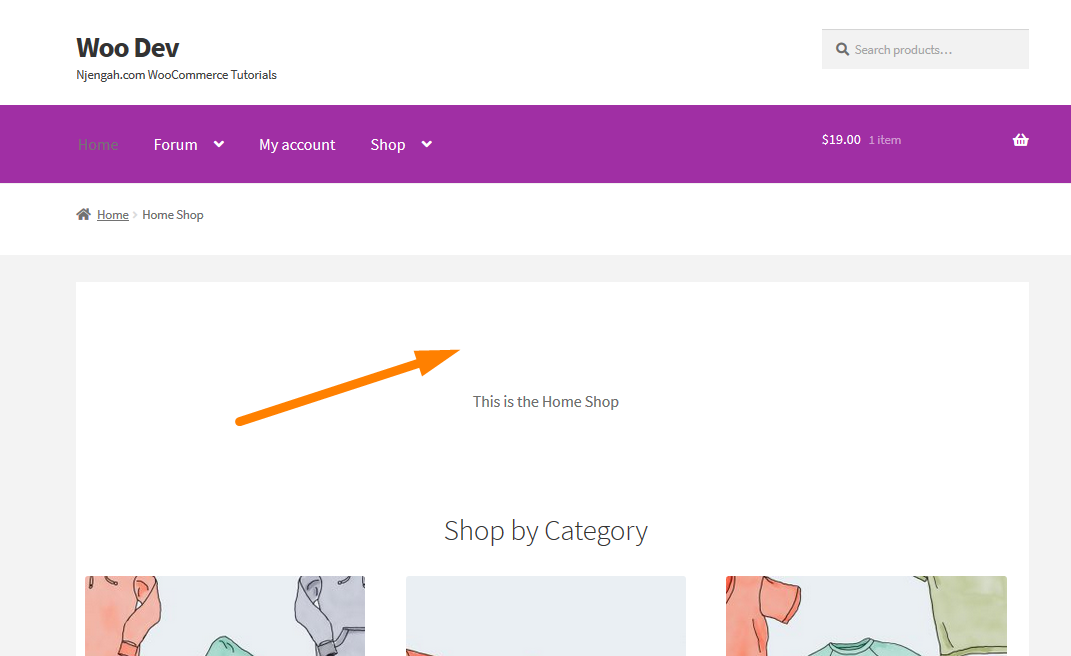
}- 這將是結果:

如何使用插件刪除店面主題中的頁面標題
在本節中,我將分享一個對初學者友好的刪除頁面標題的解決方案。 在這裡,我將為Storefront Theme 插件使用 Title Toggle 。 它適用於那些不熟悉使用代碼自定義網站的人,或者他們可能不想弄亂網站的編碼結構。 

這個插件可以很容易地從特定頁面或帖子中刪除頁面標題。 它僅適用於 Storefront 主題。 此外,還有一個選項可以刪除帖子的帖子元(標籤和評論計數)。
以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
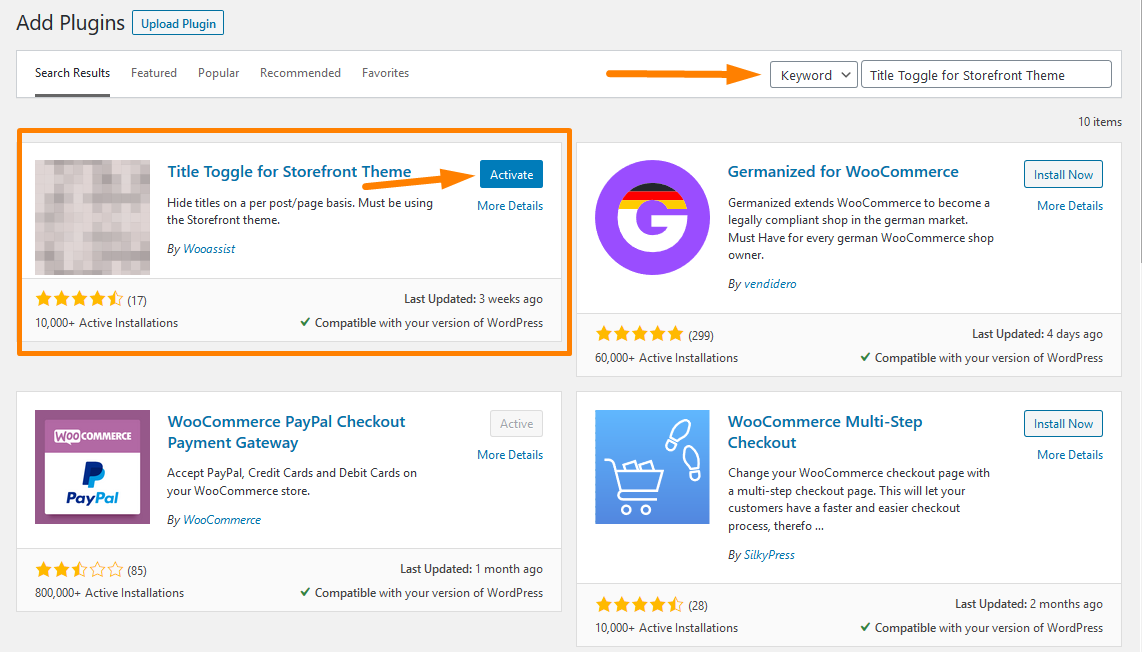
- 然後,我們將安裝我們之前指出的插件。 要直接在管理面板中下載它,只需導航到插件 > 添加新的。 之後,您需要對插件“ Title Toggle for Storefront Theme ”進行關鍵字搜索。 您需要安裝並激活它,如下所示:

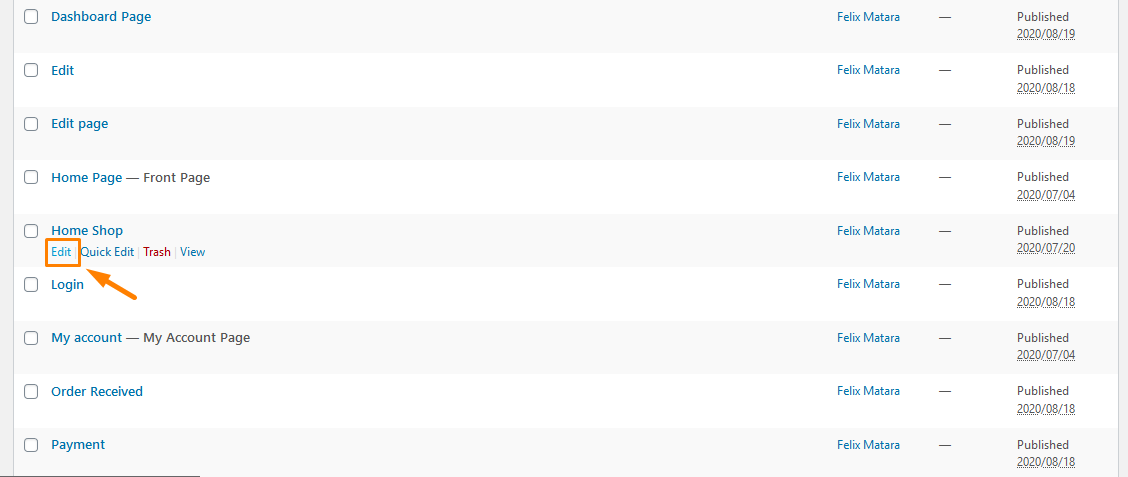
- 要隱藏某個頁面的標題,請單擊要隱藏標題的任何頁面上的編輯。

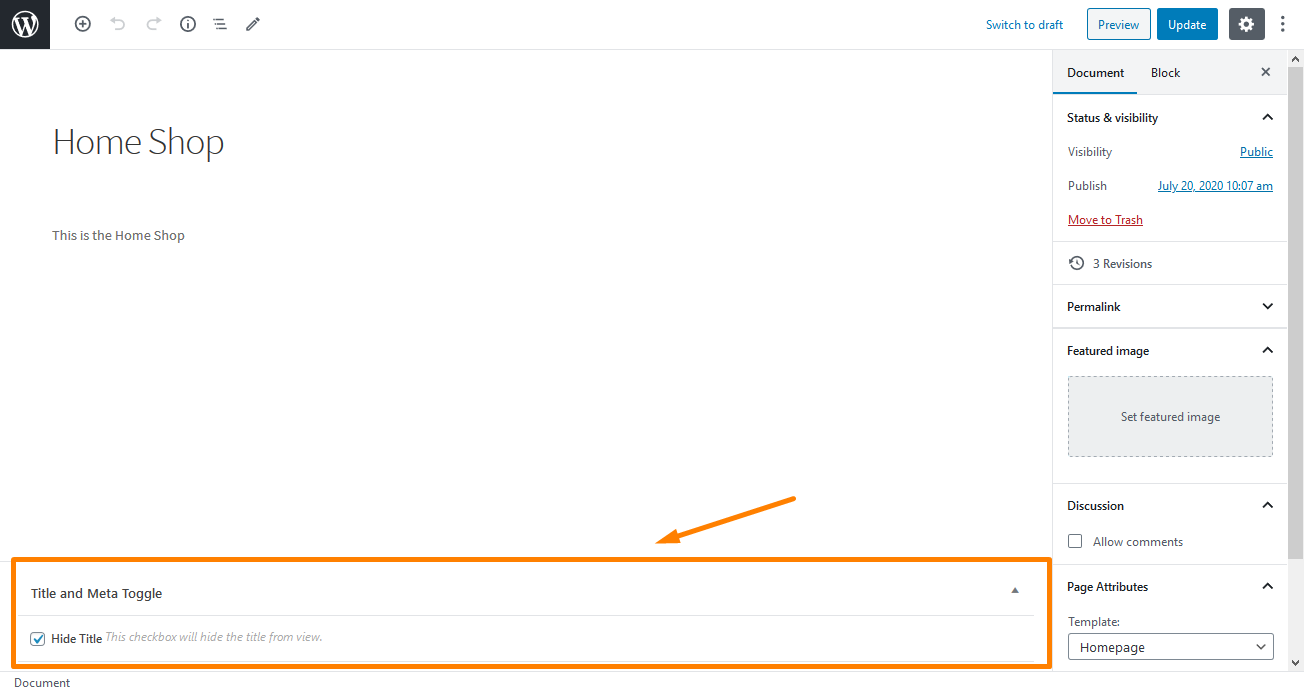
- 在編輯頁面上,向下滾動直到看到 Title 和 Toggle 元框。 選中“隱藏標題”複選框並更新您的頁面。

- 這將是結果:

結論
在這篇文章中,我分享了可以用來刪除 Storefront 主題中頁面標題的不同方法。 第一個解決方案是通過簡單地不將標題放在要添加的位置來刪除標題的快速且快捷的方法。 然而,它一開始看起來很誘人而且很容易做到,但正如我強調的那樣,它稍後會產生一系列影響。
第二種方法涉及使用 PHP 代碼片段,它取決於您用於主頁的模板類型。 最後一種方法是一種對初學者友好的解決方案,涉及使用插件。
就這麼簡單!
類似文章
- 如何刪除“您確定要退出嗎?”
- 如何更改 WooCommerce 電子郵件頁腳文本
- 如何從 WooCommerce 結帳中刪除帳單詳細信息
- 如何調整頁眉的 WooCommerce 店面高度
- 如何刪除自豪地由 WordPress 頁腳鍊接提供支持
- 如何計算添加到購物車 WooCommerce 購物車計數代碼的項目
- 如何在店面設置後添加產品 [初學者指南]
- 如何更改每頁的產品 WooCommerce 店面主題
- 如何從店面主題標題中刪除購物車
- 如何禁用評論 WooCommerce 店面主題
- 如何在店面主頁上顯示特色產品
- 如何隱藏 WooCommerce 中的缺貨變化
- 如何刪除搜索框店面主題
- 如何刪除麵包屑 WooCommerce 店面
- 如果未登錄 WordPress 如何重定向用戶 » 頁面重定向
- 如何更改字體大小 WooCommerce 店面主題
- 如何從 WooCommerce 主題的產品頁面中刪除側邊欄
- 如何逐步使用 WooCommerce 產品屬性 [完整指南]
- 如何在 WooCommerce 中隱藏添加到購物車按鈕
- 如何向 WooCommerce 產品添加類別
