WooCommerce 店面主題主頁定制 [終極指南]
已發表: 2020-09-22 店面主題主頁定制是任何使用店面 WooCommerce 主題構建的在線商店的關鍵。 定制是必要的,因為好的設計可以吸引訪客到您的商店,建立客戶對您的品牌的信心並將他們轉化為忠誠的客戶。
店面主題主頁定制是任何使用店面 WooCommerce 主題構建的在線商店的關鍵。 定制是必要的,因為好的設計可以吸引訪客到您的商店,建立客戶對您的品牌的信心並將他們轉化為忠誠的客戶。
在本教程中,我將展示一些可以在店面主題主頁中實現的簡單主頁自定義,以使其更具吸引力並改善一般用戶體驗,這對於改進搜索引擎優化同樣有用。
在對 Storefront 主題創建任何自定義之前,建議先創建 Storefront 子主題以避免在更新父主題時丟失更改。 如果您還想對 Storefront 主題進行更多自定義,可以查看我在上一篇文章中分享的這份 Storefront Customization guide。
店面主題首頁定制

WooCommerce Storefront 主題在 WordPress 社區中擁有超過 200,000 個活躍安裝。 主題主頁有 6 個部分:
- 頁面內容
- 產品類別部分
- 特色產品部分
- 最近的產品部分
- 最受好評的產品部分
- 在售產品部分
- 暢銷產品部分
但是,在我們進行定制之前,您需要設置主頁。 為了在主頁上顯示主頁部分,您必須將主頁模板分配給您的頁面。
除了默認的 WooCommerce 頁面之外,Storefront 主題還會自動創建兩個額外的頁面模板。 它們是主頁和全寬。 在這裡,我們將只討論如何設置主頁模板。
主頁模板
主頁模板為您提供了一種顯示所有產品的好方法,讓您可以概覽產品和產品類別。
當您進入您的商店時,您商店的訪客將首先登陸此頁面。 主頁的外觀很重要,因為如果它吸引人,訪問者可以轉化為買家。
設置它是一件輕而易舉的事,因為您只需要:
- 以管理員身份登錄到您站點的管理面板。
- 創建一個新頁面並添加一些要顯示的內容。
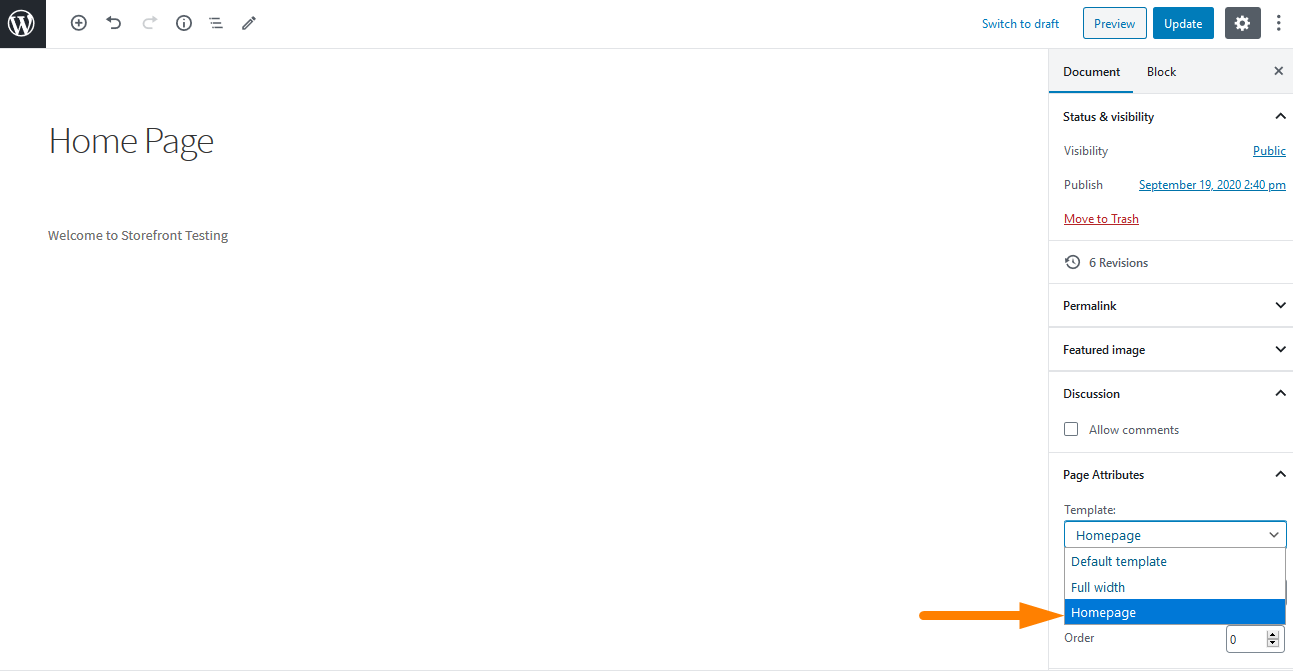
- 然後,您必須從“頁面屬性”元框中的模板下拉列表中選擇“主頁”,如下所示:

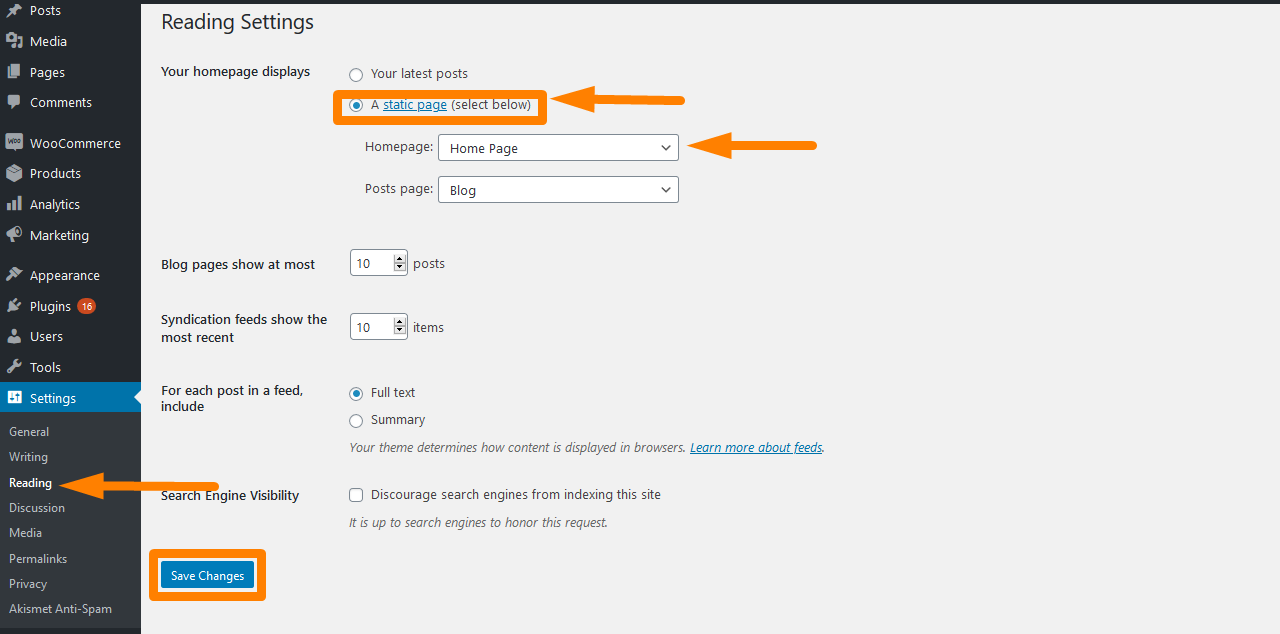
- 發布此頁面後,您可以通過導航到設置然後閱讀將其設置為主頁。
- 然後,您將檢查“靜態頁面”,然後從“主頁”下拉列表中選擇創建的主頁。

- 保存更改後,它們將自動反映在前端。
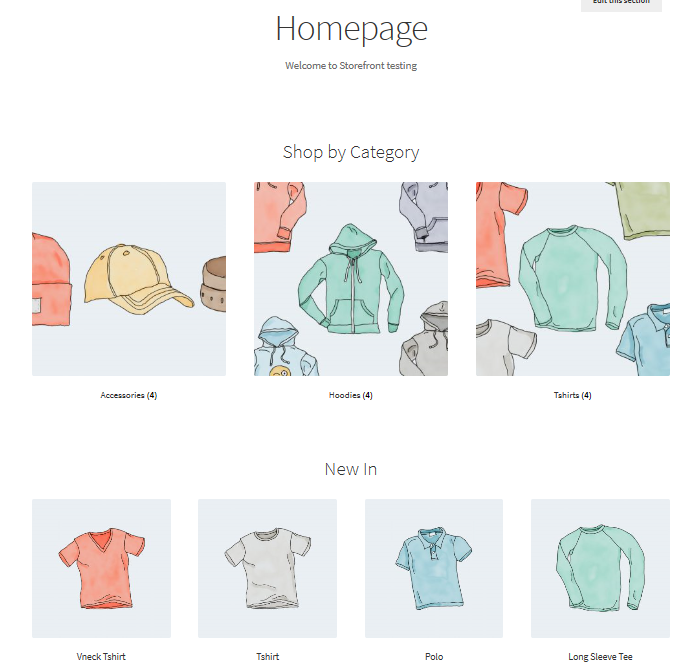
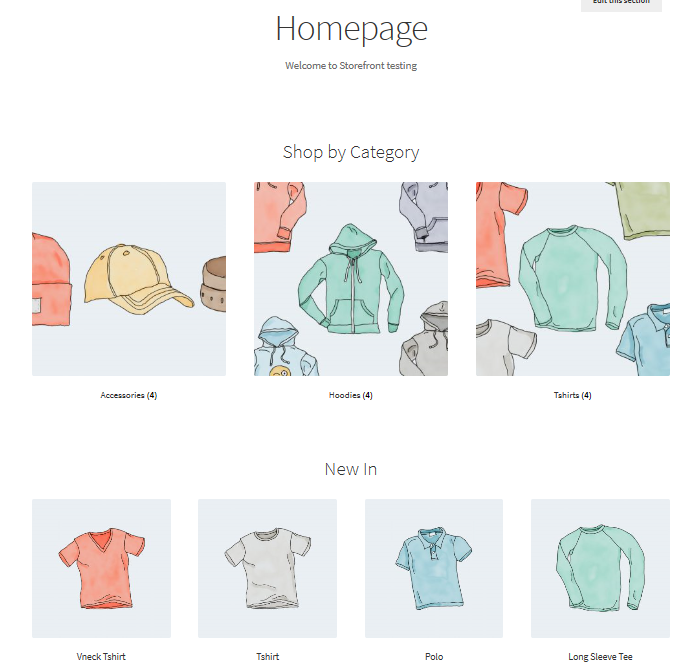
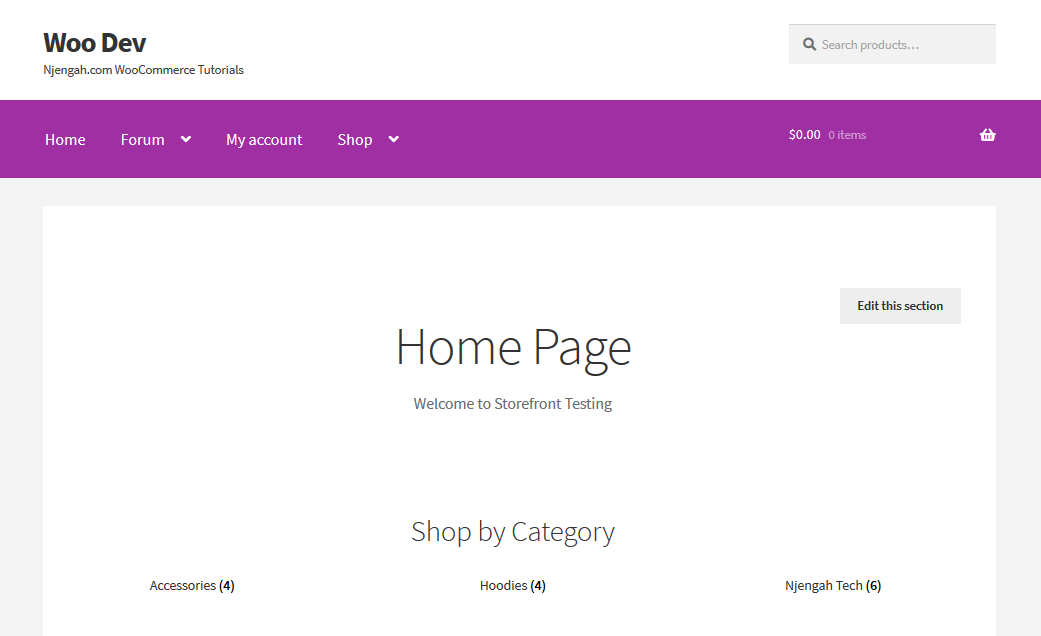
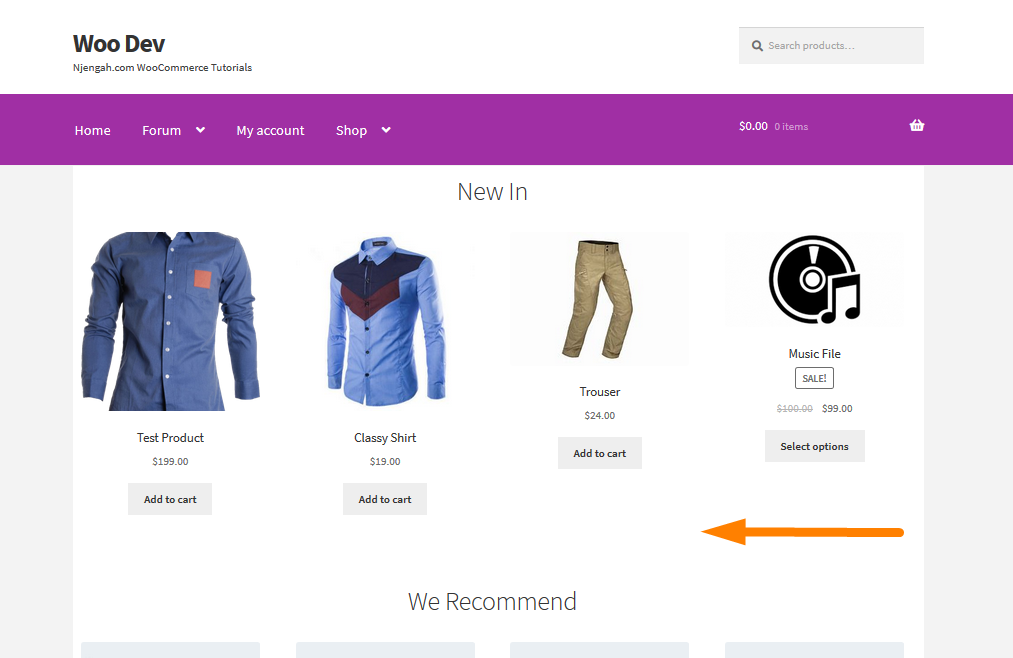
配置完成後,您的主頁應該有多個部分,如下所示:

在首頁,展示了推薦商品、粉絲收藏、特價商品、暢銷商品等不同的集群。 這些元素的顯示方式與後端的順序相同。
設置主頁後,我們現在可以進行自定義:
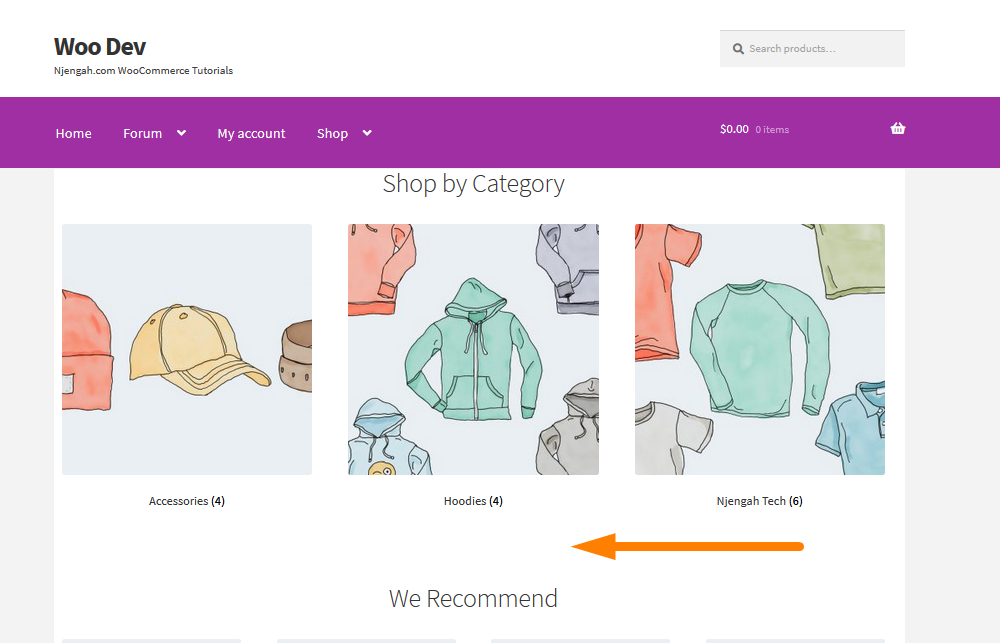
1.從主頁中刪除產品類別圖像
WooCommerce 允許您在主頁上顯示產品以及產品類別及其圖像。 但是,如果您希望將類別顯示為純文本,則需要將此行添加到子主題的 functions.php 文件中。 只需將其添加到 function.php 文件的末尾即可。
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
結果如下: 
2.更改Logo中的URL鏈接
通常,WordPress 主題在徽標中鏈接網站的主頁。 這是大多數網站的標準功能,用戶希望每次點擊徽標時都能返回首頁。
但是,如果主頁位於不同的位置怎麼辦? 這意味著如果我們想要自定義鏈接,您必須配置 URL。 要改變這一點,我們需要將以下代碼添加到子主題的 functions.php 文件中:
add_action('storefront_header', 'custom_storefront_header', 1);
功能custom_storefront_header(){
remove_action('storefront_header', 'storefront_site_branding', 20);
add_action('storefront_header', 'custom_site_branding', 20);
功能 custom_site_branding() {
// 這裡設置你的標誌或網站標題的鏈接
$link = home_url('/my-custom-link/');
?>
<div class="site-branding">
<?php
if (function_exists('the_custom_logo') && has_custom_logo()) {
$custom_logo_id = get_theme_mod('custom_logo');
如果 ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta($custom_logo_id, '_wp_attachment_image_alt', true );
如果(空($image_alt)){
$custom_logo_attr['alt'] = get_bloginfo('name', 'display');
}
$logo = sprintf('<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($鏈接),
wp_get_attachment_image($custom_logo_id, 'full', false, $custom_logo_attr)
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf('<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url($link));
}
$html = is_front_page() ? '<h1 class="logo">' 。 $標誌。 '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo;
$logo_id = get_theme_mod('custom_logo');
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf('<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($鏈接),
wp_get_attachment_image($logo_id,$size,假,數組(
'class' => 'site-logo attachment-' 。 $大小,
'數據大小' => $大小,
'itemprop' => '標誌'
) )
);
$html = apply_filters('jetpack_the_site_logo', $html, $logo, $size);
} 別的 {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' 。 esc_attr($標籤)。 ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html(get_bloginfo('name'))。 '</a></' 。 esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( 'description' ) ) {
$html .= '<p class="site-description">' 。 esc_html(get_bloginfo('description', 'display')) 。 '</p>';
}
}
迴聲 $html;
?>
</div>
<?php
}
}自定義鏈接位於第 7 行'( '/my-custom-link/' );' ,您將在其中添加自定義鏈接,將其替換為“ my-custom-link ”。
3.從商店主頁中完全刪除類別
您可能希望完全刪除主頁上的類別。 此功能只是刪除類別。 您需要做的就是將以下行添加到 functions.php 文件中:
功能 storefront_child_reorder_homepage_contant() {
remove_action('主頁', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); 結果如下: 
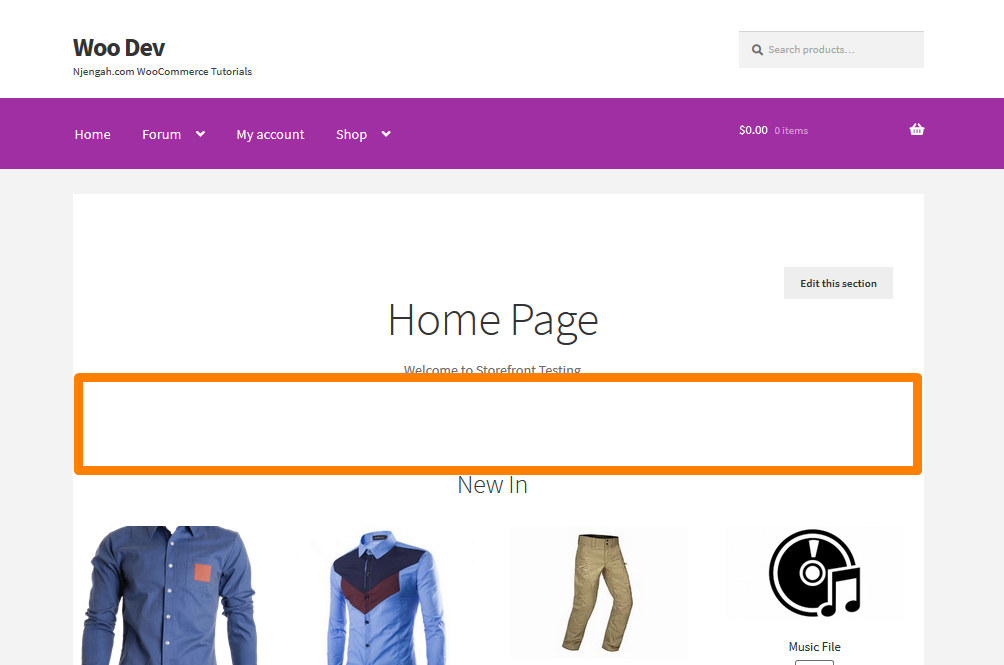
4.從您的商店主頁中刪除最近的產品
添加新產品後,它會立即添加到首頁的“新產品”部分。 這是 Storefront 主題中的默認設置。 但是,如果您不斷地將產品添加到您的列表中,它們可能會使商店頁面變得混亂。 此外,您可能還希望在此部分中顯示其他信息。
要刪除此部分,只需將以下代碼添加到子主題的 function.php 文件中。
功能 storefront_child_reorder_homepage_contant() {
remove_action('主頁', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); 結果如下: 
5.從商店首頁刪除暢銷產品
對於一些店主來說,最暢銷的產品可能不是一個理想的功能。 要刪除最暢銷的部分,只需將以下代碼添加到子主題的 function.php 文件中。
功能 storefront_child_reorder_homepage_contant() {
remove_action('主頁', 'storefront_best_sales_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); 結果如下: 
6.刪除特色產品
同樣,店主可能希望禁用特色產品部分。 這可以通過將以下代碼片段添加到子主題的 functions.php 文件來完成:
功能 storefront_child_reorder_homepage_contant() {
remove_action('主頁', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant'); 結果如下: 
7.如何更改店面首頁水平線的顏色
只需將以下代碼添加到您的子主題的custom.css 文件中:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
邊框顏色:紅色;
}8. 將背景圖片添加到特定主頁部分的店面
默認的店面主題有六個部分,即產品類別、近期產品、特色產品、熱門產品、特價產品和暢銷產品。 只需將以下代碼添加到style.css 文件中:
.店面特色產品{
背景圖片:網址(在此處添加您的網址);
背景位置:中心中心;
背景重複:不重複;
背景尺寸:封面;
-o-background-size:封面;
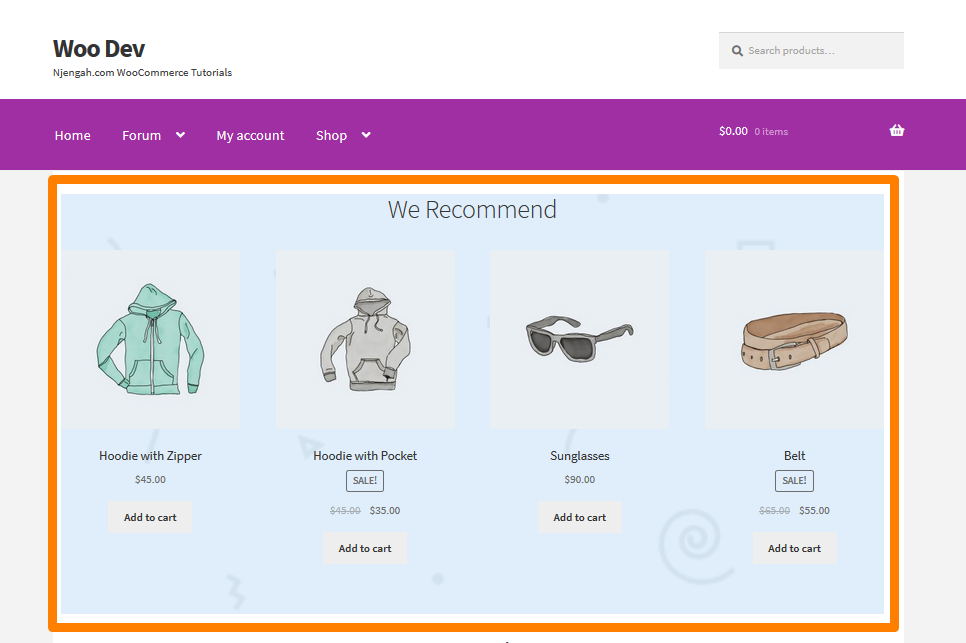
} 結果如下: 

9. 為店面主頁部分添加背景顏色
您可能想要為主頁部分添加背景顏色。 為此,您需要首先確定要添加顏色的部分。 這可以通過將以下代碼添加到style.css 文件中輕鬆完成:
.店面特色產品{
背景顏色:#FFEB3B;
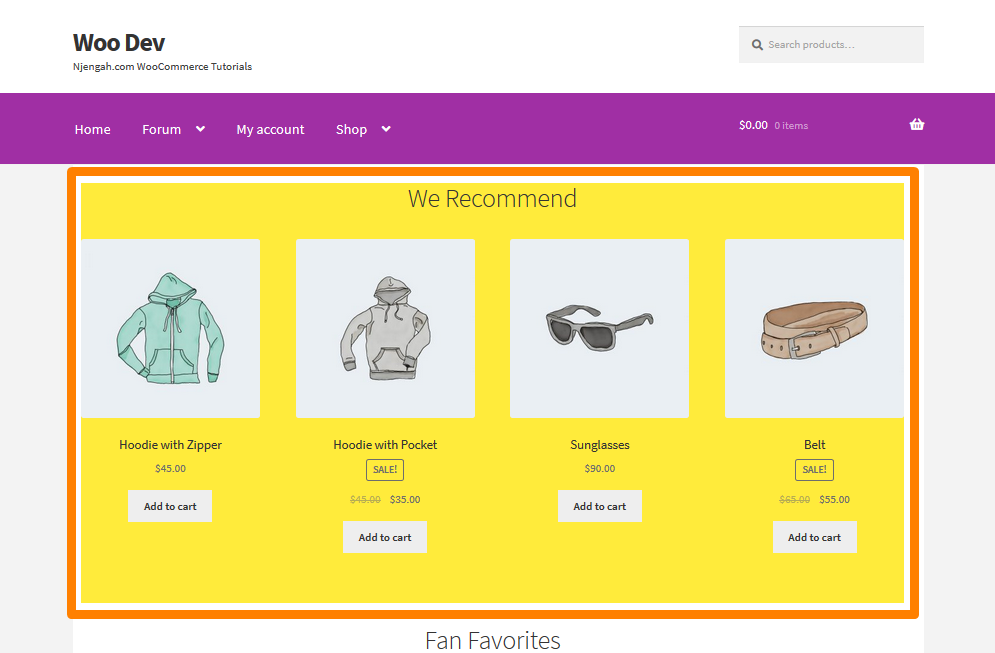
} 結果如下: 
10.如何刪除或隱藏主頁部分標題
為此,您需要首先確定要刪除或隱藏的部分。 這可以通過將以下代碼添加到style.css 文件來完成:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
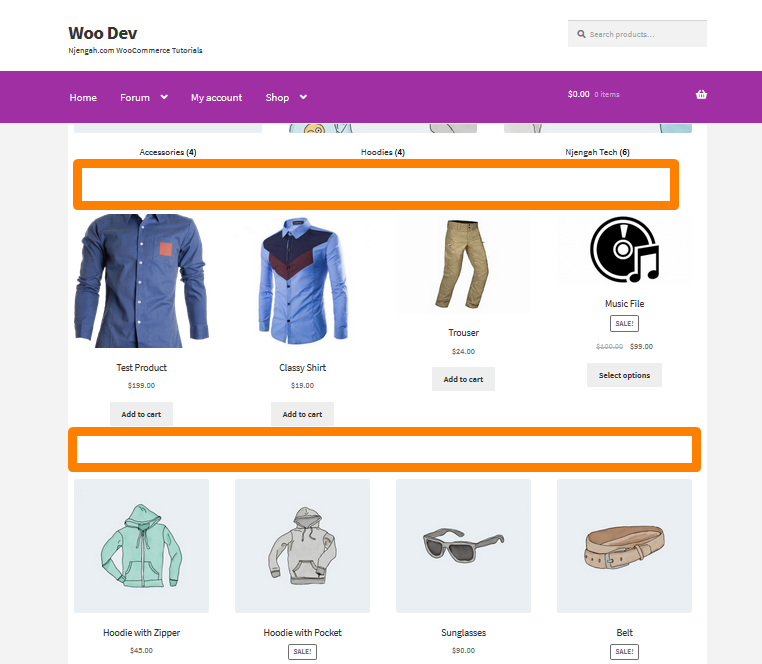
.storefront-best-selling-products .section-title {display:none;} 結果如下: 
11.如何更改主頁部分標題
為此,您需要首先確定要刪除標題的部分。 此列表將幫助您識別店面主頁部分過濾器:
-
storefront_product_categories_args -
storefront_recent_products_args -
storefront_featured_products_args -
storefront_popular_products_args -
storefront_on_sale_products_args -
storefront_best_selling_products_args
只需在子主題的function.php 文件中添加以下代碼:
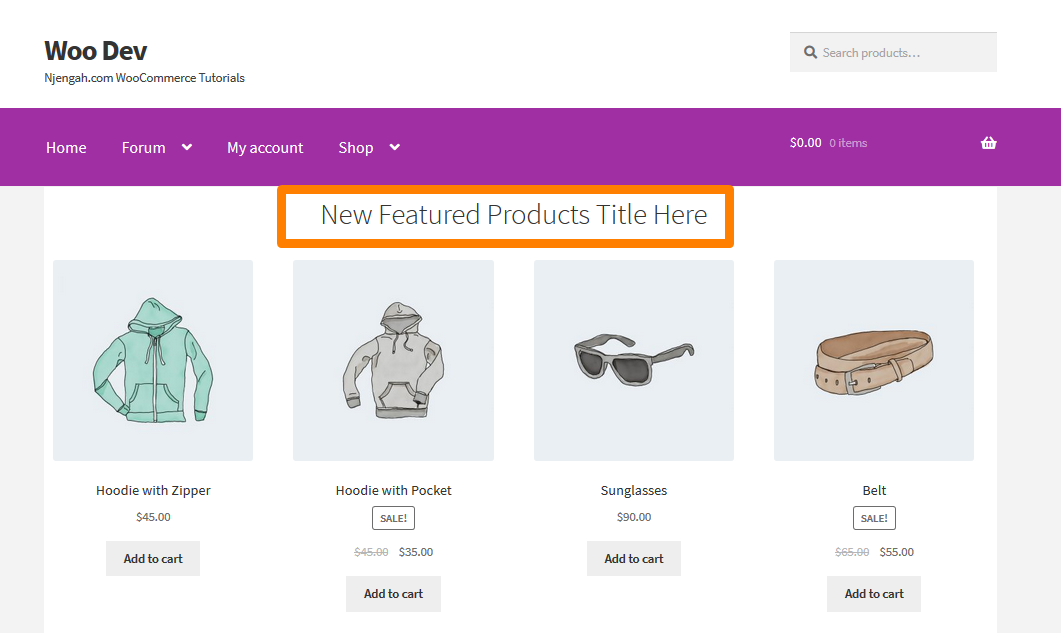
add_filter('storefront_featured_products_args', 'custom_storefront_product_featured_title');
//首頁特色產品標題
功能 custom_storefront_product_featured_title( $args ) {
$args['title'] = __('New Featured Products Title Here', 'storefront' );
返回 $args;
} 結果如下: 
12.如何增加首頁部分產品欄目網格/欄目
只需將以下代碼行添加到子主題的 function.php 文件中。
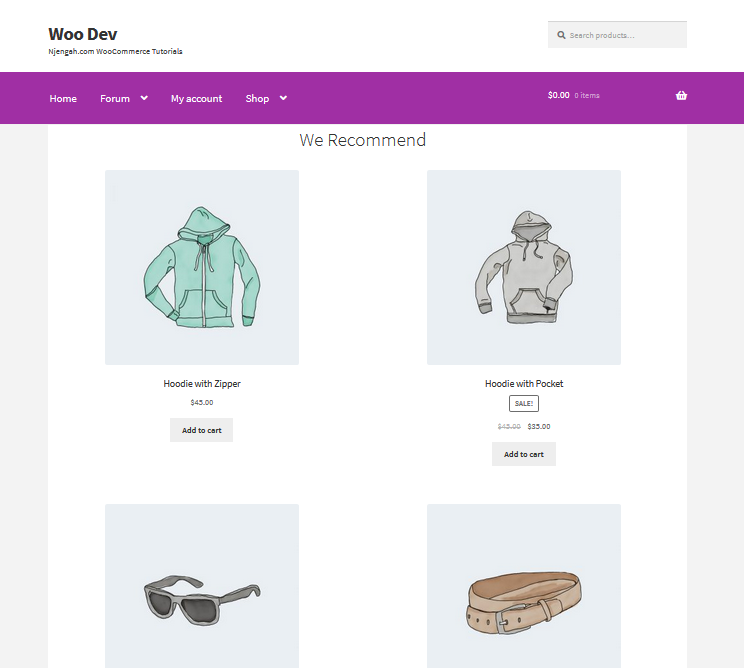
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// 特色特色產品欄
功能 custom_storefront_featured_product_per_row( $args ) {
$args['columns'] = 2;
返回 $args;
} 結果如下: 
13.如何在首頁顯示更多分類
只需將以下代碼行添加到子主題的 function.php 文件中。
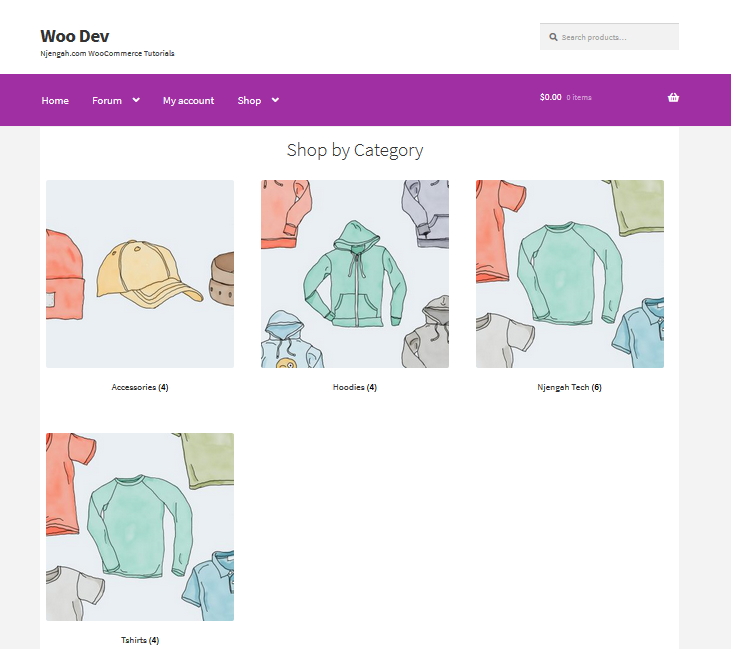
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// 分類產品
功能 custom_storefront_category_per_page( $args ) {
$args['number'] = 4;
返回 $args;
} 結果如下: 
14.如何在主頁部分標題下方添加描述
只需將此代碼添加到子主題的 function.php 文件中:
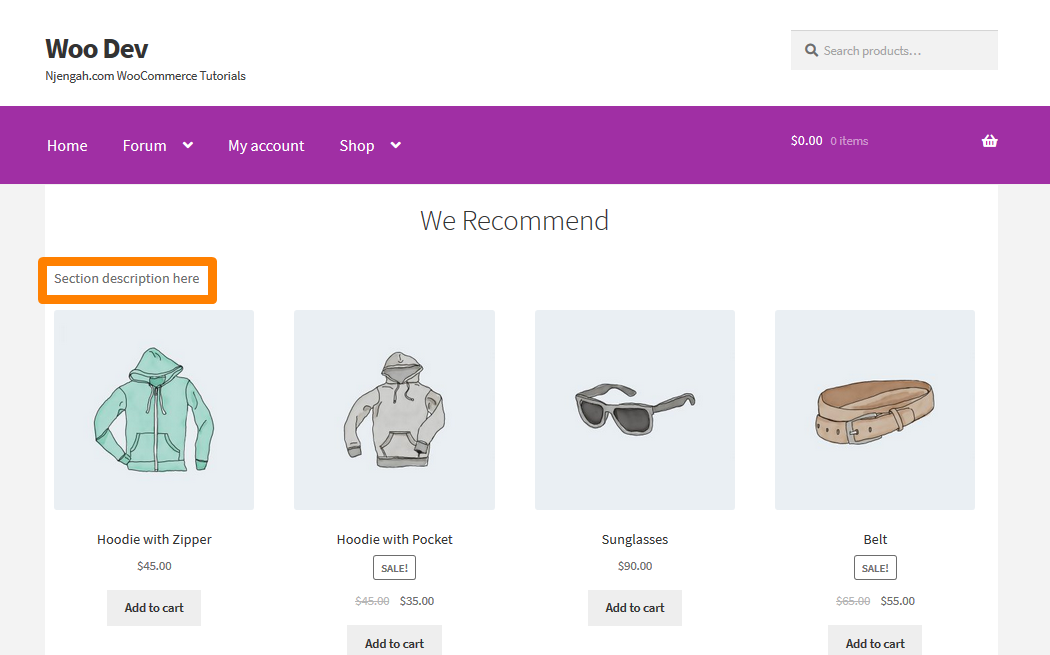
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
功能 custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "這裡的部分描述";?>
</p>
<?php } 結果如下: 
15.如何從店面主頁中刪除評價最高的產品部分
有兩種方法可以做到這一點。 一種是安裝插件,可以幫助您刪除此部分。 您可以查看主頁控制插件。 我們將通過代碼來看看更簡單的方法。
但是,您可以使用鉤子簡單地刪除該部分。 只需將以下行添加到子主題的function.php 文件即可完成:
remove_action( 'homepage', 'storefront_popular_products', 50 );
此外,您可以通過在style.css 文件或Additional CSS部分中添加以下代碼來刪除它:
.storefront-popular-products .section-title {display:none;}
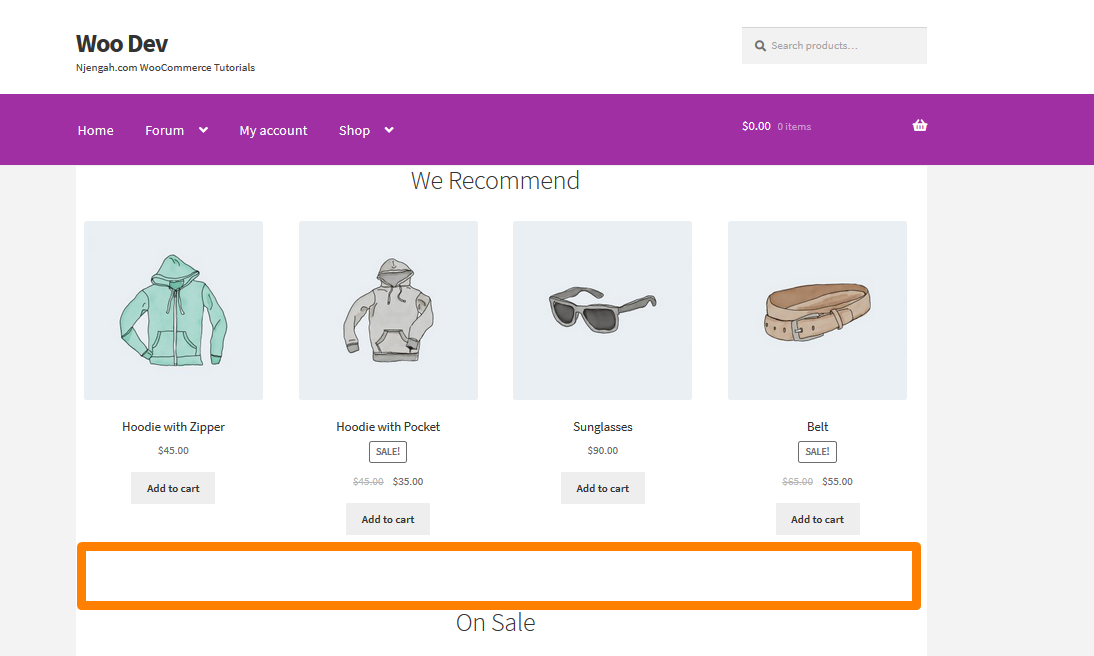
結果如下: 
16.如何更改評分最高的產品部分標題
只需將此代碼添加到子主題的 function.php 文件中:
add_filter('storefront_popular_products_args', 'custom_storefront_product_popular_title');
//首頁特色產品標題
功能 custom_storefront_product_popular_title( $args ) {
$args['title'] = __('Top Products', 'storefront');
返回 $args;
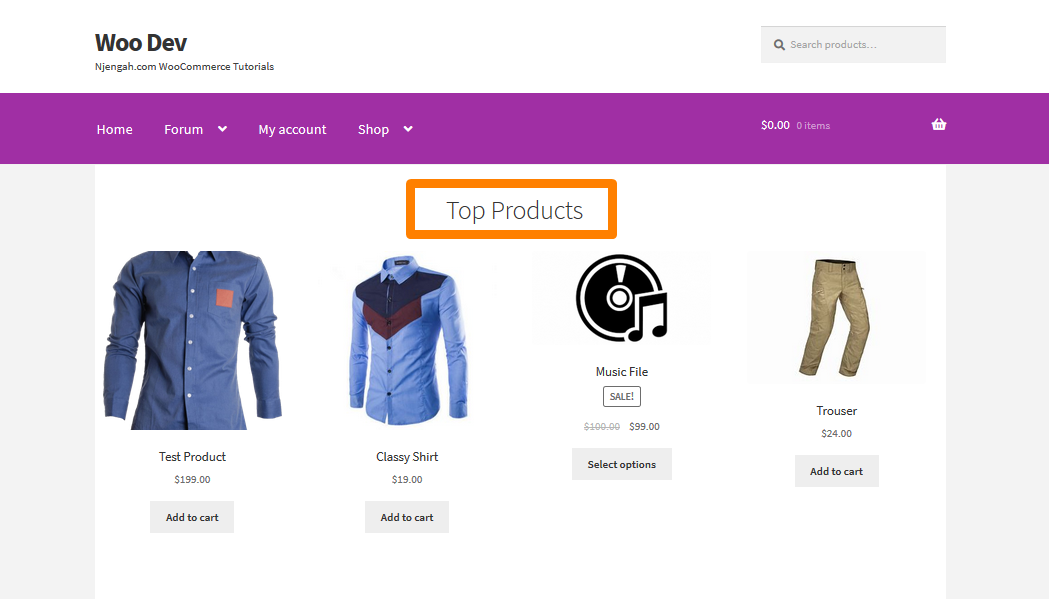
} 結果如下: 
17.如何在評分最高的部分顯示更多產品
Storefront 的默認設置在 Top Rated 部分顯示 4 個產品。 在此示例中,我們將其增加到 12 個產品。 只需將此代碼添加到子主題的function.php 文件中:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page');
// 每頁精選特色產品
功能 custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
返回 $args;
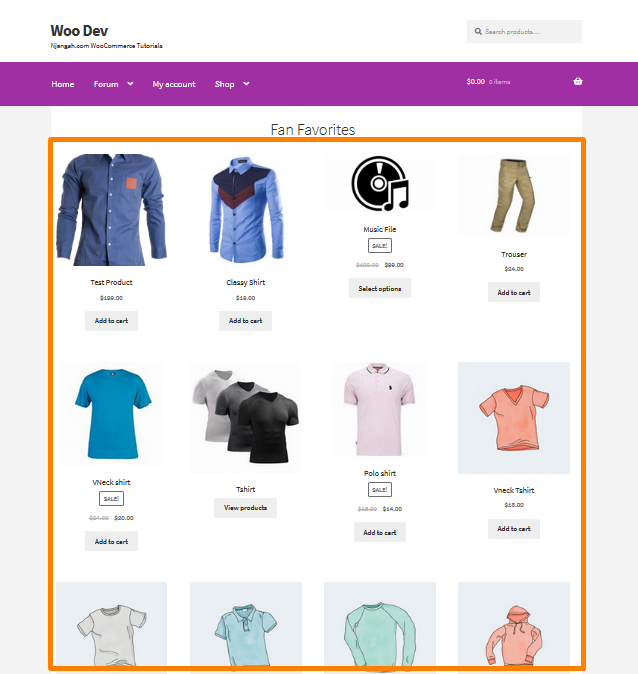
}結果如下:

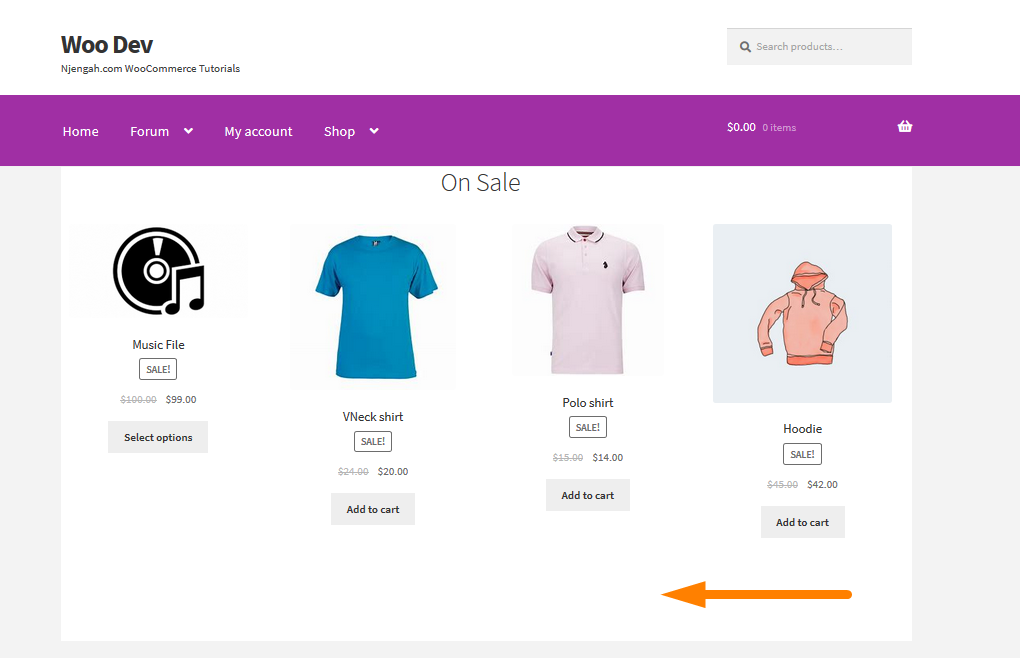
18. 如何從店面主頁中刪除特價商品部分
有兩種方法可以做到這一點。 一個是安裝一個插件,可以幫助您刪除此部分。 您可以查看主頁控制插件。 對於這個例子,我將使用一行代碼。
您可以使用鉤子簡單地刪除該部分。 只需在子主題的 function.php 文件中添加以下行即可完成此操作:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
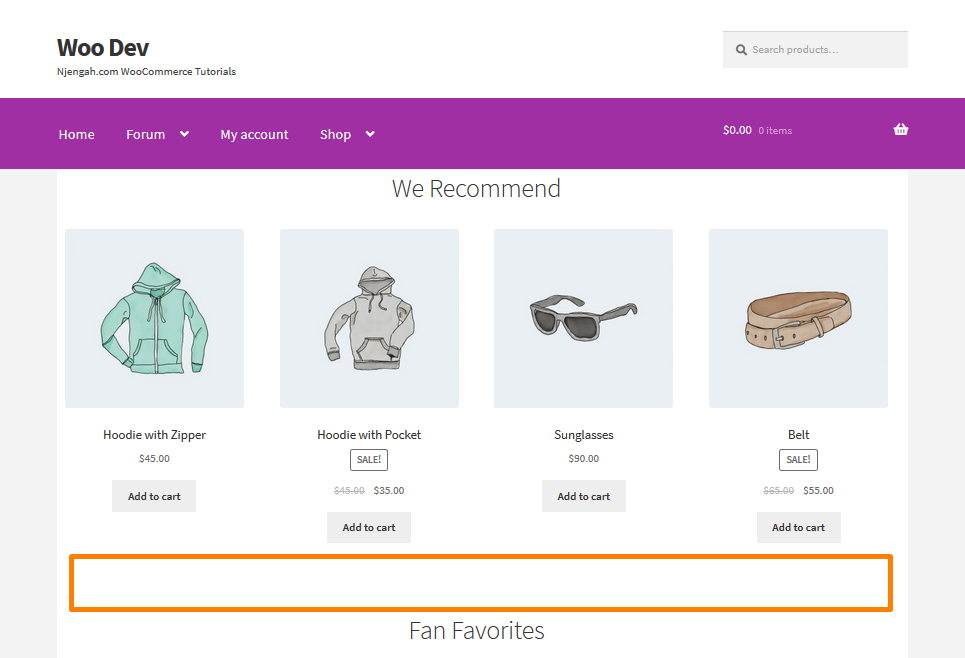
結果如下: 
19. Storefront Theme Homepage自定義Action Hooks參考
這些是 Storefront 主題中使用的所有可用 add_action() 函數。 它將函數附加到 do_action 定義的鉤子上
標題
- 主頁
storefront_homepage – Executed inside <div class="col-full"> of the homepage content section
產品類別
storefront_homepage_before_product_categories – Executed before the <section class="storefront-product-categories"> homepage section-
storefront_homepage_after_product_categories_title` – Executed after the <h2 class="section-title"> product categories section title -
storefront_homepage_after_product_categories – Executed after the <section class="storefront-product-categories"> homepage section
最近的產品
storefront_homepage_before_recent_products – Executed before the <section class="storefront-recent-products"> homepage section-
storefront_homepage_after_recent_products_title – Executed after the <h2 class="section-title"> recent products section title -
storefront_homepage_after_recent_products – Executed after the <section class="storefront-recent-products"> homepage section
特色產品
storefront_homepage_before_featured_products – Executed before the <section class="storefront-featured-products"> homepage section-
storefront_homepage_after_featured_products_title – Executed after the <h2 class="section-title"> featured products section title -
storefront_homepage_after_featured_products – Executed after the <section class="storefront-featured-products"> homepage section
熱門產品
storefront_homepage_before_popular_products – Executed before the <section class="storefront-popular-products"> homepage section-
storefront_homepage_after_popular_products_title – Executed after the <h2 class="section-title"> popular products section title -
storefront_homepage_after_popular_products – Executed after the <section class="storefront-popular-products"> homepage section
特價商品
storefront_homepage_before_on_sale_products – Executed before the <section class="storefront-on-sale-products"> homepage section-
storefront_homepage_after_on_sale_products_title – Executed after the <h2 class="section-title"> on-sale products section title -
storefront_homepage_after_on_sale_products – Executed after the <section class="storefront-on-sale-products"> homepage section
暢銷產品
storefront_homepage_before_best_selling_products – Executed before the <section class="storefront-best-selling-products"> homepage section-
storefront_homepage_after_best_selling_products_title – Executed after the <h2 class="section-title"> best-selling products section title -
storefront_homepage_after_best_selling_products – Executed after the <section class="storefront-best-selling-products"> homepage section
店面功能
文件:/inc/storefront-functions.php
-
storefront_header_styles – filter the header styles -
storefront_homepage_content_styles – filter the homepage content styles - 店麵類
結論
在本文中,我重點介紹了 18 種不同的店面主題主頁定制創意,您可以為 WooCommerce 店面主題的主頁製作這些創意。 這些自定義已經過測試,它們的工作原理如屏幕截圖所示。
如果您是 WordPress 初學者並且不知道在哪裡可以找到 functions.php 文件,只需按照以下簡單步驟操作:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加函數。
它是如此簡單。 從這篇關於店面主題主頁定制的文章中,您可以看到店面主題是如何靈活的,並且您可以使用過濾器和掛鉤來進行您想要的定制。 對於其他樣式,您可以使用 Additional CSS 部分或 style.css 文件,您將在其中輸入 CSS 代碼。
類似文章
- 定制店面 WooCommerce 主題的 80 多種技巧:終極店面主題定制指南
- 如何在 WooCommerce 中隱藏產品或按類別或角色隱藏產品
- 如何在 WooCommerce 中獲取當前產品類別名稱
- 如何在 WooCommerce 中設置特色產品
- 如何在 WooCommerce 的商店頁面中隱藏所有產品
- 如何計算添加到購物車 WooCommerce 購物車計數代碼的項目
- 如何在 WooCommerce 中隱藏沒有價格的產品
- 如何從搜索結果中隱藏 WooCommerce 產品
- 如何逐步使用 WooCommerce 產品屬性 [完整指南]
- 如何在不使用插件的情況下在 WordPress 中創建數字分頁
