2023 年 20 個最佳學生作品集
已發表: 2023-01-20您是否正在尋找最好的學生作品集和網站示例,因為您想建立自己的作品集以脫穎而出?
這裡有一個沒人談論的小秘密:僅僅通過在線展示,您就展示了您的專業精神和認真態度。
最好的是,它不一定是完美的網站!
嘿,我們談論的是學生製作的作品集,它們比我們添加到最佳作品集網站集合中的示例要基本得多。
但這些是該類別中的冠軍(僅供參考:我們需要通過其中的 95 個才能列出最佳 20 個)。
請記住,您可以用這些組合的 WordPress 主題以少量投資創建不僅相似而且更好的主題。 或者使用投資組合網站構建器將事情提升到一個新的水平。
最佳學生作品集和創意
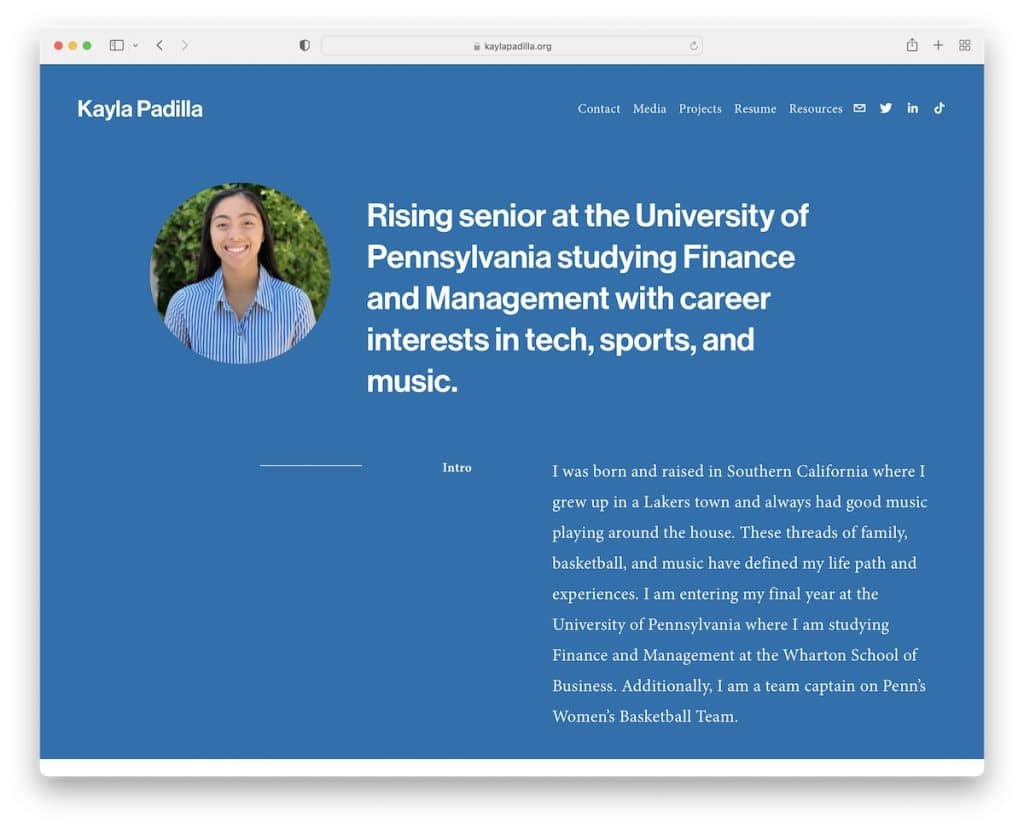
1. 凱拉帕迪拉
內置:Squarespace

凱拉·帕迪拉 (Kayla Padilla) 的學生作品集網站採用極簡主義風格,大量留白可確保出色的閱讀體驗。 很酷的是,Kayla 有一個滑塊,其中包含她最喜歡的名言,而不是參考和推薦。
此外,簡單的導航欄可帶您訪問必要的信息、社交媒體和聯繫人。
注意:保持極簡主義的網站設計,使您的內容更加突出。
我們相信這些終極 Squarespace 網站示例也將提供出色的創意練習。
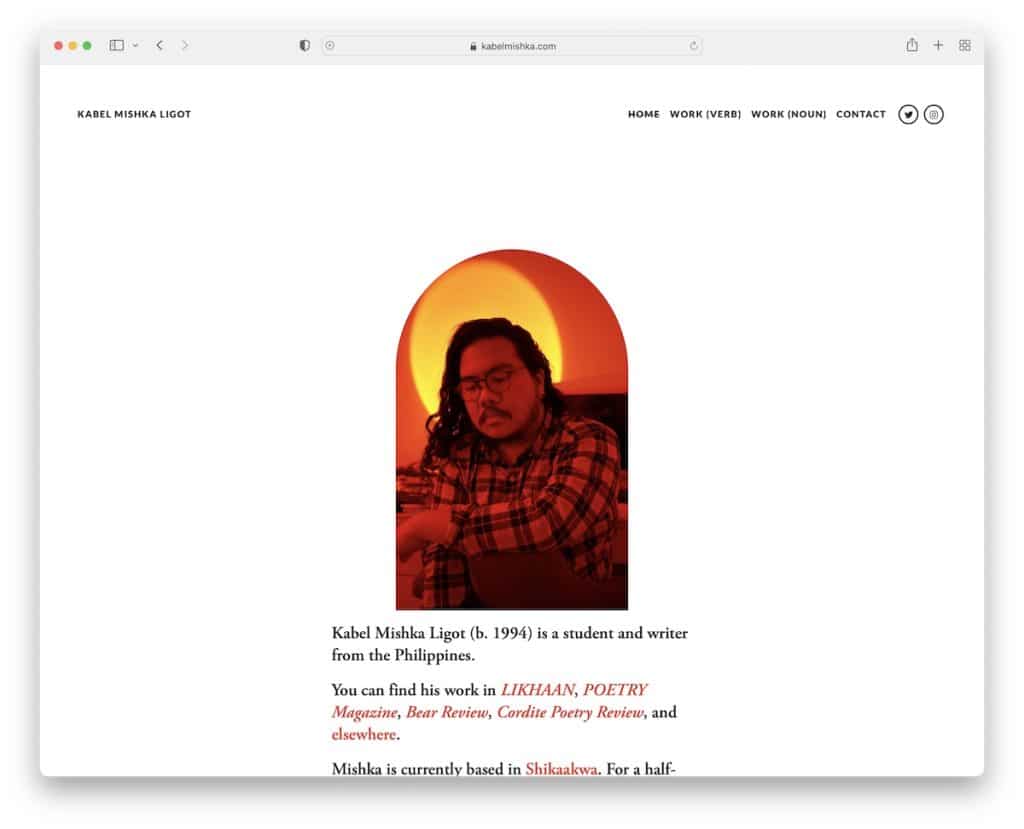
2. Kabel Mishka Ligot
內置:Squarespace

Kabel Mishka Ligot 是另一個具有簡潔設計的簡單網站的優秀示例。 透明標題在滾動時消失,但當您滾動回頂部時重新出現,從而改善用戶體驗。
注意:使用消失/重新出現的標題來提升學生網站的用戶體驗。
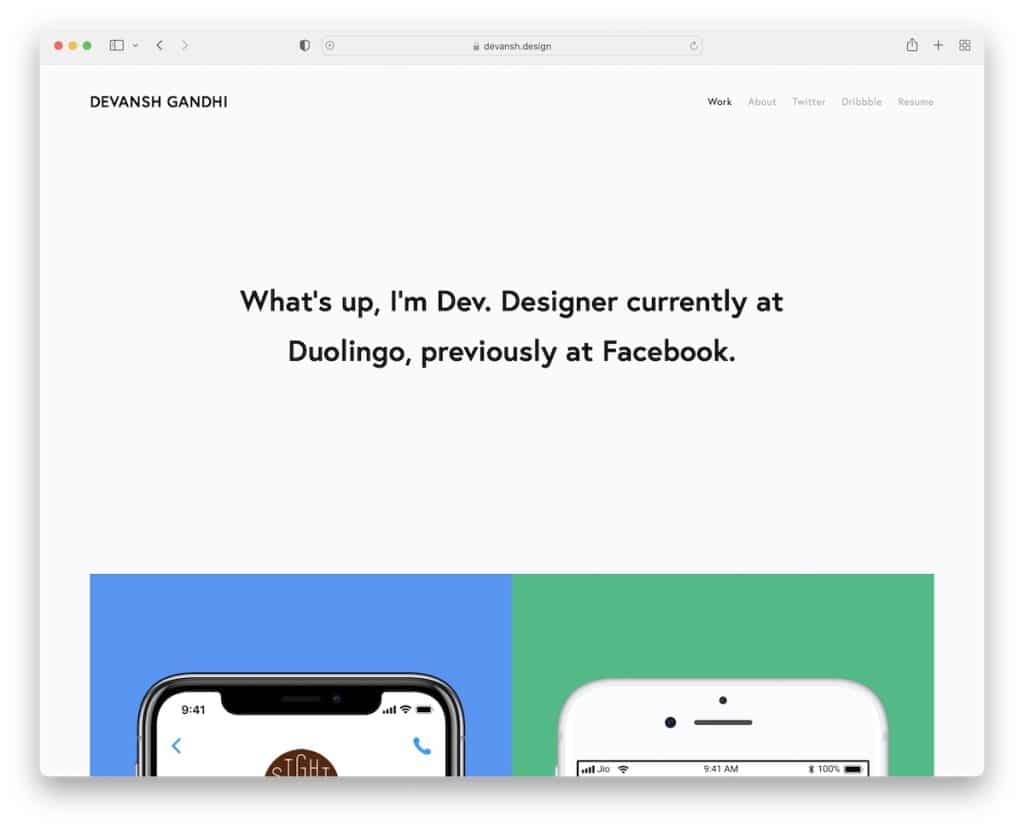
3.德萬什·甘地
內置:Squarespace

Devansh Gandhi 創建了一個包含兩個頁面和簡歷鏈接的在線展示、Twitter 和 Dribble。
他主頁的英雄部分在純色背景上有文字,後面是他的一些作品示例。
注意:保持你的英雄區域無圖像,只使用一句話簡介(好吧,兩個)。
如需更多選擇,請查看我們最好的簡歷網站集。
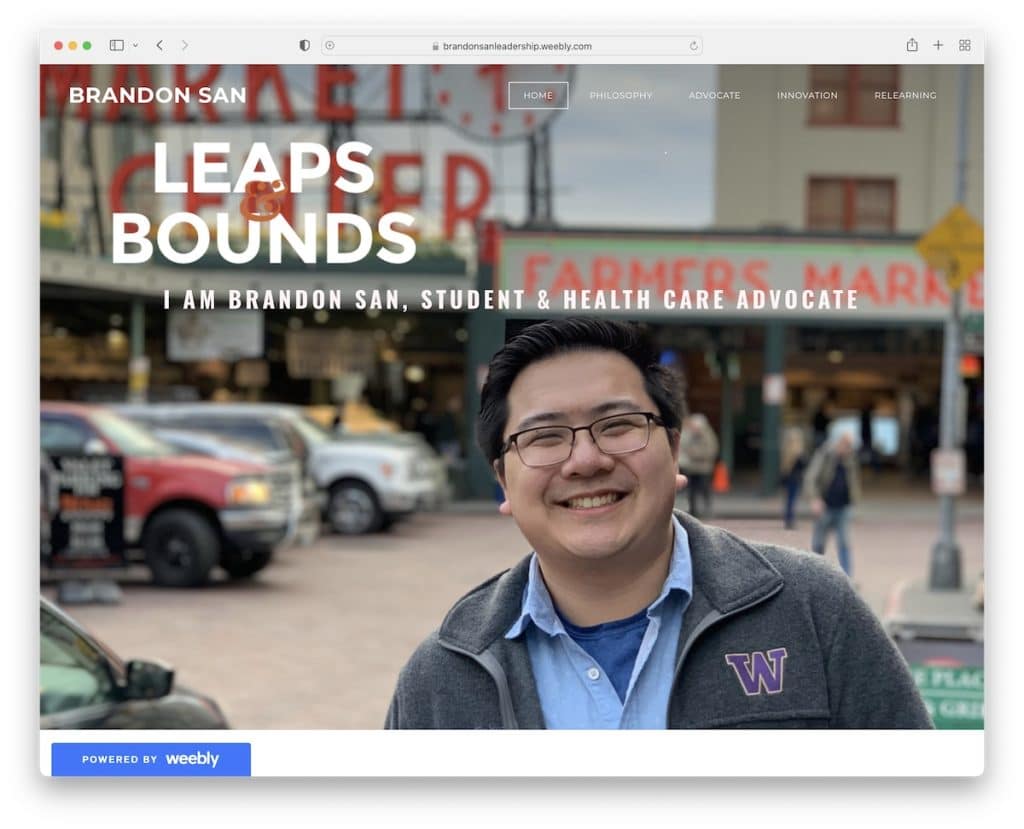
4. 布蘭登·桑
內置:Weebly

與 Devansh 不同,Brandon San 使用帶有文本覆蓋和透明標題的大型英雄形象。 後者漂浮在屏幕頂部,因此您無需向後滾動即可到達導航欄。
請記住,這是一個免費的 Weebly 網站; 這就是為什麼它有浮動的左下角廣告。
注意:通過在首屏展示你自己的形象,與你的訪客進行更個性化的交流。
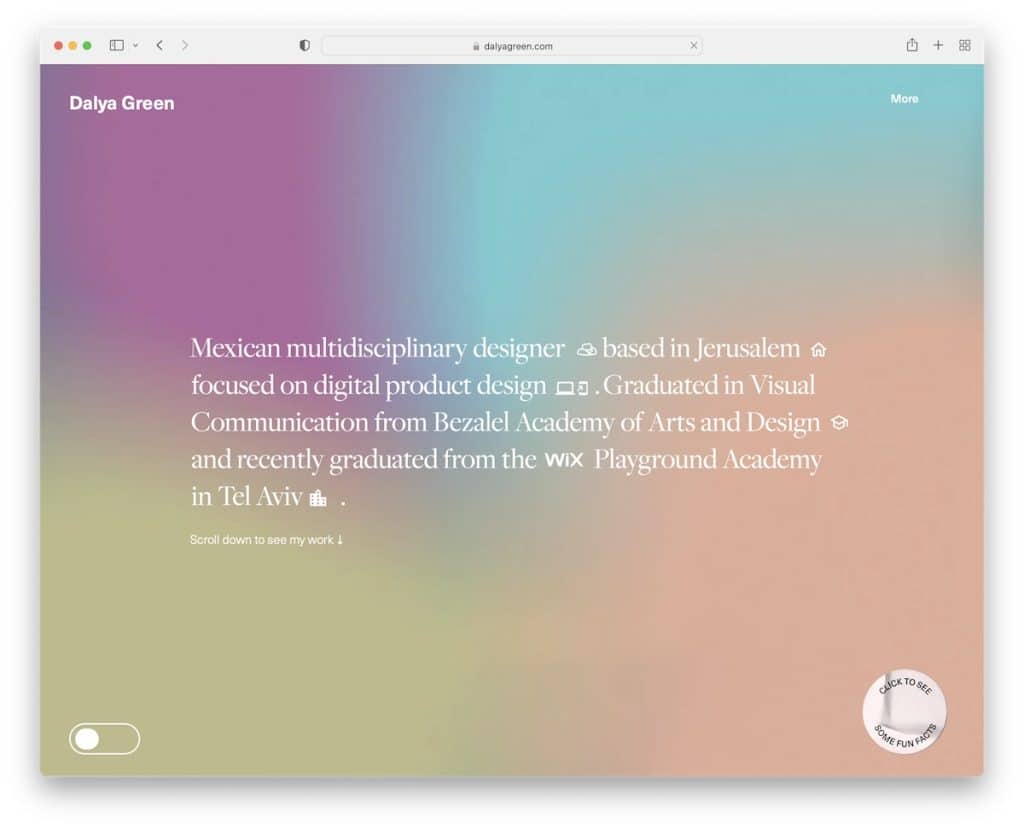
5.達莉亞·格林
內置:維克斯

Dalya Green 是一個學生網站,在英雄區有一個有趣的漸變背景。 除了文字,您還可以按右下角的按鈕查看有趣的事實,這些事實會以貼紙的形式出現(點擊它,您就會看到)。
此外,這個 Wix 網站有一個很棒的分屏設計來展示一些作品和一個可點擊的電子郵件和 WhatsApp。 另外,還有一個返回頂部的按鈕可以避免滾動。
注意:返回頂部按鈕是一個方便的細節,可以改善用戶體驗。
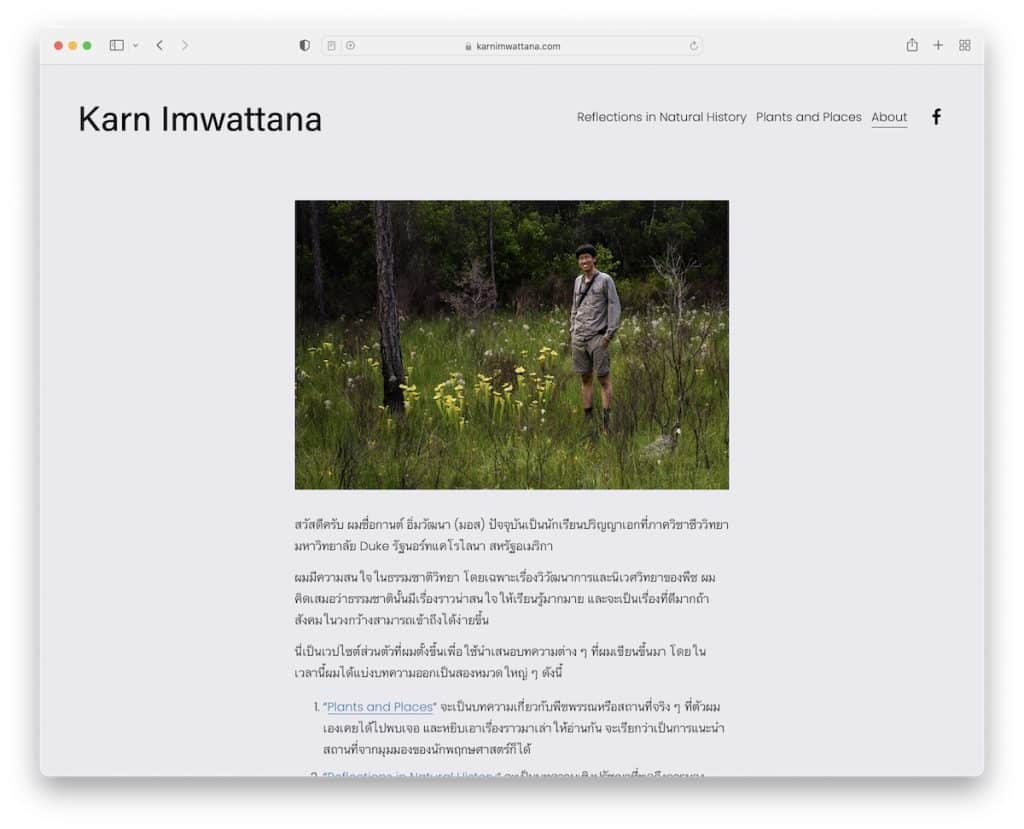
6.卡恩·伊姆瓦塔納
內置:Squarespace

Karn Imwattana 的主頁是一個關於頁面,頂部是圖像,底部是文本。 他的學生網站有一個帶有 Facebook 圖標的基本導航欄和一個更基本的頁腳。
注意:使用您的主頁來寫您自己,而其他內部頁面則用於項目、簡歷等。
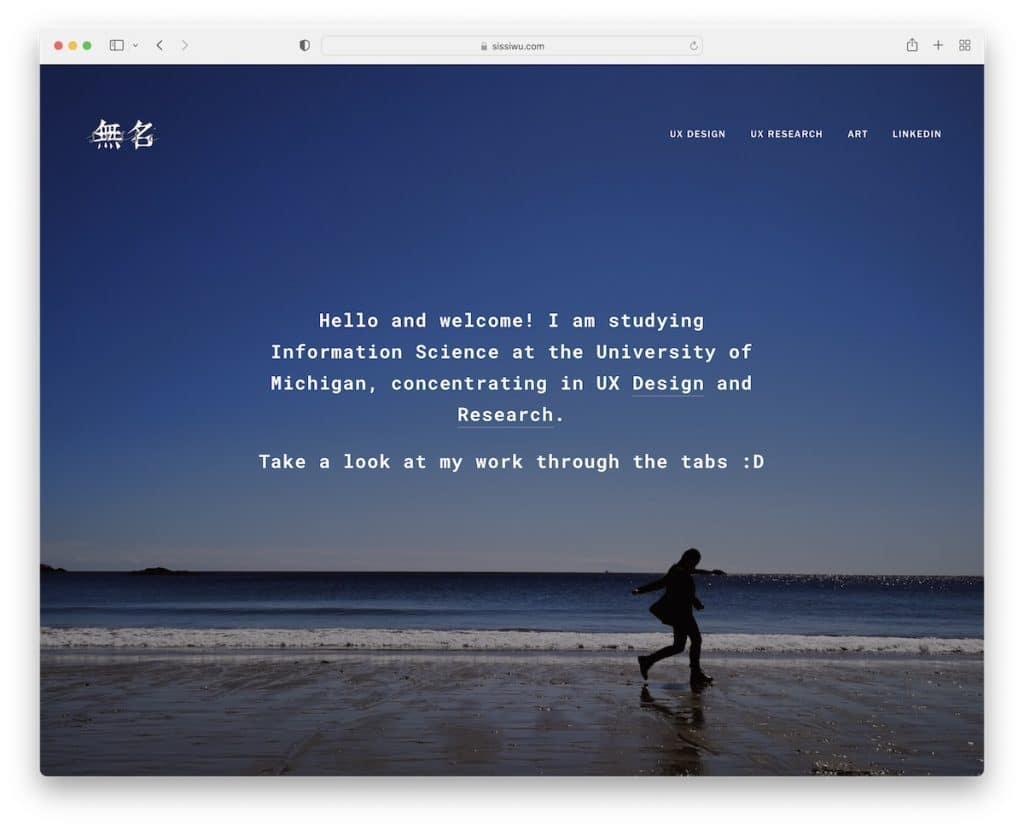
7.吳明熙
內置:Squarespace

Mingxi Wu 是一個全屏學生作品集網站,具有動畫背景、文字疊加和作品鏈接。 但您也可以通過菜單訪問投資組合。 同樣,您可以通過導航欄中的鏈接查看明熙的LinkedIn 個人資料。
注意:使用帶有全屏背景圖像或視頻(甚至滑塊)的單節主頁。
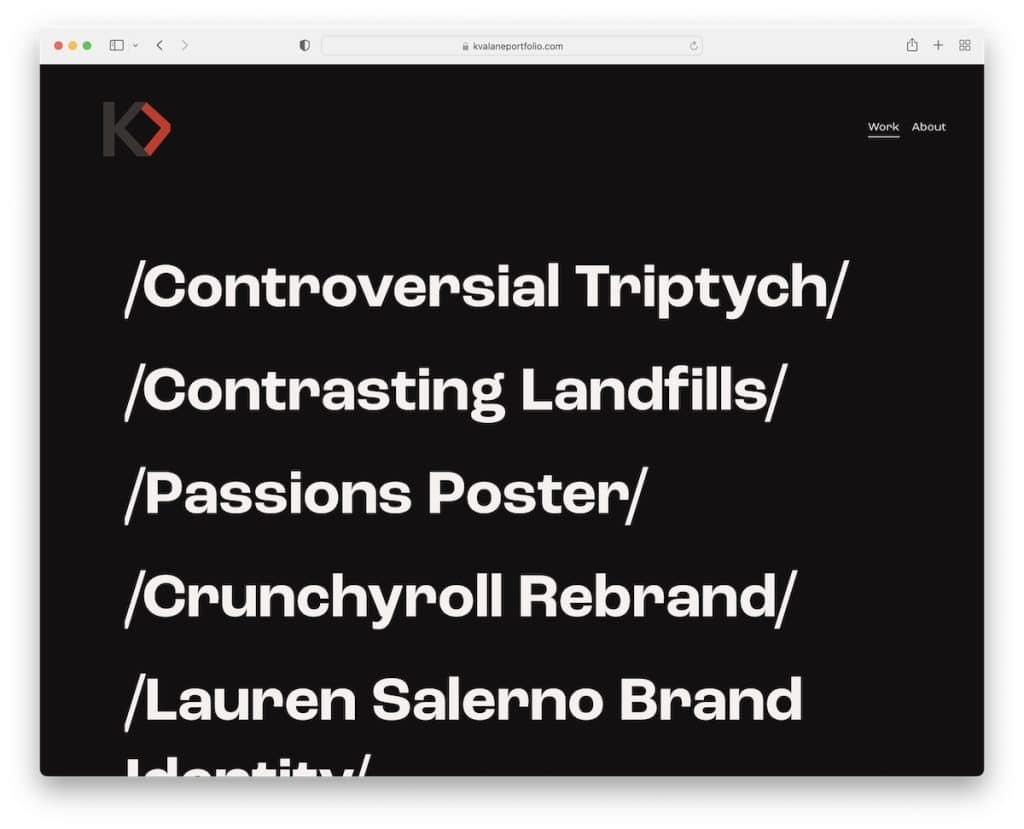
8. 凱拉瓦蘭
內置:Squarespace

雖然 Kayla Valane 的網站感覺它只是黑色背景上的一堆文本,但一旦將鼠標懸停在文本上,事情就會變得更加令人興奮。 懸停效果顯示與主題相關的不同圖像。
除了主頁/工作頁面,Kayla 只有一個頁面分享了更多關於她自己的信息。
注意:您可以使用深色設計來獲得更高級的感覺,而不是使用淺色設計。
9. 克里斯蒂娜·克萊里奇
內置:Squarespace

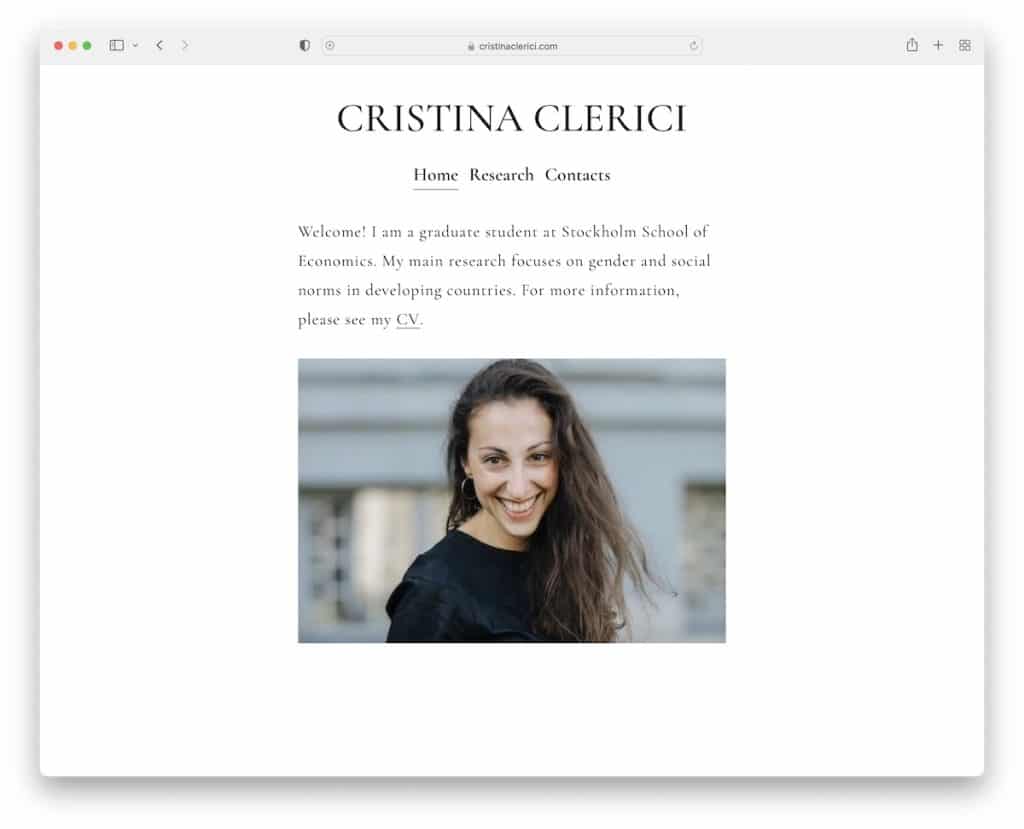
Cristina Clerici 有一個三頁的學生作品集網站,分為家庭、研究和聯繫人。
主頁以簡短的個人簡介和 CV 鏈接以及圖片開頭。 該網站有一個普通的浮動頁眉,但沒有頁腳。
注意:創建一個沒有頁腳的頁面以獲得更整潔的外觀。
10. 佛羅倫薩陳
內置:Squarespace

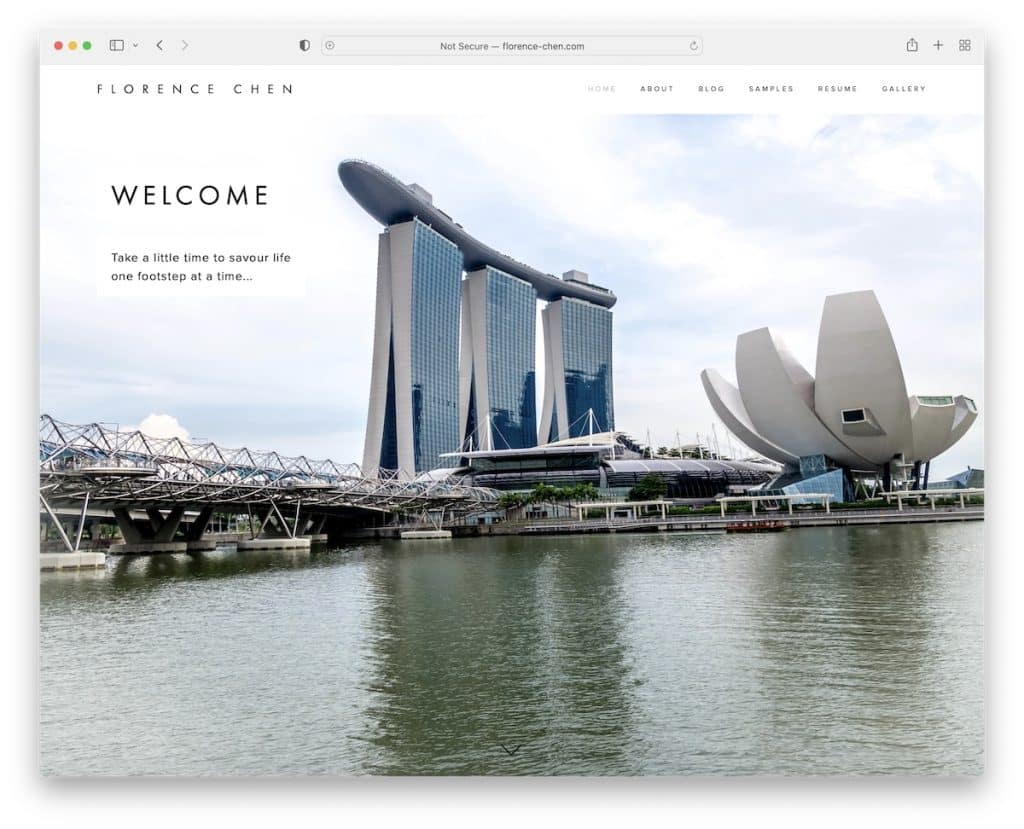
Florence Chen 有一個帶有視差效果的大英雄形象、標題和文字。 頁眉輕巧簡單,而頁腳具有返回頂部按鈕和社交媒體鏈接。
頭版上唯一的另一件事是一本傳記,可以讓您當場熟悉佛羅倫薩。
注意:添加視差效果以獲得更吸引人的感覺。
11. 阿什莉·科爾特斯
內置:WordPress

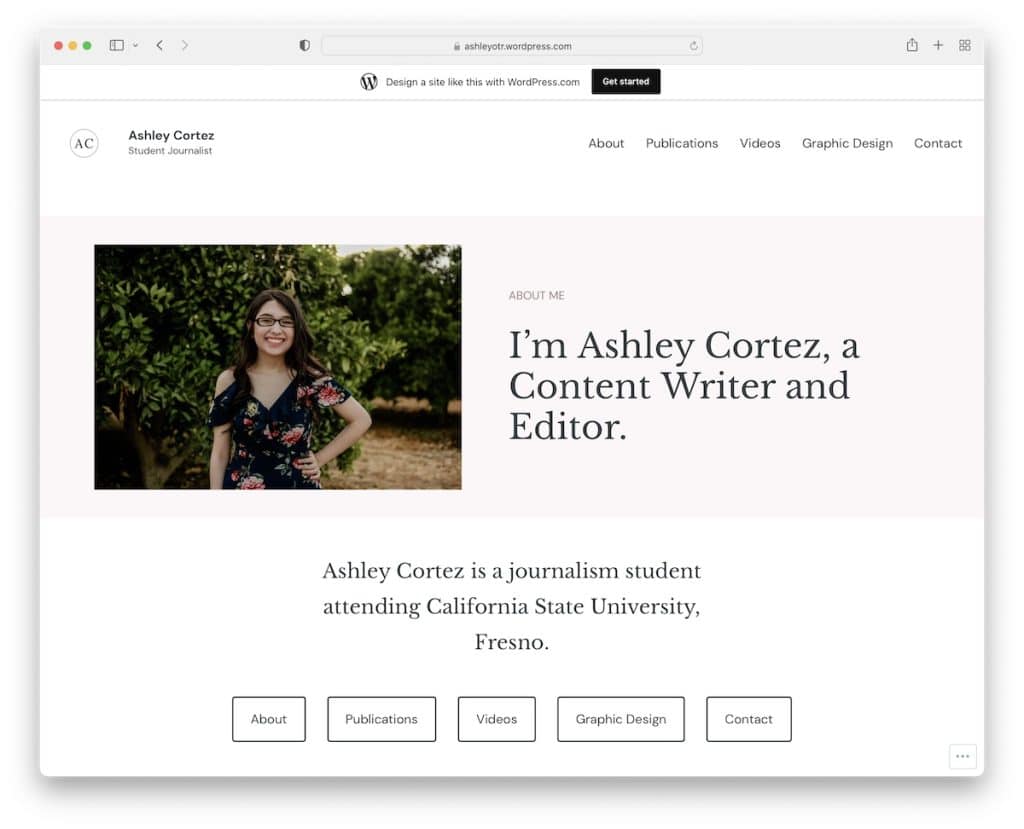
Ashley Cortez 是一個免費的 WordPress 網站,具有極簡主義的氛圍,主圖中有圖像和文本,下方還有額外的菜單選項卡(以防您不在主導航欄中訪問它們)。

頁腳只是一個簡單的“感謝訪問!” (沒有人這樣做!)和社交媒體圖標。
注意:即使您使用免費平台,您仍然可以創建一個漂亮的學生網站。
12. 內森·科赫
內置:Squarespace

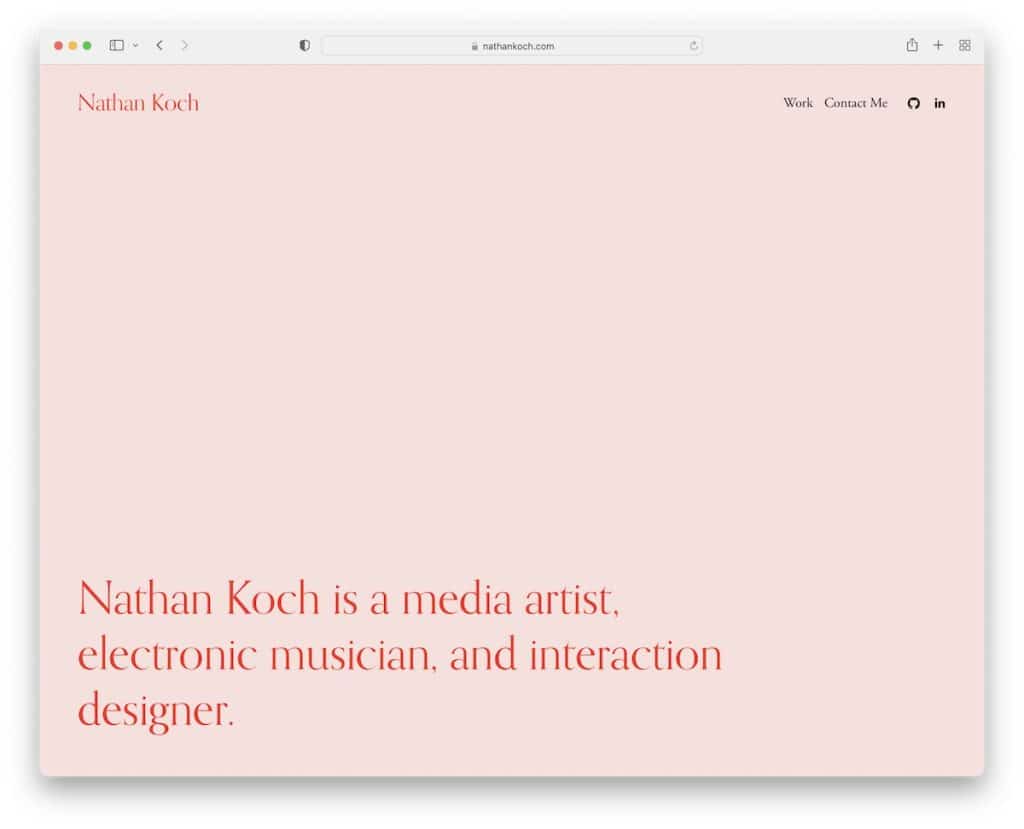
Nathan Koch 網站的獨特之處在於折疊上方有非常大的空白區域,底部有文本。 它使網站看起來更簡潔,更加強調文本。
頁眉和頁腳保持與底部相同的背景顏色,以保持極簡設計的完整性。
此外,您還會找到包含工作經驗的時間表和不容錯過的“取得聯繫”。
注意:大量的空白,如果處理得當,可以很好地工作。
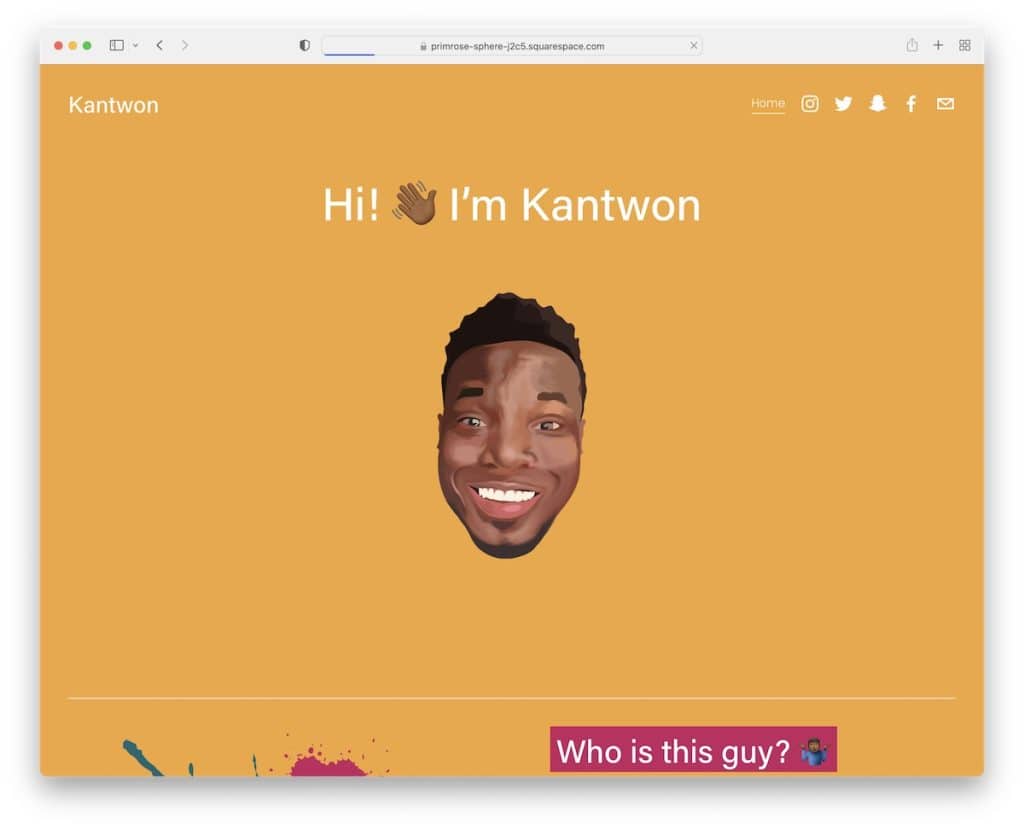
13. 康東
內置:Squarespace

儘管 Kantwon 的學生網站比較簡單,但它有很多引人入勝的細節和元素,可以增強滾動冒險的效果。 提示:Kantwon 在他的單頁網站佈局中使用了很多表情符號。
注意:我們都習慣用表情符號表達自己,那麼為什麼不在您的網站上也使用它們呢?
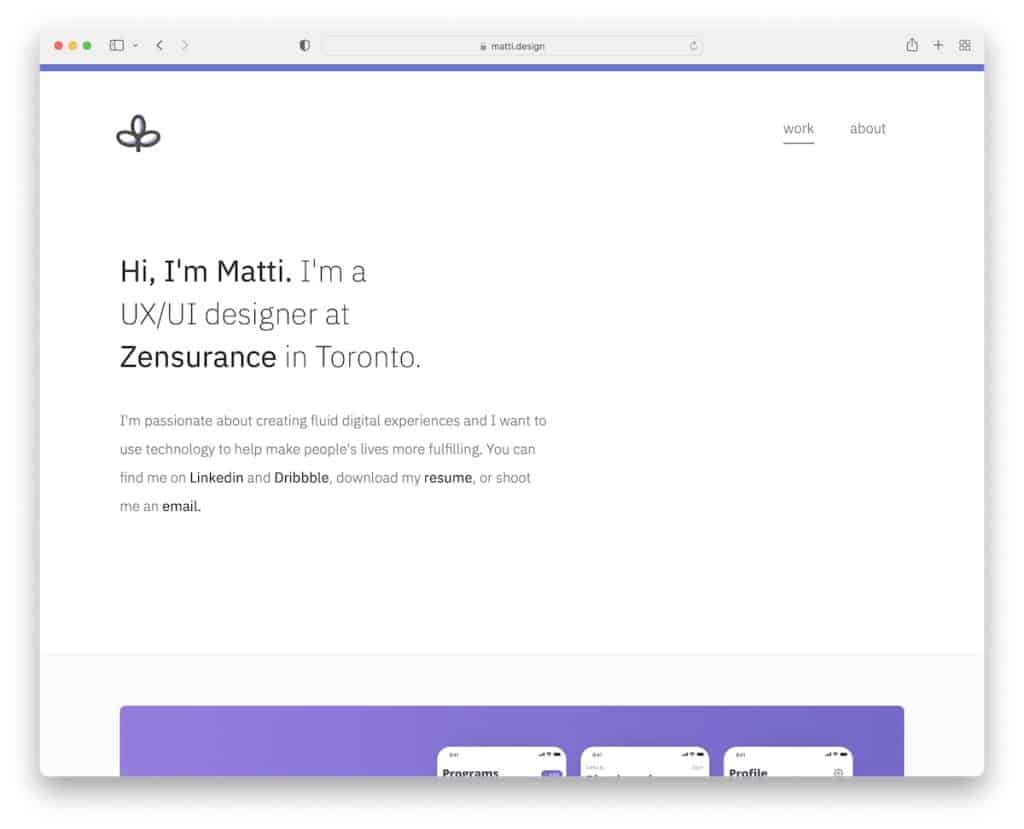
14. 馬蒂·舒金格
內置:Webflow

事實證明,英雄部分的純背景上的介紹性文字可以吸引訪問者的注意力。
Matti Scherzinger 很清楚這一點,並在他的主頁上繼續展示了項目示例和一個帶有社交媒體和電子郵件鏈接的頁腳。
注意:使用文本來觸發訪問者的興趣(使用粗體和大寫字母)。
為了您的方便,我們也非常喜歡策劃最好的 Webflow 網站。
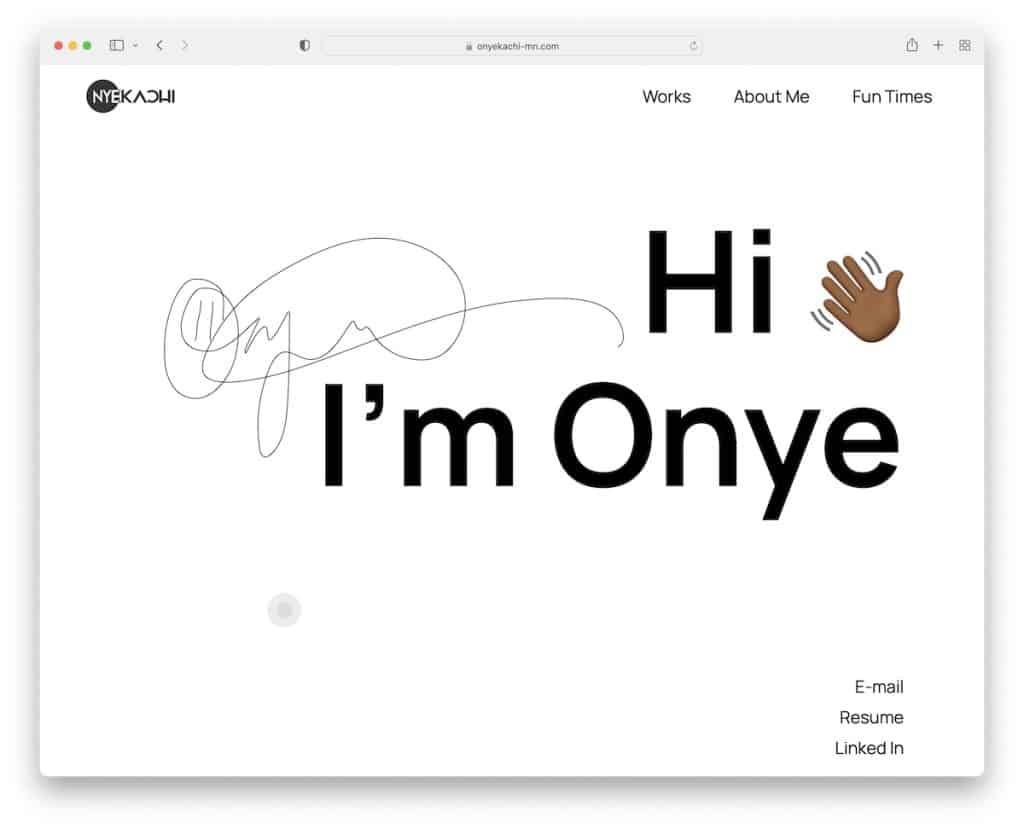
15. Onyekachi Nwabueze
內置:Webflow

Onyekachi Nwabueze 有一個互動性很強的網站,首頁上有一個很酷、很受歡迎的動畫。
這個個人網站具有獨特的滾動功能,同時保持樸素的氛圍(帶有大(呃)圖像)。
注意:如果在英雄部分只使用文字聽起來很無聊,可以用吸引人的動畫來增加趣味性。
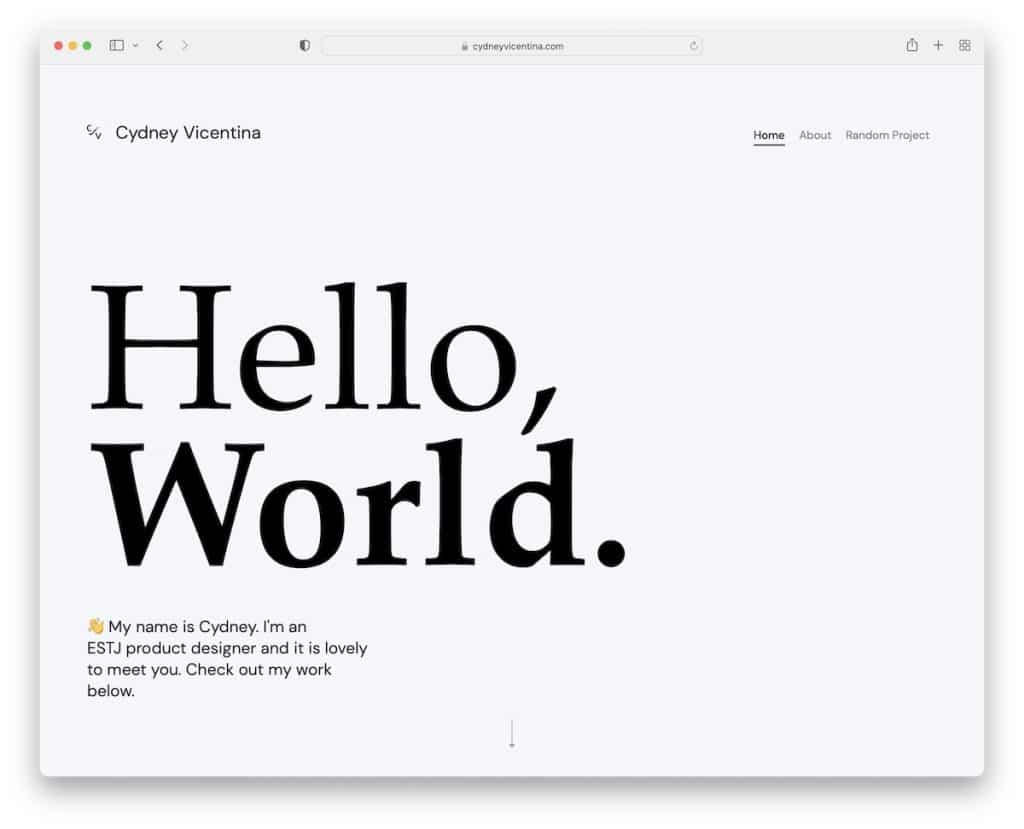
16. 賽德尼·維森蒂娜
內置:Webflow

如果 Nathan Koch 在折疊上方使用大量空白和少量文本,Cydney Vicentina 使用大標題和填充大部分屏幕的文本。 但是空白仍然存在以確保良好的可讀性。
此外,主頁有多個展示作品的全寬部分,並帶有查看項目詳細信息的鏈接。
注意:使用帶有背景圖片的大版塊來大膽地展示您的作品和項目。
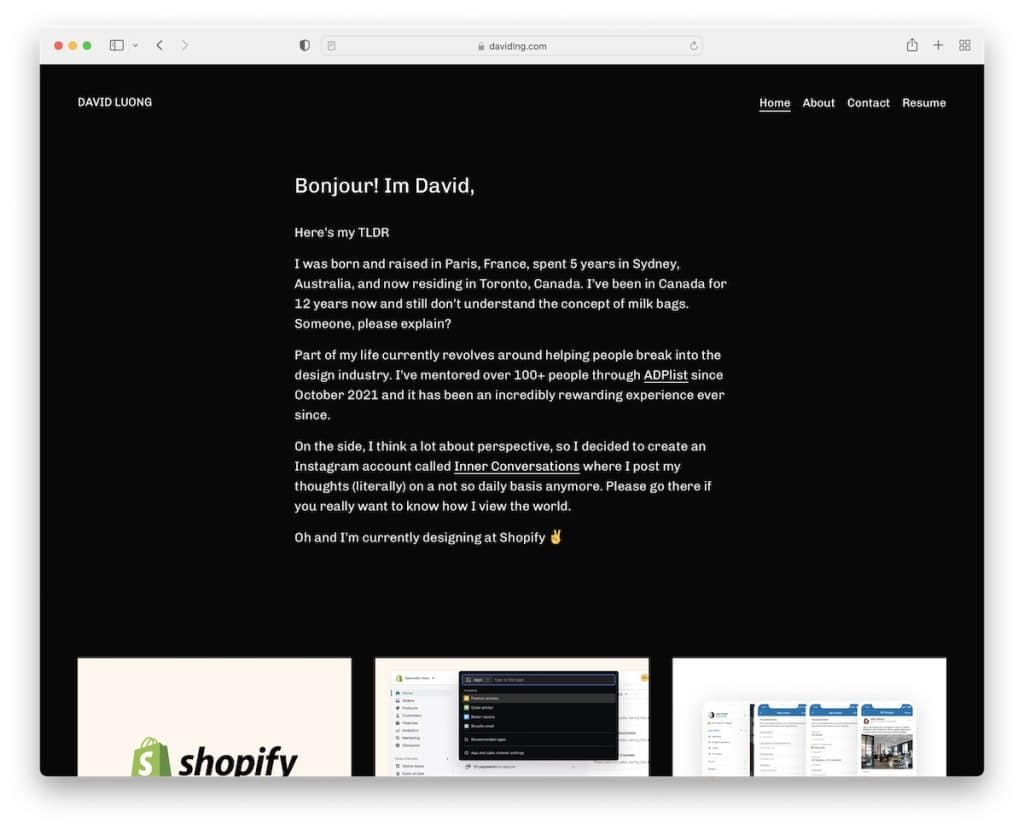
17. 梁大衛
內置:Squarespace

David Luong 是黑暗網站的另一個很好的例子,在英雄區域有個人簡介,後面是過去的項目和參與的網格。
粘性菜單讓您可以更輕鬆地從一個頁面跳到另一個頁面,而頁腳只有社交媒體圖標。
注意:創建一個網格,其中包含指向有關您的作品、項目和經歷的更多信息的鏈接。
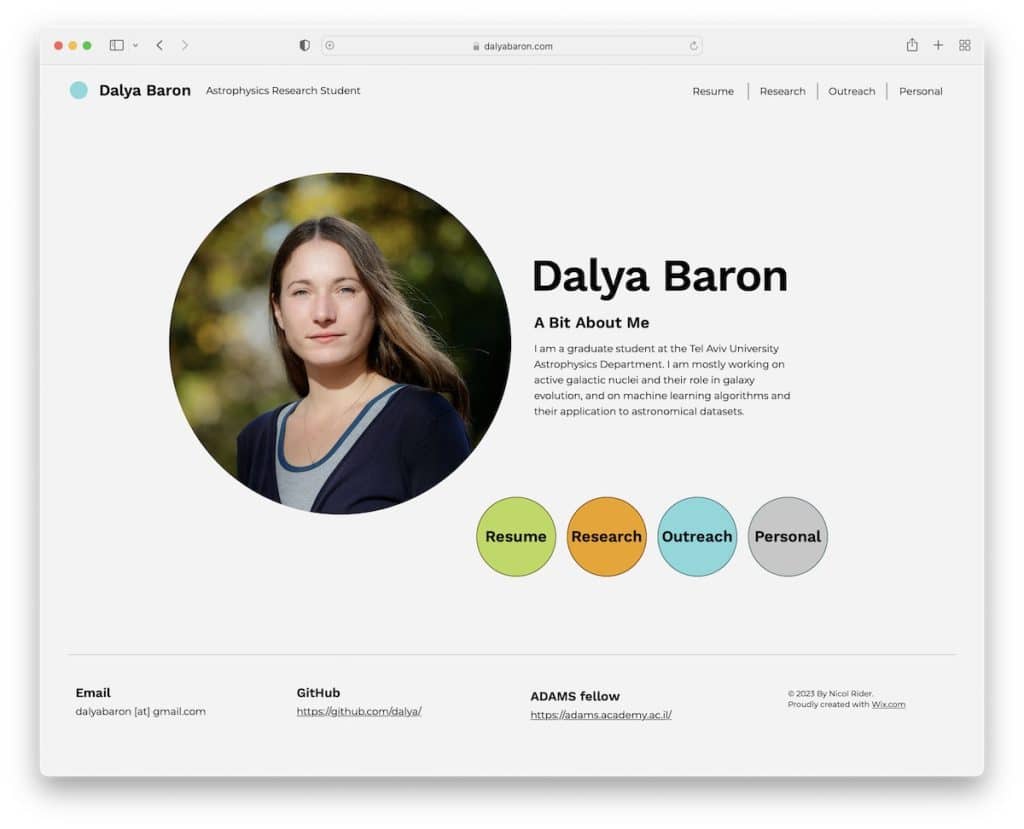
18.達利亞男爵
內置:維克斯

Dalya Baron 有一張她自己的圓形圖片,上面有關於我的簡短文字,並附有指向其他部分的圓形(菜單)按鈕鏈接。
雖然整個網站使用相同的背景,但頁腳用一條線分隔,這是一個很好的、簡單的細節。
注意:在首頁添加你的關於我的文字,這樣大家可以快速了解你。
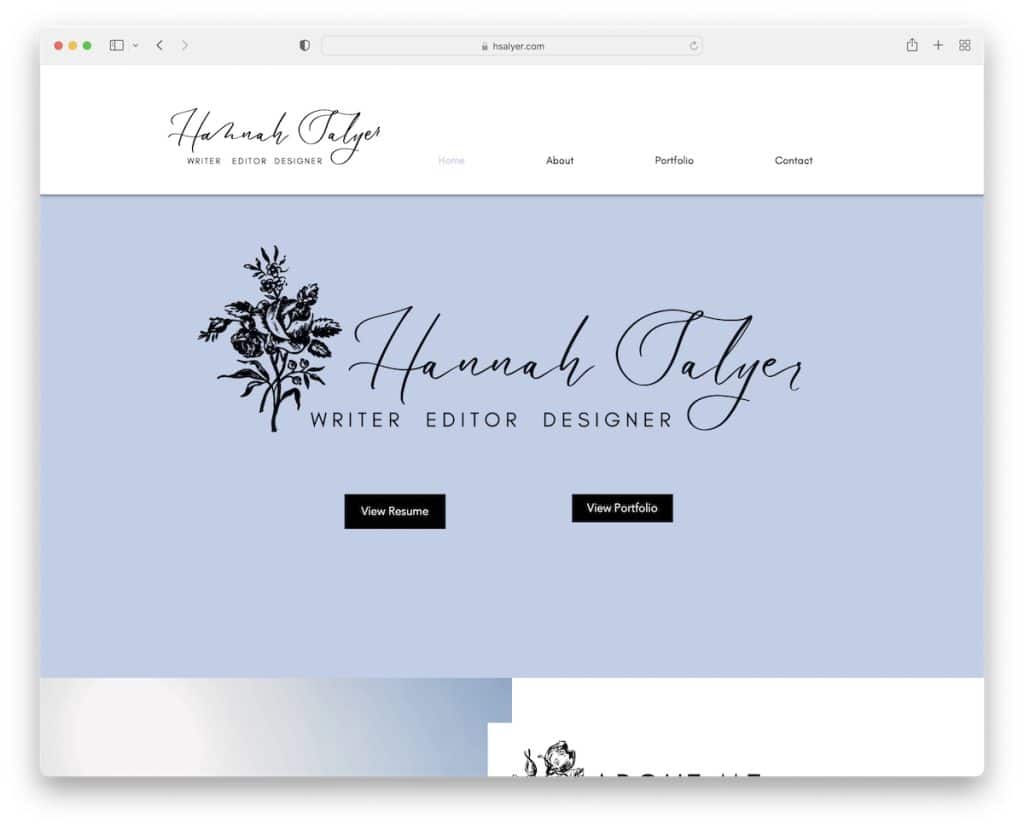
19. 漢娜·薩利爾
內置:維克斯

Hannah Salyer 運營著一個單頁學生網站,該網站帶有浮動標題,可引導您更輕鬆地瀏覽各個部分。 然而,Hannah 將她的投資組合類別放在單獨的頁面上,以使主頁更加簡單。
頁腳包含附加信息和鏈接,以及聯繫表。
注意:在單頁網站上使用浮動菜單可以更快地瀏覽各個部分。
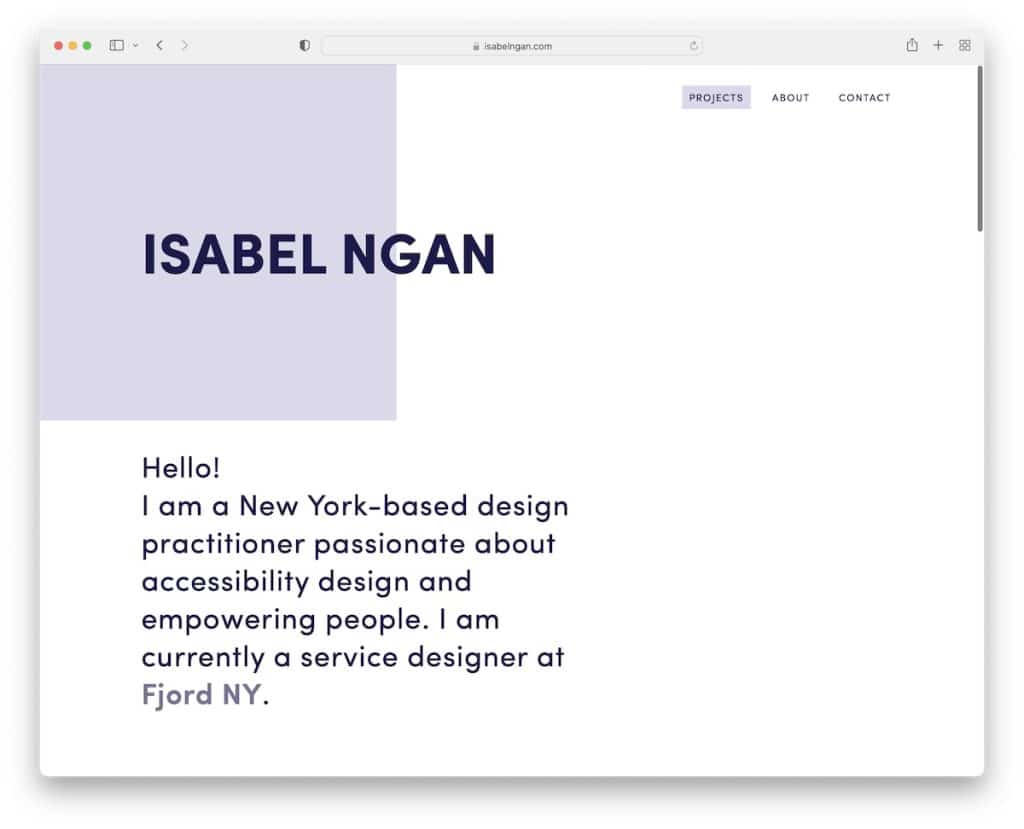
20. 顏伊莎貝爾
內置:Webflow

Isabel Ngan 知道如何通過她的響應式網頁設計傾向於極簡主義,但同時又通過創造性的方式豐富了它。
因為這個學生網站沒有浮動標題,所以返回頂部按鈕非常方便。
我們還希望看到內容在您滾動時加載,這會帶來更愉快的體驗。
注意:將簡單與創意相結合可以使瀏覽您的站點更加令人興奮。
