如何在 Elementor 中設置數字分頁樣式
已發表: 2022-12-17Elementor 有兩個本機小部件,您可以使用它們在您的網站上顯示博客文章:帖子和存檔帖子。 Posts 小部件用於在非存檔頁面(例如,博客頁面)上顯示博客文章,而 Archive Posts 小部件用於在存檔頁面(例如,類別頁面,標籤頁面等)上顯示博客文章.
帖子小部件和存檔帖子小部件都有一個選項來啟用數字分頁以將帖子提要分成頁面。 就像其他元素一樣,您也可以設計數字分頁的樣式,使其看起來更吸引人並與您網站上的設計方案相匹配。 在這篇文章中,我們將向您展示如何在 Elementor 中設置數字分頁的樣式。
在 Elementor 中設計數字分頁
在 Elementor 中設置數字分頁樣式有兩個選項。 首先,您可以使用內置的樣式選項。 其次,您可以使用自定義 CSS 進一步修飾數字分頁。 這篇文章將涵蓋這兩種選擇。
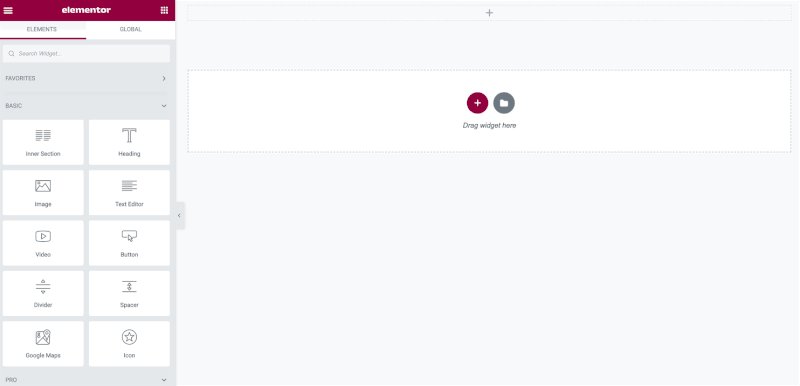
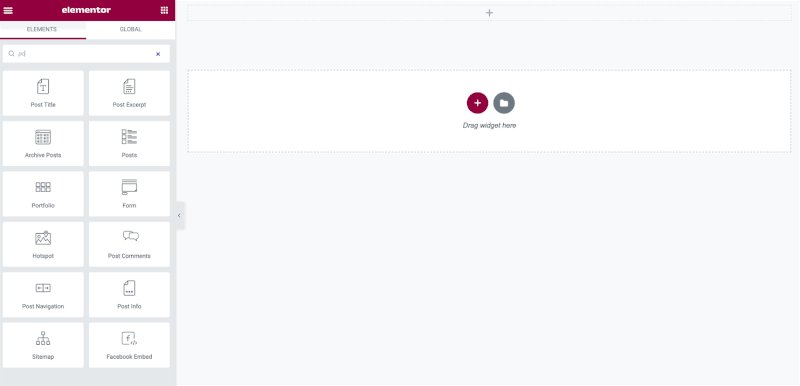
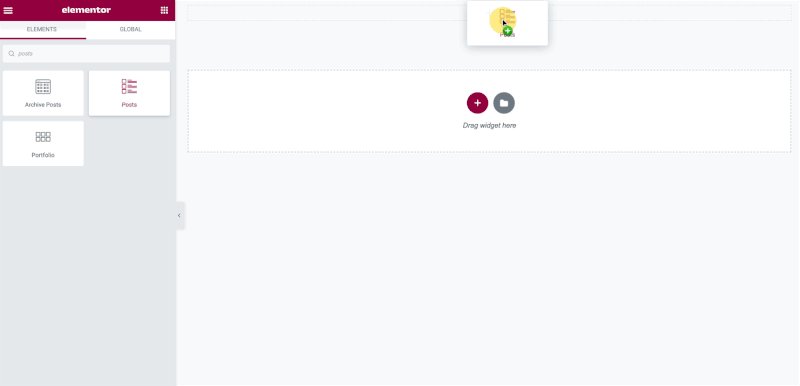
在開始之前,您可以創建一個新頁面並使用 Elementor 對其進行編輯(或者您可以使用 Elementor 編輯現有頁面)。 新來的元素? 您可以閱讀我們之前的內容以了解如何使用 Elementor。 接下來,將 Posts 小部件(或 Archive Posts 小部件,如果要創建自定義存檔模板)添加到畫佈區域,方法是將其從小部件面板中拖動。

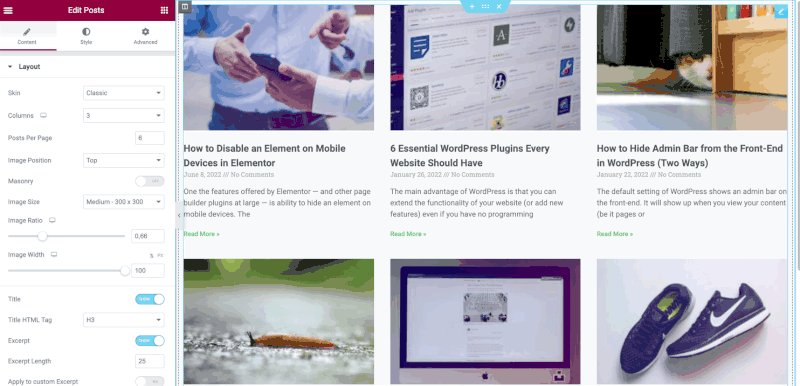
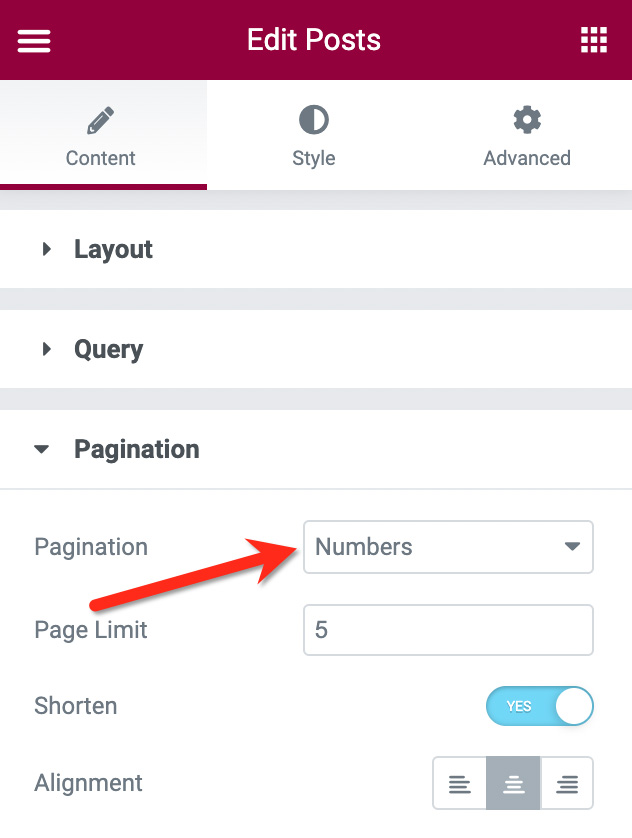
帖子小部件就位後,轉到設置面板並打開分頁塊。 在分頁選項上,選擇數字。

正如您在上面的屏幕截圖中看到的,您還可以設置頁面限制並啟用縮短選項。 完成基本設置後,您可以切換到設置面板上的“樣式”選項卡以開始設置分頁樣式。
— 使用內置樣式選項設計數字分頁
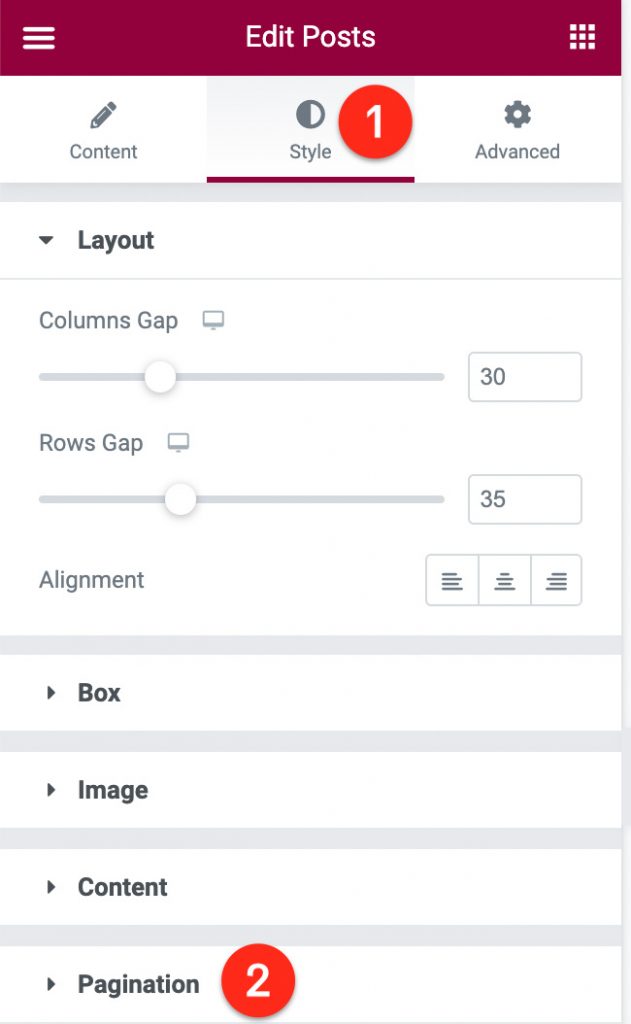
要設置分頁樣式,您可以在設置面板的“樣式”選項卡下打開“分頁”塊。

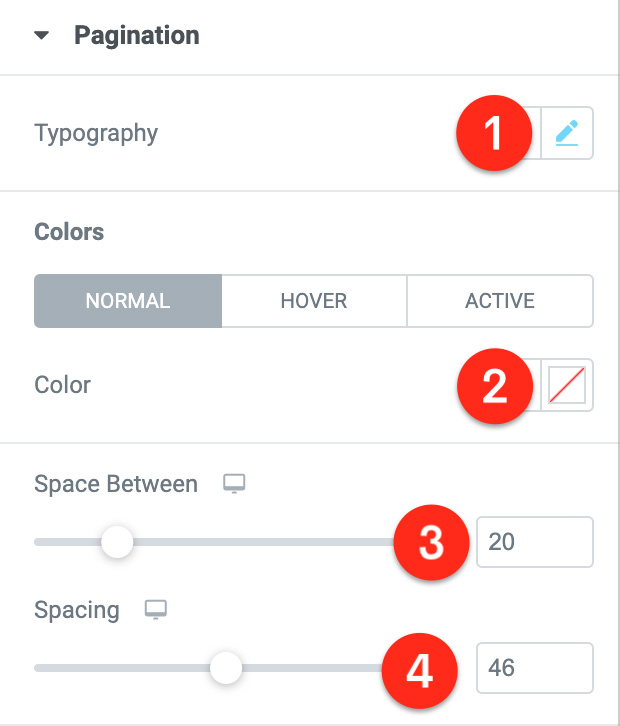
打開分頁塊後,您會看到一些可以設置的設置選項,例如排版(包括字體系列、字體大小、字體樣式、字體高度等)、文本顏色、數字間距和分頁間距。

對於文本顏色,您可以為每個頁面狀態(正常、懸停和活動)設置顏色。
完成分頁樣式設置後,您可以發布/更新您的頁面。
一個方便的提示。 如果您的網站上有多個頁面要應用分頁,則可以創建全局字體和全局顏色。 如果您想在將來更改分頁,這將節省您的時間。
— 使用自定義 CSS 設計數字分頁
正如您在上面看到的,Elementor 為數字分頁提供的內置樣式選項是有限的。 您只能設置排版設置、文本顏色和分頁間距。
要進一步裝飾數字分頁,您可以使用自定義 CSS。 在添加自定義 CSS 之前, 確保將排版設置和文本顏色設置為默認值.
在 Elementor 本身中,數字分頁具有以下結構:
- 分頁本身/包裝器
- 頁碼
- 活動狀態的頁碼

上面數字分頁結構中的每個元素都有一個唯一的類選擇器,如下所示:
- 包裝器:
.elementor-pagination - 頁碼:
.page-numbers - 活動編號:
.page-numbers.current
您可以使用上面的選擇器來定位要應用自定義樣式的元素,以使用自定義 CSS 代碼。

## 包裝器
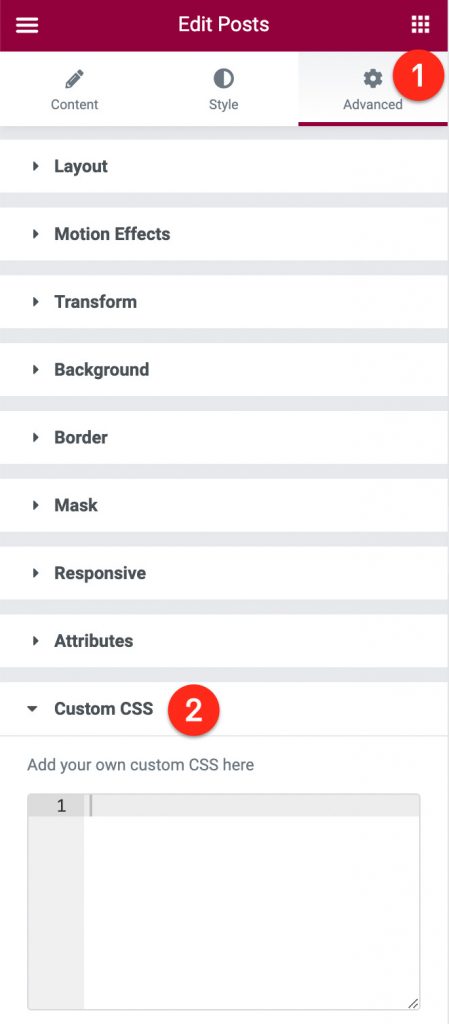
首先,選擇畫佈區域上的帖子小部件(或存檔帖子小部件)進行編輯。 接下來,轉到設置面板上的高級選項卡並打開自定義 CSS塊。

在可用的字段/CSS 編輯器中,鍵入selector .elementor-pagination{} 。 之後,您可以在大括號之間添加 CSS 內容/聲明。 例子:
選擇器.elementor-pagination{
填充:30px 20px 40px 20px;
背景:#E1FD13;
}## 頁碼
與上面的包裝器相同,您可以首先在設置面板的 CSS 編輯器中鍵入selector .page-numbers{}以定位頁碼。 然後,您可以在大括號之間添加 CSS 聲明。 例子:
選擇器 .page-numbers{
字體系列:mulish;
字體大小:15px;
行高:20px;
填充:10px 15px;
顏色:#FFFFFF;
背景:#0161cd;
過渡:所有 .5s;
邊界半徑:20px;
} 要在懸停狀態下對頁碼使用不同的樣式,您可以將:hover選項添加到頁碼選擇器,並在 CSS 聲明的某些屬性上使用不同的值。 例如,以下 CSS 代碼在懸停狀態下更改分頁編號的背景顏色和文本顏色(注意background屬性和color屬性的值):
選擇器 .page-numbers:hover{
字體系列:mulish;
字體大小:15px;
行高:20px;
填充:10px 15px;
顏色:#384958;
背景:#edf2f7;
過渡:所有 .5s;
邊界半徑:20px;
}## 活躍號碼
首先在設置面板的 CSS 編輯器中鍵入selector .page-numbers.current{}以將數字分頁上的活動數字作為目標。 接下來,您可以在大括號之間添加 CSS 聲明。 例子:
選擇器 .page-numbers.current{
字體系列:mulish;
字體大小:15px;
行高:20px;
填充:10px 15px;
顏色:#384958;
背景:#edf2f7;
過渡:所有 .5s;
邊界半徑:20px;
}有關通過自定義 CSS 實現的數字分頁樣式的更多示例,您可以下載以下 Elementor 博客頁面模板。 導入模板後,您可以編輯帖子小部件並在設置面板的高級選項卡下打開自定義 CSS塊以查看 CSS 代碼片段。
- Wilis Elementor 博客頁面模板
- Putri Tidur Elementor 博客頁面模板
- Panderman Elementor 博客頁面模板
底線
Elementor 具有在您的網站上添加數字分頁的本機功能。 您可以在博客頁面或存檔頁面(類別頁面、標籤頁面、作者存檔頁面等)上使用該功能。 就像 Elementor 中的其他元素一樣,有兩個選項可以設置數字分頁的樣式。 首先,您可以使用 Elementor 提供的內置樣式選項。 或者,您可以通過自定義 CSS 實現自定義樣式。 當然,後一種選擇需要一點 CSS 知識。
