子域與子目錄:哪個更適合多語言 SEO?
已發表: 2023-04-20試圖在您的多語言網站(或單語言網站)的子目錄與子域之間做出決定?
當您設置站點時,子目錄和子域是兩種最流行的策略。
那麼——你應該使用哪一個?
好吧,同時使用子目錄和子域各有利弊,這也是本文的重點。
下面,您將了解這兩種方法的優缺點,以便您可以選擇適合您網站的方法。
我們將從創建多語言站點的角度來解決這個問題——例如yoursite.com/es/hello與es.yoursite.com/hello的西班牙語版本站點。 然而,同樣的原則也適用於單語用例——例如blog.yoursite.com與yoursite.com/blog 。
我們將從快速介紹這兩個術語的含義開始,然後我們將深入探討更多可操作的細節以幫助您做出決定,包括子域與子目錄的優缺點。
子目錄與子域:基本介紹
首先,讓我們基本了解什麼是子目錄和子域。
如果您已經知道這些術語的定義,則可以單擊此跳轉鏈接跳到下一部分,我們將在其中比較子目錄與子域的優缺點。
否則,讓我們從頭開始。
什麼是子目錄(Subfolder)?

子目錄,也稱為子文件夾,是屬於您的主域名的文件夾。 通俗地說,它出現在您域擴展名後出現的斜杠“ / ”之後的某處——例如“ .com ”。
例如,假設您的主要網站是英文的,並且您還提供西班牙文版本。
主要網站可以是yoursite.com 。 然後,您可以在yoursite.com/es為西班牙語版本創建一個子文件夾。
例如,博客文章的英文版位於yoursite.com/hello-world ,西班牙文版位於yoursite.com/es/hello-world 。
需要了解的重要一點是,子目錄仍然是您主域名的一部分。 它只是主域名的不同部分。
什麼是子域?

子域是主域名的細分,可讓您在主域名的保護下創建新域名。
例如,如果您的主域名是yoursite.com ,您可以在es.yoursite.com為您的西班牙語網站創建一個單獨的子域。
博客文章的英文版位於yoursite.com/hello-world ,西班牙文版位於es.yoursite.com/hello-world 。
雖然子域名保留了與主域名的某些關聯,但從技術上講,它是自己獨立的域名。
這是子文件夾與子域之間最重要的區別之一——子文件夾仍然是主域名的一部分,而子域在技術上是一個單獨的域名。
子域名與主域名分開這一事實既有利也有弊,我們將在接下來討論。
使用子目錄和/或子域的優缺點
現在您知道什麼是子目錄和子域,讓我們來看看子域和子目錄的一些優缺點。
使用子目錄的優點
- 您的子目錄受益於您的主域名的完全權限,這可以使子目錄內容在谷歌中的排名更容易。 子目錄與子域 SEO 差異是考慮多語言網站(或任何其他類型的網站)的子目錄結構的最大原因之一。
- 沒有子域所需的特殊技術設置。 您可以從您正在使用的任何內容管理系統(例如 WordPress)設置子目錄,並且您不需要在您的託管儀表板中進行任何更改。 例如,TranslatePress 插件可以在您的多語言 WordPress 網站上自動為每種語言創建一個子目錄。
使用子目錄的缺點
- 沒有那麼多的技術靈活性。 例如,你不能在不同的服務器上託管一個子目錄,如果你想在子目錄中安裝不同的軟件,那就有點複雜了。 雖然這些缺點不會影響大多數網站,但它們可能會成為某些用例的問題。
使用子域的優點
- 您可以使用單獨的主機。 這將允許您為每個區域使用本地託管服務器,儘管這會增加很多複雜性。 一個更簡單的選擇是只使用子文件夾並添加內容分發網絡 (CDN),這可確保來自不同地區的訪問者可以從靠近他們的服務器位置下載您網站的文件。
- 安裝單獨的軟件更容易。 雖然這不太可能對多語言網站有所幫助,但在某些情況下可能會有所幫助——例如使用 WordPress 實現博客功能,使用 Shopify 實現電子商務功能。
使用子域的缺點
- Google 通常將子域視為單獨的實體,這意味著您的子域可能無法從根域的全部權限中受益。 SEO 爭論這有多大影響,但大多數人同意至少有一些影響。
- 設置子域就有點技術含量了。 許多主機為您提供創建和管理子域的工具,尤其是當您的主機使用 cPanel 時。 但是,與僅使用子目錄相比,它仍然增加了一些複雜性。
多語言站點的其他域結構
很抱歉讓您在子域與子目錄之間的選擇稍微複雜一些,但如果我們沒有提到還有一些其他潛在的域結構可用於創建多語言網站,我們就是失職了:
- 單獨的域名——這可能有一些優勢,但它增加了很多複雜性(和成本)。
- URL 參數——我們(和谷歌)不推薦使用這種結構,但我們會簡要解釋一下,因為您仍然會看到一些網站使用這種方法。
使用單獨的域名而不是子域或子目錄
您將在某些多語言網站上看到的另一種方法是為每個網站單獨使用特定於國家/地區的域名。

例如,Amazon 為各種網站使用了一些特定國家/地區的域名:
- 美國- amazon.com
- 德國– amazon.de
- 英國– amazon.co.uk
- 日本– amazon.co.jp
- ETC。
這種方法的一大優點是它非常清楚地表明每個域名都針對該區域進行了本地化。 它還可以輕鬆地在每個域名上建立單獨的品牌,特別是如果您使用 WordPress 多站點等解決方案。
然而,這種方法增加了很多複雜性和成本,這就是為什麼你通常只會看到它被可以投入時間和資源來設置它的非常大的品牌使用。
對於大多數“常規”多語言網站,其好處不值得增加複雜性和成本,而子文件夾等更簡單的替代方案提供了更好的解決方案。
使用 URL 參數而不是子域或子目錄
URL 參數是出現在您域名中問號之後的一些代碼。 例如,站點可能使用?lang= URL 參數來調整語言:
- 博客文章的英文版本可能位於
yoursite.com/hello-world?lang=en - 該帖子的西班牙語版本可能位於
yoursite.com/hello-world?lang=es
我們不建議使用這種方法,因為它沒有真正的優勢,而且有一些非常大的缺點。
最值得注意的是,您無法根據 URL 結構對您的網站進行分段,這使得 Google 難以抓取和理解您的網站。
這也會讓您的訪問者感到困惑,因為他們無法僅通過 URL 識別地理定位,並且他們可能不會理解 URL 參數的工作原理。
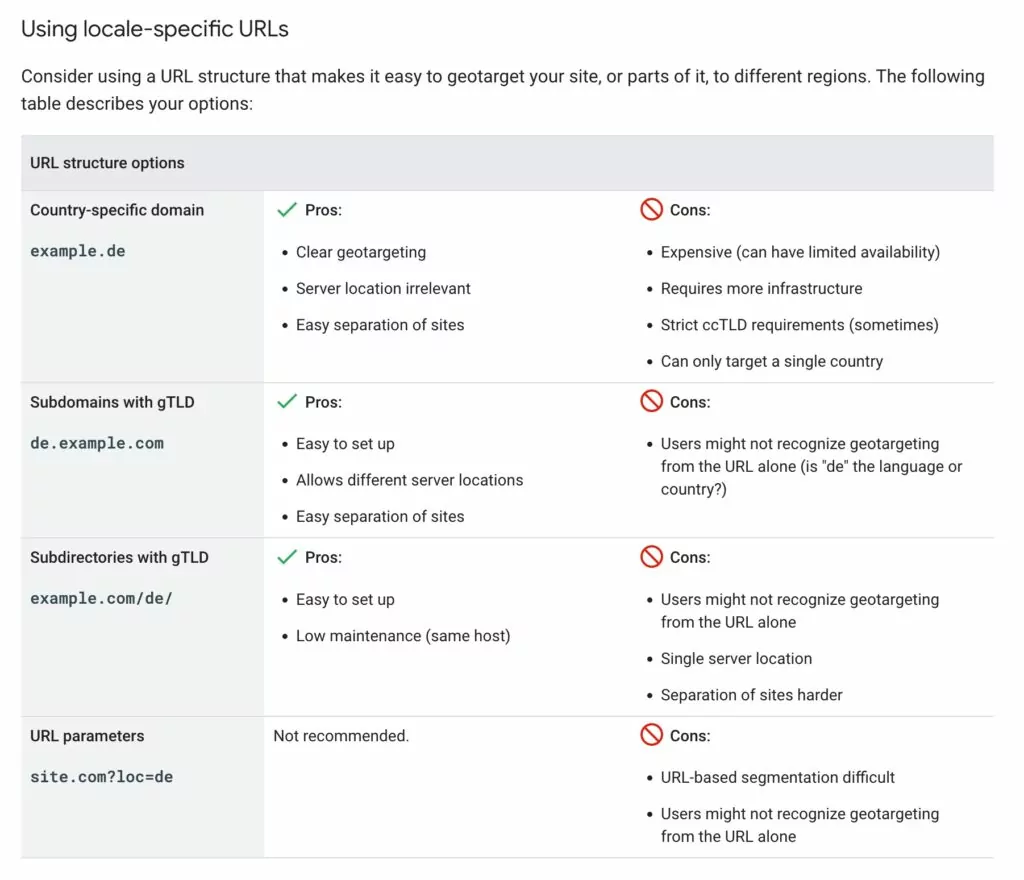
除了我們自己的建議外,Google 還特別建議不要在其有關創建多區域站點的文檔中使用 URL 參數。

如何為您的多語言網站選擇子域和子目錄
雖然沒有適用於所有情況的硬性規定,但大多數多語言站點最好使用子目錄。
我們這樣說有幾個原因:
- 您站點的多語言版本將受益於您的主域名的完全權限,這將有助於它們在搜索引擎(如 Google)中排名更高。
- 零添加技術設置,您無需在託管儀表板中執行任何額外操作。
- 您仍然可以完全本地化您的內容,例如為不同的語言使用不同的 URL slug。 例如,
yoursite.com/hello-world和yoursite.com/es/hola-mundo。 - 您網站的每種語言版本仍包含在其自己的子文件夾中,這使 Google 和人類訪問者可以輕鬆瀏覽您的多語言網站。
另一方面,子域可以更好地適用於某些利基情況。 雖然它們確實增加了設置的複雜性,但結果是您在技術配置方面也獲得了更大的靈活性。
例如,您可以使用不同的本地化服務器來託管站點的不同區域版本,而子文件夾則無法做到這一點。
但同樣,您可以通過使用內容分發網絡 (CDN) 實現與子文件夾類似的本地化性能,因此子域方法的優勢有限。
此外,請務必記住,您的子域可能無法從主域名的完全權限中受益,這可能會阻礙您的國際 SEO 策略。
立即創建您的多語言網站
既然您知道如何在站點的子文件夾和子域之間進行選擇,您就可以開始深入研究並啟動您的多語言網站了。
如果您使用的是 WordPress,免費的 TranslatePress 插件提供了一種簡單、無代碼的方式來使用子目錄創建多語言網站。
您可以根據自己的喜好自動或手動翻譯您的內容。 無論哪種方式,您還可以通過 TranslatePress 的可視化翻譯編輯器管理所有內容。
然後,TranslatePress 將自動為您網站上的每種語言創建子文件夾,以及所有其他重要細節,例如添加 hreflang 標籤和創建多語言 XML 站點地圖。
如果您想嘗試一下,請從 WordPress.org 安裝免費的 TranslatePress 插件,然後按照我們的指南了解如何創建多語言 WordPress 網站。

TranslatePress 多語種
最好的 WordPress 多語言插件,可讓您自動為站點上的每種語言創建一個子目錄。
獲取插件或下載免費版
對於在多語言網站的子域與子目錄之間進行選擇,您是否還有任何疑問? 讓我們在評論中知道!
