性能最佳的 3 大 Svelte 靜態站點生成器
已發表: 2023-03-21近年來,靜態站點生成器 (SSG) 因其簡單、速度和安全優勢而在開發人員中大受歡迎。 它們通常用於博客、文檔、投資組合和電子商務網站。
在本文中,我們將仔細研究幾個使用 Svelte 的靜態站點生成器,並討論為什麼它們可以成為您下一個 Web 開發項目的遊戲規則改變者。
什麼是 Svelte 靜態站點生成器?
靜態站點生成器是一種生成由靜態 HTML、CSS 和 JavaScript 文件組成的網站的工具。
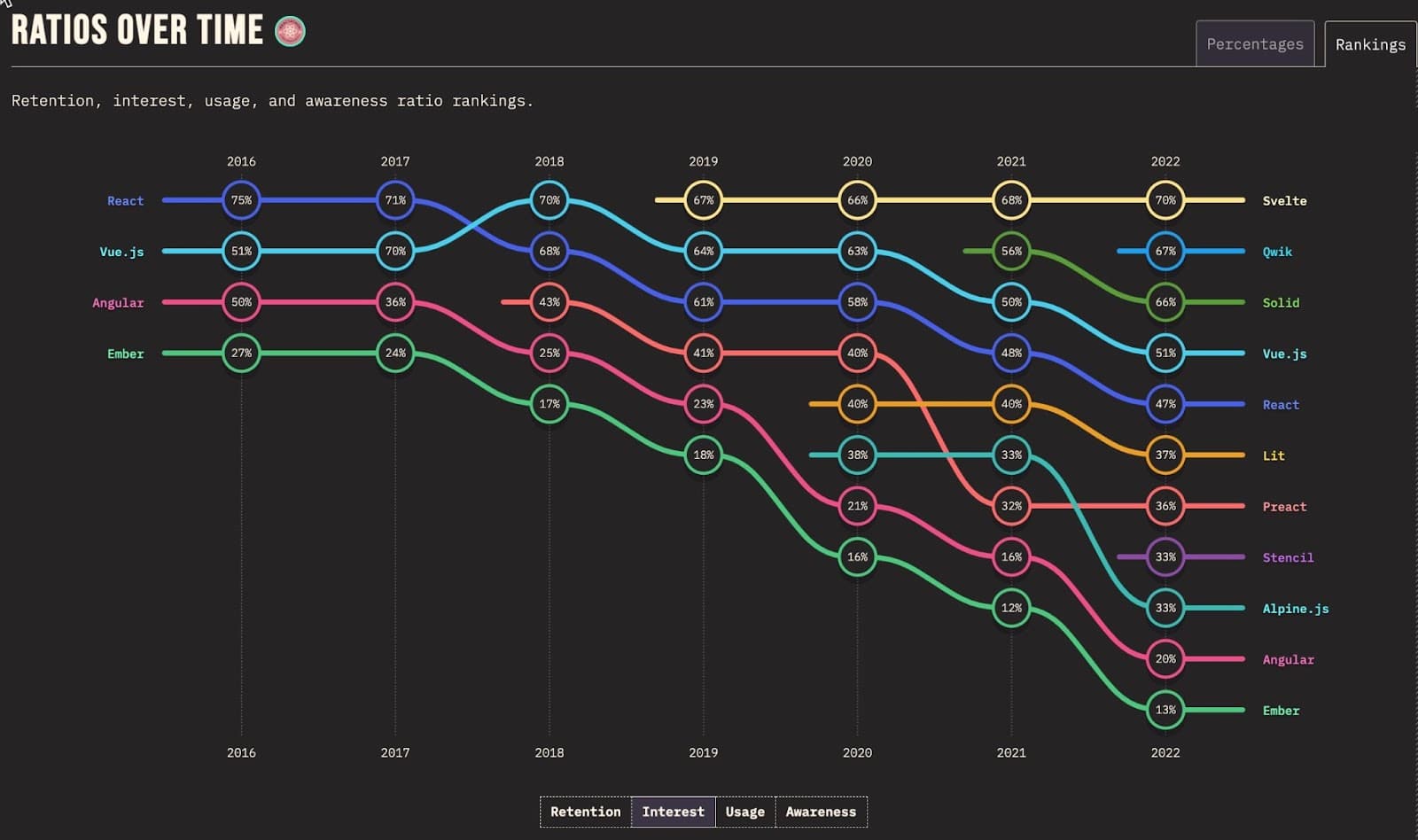
Svelte 是一種現代 JavaScript 框架,因其構建 Web 應用程序的獨特方法而在開發人員中獲得了極大的吸引力。

它不同於 React 和 Vue 等其他 JavaScript 框架,因為它在構建時而非運行時編譯代碼。
可以想像,使用 Svelte 的靜態網站生成器將在構建時生成所有必需的 HTML、CSS 和 JavaScript 文件——使開發人員能夠創建快速高效且易於維護和更新的網站。
使用 Svelte 的靜態站點生成器的優點和用例
開發人員可能會選擇將 Svelte SSG 用於其 Web 開發項目的原因有多種。 以下是一些主要優勢:
- 速度:因為不需要服務器即時生成頁面,靜態網站幾乎可以立即加載——尤其是對於電子商務或新聞網站等網站。
- 安全性:沒有可以被黑客攻擊的數據庫或服務器端代碼,這使其成為處理敏感數據或交易的站點的不錯選擇。
- 可擴展性:由於沒有服務器端代碼,因此無需擔心瓶頸或限制。
- 開發人員體驗:借助熱模塊重新加載、服務器端呈現和自動代碼拆分等功能,開發人員可以更輕鬆地構建、測試和部署他們的站點。
Svelte 靜態站點生成器的用例
Svelte SSG 可用於範圍廣泛的 Web 開發項目。 以下是一些帶有具體示例的用例:
- 個人博客: SvelteKit 和 Elder.js 等 SSG 非常適合構建個人博客。 它們提供對降價和代碼語法高亮的內置支持,使創建和發布博客文章變得容易。
- 商業網站: Astro 非常適合構建商業網站,因為它提供服務器端呈現、自動頁面生成和動態路由等功能。
- 電子商務網站: Svelte SSG 可用於構建快速高效的電子商務網站,因為它提供了出色的用戶體驗。
- 文檔站點: Svelte SSG 也是構建文檔站點的理想選擇。
- 交互式網絡應用程序:使用 Astro,您可以構建交互式網絡應用程序。
前 3 名 Svelte 靜態站點生成器
在我們查看其中一些靜態網站生成器之前,您應該了解 SSG 始終會生成靜態文件,您需要在線託管這些文件,以便您的用戶可以訪問該網站。
使用 Kinsta,您可以通過我們的應用程序託管解決方案託管您的靜態網站,該解決方案為您提供可擴展性、可靠性和安全性。 我們目前正在努力添加新的專用靜態站點託管服務,使您能夠更高效地部署 SSG 並更快地提供內容。
現在讓我們探索一些使用 Svelte 的最佳靜態站點生成器,以及是什麼讓它們脫穎而出。
1.SvelteKit

SvelteKit 是一種流行的 SSG,它建立在 Svelte 框架之上,它利用了 Svelte 的獨特功能,例如:
- 基於編譯器的方法
- 反應性更新
- 基於組件的架構
- 更小的捆綁尺寸
- 簡單易學
它由 Svelte 團隊構建,被廣泛認為是使用 Svelte 的最佳 SSG 之一,原因如下:
- SvelteKit 具有內置的無服務器功能,可以輕鬆向您的網站添加後端功能。 例如,您可以使用無服務器功能來處理表單提交、處理付款或與數據庫交互。
- SvelteKit 會自動對您的應用程序進行代碼拆分,這意味著它只加載每個頁面所需的代碼。 這導致更快的加載時間和更好的性能。
- SvelteKit 可以在頁面加載前預取數據,這意味著頁面可以更快地呈現。
- SvelteKit 帶有內置路由,可以輕鬆創建複雜的多頁面應用程序。
許多流行的網站都使用 SvelteKit,包括 Yarn 和 Brilliant。 如果您正在尋找 Svelte SSG,SvelteKit 絕對值得一試。 請務必查看他們的官方文檔,其中提供了有關如何入門等內容的全面文檔。
如何在 Kinsta 上部署 SvelteKit 靜態站點

您可以通過分叉我們的快速入門示例並將其部署到我們的應用程序託管,在 Kinsta 上設置一個 SvelteKit 靜態站點。 這將為您提供一個 URL,可在幾分鐘內加載您的 SvelteKit 靜態站點。
2.天文

Astro 是一個現代的靜態網站生成器,它提供了一種靈活高效的方式來構建靜態網站。 它旨在快速、輕量級且易於使用,使其成為想要構建高性能且易於維護的網站的開發人員的絕佳選擇。

Astro 是圍繞組件驅動的開發模型設計的,這使得創建可重用組件並管理它們的狀態和數據流變得容易。 您還可以使用自己喜歡的前端框架(如 Svelte、React 和 Vue)來創建可以輕鬆集成到 Astro 頁面和模板中的組件。
它還利用 Island 架構,這是一種將頁面和組件分離為獨立的代碼“島”(CSS、JavaScript 和 HTML)的獨特方法。
Astro 還允許您訪問許多集成,例如:
- MDX 集成
- 圖像優化集成
- 順風整合
- 站點地圖整合
Astro 被許多流行的網站使用,例如 The Guardian Engineering。 您可以在其展示頁面上查看使用它們的其他流行平台。
Astro 的文檔提供了有關如何使用該框架的詳細信息,包括它與 Svelte 框架的集成。
如何在 Kinsta 上部署 Astro 靜態站點

您可以通過在 GitHub 上分叉 Kinta 的 hello-world 快速入門示例來輕鬆設置 Astro 網站。 然後將其部署到 Kinsta 的應用程序託管,這將為您提供一個唯一的 URL。
3. 長老.js

Elder.js 是一個考慮到 SEO 的靜態站點生成器。 一個由 SEO 和開發人員組成的小團隊從頭開始設計它,以解決構建具有 100k+ 頁面的旗艦 SEO 網站的獨特挑戰和復雜性。
Elder.js 的關鍵特性之一是它能夠與 Svelte 無縫協作,使開發人員能夠創建可重用的 UI 組件並在多個頁面甚至項目中使用它們。
除了能夠與 Svelte 集成之外,Elder.js 還有其他有趣的特性:
- Elder.js 使用高度優化的構建過程,利用盡可能多的 CPU 內核,使其快速高效。 例如,根據他們的文檔,僅使用 4 核 VM,它可以在短短 8 分鐘內輕鬆生成 18,000 頁的數據密集型站點。
- 借助 Elder.js,開發人員可以完全控制在將數據發送到 Svelte 模板之前如何獲取、準備和操作數據。
- Elder.js 支持一系列官方和社區插件,可以將這些插件添加到站點以擴展其功能。
- Elder.js 支持短代碼,這是一種智能佔位符,可用於面向未來的內容,無論它存在於 CMS 還是靜態文件中。 這些短代碼可以是異步的,從而可以輕鬆地在網站上包含動態內容。
- Elder.js 允許開發人員僅混合客戶端需要交互的部分,從而減少有效負載大小並提高站點性能。
查看官方 Elder.js 文檔以獲取更多信息。
如何在 Kinsta 上部署 Elder.js 靜態站點

您可以通過分叉我們的快速入門示例並將其部署到我們的應用程序託管來在 Kinsta 上設置一個 Elder.js 靜態站點。 這將為您提供一個 URL,可在幾分鐘內加載您的靜態站點。
如何為您的網站選擇最好的 Svelte 靜態站點生成器
在選擇最好的 Svelte SSG 時,需要考慮以下幾點:
項目要求
這是您在選擇 Svelte SSG 或做出任何決定之前首先應該考慮的問題。
問問你自己你想建立什麼類型的網站,它有多複雜,它需要什麼特性和功能。 這將幫助您縮小選擇範圍。
開發者經驗
始終尋找具有可提供出色開發人員體驗的功能的 SSG,例如內置開發服務器、熱重載和清晰的文檔。 這將有助於使開發過程無縫且高效,使您能夠更快地構建網站並減少挫折感。
社區支持
最後,重要的是要考慮可用的社區支持水平。 尋找一個 Svelte SSG,其社區參與度高,可以在需要時提供幫助和支持。 這樣,您將能夠獲得問題的答案並解決在構建網站時出現的任何問題。
概括
靜態站點生成器 (SSG) 因其速度快、簡單性和增強的安全性而變得越來越流行。 它們對於構建不需要來自服務器的動態內容或功能的網站特別有用。
使用基於 Svelte 的 SSG 可以為您帶來更多優勢,因為它提供了 Svelte 框架的附加功能,包括更小的包大小和快速渲染。 因此,基於 Svelte 的 SSG 是創建加載速度快、運行高效的靜態站點的絕佳選擇。
您可以免費使用 Kinsta 的應用程序託管來託管您的靜態網站,如果您願意,可以升級到我們的 Hobby Tier 計劃。
您是否正在考慮為您的下一個項目嘗試使用 Svelte 的靜態站點生成器? 你用過嗎? 讓我們在評論中知道!
