Svelte 與 React:功能、性能等
已發表: 2023-02-25在當前的 Web 開發生態系統中,幾乎每個 Web 開發人員都在使用 JavaScript 框架來使他們的開發過程更輕鬆、更高效。 但隨著我們使用的技術不斷改進,框架也在不斷發展,發布了更好、更簡單、有時甚至更複雜的框架。
有這麼多選擇,選擇最適合您需求的框架真的很困難。
在本文中,我們將討論當今最大的兩個 JavaScript 框架:Svelte 與 React。 我們將正面比較它們並列出每個框架的優缺點,以幫助您選擇其中一個。
什麼是 Svelte?
Svelte 是一個用於構建快速、靈活和控制論增強的 Web 應用程序的框架。 它也被稱為“最受開發者喜愛的 JavaScript 框架”和“最滿意的開發者”,在 GitHub 存儲庫上擁有超過 60,000 顆星。
Svelte 應用程序和組件在.svelte文件中定義,這些文件是使用類似於 JSX 的模板語法擴展的 HTML 文件。
歷史
Svelte 起源於 Ractive.js,它是由 Svelte 本身的創建者:Rich Harris 開發的。 Svelte 旨在接替 Ractive。 2016 年發布的第一個 Svelte 版本基本上是 Ractive,但帶有編譯器。
“Svelte”這個名字是由 Rich Harris 和他在衛報的同事選擇的。 隨著時間的推移,越來越多的開發人員開始了解 Svelte 並對其產生興趣。 到 2019 年,Svelte 已經成為一個成熟的工具,可以開箱即用地構建支持 TypeScript 的 Web 應用程序。
SvelteKit Web 框架於 2020 年發布,並於 2021 年進入測試階段。
主要特徵
Svelte 是一種構建用戶界面的全新方法。 React 和 Vue 等傳統框架在瀏覽器中完成大部分工作,而 Svelte 將這些工作轉移到構建應用程序時發生的編譯步驟。
Svelte 在構建時將您的應用程序轉換為理想的 JavaScript,而不是在運行時解釋您的應用程序代碼。 這意味著您無需支付框架抽象的性能成本,並且您的應用程序首次加載時不會受到懲罰。
您可以使用 Svelte 構建整個應用程序,也可以將其增量添加到現有代碼庫中。 您還可以將組件作為可在任何地方使用的獨立包進行交付,而無需依賴傳統框架的開銷。
Svelte 的優點和缺點
與任何框架一樣,Svelte 既有優點也有缺點。 在專心研究 Svelte 與 React 之前,了解全貌很重要。
讓我們來看看 Svelte 為開發人員提供的優缺點。
苗條的優點
以下是使用 Svelte 的一些主要好處:
- 沒有虛擬 DOM: Svelte 是一個編譯器,對虛擬 DOM 沒有用處,Svelte 是一個編譯器,它在構建時知道你的應用程序會發生什麼變化,而不是等到運行時才開始工作。 這是 Svelte 相對於任何其他 Web 框架的一個非常重要的優勢。
- 減少樣板文件:減少必須編寫的代碼量是 Svelte 的一個明確目標。 Svelte 幫助您以最少的麻煩構建用戶界面,通過實現更好的反應性、綁定和頂級元素等內容來提高代碼的可讀性,我們將在本文後面討論這些內容。
- 真正的響應式: Svelte 本身就是一種語言,默認情況下啟用了響應式。 不需要特殊的代碼行來使您的代碼具有反應性,默認情況下您聲明的每個變量都是反應性的。 Svelte 還支持根據狀態變化計算的派生聲明和語句。
- 更容易學習: Svelte 提供了一種由普通 HTML、CSS 和 JavaScript/TypeScript 組成的混合語言。 無需像 JSX 一樣學習新概念或特殊語法來學習,更容易上手。 Svelte 的文檔非常易於理解,並具有詳細的內置教程。
苗條的缺點
這些是使用 Svelte 的主要缺點:
- 相對較小的生態系統:作為一個新框架,與 React 等框架相比,Svelte 還沒有一個非常大的生態系統,這意味著你不會找到與 React 一樣多的與 Svelte 相關的庫和工具。
- 獨特的用戶體驗:儘管 Svelte 使用 HTML、CSS 和 JavaScript/TypeScript,但它引入了與大多數其他框架工作方式不同的獨特元素。 如果您習慣了 JSX 並嘗試轉向 Svelte,您可能會發現一些怪癖,例如 export 關鍵字的使用方式不同以及使用
on:click而不是onClick。
什麼是反應?
React 是 JavaScript 生態系統中最早和較舊的 Web 框架之一,也是當今最流行和使用最廣泛的 Web 框架。 它提供了一種輕鬆高效地製作交互式 UI 的方法。
React 使用 JSX 來創建應用程序,並圍繞它構建了大量的庫,這使它成為一個非常可靠的框架。
歷史
React 於 2013 年由 Meta 創建,作為為各種網站創建動態界面的工具。 虛擬 DOM 是用 React 組件構建的 DOM 元素的表示,是 React 的基礎。
從那時起,它已經發展到包含大量新功能,使整個 JavaScript 社區的 Web 開發更加容易。
主要特徵
現在您已經對什麼是 React 有了一個很好的了解,讓我們來看看讓它如此受歡迎的一些關鍵特性。
建興興業
React 是基於渲染邏輯應該與其他 UI 邏輯(事件,狀態管理)耦合併應該一起管理的事實而開發的。 出於這個原因,React 沒有分離技術(HTML 和 JavaScript 到單獨的文件),而是使用 JSX( JavaScript XML)。 使用 JSX,您可以在 JavaScript 中編寫標記,為您提供在單個.jsx文件中編寫組件邏輯和標記的超能力。
基於組件
在 React 中,我們構建封裝的組件來管理它們自己的狀態,然後將它們組合成複雜的 UI。 由於組件邏輯是用 JavaScript 而不是模板編寫的,我們可以輕鬆地通過我們的應用程序傳遞豐富的數據並將狀態保持在 DOM 之外。
聲明性的
React 使創建交互式 UI 變得輕鬆。 我們可以為應用程序中的每個狀態設計簡單的視圖,當我們的數據發生變化時,React 將有效地更新和呈現正確的組件。
React 的優點和缺點
React 與 Svelte 一樣,具有一些優點和缺點,您在選擇它作為框架之前應該了解這些優點和缺點。
React 的優點
以下是使用 React 帶來的最大好處:

- 代碼可重用性: React 利用組件進行開發,其中大部分組件都是可重用的,可以根據我們的需要使用 props 進行更改。
- 高效的 SEO 優化:通常,搜索引擎在閱讀大量 JavaScript 應用程序時遇到困難。 React 克服了這個問題,這有助於開發人員在各種搜索引擎上輕鬆導航。 React 應用程序可以在服務器上運行,虛擬 DOM 將作為常規頁面呈現並返回給瀏覽器。
- 大型生態系統:作為最古老的 Web 框架之一,與較新的框架相比,React 擁有非常龐大的生態系統。 這意味著 React 用戶可以使用大量資源,以及大量與開發相關的幫助。
- 庫:由於 React 擁有龐大的生態系統,這也意味著有很多開發人員圍繞 React 構建工具和庫。 社區不斷發布被數百萬 React 開發人員定期使用的優秀項目。
反應的缺點
React 的一些缺點包括:
- 艱難的學習曲線:正如我們之前已經看到的,React 使用 JSX——一種非常新的技術,專為剛剛開始使用 React 的新開發人員而設計。 許多開發人員不喜歡使用 JSX,因為它的學習曲線更陡峭、更難。
- 作為一個庫的局限性: React 是一個庫而不是一個真正的 Web 框架,這意味著它沒有預先打包好必要的功能和開箱即用的重要開發工具。 此外,這會使應用程序面臨安全性和一致性問題,開發人員需要依賴外部庫的連續性來確保他們的 React 應用程序始終正常運行。
- 糟糕的文檔: React 沒有適當的文檔,因為 React 環境中不斷更新,很難跟踪。 因此,初學者可能很難上手 React。
Svelte 與 React:正面比較
現在我們知道了這兩種 Web 框架的基本特性、優缺點,我們可以直接比較它們,以得出關於哪個更好以及應該使用哪個的結論。
人氣
就受歡迎程度而言,目前沒有其他框架可以勝過 React。 React 是截至 2021 年 JavaScript 狀態最流行的 Web 框架工具,與 Svelte 相比這是相當合理的,因為自 2013 年以來 React 一直圍繞 JavaScript 生態系統,使其比新開發的框架(如 Svelte)更具優勢。

可伸縮性和可擴展性
Svelte 和 React 都是可擴展且穩定的面向生產的框架。 但在可擴展性方面,React 可能比 Svelte 有一點優勢,這要歸功於其龐大的生態系統和圍繞它工作的社區。
正如我們在上面看到的,有大量為 React 製作的外部庫和工具,這使得 React 比 Svelte 及其相對較小的生態系統更具可擴展性。
速度和性能
在性能和速度方面,Svelte 無法以任何方式被 React 超越。 正如我們已經看到的,Svelte 在編譯步驟中完成了大部分工作,而不是像 React 那樣在瀏覽器中完成。 這大大提高了性能並提高了服務器啟動時間。
接下來讓 Svelte 性能得到提升的是它不使用虛擬 DOM。 根據 Svelte 的說法,Virtual DOM 可能比 Real DOM 更快,但速度很慢。 Svelte 在他們的網站上也有一篇關於此的詳細文章,您可能想要閱讀。
語法和學習曲線
Svelte 和 React 都遵循基於組件的開發架構,但區別在於 React 使用的是 JSX,而 Svelte 本身就是一種由三種標準語言組成的語言:HTML、CSS 和 JavaScript。
此外,Svelte 代碼更易於閱讀並且沒有不必要的代碼。 在這種情況下,Svelte 默認是真正反應式的這一事實使其比 React 更具優勢。
談到易學性,Svelte 再次優於 React——原因是大多數開發人員在開始使用框架之前已經精通 HTML、CSS 和 JavaScript。 由於 React 使用 JSX,許多開發人員發現它過於復雜且更難掌握。
庫大小
考慮到庫的大小,Svelte 更輕巧,其壓縮和 GZip 壓縮版本僅為 1.7 KB。 另一方面,React 幾乎縮小了 44.5 KB 並進行了 GZip 壓縮(React 和 ReactDOM 合併)。
如您所見,Svelte 幾乎比 React 輕 22 倍,這也意味著默認情況下 Svelte 應用程序的加載速度比 React 應用程序快。
如果您正在尋找更快的速度,您應該仔細考慮您對託管平台的選擇,因為錯誤的平台會讓您付出更多的代價。 Kinsta 的應用程序託管服務迎合了尋求以低成本輕鬆部署和管理體驗而又不犧牲速度或安全性的開發人員。 從開始到結束,通過 MyKinsta 儀表板部署 Svelte 和 React 應用程序只需幾分鐘。
生態系統和文檔
我們已經在上面看到 React 的生態系統比 Svelte 大得多,因為它是 JavaScript 生態系統中最古老的 Web 框架之一。 這意味著使用 React 比使用 Svelte 更容易獲得支持、代碼幫助和查找資源。
不過,在文檔方面,Svelte 優於 React。 Svelte 文檔是一些可用於學習 Svelte 的最佳獨立資源——甚至還有一個內置的交互式教程。
另一方面,React 的文檔相對較差,而且它們所擁有的不是交互式的。 然而,React 團隊正在努力發布新的文檔,這些文檔現在處於測試階段,很快就會公開。
就業機會
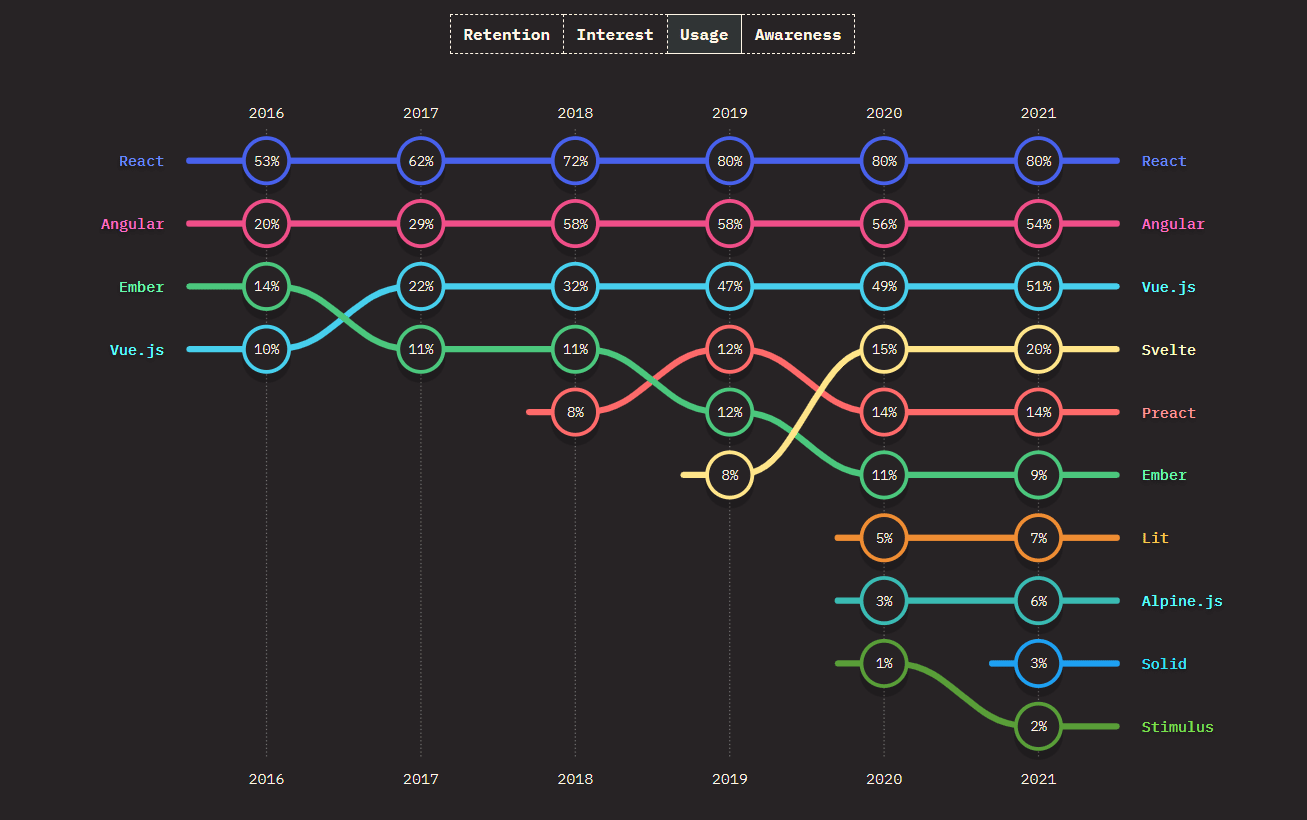
根據 2021 年 JavaScript 現狀,React 在認知度和使用率方面均排名第一,而 Svelte 排名第四。
我們可以很明顯的看到這裡 React 和 Svelte 之間存在巨大的差距,這也意味著 React 比 Svelte 有更多的工作機會。
如果您是一名新開發人員,我們建議您從 React 開始,以增加您被錄用的機會。
動態造型
React 和 Svelte 都支持動態樣式,但區別在於 React 支持通過 JSX 進行內聯樣式。 在 Svelte 中,我們將樣式放在組件文件中單獨的<style></style>塊中。
概括
React 和 Svelte 都是構建優秀用戶界面的優秀框架——取決於用例——並且每個都有自己的優缺點。 您應該能夠根據我們在此處進行的比較來決定哪一個最適合您的需求。
如果您是初學者,只想提高自己的技能,那麼絕對應該嘗試一下 Svelte。 在性能和滿意度方面,Svelte 在各個方面都優於 React。
但是,如果您是一位經驗豐富的開發人員並且已經站穩腳跟,那麼 React 將是您的最佳選擇,因為它擁有廣闊的生態系統,在其中尋找資源和獲得支持會容易得多。 對於以就業為首要任務的開發人員來說,React 是最佳選擇,從初級開發人員到高級開發人員以及更高級別的職位空缺源源不斷。
不過,無論您選擇這兩種技術中的哪一種,下一步都是為您的應用程序選擇一個主機。 要通過 GitHub 快速部署、超快的速度和一流的安全性,請查看 Kinsta 的應用程序託管解決方案。 有一個適合每個項目的計劃,每個項目都有我們經驗豐富的開發人員團隊提供的 24/7 專家支持。
在 Svelte 和 React 之間,你接下來打算使用哪一個,你打算構建什麼? 我們很想听聽! 在下面的評論部分分享。
