在 WordPress 中使用 SVG 文件
已發表: 2020-11-18如果您經常使用網站,您可能會遇到 SVG 文件,並且可能曾嘗試在您的 WordPress 網站中使用 SVG 文件。 我們說“嘗試過”,因為通常在 WordPress 中使用 SVG 文件可能會很棘手! 在本文中,我們將了解 SVG 文件到底是什麼,為什麼要使用它們以及如何開始在您的 WordPress 網站上實現它們。
讓我們開始吧!
什麼是 SVG 文件?
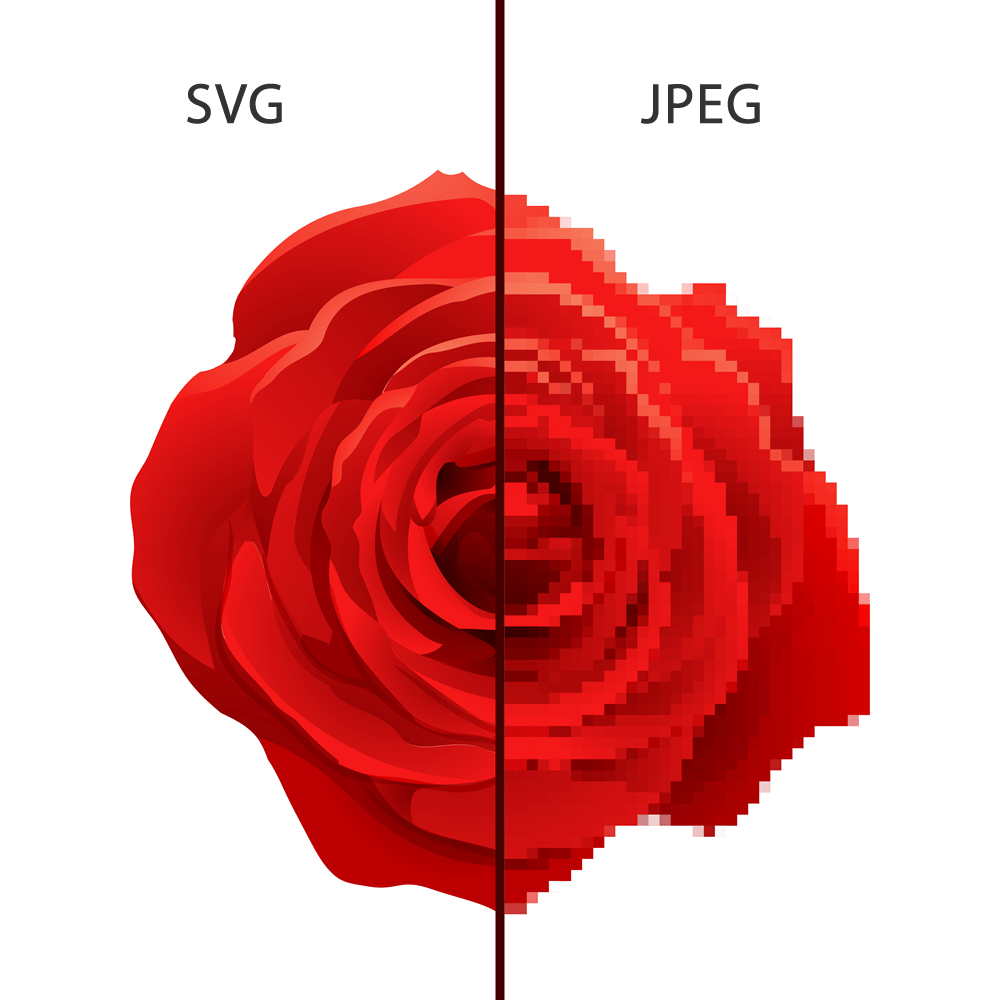
SVG 代表“可縮放矢量圖形”。 這些類型的圖像文件不同於更常見的圖像格式,如基於像素的 JPEG、PNG 和 GIF。 另一方面,SVG 圖像是使用矢量以數學方式繪製的,因此屬於稱為“矢量圖形”的一組圖像。
您可能已經看到網站的圖像看起來有顆粒感或像素化。 或者,也許您嘗試放大 JPEG 文件(例如)並註意到您放大的越多,您的圖像似乎變得越粗糙。 這確實令人沮喪,因為解決此問題的唯一方法是 a) 縮小或 b) 找到要使用的更高分辨率版本的圖像。
SVG 文件與其他基於矢量的圖形一樣不會受到這種“像素化”問題的影響,因為圖像的每個部分都是使用定義圖像外觀的二維映射創建的。 正因為如此,您可以無限縮放 SVG 文件,它們總是看起來清晰銳利。
這使它們成為網站的理想選擇,因為用於查看圖像的分辨率屏幕無關緊要——它總是看起來不錯。

這種在不損失分辨率的情況下進行縮放的能力是用於圖像的 SVG 文件在網站上越來越受歡迎的原因之一。 您經常會發現網站現在將其徽標上傳為 SVG 文件,並且網站上的許多其他圖形也以 SVG 格式添加。 而且,由於 SVG 文件是使用 XML 語言編碼的,這意味著它們在技術上可以使用文本編輯器進行編輯,也可以很容易地被搜索引擎索引。
有很多值得喜歡的地方,但有什麼缺點嗎?
SVG 文件和 WordPress
SVG 文件確實有一個主要弱點……安全性。 SVG 文件在設計上實際上是不安全的,因此被 WordPress 視為“不安全”。 那麼這是為什麼呢?
SVG 文件實際上是以文檔格式保存的,而不是圖像格式。 因此,技術上可以將 JavaScript 嵌入到文件中。 然後,最終用戶的瀏覽器可以執行此 JavaScript。 如果 JavaScript 本質上是惡意的,那顯然是個壞消息。
還有更多的 SVG 漏洞。 瀏覽器必須解析 XML 標記才能顯示矢量圖形這一事實使其容易受到惡意使用,例如獲取未經授權的用戶日期的訪問權、觸發暴力攻擊或跨腳本攻擊。
從更平淡的角度來看,WordPress 中的所有用戶都可以訪問媒體庫這一事實增加了不知道 SVG 文件可能帶來的危險的人可能會將不安全的 SVG 文件上傳到網站的風險。
正是由於這些問題,WordPress 默認不允許上傳 SVG 文件。 除非您的服務器已配置為接受 SVG 文件,否則您在嘗試將 SVG 文件上傳到 WordPress 媒體庫後可能會看到以下消息。

如何在 WordPress 中使用 SVG 文件
請務必注意,SVG 文件和 WordPress 完全兼容。 默認情況下無法上傳 SVG 文件的唯一真正原因是圍繞這些類型的文件存在安全問題。
因此,只要您了解使用 SVG 文件的安全隱患並進行適當的檢查以確保沒有惡意代碼上傳到您的 WordPress 網站,那麼您就可以在 WordPress 網站上自由使用 SVG 文件。
清理 SVG 文件
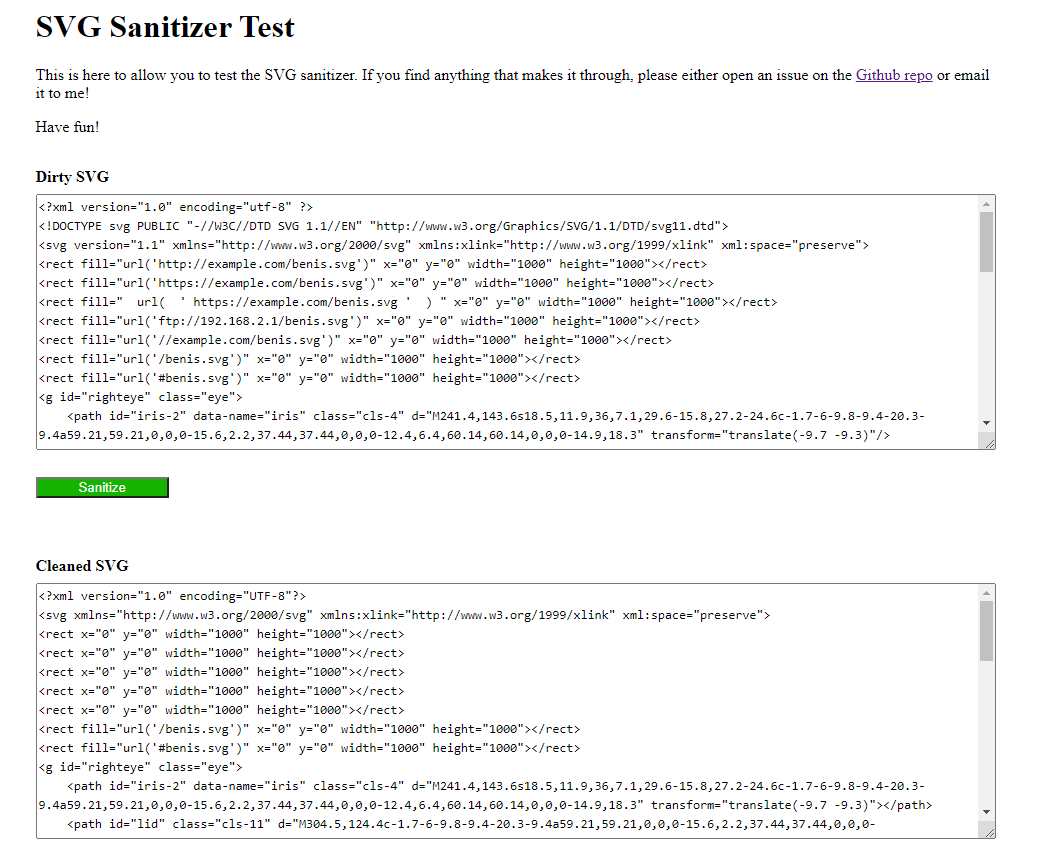
如前所述,確保上傳到您網站的任何 SVG 文件不包含任何惡意代碼非常重要。 為此,應首先對 SVG 文件進行“清理”。 最簡單的方法是在您的 WordPress 網站上使用 SVG 插件(下一個更多內容),但是,如果您想手動執行此操作,您可以使用在線消毒劑,例如 WordPress 開發人員 Darryll Doyle 提供的 SVG Sanitizer Test .
將 SVG 文件內容上傳到在線消毒劑,它將運行代碼並生成一個很好的“消毒”版本。

現在準備好代碼後,您可以通過代碼片段將其直接插入 WordPress。

實際上,您可能會發現使用插件來處理 SVG 文件更容易,尤其是在您要使用大量此類文件的情況下。 幸運的是,有幾個很好的選擇。
安全 SVG

Safe SVG 是 Darryll Doyle 開發的插件(他還創建了上面鏈接的 SVG Sanitizer 網站)。 該插件被描述為“允許 SVG 上傳的最佳方式”,通過 a) 配置 WordPress 以允許 SVG 文件和 b) 在上傳時清理 SVG 文件以確保它們可以安全使用,它提供了二合一的功能。
安裝並激活插件後,您可以直接上傳 SVG 文件以在 WordPress 網站上使用。 如前所述,這些文件將在添加到媒體庫之前進行清理,因此您不應冒任何無意中使您的網站感染惡意軟件的風險。
該插件還有一個付費版本,它提供了一些與圖像優化和用戶上傳限制相關的附加選項。
SVG 支持

與安全 SVG 一樣,SVG 支持允許您輕鬆安全地將 SVG 文件上傳到您的媒體庫,並像使用任何其他圖像一樣使用它們。
如果您安裝/激活並轉到管理菜單中的設置-> SVG 支持,您會發現它的設置,您還可以在其中限制僅向管理員上傳,並通過啟用高級模式以及一些打開來增強 SVG 文件的樣式用於動畫和優化 SVG 文件的源工具。
代碼片段
如果您想在不使用插件的情況下啟用 SVG 支持,您可以通過編輯活動主題的 functions.php 文件來實現。 使用您喜歡的文本編輯器打開文件,然後添加以下代碼:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');完成此操作後,您應該能夠繼續將 SVG 文件上傳到媒體庫。 請記住圍繞 SVG 文件的安全問題,並確保首先清理文件。
SVG 和 CSS
如果您在網站上使用 SVG 文件作為徽標,它將直接作為 <img> 標籤應用。

如果您通過 CSS 更改徽標文件的大小,您將看到圖像如何縮放到您需要的大小。 我們當然誇大了下面演示中的大小(您不太可能想要這麼大的日誌!)但您明白了。

SVG 文件不僅可以用於徽標。 例如,您可以在網站頁腳中使用 SVG 文件作為背景圖像。 一些可用於實現此目的的演示代碼如下所示(當然不要忘記更改圖像的域和路徑)。
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }SVG 文件令人興奮的地方在於,無論您需要多大或多小圖像,它總是看起來清晰銳利。
如今,瀏覽器對 SVG 文件的支持非常普遍。 一個值得注意的例外是 Internet Explorer 8,但由於目前全球只有 0.3% 的用戶運行它,因此它可能不是主要問題。
如果您正在努力在您的網站上通過 CSS 生成使用 SVG 文件的正確代碼,請查看這個免費的 SVG URL 編碼器。 這是一個很棒的工具,可以輕鬆地將您的 SVG 代碼轉換為 CSS 就緒,而您只需付出最少的努力。
結論
當您想確保網站上的圖形清晰且無論在何種屏幕上查看時,SVG 都是一個很好的解決方案。 使用 SVG 插件時,在您的 WordPress 安裝中啟用它們很簡單,並且在設計響應式網站時可以真正加快速度,因為一張圖像可以在所有屏幕尺寸上使用。
SVG 文件的唯一缺點是它們帶來的安全風險。 也就是說,使用對這些進行清理的插件可以大大降低風險,並且真的不應該讓你停止使用它們。
