如何在 WordPress 中添加目錄(3 種方式)
已發表: 2023-01-13如果您在博客上發布長篇文章,您需要為讀者提供一種快速導航至文章不同部分的方法。 創建目錄可以幫助您實現這一點,但您可能不知道如何開始。
幸運的是,WordPress 可以輕鬆地將目錄添加到您的帖子中。 例如,您可以使用專用插件或在塊編輯器中手動創建表格——無需編碼知識!
在這篇文章中,我們將仔細研究目錄並討論在您的文章中使用它們的好處。 然後,我們將向您展示三種在 WordPress 中創建它們的不同方法。 讓我們開始吧!
WordPress 目錄簡介
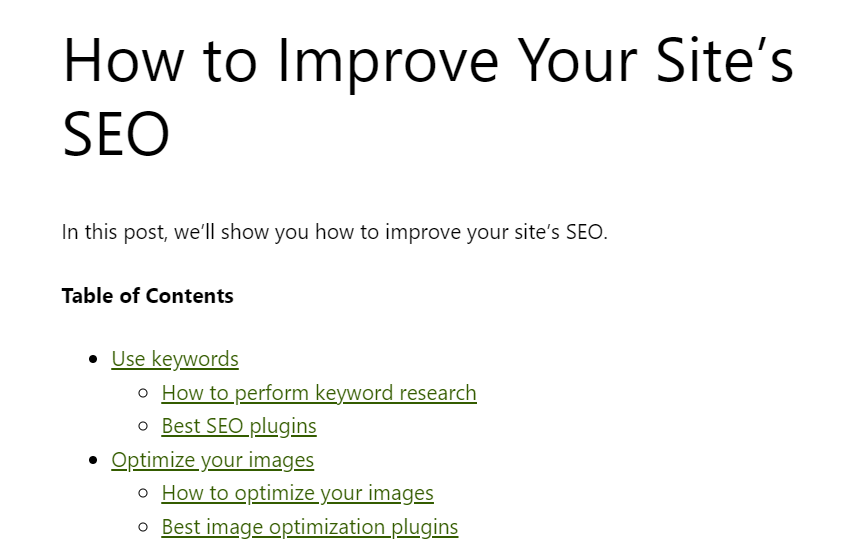
目錄是您帖子的標題和副標題的列表。 每個標題都包含一個錨鏈接,可將讀者帶到帖子中的該部分。
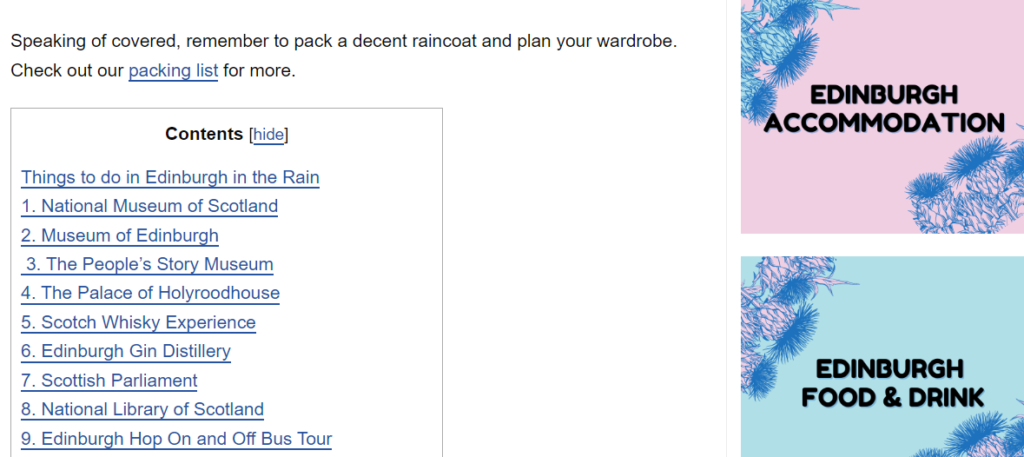
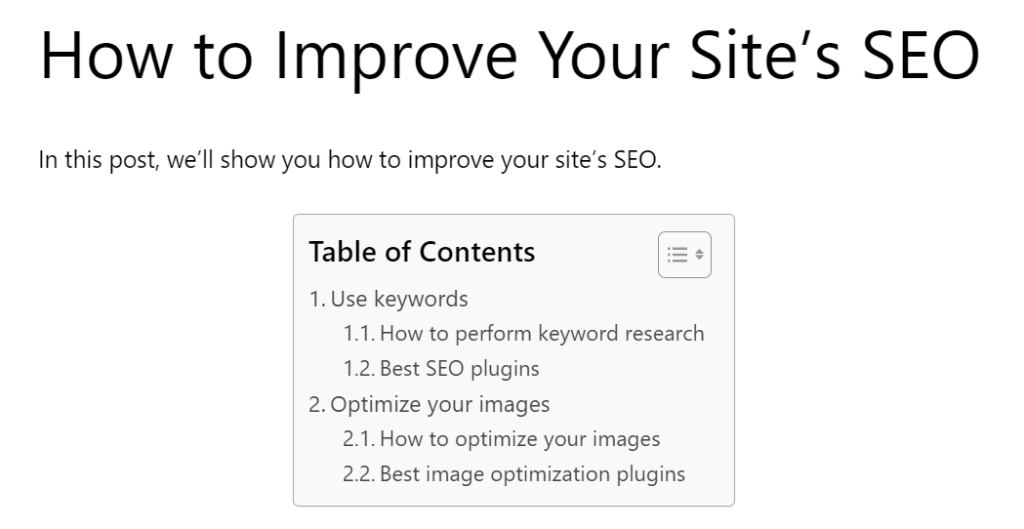
例如,如果用戶想閱讀您文章中的特定主題,他們只需單擊目錄中的相關標題即可:

這樣,讀者可以跳到他們最感興趣的部分並跳過其餘部分。 他們不需要向下滾動頁面並瀏覽帖子來找到他們正在尋找的內容。
此外,目錄讓用戶可以快速瀏覽文章,讓他們知道會發生什麼。 例如,如果您寫了一篇關於遊覽倫敦的文章,讀者可以快速查看指南中包含的內容(例如,住宿地點、最佳餐廳、要做的事情等)。
因此,目錄有助於改善用戶體驗 (UX) 並使您的帖子更具可讀性。 反過來,這可能會幫助您在相關搜索詞中排名更高。
如何在 WordPress 中添加目錄(3 種方式)
正如我們所見,在帖子中使用目錄有助於提高站點的性能。 幸運的是,創建它們比您想像的要容易。 現在讓我們看看在 WordPress 中添加目錄的三種簡單方法!
1. 安裝目錄插件
將目錄插件添加到您的 WordPress 網站是一種快速簡便的方法,可以使您的內容更易於導航。 雖然有很多選項可供選擇,但我們推薦 Easy Table of Contents:

此插件使您能夠將目錄插入到您的帖子、頁面和自定義帖子類型中。 另外,它可以自動為您生成表格!
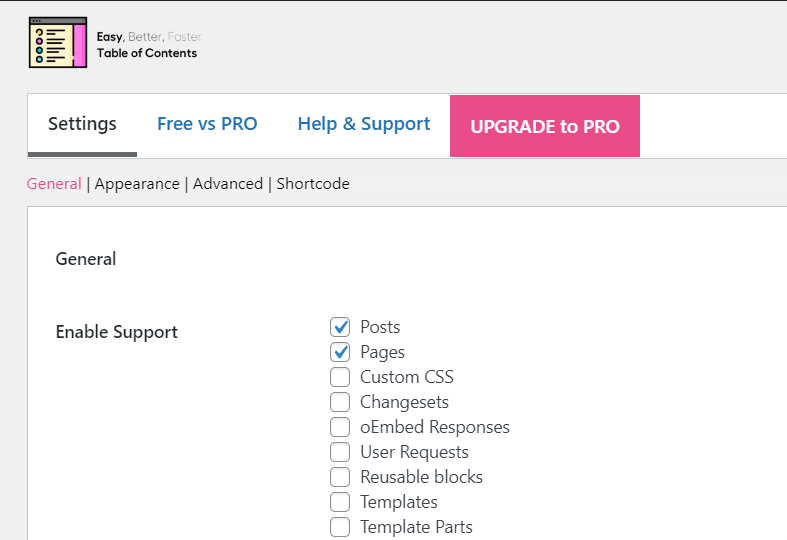
在站點上安裝插件後,導航到 WordPress 儀表板中的設置 > 目錄。 在常規選項卡下,您可以選擇要為其創建表格的內容類型:

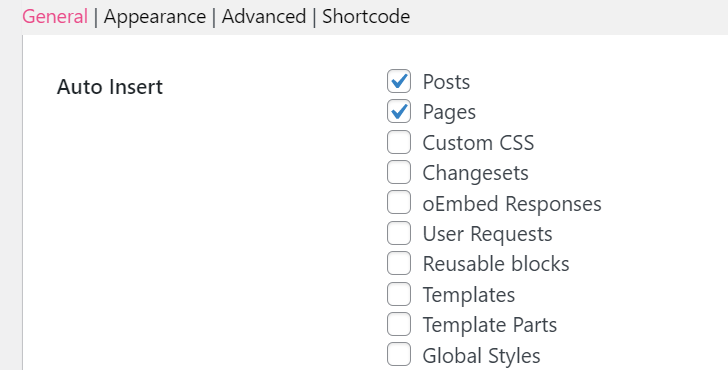
您還可以選擇將它們自動插入到您的帖子和頁面中:

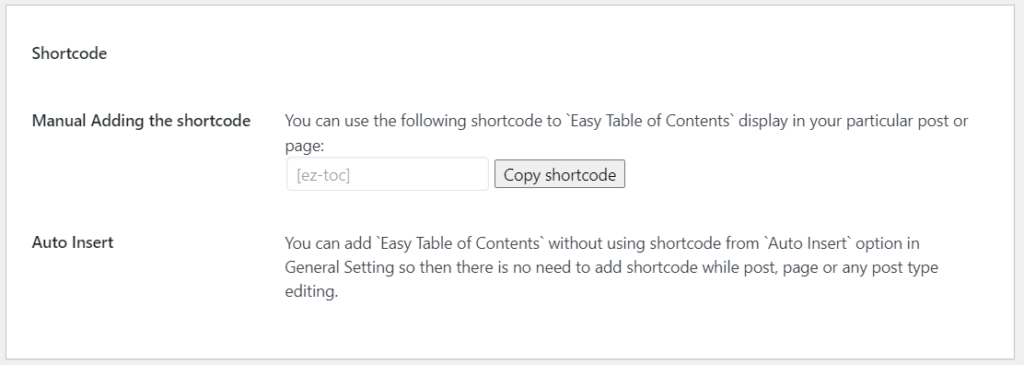
如果您更願意手動添加它們,您可以復制短代碼並將其嵌入到您的帖子中:

例如,您可能只想向特定帖子添加目錄。 在這種情況下,您需要取消選中“自動插入”部分中的框,並使用短代碼將表格添加到您的首選內容中。
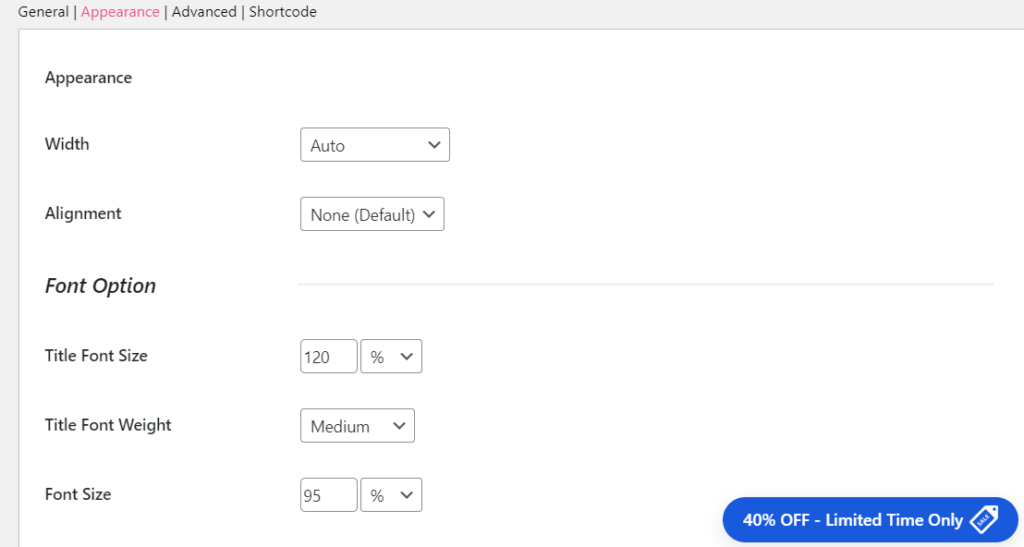
在外觀部分,您會發現目錄的多個自定義選項。 您可以更改字體、選擇鏈接顏色等:

現在,讓我們看看目錄對您的讀者來說是什麼樣子的。 如果您為帖子選擇了自動插入選項,則可以在前端打開一篇隨機文章:

默認情況下,目錄將顯示在您的標題和介紹性段落下方,以及第一個 H2 標題之前。 但是,您可以在插件設置中更改它。
如果您想為所有帖子自動添加目錄,這個插件是一個理想的選擇。 但是,如果您只想在其中一些上使用表格,您可能需要考慮替代方案。
2. 使用自定義 WordPress 塊
您還可以將目錄添加為塊。 這樣,您可以將其直接插入到您的帖子中,並在 WordPress 塊編輯器中對其進行自定義。
在撰寫本文時,塊編輯器不提供目錄塊。 但是,您可以使用像 Spectra 這樣的插件將此功能添加到您的網站:

Spectra 向您的站點添加了一系列實用塊,包括目錄選項。 安裝插件後,導航至“設置”>“光譜”以查看已添加塊的完整列表。
確保目錄塊已激活:

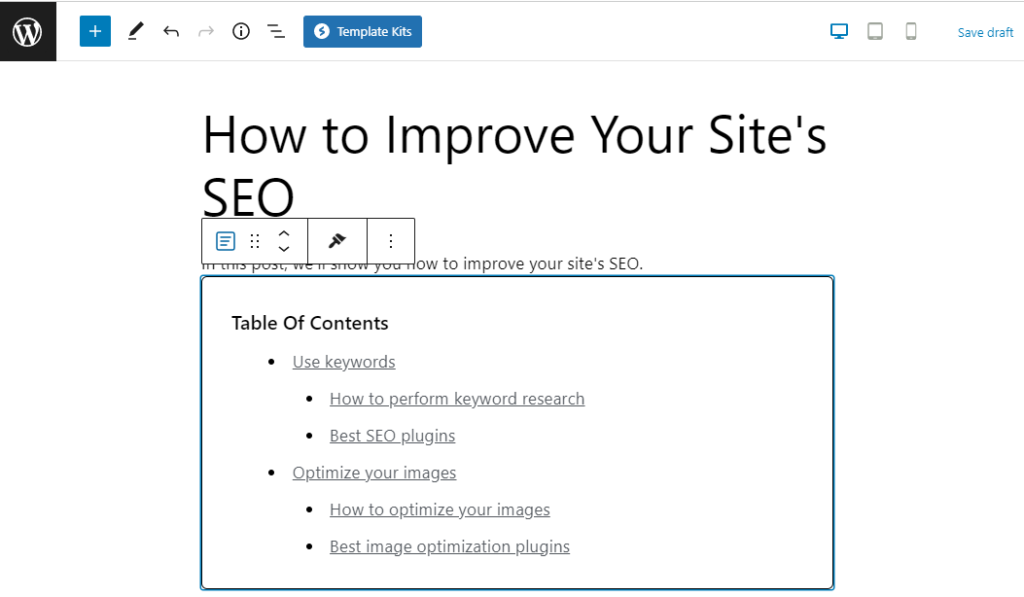
然後,您可以在塊編輯器中打開一個帖子,並將塊添加到頁面上您想要的任何位置:


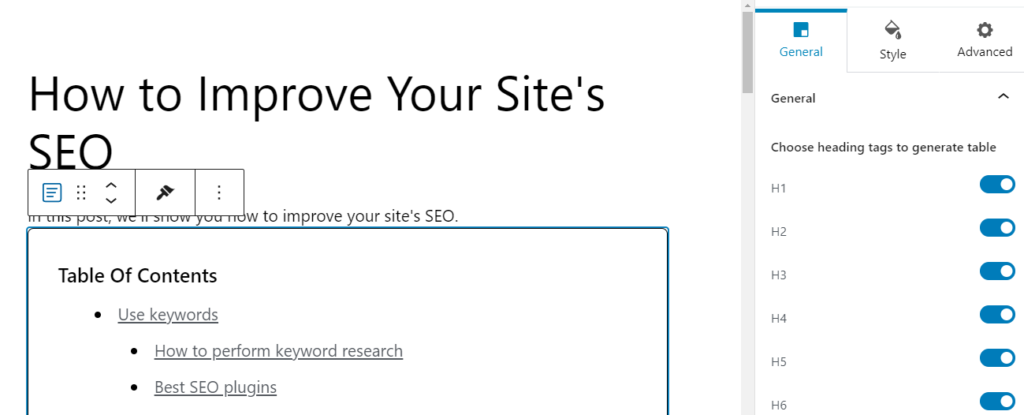
與任何塊一樣,您將可以訪問一些自定義設置。 例如,您可以選擇要包含在目錄中的標題標籤:

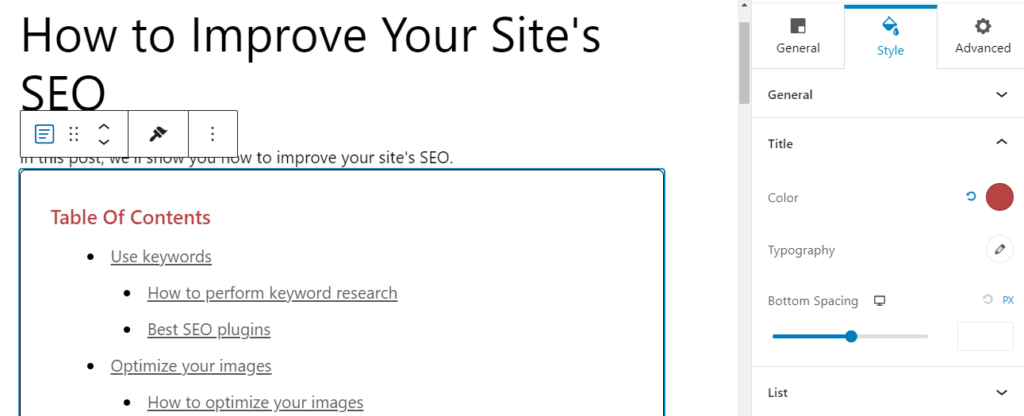
要自定義表格的外觀,請單擊“樣式”選項卡。 在這裡,您可以更改標題、標題等的排版和顏色:

如果您想將目錄應用於某些帖子而不是所有帖子,使用目錄塊可能是更有效的選擇。 此外,您可以將其保存為可重複使用的塊,這樣您就不必每次在帖子中使用該表時都重新應用相同的自定義設置。
但是,您可以選擇為每個帖子創建自定義表格。 例如,您可能希望在某些帖子中包含所有標題標籤,但在其他帖子中只顯示 H2 和 H3 標題。
使用 Easy Table of Contents 插件,您必須為您的帖子使用相同的表格。 因此,如果您希望在表的設計上有更多自由,您可能更喜歡 Spectra。
3. 在塊編輯器中手動創建表格
您也可以選擇手動創建目錄。 也許您想避免在您的網站上安裝另一個插件,因為您只需要為一兩個帖子創建一個表格。
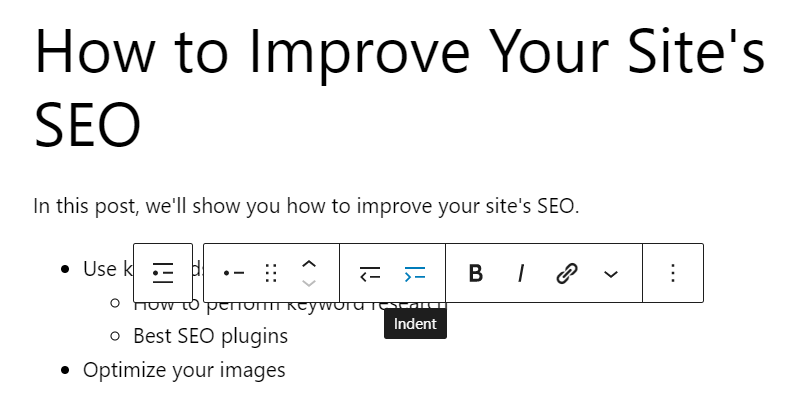
雖然手動添加目錄可能有點乏味,但過程非常簡單。 首先,您需要在您的帖子中添加一個列表塊。 然後,輸入標題並根據需要使用縮進選項:

接下來,您需要創建錨鏈接。 這樣,當用戶單擊目錄中的標題時,他們將被帶到相關部分。
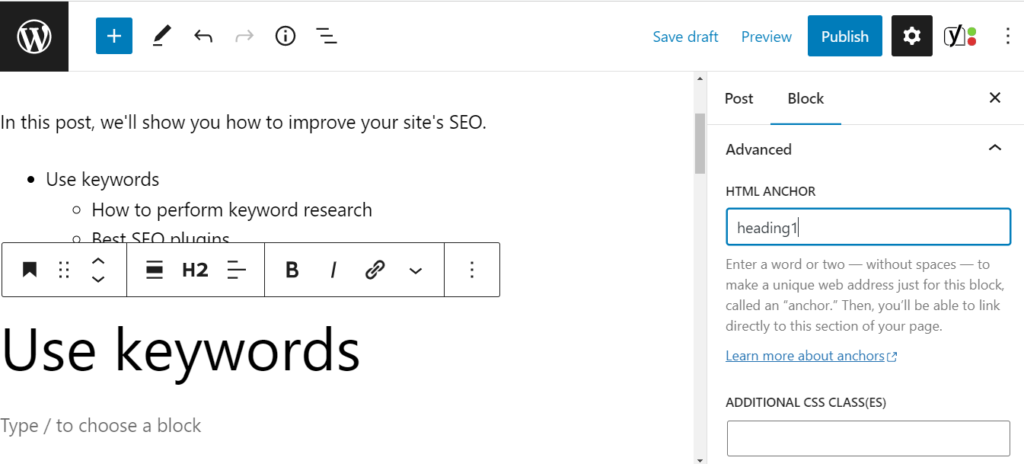
為此,請選擇標題塊。 然後,導航到設置面板並單擊“高級”選項卡。 在HTML 錨字段中,為此標題輸入一個唯一的名稱,例如“heading1”:

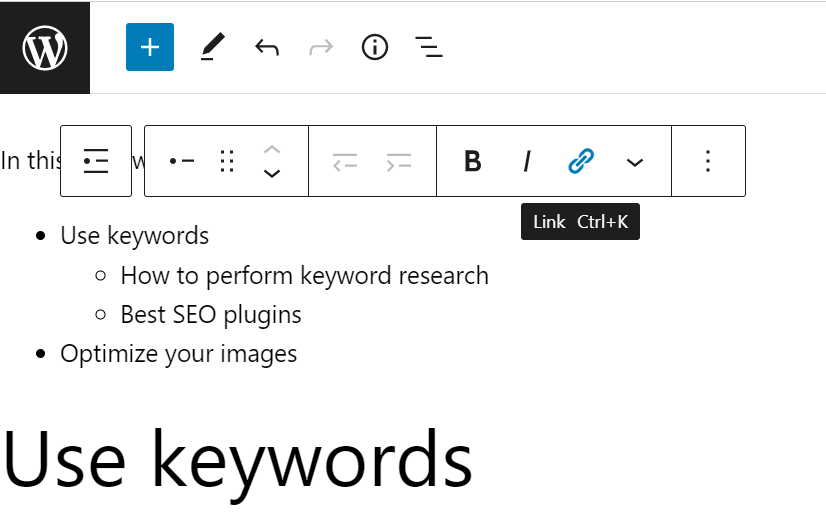
現在,返回列表,選擇相應的項目,然後單擊工具欄中的鏈接圖標:

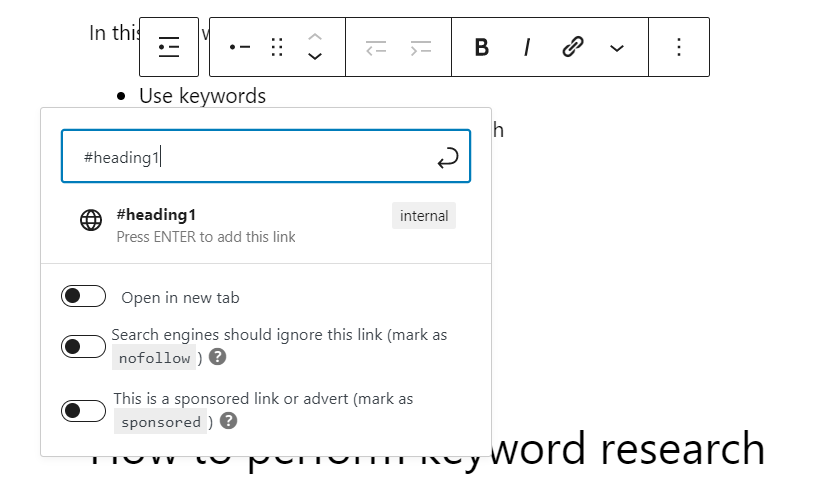
接下來,您需要輸入您在 HTML 錨字段中輸入的名稱,並在前面添加一個主題標籤。 在我們的示例中,這將是“#heading1”:

輸入錨鏈接後,您將能夠單擊該項目以導航到相應的部分。 您可以對列表中的其他項目重複相同的過程。
準備就緒後,您需要測試前端的錨鏈接以確保它們有效:

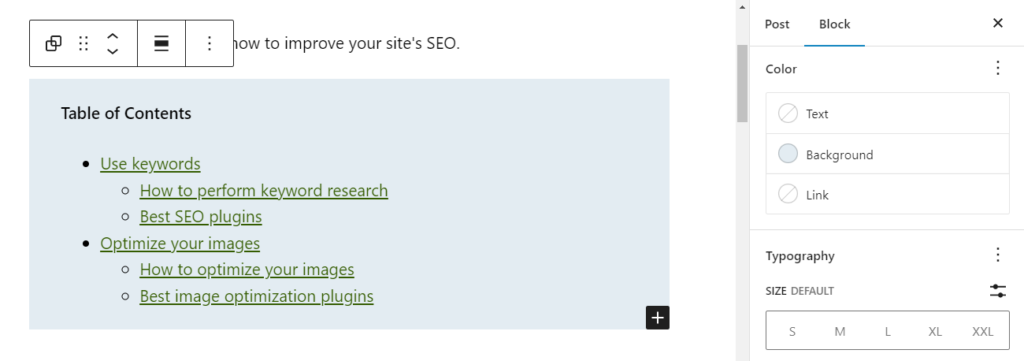
請記住在列表上方添加“目錄”標題。 此外,您可能希望對標題和列表塊進行分組並從設置面板自定義它們:

如您所見,您無需安裝插件即可創建目錄。 但是,如果您想將表格添加到多個帖子中,這可能比手動創建它們更有效。
結論
在您的帖子中添加目錄可以讓讀者更容易找到他們正在尋找的內容。 這有助於改善用戶體驗並降低跳出率,進而可能會在搜索結果中獲得更好的排名。
在這篇文章中,我們研究了三種在 WordPress 中添加目錄的方法:
- 安裝 Easy Table of Contents 之類的插件。
- 使用 Spectra 之類的工具將目錄塊添加到您的站點。
- 使用列表塊手動創建表格。
您對向 WordPress 添加目錄有任何疑問嗎? 在下面的評論部分讓我們知道!
