如何修復 WordPress 上的“點擊目標大小不合適”
已發表: 2023-09-11Lighthouse 是一個功能強大的工具,可讓您收集有關網頁性能的有用信息。 標記的常見設計問題之一是“點擊目標的大小不合適” 。 但是,如果您不是 Web 開發人員或設計師,您可能不知道這意味著什麼或如何修復它。
幸運的是,讓您的頁面更加用戶友好並解決這個特定的 Lighthouse 問題相對簡單。 例如,您可以增加點擊目標的大小或它們之間的間距。
在這篇文章中,我們將仔細研究 Lighthouse 和“Tap 目標大小不合適”問題。 然後,我們將討論一些修復它的方法。 讓我們開始!
“Tap 目標大小不合適”問題簡介
在我們探討“Tap 目標大小不合適”問題之前,您需要了解一些有關 Lighthouse 的信息。 這個開源工具使您能夠評估網頁的質量和性能。 例如,您可以收集有關網站的可訪問性、搜索引擎優化、頁面速度、設計等的信息。
如果您有豐富的 Web 開發經驗,您可以在 Chrome DevTools 中或從命令行運行 Lighthouse。 然而,PageSpeed Insights 也由 Lighthouse 提供支持,對於初學者來說通常是一個不錯的選擇。
要對您的網站進行高級評估,您所需要做的就是輸入您網站的 URL 並單擊“分析” :

分析將在不久後開始。 然後,您可以查看有關網頁性能和優化的詳細信息。 PageSpeed Insights 通過在清晰的標題下對詳細信息進行分類,使這一切變得簡單。
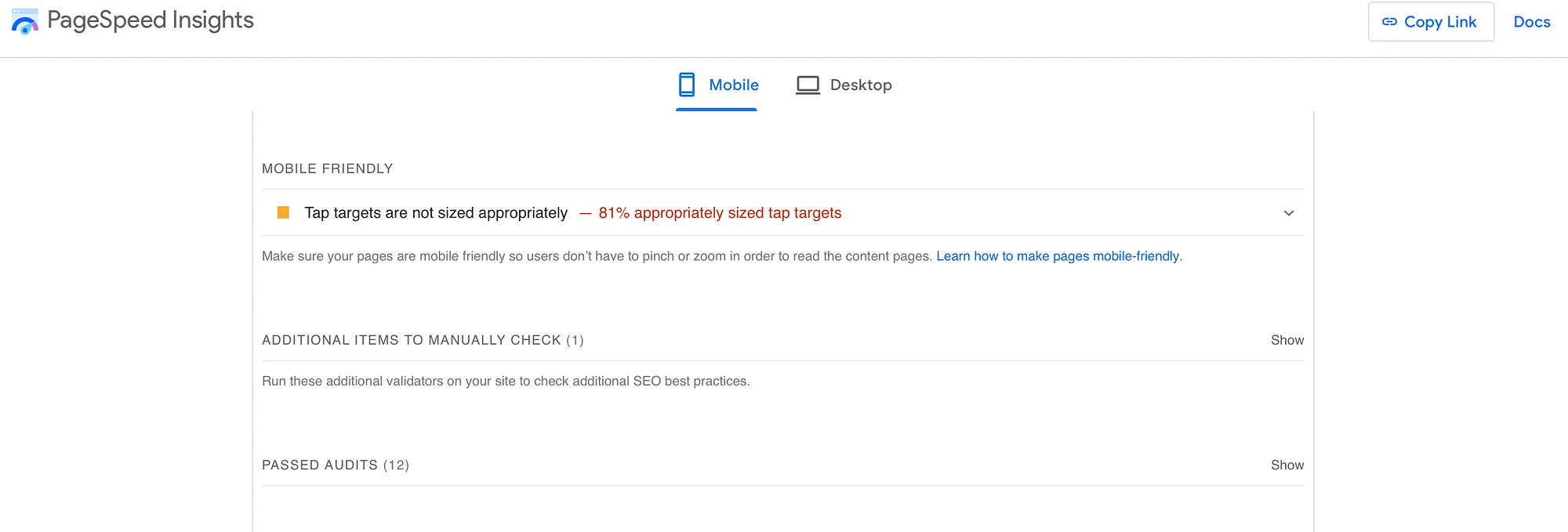
如果滾動到底部,您將找到“移動友好”部分。 您將在此處看到有關點擊目標的信息:

如您所見,我們的分析返回了“Tap 目標大小不合適”問題。 如果展開該部分,您將找到有關每個點擊目標的更多詳細信息。
點擊目標是用戶可以在觸摸設備上與之交互的網頁區域。 例如,訪問者可能能夠觸摸圖像、按鈕、鏈接或表單元素。
燈塔標誌點擊太小的目標(小於 48 像素 x 48 像素)。 如果您的點擊目標周圍沒有足夠的空間,從而導致目標重疊,您還會看到警告消息。
當您創建網站的桌面版本而不針對移動體驗進行優化時,您可能會遇到此問題。 在桌面上,所有頁面元素可能會很好地組合在一起,但如果它們無法適應不同的屏幕尺寸,則會導致問題。
如何解決“點擊目標大小不合適”問題
現在您已經了解了有關 Lighthouse 和“點擊目標大小不合適”問題的更多信息,讓我們看一下修復該問題的一些簡單方法。
- 增加點擊目標的大小
- 增加點擊目標之間的間距
1. 增加點擊目標的大小
解決“點擊目標大小不合適”問題的第一種方法是增加點擊目標本身的大小。 因此,讓我們考慮一些用作點擊目標的設計元素。
正如我們提到的,鏈接、按鈕、圖標和表單元素都可以用作點擊或“觸摸”目標。 因此,您需要確保這些設計功能的尺寸不會低於 48 像素 x 48 像素。 在本節中,我們將向您展示如何調整頁面上的按鈕和鏈接的大小。
增加 WordPress 中按鈕的大小
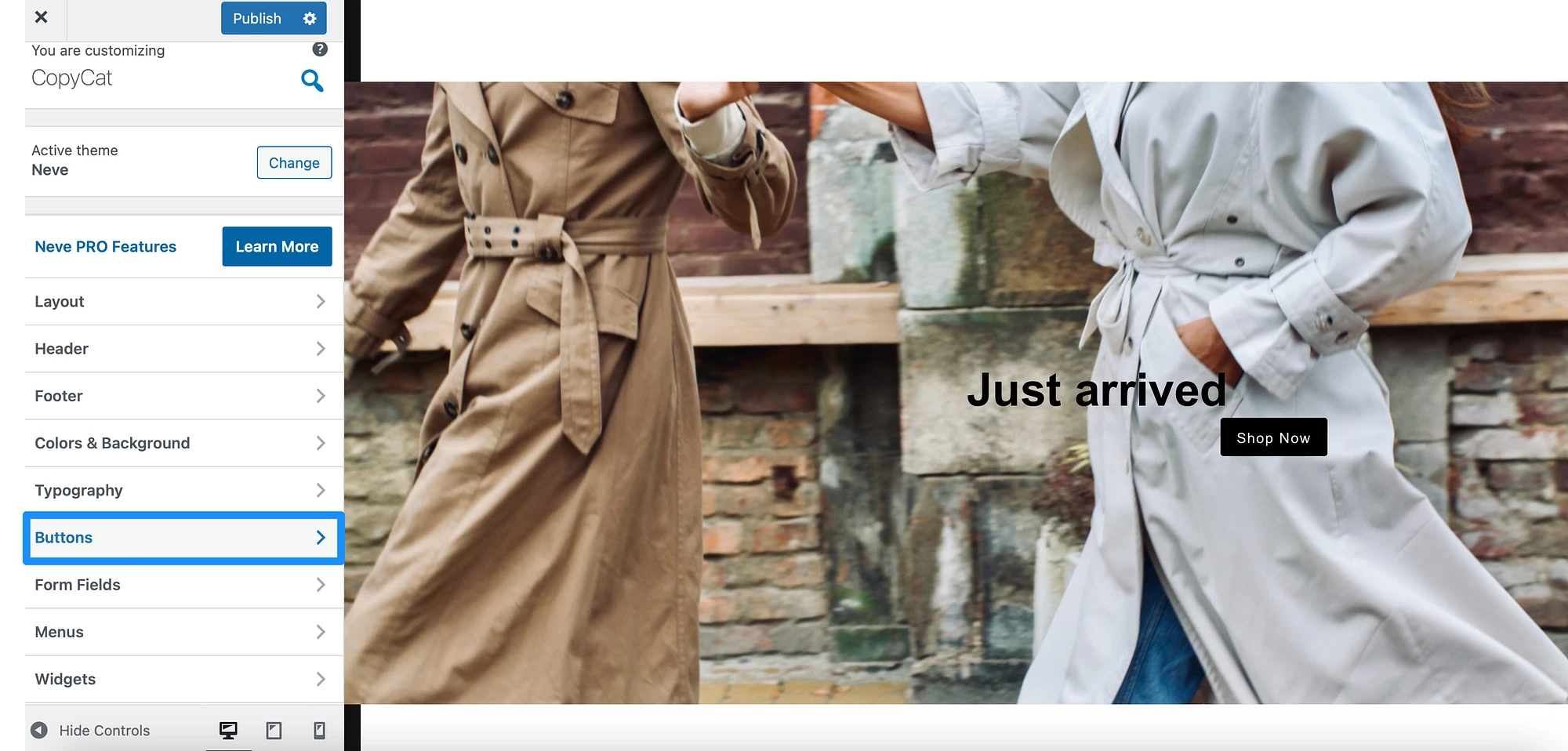
要調整網站上按鈕的大小,您需要打開 WordPress 定制器。 您可以通過轉到儀表板中的“外觀” > “定制器”來完成此操作。 接下來,選擇按鈕:

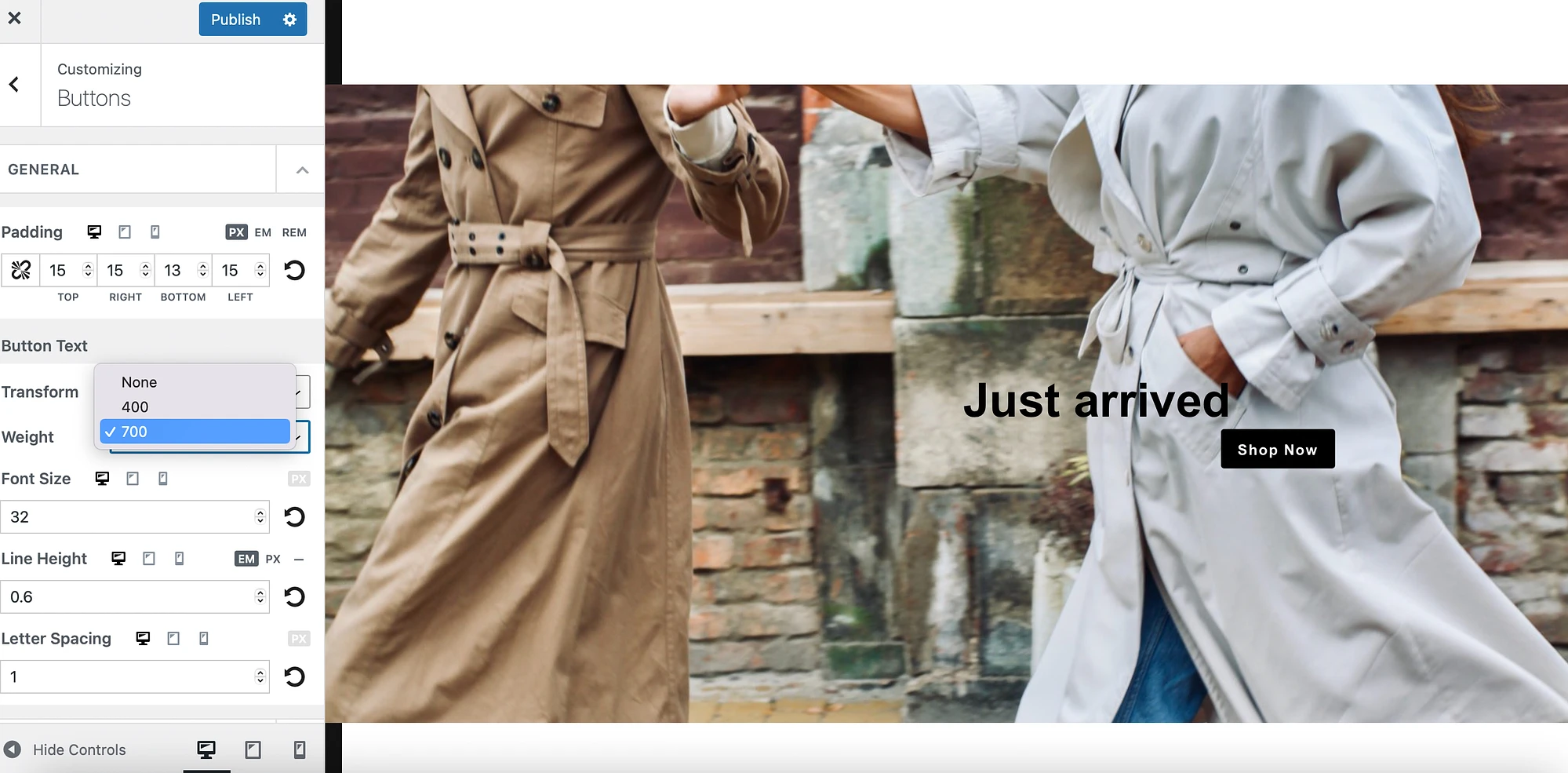
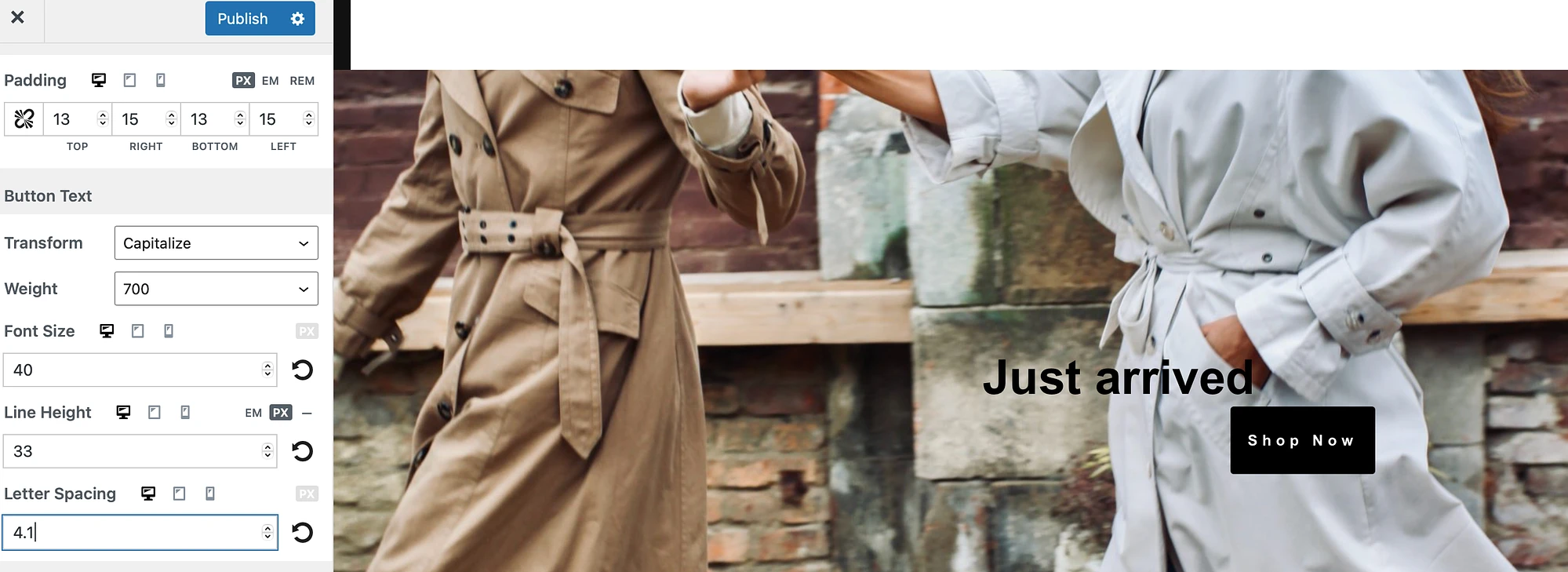
現在,您可以通過幾種方法來增加按鈕的大小。 首先,您可以使用下拉框增加權重。 這不會大幅改變點擊目標的大小,但會增加一些額外的體積和清晰度:

要進一步優化點擊目標,您可以增加其Line Height 。 這將增加目標的垂直尺寸。 另外,如果編輯Letter Spacing的值,您可以水平擴展按鈕的大小:

然後,請記住單擊“發布”以保存更改。
增加 WordPress 中鏈接的大小
鏈接可以將用戶引導至您網站上的其他頁面。 因此,他們可能會鼓勵訪問者在您的網站上停留更長時間。
但是,為了讓訪問者“觸摸”或點擊您的鏈接目標,您需要使它們可點擊。 最簡單的方法是增加鏈接的大小。
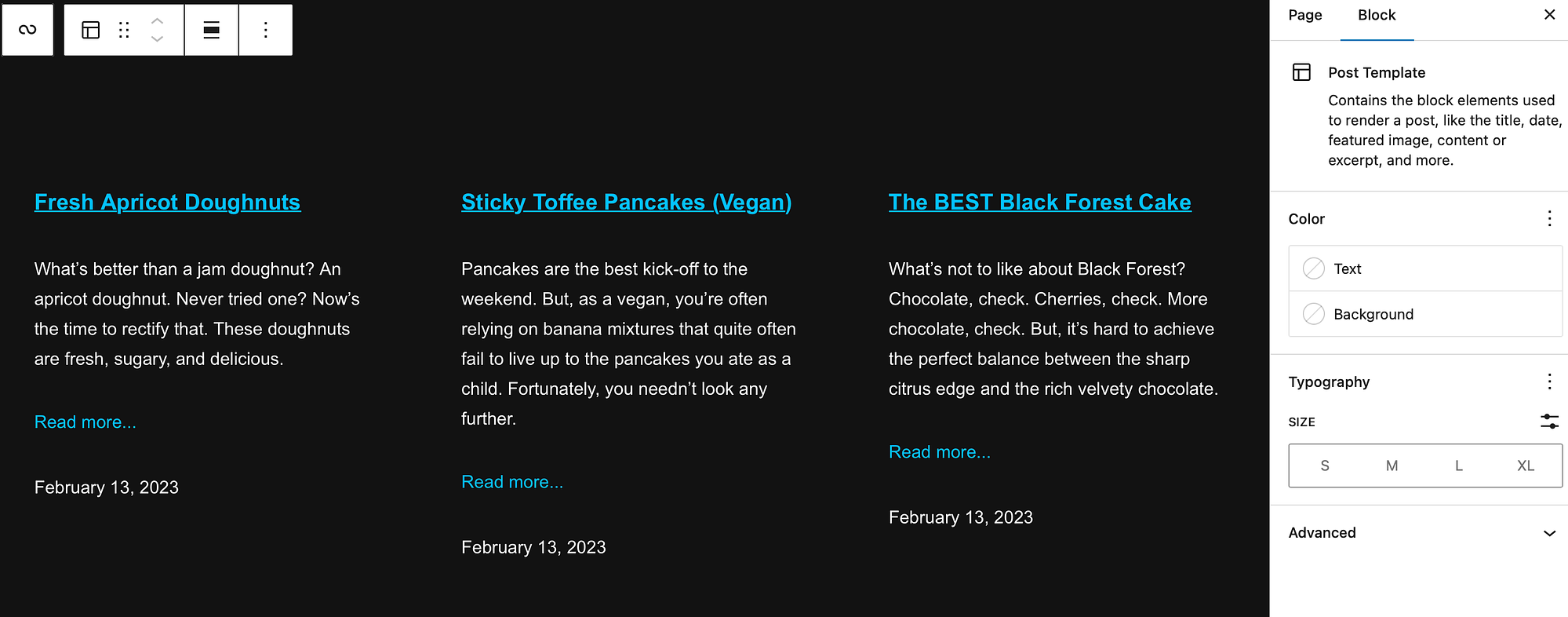
您可以直接在相關帖子或頁面中執行此操作。 例如,您可能具有查詢循環塊,以便用戶可以查看您發布的博客文章的列表:

在這種情況下,您的每個帖子標題都可能包含一個鏈接。 同時,您可能會提供一個額外的“閱讀更多”鏈接,以引導訪問者直接訪問該帖子。
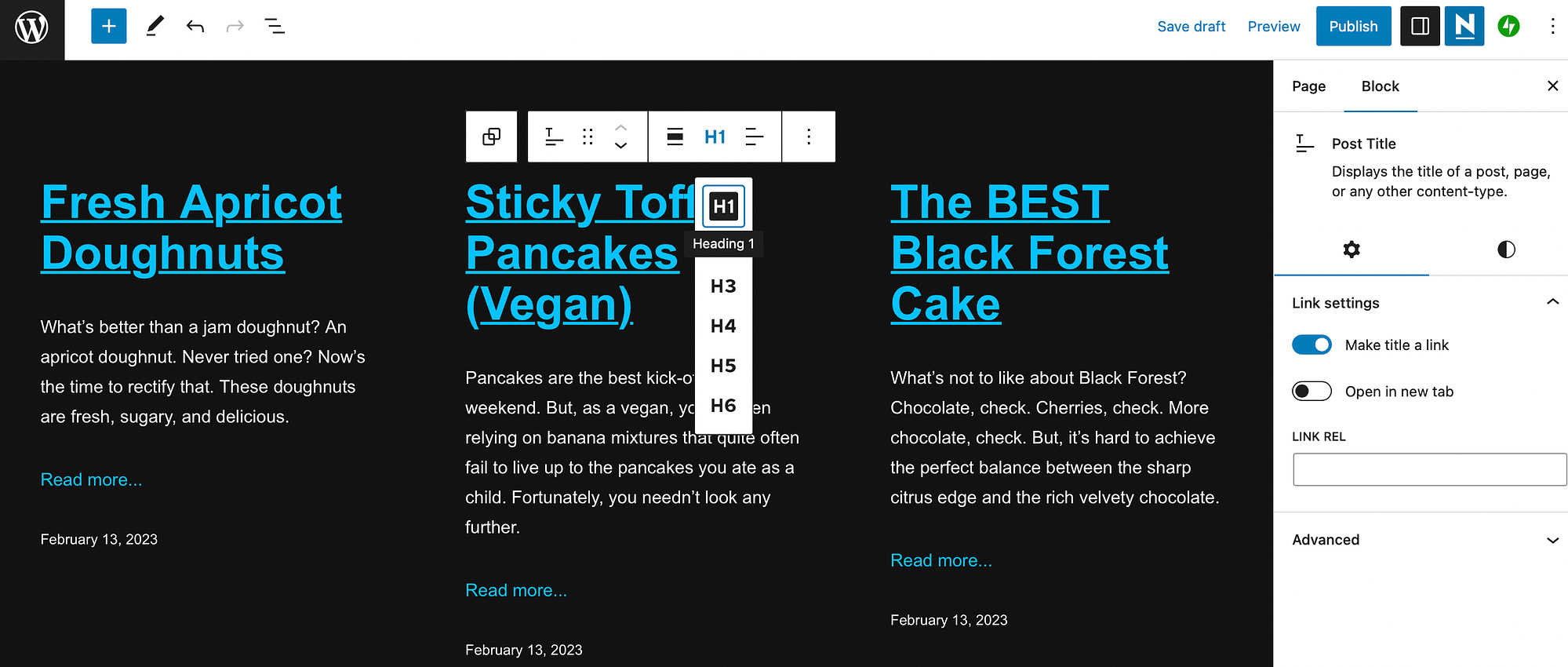
在帖子標題中使用鏈接的最大好處之一是增加點擊目標的大小非常簡單。 您所需要做的就是單擊鏈接標題。 然後,導航到工具欄中的“更改標題級別” :

在這裡,您可以通過選擇 H1 或 H2 格式來增加鏈接大小。
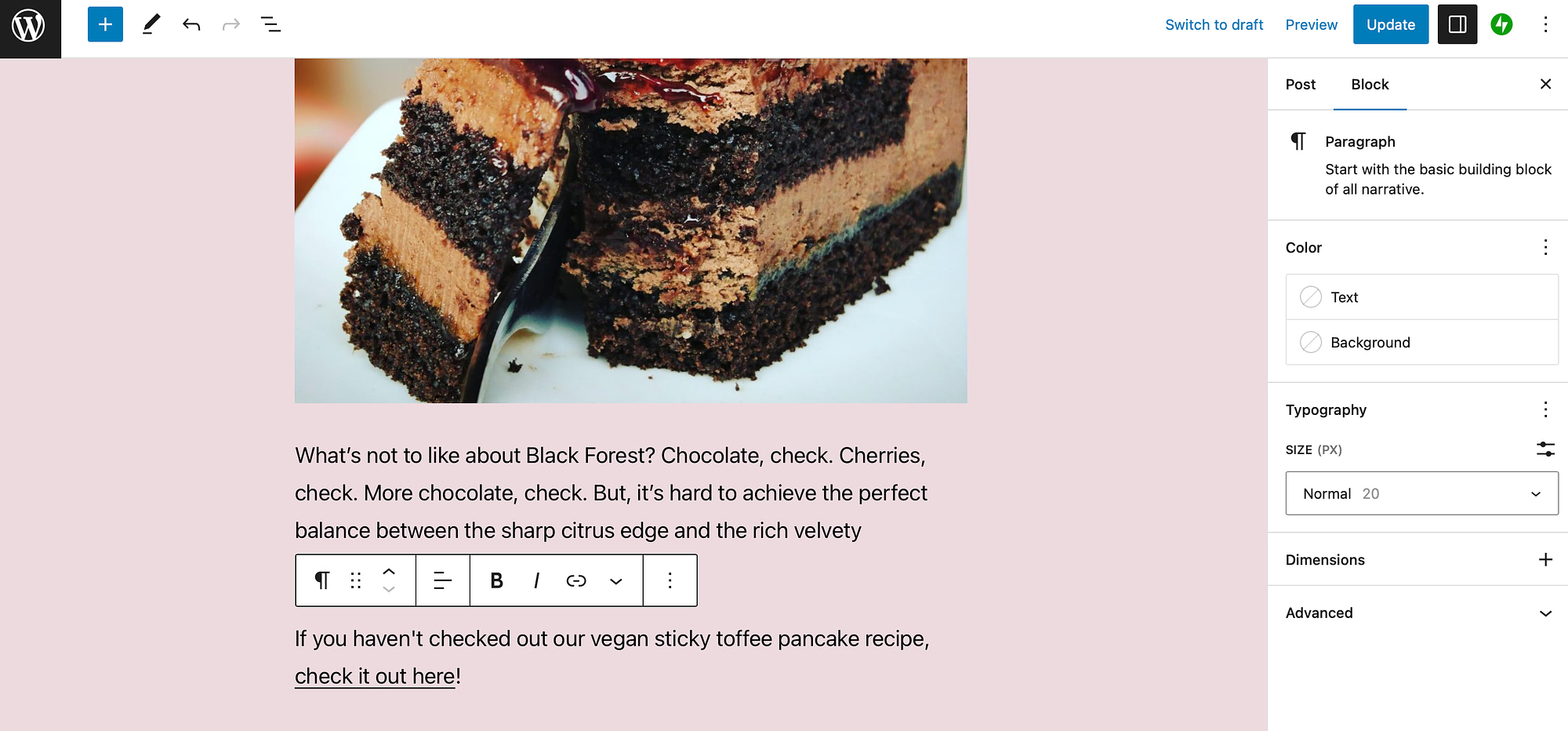
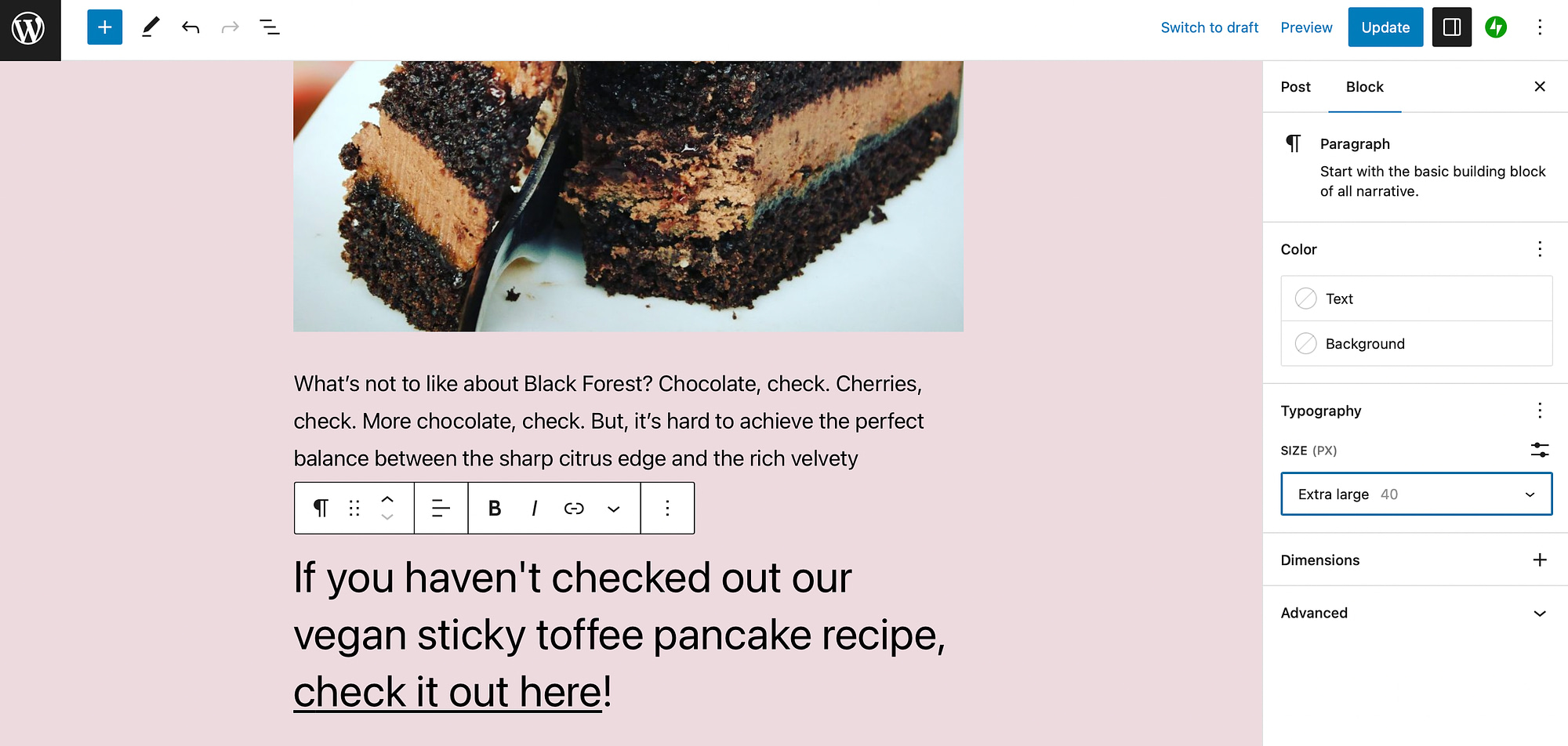
此外,您的段落文本中可能還包含鏈接。 您可以通過單擊元素來增加這些點擊目標的大小。 然後,在“塊”設置中,前往“版式” :

在這裡,使用SIZE (PX)下拉菜單將“正常”更改為更大的設置:

然後,確保保存您的更改。
2. 增加點擊目標之間的間距
解決 Lighthouse 中“點擊目標大小不合適”問題的第二種方法是增加點擊目標之間的間距。 Chrome 表示 8 px 通常就足夠了。 但是,對於較小的點擊目標,您可能需要進一步增加距離才能通過 Lighthouse 審核。 有幾種方法可以做到這一點。
調整padding屬性
增加點擊目標之間的間距的一種方法是調整元素的填充屬性。 這將通過添加元素的邊距來增加目標之間的距離。
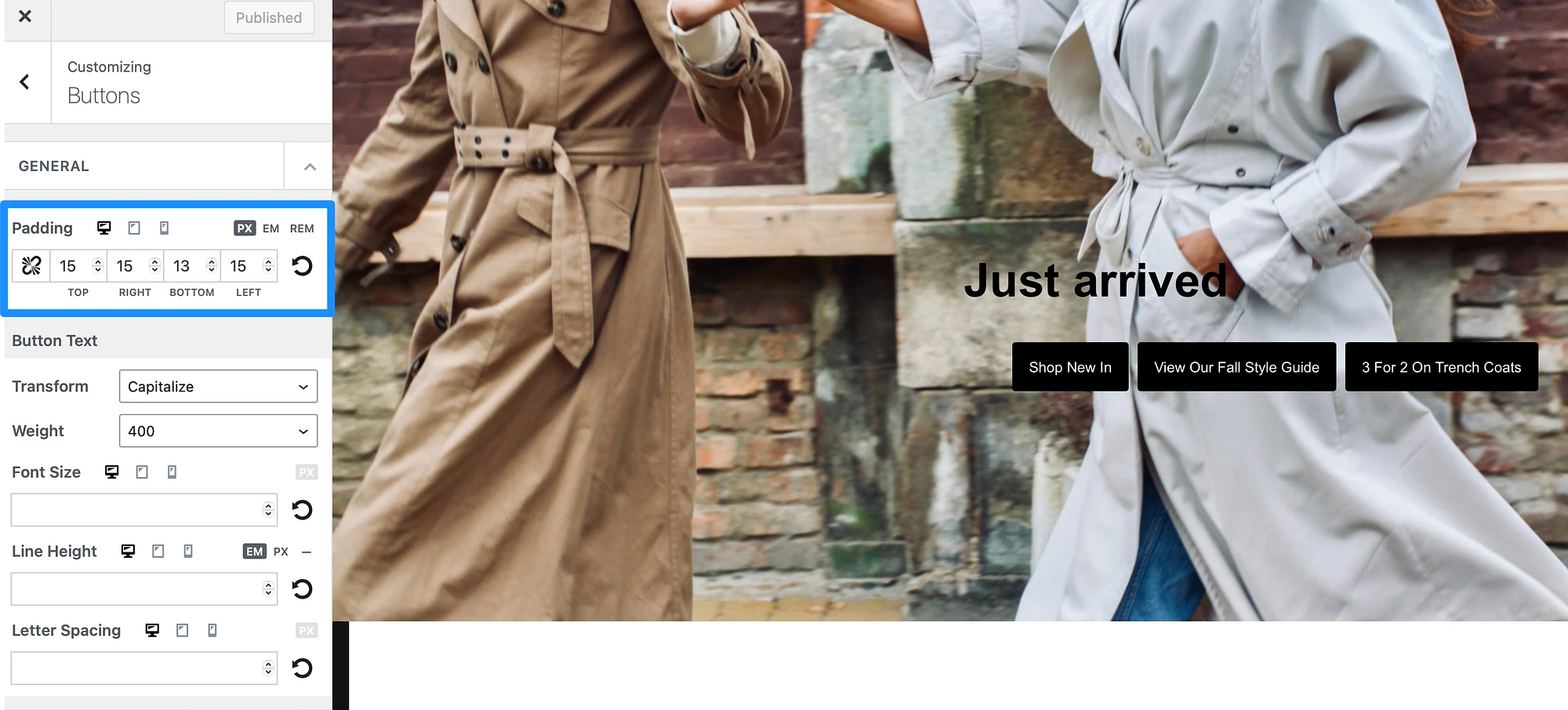
您可以通過打開 WordPress 定制器使用按鈕來執行此操作。 然後,前往按鈕。 您將在“常規”設置的頂部找到“填充”屬性:

要解決“點擊目標大小不合適”的問題,只需增加按鈕周圍的填充即可。 確保您處於PX而不是EM或REM 。
首先嘗試將每邊的內邊距增加 10 像素,這可能是個好主意。 然後,如果需要,您可以進一步增加目標之間的大小。
您可能會發現添加更多填充會將其中一個按鈕拖放到新行上。 在這種情況下,您還可以增加頂部和底部的填充值,以在目標之間留出更多空間:


確保單擊“發布”以保存您的更改。
使用 WordPress 間隔塊
在頁面元素之間添加空間的另一種方法是使用 WordPress Spacer 塊。 所有這一切都會在頁面中添加一些空白區域,使點擊目標彼此之間保持更大的距離。
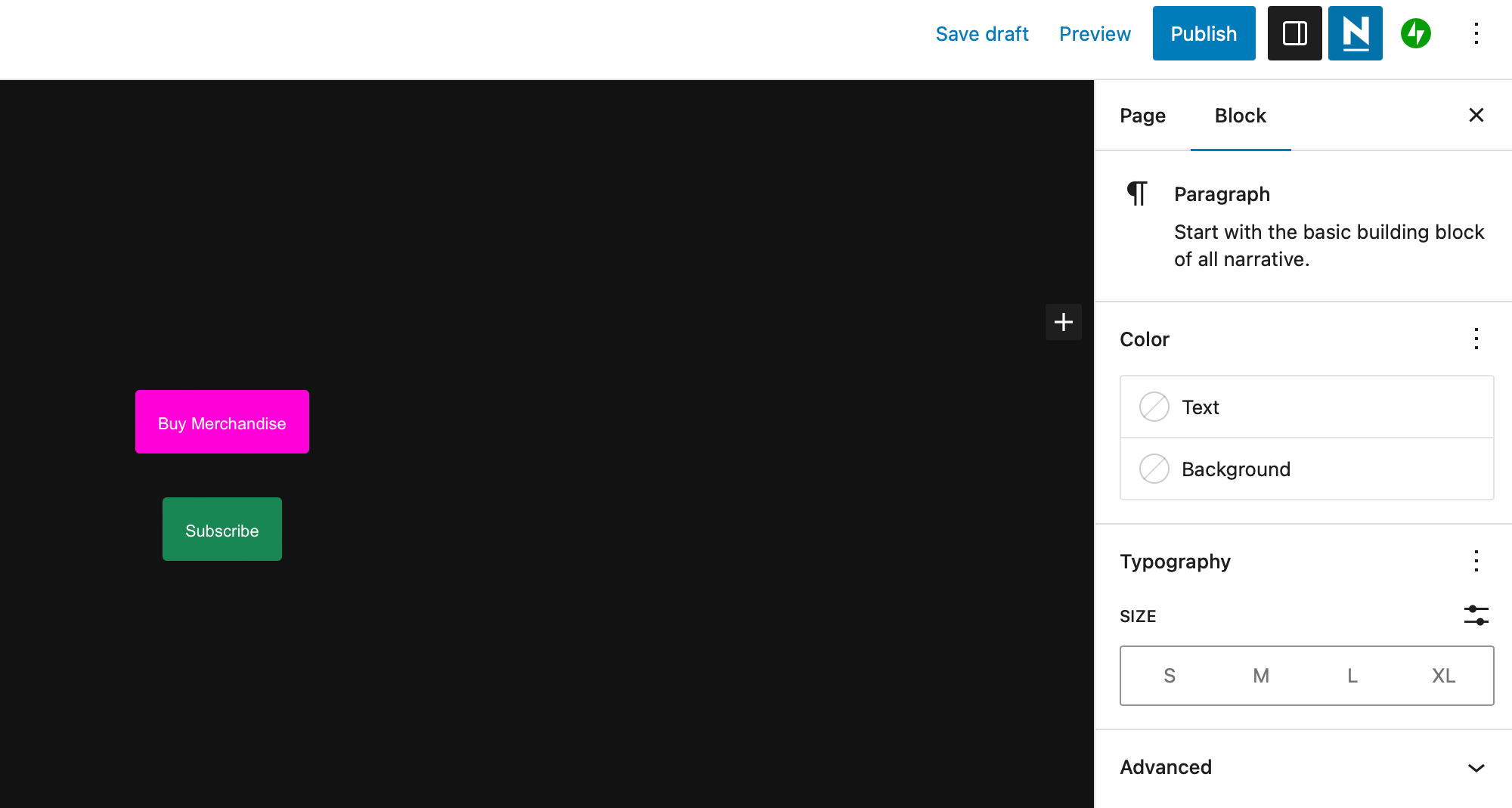
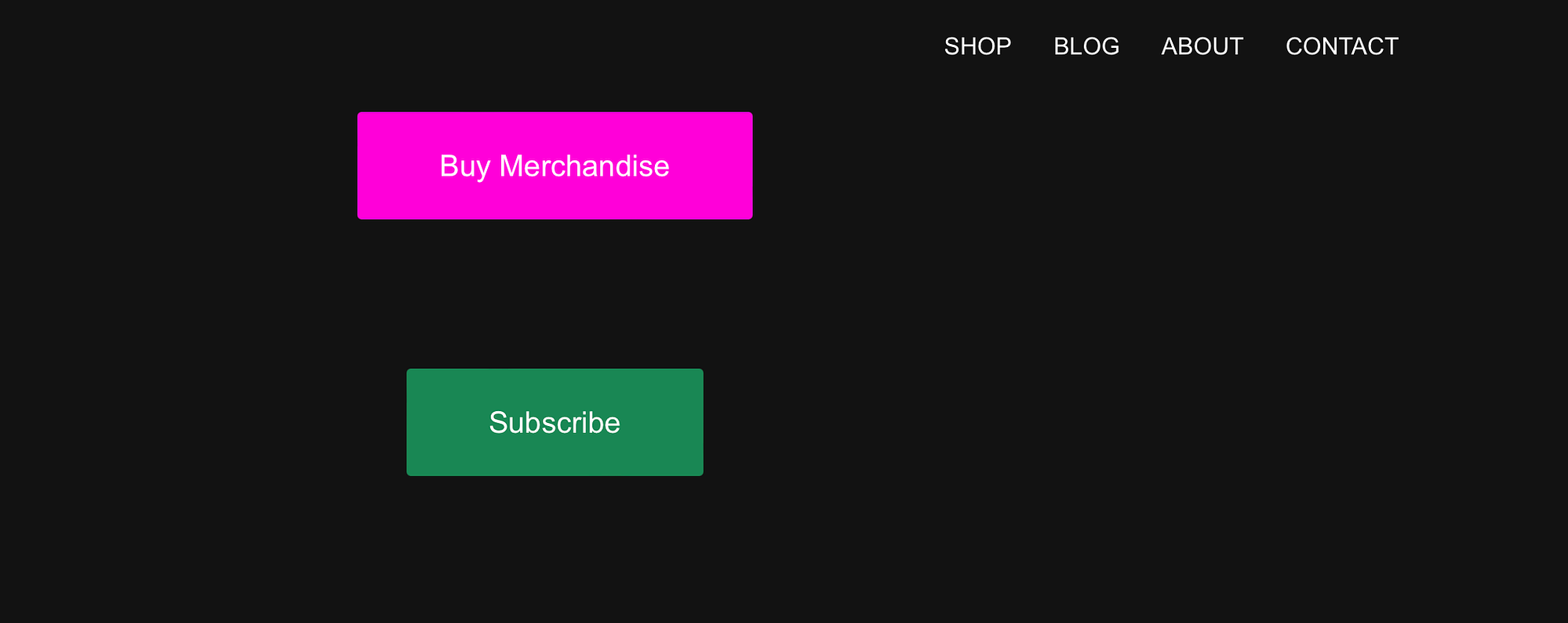
例如,您可能有兩個堆疊在一起的按鈕:

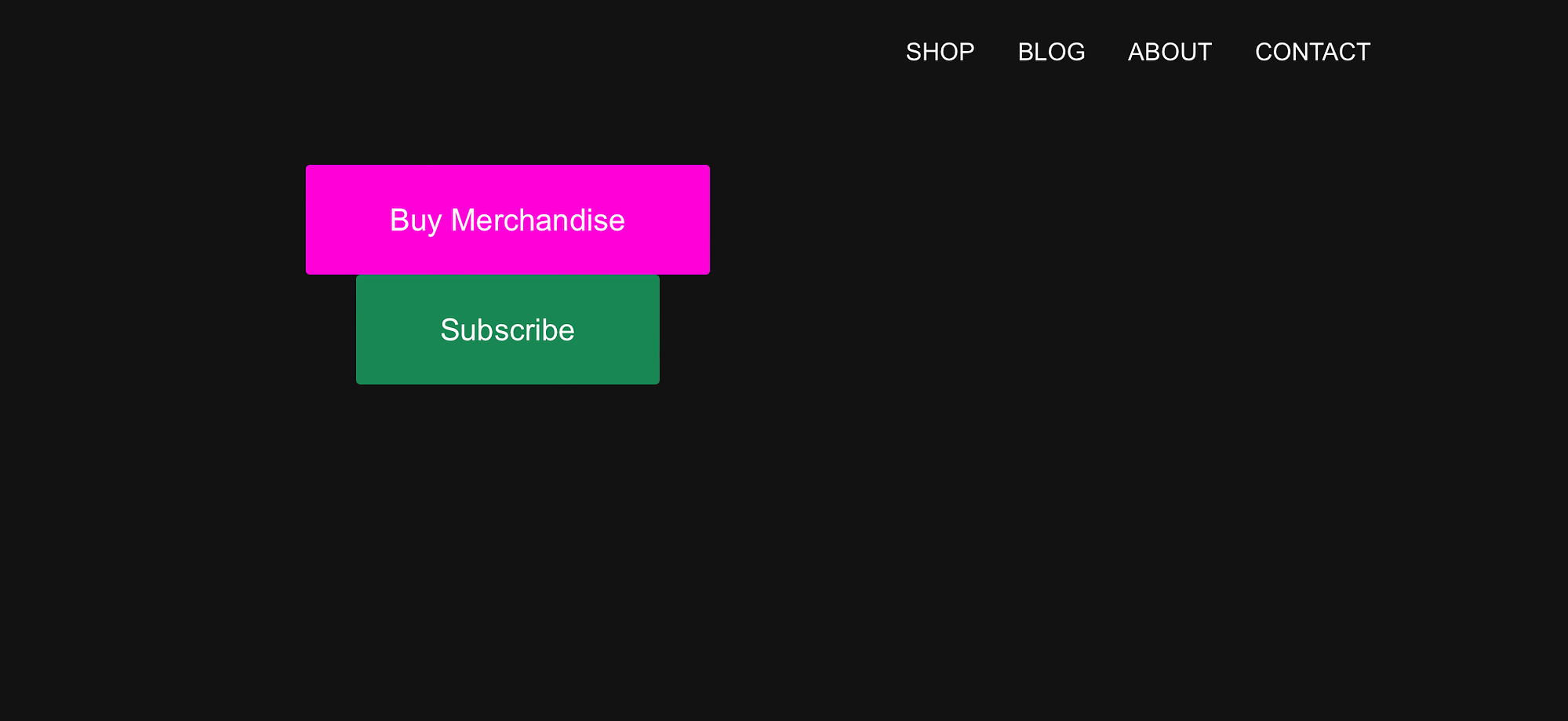
儘管這些觸摸目標之間看起來似乎有足夠的空間,但當您在前端預覽佈局時,您可以看到按鈕幾乎重疊:

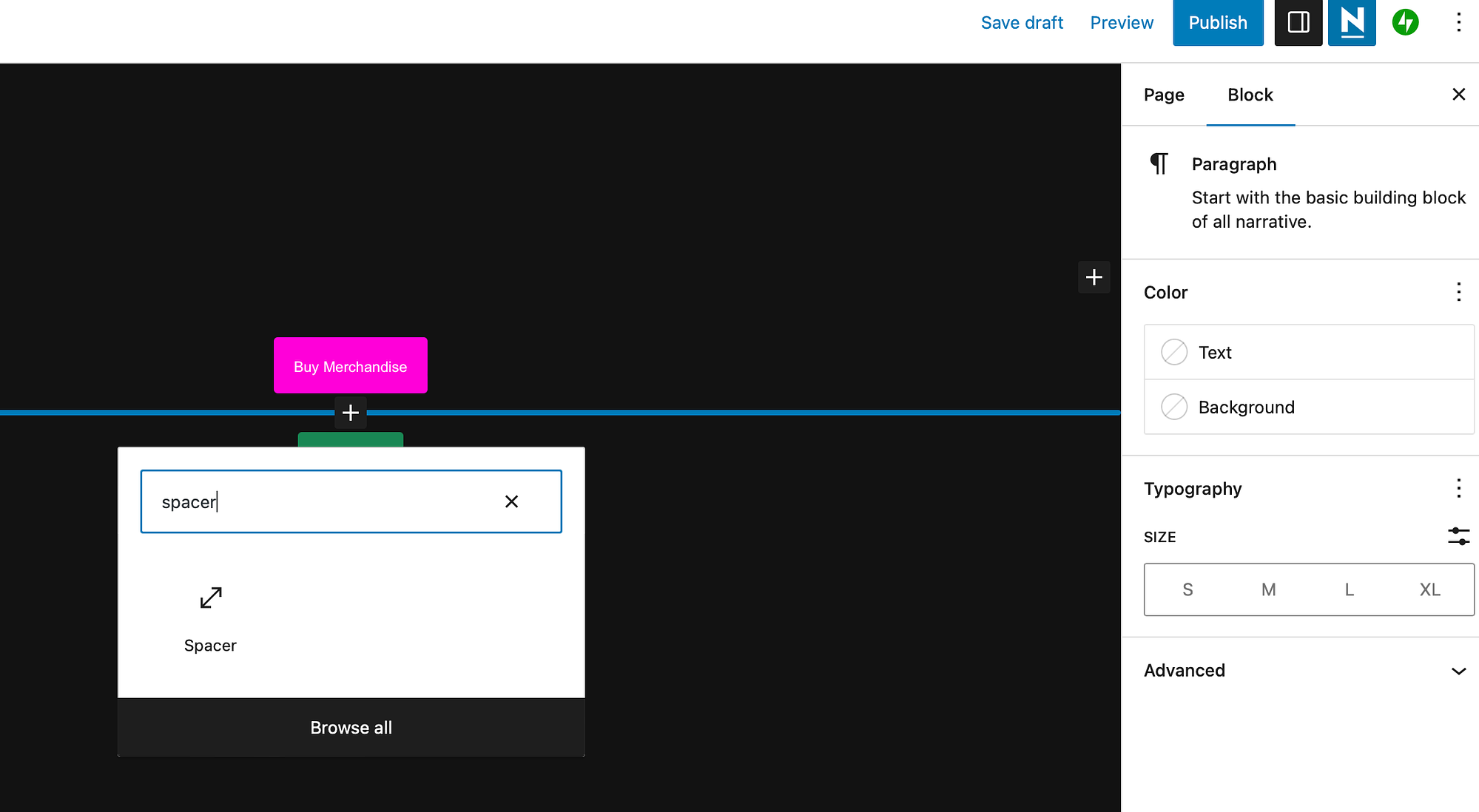
在這種情況下,您可以在按鈕之間添加一個間隔塊來修復“點擊目標大小不合適”的問題。 只需單擊塊之間的+圖標即可。 然後,搜索“spacer”:

將塊添加到您的頁面,這會立即在您的元素之間創建空間。 現在,單擊“發布”保存更改並查看前端的按鈕:

正如您所看到的,您的點擊目標之間現在有更大的空間。
結論
Lighthouse 評估您網站設計的可訪問性和用戶友好性的方法之一是判斷您的點擊目標。 如果“可點擊”或“可觸摸”設計元素太大或距離太近,您可能會看到“點擊目標大小不合適”的問題。
回顧一下,這裡有兩種方法可以解決這個問題:
- 增加點擊目標的大小。
- 增加點擊目標之間的間距。
您對如何解決“點擊目標大小不合適”問題有任何疑問嗎? 請在下面的評論中告訴我們!
