2022 年 17 個最佳教師網站(示例)
已發表: 2022-12-30你想看看一些最好的教師網站是因為你想獲得靈感嗎?
這就是為什麼我們審查了 50 多個教育工作者網站和博客,並深入研究了這個行業以找到最好的。
沒有人想要無聊的頁面!
這就是為什麼這些將幫助您發揮創造力並獲得構建成功頁面的想法。
請記住,您可以使用教育 WordPress 主題或選擇教師建站工具來打造您的在線形象——快速。
最佳教師和教育者網站示例
1.金錢的創傷
內置: Squarespace

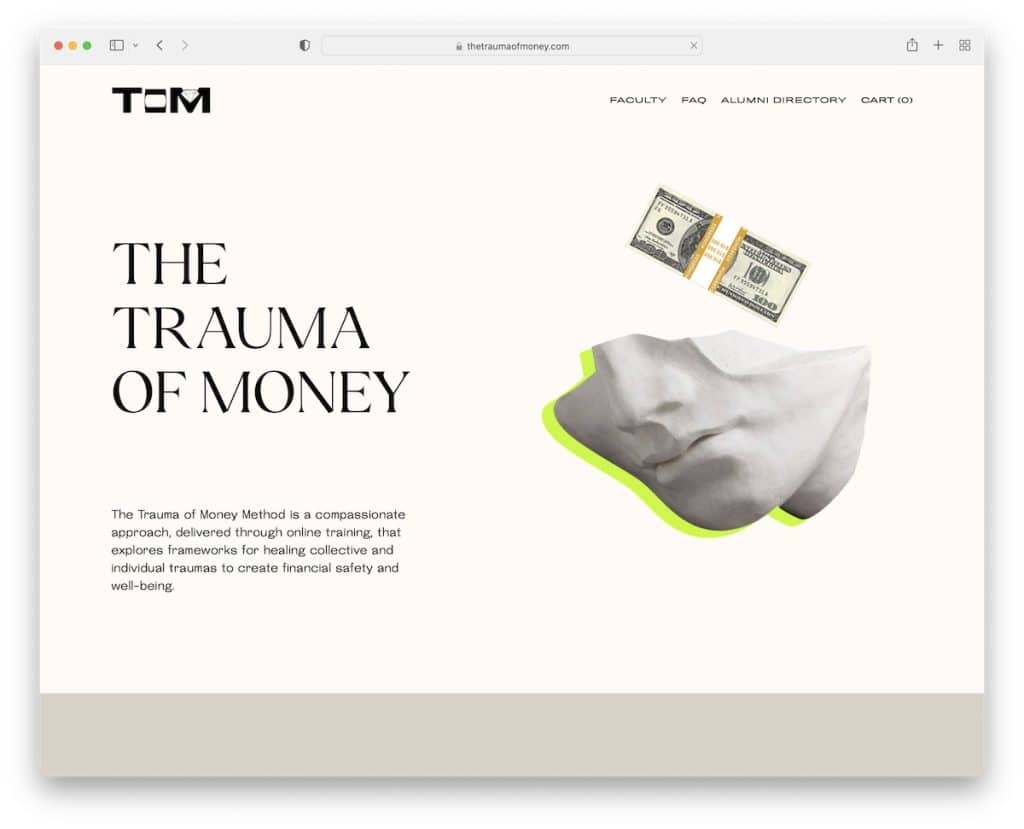
The Trauma Of Money 採用乾淨簡約的響應式網頁設計,其中包含獨特的元素,為整體體驗增添趣味。
該網站有一個很長的主頁,但分為多個部分,使用足夠的空白以確保良好的可讀性。
我們真正喜歡的是他們如何比較他們提供的兩個註冊與內置滾動段的方式。
注意:如果您想創建包含大量內容的長主頁,請以簡單為目標。
您想使用 Squarespace 構建您的頁面嗎? 那麼您不應該錯過我們的 Squarespace 網站示例列表。
2.米娜B
內置: Squarespace

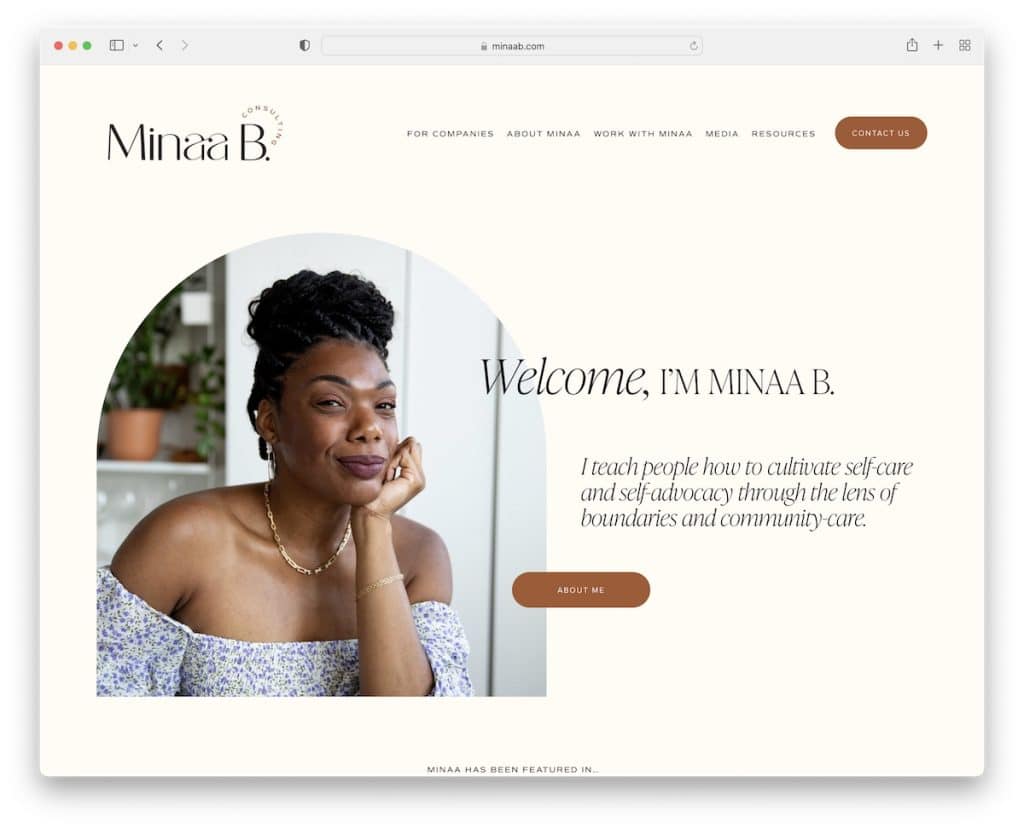
Minaa B 是一個教師網站,設計華麗,簡約又富有創意。 英雄部分展示了 Minaa 的圖像和文字,以及指向她的關於頁面的號召性用語 (CTA) 按鈕。
該頁面還包括許多權威機構的徽標,這是建立信譽的好策略。 此外,集成的 Instagram 提要幫助 Minaa B 向頁面添加更多內容,同時擴大個人資料。
注意:添加流行媒體網站的標誌,以突出/提及您提升潛力。
3. 小胖子
內置:柯比

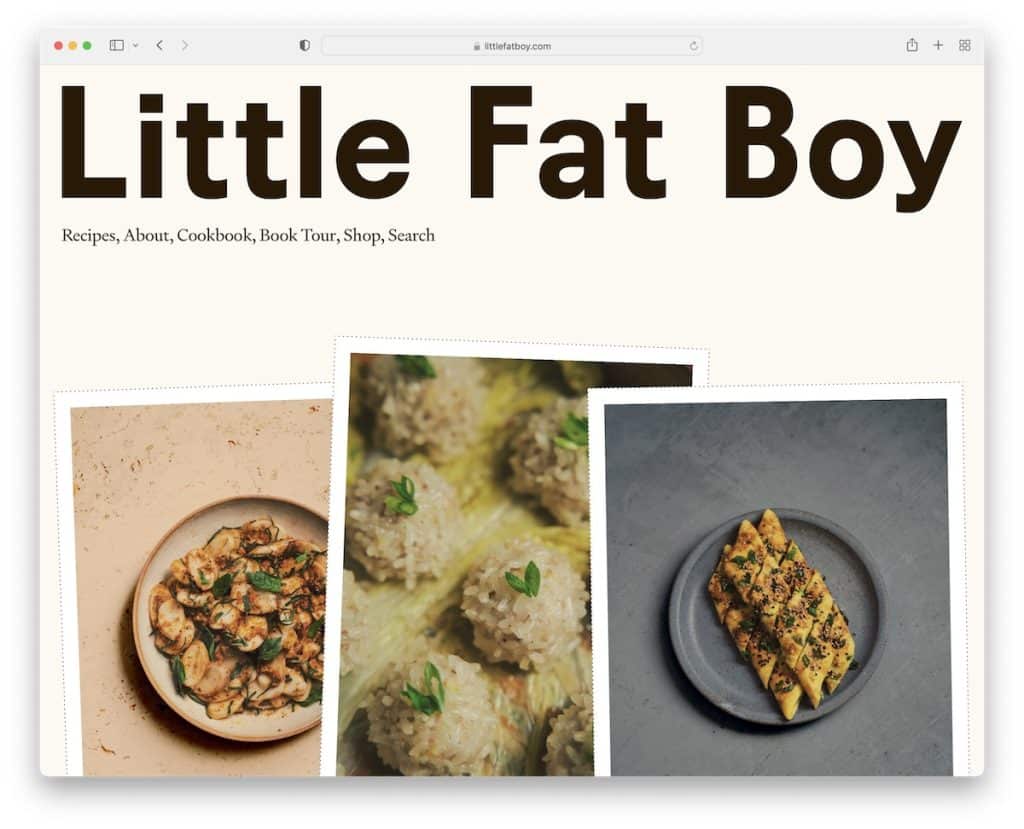
Little Fat Boy 有一個大膽的盒裝網站設計,帶有大圖片以保持歷史最高的參與度。
標題部分是我們在策劃此系列時看到的更有趣的部分之一(漂浮在屏幕頂部)。 它有一個非常大的標題/網站名稱,菜單項用逗號分隔(感覺不像導航欄)。
此外,頁腳與時事通訊訂閱表格和社交媒體鏈接保持相同的簡潔風格。
注意:使用大圖像讓訪問者忙於查看內容。
4. 產後卡林
內置: Squarespace

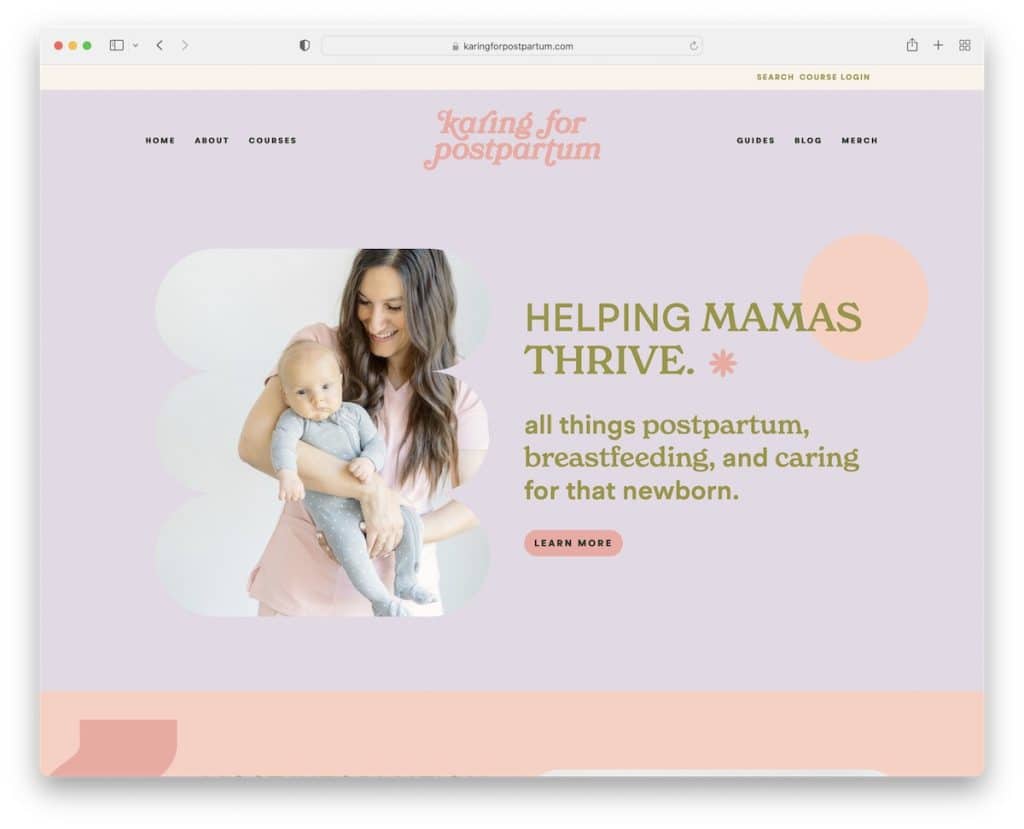
Karing For Postpartum 的教師網站擁有可愛的女性風格和許多創意元素,但足以將乾擾降到最低。
標題由居中的徽標、左/右導航鏈接和帶有搜索和帳戶登錄按鈕的頂部欄組成。
我們還喜歡集成的推薦滑塊,它非常適合建立社會證明。
注意:如果您提供服務和產品,則必須添加推薦和評論。
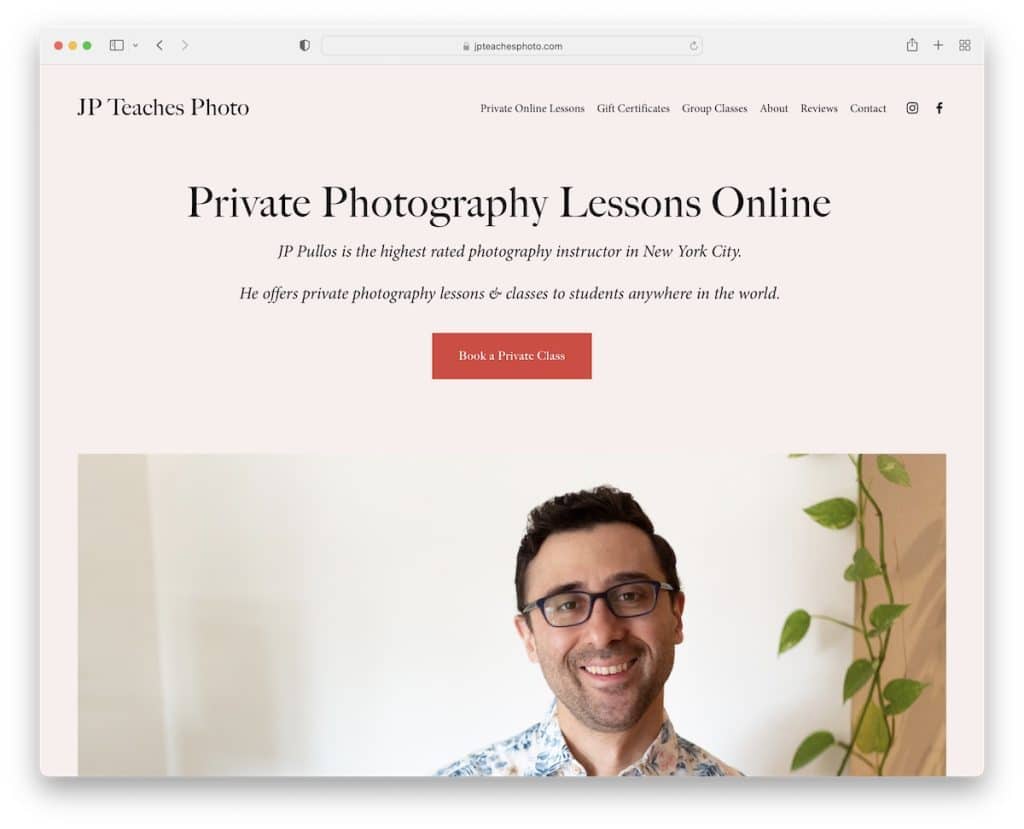
5. JP教照片
內置: Squarespace

JP Teaches Photo 不是從圖像開始,然後是折疊上方的文本,而是以相反的方式進行。 這允許 JP 在頁面更高的位置包含一個 CTA 按鈕,這有助於提高點擊率。
大圖像和排版的使用確保每個人在預訂私人課程之前都能享受愉快的瀏覽內容體驗。
注意:以標題、文本和 CTA 開始您的主頁,以吸引更多訪問者採取行動。
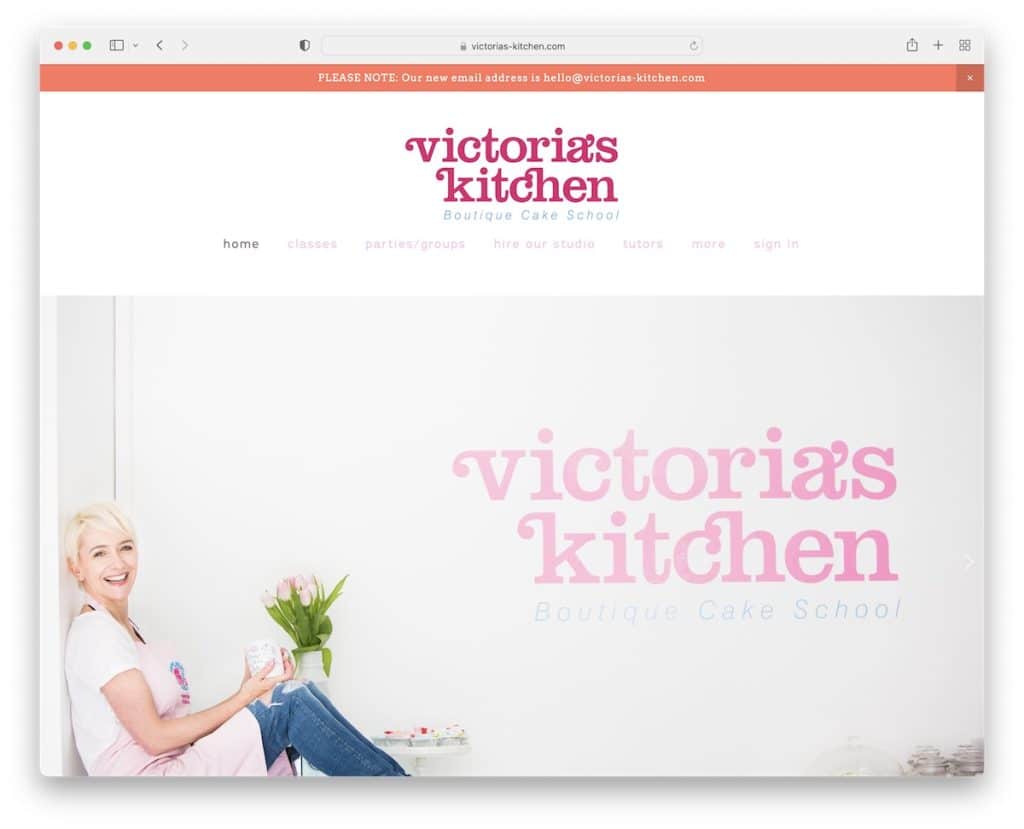
6. 維多利亞的廚房
內置: Squarespace

Victoria's Kitchen 有一個頂部欄通知(您可以通過按“x”關閉),然後是一個帶有下拉菜單的標題和一個滑塊(不包括 CTA 或可點擊的幻燈片)。
這個老師的網站很好地混合了白色和粉色,給人一種更活潑的感覺。 頁腳有一個菜單,其中包含摘錄、聯繫方式和帶有位置的谷歌地圖。
注意:您想讓您的客戶更容易找到您嗎? 將 Google 地圖集成到您的網站中。
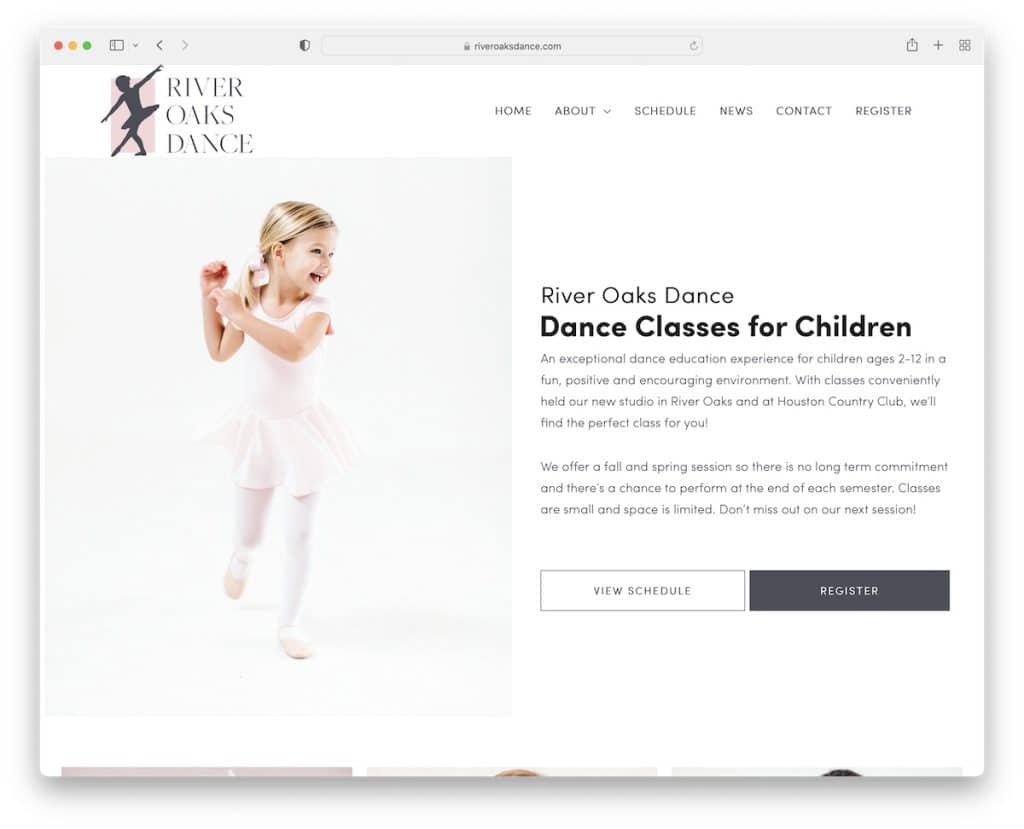
7. 橡樹河舞
內置: Elementor

River Oaks Dance 的英雄部分採用類似分屏的設計,左側使用圖像,右側使用文本和 CTA。 這使他們能夠立即向訪問者介紹他們提供的產品。
該網站的其他很酷的新增功能是嵌入式 YouTube 視頻和新聞博客。
頁眉和頁腳保持與底部相同的背景顏色,只是頁腳用一條線分隔(為了更簡潔的外觀)。
注意:在您的網站上混合圖像和視頻內容,為潛在客戶/客戶提供更多與您合作的理由。
您可能也有興趣閱讀我們的 Elementor 評論,以了解這個史詩般的 WordPress 頁面構建器插件的所有來龍去脈。
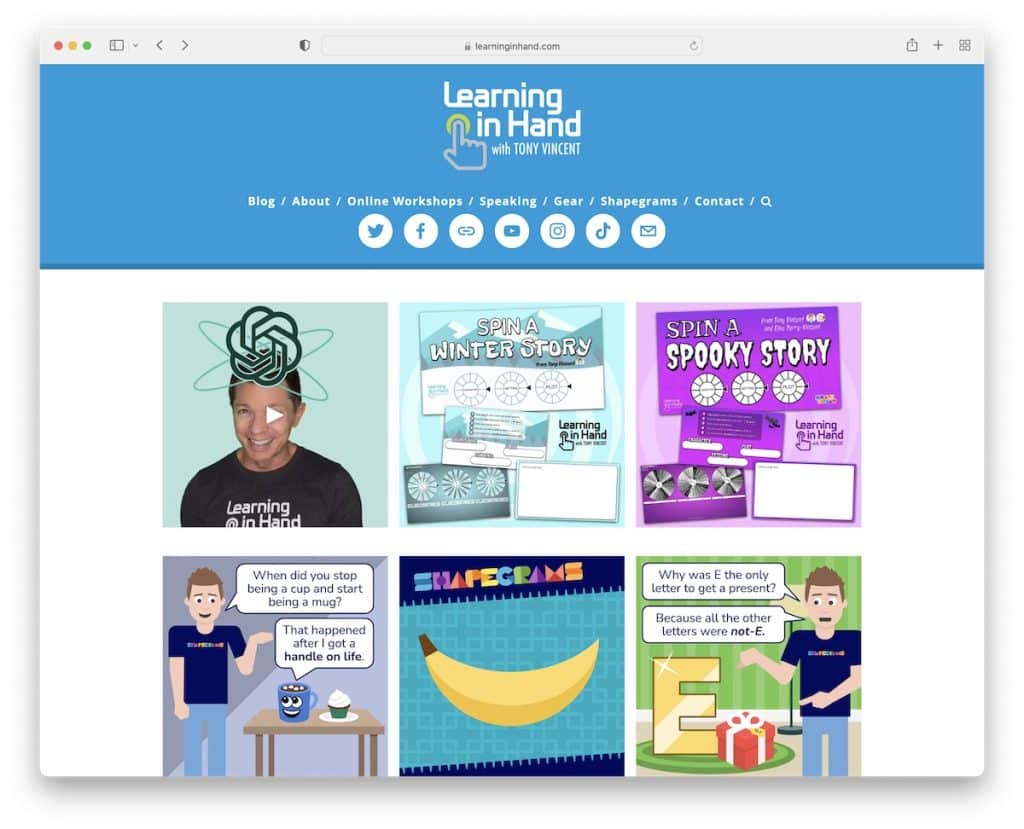
8. 在手學習
內置: Squarespace

Learning In Hand 的首頁不同於我們在查看最佳教師網站時看到的任何其他頁面。
雖然它有一個頁眉和一個頁腳,但它的基礎是一個 Instagram 網格提要以及一個 TikTok 和一個 Twitter 帖子。
您可以使用導航欄或搜索來訪問所有其他有用的信息,令人驚訝的是,它會在新頁面上打開。
注意:不知道要將什麼添加到您的主頁? 使用社交媒體內容向世界展示您的社交能力。
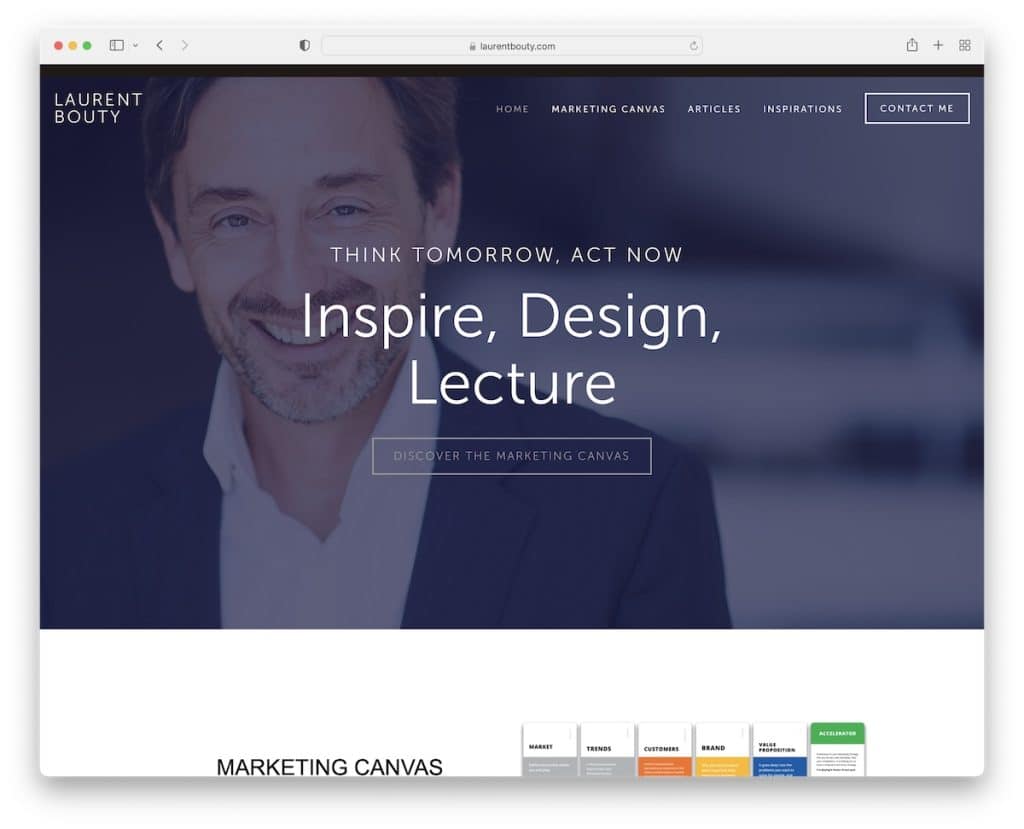
9.洛朗布蒂
內置: Squarespace

Laurent Bouty 的網站有些基礎,具有專業的風格,可以很好地推廣他的服務。

英雄部分以他自己的大背景圖像為特色,帶有透明標題、文本和 CTA 按鈕。
下面是一個很酷的 GIF,代表了他的營銷方法。 但這不是唯一的移動元素。 您還會找到一個滑塊和最新的帖子輪播。
注意:使用透明的標題/菜單使網站看起來更流暢。
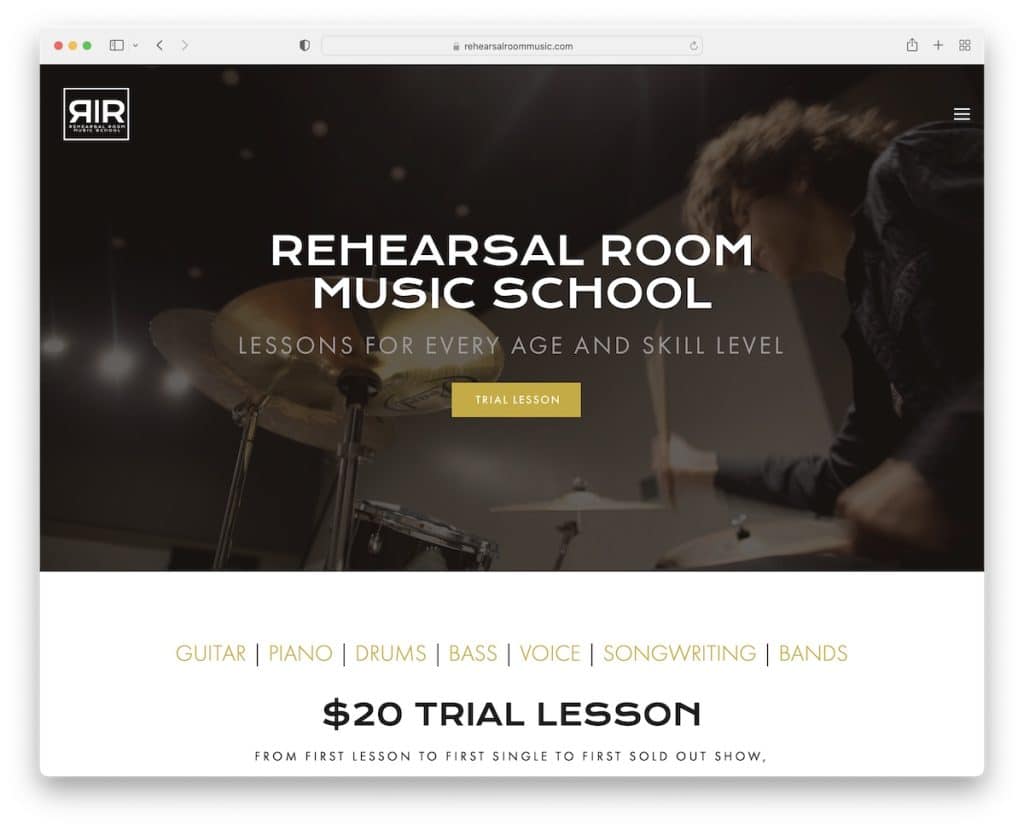
10.排練室音樂
內置: Squarespace

排練室音樂有一個更簡約的標題,帶有一個漢堡包圖標,顯示畫布外菜單(從右側滑動)。
雖然英雄部分提供試聽課,但您也可以通過單擊下面的鏈接來選擇更具體的內容。
但是主頁上還有一個試課表,所以學生不必打開新頁面。
注意:確保潛在學生盡可能輕鬆快速地找到申請表。
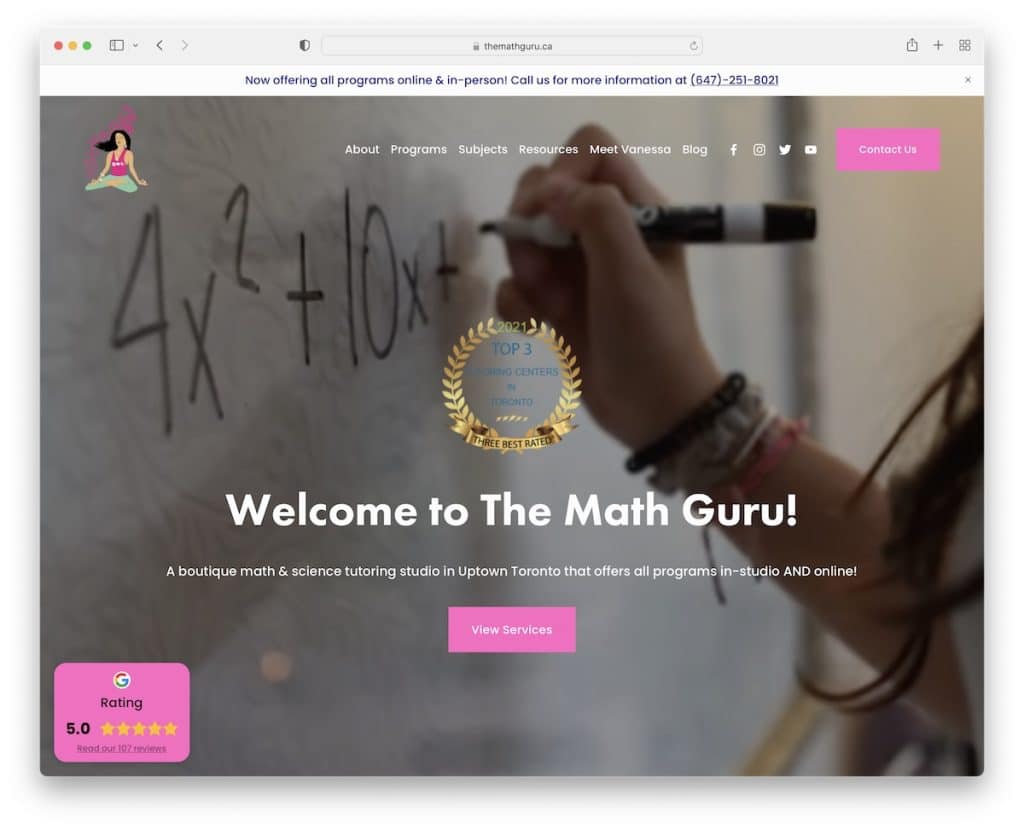
11. 數學大師
內置: Squarespace

數學大師以全屏視頻背景立即引發大家的興趣。 他們還使用 CTA 查看服務和帶有詳細聯繫信息的頂部欄通知。
The Math Guru 還擅長在左下角使用粘性小部件,展示 Google 評論。
注意:使用第 3 方審核系統並將其嵌入您的網站。
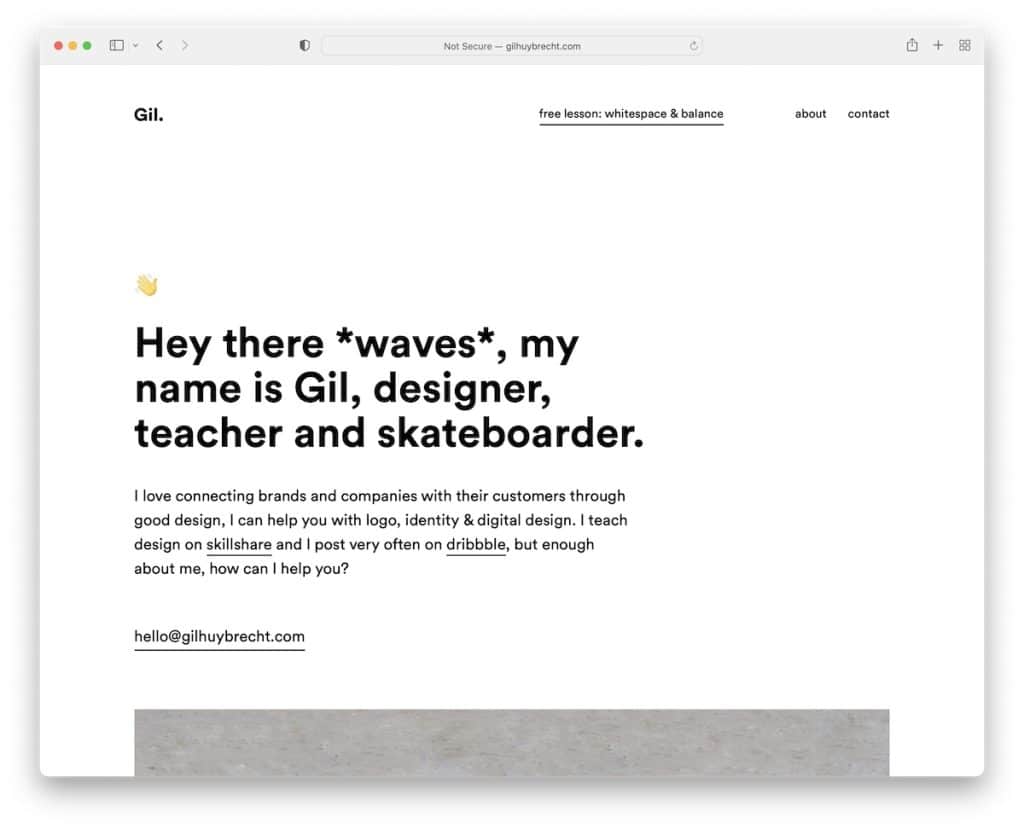
12.吉爾
內置: Webflow

Gil 的教師網站不使用廢話,而是直截了當地使用揮手錶情符號、標題和使用鏈接的文本以及可點擊的電子郵件。
此外,您還會找到兩個案例研究和指向他的 Skillshare 課程的鏈接。 除了主頁,唯一的其他頁面是關於我的頁面。
注意:在您的網站上使用表情符號並為您的頁面添加個人風格。
不要忘記檢查使用 Wix 平台構建的最佳網站。
13. 韋羅尼卡祖貝克
內置: Squarespace

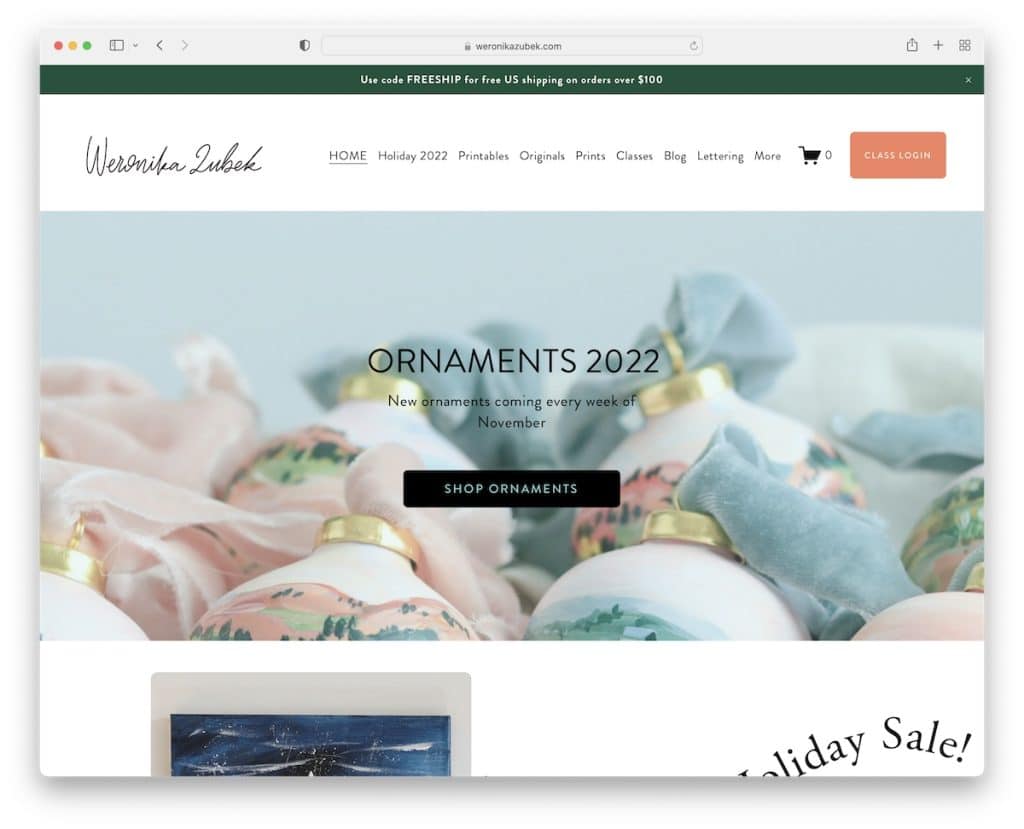
Weronika Zubek 的頁面是一位忙碌的老師所做的不僅僅是“只是”教學的一個很好的例子。
該網站使用頂部欄通知,如果您不感興趣可以將其關閉。 導航欄很簡單,有一個下拉菜單可以進行更精確的搜索。 同樣實用的是導航欄中用於類登錄的 CTA 按鈕。
標題是粘性的,因此訪問者無需滾動回頂部即可訪問所有部分和類別。
注意:使用浮動標題/菜單提升用戶體驗。
14. 從黃昏到狗
內置: Wix

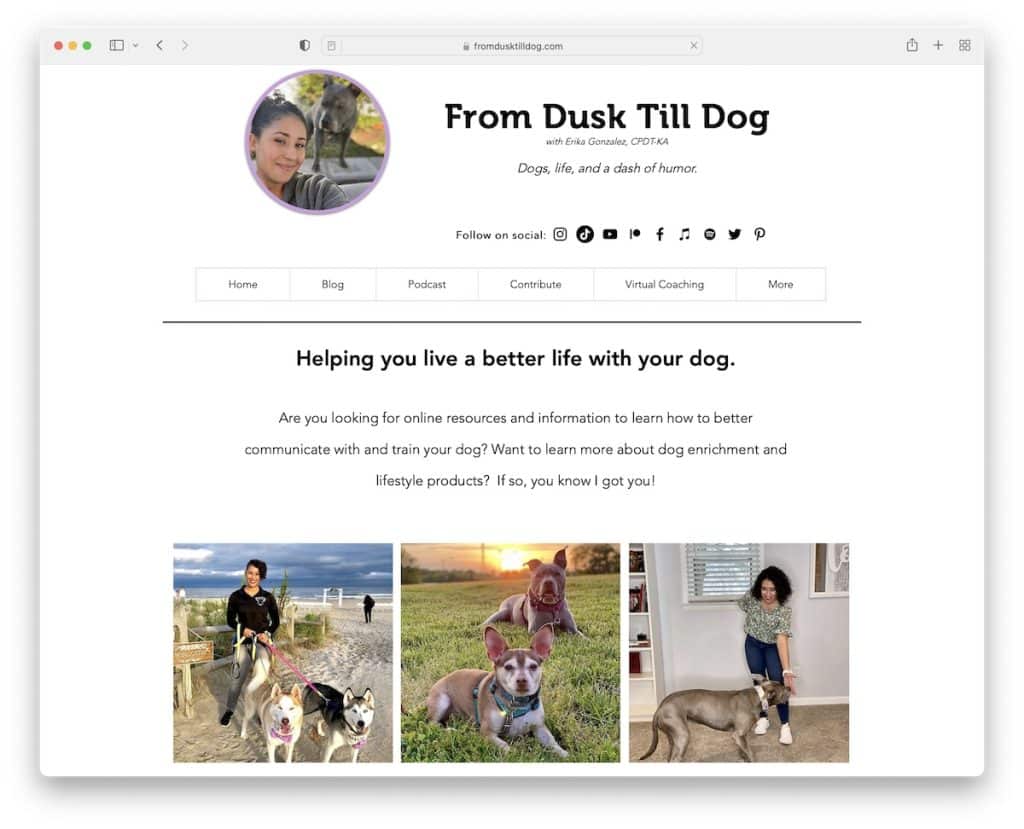
From Dusk Till Dog 以一種非傳統的方式使用標題部分,包括她的圖像、文本、社交圖標,然後才是感覺像選項卡的菜單項。
即使這位老師的網站文字很多,瀏覽和內容瀏覽體驗也非常愉快。
最後,Erika 在頁腳前添加了多個證書標識,以供需要證明的每個人使用。
注意:將您的證書添加到清晰可見的位置(最好是主頁或頁腳部分“全局”)。
15. 創意聯繫輔導
內置: Wix

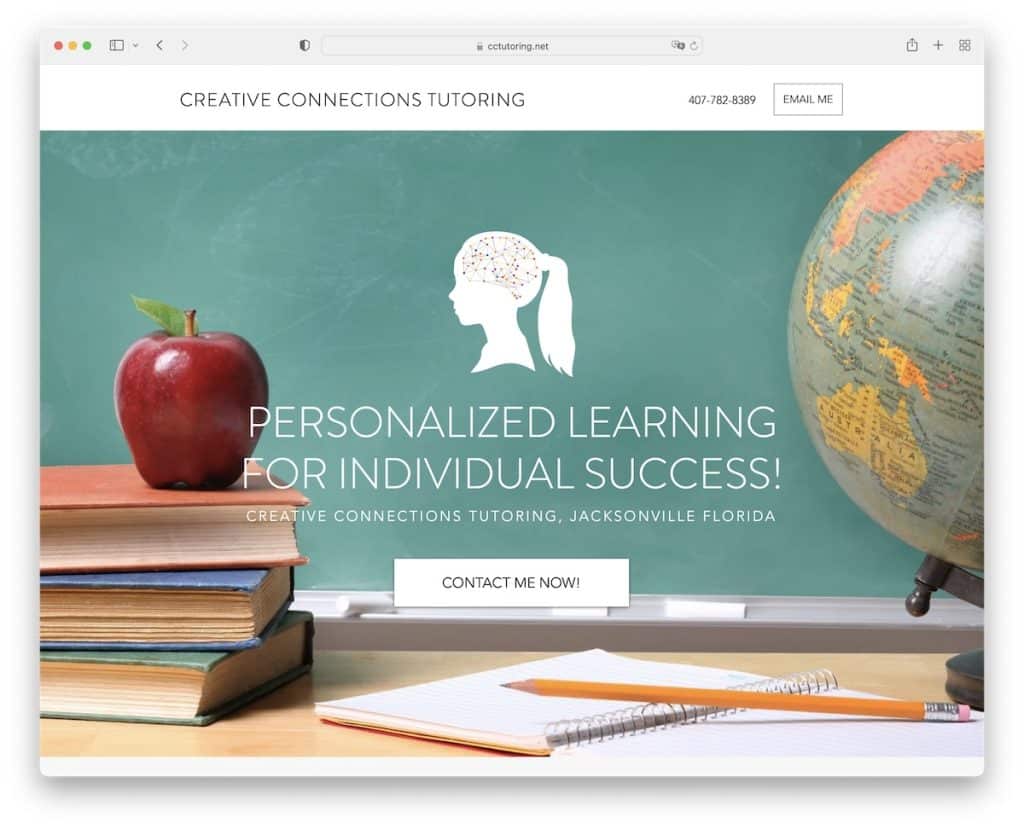
Creative Connections Tutoring 是一個登陸頁面網站,其標題極簡主義,帶有文本徽標、電話號碼和可點擊的“給我發電子郵件”按鈕。
主圖具有視差效果、文本和接觸式 CTA 按鈕。 您還會找到展示服務、主題、方法和傳記的部分。
注意:創建登陸頁面是一種在幾個滾動之間顯示所有內容的好方法。
16. 克里斯蒂安·多恩
內置: Squarespace

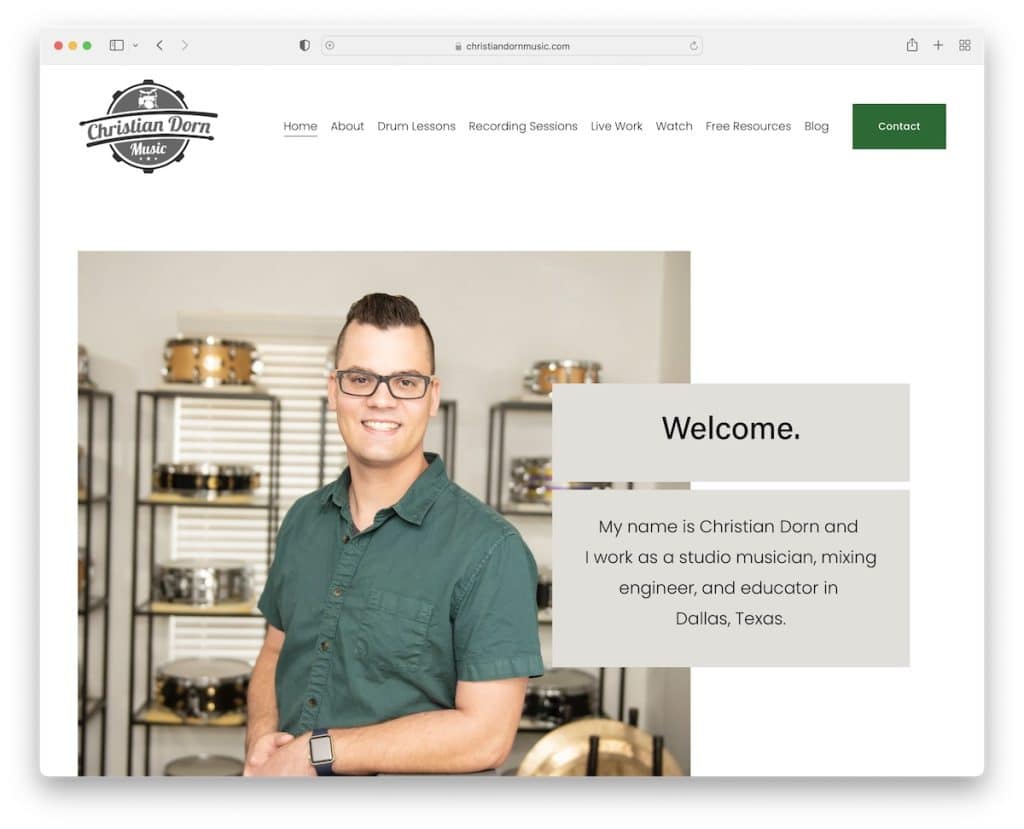
克里斯蒂安·多恩 (Christian Dorn) 的教師網站使用乾淨的標題、英雄形象和歡迎文字,用一句話說明他的意思。
導航欄具有下拉菜單和用於聯繫的 CTA 按鈕。
Christian 還創建了一個特殊的部分來更深入地介紹他的服務,兩者都以 CTA 為特色來安排課程或聘用。
注意:在創建您的服務演示時盡可能透明(我們甚至建議添加定價)。
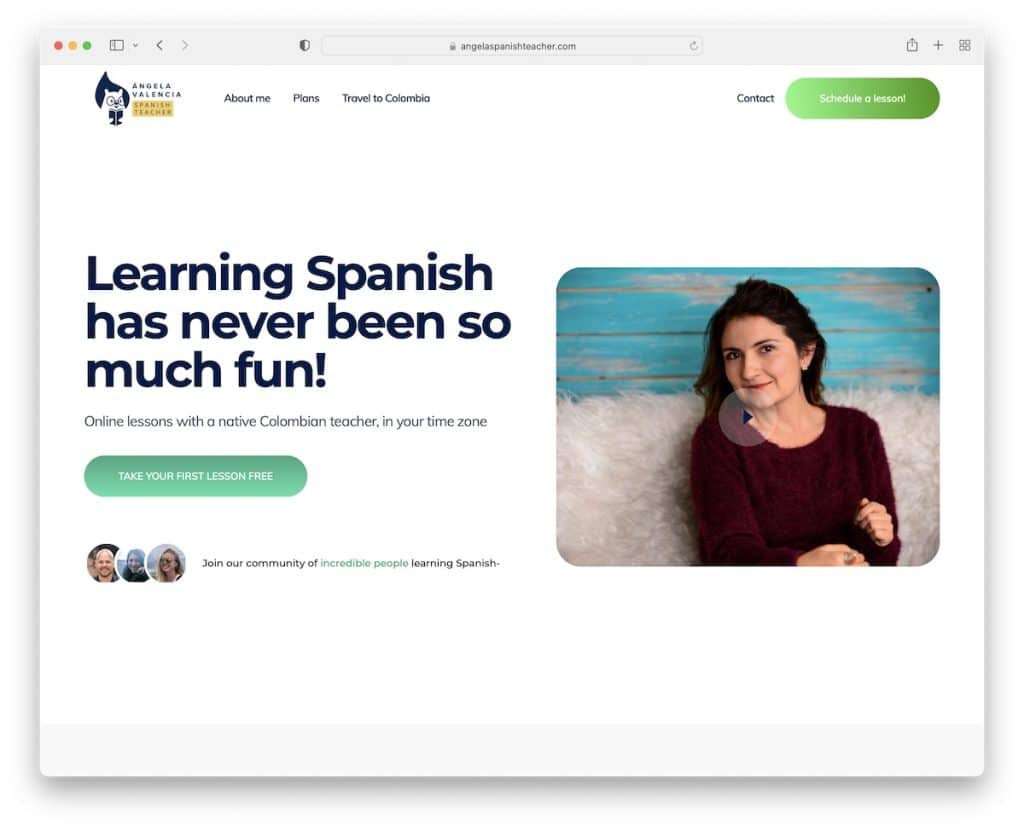
17. 安吉拉瓦倫西亞
內置: Webflow

Angela Valencia 的頁面簡約而現代,具有非常移動的氛圍。 該網站使用動畫、很酷的流程時間表、學生評價和滾動加載內容。
Angela 教師網站的一個獨特之處在於左下角的浮動彈出窗口小部件,用於宣傳免費課程。 但在頁腳區域之前還有一個在線預訂日曆。
注意:使用在線預訂系統安排教學課程。
