Web 開發人員的技術 SEO 策略(2025 年指南)
已發表: 2025-01-09技術搜尋引擎優化是快速、安全且用戶友好的網站的基礎。對於網路開發人員來說,增強用戶體驗和提高搜尋引擎排名對於解決網站速度、結構化資料實施和可爬行性問題等關鍵挑戰至關重要。
本指南提供了可行的策略、必備工具和實際範例,以幫助您有效地優化網站。無論您是經驗豐富的開發人員還是新手,這些見解都將使您的網站獲得更高的排名和更高的用戶滿意度。讓我們深入了解一下。
- 1什麼是網頁開發中的技術 SEO?
- 2技術優化和 SEO:為什麼兩者都需要
- 2.1什麼是技術SEO?
- 2.2 SEO技術優化的好處
- 3 8 個針對 Web 開發人員的基本 SEO 技術策略
- 3.1 1. 建立 SEO 友善的網站結構
- 3.2 2. 將您的網站地圖提交給 Google 進行索引
- 3.3 3.確保搜尋機器人抓取您最重要的頁面
- 3.4 4. 確保搜尋引擎索引正確的頁面
- 3.5 5. 提高網站速度以獲得更好的效能和排名
- 3.6 6. 確保您的網站適合行動設備
- 3.7 7. 透過 SSL 和定期掃描增強網站安全
- 3.8 8. 新增結構化資料以提高搜尋可見性
- 4 Web 開發人員用於技術 SEO 優化的技術堆疊
- 5定期追蹤和分析
- 針對 Web 開發人員的6 個技術 SEO 常見問題解答
什麼是網頁開發中的技術 SEO?
技術 SEO 可確保您的網站快速、安全且用戶友好,同時保持搜尋引擎易於抓取、理解和排名。它解決了後端改進(例如伺服器效能和資料庫效率)以及前端優化(例如最小化資產和實施響應式設計)的問題。
例如,壓縮投資組合或電子商務網站上的大圖像可以顯著減少載入時間,而不會犧牲品質。然而,技術優化不僅包括圖像。它涉及增強爬行能力、索引、頁面速度、行動相容性和安全性的策略——滿足用戶期望和 SEO 基準的關鍵因素。
當有效執行時,技術優化可以彌合網頁設計和搜尋引擎優化之間的差距,使您的網站對使用者和搜尋引擎更具吸引力。
技術優化和 SEO:為什麼您需要兩者
技術優化是SEO(搜尋引擎優化)的技術面。兩者都能確保您的網站技術完善、吸引用戶並受到搜尋引擎的信任,幫助您在搜尋結果中排名更高並表現更好。
SEO 是一個廣義術語,指提高網站在搜尋結果中的可見度和表現的過程。它通常分為三個主要區域:
- 頁面搜尋引擎優化:優化內容、標題、元資料和內部連結等可見元素,使頁面更具相關性和吸引力。
- 頁外 SEO:透過反向連結、社群媒體和線上聲譽管理建立權威和信任。
- 技術搜尋引擎優化:解決網站的後端和結構元素,以確保其功能良好且易於搜尋引擎抓取和索引。
什麼是技術搜尋引擎優化?
技術搜尋引擎優化可確保您的網站符合最佳搜尋引擎可訪問性所需的技術標準。技術優化範例包括:
- 抓取和索引:確保搜尋引擎機器人可以輕鬆存取和瀏覽所有網站頁面。
- 網站結構:以邏輯層次結構組織內容,以方便使用者和搜尋引擎的導航。
- 頁面速度優化:縮短載入時間以增強使用者體驗並降低跳出率。
- 失效連結管理:識別並修復可能對導航和搜尋引擎優化產生負面影響的失效連結。
- Robots.txt 檔案管理:控制搜尋引擎應該或不應該抓取和索引哪些頁面。
- XML 網站地圖建立:向搜尋引擎提交網站地圖,以確保它們可以找到您網站上的所有重要頁面並為其編制索引。
- 結構化資料標記:新增 schema.org 標記以幫助搜尋引擎更好地理解您的內容並顯示豐富的結果。
SEO 技術優化的好處
技術優化不僅僅是進行調整,而是為網站的效能、用戶滿意度和長期成長奠定堅實的基礎。這就是為什麼它很重要:
- 改進的搜尋排名:優化的網站在搜尋結果中排名更高,因為它們更容易被搜尋引擎抓取和索引。這個網頁設計清單告訴您從哪裡開始。
- 更快的載入時間:快速載入的網站排名更好,降低跳出率,並提供更好的使用者體驗。以下是提高頁面速度的方法。
- 最大限度地減少收入損失:優化不當可能會導致頁面緩慢和中斷,從而導致流量和收入損失。優化良好的網站可以 24/7 全天候存取並運行。
- 提高用戶參與度:流暢、優化的網站可以保持訪客的參與度,從而提高信任訊號和搜尋引擎排名。
- 增強的可維護性:優化的網站更易於維護和擴展,因此可以節省時間並避免昂貴的返工。
雖然技術 SEO 側重於網站的基礎設施和性能,但頁面內和頁外 SEO 在此基礎上構建,以使您的內容更具相關性和權威性。
Web 開發人員的 8 個基本 SEO 技術策略
技術搜尋引擎優化是建立高效能網站的關鍵。它涵蓋了可抓取性、索引、頁面速度、行動相容性、安全性和結構化資料等領域,以滿足用戶和搜尋引擎的期望。以下是增強網站技術健康狀況的方法。
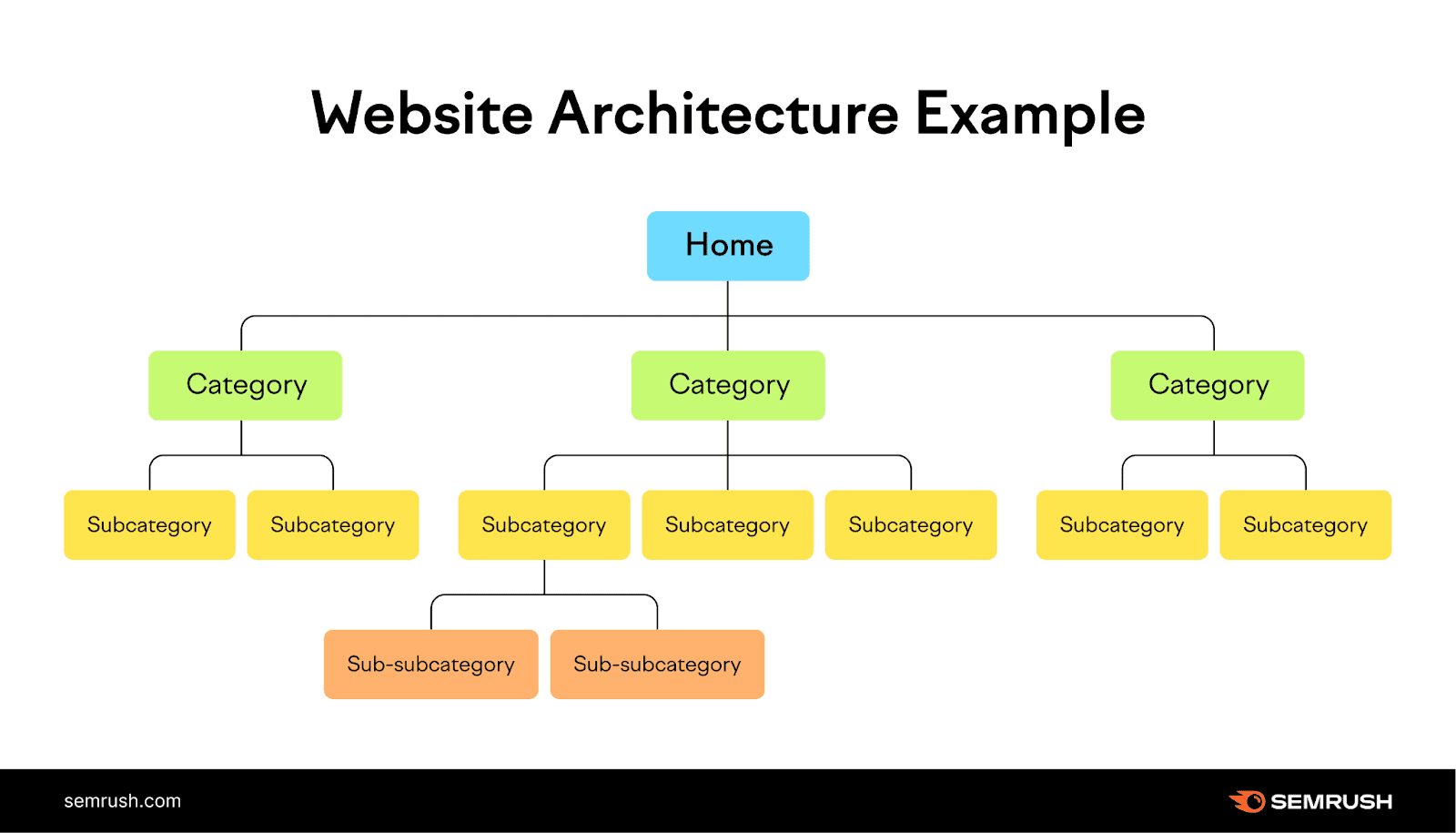
1. 建立 SEO 友善的網站結構
SEO 友善的網站結構對於您網站的成功至關重要。它可以幫助搜尋機器人抓取您的頁面並為其建立索引,同時簡化使用者導航。如果沒有清晰的層次結構,機器人可能會錯過關鍵內容,這可能會損害您的排名並使用戶感到困惑。
將您的內容組織為邏輯類別和子類別。例如,電子商務網站可以使用男士服裝作為類別,並包含襯衫和鞋子等子類別,以實現無縫導航。確保每個頁面距離主頁的點擊次數不超過三次,以提高可抓取性和使用者體驗。

透過簡潔的選單和麵包屑路徑增強導航。麵包屑引導用戶瀏覽您的網站,並幫助搜尋機器人遵循清晰的路徑。例如,像「首頁」>「部落格」>「類別」>「貼文名稱」這樣的麵包屑導覽會在連結到父頁時向使用者顯示他們的位置。 Rank Math SEO 可以輕鬆添加和自訂麵包屑。

精心規劃的網站架構可以提高排名和使用者滿意度,因此請儘早與您的內容行銷人員和網頁設計師合作,以確保您的網站架構符合您的目標。這是最好的 WordPress SEO 外掛的清單。
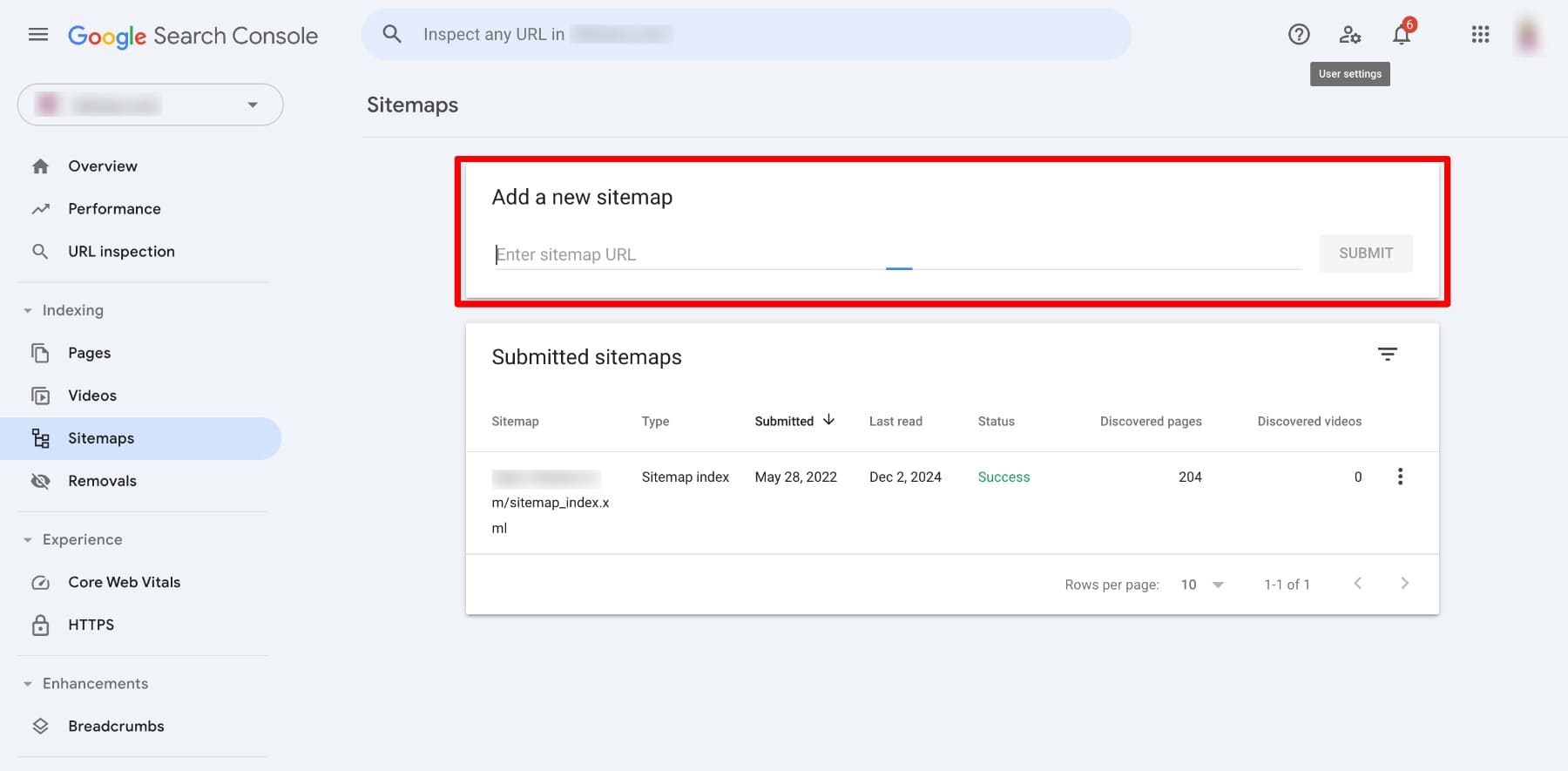
2. 將您的網站地圖提交給 Google 進行索引
為了有效地優化您的網站,您需要了解搜尋引擎的工作原理。它們依賴於兩個主要過程:爬行和索引。
搜尋機器人會抓取您的網站,透過連結、網站地圖和 robots.txt 說明來尋找其內容。然後,他們將資訊儲存在搜尋結果中以供檢索,這一過程稱為索引。
對於產品目錄或部落格等大型網站,搜尋機器人會優先考慮網站結構中的關鍵頁面,例如產品類別或服務。 (提示:使用 robots.txt 或「noindex」標籤排除低價值頁面,例如登入畫面或過濾的搜尋結果。)
首先,在 Google Search Console 中提交網站地圖以引導機器人。前往“索引”>“網站地圖”>“新增網站地圖”以上傳它。這可確保及時抓取新內容,例如季節性更新或促銷。

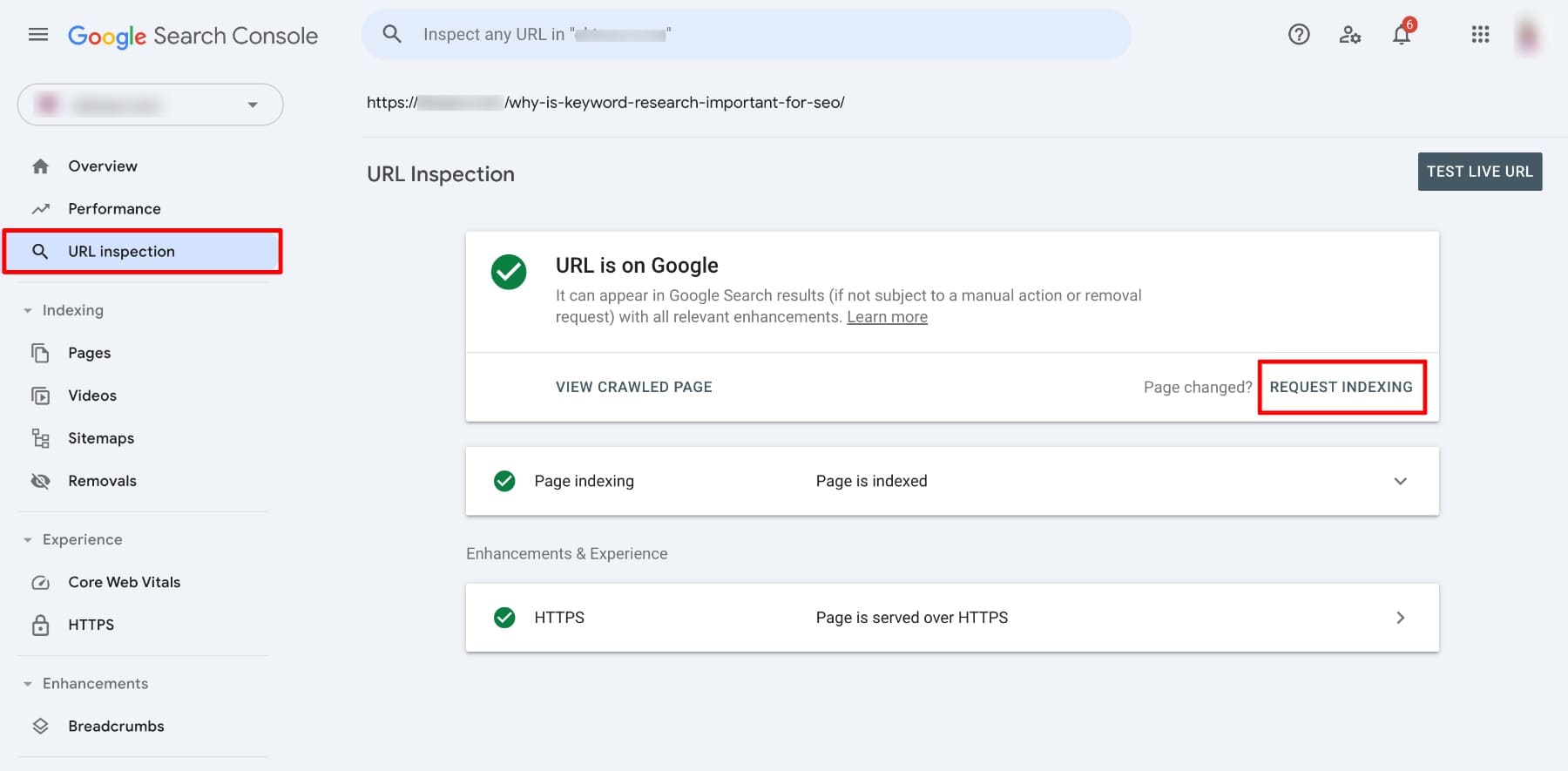
使用URL 檢查工具請求為搜尋結果中缺少的特定頁面建立索引。

3.確保搜尋機器人抓取您最重要的頁面
維護良好的網站地圖可以幫助搜尋機器人發現您網站的頁面。您可以使用 Rank Math SEO 自動產生和更新網站地圖,並確保關鍵頁面始終對機器人可見。

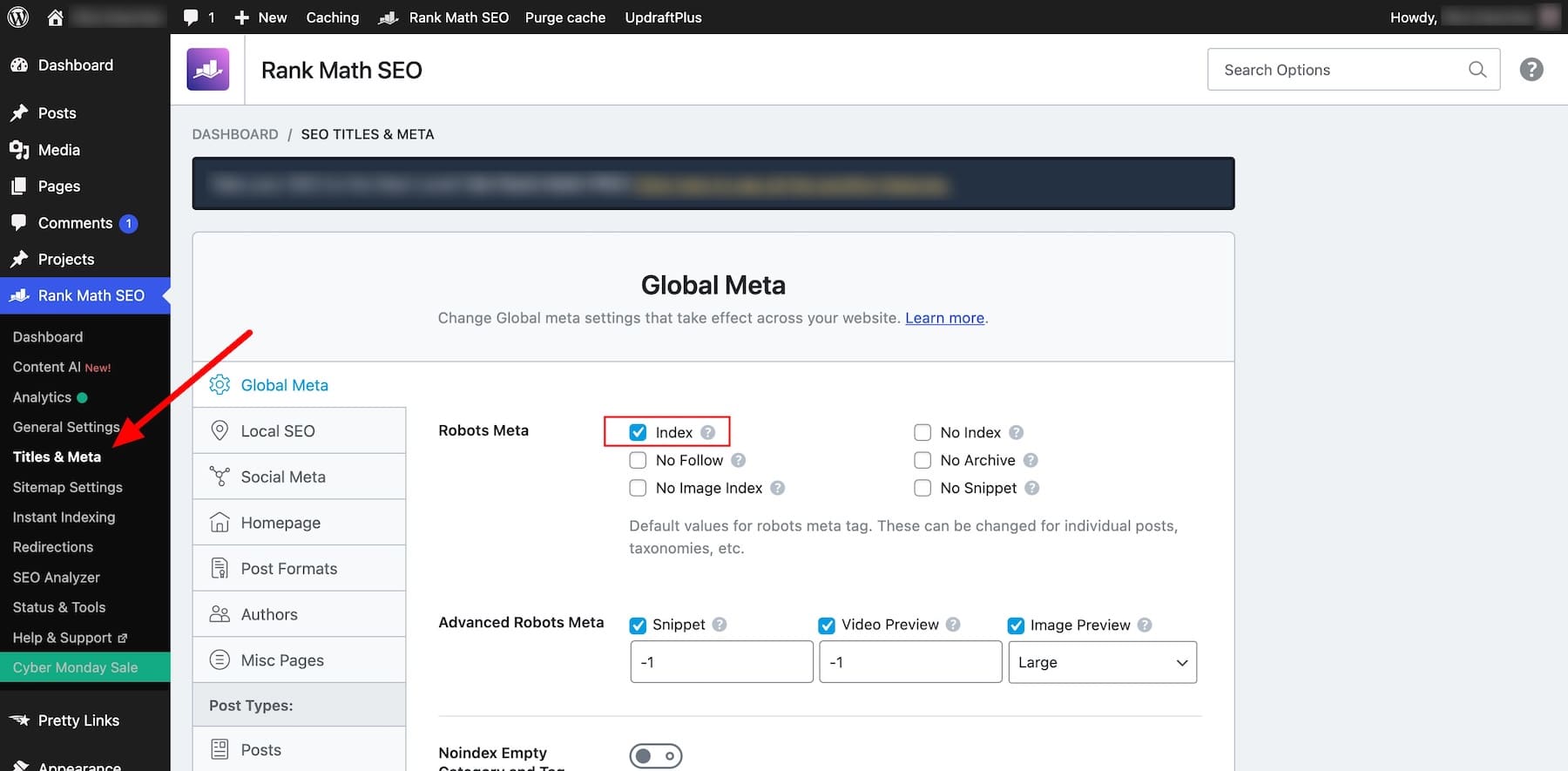
優化您的 robots.txt 檔案以管理搜尋機器人可以抓取和不能抓取的內容。例如,排除低優先級頁面,例如登入畫面或篩選的搜尋結果。如果您使用排名數學 SEO,請確認基本頁面已在標題和元設定中設定為索引。

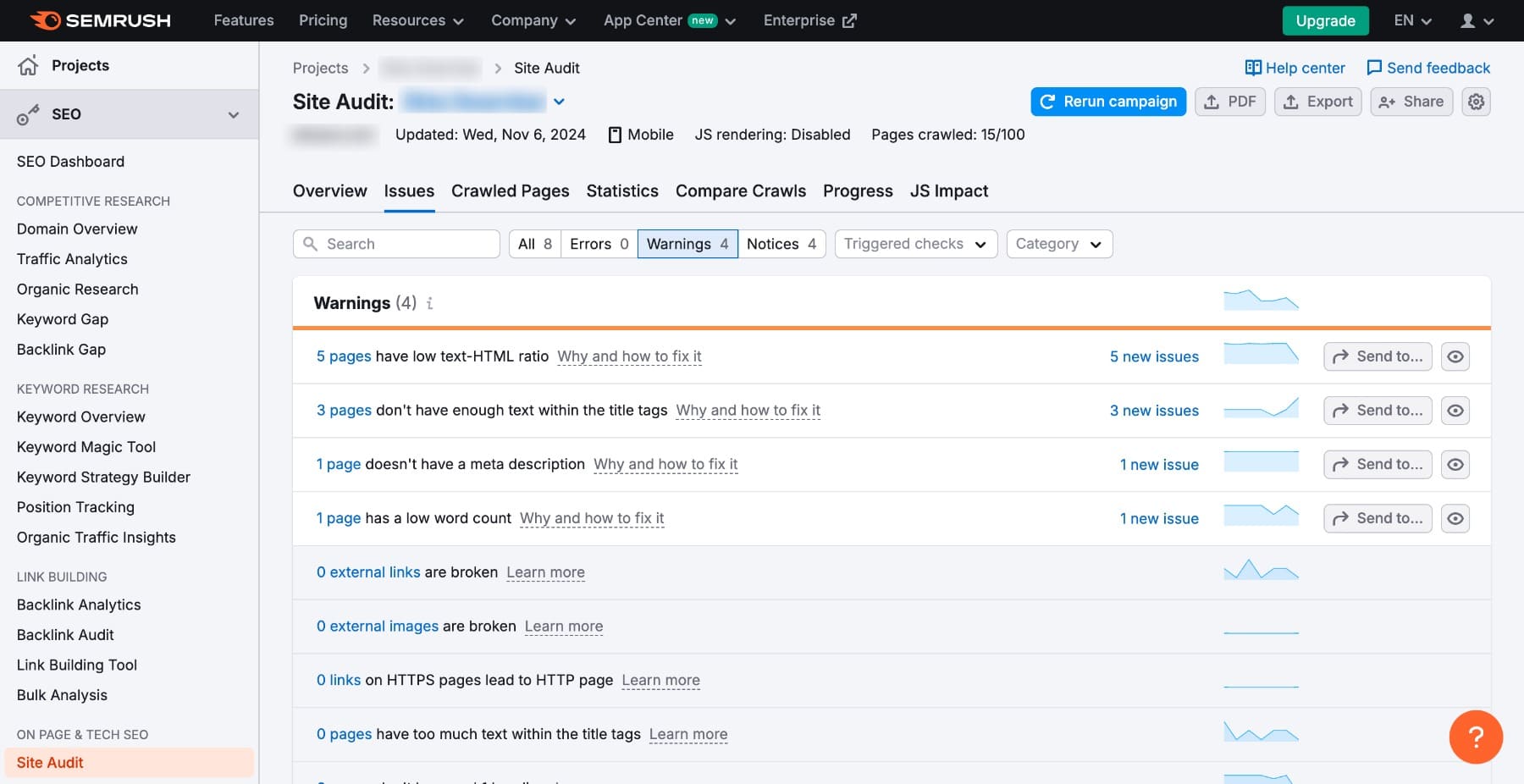
定期審核您的網站是否有損壞連結、404 錯誤和重定向鍊等問題,這些問題會浪費抓取預算並損害排名。 Semrush 提供詳細的報告來幫助您識別和解決這些問題。將損壞的連結重定向到相關頁面或刪除它們以提高網站效能。

專業提示:使用內部連結引導機器人到達關鍵頁面。經常連結的頁面(例如產品頁面或基礎部落格文章)更有可能被發現並確定優先順序。來自高權威頁面的連結也增強了使用者導航。
透過優化可抓取性,搜尋引擎可以專注於您最重要的頁面,這有助於您提高可見度和排名。 Rank Math SEO 和 Semrush 等工具可以更輕鬆地自動執行任務並維護健康的網站。
4.確保搜尋引擎索引正確的頁面
搜尋引擎的抓取預算有限,因此僅對網站最有價值的頁面建立索引,同時避免不相關或重複的內容至關重要。
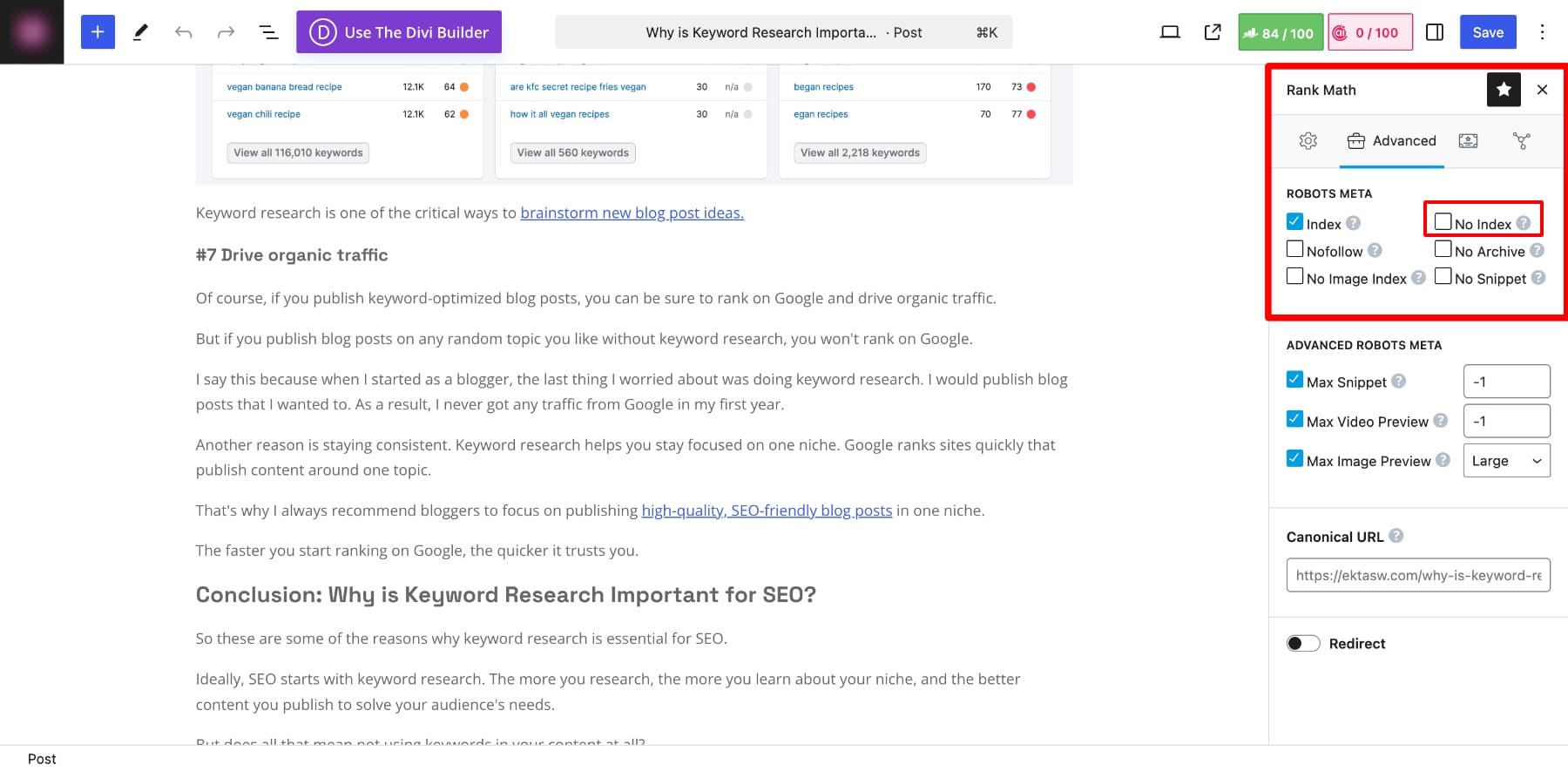
使用「noindex」元標記排除不必要的頁面,例如登入畫面、過濾結果或過時的草稿。在排名數學中,在編輯頁面或貼文時在「進階」標籤中啟用此功能。這可以防止低價值頁面爭奪抓取預算或削弱網站的焦點。

另一個問題是重複的內容會混淆搜尋引擎並分裂排名訊號,從而損害效能。例如,具有不同排序選項的產品頁面可能會產生多個 URL。
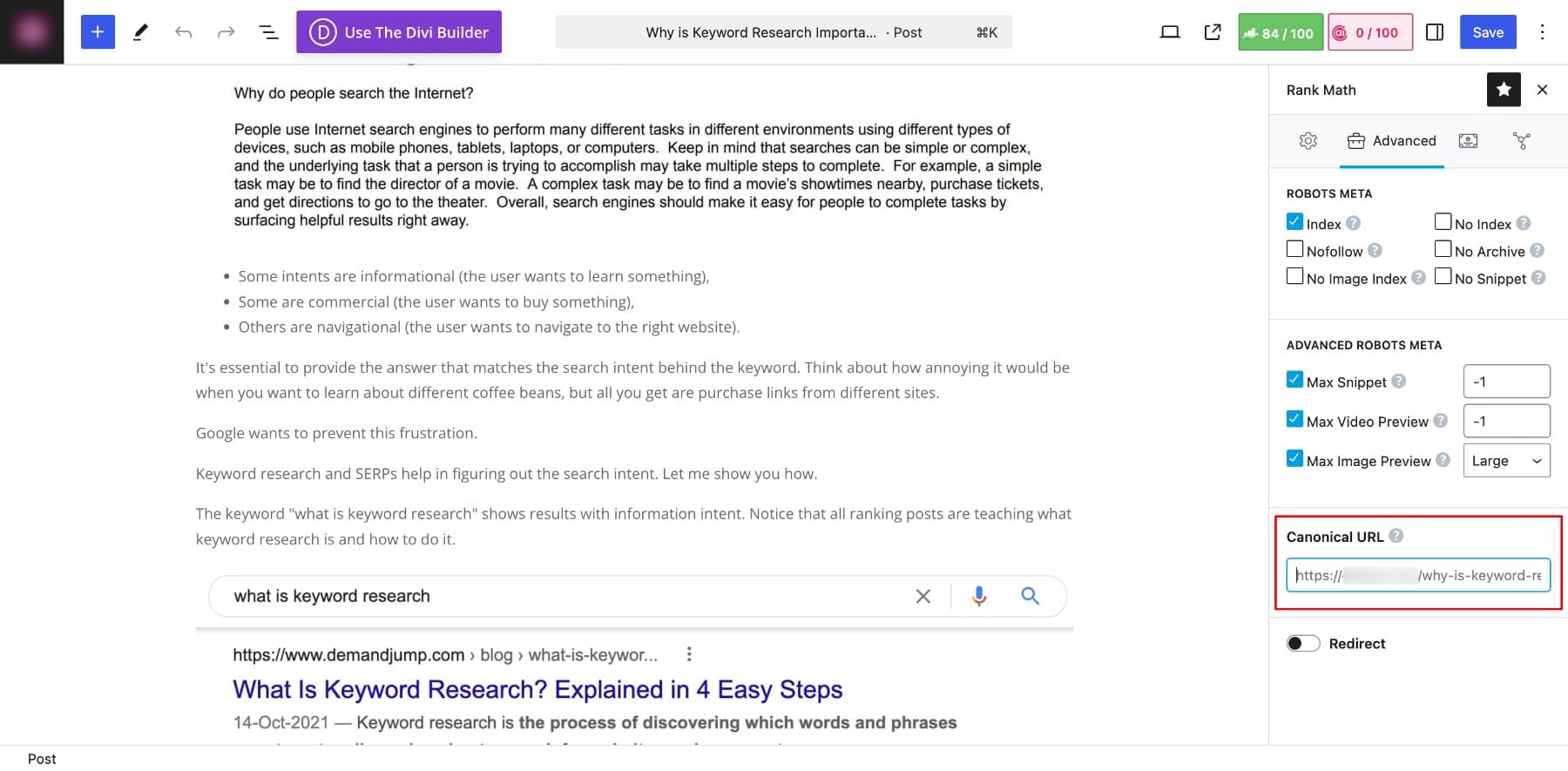
使用規範標籤來指示您想要索引的主要 URL。在 Rank Math 的「進階」標籤中,在「規格」欄位中輸入首選 URL。雖然排名數學預設應用規範標籤,但可以針對特殊情況(例如區域頁面或分頁檔案)自訂它們。

最後,優化您的 URL,使其簡短、具有描述性且不含不必要的參數。例如,使用www.example.com/product-name而不是www.example.com/page?id=123&sort=des c。
第一個 URL 更容易讓使用者和搜尋引擎理解。您可以在 WordPress 的「設定」標籤中輕鬆配置永久連結。對正確的頁面建立索引並管理重複項可以有效提高抓取效率並提高網站在搜尋排名中的可見度。
5. 提高網站速度以獲得更好的效能和排名
網站速度對於用戶體驗和自然排名至關重要,因為更快的網站可以吸引用戶並向搜尋引擎發出品質訊號。
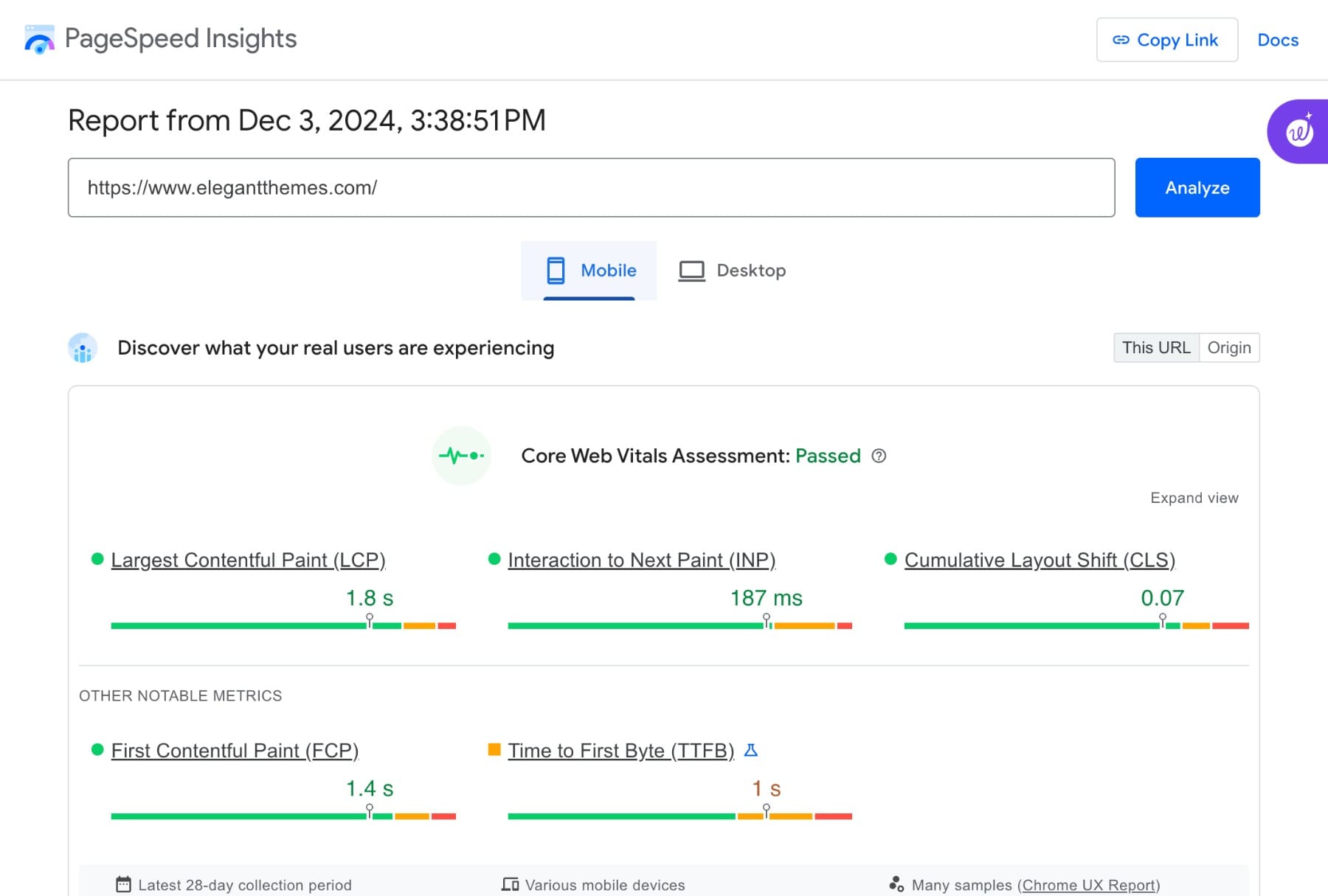
首先使用 PageSpeed Insights 分析效能,它突出顯示需要改進的領域,並專注於Core Web Vitals (載入速度、互動性和視覺穩定性的指標)。

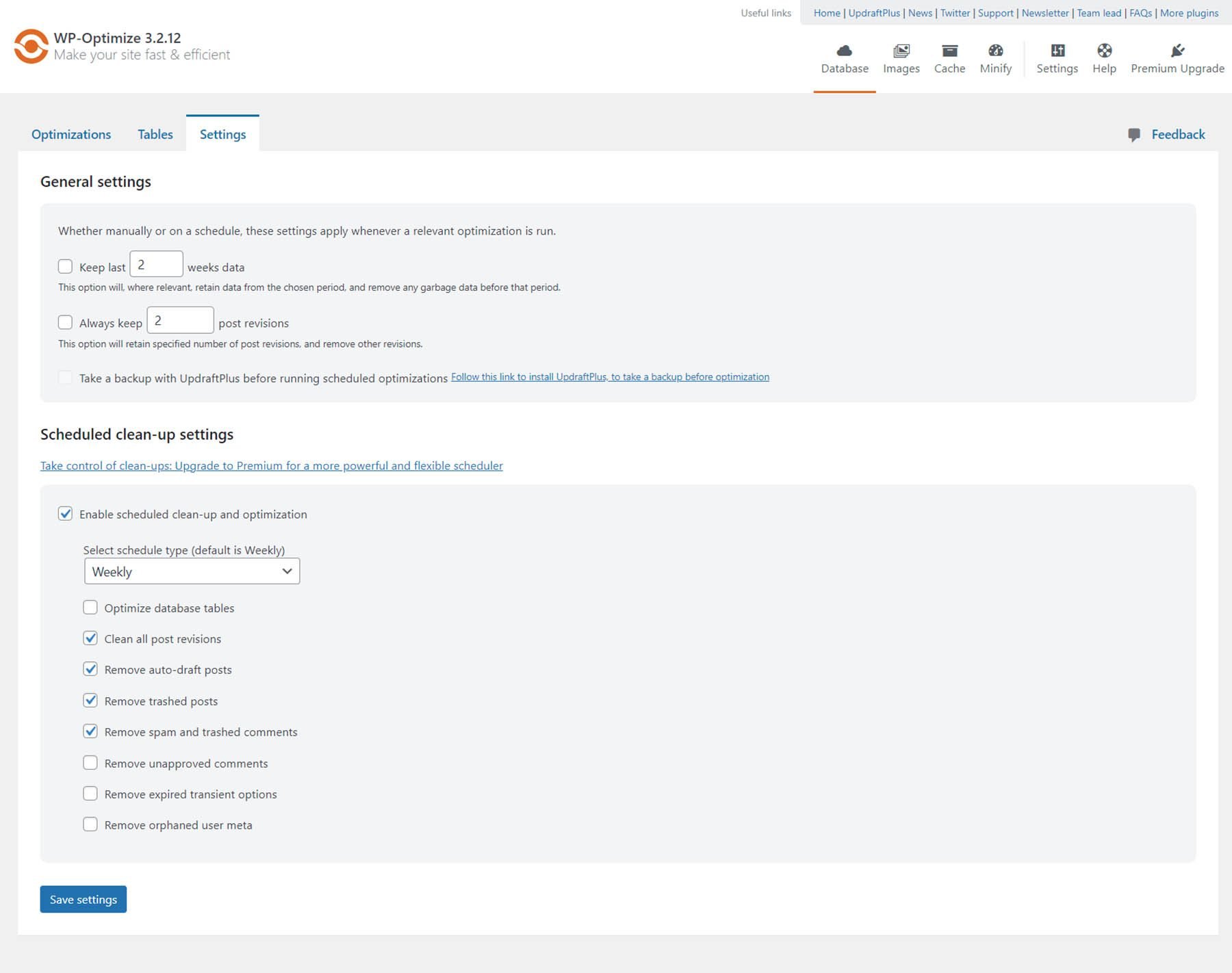
然後使用 WP-Optimize 或 WP Rocket 等快取外掛程式來改善這些指標。這些工具縮小並組合 HTML、CSS 和 JavaScript 文件,以減少伺服器請求並縮短載入時間。此外,定期清除網站的快取和資料庫,以確保使用者和搜尋引擎存取最新版本。


使用 EWWW Image Optimizer 優化圖像,在不損失品質的情況下壓縮檔案並實現延遲加載,以便在使用者滾動時加載圖像。對於圖像較多的網站,這些技術可以顯著縮短載入時間。
使用 Cloudflare CDN 並啟用自動快取清除,以保持內容新鮮並減少伺服器負載 - 非常適合更新頻繁的部落格或電子商務商店。
選擇一款可以解決主要效能問題的一體化速度優化外掛程式。定期監控和優化速度可確保無縫的使用者體驗和強大的競爭優勢。
了解如何加速您的 WordPress 網站。
6.確保您的網站適合行動設備
搜尋引擎優先考慮適合行動裝置的網站進行排名,這使得行動搜尋引擎優化和優化對於可見性和用戶體驗至關重要。由於大多數用戶透過行動裝置存取網絡,您應該使用響應式設計來確保無縫導航和更好的搜尋效能。
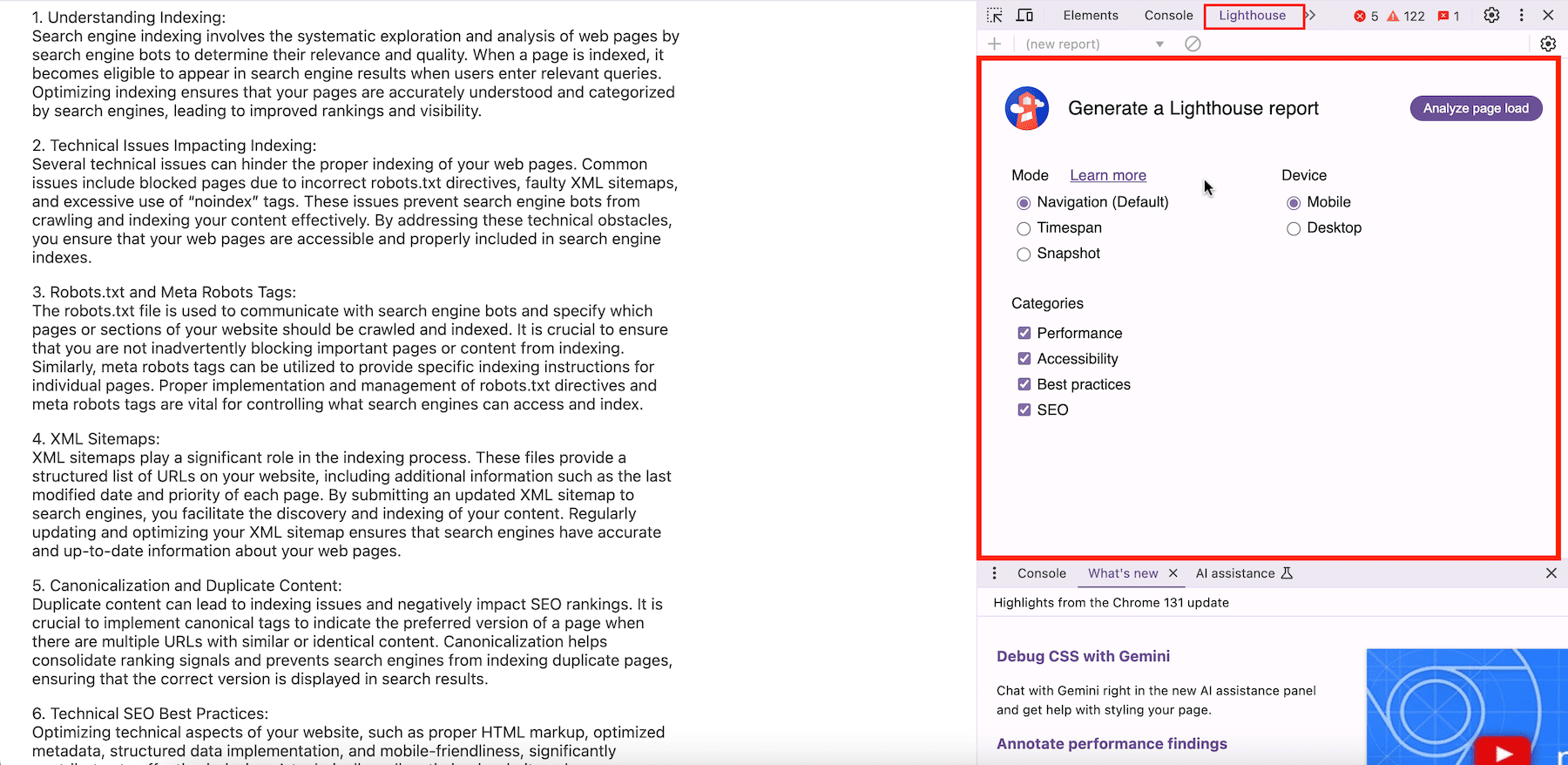
使用 Chrome 開發者工具中的Lighthouse工具檢查網站的行動效能。它突出顯示載入時間、可訪問性和回應能力,幫助您確定需要改進的領域。

若要建立響應式網站,請避免使用固定寬度佈局。使用Flexbox和Grid等 CSS 技術使內容適應不同的螢幕尺寸。將基本字體大小設為16px以提高可讀性,並配置元視口標籤以便跨裝置正確縮放。
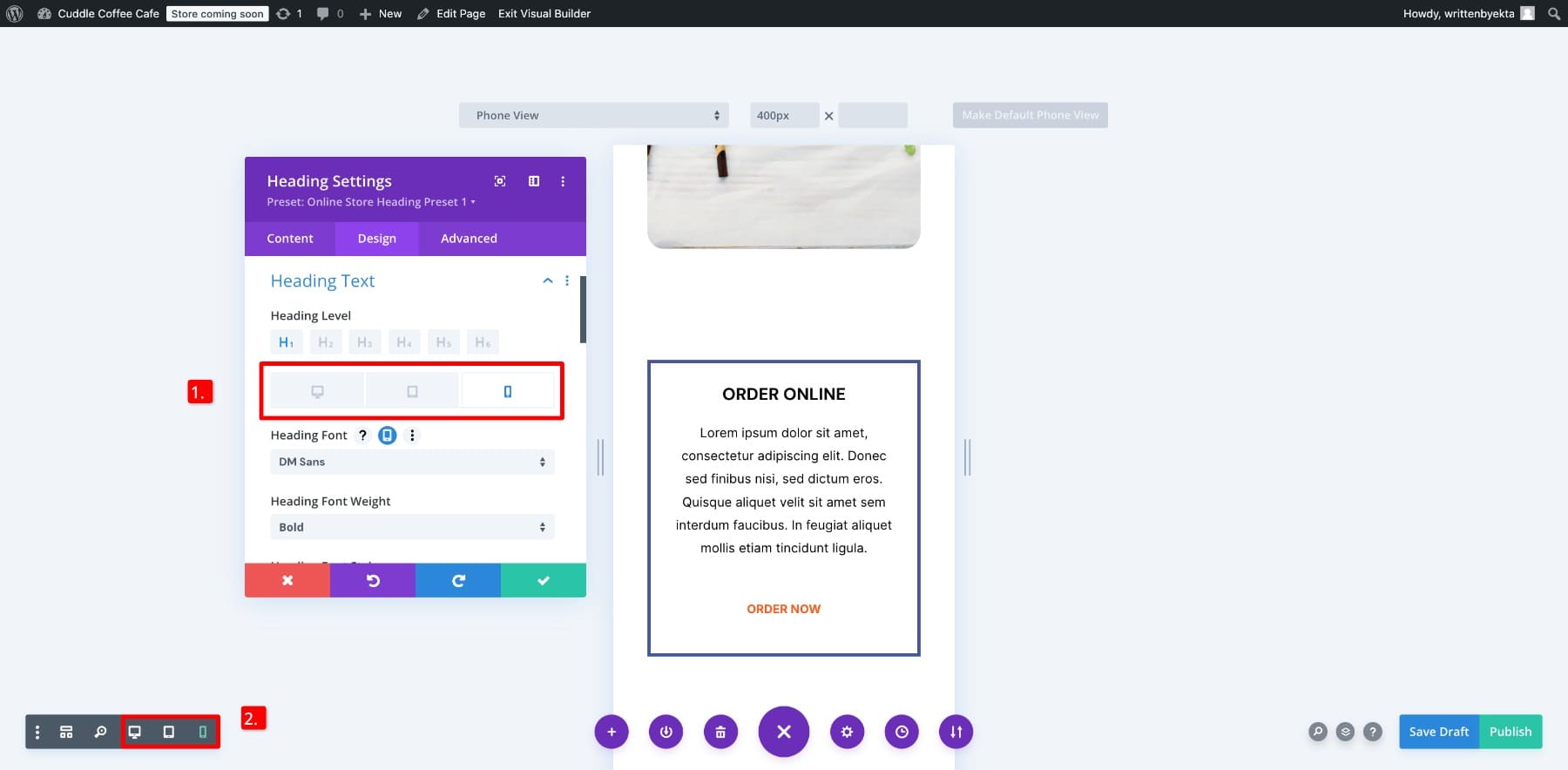
對於 WordPress 用戶來說,Divi 等主題簡化了行動優化。 Divi 可讓您自訂桌面、行動裝置和平板電腦視圖的字體、間距和佈局。例如,您可以從桌面上的多列佈局切換到行動裝置上的堆疊佈局,以確保輕鬆導航,而無需捏合或滾動(這通常會導致更高的跳出率)。

行動優化不僅涉及外觀,還可以提高參與度和轉換率。優化良好的網站可以讓使用者在您的頁面上停留更長時間並鼓勵互動,因此請使用 Divi 的 UX 設計最佳實踐來創建吸引和轉換的行動體驗。
有關更多信息,請查看如何建立響應式網站。
7. 透過 SSL 和定期掃描增強網站安全性
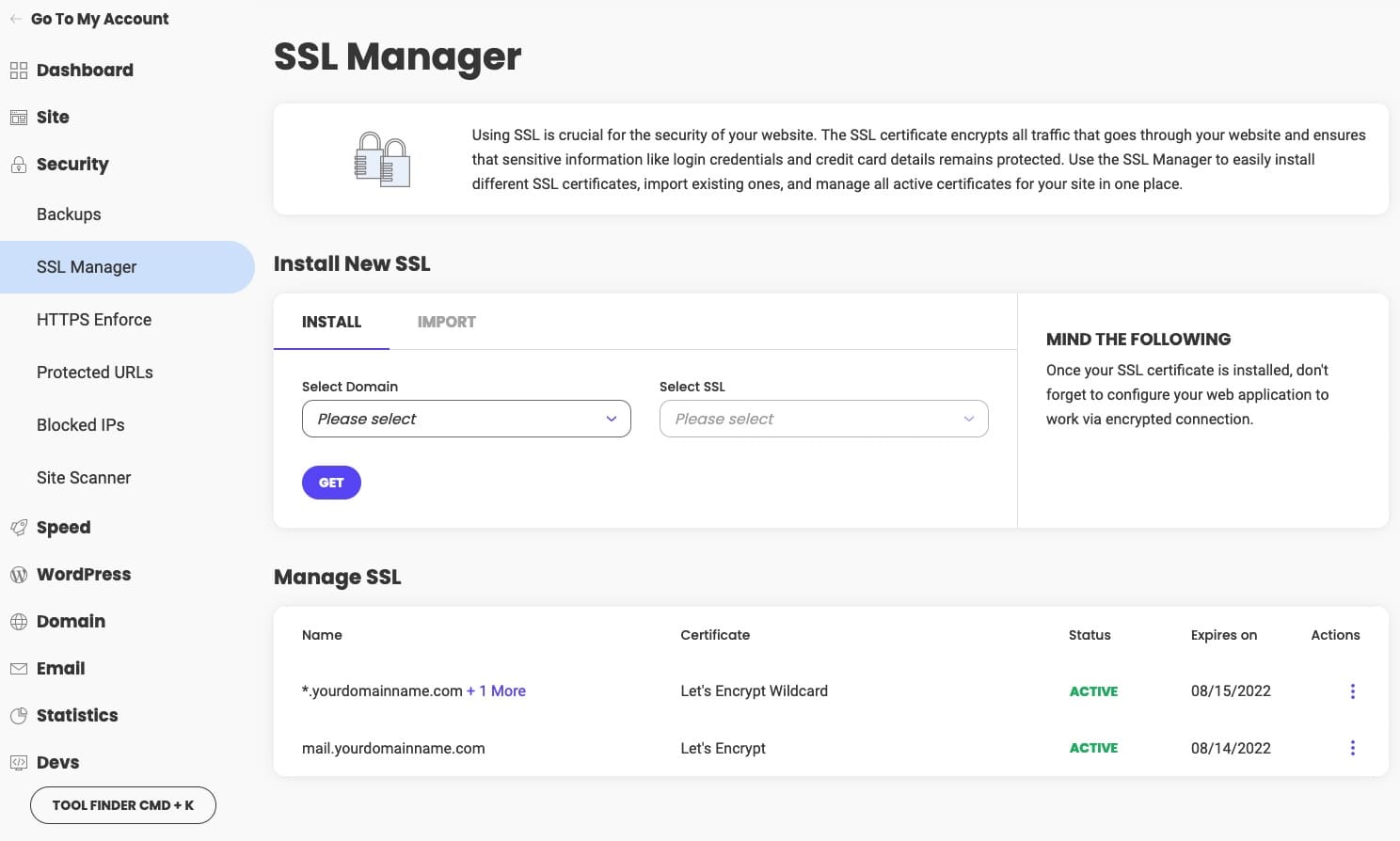
網站安全對於保護用戶資料、維護搜尋引擎信任和維護排名至關重要。首先,使用 SSL 憑證啟用HTTPS以加密資料。許多頂級託管提供者(例如 Siteground)都提供免費的 SSL 安裝,以使升級變得簡單。

使用 301 重定向將網域的所有版本(例如https://www.website.com和https://website.com )重定向到單一版本,以避免重複內容並保持一致性。本關於 www 與非 www 的指南可以幫助您決定哪個更適合 SEO。
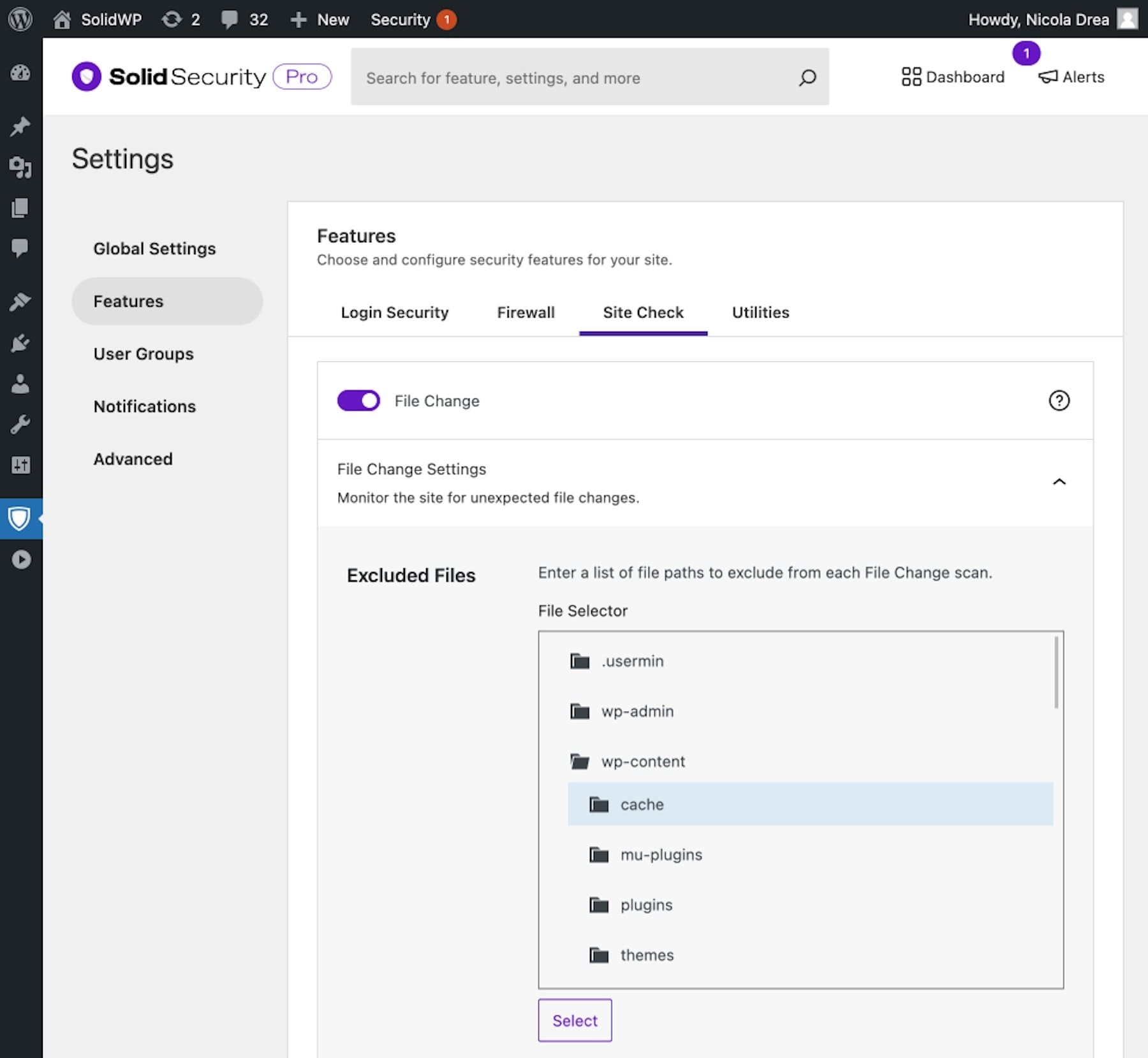
使用 Solid Security 等安全性外掛程式加強防禦,其中包括檔案變更偵測。它監視robots.txt和.htaccess檔案是否有未經授權的變更並發送警報,以便您可以快速採取行動。

自動執行定期安全掃描以檢測漏洞也是一個好主意,例如過時的外掛程式或可疑的程式碼注入。設定電子郵件警報以隨時了解威脅並及時解決它們,以確保您的網站安全且對搜尋引擎友好。
專注於 SSL 加密、檔案監控和自動掃描可以為使用者和搜尋引擎創建一個安全的環境,同時保護您網站的聲譽和排名。
8. 新增結構化資料以提高搜尋可見性
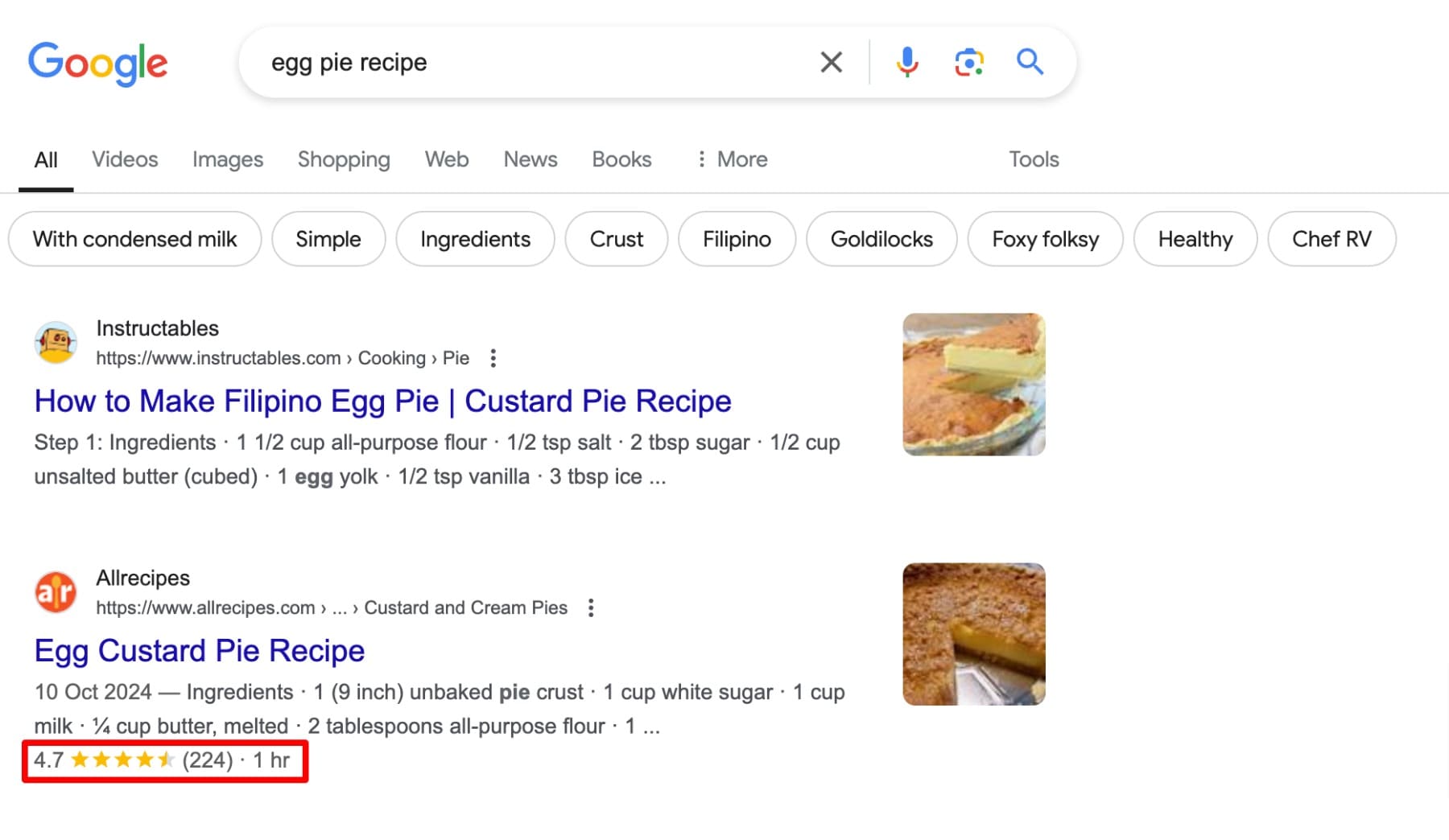
結構化資料可幫助搜尋引擎更好地理解您網站的內容,並透過啟用豐富的摘要等增強的搜尋結果來更頻繁地對其進行排名。其中可以包括常見問題、麵包屑、產品詳細資訊等,以提高可見度和點擊率。

透過 Rank Math SEO,您無需編碼即可實現結構化資料。例如,線上商店可以使用產品評級和價格模式在搜尋結果中突出顯示此訊息,吸引合格的流量。

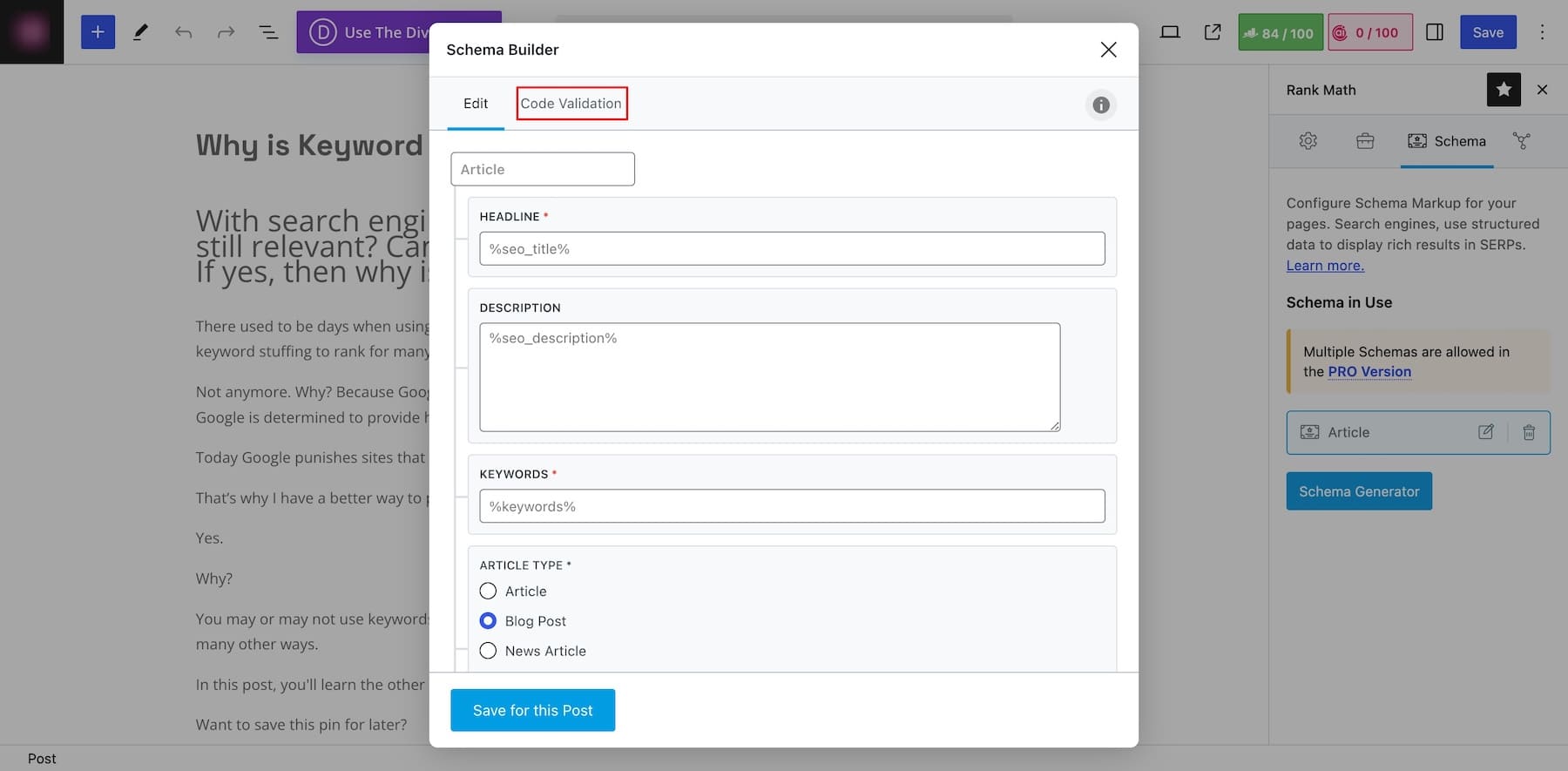
Rank Math 的程式碼驗證功能與 Google 的豐富結果測試集成,使您能夠驗證架構準確性並滿足 Google 的標準。這可以最大限度地減少錯誤並確保您充分利用豐富的結果。
為了最大限度地發揮結構化資料的影響:
- 使用JSON-LD ,這是 Google 結構化資料的首選格式。
- 根據您網站的目標,專注於高價值架構類型,例如FAQ 、 Product和Local Business 。
- 定期測試架構以識別和修復問題。
結構化資料透過直接在搜尋結果中呈現關鍵詳細資訊來增強網站的搜尋可見性。它可以幫助您將您的網站定位為權威且資訊豐富的網站。以下是一些進階 SEO 策略,可協助您吸引更多流量。
用於技術 SEO 優化的 Web 開發人員技術堆疊
擁有合適的工具對於簡化技術優化和建立高效能網站至關重要。這是一個精心策劃的技術堆疊,可幫助網頁開發人員解決從網站速度和安全性到搜尋引擎優化和用戶體驗優化的所有問題。
| 數位 | 類別 | 目的 | 工具 |
|---|---|---|---|
| 1 | 行動優化和響應式設計 | 針對行動裝置最佳化您的網站。 | 迪維主題 |
| 2 | 網站地圖管理和索引監控 | 管理網站地圖和追蹤索引。 | 谷歌搜尋控制台 |
| 3 | 績效追蹤和用戶洞察 | 分析使用者行為和表現。 | Google分析 |
| 4 | 搜尋引擎優化插件 | 優化 SEO 並添加結構化數據。 | 排名數學 SEO |
| 5 | 結構化資料實施 | 實施豐富片段的架構。 | 排名數學 SEO、RankRanger |
| 6 | 網站速度優化 | 提高網站速度和載入時間。 | WP-最佳化、WP Rocket |
| 7 | 影像優化 | 壓縮圖像並啟用延遲載入。 | EWW影像優化器 |
| 8 | 麵包屑導航 | 增強可用性和可爬行性。 | 排名數學 SEO |
| 9 | CDN | 在全球範圍內分配資產。 | 雲耀 |
| 10 | WordPress 託管 | 使用免費 SSL 進行安全託管。 | 站點地面 |
| 11 | 安全增強 | 保護站點資料並監控變更。 | 可靠的安全性 |
| 12 | SEO 審核和績效監控 | 識別並修復 SEO 問題。 | Semrush,Google PageSpeed Insights |
| 13 | 內部連結提高抓取效率 | 自動內部連結。 | 連結耳語 |
定期追蹤和分析
啟動網站只是一個開始。持續的維護、追蹤和分析對於保持網站安全、高效能和適應演算法變化至關重要。
- 定期進行網站審核,以識別損壞的連結、過時的插件和效能瓶頸等問題。 Semrush 和Google Search Console等工具可以深入了解抓取錯誤、索引問題和流量趨勢,幫助您優化表現不佳的頁面或根據需要更新內容。
- 監控關鍵績效指標 (KPI),例如載入時間、跳出率和轉換率,以評估您的網站滿足使用者期望的程度。使用Google Analytics追蹤訪客行為並發現改進機會。
- 最後,透過使用 SEO 友善、行動響應式主題(例如 Divi)打下堅實的基礎。 Divi 的最佳化佈局解決了結構、速度和反應能力問題,減少了以後大量返工的需要。
透過持續監控和分析您的網站,您可以快速解決問題、改善用戶體驗並保持強大的搜尋排名。這種積極主動的方法可確保您的網站保持競爭力並為成長做好準備。
面向 Web 開發人員的技術 SEO 常見問題解答
技術 SEO 是什麼意思?
技術搜尋引擎優化意味著為搜尋引擎優化網站的後端。它提高了爬行能力、速度和結構,以確保更好的排名、可見度和用戶體驗。
技術 SEO 和現場 SEO 有什麼區別?
技術 SEO 著重於後端改進,例如速度、可爬行性和安全性。現場 SEO 可優化內容、關鍵字和元標記,以提高可見度和用戶參與度。
什麼是網頁開發中的最佳化?
Web 開發最佳化意味著提高網站的效能、速度和功能。它確保更好的用戶體驗、更快的載入時間和更高的搜尋引擎排名。
技術 SEO 需要編碼嗎?
技術搜尋引擎優化並不總是需要編碼,但基礎知識會有所幫助。編輯 robots.txt、新增架構標記或優化網站速度等任務通常涉及細微的編碼調整。
SEO技術很難嗎?
技術搜尋引擎優化一開始看起來很困難,但透過正確的工具和指導就可以管理。從速度、可爬行性和結構化資料等基礎知識開始,可以簡化流程。
開發人員應該多久審核一次他們的網站?
開發人員應每季或在重大變更(例如遷移、重新設計或添加新功能)之後執行詳細審核,以確保效能、安全性和 SEO 保持最佳化。但是,每週審核有助於確保您的網站不存在問題。
