2025 年 WooCommerce 商店的基本範本功能
已發表: 2024-12-31Woocommerce 在前幾年獲得了極大的歡迎。這是因為與其他網站相比,人們創建了更多的電子商務網站。
造成這種情況的原因有很多,例如商店老闆希望透過網路業務來增加客戶,有些人想透過電子商務網站創辦公司等。
但從所有這些案例來看,有一點是共同的,他們都想創建一個電子商務網站。
這可以透過 CMS、託管、網域等實現。
一旦您選擇了一個好的 CMS(例如 WordPress、主機和網域),您將需要選擇主題。
但現在世界變得先進和快速,在主題中,有很多模板展示了主題的能力。
這些模板是預製網站,可協助您以最短的時間和客製化方式建立網站。
然而,在選擇模板時必須記住一些要點。在本部落格中,我們將討論 woocommerce 商店的基本範本功能。
什麼是模板?
目錄
該模板是一個預先製作的網站。讓我們了解它如何幫助建立網站。
假設您想建立一個像 Flipkart 這樣的網站。然後尋找合適的主題和模板。您會找到一個精確的模板。
您安裝主題並匯入模板。現在您需要做的就是用您的內容替換虛擬內容。
您的網站現已建成。您不必進行任何類型的編碼,也不必手動設計網站。
此外,如果您想自訂網站,您可以使用範本來自訂網站。
WooCommerce 商店的基本範本功能
讓我們看看 woocommerce 商店的模板中應包含哪些功能。
Woocommerce 相容性

這是最重要的特徵。要建立電子商務網站,與 woocommerce 外掛程式相容非常重要。
Woocommerce 外掛程式允許管理產品、庫存、訂單、優惠券,並負責許多商店設定。
Woocommerce 是建立任何類型的 woocommerce 商店(從服裝店到多供應商商店)之前所需的第一個插件。
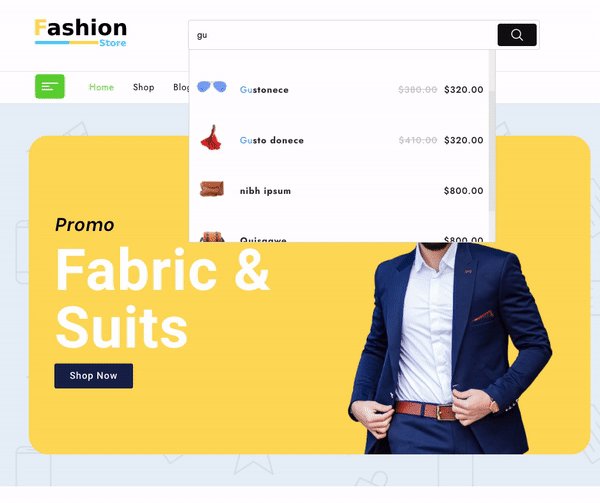
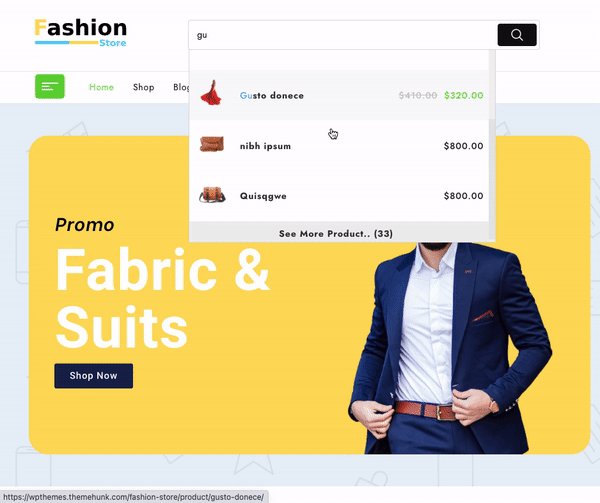
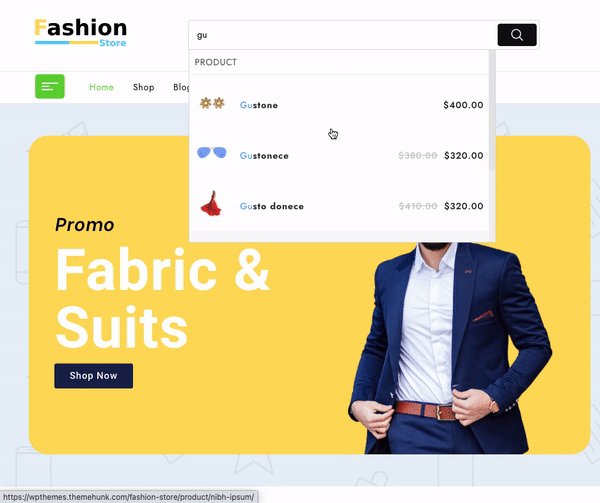
即時產品搜尋

即時產品搜尋讓用戶在尋找產品時具有說服力。透過此功能,使用者可以直接從搜尋欄進行搜尋。
搜尋列可以放在頁面的任何位置,大多數情況下放在標題上。
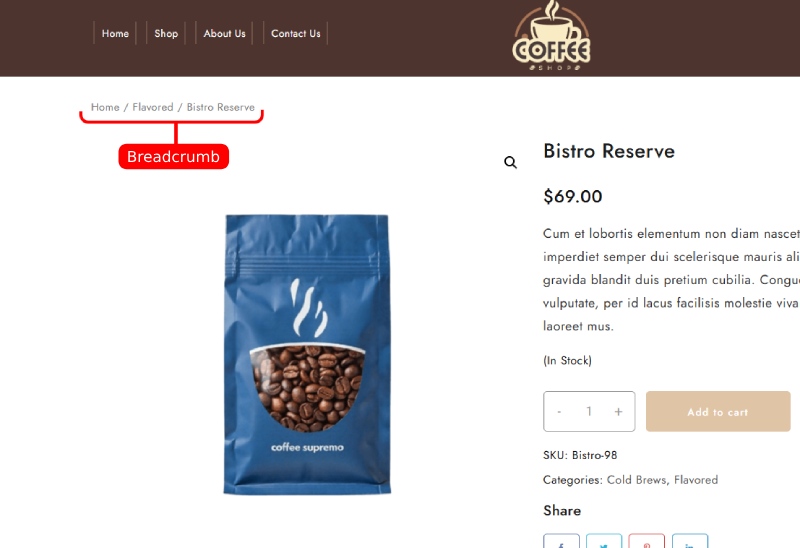
使用者友善的麵包屑導航

為了使網站簡單、不複雜,應該確保導航對初學者友好。
如果您可以留住初次用戶,那麼最終可能會產生如此多的用戶。
當使用者想要找出他們在網站上的位置時,就需要麵包屑。它也用於返回他們所經過的頁面。
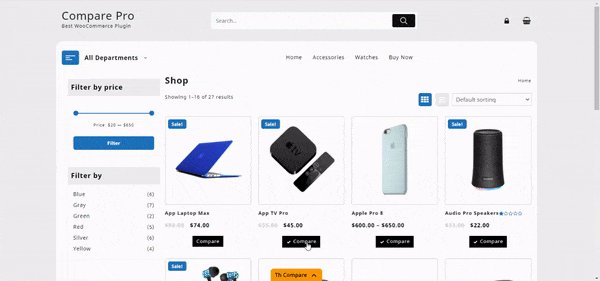
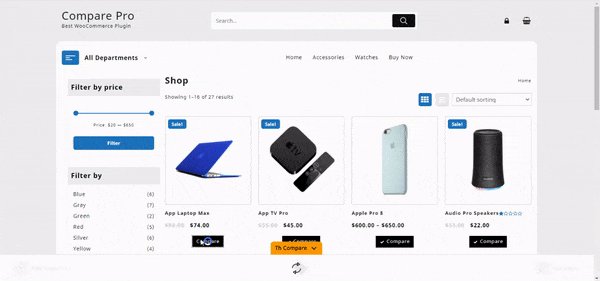
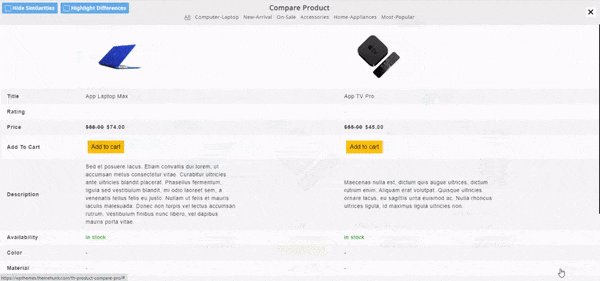
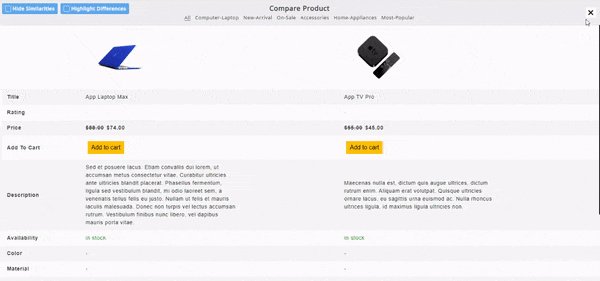
產品比較

產品比較是透過相同欄位對兩個或多個產品進行比較。這是比較產品最簡單的方法。
如果您正在尋找建議,我建議您使用 TH Product Compare Plugin。該插件附帶一個高級比較表及其欄位。
字段可以由網站所有者訂購,並且可以根據顏色進行自訂。此佈局是完全響應式的,可以採用任何尺寸。
商品評論

產品評論是電子商務網站的必備功能。當用戶購買產品並撰寫評論時,該評論可以幫助其他人購買相同的產品。
換句話說,評論給出了是否應該購買該產品的建議。
產品常見問題解答

產品常見問題有助於更了解產品。如果您有疑問,那麼您可以查看常見問題解答,其中回答了大多數用戶提出的問題。
例如,當您購買手機時,您會詢問諸如螢幕解析度、相機品質、RAM、ROM等問題。
大多數用戶在達成交易之前都會造訪常見問題解答部分,這使得產品常見問題解答在您的網站上變得更加重要。
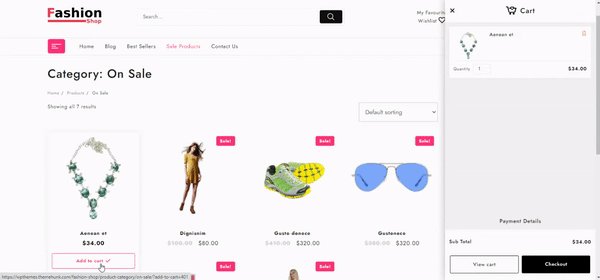
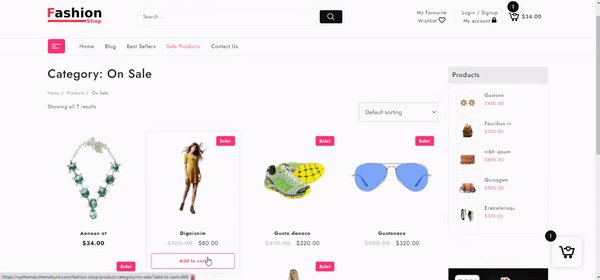
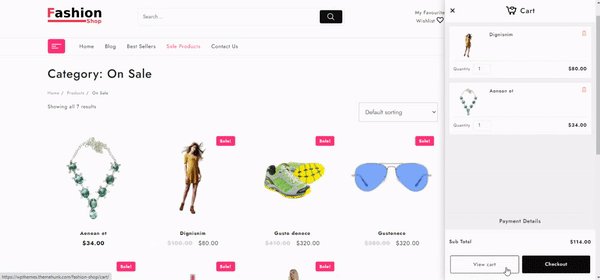
加入購物車

幾乎每個電子商務網站都可以找到「加入購物車」功能。這就像您購物時隨身攜帶的購物車。

您不斷地將想要購買的產品放入購物車,然後結帳。
在網站上,概念是相同的,您可以看到浮動或固定的購物車圖標,其中儲存了所選產品。
它是 woocommerce 商店最重要的基本模板功能之一。
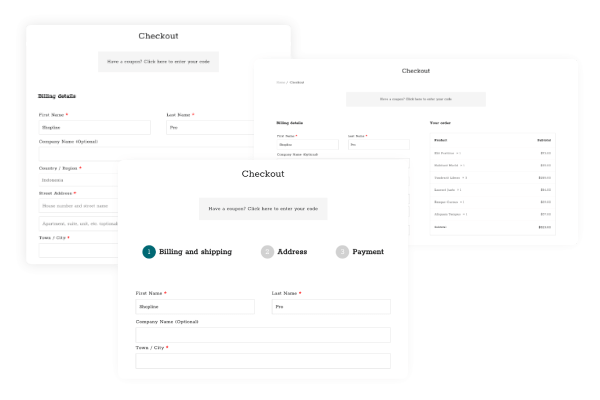
結帳頁面

正如我們所討論的,結帳頁面是購買產品的最後一步。在此頁面上,使用者填寫有關他們的詳細資訊以及送貨上門的地址。
結帳頁面與其他頁面不同,它收集運費和其他輸入的詳細資訊。
訂單追蹤

訂單追蹤對於網站所有者和用戶來說都是必要的。當用戶下訂單時,功能可以幫助追蹤訂單。
該網站追蹤訂單並通知用戶進度,用戶也出於相同目的追蹤訂單以了解情況。
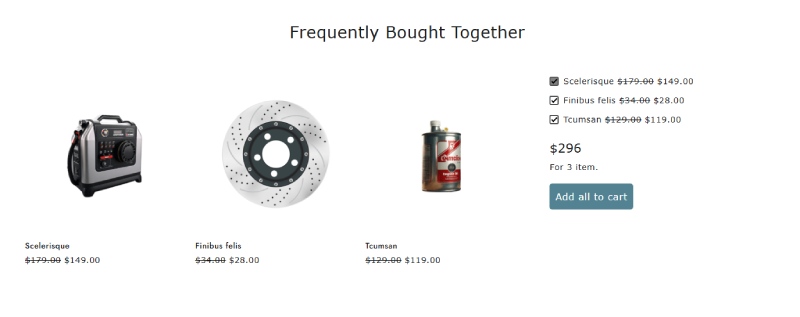
一起買的

「一起購買」是一個經常被忽視的功能,但我會告訴您它有多重要。
在網上購物時,您是否注意到一些產品被推薦?當您購買一件 T 卹時,它會建議您購買另一件 T 卹或更低的價格。
此功能增加了特色產品也被購買的機會。
順便說一下,這個功能是與 TH Shop Mania 主題整合的。
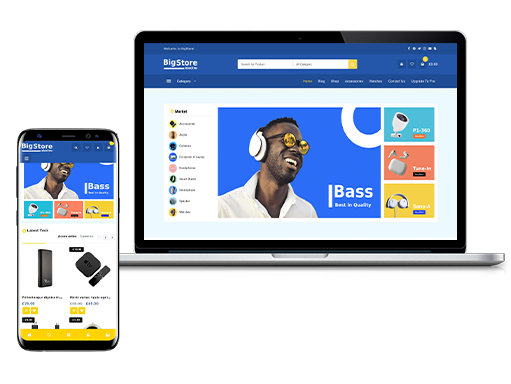
回應所有設備

模板必須能夠回應人們用來存取網站的所有設備。這有助於提高可訪問性並提升用戶體驗。
如果用戶想透過行動裝置造訪您的網站,那應該是無縫的體驗。當網站具有響應能力時,它會適應每種螢幕尺寸,其中的內容也會如此。
在這裡,最重要的是行動裝置友好,因為大多數用戶透過行動裝置造訪網站。
可客製化

客製化是每個使用者都想要的事情。由於導入網站還不夠,與品牌相符也很重要。
所以模板讓你可以不受限制地隨意自訂是非常必要的。有些範本是可自訂的,但限制您只能自訂顏色、版式和某些選定的部分。
頁面產生器相容性

頁面建立器相容性意味著模板應與頁面建立器相容。我們使用的頁面建立器有很多,例如 Elementor、Brizy、Beaver Builder、Visual Composer、Site Origin 等。
當用戶想要設計網站並且模板允許自訂時,這是有益的。
速度快

在瀏覽網站時,用戶希望能夠在沒有不必要的延遲的情況下發現內容。如果主題模板速度快並提供流暢的性能,這是可能的。
網站載入和回應的速度至關重要。應該記住,互聯網上有很多出於同一目的的網站。
如果您的網站花費的時間比預期的時間長,用戶可能會轉移到另一個更快的網站。
3rd 方插件相容性

這是網站模板應具備的另一個重要功能。與第三方插件的相容性可以擴展網站的功能。
當一個新的主題被選擇時,它是原始的。大多數功能都缺失了。那就需要插件了。有時還需要第三方插件。
這些外掛程式有助於添加未與主題整合但所需的高級功能,例如搜尋引擎優化、聯絡表單整合、Google 分析、線上威脅的安全性和安全性等。
跨瀏覽器支援

跨瀏覽器支援意味著與任何瀏覽器相容,換句話說,透過任何瀏覽器存取網站都應該正常顯示、回應和運行。
由於擁有透過 Chrome、Firefox、Edge、Safari 等各種平台存取網站的多元化基礎,因此提供相同的體驗變得至關重要。
它提高了網站的可訪問性和可靠性。
常問問題
Q. 如何知道模板是否適合?
答。在選擇模板之前,您可以考慮一些措施。
網站目的
需要網站
速度和性能
與其他插件的兼容性
這些是有助於找到合適模板的一些措施。
Q:如何在網站上進行 SEO?
答。 SEO 代表搜尋引擎優化,許多專門用於 SEO 的 WordPress 外掛程式(如 All In One SEO、Rank Math、Yoast SEO 等)可在 WordPress 外掛程式儲存庫中免費取得。
結論
所以,在這篇部落格中,我們看到了模板必須具備的一些模板功能。如果模板具有所有這些特徵,則可以假設該模板適合被挑選。
此外,正如我們所討論的,預製模板在建立網站方面有很多好處。這些是主題開發人員創建不同利基和展示的各種模板來定義主題品質的一些原因。
考慮到這些模板功能,您可以確定模板是否符合您的期望。
我希望這個部落格能幫助你。不過,如果您有任何疑問或建議,請在評論部分告訴我。
您可以訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,也請在Facebook和Twitter上關注我們。
更多有用的讀物
- 13 個最佳網站模板,例如 Flipkart
- 11 嬰兒服裝 WordPress 主題與模板
- 14 個最佳皮膚護理和個人護理網站模板
