提高 WooCommerce 商店速度的十種方法
已發表: 2021-06-01想像一下,您是一名購物者,正在尋找一盒巧克力。 您遇到的其中一個網站似乎要花很長時間才能加載每個頁面,並且很快就很難找到您要查找的內容。 所以你會怎麼做? 你離開並去另一家商店。
這是為什麼電子商務網站速度如此重要的完美示例。 如果客戶無法在您的商店中導航並立即找到他們想要的東西(準確地說是在兩秒鐘內),他們會在其他地方購物。 這意味著您失去了會購買您產品的客戶。 誰想要那個?
讓我們看看您的網站加載速度有多快以及提高在線商店速度的可行方法。
測量站點速度
首先了解您的網站現在的表現。 有多種工具可以幫助您做到這一點,包括:
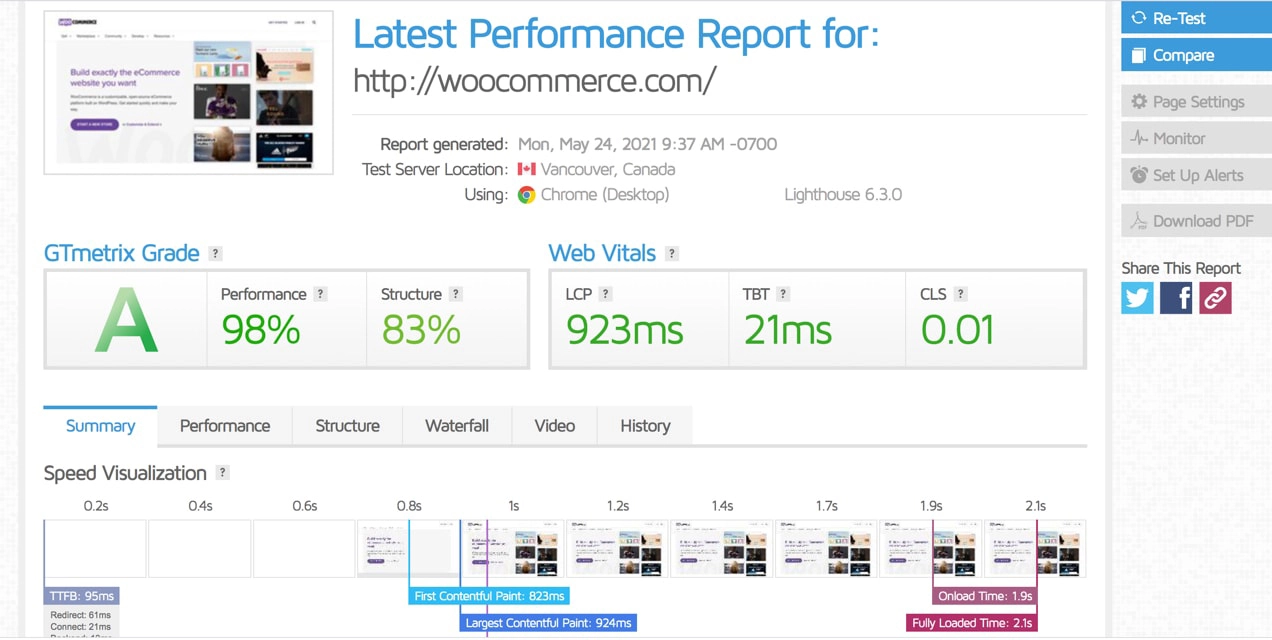
- GTMetrix。 這提供了性能得分,分解了“滿載時間”等指標,並提供了速度改進的詳細建議。
- Pingdom 網站速度測試。 這具有更簡單、更直接的界面,以及加載時間和頁面大小等重要指標。 您還可以選擇要測試的位置。
- PageSpeed 見解。 這顯示了直接來自 Google 的分數,分為移動設備和桌面設備。

為了獲得最準確的結果,請使用多種工具進行測試。 這可以讓您很好地了解網站的加載速度,並讓您了解優化如何縮短加載時間。
快速電子商務商店的提示
1、從優質主機入手
您的主機為您的整個網站提供速度基礎,因此選擇一個注重性能的主機非常重要。 尋找以下功能:
- 服務器端緩存
- 有足夠的資源滿足您的站點需求,例如帶寬和 RAM
- 高性能 SSD 驅動器
- 更新的軟件,如 PHP 和 MYSQL
在許多情況下,如果您使用共享託管計劃,成千上萬的網站會堆積在同一台服務器上,使用相同的資源。 選擇限制每台服務器上的站點數量的託管服務提供商,或者考慮升級到 VPS 或專用計劃,以便您擁有自己的服務器空間。
不知道從哪裡開始? 查看我們推薦的主機。
2.選擇一個快速、可靠的主題
主題越複雜,它在您的網站上安裝的代碼越多,您的網站加載速度就越慢。 如果您使用包含插件或頁面構建器的主題,則尤其如此。
現在,這並不是說您不應該使用“沉重”的主題——您可能需要額外的功能或設計工具——但權衡利弊很重要。 許多主題還允許您關閉不使用的功能,這是平衡站點需求和速度問題的好方法。
你怎麼知道一個主題是否很快? 嘗試通過我們之前提到的速度工具運行其演示頁面,或閱讀客戶評論以了解真實用戶的意見。

Storefront主題是一個很好的起點。 它既簡單又快速,同時又直觀又靈活。
3.限制你使用的插件
插件是 WordPress 的最大優勢之一,因為它們提供了無限的靈活性。 但是,這並不意味著您應該安裝所有這些。
插件可以通過以下方式影響速度:
- 發送額外的 HTTP 請求。 許多插件會向您的站點添加額外的 Javascript 或 CSS 文件,從而增加發送到您的服務器的 HTTP 請求的數量,從而減慢您的存儲速度。
- 添加數據庫查詢。 許多插件從數據庫中提取信息以在前端顯示元素,這增加了服務器的負載。
- 佔用託管資源。 您擁有的插件越多,您使用的服務器資源就越多。 而且,如果您檢查託管計劃分配的資源,您的加載時間將會受到影響。

但這不僅與您安裝的插件數量有關——沒有正確或錯誤的數字——還與質量有關。 選擇具有多種功能的插件,檢查有關速度的評論,確保它們定期更新,並安裝來自可靠來源(如 WordPress.org 存儲庫或官方 WooCommerce 市場)的選項。
如果您想了解特定插件如何影響您的網站,請嘗試下載 P3 插件性能分析器。

4. 更新 WordPress、主題和插件
WordPress 核心、主題和插件更新通常不僅僅包含很酷的新功能或安全補丁。 在許多情況下,它們實際上會通過優化代碼提高您的網站速度。
確保每次可用時執行更新。 或者,如果您不想經常檢查,可以在 WordPress 設置中打開自動更新。
5. 壓縮你的圖片
圖像是服務器處理的一些最重、最難處理的文件,因此您希望它們盡可能小。 但是,平衡圖像質量和尺寸也很重要。 畢竟,您不想要模糊的產品圖片! 這裡有一些很好的步驟:
- 選擇正確的格式。 除非您的圖像具有透明背景,否則通常最好上傳較小的 JPEG 文件。
- 僅使用您需要的尺寸。 如果您要填充的空間只有 500 像素寬,請不要上傳 2000 像素寬的圖像。
- 通過壓縮器運行圖像。 圖像壓縮器會去除圖片中不必要的數據和信息,從而減小文件大小。 EWWW Image Optimizer 和 Smush 之類的插件會自動為您解決這個問題。 或者,如果您使用 Mac,您可能會考慮在上傳之前通過 ImageOptim 運行您的圖像。
閱讀我們關於優化電子商務圖像的帖子以獲取更多詳細信息。
6.考慮延遲加載圖片
如果您的網站上有較長的頁面或大量圖片,您可能需要考慮啟用圖片延遲加載。 此功能會自動延遲圖像的加載,直到站點訪問者向下滾動到它們出現在頁面上的位置。 這意味著您的客戶在消費您的內容(或購買您的產品!)之前不必坐在那裡等待您的所有媒體加載完畢。
有多種工具可用,包括 Jetpack 的免費延遲加載功能,只需單擊一下即可啟用。
7.安裝緩存插件
每次有人訪問您的商店時,他們的瀏覽器都必須加載您的所有網站數據:圖像、視頻、Javascript、CSS 等。根據您網站的大小,這可能需要一段時間! 但是當您啟用緩存時,他們的瀏覽器會保存您站點文件的副本,這樣當他們返回時,加載速度會更快。
一些託管服務提供商在服務器級別提供此功能,但您也可以使用 WP Super Cache 之類的插件。
8.設置CDN
內容交付網絡 (CDN) 是世界各地的分佈式服務器網絡。 它從您的站點下載圖像、視頻和其他資產,並通過自己的網絡提供服務,從而減輕您服務器的壓力。
雖然這對於任何商店來說都是一個很好的解決方案,但如果您在國際上銷售,它就特別有用。 例如,如果您的服務器位於紐約並且有人從印度訪問,您的站點通常會從該紐約服務器加載。 但是 CDN 從離每個客戶最近的服務器加載您的站點。 這意味著每位訪問者都能獲得最佳的速度體驗。

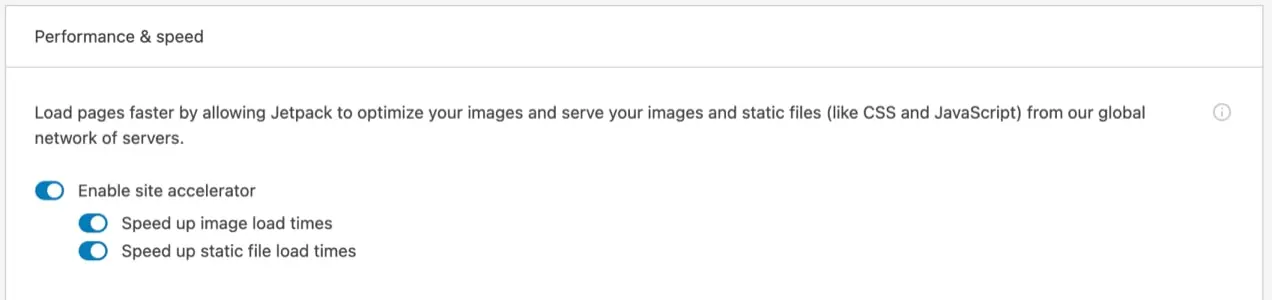
CDN 可能很難設置,尤其是在您不熟悉它們的情況下。 但是 Jetpack 為圖像、視頻、Javascript 和 CSS 文件提供了一個極好的選項,您只需單擊一下即可打開它們。
9.防止暴力攻擊
當黑客使用機器人嘗試訪問您的網站時,就會發生蠻力攻擊。 他們每分鐘可以嘗試數千個用戶名和密碼組合!
但是等等——這聽起來像是一個安全問題,而不是速度問題。
是的,它肯定會影響安全性,但是當每分鐘發生如此多的登錄嘗試時,它會給您的服務器帶來巨大的壓力並顯著減慢速度。 值得慶幸的是,防止暴力攻擊很容易。 您所要做的就是啟用 Jetpack 的免費暴力攻擊保護功能。
10.更新你的PHP版本並增加你的內存限制
您想要升級您正在使用的 PHP 版本(編寫 WordPress 的編程語言),原因與您想要更新主題和插件的原因相同。 每次更新都比上一次更快,並且可以提高您的網站性能。
您的主機決定了您使用的 PHP 版本,您通常可以在主機控制面板中更改它,但具體步驟取決於您的提供商。 或者,只需聯繫客戶支持並要求他們為您執行此操作。
您可以在此處找到最低 WordPress PHP 要求。 請注意,我們建議您在更新 PHP 版本並測試所有內容以確保其正常工作之前對您的網站進行完整備份。
現在,你的內存限制呢?
您的網站有一定數量的內存由您的託管服務提供商分配給它。 但是,根據您的特定站點,您可能會超過該限制(例如 WooCommerce 建議至少 128 MB)。
在許多情況下,您可以在託管控制面板中增加內存限制(請參閱我們的指南),但如果沒有,您可以隨時聯繫您的託管服務提供商。
不要錯過有價值的銷售
您最不想做的就是失去那些打算購買您產品的人的銷售額。 但是,如果您的網站加載速度太慢,那麼這是一個很好的可能性。
只需幾個簡單的步驟即可顯著提高您的在線商店的速度。 不要等到為時已晚——今天就開始吧!
