條款和條件協議:為什麼您的 WordPress 網站需要一個
已發表: 2022-10-18建立一個新網站可能非常令人興奮。 您可以對其進行設計、選擇徽標、創建內容、與用戶互動等等。 但是,並非啟動新網站的所有方面都那麼有趣。 您還需要注意起草條款和條件協議、隱私政策、cookie 政策和其他類似文件等細節。
所有這些文件的目標是合法地涵蓋您和您的網站。 通過提供明確的條款和條件,您可以防止訪問者濫用您的網站或其內容的情況。 該文檔越全面,您將受到越多的保護。
在本文中,我們將討論您需要網站條款和條件文檔的幾個原因。 我們將討論具體問題以及文檔中應包含哪些條款。 然後,我們將向您展示如何在 WordPress 中生成條款和條件頁面。 讓我們開始吧!
為什麼需要條款和條件協議
條款和條件協議的主要目標是保護自己免於承擔法律責任。 但是,本文檔還可以幫助您告知訪問者您如何使用他們的數據以及您的網站屬於哪個司法管轄區。 讓我們一一討論這些要點。
限制責任
如果您是網站所有者,條款和條件協議可以為您提供一種保護自己免受網站用戶法律訴訟的方式。 一旦你把它放在你的網站上,就會假設訪問者已經閱讀並理解了與你的業務打交道的條款。
他們被假定為與您的網站進行交互,並且知道您對他們施加的條款。 此外,他們被視為同意相同。 這是您在未來可能陷入法律困境的情況下的有效辯護。
電子商務網站和包含用戶生成內容的網站更常見這種情況。 它還可以保護您免受因鏈接到第三方網站或使用支付網關而引起的情況。 不用說,這樣的協議對於電子商務網站來說是必不可少的。
內容所有權和公平使用
讓用戶知道您擁有您在網站上創建和發布的內容,這一點很重要。 有什麼比在您的條款和條件協議中加入條款更好的方式來說明這一點。 在這裡,您還可以讓用戶知道他們可以如何使用網站內容。
例如,您可以禁止以任何方式重複使用,指定可以使用的方式,或允許以適當的屬性重複使用。 通過這種方式,您的條款和條件協議可以讓您了解與您的內容相關的版權問題。
隱私問題
您可能已經知道,數據收集和分析是大多數網站營銷策略的核心。 總的來說,網站用戶可以接受網站收集他們的個人信息以換取個性化體驗。
通用條款和條件協議(甚至更具體的隱私政策)對於獲得用戶同意收集個人信息以及對您的網站強制執行其他非常具體的條件非常重要。
此類協議允許您控制用戶與您的網站內容交互的方式。 用戶知道他們的個人詳細信息正在以安全和允許的方式被收集和共享。 例如,訪問者可能會自動訂閱郵件列表。 因此,相關廣告可能會在他們的社交媒體賬戶上彈出。
治理法律和管轄區
隨著互聯網覆蓋所有地區和國家,重要的是要明確在發生任何爭議時將遵循哪個國家的法律。 還可以指定解決爭端的適當管轄權。
通過在條款和條件中包含此信息,用戶默認同意以您概述的方式解決爭議。 這有時會受到質疑,具體取決於您設置的條款是否合法,因此我們建議您查看您所在司法管轄區有關互聯網隱私和公平使用的法律。
如果您發現自己陷入爭議,該條款可以成為救命稻草。 這意味著您不必為了響應傳票而聘請外國律師或奔波於半個世界。
條款和條件協議中應包含哪些內容?
雖然您的條款和條件協議中必須包含一些基本條件,但您確實需要保持它盡可能簡單或盡可能詳細,以便您可以涵蓋所有可能的可能性。
在上一節中,我們討論了條款和條件文檔可以使您的網站受益的幾種方式,包括一些特定條款。 讓我們回顧一下這些條款是什麼,並回顧一下您應該考慮的其他一些元素,包括:
- 有關您的業務的詳細信息
- 規定用戶如何與您的網站互動的用戶指南
- 免責聲明
- 責任限制
- 防止濫用的補救措施
- 聯繫方式
- 任何保證或保證
- 電子商務相關條款和條件
- 管轄/適用法律和司法管轄區
如果您從頭開始起草條款和條件文件並且沒有使用任何在線服務來幫助您,您將需要諮詢律師。 這是因為起草一份盡可能有法律依據的文件至關重要。 否則,您最終可能會得到可能無法執行的條款和條件。
在哪里以及如何獲得您自己的條款和條件協議?
條款和條件協議不是標准文件,因站點而異。 話雖如此,大多數網站的協議核心內容可能非常相似。
因此,查看其他網站上的協議以了解您的協議應該如何顯示可能不是一個壞主意。 或者,您也可以從免費提供的法律模板中復制/粘貼。 然後,您可以隨時調整內容以適應您網站的特定需求。
您也可以使用在線工具來生成協議。 但是,如果您是一家嚴肅的企業,最好向法律人員尋求專業幫助。
如果您是 WordPress 用戶,還有另一種方法可以將合法頁面添加到您的網站。 只需安裝插件並使用它為您生成條款和條件協議,您就可以立即啟動並運行頁面。
如何向您的 WordPress 網站添加條款和條件協議
讓我們逐步了解如何使用WP AutoTerms 插件將條款和條件協議添加到您的 WordPress 網站:

我們推薦這個插件,因為它可以幫助您設置條款和條件協議、隱私政策和 cookie 政策的頁面。 如果您使用插件的高級版,它甚至可以為您設置策略和協議模板。
第 1 步:激活 WP AutoTerms 並配置插件
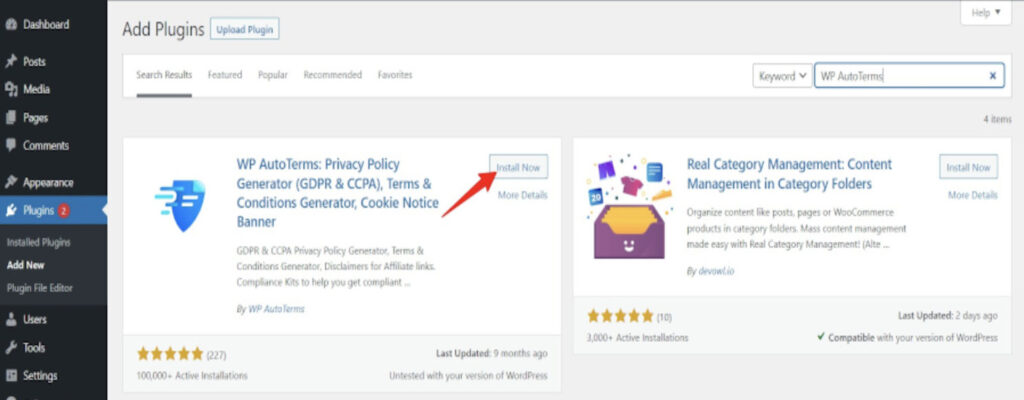
首先,您需要安裝並激活插件:

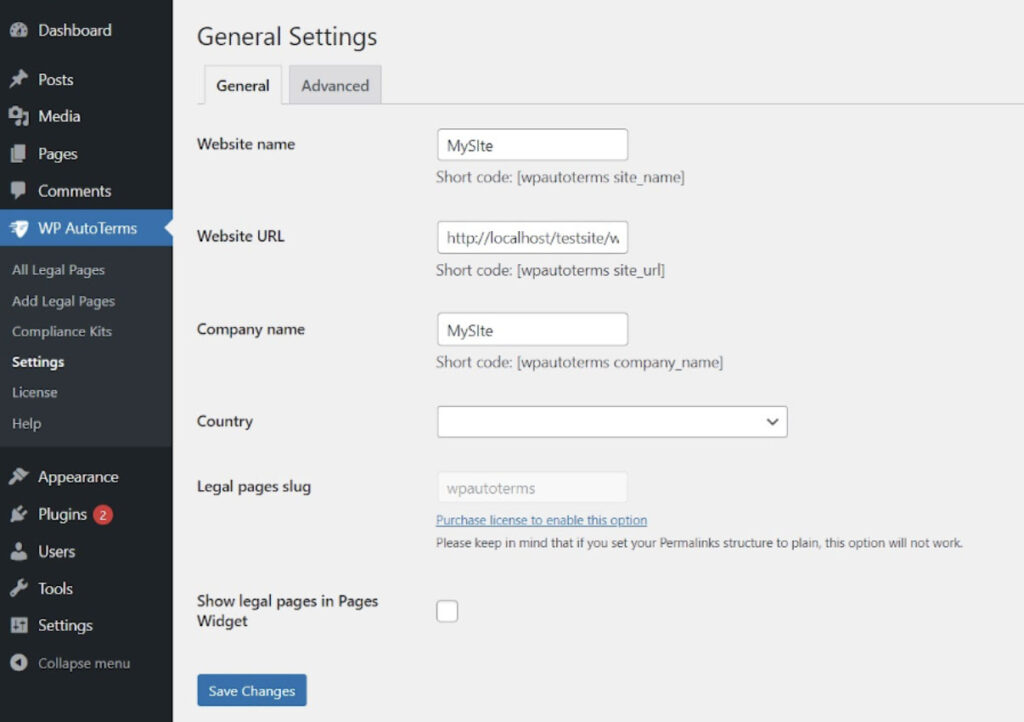
然後,轉到 WordPress 儀表板。 找到WP AutoTerms並打開插件的設置頁面。

在該頁面上填寫您網站的詳細信息。 在創建法律頁面之前,請確保您填寫的信息是正確的。

您可以隨時更新此信息。 但是,請記住,使用錯誤的信息可能會使您的條款和條件協議無效。
第 2 步:創建條款和條件頁面
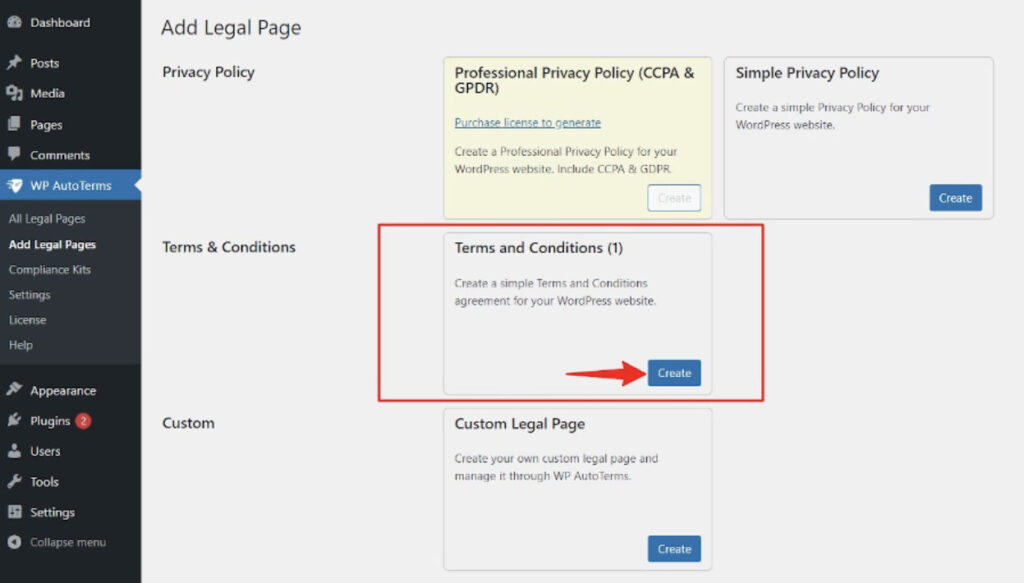
設置好插件後,點擊WP AutoTerms > Add Legal Pages > Create 。 在這裡,您可以選擇免費創建條款和條件協議或隱私政策頁面。 您還可以選擇創建自己的自定義法律頁面。
就本教程而言,讓我們使用條款和條件。 只需點擊 在該部分中創建:

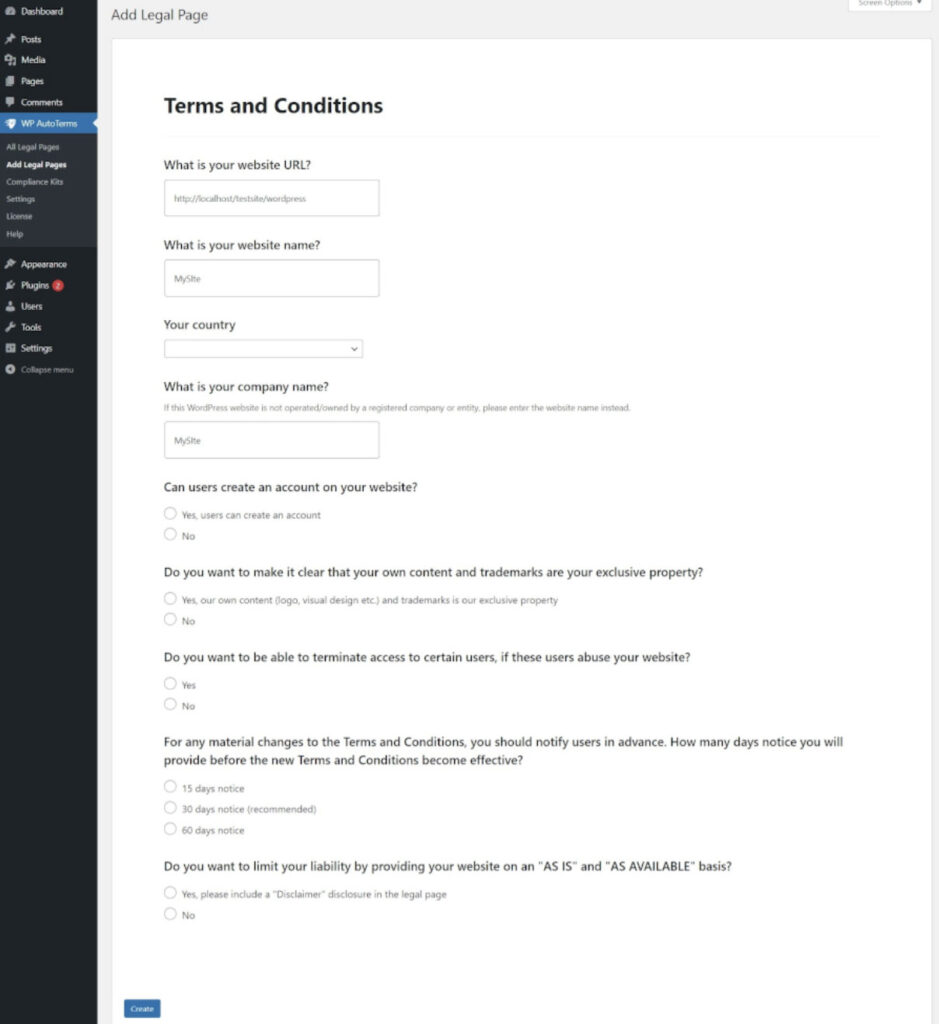
然後您會看到一個新頁面打開,您需要填寫一些詳細信息,以便您的協議中包含您的公司信息。
這些詳細信息包括您的公司名稱、國家、網站內容的所有權、責任限制等。 完成後,單擊Create :

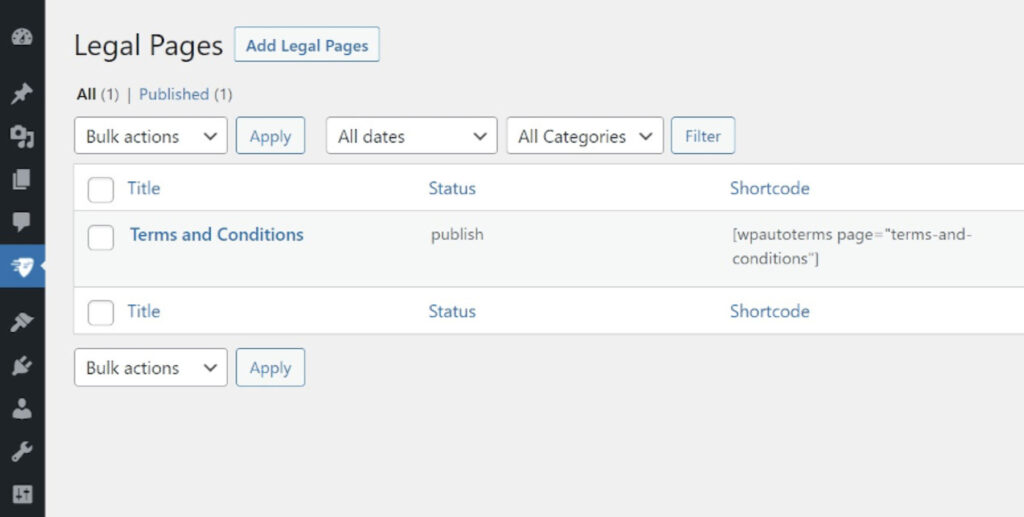
之後,在WP AutoTerms > All Legal Pages打開您的新條款和條件頁面。 繼續進行所需的任何更改。 然後,保存更改。

請記住,這不會自動在您的網站上顯示條款和條件頁面。 您仍然需要決定在哪裡顯示協議。 我們將在下一節中介紹。
第 3 步:在您的網站上顯示條款和條件協議
既然您已經準備好協議,那麼您要做的就是在您的網站中鏈接到該文檔。 最常見的是,這顯示為頁腳中的一個鏈接,用戶可以單擊該鏈接來查看整個頁面。 讓我們談談如何復制這種方法。
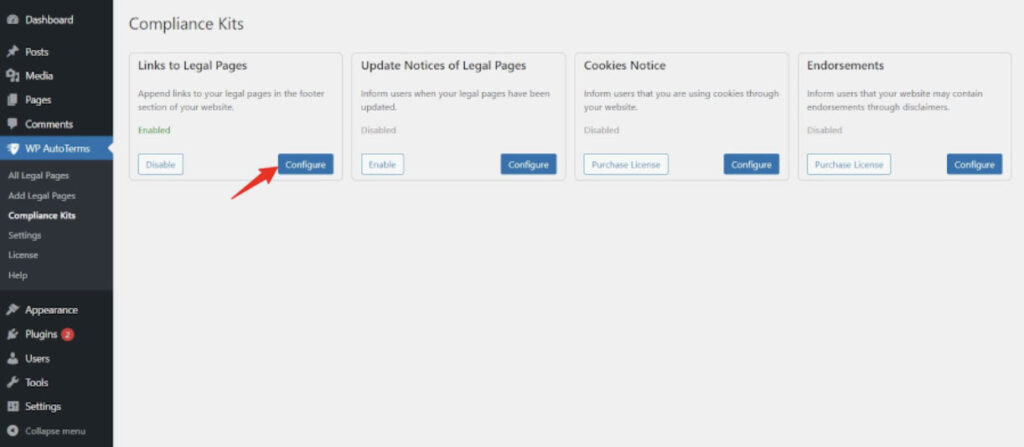
您可以使用 WP AutoTerms 插件在頁腳中顯示可點擊的條款和條件鏈接。 為此,請轉至合規工具包 > 啟用,然後單擊法律頁面鏈接部分中的配置:

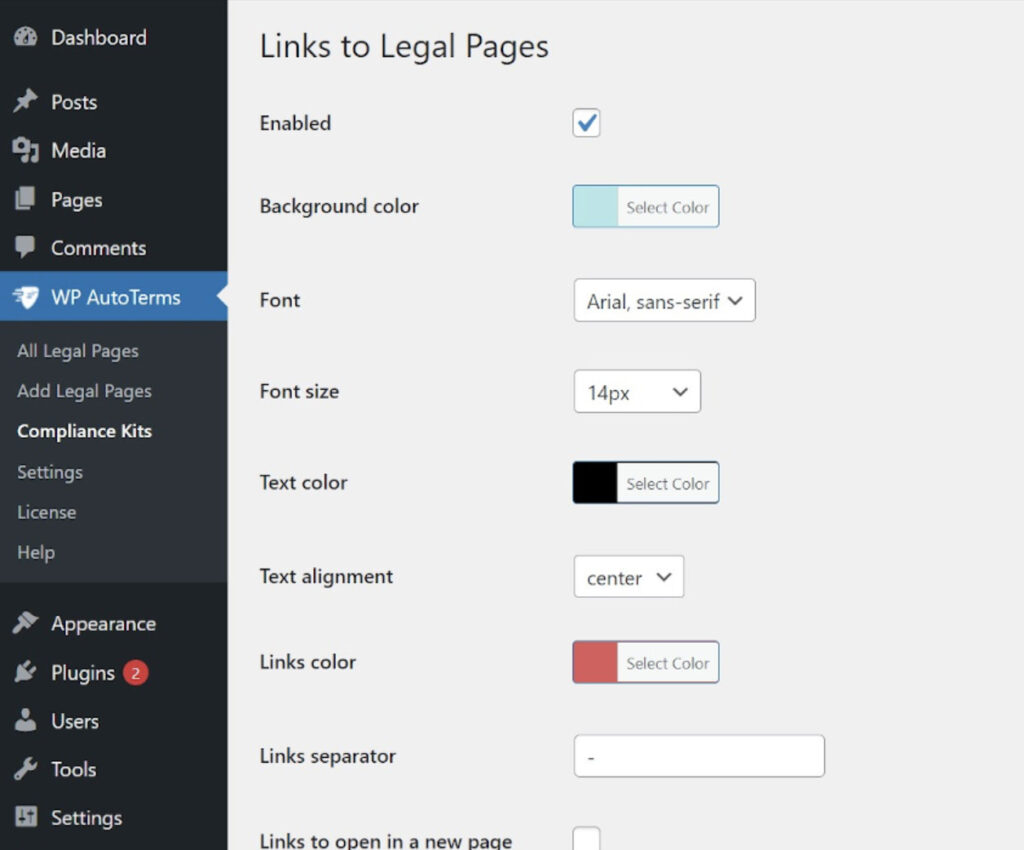
將打開一個頁面,您可以在其中選擇背景顏色、文本顏色和字體,以及向頁面添加自定義 CSS。 根據需要自定義頁面並在完成後保存更改:

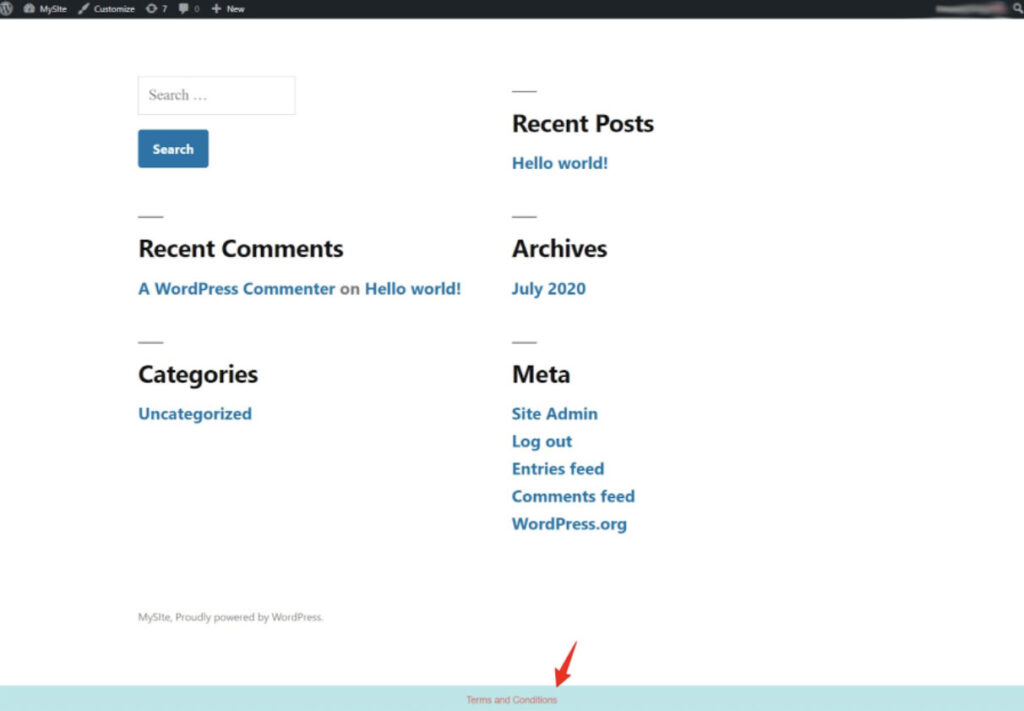
在此階段,條款和條件協議的鏈接已準備就緒。 要查看它,請打開您網站上的任何頁面並查看其底部。 很難錯過頁腳底部的條款和條件鏈接。
單擊該鏈接會將訪問者帶到您的條款和條件頁面,您可以在其中包含您的網站所需的條款:

如果您不確定要包含哪些條款,請查看前面的章節,了解要在協議中包含哪些信息。 您還可以使用協議生成工具來幫助您準備好基本條款和條件文檔(然後您可以對其進行自定義)。
包起來
幾乎每個 WordPress 網站都需要條款和條件協議,無論您是經營博客、在線商店、附屬網站,還是投資組合。 此類協議中包含的條款因站點而異。 對於某些網站,更重要的是概述清晰、公平的使用條款。 其他網站需要強有力的隱私政策甚至爭議解決條款。
如果您準備好向您的 WordPress 網站添加條款和條件協議,我們建議您使用插件。 這是一步一步的過程,包括我們推薦的插件:
- 激活WP AutoTerms並配置插件。
- 創建條款和條件頁面。
- 在您的網站上顯示條款和條件協議。
您對如何在 WordPress 中設置條款和條件頁面有任何疑問嗎? 讓我們在下面的評論部分中討論它們!