如何在本地開發中從公共 API 測試 Webhook
已發表: 2022-08-26
Webhook 是一種用於接收來自不同系統的事件通知的機制,而無需不斷地輪詢它們。 也稱為反向 API,它們可以被認為是提供消費系統需要實現的“API 規範”。 使用 webhook 的挑戰之一是測試您為在本地開發環境中處理 webhook 而編寫的代碼。 在本文中,我將向您展示一些可用於在本地測試 webhook 的選項。
Webhook 是如何工作的?
隨著世界變得越來越互聯,您的應用程序更有可能需要從其他系統接收信息。 一種方法是定期輪詢其他系統以查看是否有任何新信息可用,但您必須非常頻繁地輪詢以獲得接近實時數據的信息。 一種更有效的方法是使用 webhook。
Webhook 本質上是源系統向目標系統中註冊的 URL 發送的 HTTP 請求。 在編程術語中,webhook 可以被認為是觀察者模式的一種實現。 這是消費系統註冊以通過註冊端點或 URL 來通知源系統中的事件的地方。
大多數源系統都支持安全措施,例如允許您在註冊端點時配置基本身份驗證或使用承載令牌進行身份驗證。 當系統已註冊通知的事件發生時,源系統會向已註冊的端點發送一個 HTTP 請求,其中包含與該事件有關的信息的有效負載。
Webhook 被現代 Web 應用程序廣泛使用。 例如:
- Paypal 使用即時付款通知 (IPN),它本質上是 webhook,用於在收到付款時發送通知。
- 當推送事件發生時,GitHub 使用 webhook 通知 CI/CD 系統。
- Slack 實現了傳入的 webhook,允許任何系統發送發佈到選定 Slack 通道的消息。
使用 Webhook
如前所述,webhook URL 可以被認為是消費系統需要實現的反向 API。 通常,通過使用 PHP 等編程語言編寫代碼來處理 webhook 請求。 在編寫任何代碼來處理通過 webhook 發送的信息之前,您需要清楚地了解有效負載的外觀。 一旦您編寫了一些代碼來處理有效負載,您需要能夠測試您的代碼在接收到 webhook 時是否執行了它應該執行的操作,例如返回正確的狀態代碼。
檢查有效負載和 Webhook 測試
Request Bin 等工具允許您創建可在源系統中配置的可公開訪問的端點。 每當您註冊的事件發生時,源系統都會向您的 bin 發送 HTTP GET 或 POST 請求,允許您檢查有效負載。 Request Bin 還允許您查看標題等項目,使調試和故障排除更加容易。 要了解它是如何工作的,請前往 Request Bin 並單擊“改為 Create a public bin ”的鏈接。 您將看到一個 URL,您可以將其配置為源系統中的端點。
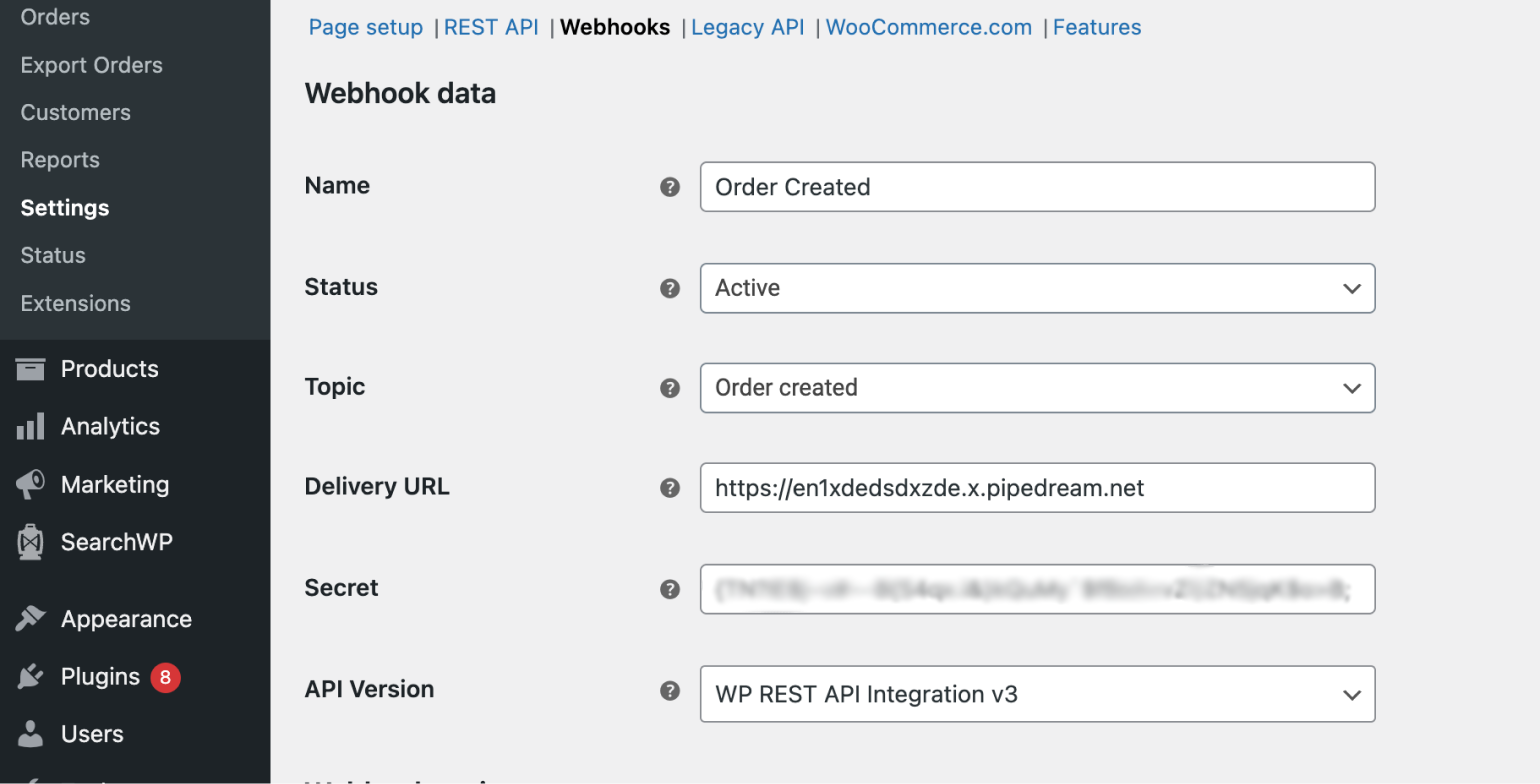
例如,我按照 WooCommerce 文檔中描述的步驟向我的 WooCommerce 網站添加了一個 webhook。 在“Delivery URL”字段中,我輸入了 Request Bin 提供給我的 URL。

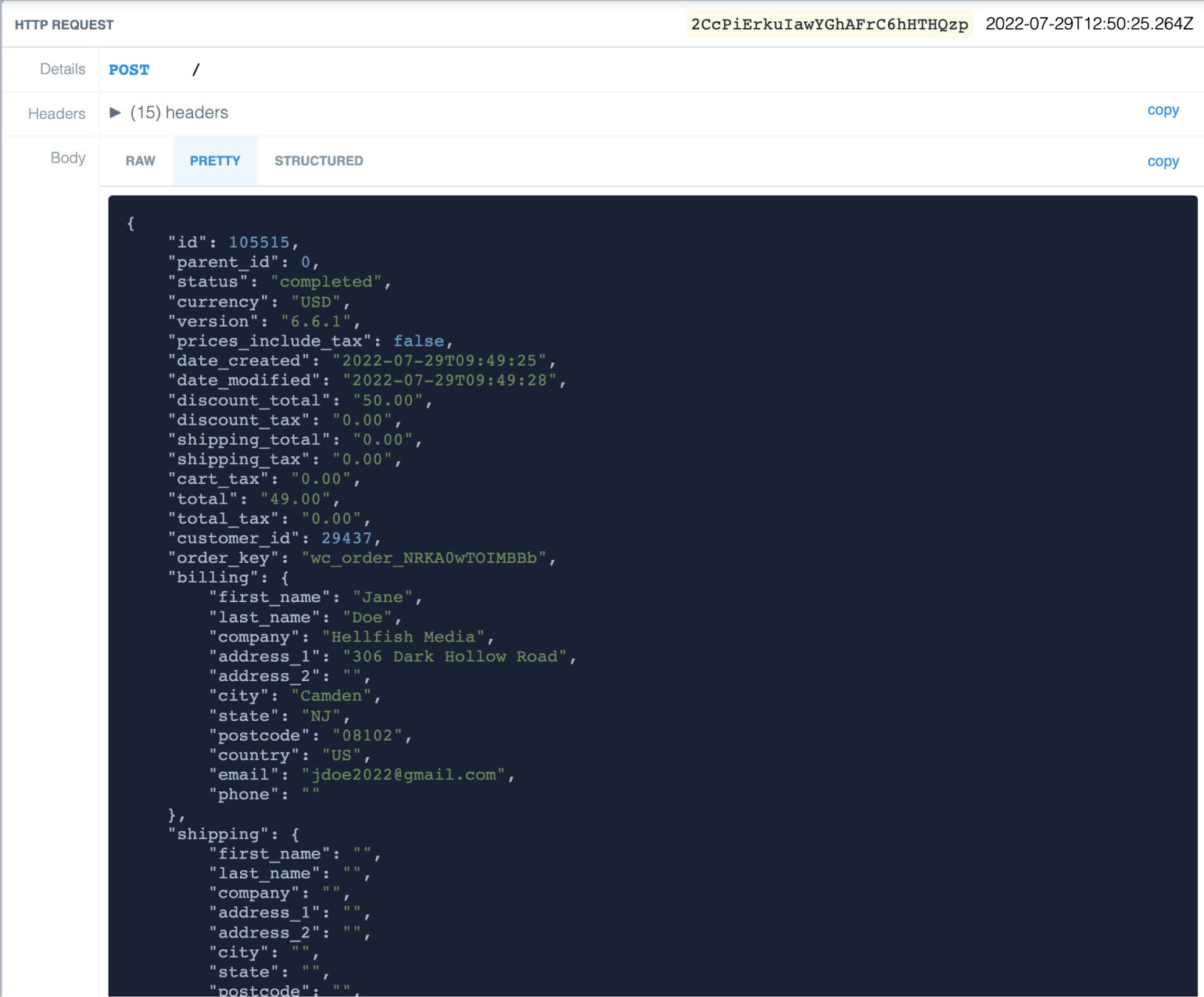
當我創建訂單時,WooCommerce 向配置的端點發送了一個 HTTP 請求,我能夠通過訪問請求箱中我的箱的 URL 立即檢查有效負載。

通常,您不希望創建公共垃圾箱,因為任何擁有垃圾箱 URL 的人都可以訪問它。 通常最好創建一個私人垃圾箱,這需要您使用 Pipedream 創建一個帳戶。
在本地接收 Webhook
在部署任何處理 webhook 的代碼之前,您需要在開發環境中測試您的代碼。 為此,您需要能夠將本地端點公開為公共 URL,您可以將其配置為發送 webhook 的系統中的目標 URL。 有很多工具可供您執行此操作。
使用 ngrok 公開本地端點
可以說,將本地端點暴露給 Internet 的最廣泛使用的工具是 ngrok。 要開始使用 ngrok,您需要創建一個免費帳戶。
安裝 ngrok 非常簡單。 前往下載頁面,為您的操作系統獲取適當的二進製文件,解壓縮,然後復製到您路徑上的目錄中。 在 Mac 上,您也可以使用 Homebrew 安裝 ngrok:
沖泡安裝 ngrok/ngrok/ngrok
安裝 ngrok 後的下一步是添加 authtoken。 創建帳戶並登錄後,您可以通過訪問儀表板獲取令牌。
ngrok config add-authtoken (token)
現在您已準備好使用 ngrok 公開您的本地端點 URL。 假設您有一個在端口 80 上運行的 Web 應用程序。在您的終端中,鍵入ngrok http 80 。 您的輸出應如下所示:
ngrok (Ctrl+C 退出)
訪問 http://localhost:4040/ 以檢查、重放和修改您的請求
在線會話狀態
帳戶 Sanjucta Ghose(計劃:免費)
版本 3.0.6
亞太地區 (ap)
延遲 89 毫秒
網頁界面 http://127.0.0.1:4040
轉發 https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
連接 ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
您現在有一個可公開訪問的 URL, https://deec-110-227-84-74.ap.ngrok.io //deec-110-227-84-74.ap.ngrok.io,您可以在配置 webhook 時將其用作目標 URL。

Ngrok 提供了允許您配置其工作方式的開關和選項。 您可以通過ngrok -help查看哪些選項可用。
將 ngrok 與虛擬主機一起使用
您很可能通過虛擬主機為您的本地站點提供服務,這是一種允許您從單個 Web 服務器為多個域提供服務的機制。 Web 服務器通常通過檢查 HTTP 請求的 Host 標頭來確定應該為哪個網站提供服務來實現這一點。 要公開通過虛擬主機提供服務的站點,您需要讓 ngrok 重寫所有隧道請求的 Host 標頭以匹配您的 Web 服務器的期望。 假設您有一個在http://hellfishmedia.test運行的本地站點。 要公開此站點,您可以使用以下命令:
ngrok http --host-header=hellfishmedia.test 80
在 WordPress 中使用 ngrok
如果您嘗試使用 ngrok 公開的 URL 是 WordPress 端點,則文檔描述了您需要做的幾件事以確保其正常工作。
將 ngrok 與 Laravel Valet 一起使用
如果您是 macOS 用戶並使用 Laravel Valet 作為本地開發環境,則無需單獨安裝 ngrok。 Valet 與 ngrok 的副本捆綁在一起,用於公開可公開訪問的 URL。 您可以簡單地導航到您的站點目錄並使用valet share命令獲取可公開訪問的 URL。
如果您將站點關聯到與站點目錄名稱不同的域,則在使用valet share命令時需要提及域名。 例如,如果您使用valet link hellfishmedia使您的網站在http://hellfishmedia.test可用,那麼您還應該使用以下命令來獲取可公開訪問的 URL:
代客分享地獄魚媒體
使用 Local 作為本地開發環境
Local by WP Engine 是一個非常受 WordPress 開發人員歡迎的本地開發環境。 Local 使得使用 Live Links 功能公開本地端點變得非常容易,而無需任何其他軟件。
ngrok 的替代品
存在多種 ngrok 替代方案,它們允許您將本地端點公開到 Internet。 我在下面嘗試了其中兩個。
本地隧道
Localtunnel 是一種開源替代方案,它允許您在無需創建帳戶的情況下公開本地端點。 但是,您需要安裝 Node.js。
要安裝 Localtunnel,請使用以下命令:
npm install -g localtunnel
要公開在localhost:80上運行的應用程序,請在終端上運行以下命令:
lt --port 80
如果您的本地應用程序通過位於http://hellfishmedia.test的虛擬主機運行,那麼您可以使用localhost開關
lt --port 80 --localhost hellfishmedia.test
頁風箏
Pagekite 是另一個允許您公開本地端點的服務。 它是用 Python 編寫的,需要您在系統上安裝 Python。 假設您在 Mac 上並安裝了 Python 3.x,您可以通過在終端上鍵入以下內容快速開始:
curl -O https://pagekite.net/pk/pagekite.py
這將為您獲取pagekite.py程序。 之後,您可以使用以下命令創建您的第一個“風箏”,並將 (yourname) 替換為您要用來識別風箏的名稱:
python3 pagekite.py 80(你的名字).pagekite.me
首次運行此命令時,系統將提示您輸入電子郵件地址以創建帳戶。 隨後,當您運行此命令時,您將需要通過輸入密碼來登錄您的帳戶。 上面的命令將使localhost:80在(yourname).pagekite.me 。
要通過虛擬主機公開在hellfishmedia.test上運行的本地站點,可以使用以下命令:
pagekite.py deliciousbrains.test:80(你的名字).pagekite.me +rewritehost
結論
Webhook 是一種方便且現在幾乎無處不在的系統通過 HTTP 進行通信的方式。 作為開發人員,您需要能夠檢查有效負載以處理 webhook,這正是 Request Bin 等服務派上用場的地方。 測試 webhook 處理代碼意味著您需要將本地端點公開到 Internet。 包括 ngrok、Localtunnel 和 Pagekite 在內的大量服務使這成為可能。
您是否曾經必須編寫代碼來處理 webhook? 如果是這樣,您使用什麼工具來測試您的 webhook? 在評論中告訴我。
