如何測試 WooCommerce 訂單:3 種方法
已發表: 2021-06-01您想學習如何在 WordPress 中下達測試訂單嗎? 在本指南中,我們將向您展示在您的商店中測試 WooCommerce 訂單的不同方法。
如果您有一家銷售產品和服務的電子商務商店,那麼測試訂單對於確保交易和付款按預期進行非常重要。 問題是您的網站需要上線才能正確測試訂單。
在本指南中,我們將向您展示在 WooCommerce 中測試訂單的不同方法。 但在我們學習如何做到這一點之前,讓我們更好地理解為什麼你應該測試你的訂單和交易。
為什麼要在商店中測試訂單?
當您創建在線商店或網站來銷售產品時,最大的優勢之一是通過在線交易輕鬆付款。 這些交易對買賣雙方來說都是安全和方便的。
但為了確保流程順利進行,購物者需要先下訂單購買產品。 這就是為什麼您還需要確保在您的 WooCommerce 商店中下達的所有訂單都沒有問題地完成。 如果失敗,您不僅會冒失去客戶信任的風險,而且還可能面臨法律訴訟。
好消息是,您可以通過使用各種方法和支付網關測試您的 WooCommerce 訂單來防止所有這些。 這樣,您將在網站上線之前發現與下訂單相關的錯誤和錯誤。 您將能夠解決任何問題,不必擔心失去客戶的信任,並避免將來出現很多令人頭疼的問題。
現在我們對測試 WooCommerce 訂單的重要性有了更好的了解,讓我們看看如何去做。
如何測試 WooCommerce 訂單
在 WordPress 中測試 WooCommerce 訂單有 3 種主要方法:
- 使用插件
- 從 WooCommerce 儀表板(啟用支票)
- 真實交易+退款
讓我們來看看每種方法。
注意:開始之前,請確保您已正確設置 WooCommerce。
1. 使用插件測試 WooCommerce 訂單
測試 WooCommerce 訂單的最簡單方法之一是使用插件。 您需要做的就是根據您使用的支付網關安裝以下工具之一。 在本節中,我們將向您展示如何使用這些插件中的每一個來做到這一點。
如果您想使用該插件,您需要做的就是通過下載或從 WordPress 儀表板本身安裝並激活該插件。 如果需要,您可以查看我們的手動安裝 WordPress 插件指南以獲取更多信息。
1.1。 WooCommerce 條紋支付網關

WooCommerce Stripe Payment Gateway是一個 WordPress 插件,可讓您將 Stripe 與 WooCommerce 集成。 由於 Stripe 是最受歡迎的支付網關之一,因此該工具對於擁有來自世界各地的客戶的在線商店非常有幫助。 此外,它還具有在您的在線商店中測試 WooCommerce 訂單的功能。
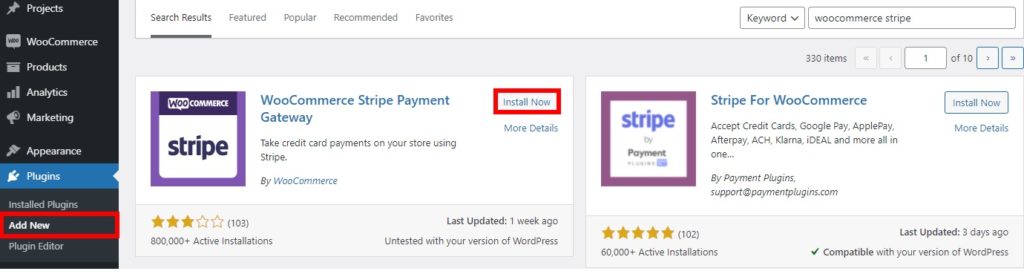
由於這是一個 WordPress 插件,您必須先安裝並激活它。 轉到插件> 添加新並蒐索“WooCommerce Stripe 支付網關”。 然後,單擊立即安裝並激活插件。

1.1.1。 將 WooCommerce 與 Stripe 集成以實現測試模式
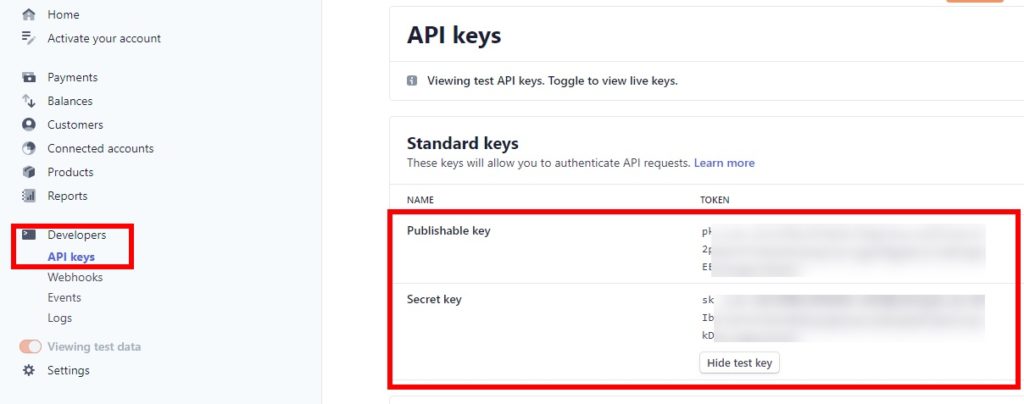
成功安裝並激活插件後,您需要將其設置為測試模式並獲取您的 API 密鑰。 為此,您需要轉到您的 Stripe 帳戶並打開Developers > API keys 。
您將在此處看到您的 Stripe 帳戶的Publishable和Secret 密鑰。 複製兩個密鑰。

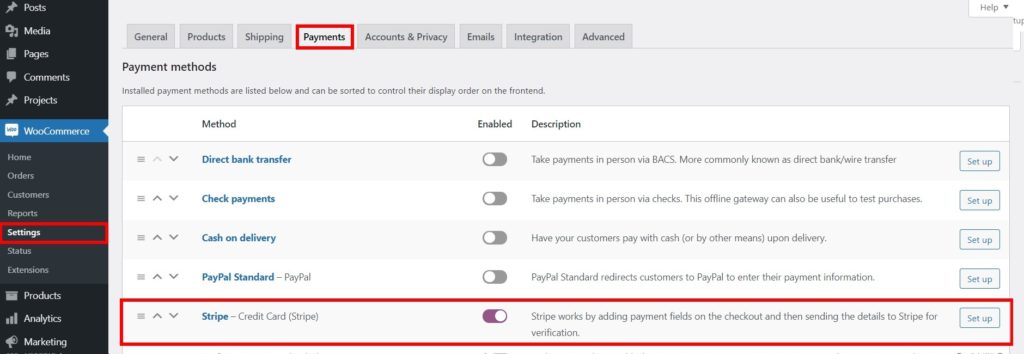
之後,轉到WooCommerce > 設置並從 WordPress 儀表板打開付款選項卡。 您將看到適用於您網站的所有付款方式。 啟用Stripe – 信用卡支付方式的切換,然後點擊設置。
如果您已經設置了 Stripe,您需要做的就是按下管理按鈕。

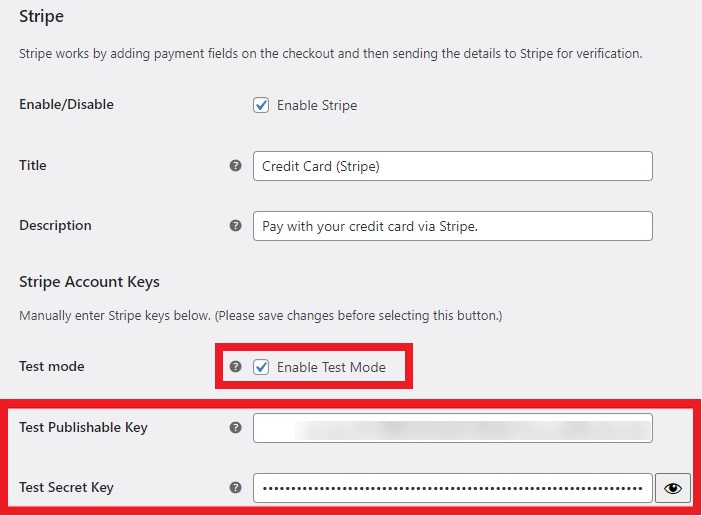
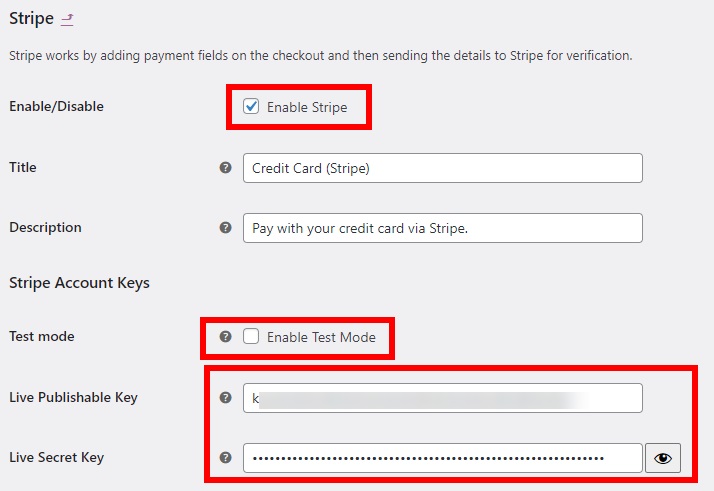
您將被重定向到 WooCommerce 的 Stripe 選項。 在這裡,選中Enable Test Mode選項並將剛剛從 Stripe 儀表板複製的可發布密鑰和密鑰分別粘貼到Test Publishable Key和Test Secret Key 。

之後,單擊Save Changes 。
1.1.2。 使用 Stripe 測試 WooCommerce 訂單
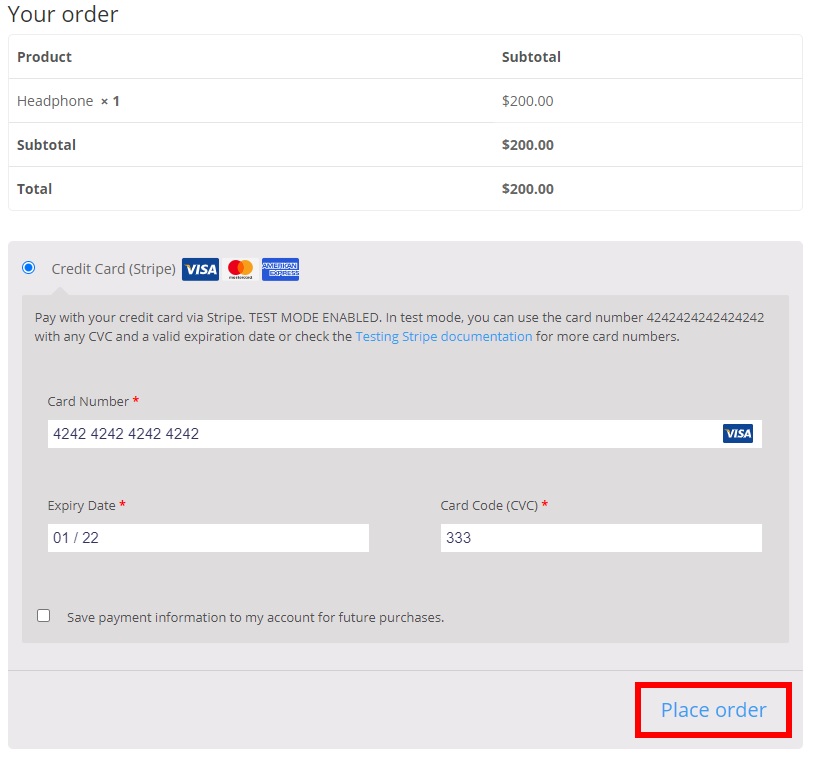
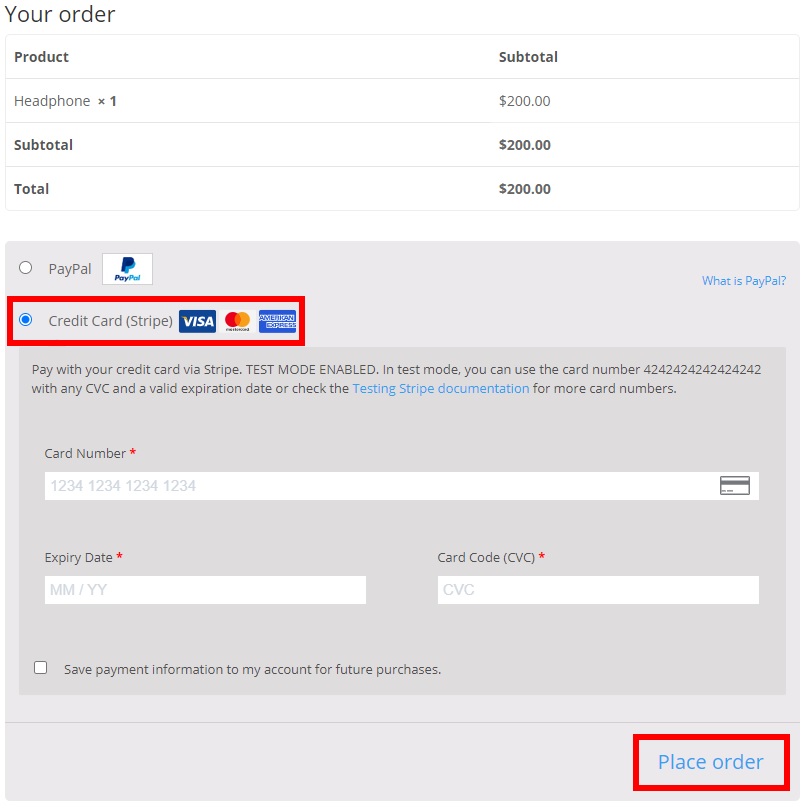
將 Stripe 設置為測試模式後,就可以測試您的 WooCommerce 訂單了。 為此,請轉到您網站的前端併購買任何產品。 將任何產品添加到購物車並進入結帳頁面。 添加所有必要的賬單詳細信息,然後也包括Stripe 的信用卡詳細信息。
由於這只是一個測試,您可以為其輸入任何有效信息。 例如,對於信用卡,您可以輸入“4242424242424242”。 同樣,您也可以輸入任何有效的日期和 CVC 代碼。
填寫完所有信息後,按下訂單繼續。

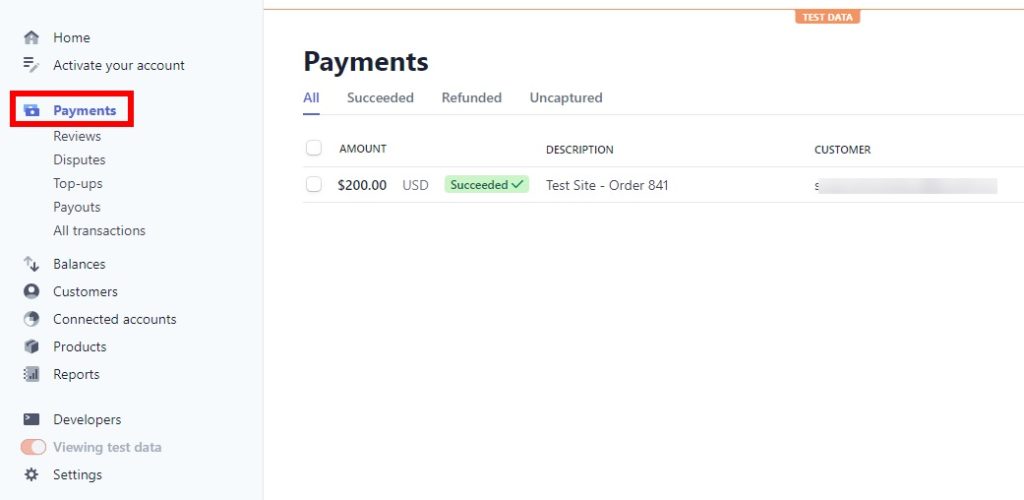
現在轉到您的 Stripe 儀表板並打開“付款”選項卡。 您應該會看到剛剛下的訂單。 如果是這種情況,則意味著通過 Stripe 支付的訂單可以完美運行,因此您可以開始使用 Stripe 作為支付網關來銷售您的產品。

要使您的網站上線,請轉到WooCommerce > 設置並從您的 WordPress 儀表板打開付款選項卡。 然後管理Stripe – Credit Card網關,取消選中“啟用測試模式”選項並填寫必要的詳細信息。 完成後,請記住保存更改。
有關這方面的更多信息,您可以查看我們關於如何將 WooCommerce 與 Stripe 集成的詳細指南。
1.2. WC訂單測試

如果您想要一個插件來檢查您的 WooCommerce 商店的結帳流程,WC 訂單測試是您的絕佳選擇。 這是一個簡單易用的工具,不需要設置任何 API 密鑰或支付網關。 您需要做的就是安裝並激活插件並啟用測試選項來測試 WooCommerce 訂單。
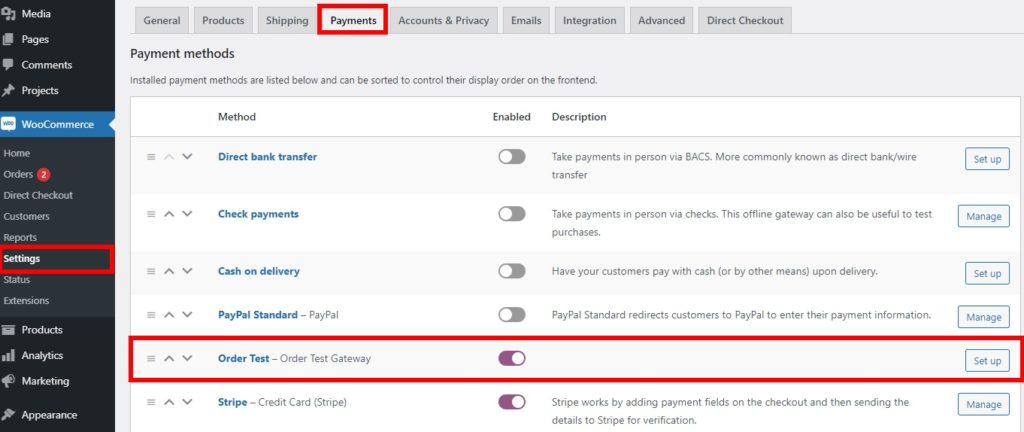
之後,轉到WooCommerce > 設置並打開付款選項卡。 在這裡,您將看到有一個名為Order Test – Order Test Gateway的新支付網關選項。 啟用它並單擊設置。

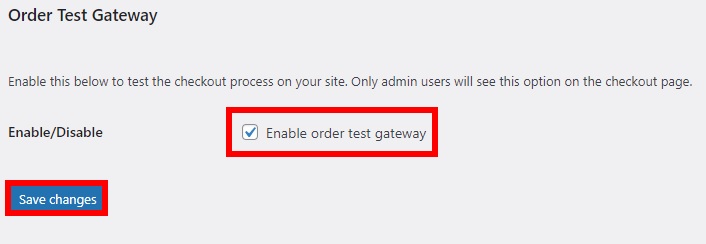
此測試網關只有一個選項,即啟用訂單測試網關。 勾選此選項的框,然後按Save changes 。

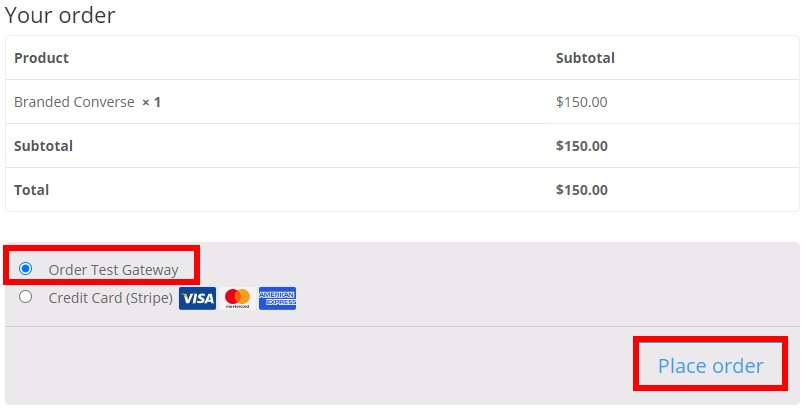
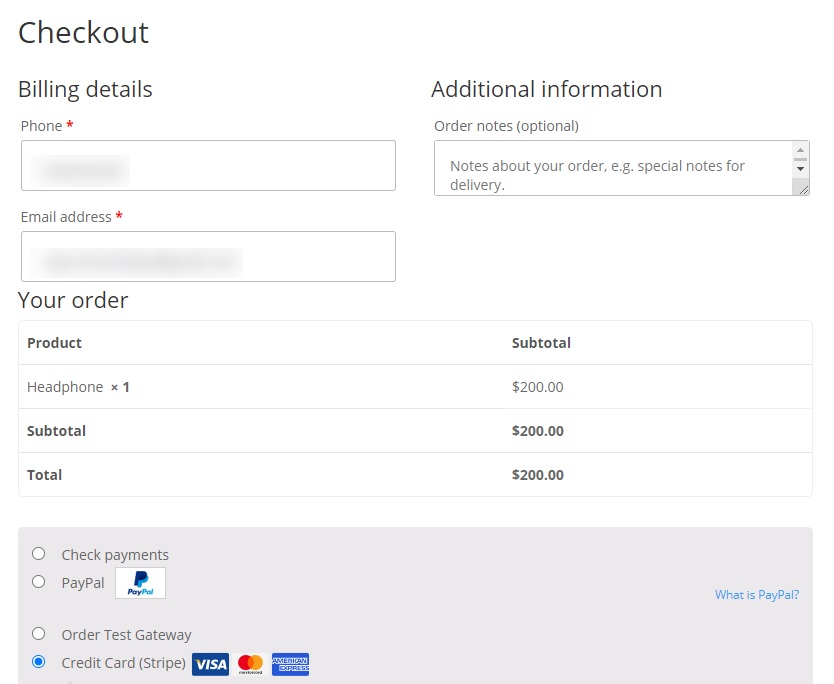
現在您已準備好測試您的產品的訂單。 轉到您商店的前端,將您的任何一種產品添加到購物車並繼續結帳。 填寫所有必需的賬單信息,在頁面底部,您將能夠看到Order Test Gateway選項。
請注意,此選項僅在您以管理員身份登錄時可用。 選擇它並單擊下訂單繼續。

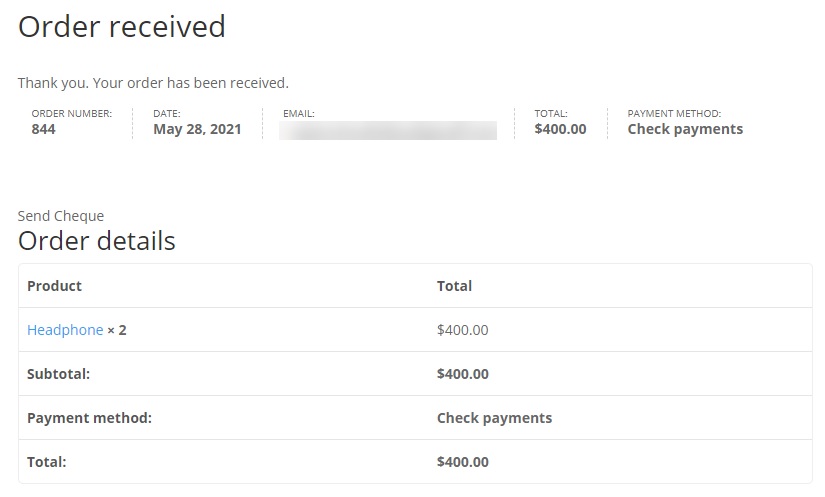
之後,它將顯示您的訂單已收到以及所有必要的訂單詳細信息。 檢查信息以確保其正確無誤,如果正確,則表示您的 WooCommerce 訂單運行良好。
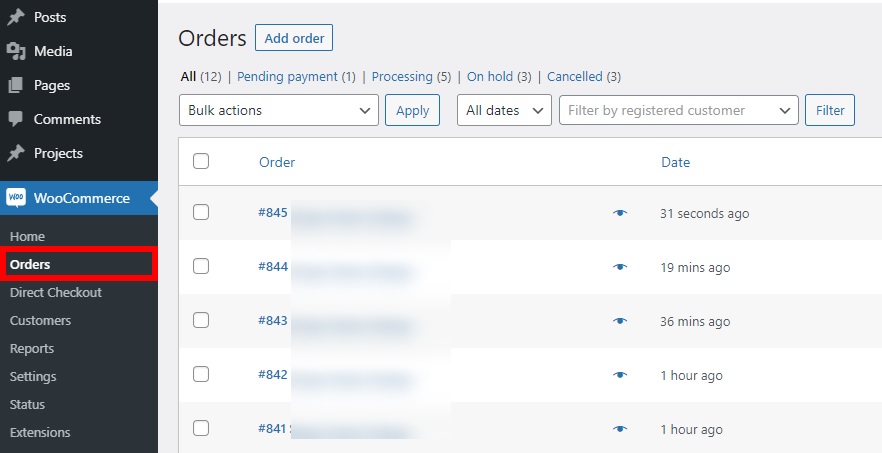
此外,您可以通過轉到WooCommerce > Orders來檢查它。 只需確保您正確記下訂單號,以便更容易找到。
1.3. 貝寶(貝寶沙盒)

PayPal是最受歡迎的支付網關之一,您可以輕鬆地將其與 WordPress 網站集成並用於測試 WooCommerce 訂單。
PayPal 標準默認包含在 WooCommerce 中,但要下測試訂單,您需要來自 PayPal 開發者網站的PayPal 沙盒帳戶。
1.3.1。 什麼是 PayPal 沙盒賬戶?
沙盒是由系統(最好是軟件)免費提供的測試環境。 它允許您構建或測試系統的各種功能,然後再將它們放在您的網站上。 這可以幫助您發現問題並修復它們,以確保一切正常。
PayPal 還為您提供了一個沙盒來在您的網站上進行測試,但要使用它,您需要從他們的開發者網站創建一個沙盒帳戶。 因此,在您可以在您的商店中測試 WooCommerce 訂單之前,讓我們看看如何創建 PayPal 沙盒帳戶。
1.3.2. 創建一個 PayPal 沙盒帳戶
訪問官方 PayPal 開發者網站並使用您的 PayPal 帳戶登錄。 之後,您將被重定向到 PayPal 開發人員儀表板。
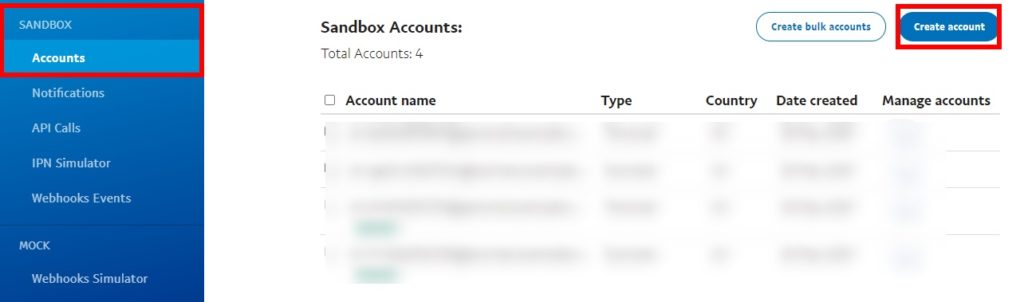
在這裡,轉到Sandbox > Accounts並按Create account 。

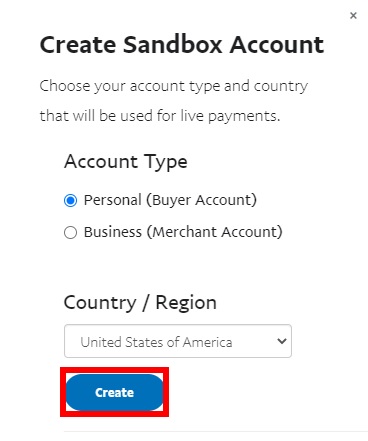
將出現一個彈出窗口,詢問您是否需要企業(商家)或個人(買家)帳戶以及國家/地區。 出於測試目的,我們將需要商家和買家的電子郵件,因此如果您先選擇企業帳戶,請選擇您的國家/地區,然後按創建。 然後,重複該過程並創建一個個人沙盒帳戶。
注意:確保國家/地區與您商店的默認貨幣匹配,以避免將訂單設置為待付款。

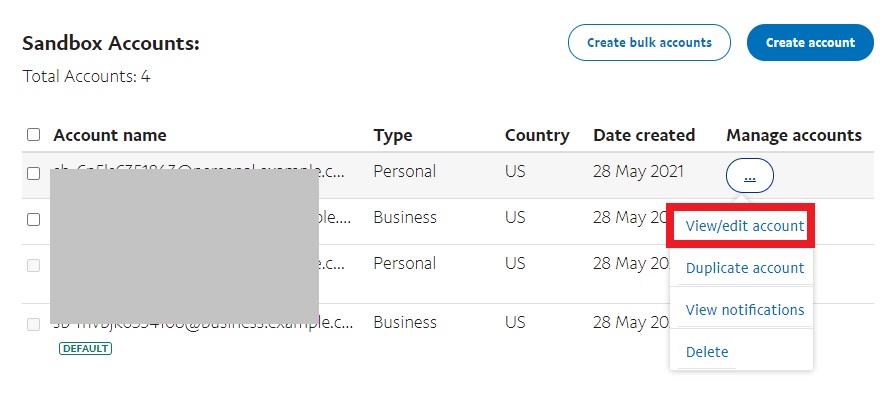
之後,單擊新創建的沙盒帳戶的管理帳戶部分上的選項按鈕,然後選擇查看/編輯帳戶。

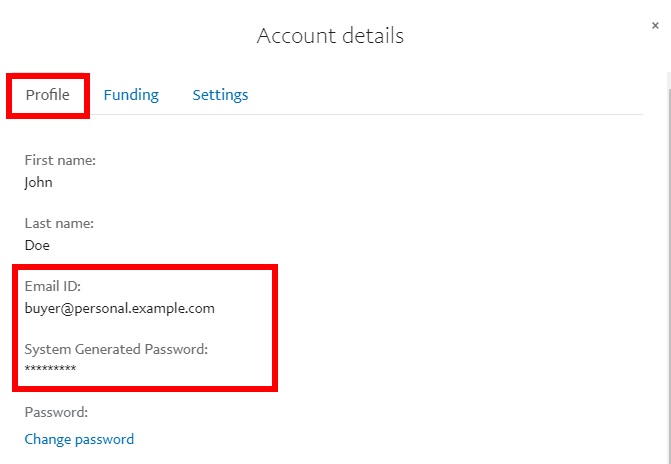
它將向您顯示沙盒帳戶的所有帳戶詳細信息。 在“個人資料”選項卡下,您將看到買家和商家帳戶的電子郵件地址和密碼。 複製電子郵件 ID 和密碼並將它們放在方便的地方,因為您將需要它們在接下來的步驟中測試 WooCommerce 訂單。

1.3.3. 啟用貝寶沙盒
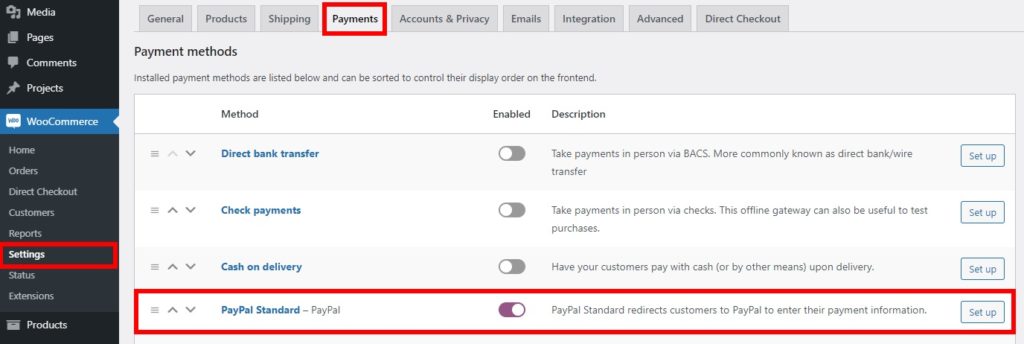
現在轉到WooCommerce > Settings並打開Payments 。 然後,啟用PayPal 標準網關,如果您尚未為您的網站設置 PayPal,請單擊設置。 如果您已經設置了 PayPal,請按Manage 。


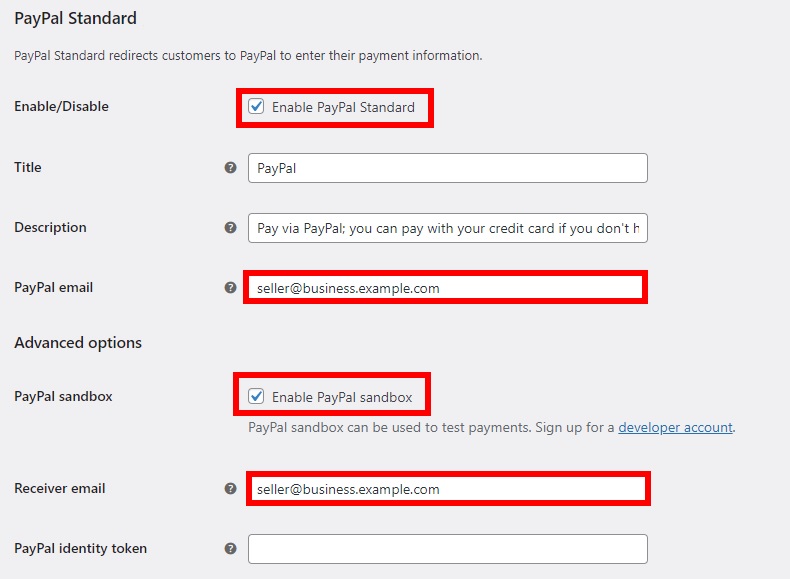
首先,您需要啟用 PayPal Standard,因此選中Enable PayPal Standard選項並在PayPay email和Receiver email中添加 PayPal 業務(商家)電子郵件。 最後,選中啟用 PayPal 沙箱選項並保存更改。

1.3.4。 使用 PayPal 測試 WooCommerce 訂單
現在,您可以從您的網站使用 PayPal Sandbox 繼續測試訂單。 您需要通過在另一個網絡瀏覽器或隱身標籤上打開您的公共在線商店來繼續。
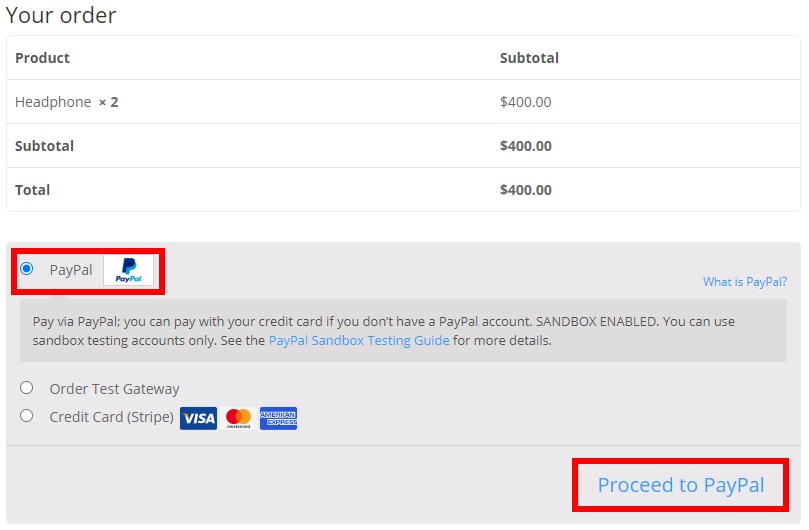
然後將任何產品添加到購物車並繼續結帳。 輸入所有必要的賬單詳細信息後,選擇 PayPal 作為付款方式,然後單擊Proceed to PayPal繼續付款。

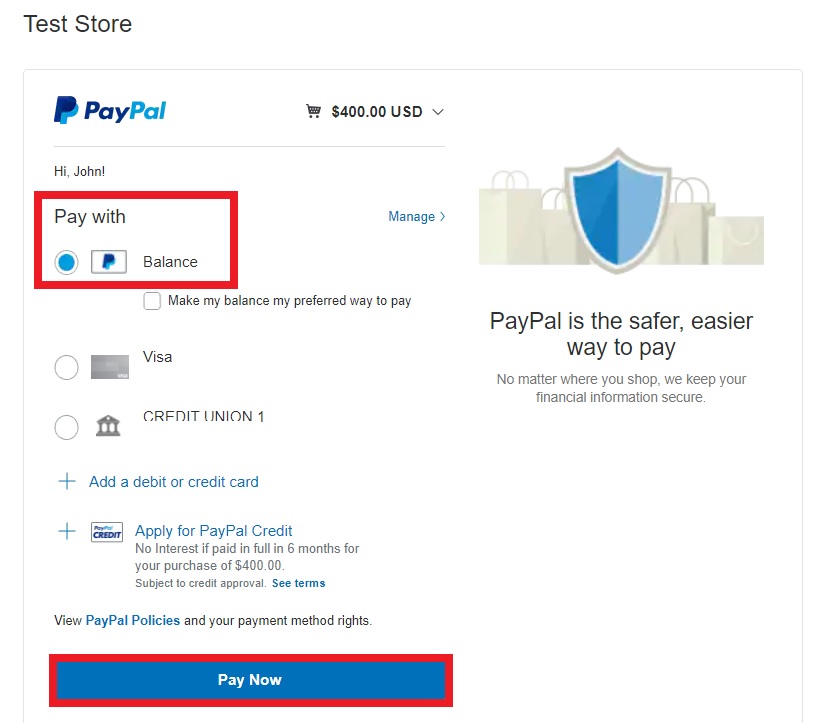
由於您正在運行沙盒模式,您將被重定向到 PayPal 沙盒網站以確認訂單。 輸入個人(買家)沙盒賬戶的電子郵件地址並登錄 PayPal。
然後,選擇使用 PayPal 餘額付款,然後按立即付款以使用沙盒買家帳戶付款。

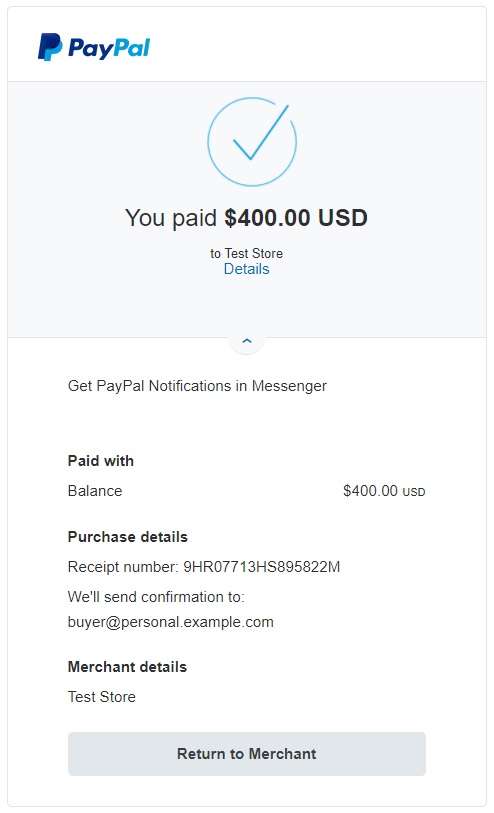
您將看到一個屏幕,確認您的付款並且您的訂單已下達。

為確保一切正常,您可以使用沙盒商家帳戶登錄 PayPal 沙盒,然後查看儀表板上的“近期活動”部分。 如果您在那裡看到新交易,則表示一切正常,您可以開始通過 PayPal 為您的網站使用實時交易。
為此,請在您的 WordPress 儀表板中轉到WooCommerce > 設置>付款,然後單擊PayPal Standard的管理。 然後取消選中 Enable PayPal Sandbox選項,輸入您自己的 PayPal 帳戶的必要詳細信息,然後保存更改。
這就是您可以使用 PayPal 測試您的 WooCommerce 訂單的方式!
有關更多信息,請查看我們的分步指南,了解如何將 WooCommerce 與 PayPal 集成。
2. 從 WooCommerce 儀表板測試 WooCommerce 訂單
如果您不想安裝任何插件或啟用測試模式,創建測試訂單的最簡單方法是從 WooCommerce 儀表板啟用檢查。
支票通常用於實物交易,作為現金的簡單替代品,因此在此過程中不會有任何在線交易。
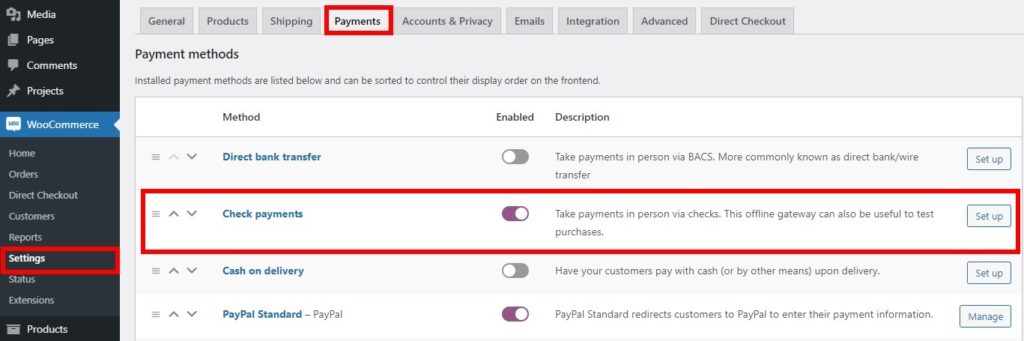
要啟用支票,請在您的 WordPress 儀表板中轉到WooCommerce > 設置並打開付款選項卡。 如果您之前在商店中使用過支票,請在此處啟用支票付款切換,然後按設置或管理。

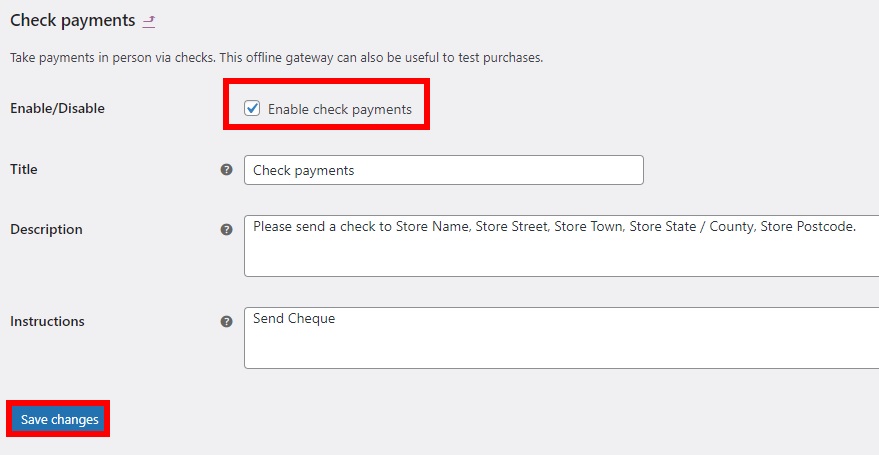
勾選複選框以啟用支票付款,並根據需要輸入標題、描述和說明的必要詳細信息。 然後,按保存更改。

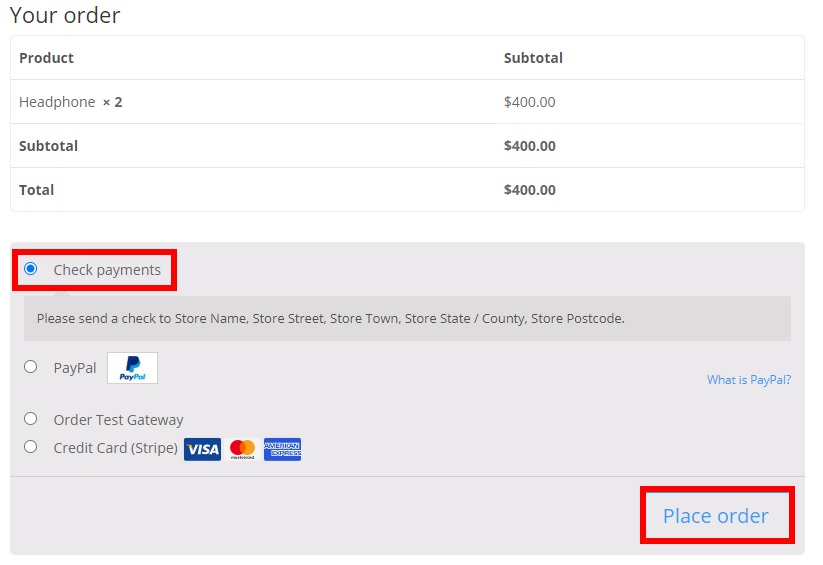
現在轉到您商店的前端,將產品添加到購物車並進入結帳頁面。 輸入必要的帳單詳細信息,選擇檢查付款作為付款方式,然後按下訂單以確認您的購買。

您將被重定向到您下達的訂單。 如前所述,此過程不包括任何在線交易,因此如果您可以看到您的訂單已成功接收並提供正確的詳細信息,那麼您的訂單和交易將在您的網站上正常進行。

3. 使用真實交易和退款測試 WooCommerce 訂單
如果您不想將時間花在任何測試模式、插件或其他支付方式上,您也可以使用真實交易來測試 WooCommerce 訂單。 這意味著您將從自己的帳戶進行真實交易,然後在訂單確認後立即退款。
但是,值得注意的是,我們不推薦這種方法,因為它涉及更多風險。 即使您想繼續使用此方法,我們建議您僅在您是網站所有者並希望您的在線商店立即上線時才這樣做。 請記住,如果您的網站訂單有任何錯誤或問題,在修復之前,您可能無法獲得退款作為退款。 因此,最好添加一個價格非常低或免費的產品用於測試目的。
默認情況下,如果您有 PayPal 帳戶,則可以使用直接銀行轉賬或 PayPal。 如果您已經設置了 Stripe,您也可以使用它。
現在事不宜遲,讓我們看看如何在 WooCommerce 中使用真實交易測試訂單。
3.1。 進行真正的交易
要進行真正的交易,請轉到WooCommerce > 設置並打開付款選項卡。 選擇您要使用的支付網關,啟用它,然後按所選支付方式的設置或管理按鈕。
在本教程中,我們將使用 Stripe,因為它是測試訂單最簡單的支付網關之一,但無論您選擇哪種支付網關,流程都是相似的。
當我們選擇 Stripe 時,我們勾選Enable Stripe選項以啟用它作為我們的支付網關。 然後,從您的 Stripe 帳戶添加 API 密鑰,如Stripe 網關插件方法和您帳戶的其他詳細信息中所示。 由於我們將測試實時交易,請確保您取消選中啟用測試模式選項。

現在轉到您商店的前端並將產品添加到購物車。 再次,我們建議您添加非常便宜或免費的產品。 然後,進入結帳頁面並添加您的帳單詳細信息。
最後,選擇您要使用的支付網關。 在這種情況下,我們將使用 Stripe。 添加所有必需的信息並下訂單。

如果您被重定向到包含所有正確信息的訂單頁面,這意味著您的訂單和交易在您的網站上完美運行,您可以開始在您的商店銷售產品。
3.2. 真實交易的測試退款
您剛剛進行的真正交易是測試 WooCommerce 訂單。 要取回您的付款,您需要給自己退款。 為簡化流程,請務必記下您的訂單 ID/編號。
要獲得退款,請轉到WooCommerce > 訂單並單擊您剛剛下的訂單,確保訂單 ID 與您剛剛下的訂單相匹配。

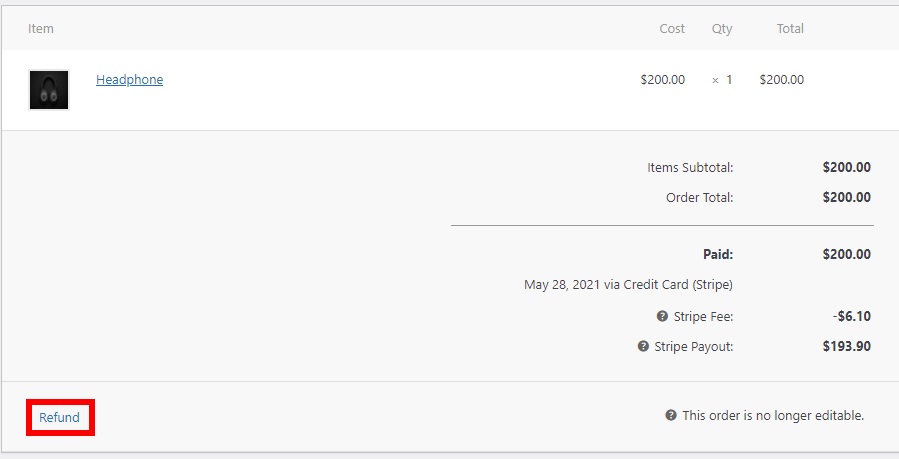
在“項目”部分中,單擊“退款”按鈕。

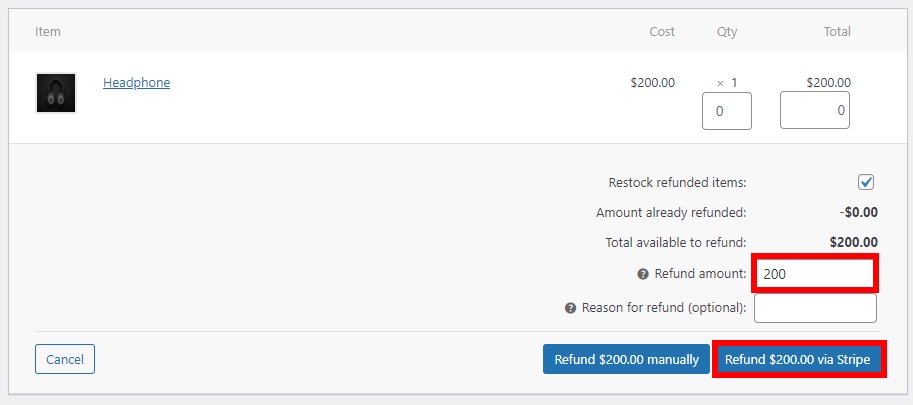
之後,輸入總退款金額並選擇通過 Stripe 退款完成退款。

最終退款按鈕將取決於您使用的支付網關。 例如,如果您使用過 PayPal,則該選項將是Refund via PayPal 。
如果付款已退還到您的帳戶,您可以確保實時交易和退款都可以在您的 WooCommerce 商店中完美運行。
請記住,某些支付網關可能需要幾個小時或幾天來處理退款,因此您可能需要等待取回您的錢。
額外提示:禁用結帳字段以快速測試 WooCommerce 訂單
當您測試 WooCommerce 訂單時,您可能需要在結帳時添加賬單或運輸詳細信息。 如果您進行多次測試,這可能會很煩人,並且會浪費您寶貴的時間,因為您每次都需要輸入詳細信息。 在本節中,我們將向您展示如何在測試訂單時在結帳期間禁用不必要的字段,以幫助您節省一些時間。
刪除結帳字段的最佳方法是安裝WooCommerce Direct Checkout插件。 這是一個免費增值插件,具有許多管理結帳和提高轉化率的功能。 要禁用結帳字段,您可以使用免費版本。

在您的 WordPress 儀表板中,轉到Plugins > Add New並蒐索WooCommerce Direct Checkout 。 然後,安裝並激活它。
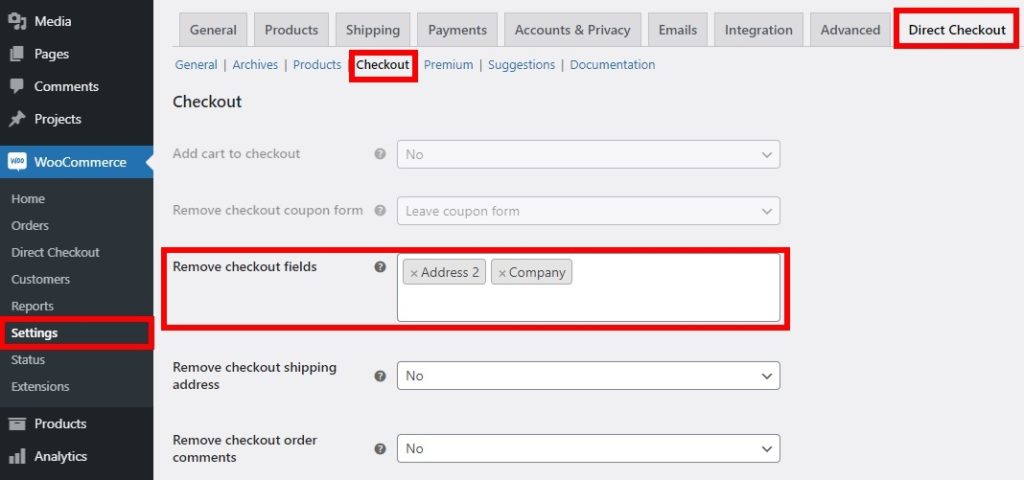
之後,轉到WooCommerce > Settings並在Direct Checkout下,打開Checkout選項卡。 在這裡,您可以選擇要從結帳頁面中刪除的字段。 在Remove checkout fields框中選擇要刪除的字段以加快測試過程並保存更改。

現在從前端檢查您的商店,您將看到結帳字段未顯示在結帳頁面上。 這樣,您只需在結帳頁面上填寫幾個字段,並在測試 WooCommerce 訂單時節省大量時間。

完成測試後,請記住在設置商店之前在結帳頁面上添加要包含的字段。
大多數用戶在結賬時會放棄購物車,因為過程太長且太複雜,因此我們建議您盡可能簡化結賬以提高轉化率。 有關這方面的更多信息,請查看我們關於如何刪除結帳字段的指南。
結論
總而言之,在您的商店上線之前下達測試訂單是一個好主意,以確保結帳過程順利進行並且沒有任何問題。 測試訂單可確保正確註冊每筆交易,因此您的客戶將信任您的服務,您將避免投訴和退款。
在本指南中,我們向您展示了測試 WooCommerce 訂單的不同方法。 它們都很有效並且可以完成工作,因此請選擇最適合您的要求和您使用的支付網關的一種。
測試訂單的最簡單方法是在 WooCommerce 儀表板上啟用檢查。 或者,您可以使用專用插件並根據您使用的支付網關啟用測試模式。 最後,您可以使用真實交易,然後立即退款。 這是最危險的方法,所以我們不推薦它。
我們希望您發現本指南很有用,並且可以毫無問題地測試 WooCommerce 訂單。
有關改進商店的更多指南,請查看以下帖子:
- WooCommerce 添加到購物車按鈕不起作用? 如何解決它!
- 將條件字段添加到 WooCommerce 結帳
- 如何在 WooCommerce 中導出訂單
