如何在 WordPress 中創建文本動畫(簡單步驟)
已發表: 2022-08-04您想在 WordPress 中添加動畫嗎?
動畫是吸引觀眾注意力的絕佳方式,可將他們引導至有用的內容和基本元素,例如號召性用語按鈕、推薦和註冊表單。
在本文中,我們將逐步向您展示如何在您的 WordPress 網站上創建文本動畫。
什麼是動畫文本效果以及為什麼要使用它們?
動畫文本效果是您網站標題和其他基於文本的內容的 CSS 動畫。 它們使您可以添加過渡效果和動畫樣式,例如彈跳、滾動和滑動,從而將注意力吸引到您網站上的基本信息上。
您可以在 WordPress 中使用文本動畫來:
- 在定價表上突出顯示優惠
- 動畫產品功能
- 創建引人注目的標題
- 提請注意號召性用語按鈕 (CTA)
- 和更多。
許多網站使用頁面動畫和過渡來進行頁面滾動。 例如,您可以在用戶向下滾動頁面時為文本小部件設置動畫以“彈出”。
因為 CSS3 動畫比 Flash 或視頻快,所以它們加載速度很快,並且受到大多數現代 Web 瀏覽器的支持。 使用 WordPress 動畫插件也更容易將它們添加到您的網站。
考慮到這一點,讓我們探索如何在 WordPress 中創建動畫文本效果。
如何在 WordPress 中添加動畫文本效果:2 種方法
有幾種方法可以將動畫添加到 WordPress。 您可以使用 WordPress 插件或手動添加 CSS 效果。
因為手動創建文本效果對初學者來說具有挑戰性,我們將向您展示如何使用 WordPress 頁面構建器和免費的 WordPress 動畫插件來創建文本動畫。
- 方法 1. 使用 SeedProd 創建動畫標題
- 步驟 1. 安裝並激活 SeedProd 插件
- 步驟 2. 選擇登陸頁面模板
- 第 3 步。自定義您的登錄頁面內容
- 第 4 步。添加動畫標題塊
- 第 5 步:配置您的設置
- 第 6 步:發布您的登錄頁面
- 方法 2. 使用 Animate It 添加文本動畫! CSS 插件
方法 1. 使用 SeedProd 創建動畫標題

對於第一種方法,我們將使用 SeedProd,這是 WordPress 的最佳網站構建器。 借助其可視化拖放頁面構建器和動畫標題塊,您只需單擊幾下即可添加令人興奮的過渡效果。
SeedProd 讓您無需編寫代碼或聘請開發人員即可創建自定義 WordPress 主題和響應式佈局。 它包括用於自定義頁面的強大內容塊、對電子商務商店的 WooCommerce 支持,並與流行的 WordPress 插件無縫集成。
此外,該插件輕巧且無臃腫,確保您的頁面加載時間快速且用戶友好。
按照以下步驟使用 SeedProd 在 WordPress 中創建文本動畫。
步驟 1. 安裝並激活 SeedProd 插件
首先,前往 SeedProd 定價頁面並選擇許可證。 我們推薦SeedProd Pro的高級功能。
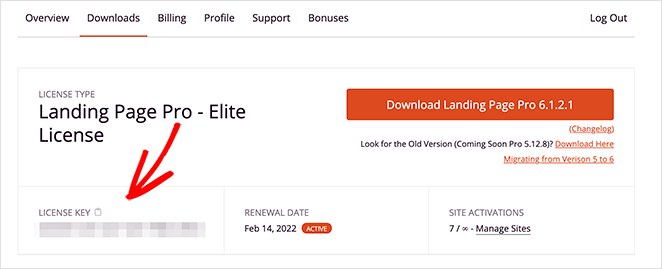
之後,登錄您的 SeedProd 帳戶區域並下載插件。 您可以同時在“下載”選項卡下複製您的許可證密鑰。

接下來,安裝插件並在您的 WordPress 網站上激活它。 如果您需要幫助,可以按照以下步驟安裝 WordPress 插件。
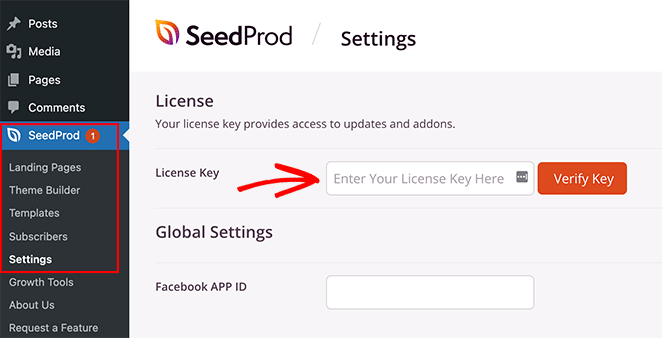
激活 SeedProd 後,導航到SeedProd » Settings ,輸入您的許可證密鑰,然後單擊驗證密鑰按鈕。

您現在已準備好開始構建具有動畫效果的頁面。
步驟 2. 選擇登陸頁面模板
您可以使用 SeedProd 創建單個 WordPress 頁面、WordPress 主題或帶有可視化編輯器的登錄頁面。 對於本指南,我們將向銷售登錄頁面添加文本動畫。
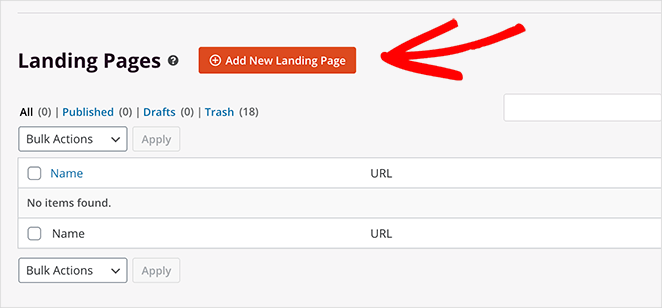
首先,您需要轉到SeedProd » Landing Pages並單擊Add New Landing Page按鈕。

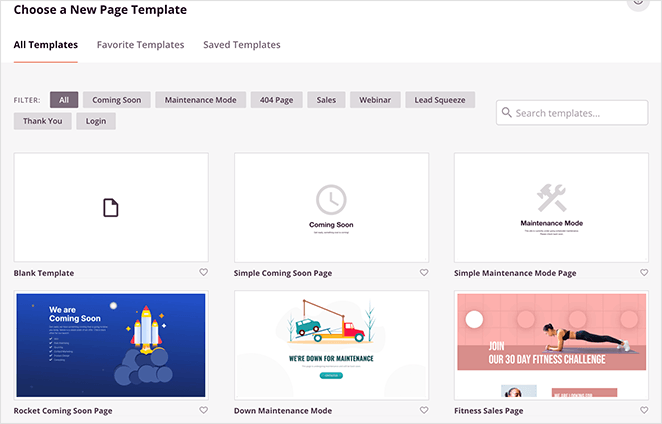
在這裡,您可以從 180 多種移動響應式登錄頁面模板中進行選擇。

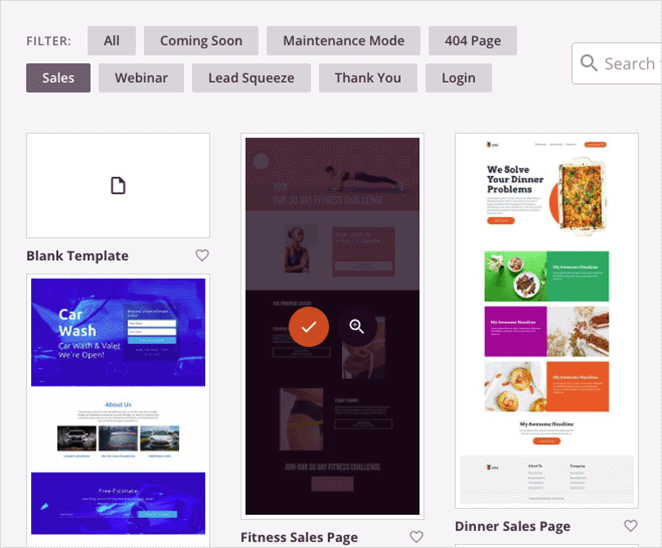
由於我們正在製作銷售頁面,請單擊“銷售”選項卡以查看不同的銷售頁面模板。 當您找到您喜歡的模板時,移動光標直到您看到圖像懸停效果,然後單擊橙色複選標記圖標。

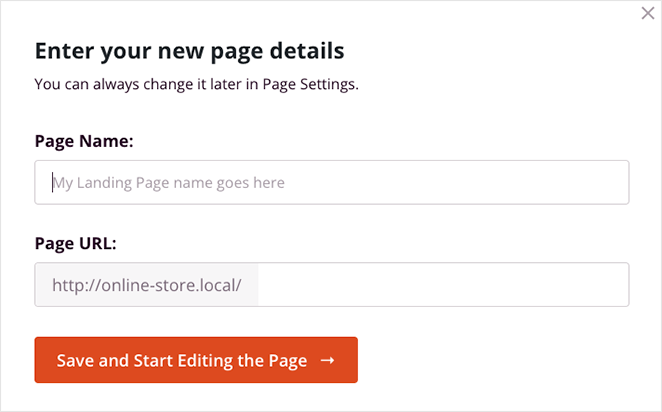
接下來,您將看到一個彈出窗口,您可以在其中添加著陸頁名稱和 URL 信息。 之後,單擊保存並開始編輯頁面按鈕。

第 3 步。自定義您的登錄頁面內容
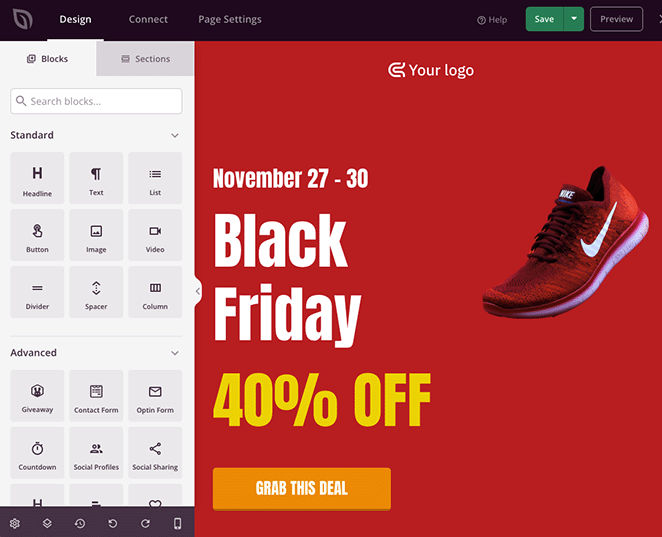
您的登錄頁面模板現在將在 SeedProd 的拖放式可視化編輯器中打開。 您可以在此處自定義其內容和样式並添加更多頁面元素。

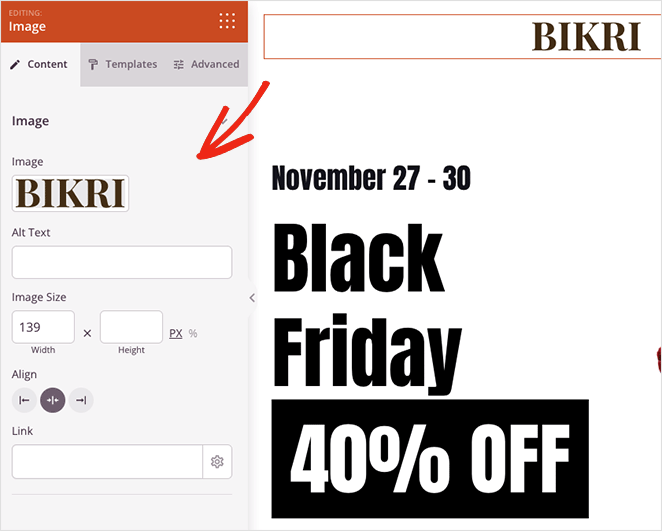
例如,您可以通過單擊當前圖像塊並從 WordPress 媒體庫或計算機上傳文件來添加自定義徽標。

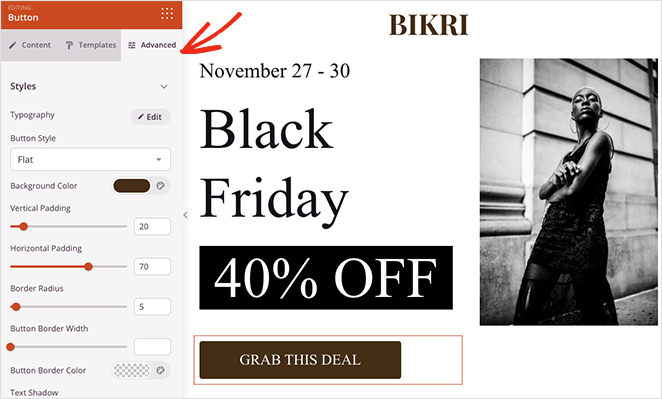
您還可以通過單擊並訪問左側的高級設置面板來編輯具有不同顏色、文本和样式的 CTA 按鈕。

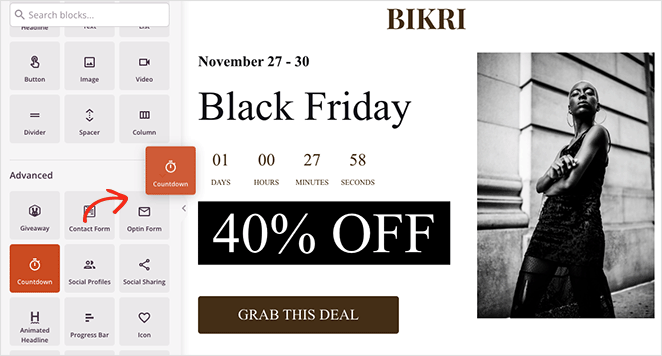
添加新元素同樣簡單。 您可以從左側的塊面板中拖動一個塊並將其拖放到您的設計中。 例如,倒數計時器可以增加頁面的緊迫性,鼓勵用戶採取行動,以免錯過。

完成自定義後,接下來讓我們看看如何為標題文本設置動畫。
第 4 步。添加動畫標題塊
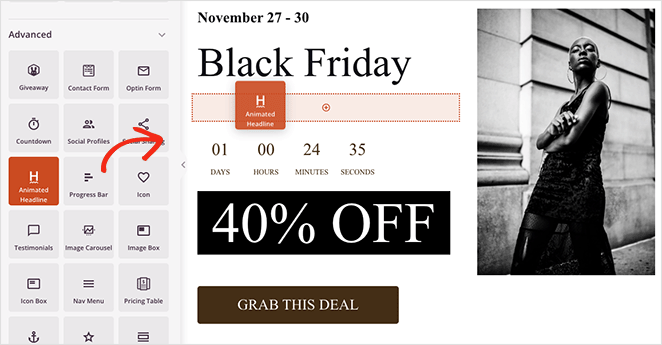
假設您想為著陸頁上的主標題設置動畫。 為此,您需要找到動畫標題塊並將其拖到您的頁面設計中。

當您單擊該塊以查看其設置時,您會看到 2 種方式來為您的標題設置動畫:

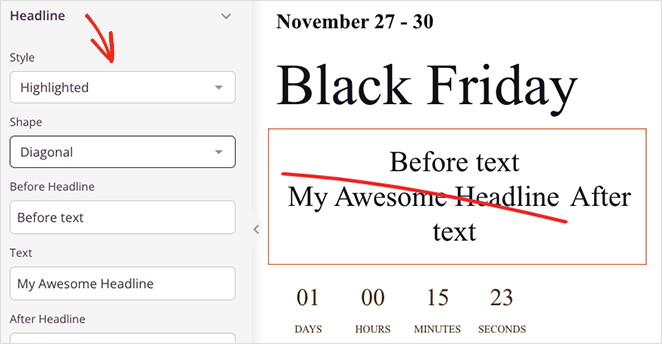
- 突出顯示
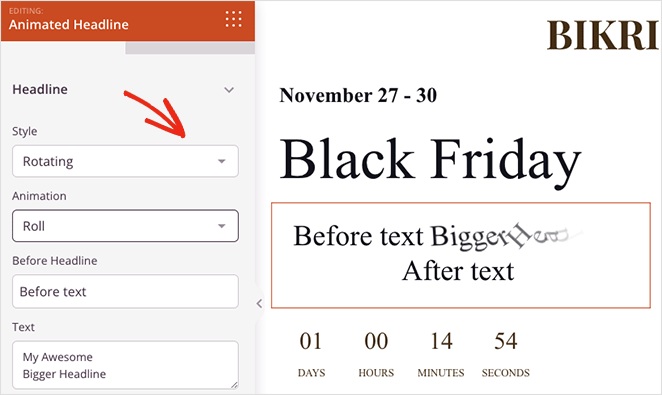
- 旋轉
突出顯示樣式為您的文本添加形狀動畫,形狀包括:

- 圓圈
- 捲曲
- 強調
- 雙倍的
- 雙下劃線
- 下劃線 ZipZag
- 對角線
- 刪除線
- X
相比之下,旋轉樣式為您的標題添加了過渡效果,其中包括:

- 打字
- 夾子
- 翻動
- 彈跳
- 卷
- 飛漲
- 褪色
- 光速
- 滑下
此外,您可以在動畫文本之前和之後添加文本、啟用無限循環、更改動畫持續時間以及調整對齊方式、字體和標題級別。
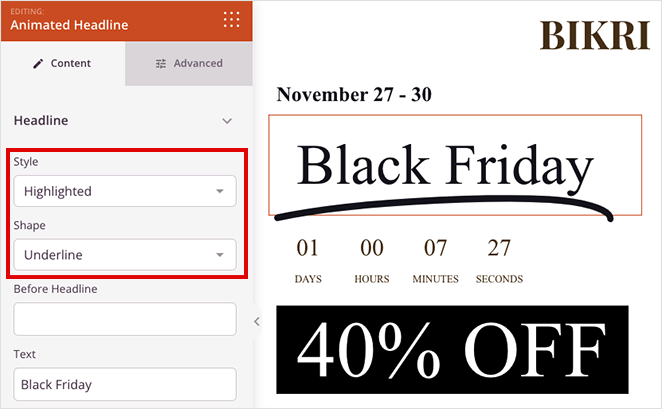
在我們的示例中,我們使用突出顯示的下拉菜單中的“下劃線”形狀。

如果您對動畫文本效果感到滿意,請單擊右上角的保存按鈕。

第 5 步:配置您的設置
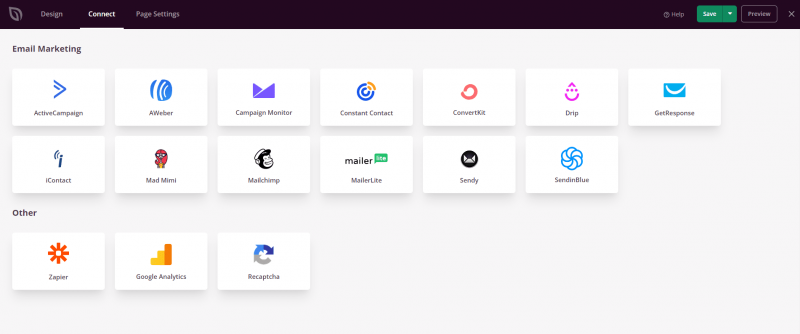
下一步是連接您的電子郵件營銷服務並配置您的登錄頁面設置。
SeedProd 提供與許多流行電子郵件提供商的直接集成,包括 Constant Contact、Mailchimp 等。 您可以通過單擊屏幕頂部的“連接”選項卡來選擇一個。

查看電子郵件集成文檔以獲取連接到您的特定提供商的幫助。
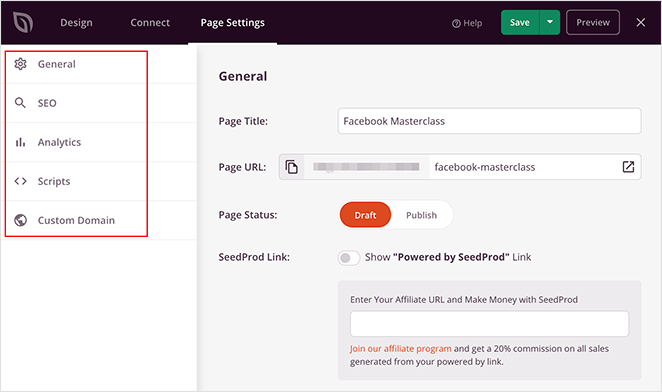
接下來,單擊“頁面設置”選項卡,您可以在其中編輯頁面名稱、URL 和頁面 SEO 等設置,並連接到 Google Analytics 插件。

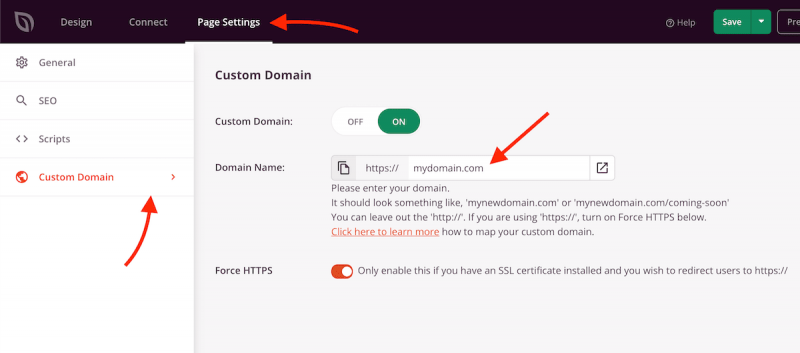
您還可以使用 SeedProd 的域映射功能為您的登錄頁面提供自定義域名。 這是在單個 WordPress 安裝中擁有多個具有唯一域的登錄頁面的絕佳方式。

在進行下一步之前,不要忘記單擊“保存”。
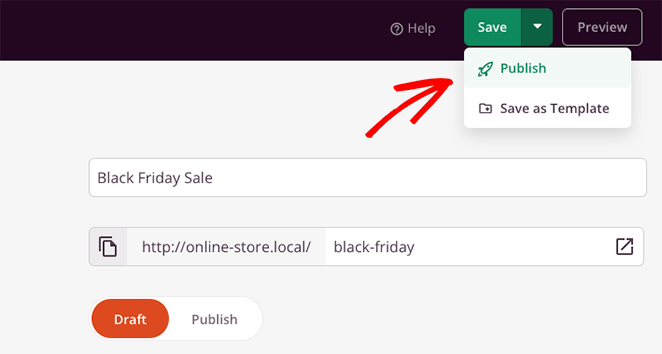
第 6 步:發布您的登錄頁面
當您對自己的設計感到滿意時,單擊“保存”按鈕上的下拉菜單並選擇“發布”。

您現在可以查看您的頁面並查看您的文本動畫。

方法 2. 使用 Animate It 添加文本動畫! CSS 插件
對於以下方法,我們將使用免費的 WordPress 動畫插件為您的網站添加動畫文本效果。 如果您使用經典的 WordPress 所見即所得編輯器而不是頁面構建器或 WordPress 塊編輯器,這是一個很好的解決方案。

首先,安裝並激活 Animate It! WordPress 網站上的插件。 它應該可以開箱即用,無需您配置任何設置。
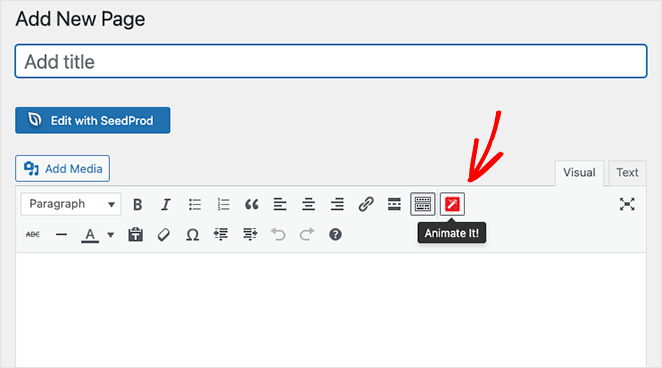
接下來,創建一個新頁面,您會在 WordPress 編輯器中看到一個新按鈕:Animate It!

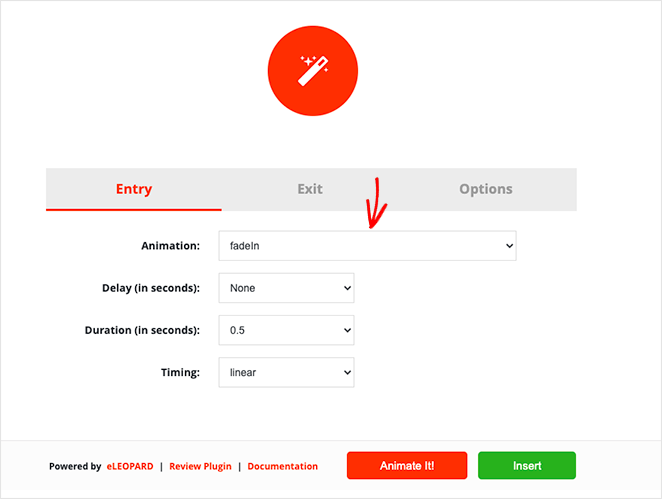
單擊該按鈕會打開一個彈出窗口,您可以在其中選擇動畫樣式。 有許多動畫樣式可供選擇,因此請在下拉菜單中找到您喜歡的一種。

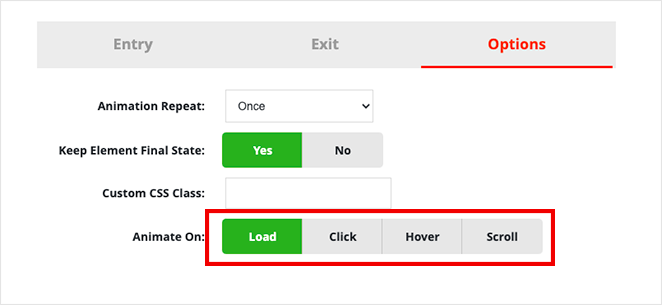
之後,您可以選擇延遲和持續時間以及您希望動畫出現的時間。 您還可以在加載、單擊、懸停或滾動偏移時運行動畫。

當您對設置感到滿意時,單擊Animate It按鈕以查看動畫預覽。
接下來,單擊插入按鈕將動畫添加到您的帖子或頁面。 該插件會將帶有一些虛擬內容的短代碼添加到帖子編輯器中。

您可以自定義該內容並將其替換為您的標題、圖像和自定義文本。

現在,您可以在 WordPress 網站上發布更改並實時預覽動畫文本。
目前為止就這樣了。
我們希望本教程在 WordPress 中創建文本動畫對您有所幫助。 您可能還喜歡這篇關於在 WordPress 中創建動態登錄頁面的指南。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。

