60/30/10 法則使我們的網站設計變得更加出色
已發表: 2023-04-10嘿,WordPress 開發人員和營銷人員,您是否正在尋找可以將您的網站變成視覺上令人驚嘆的傑作的設計原則?
在我自己進行網站重新設計項目時,我偶然發現了強大的 60/30/10 規則——一種用於創建平衡和諧配色方案的簡單而高效的技術。
和我一起探索 60/30/10 規則、它的好處,以及如何應用它來提升您的網站設計。 我還將分享完美執行此規則的網站的真實示例,並建議使用 WordPress 工具和插件來幫助您輕鬆實施 60/30/10 規則。
因此,讓我們深入了解色彩和諧與平衡的世界。
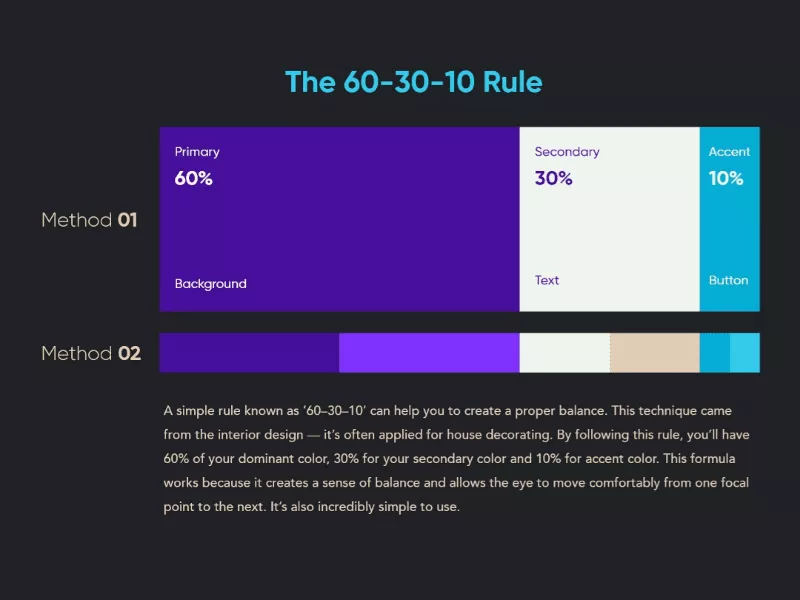
什麼是 60/30/10 法則?
60/30/10 規則是經過時間考驗的設計原則,建議將顏色使用分為三個不同的比例:
主色佔 60%,輔助色佔 30%,強調色佔 10%。
該規則在您的設計中促進了視覺上吸引人的平衡,創建了一個層次結構來引導用戶瀏覽內容。
它起源於室內設計界,但已應用於網頁設計中,效果很好。

應用 60/30/10 規則的好處
設計一個會被訪問者記住的網站是很困難的。 人們在網上接觸到如此多的內容,以至於我們都在努力爭取他們的注意力。
但是,您有多少次僅根據配色方案認出一個品牌或公司?
這就是為什麼在您的設計中使用正確的顏色如此重要。
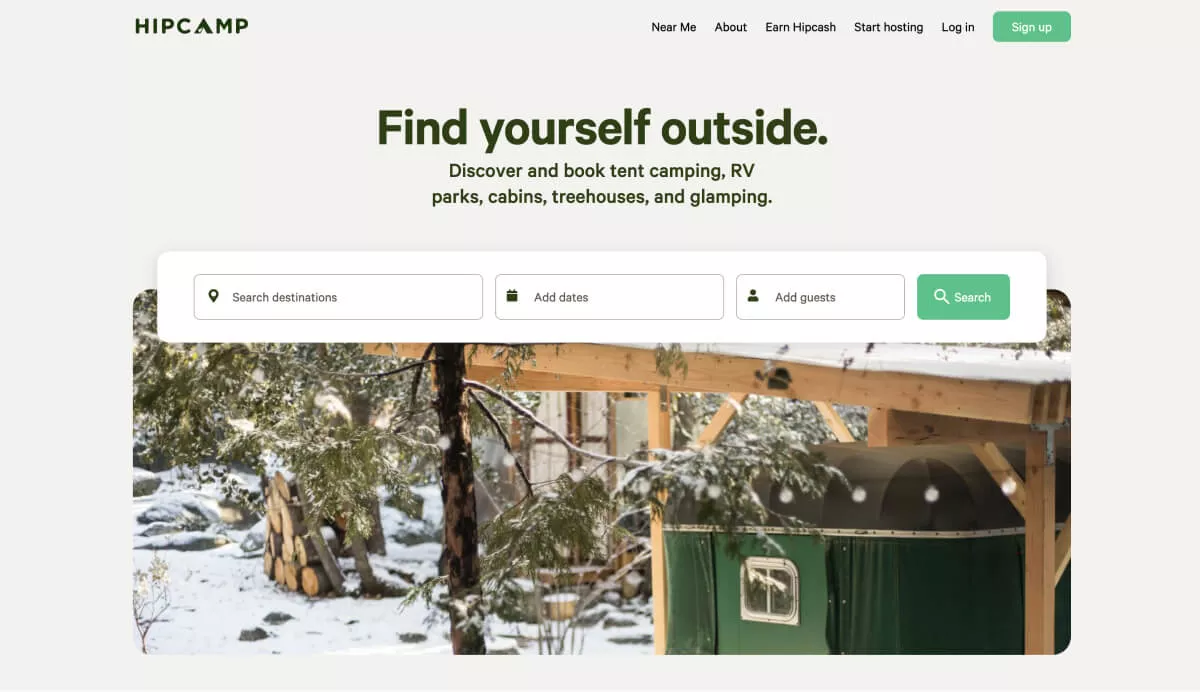
讓我們以 Hipcamp 網站為例。

增強視覺吸引力
均衡的配色方案可提高網站的美學價值,使其對用戶更具吸引力並留下持久的印象。
Hipcamp 以其代表自然的淺灰色背景和綠色點綴,以及符合主題和配色方案的圖像來做到這一點。
改善用戶體驗
清晰的層次結構和視覺結構使用戶更容易在您的網站上導航和查找信息,從而減少挫敗感並增強他們的整體體驗。
請注意您的眼睛是如何從“Find yourself outside”文本開始的,該文本告訴您您為什麼在這裡,並且由於綠色和粗體文本而脫穎而出。 然後,您沿著頁面向下移動到較小的文本,然後進入搜索字段,這是他們希望您執行的操作。
加強品牌形象
一致的顏色使用可以增強您的品牌形象,並幫助用戶識別您的網站和公司,從而增加信任度和忠誠度。
正如我上面提到的,他們徽標中的綠色貫穿整個正文,並與品牌以自然為中心的身份建立了聯繫。
增加用戶參與度
一個視覺上令人愉悅的網站會鼓勵用戶進一步探索並與您的內容互動,從而推動更多的轉化和收入。
繼上述用戶體驗之後,該網站會輕輕地引導您進入搜索字段,邀請您參與其中。
簡化設計決策
60/30/10 規則為做出設計選擇、簡化流程和減少設計不一致的可能性提供了一個清晰的框架。
Hipcamp 網站設計者可以輕鬆地使用多種顏色來使他們的網站感覺更獨特,但他們保持網站簡單、乾淨和一致。
如何在您的網站設計中應用 60/30/10 規則
我發現通過 3 個步驟接近規則幫助我簡化了從顏色選擇到完成整個網站設計的過程。
1. 選擇調色板並應用比例
60%
首先選擇代表您品牌的主色調。 這將用於背景等大面積區域,因此它通常是白色、黑色或其中任何一種的變體。
30%
輔助色應該與主色互補而不突出。 它可以用於標題和側邊欄等區域。
10%
最後,強調色是將訪問者的眼睛吸引到頁面上我們想要的位置的顏色。 考慮號召性用語元素或重要文本。
在做出這些決定時,請牢記網站的可訪問性。 確保您選擇的顏色具有足夠的對比度以便於閱讀。
您可以使用色彩理論和 Coolors 或 Adobe Color 等工具來幫助指導您的選擇。
2. 測試與調整
檢查您的設計並根據需要調整顏色比例。
收集用戶和同事的反饋,以確保您的設計具有視覺吸引力且易於瀏覽。
多年前我從一位設計師那裡得到的另一個好建議是站起來,從屏幕後退兩米,然後再次查看您的作品。
正確的區域和顏色是否突出?
3. 保持一致
在整個網站上始終如一地應用 60/30/10 規則,以加強您的品牌形象並提供有凝聚力的用戶體驗。
在您的網站之外,將相同的規則應用於您的其他營銷材料會更有幫助。
免責聲明
當您的網站圖片較多時,確實很難有效應用此規則。 在這種情況下,堅持使用更中性的調色板將有助於強調色更加突出。
真實世界的例子
一旦你看到它在現實世界中的實施,你就會明白為什麼它如此有效以及它對你的下一個網站設計有多大好處。
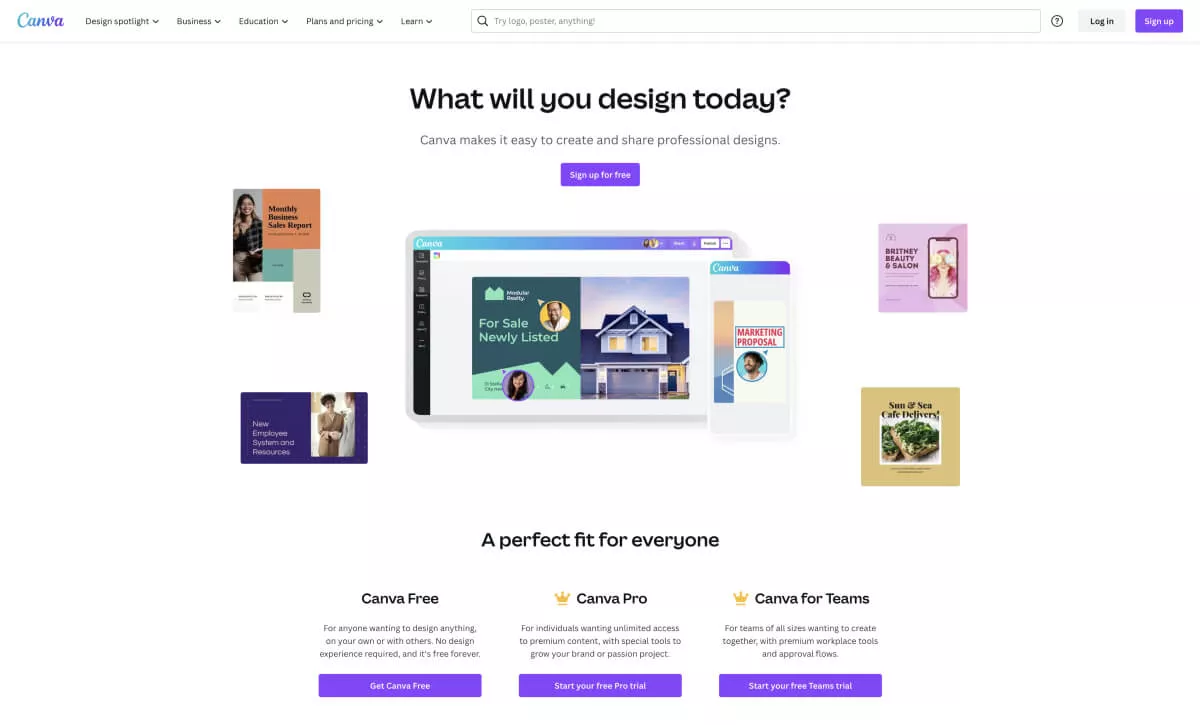
畫布

作為一個設計工具本身,你會期望 Canva 能夠做到這一點,而且他們不會讓人失望。
他們將白色作為 60% 的主色,將紫色作為 10% 的強調色。 其他 30% 是藍色,但他們通過改變不同頁面和不同部分的藍色色調,在設計中創造了深度。
愛麗絲寫副本

Alice Writes Copy 網站是使用較深顏色策略實施 60/30/10 規則的完美示例。 深藍色代表 60% 的主色,灰色是次要顏色,桃紅色是突出的強調色。

這裡值得注意的是,儘管圖像佔據了英雄部分的很大一部分,但設計師通過在照片中使用更淺、自然的顏色來保持頁面的色彩平衡。
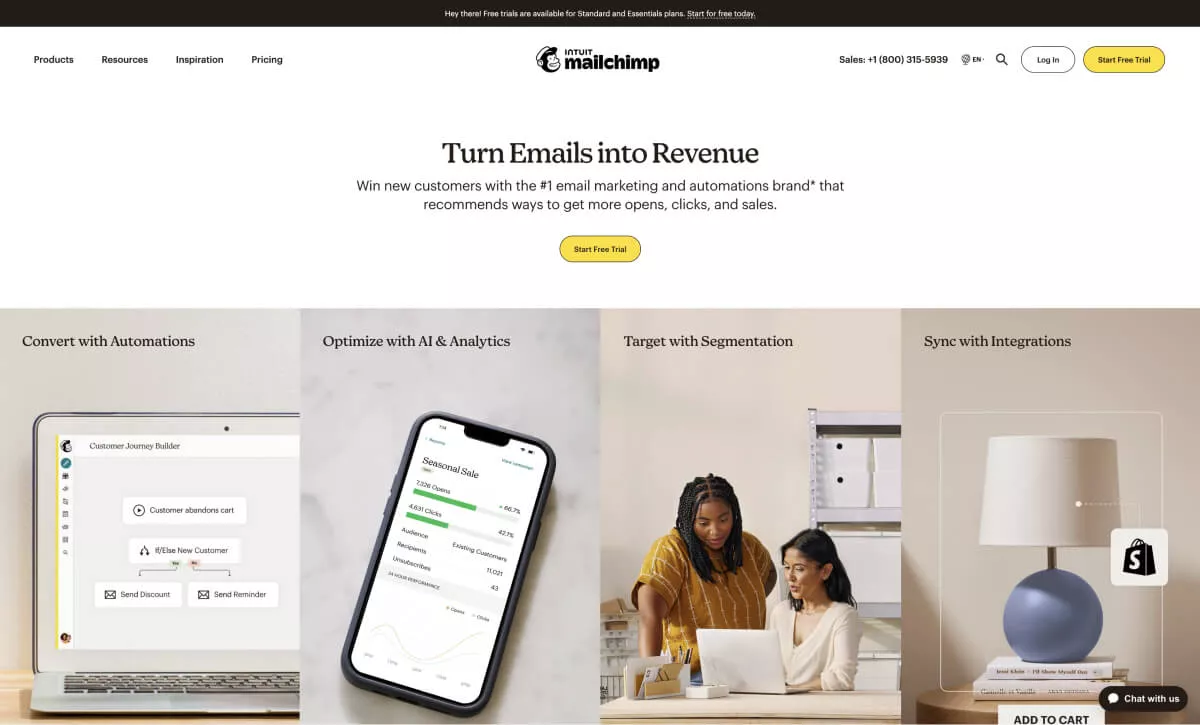
郵件黑猩猩

MailChimp 是一個我們很多人都訪問過的網站,儘管對其服務的看法各不相同,但我們不能挑剔他們的主頁設計。 請注意白色如何構成英雄部分的大部分,下面圖像的自然色調是次要“顏色”,黃色是強調色。
再一次,雖然圖像是設計的重要組成部分,但所使用的照片都不是霸道的。 相反,它們非常適合設計並與其他顏色相得益彰。
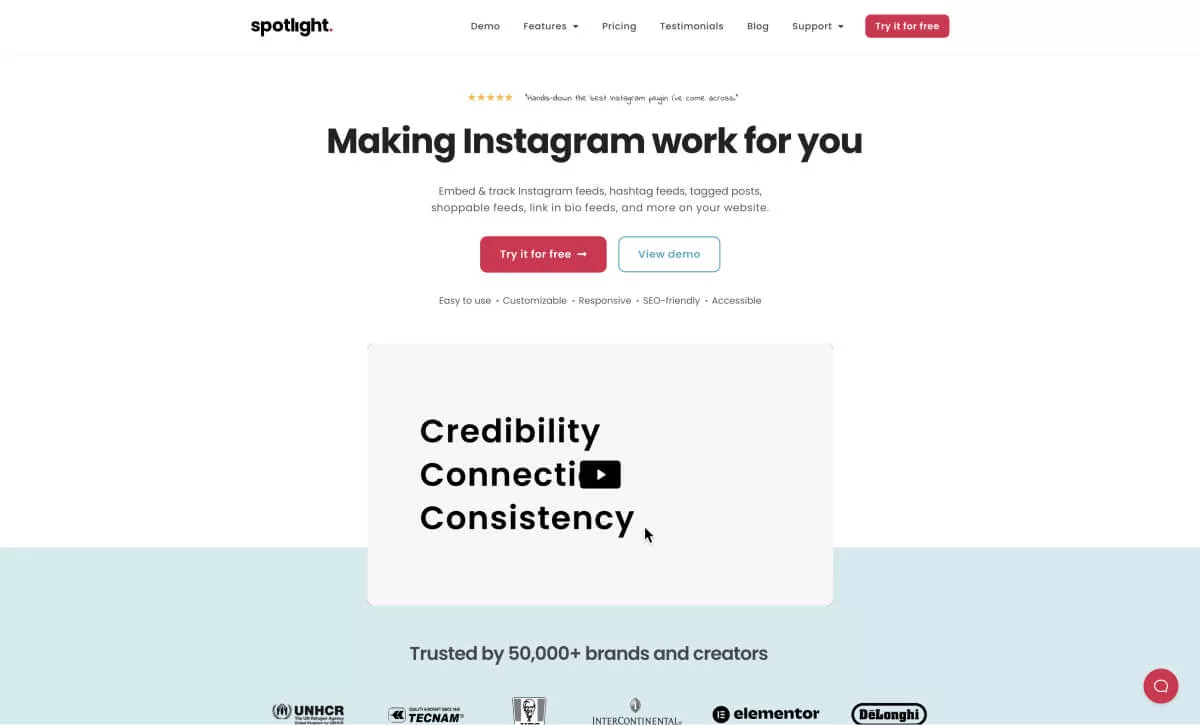
聚光燈

好的,這是一個有偏見的例子,因為 Spotlight 是我們自己的 WordPress 插件,我們在內部設計了它的網站。 但是,它仍然是這個規則在行動中的一個很好的例子。
白色仍然是最受歡迎的 60% 主色,而我們使用淺藍色作為 30% 的輔助色,品牌的紅色作為 10% 的強調色。
使用 60/30/10 規則改造您的網站
您可能認為您不想重新設計整個 WordPress 網站,這是可以理解的,但仍然有一些方法可以將 60/30/10 規則應用於您現有的設計。
如果您使用的是 Elementor 等網站構建器,其全局顏色選項是一種無需觸及佈局本身即可調整配色方案的好方法。
這同樣適用於具有調色板的 Beaver Builder 和具有全局顏色的 GeneratePress。 幾乎所有頁面構建器和塊插件都可以這樣說。
如果您不使用塊插件或頁面構建器並且不想接觸任何 CSS 代碼,則需要查看我們的 CSS Hero 評論。
總結:掌握 60/30/10 法則
通過將 60/30/10 規則融入您的網站設計,您可以顯著增強其視覺吸引力、用戶體驗和整體效率。
遵循本文概述的指南並利用推薦的工具和 WordPress 插件來創建令人驚嘆、平衡且引人入勝的網站。
如果您有興趣了解有關 60/30/10 規則和其他設計策略的更多信息,請考慮在 YouTube 上觀看一些視頻或在 Udemy 或 Skillshare 等網站上註冊設計課程。
最後,如果你也在為產品設計用戶界面,那麼這條規則也可以應用在那裡。 看看下面視頻中的示例。
不要忘記探索 WPMayor 上的其他資源,例如有關克隆網站設計的指南。
現在是時候進行試驗和迭代,直到為您的網站實現完美的色彩平衡。
