Divi 2019 的 8 個最佳插件
已發表: 2019-04-25Divi 主題是可用的最佳視覺構建器 WordPress 主題之一,雖然核心框架是通過巧妙的設計構建和交付的,但 Divi 新用戶可能會遇到一些挫折。
模塊化的拖放構建器使設計和自定義 Web 元素變得輕而易舉,但通常,更有經驗的 Divi Web 設計師將依靠 CSS、PHP 和 jQuery 的魔力來使 Web 構建脫穎而出。
如果您是 Divi、WordPress 或一般網頁設計領域的新手,那麼您很可能不熟悉代碼。 如果是這樣,您可能會懷著忐忑的心情接近 Web 構建。 如果這聽起來像你,不要害怕......
有許多專門為 Divi 主題開發的專業設計的第三方插件,以幫助所有技能水平的用戶掌握他們的 Web 構建,而不必擔心擺弄代碼行。
除了網站的設計和開發,記住品牌的後期營銷工作也很重要。 有了這個,我們開發了許多 Divi 特定插件,旨在幫助您設置和簡化其他通信工具,例如電子郵件活動和社交媒體平台,所有這些都來自您的網站。
為了在設計、開發和發布後網站管理和維護階段為您提供幫助,我們匯總了Divi 的 8 個最佳插件列表,以幫助您和您的 Web 開發工作。
無論您是為自己的品牌、企業或博客創建網站,還是為您的客戶創建大量構建,在您的 Web 開發工具包中擁有這 8 個 Divi 插件無疑將簡化您的工作流程,為您節省時間並幫助您自動化核心流程。
1.分頻開關
完全控制您網站的外觀 50 多個開關可完全自定義您的 Divi 網站!

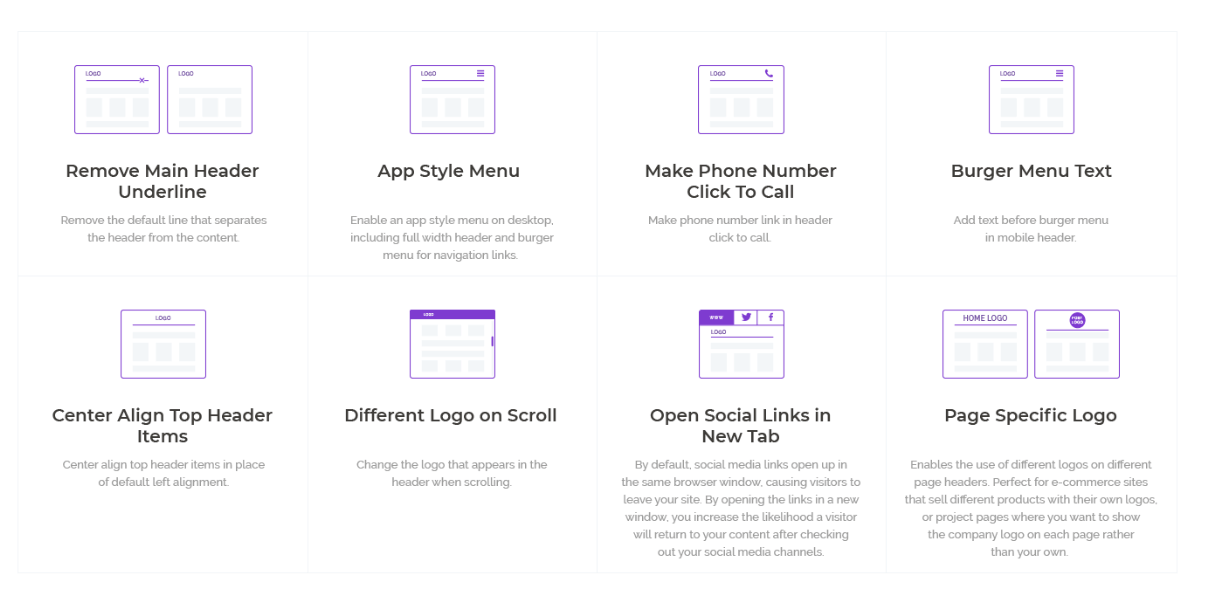
Divi Space 的 Divi Switch 長期以來一直被譽為最受歡迎的 Divi 插件之一。 Divi Switch 使網絡用戶能夠輕鬆地對網站進行真正有影響力的更改。 看似簡單的網站編輯實際上需要花費數小時的研究和代碼測試才能執行,Divi Switch 通過一個產品提供了超過 50 種“黑客”,允許其用戶繞過代碼工作並節省時間。
Divi Switch 有一個非常易於使用的界面,可以看到超過 50 個切換,可以快速切換到啟用或禁用,允許數百個站點自定義。 這些自定義可以以不同的組合打開或關閉,允許網絡用戶創建真正獨特的網絡美感。
在眾多切換選項中,一些站點編輯包括
- 添加更多滑塊過渡,
- 為您的圖像添加 Instagram 風格的濾鏡,
- 輕鬆設置模塊動畫,
- 增強菜單的外觀,
- 改變圖像縱橫比
還有很多很多。
2.無處不在的頁面構建器
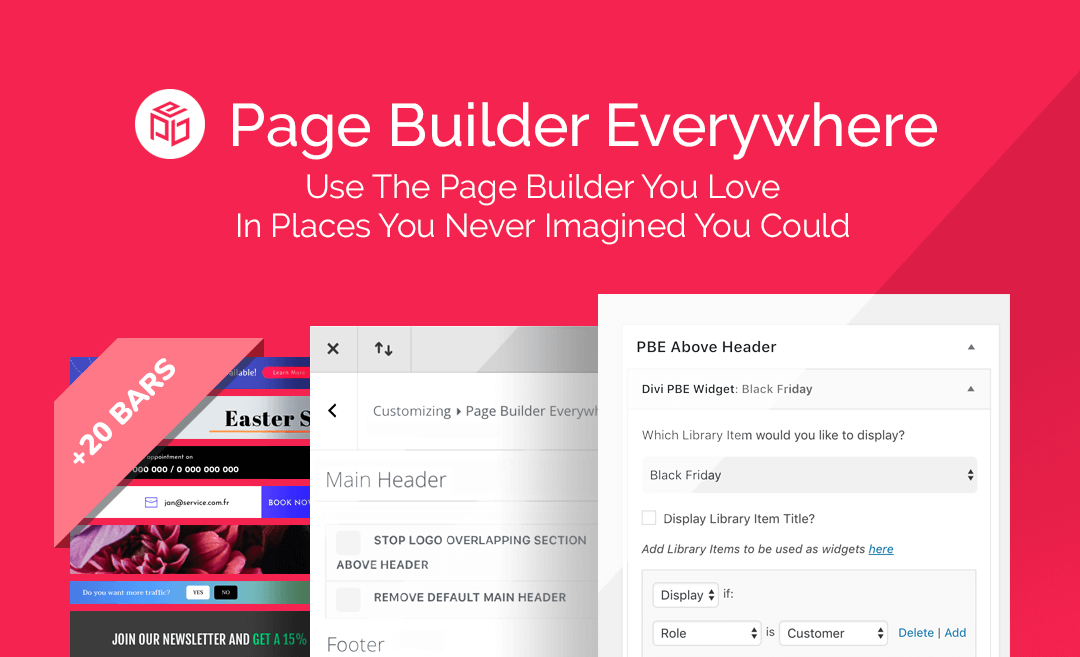
在任何地方使用 Divi Builder。 在這裡,那里和任何地方,無論文本走到哪裡,Divi 都會走到哪裡!

Divi Space 的另一個方便的 Divi 特定插件是 Page Builder Everywhere。 雖然 Divi Builder 是一款出色、強大的可視化構建器,但它也有一些限制。 一個這樣的限制是 Divi Builder 本身不能在網站開發的每個方面都以同樣的易用性水平使用。 Page Builder Everywhere 通過允許您在其標準範圍之外使用構建器的拖放模塊化功能來解決此問題。
在這裡,您將能夠在頁眉、頁腳和側邊欄以及 404 錯誤、類別、搜索、存檔和 WooCommerce 頁面上使用 Divi Builder。 使用 Page Builder Everywhere,您將能夠以熟悉的方式使用可用模塊製作每個部分、頁面或元素。 通過能夠將地圖、表單、號召性用語等添加到獨特且引人注目的位置,您將能夠為您的網站和業務以及您的客戶打開一個充滿機會的世界.
以下是一些前所未有的使用 Divi 的方法:
- 將默認標題替換為您自己構建的標題
- 在現有標題的上方或下方添加第二個標題
- 在 Divi 的標題上方添加促銷欄
- 在所有頁面的內容上方和下方添加 Divi 佈局
- 在內容之前和之後的存檔頁面上使用 Divi Builder
- 在任何支持富文本的地方使用 Divi Builder
- 在 Divi 模塊中使用 Divi Builder
- 用任何自定義佈局替換頁腳
- 用佈局替換底部頁腳
還有很多很多。
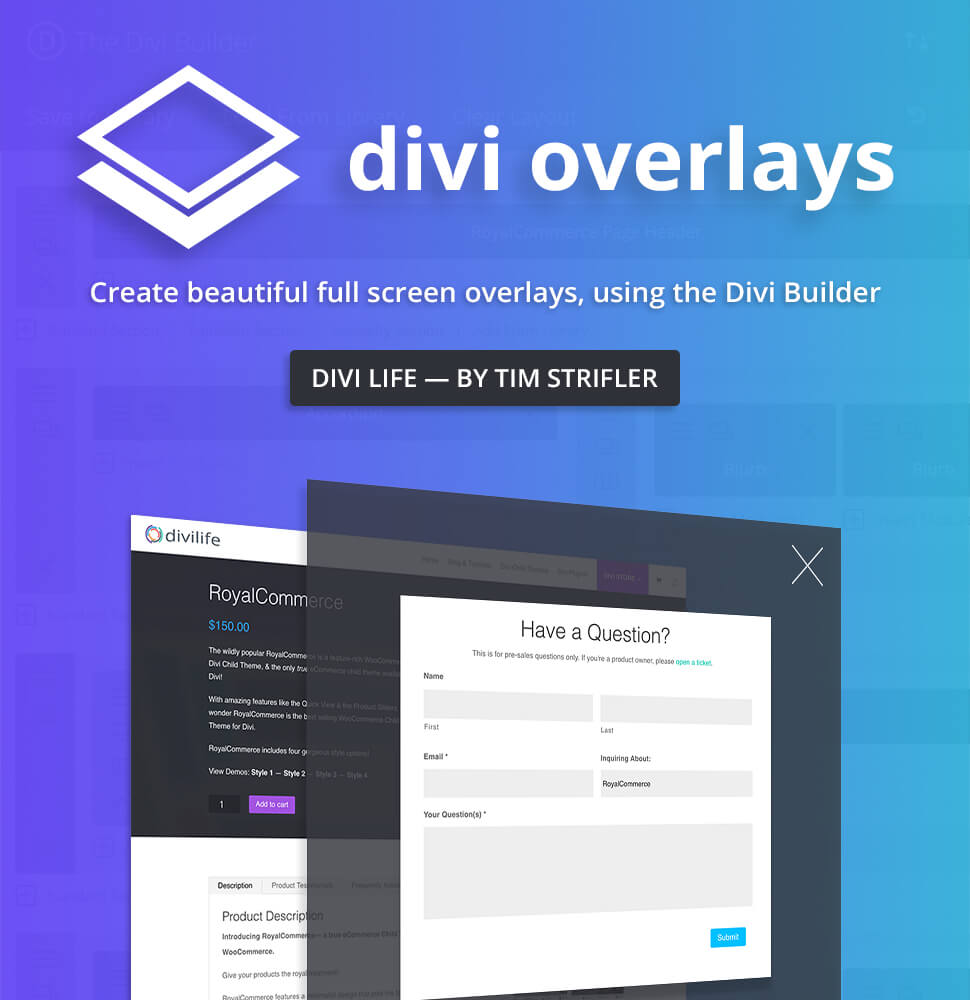
3. Divi 疊加層
使用 Divi Builder 創建漂亮的全屏覆蓋
Divi Overlays 由 Divi Life 的 Tim Strifler 開發,是一個非常強大的插件,可讓您為 Divi 網站創建全新的外觀和感覺。 使用 Divi Overlays,您可以將任何一個現成的 Divi Builder 模塊設置為全屏視圖。 以前,即使是為幾個模塊實現相同的全屏視圖也需要數小時的費力代碼工作,現在,Divi Overlays 投入了所有的肘部油脂,這樣您就不必這樣做了。

Divi Overlays 在點擊觸發系統上工作。 在這裡,幾乎任何 Divi 模塊都可以設置為準備激活的觸發器。 一旦觸發,覆蓋將出現在全屏視圖中。 在疊加層中,您可以添加 Divi Builder 的任何一個模塊——從地圖到選項卡到定價表等等——並對其進行自定義以適應您的網絡審美。 Divi Overlays 還允許全局覆蓋,允許您在可以從任何頁面訪問的站點的菜單、頁腳或側邊欄中設置觸發器。 最後,Divi Overlays 與許多其他插件兼容。 在這裡,您可以從其他插件中刪除短代碼,以實現全屏購物車顯示、多站點選擇加入表單等等。
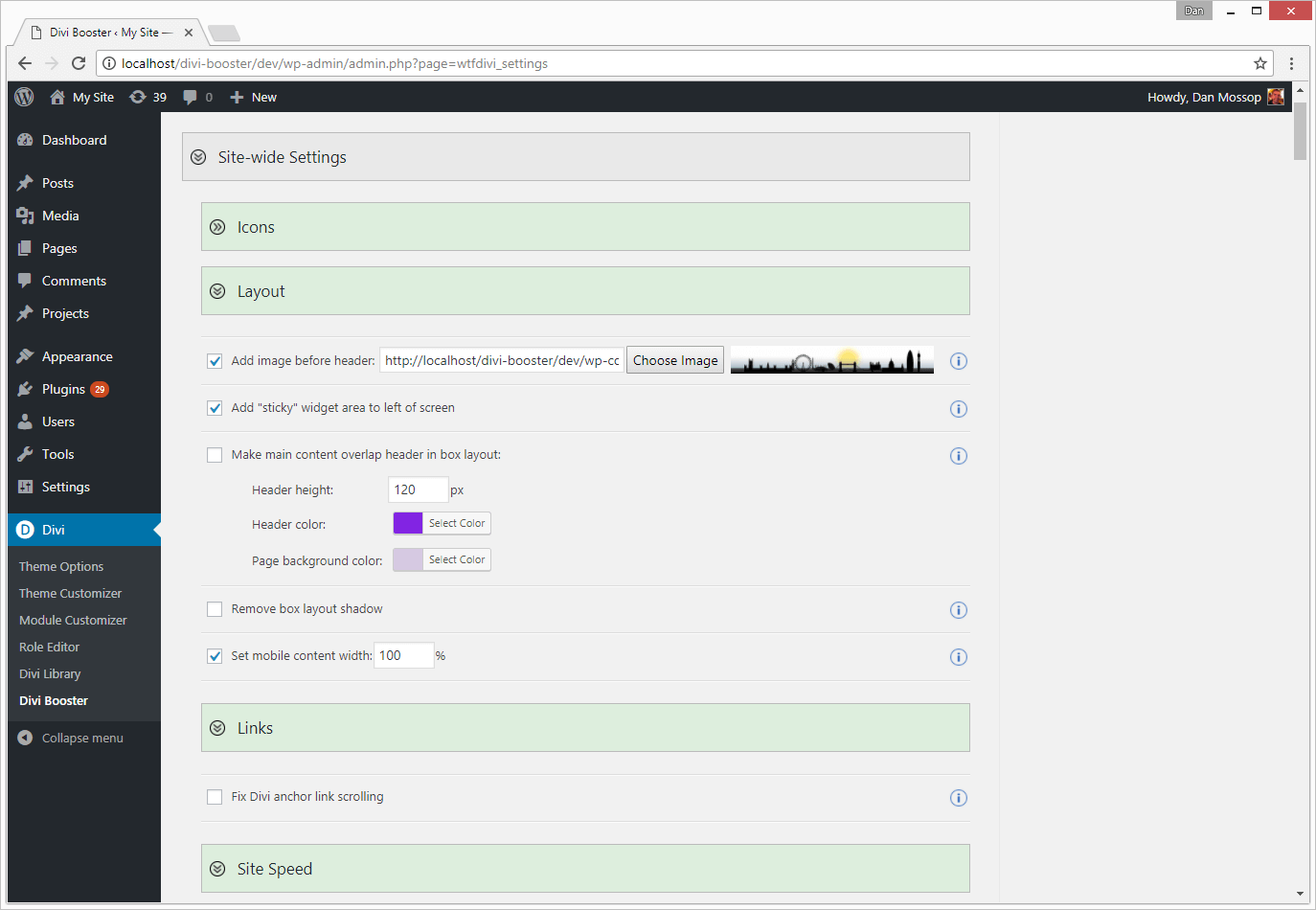
4. Divi 助推器
為 Divi 添加了數百個新選項

另一種多功能萬能 Divi 插件是 Divi Booster。 由 Dan Mossop 創建的 Divi Booster 允許網絡用戶在幾秒鐘內快速輕鬆地增強 Divi 框架。 通過簡單地啟用或禁用多個複選框,Divi Booster 可以在整個站點中執行大量強大的配置。

這些預設的複選框配置允許您繞過通常複雜且複雜的代碼繁重的流程,從而節省您的時間,為您的 Divi 網站創建獨特的外觀和感覺。 除了許多其他技巧和編輯,Divi Booster 將允許您更改圖像縱橫比、更改 Divi 側邊欄的外觀、編輯圖標設置等等。
5. 圖像強度
帶有22 種不同的疊加和懸停效果以及大量圖像、文本和按鈕選項,為您的圖像提供一個全新的可能性世界。
通過 Image Intense,您將能夠添加圖像、為圖像分配標題以及設置懸停文本和覆蓋狀態以及動畫過渡。 如果手動完成,這些效果將導致數小時的課堂作業和 CSS 腳本編寫——如果您不熟悉或不熟悉代碼和語法的脆弱性,這是一項特別具有挑戰性的任務。 憑藉大量可用的文本放置、動畫和懸停狀態選項,您將能夠將一個看起來相當單調的網站構建成一個漂亮且引人入勝的品牌資產,無論是為您自己的業務還是您的客戶的業務。
6. Divi Ghoster
白標 Divi 主題

我們最受歡迎的產品之一, 迪維鬼魂 是一個重量輕且功能強大的插件,可讓您進一步控制 Divi 網站。 使用 Divi Ghoster,您可以通過將 Divi 名稱或徽標的任何外觀替換為自定義品牌名稱和圖形來為您的 Divi 網站貼上白色標籤。 這為您自己或客戶的網站創造了高度個性化的感覺。
Divi Ghoster 在網站的前端和後端都貼上白標籤。 這完全隱藏了您在開發中對 Divi 主題的使用。 為了獲得更深的隱身感覺,Divi Ghoster 的 Ultimate Ghoster 功能允許您隱藏更多使用 Divi 的實例,例如從儀表板的主題選擇器控制台以及源代碼中隱藏您在開發中使用 Divi 主題. Ultimate Ghoster 還從 WordPress 儀表板的後端隱藏了任何與 Divi 相關的插件(包括 Divi Switch、Divi Booster、Aspen Footer Editor 和 Divi Ghoster 本身)的使用。
7.君主
在社交平台上分享您的內容並獲得關注白標 Divi 主題

由優雅主題團隊創建, Monarch 是一個社交媒體插件 旨在幫助您分享您的內容並在社交平台上獲得關注。 Monarch 專為與 Divi 主題一起使用而開發,與許多社交媒體平台兼容,從領先的社交巨頭品牌到鮮為人知的更親密的網絡。
通過 Monarch,您可以準備好您的網站以進行社交分享。 在這裡,您可以在您網站的多個空間中添加共享按鈕(根據您的審美進行定制),以適應您網站的外觀和感覺。 這些社交分享可以與自動彈出窗口或基於觸發器的元素結合使用。 最後,讓事情變得更加簡單,Monarch 插件帶有自己的儀表板。 在這裡,您可以從一個位置配置您的所有社交空間,還可以查看性能統計信息等等。
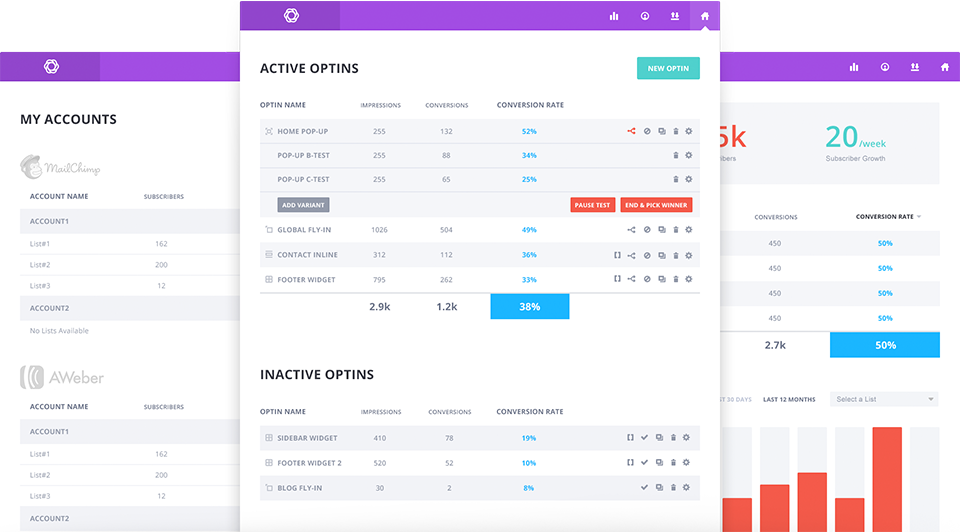
8. 綻放
創建引人注目的電子郵件選擇加入表單。

電子郵件營銷對品牌的數字營銷成功起著重要作用。 Bloom 插件,也是由 Elegant Themes 開發的,與 Divi 主題一起使用,允許您通過使用有吸引力且引人注目的電子郵件選擇加入表格來擴大您的電子郵件訂閱者群。
除了選擇加入表單的設計外,您還可以決定選擇加入表單將反映在哪個頁面或發布,以及觸發其顯示的操作。 通過 Bloom,您可以選擇拆分測試選擇加入表單,以找出兩種策略之一之間的轉換效率。 Bloom 與所有領先的電子郵件營銷系統(如 MailChimp、AWeber、Mad Mimi 等)集成,還允許使用多個帳戶。
我們希望您喜歡閱讀我們推薦的與 Divi 一起使用的插件列表。 請記住,如果您購買 優雅主題會員資格,您將可以無限制訪問 Divi 主題 以及 Bloom 和 Monarch 插件。 上面列出的第三方插件由每個單獨列出的供應商獨立銷售。 如果你有興趣 購買上面列出的插件, 看看我們的會員計劃。
