WordPress 的最佳緩存插件 | 蜂鳥專業版
已發表: 2018-08-27WordPress 中的緩存是一件複雜的事情。 這不僅僅是頁面緩存了。 緩存涉及 CSS 優化、首屏排序、gzip 資源、實際頁面緩存等等。 這導致用戶轉向插件以獲得更簡單的解決方案,例如 Hummingbird Pro 或 WP-Supercache。
對於這篇文章,我將回顧 Hummingbird Pro 的緩存。 我的經驗表明,這個為 WordPress 設計的插件可以為那些想要完整包的人創造奇蹟,最重要的是,準備好工作而不必過多擔心添加額外的插件。
堅持下去,因為我將 Hummingbird Pro 與 WP-Supercache 以及 Autoptimize 的額外好處進行了比較——這兩個插件可以很好地協同工作,而且配置非常合理,尤其是對於 Divi。 您還可以在WP the PODCAST上收聽播客片段,其中 David Blackmon 和 Tim Strifler 比較了 WordPress 的前 3 個 Cashing 插件,包括 Hummingbird Pro。
Hummingbird 已經在免費版本中提供了非常好的功能集。 今天,我們將檢查帶有一些不錯的附加獎勵的 Pro 版本。
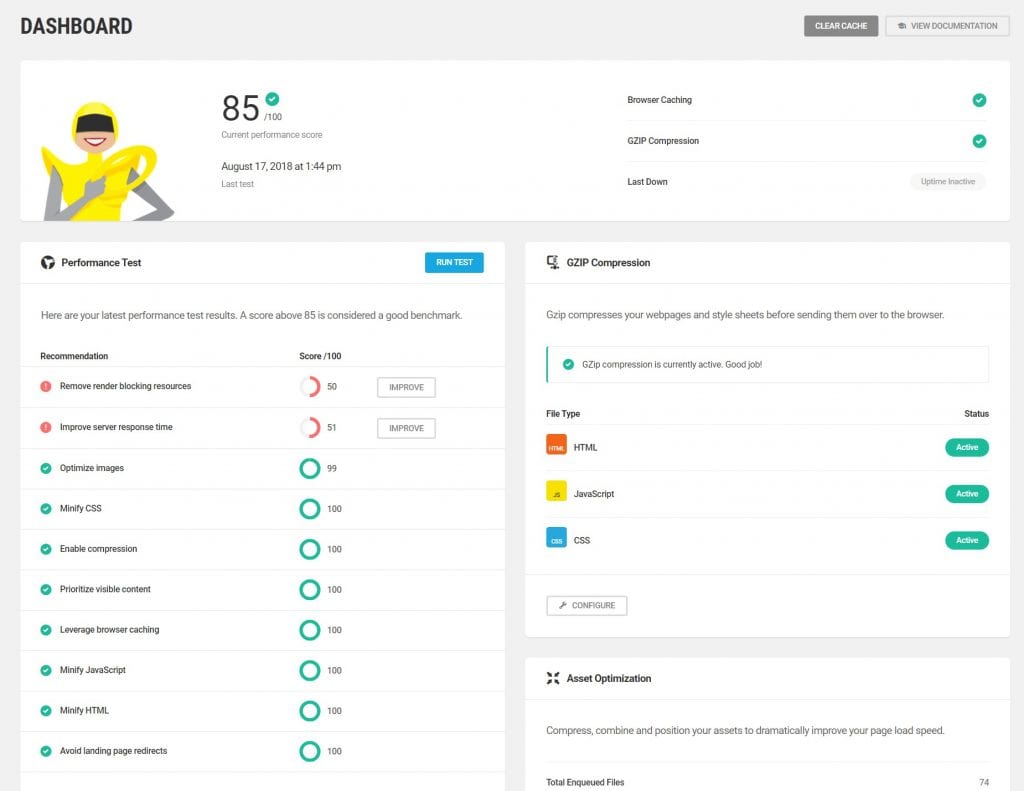
儀表板
Hummingbird Pro 有一個漂亮的儀表板界面,作為檢查任何優化的主要場所。 它將顯示最新的速度測試及其當前分數以及插件上啟用的所有主要選項。

儀表板讓您對已經完成的優化和插件的主要部分有一個很好的了解。 它還允許您重新運行最後一次測試,以查看您對最後一次優化的影響。

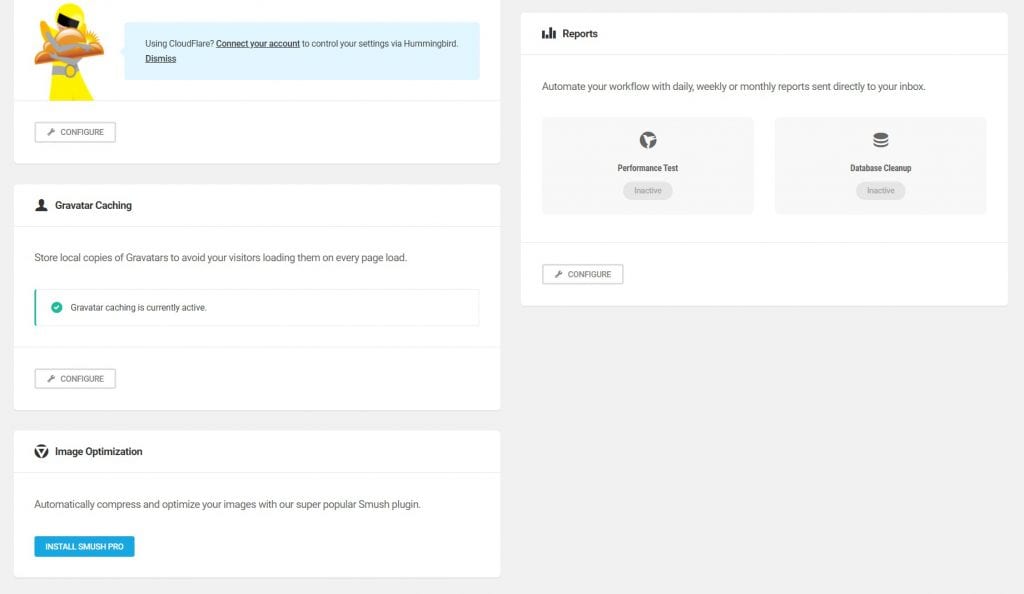
除了快速查看Page Cache 、 Gravatar Caching和Browser Caching的狀態之外,它還提供了數據庫清理。 數據庫清理安全地刪除數據庫中無用的部分,例如舊的 WordPress 帖子修訂和臨時緩存。 它還允許您為站點配置正常運行時間監視器,並為您提供有關數據庫清理和性能測試的額外報告。

專業版還提供安裝 WP Smush Pro 以輕鬆壓縮無損格式或有損格式的圖像。
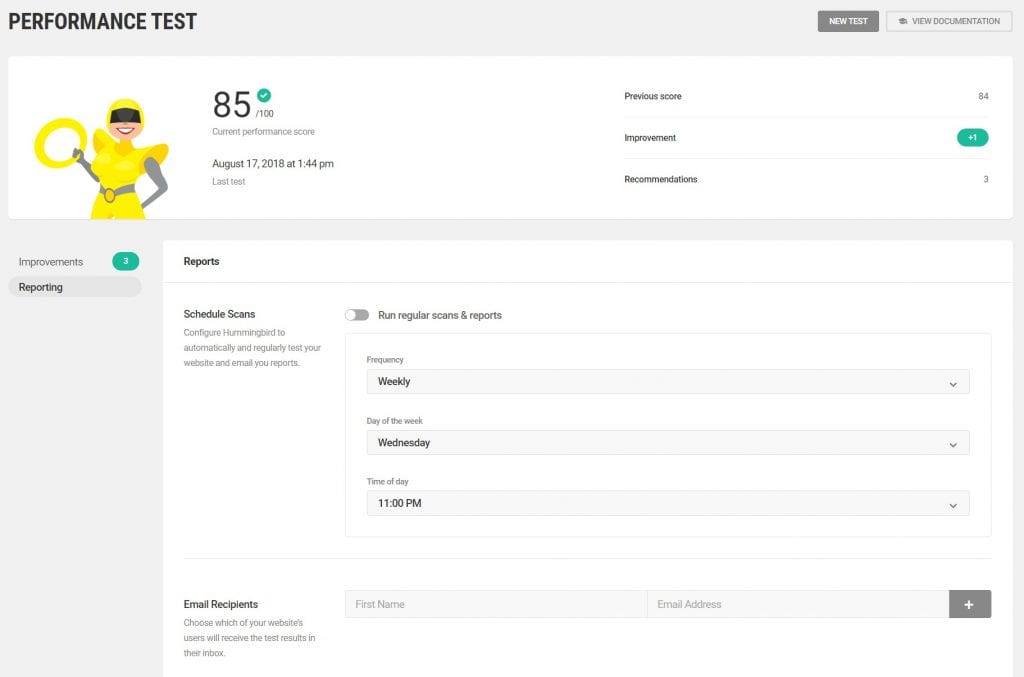
性能測試窗口
在主性能測試窗口中,您將看到站點上的實際點。 您可以重新運行測試並查看與上次運行相比的累積分數,甚至可以進行定期掃描和報告,而無需手動運行它們。 這多好啊!

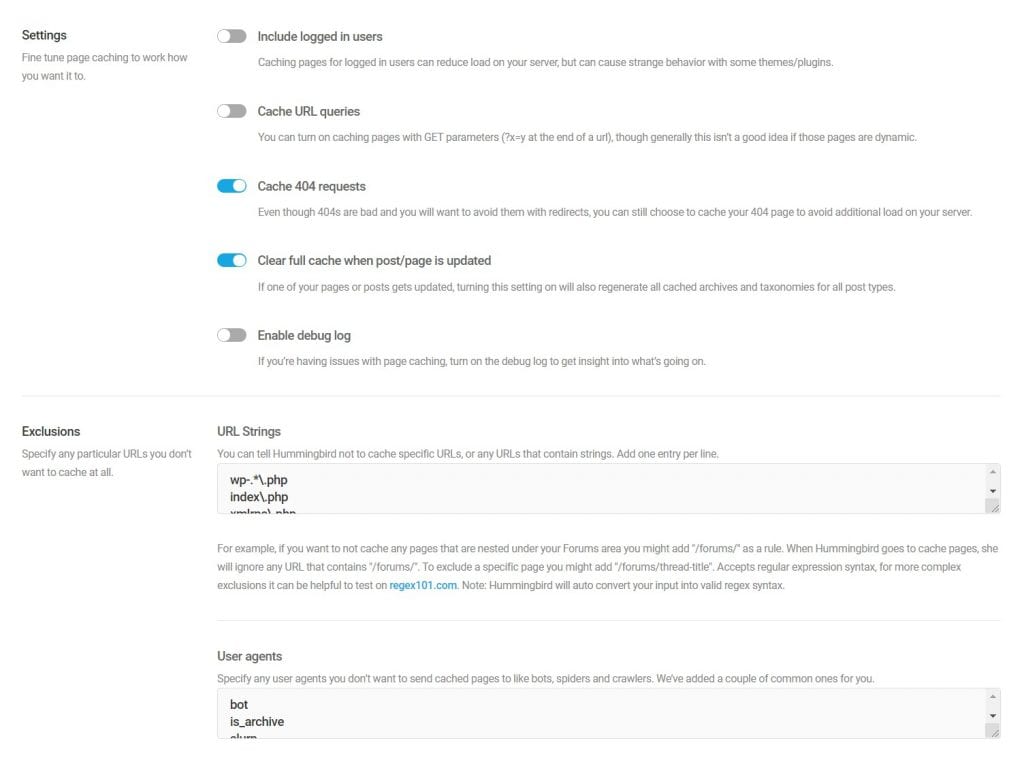
主要部分讓您甚至可以為登錄用戶激活頁面緩存,這是在沒有活動商店的網站上非常有用的功能。 該插件甚至允許緩存 404 請求並從緩存資源中刪除 URL 查詢。 與 WP-Supercache 類似,Hummingbird Pro 還可以在發布或更新帖子時啟用清除完整緩存,這在其他選項失敗時可能會很有用。

您還可以在 URL 字符串或用戶代理上配置排除項以訪問無緩存模式。
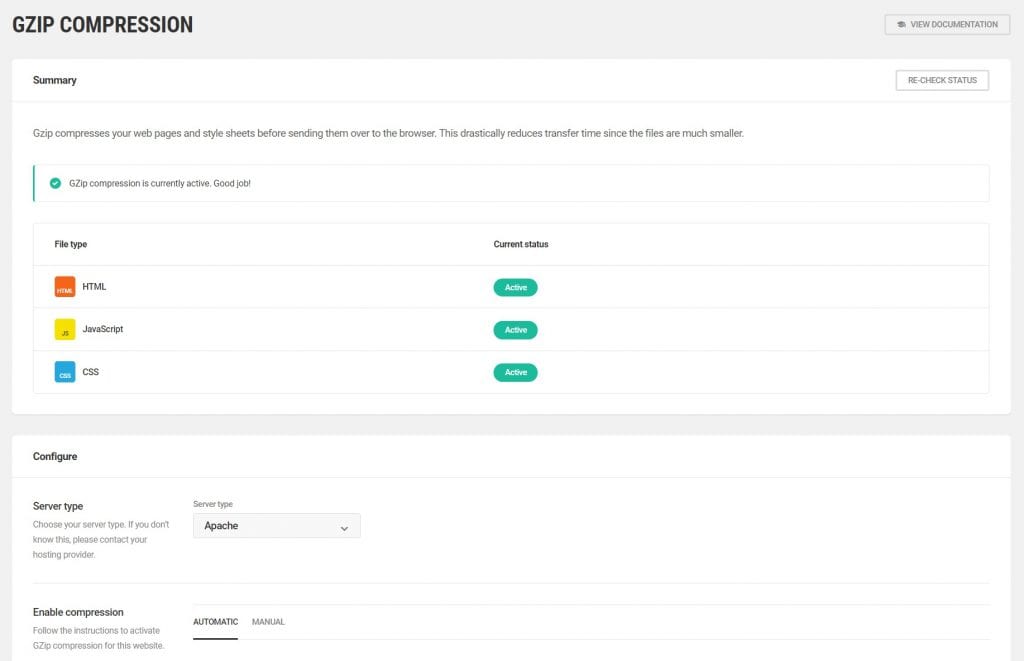
GZIP 壓縮
GZIP 壓縮不是插件可以直接在某些配置上啟用的東西。 例如,您可以在 apache 中啟用 GZIP,但不能在 nginx 上執行此操作。 但是,即使插件不能直接配置 GZIP,插件也會顯示 GZIP 的當前狀態。

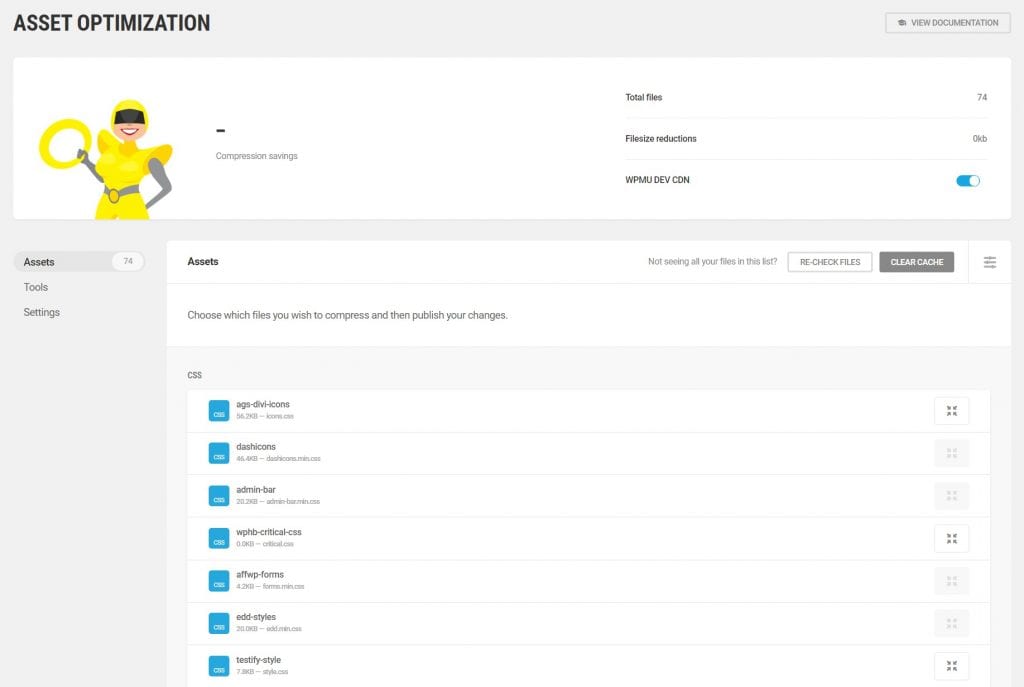
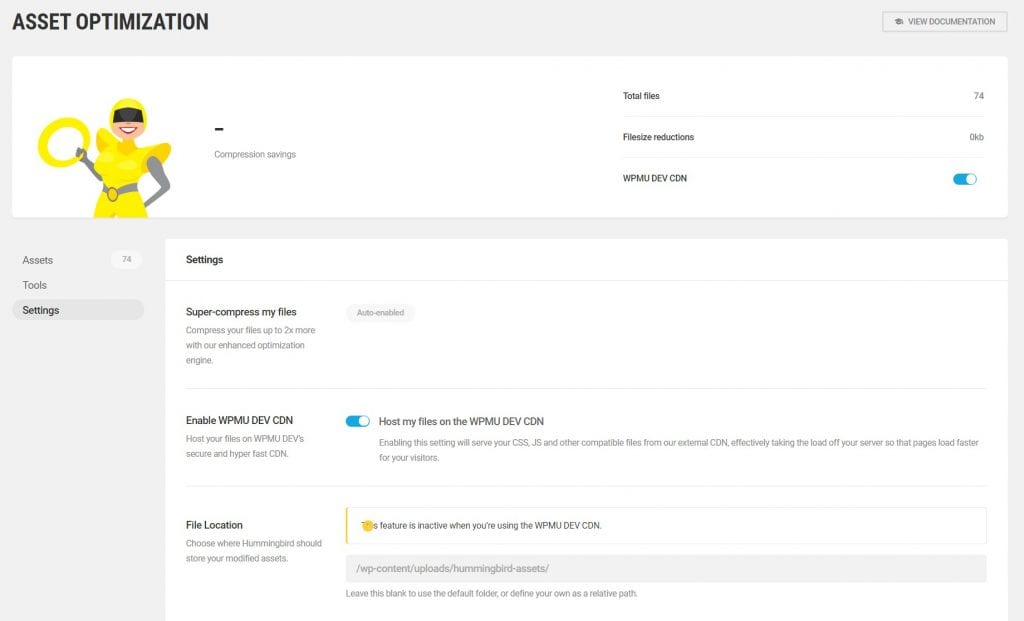
資產優化
額外的資產優化窗口將允許您自定義 CSS 資產的處理方式。 這個方便的工具將允許您進一步單獨壓縮每個 CSS 資產。 相比之下,一些資產如果被壓縮就會出現問題,通常緩存插件不允許您手動執行,使用簡單的選擇器逐個文件,您必須手動排除文件。 蜂鳥 Pro 並非如此! 它允許您單獨打開每個 CSS 文件優化,而不必擔心文件名和排除項。 驚人的!

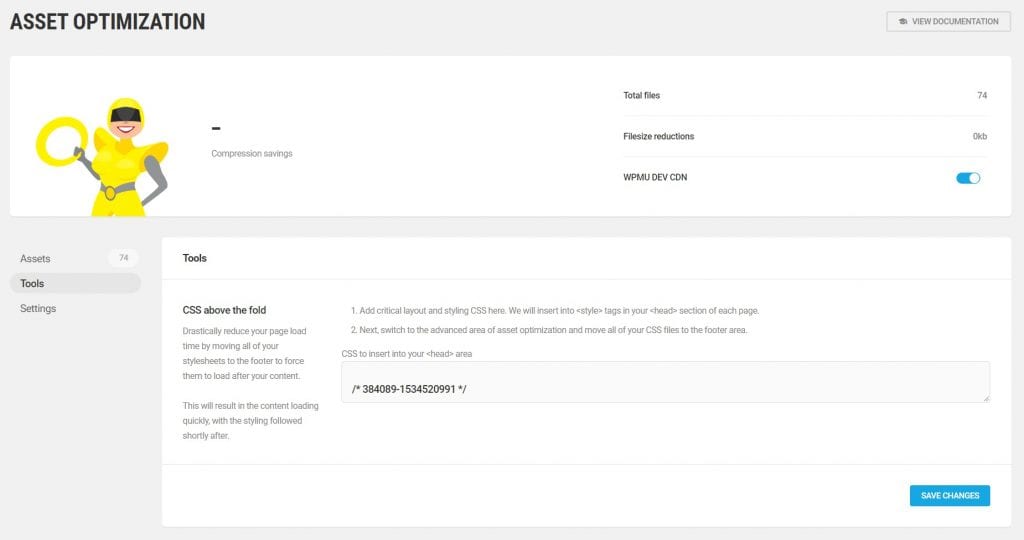
資產優化的最後一部分允許您手動添加要通過“首屏”優化加載的文件。 這種優化可以極大地提高性能,但要付出代價。 通常一個糟糕的首屏優化可能會破壞您的網站。 這就是為什麼它被添加為一個額外的選項,與資產優化的其餘部分分開。 首屏優化通常會在加載時破壞樣式,以性能換取表現。 它可以是好事也可以是壞事,這取決於它的使用方式。

啟用資產優化後,您可以使用專業版附帶的 WPMU Dev CDN 自動上傳您網站的所有內容,這將加快加載速度,因為那些已經壓縮的資產將從 CDN 加載。

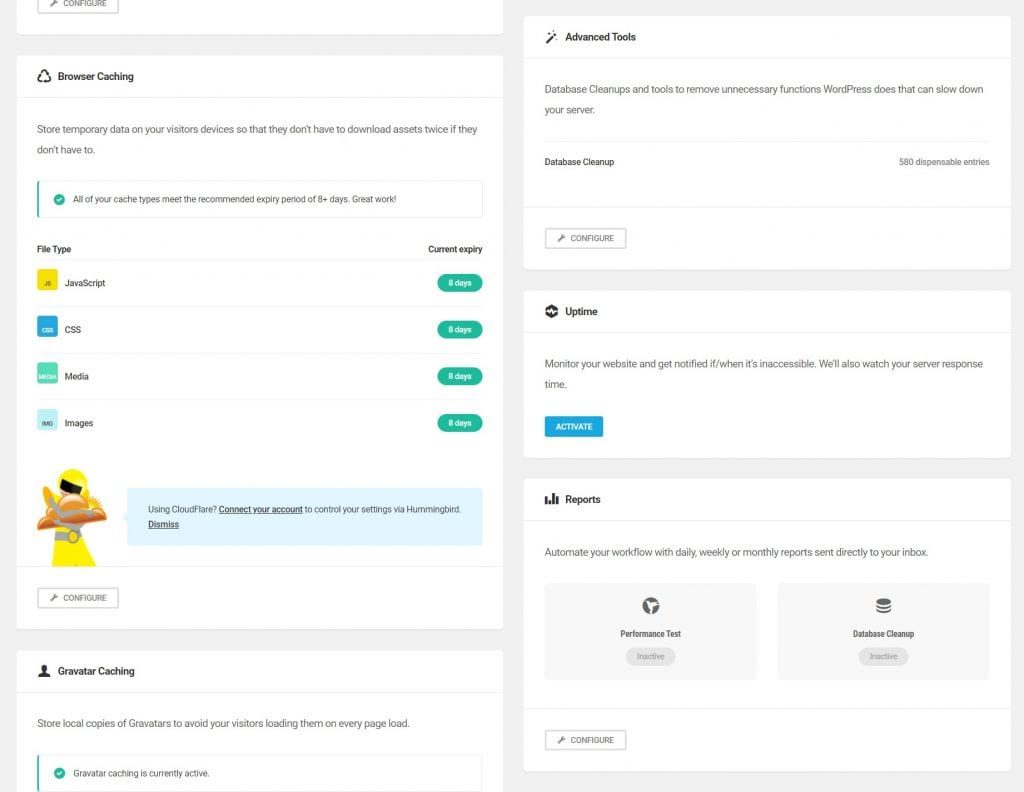
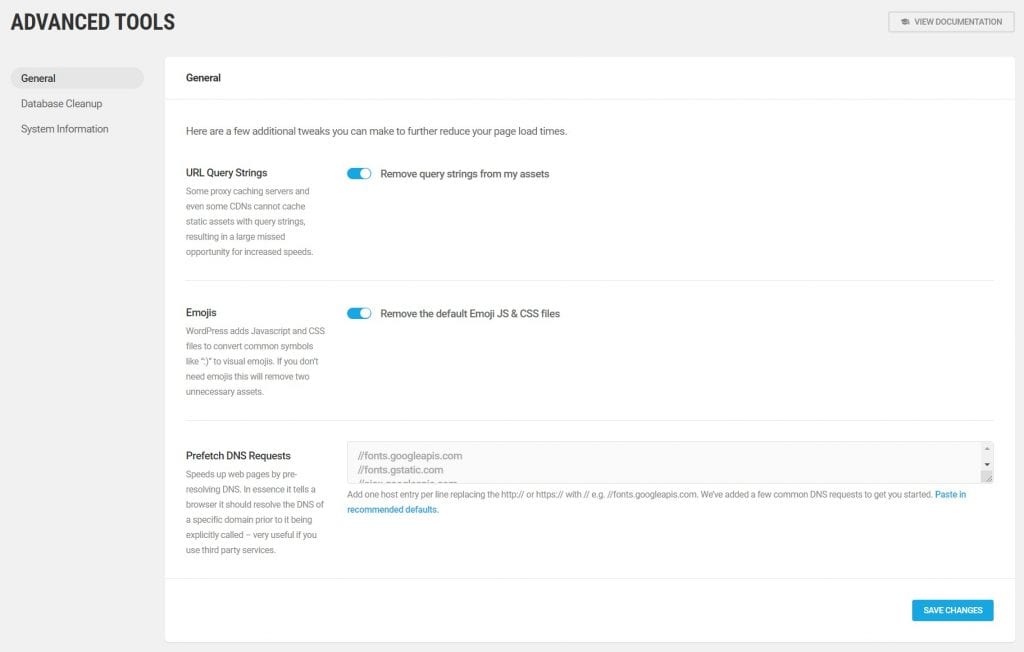
高級工具
在高級工具上,您可以刪除查詢字符串,通常是告訴瀏覽器如何正確緩存內容的數據字符串。 對於不太依賴動態內容的網站,強制刪除查詢字符串可能非常有用。 您還可以刪除 emojis Javascript 和 CSS,通常會刪除您網站的 2 個額外請求。


正常運行時間菜單
最後,在 Uptime 菜單上,您可以為您的站點配置正常運行時間監視器。 這個方便的監控工具會在您的站點出現故障時向您發送電子郵件警報。

如您所見,該插件處理了很多緩存功能:頁面緩存、頭像緩存和折疊優化。 它還包括用於壓縮資產的 CDN,允許自定義 CSS 壓縮以避免破壞您的網站,支持正常運行時間監視器,甚至可以在您的網站上進行定期速度測試以跟踪其性能。 正如我之前提到的,它是完整的包!
與 Divi 完美搭配
Hummingbird Pro 插件允許您啟用 Divi 靜態 CSS 生成,同時進行 CSS 壓縮。 我檢查了插件的兼容性,發現它按預期工作。 考慮到插件具有的所有額外選項,這非常適合任何 Divi 網站。
性能基準比較
出於本次審查的目的,我使用 Divi 網站和大量文章設置了性能基準。 下圖說明了無緩存、Hummingbird Pro 和 WP Supercash 以及 Autoptimize:
- 無緩存
- 蜂鳥專業版已啟用
- WP Supercache + 自動優化
考慮到主頁上的數據量,Hummingbird Pro 插件讓我得到了一個不錯的分數,只有1.46 秒。 毫不奇怪,它的得分明顯好於完全沒有緩存,但它的得分也比 WP SuperCache 和 Autoptimize 高,為2.02s。 我應該提到的一件事是 Hummingbird Pro 插件拒絕從靜態資源中刪除 URL 查詢; 自動優化似乎做得很好,但考慮到結果,總加載時間仍然減少了。
- 無緩存
- 蜂鳥專業版已啟用
GTMetrix 對結果的要求要嚴格得多,這個測試使我們能夠將總加載時間從5.6 秒減少到 4.7 秒。 但是,即使啟用了所有選項,我也無法獲得最高分。
可用性蜂鳥專業版
儘管我們手頭上有一個很棒的插件,但它並沒有免於批評。 有一些不一致之處。 我發現一些刪除 URL 查詢字符串的選項在某些網站上有效,但不是全部。 儀表板和額外選項卡中的內容分佈有些糟糕,需要更多的連貫性。 對於沒有經驗的用戶來說,缺乏連貫的界面可能會帶來問題,因為有些東西似乎可以通過多個選項卡進行複制。 主儀表板缺乏一致性,應該更牢固地打包在一起。 除了這些不一致的地方,插件的性能不言自明。 Hummingbird Pro 插件做了示範性的工作緩存頁面,以及做 CSS 壓縮和優化。 四捨五入的是一組平衡良好的附加工具,例如正常運行時間監視器和速度測試工具。
結論
如果您正在市場上為 WordPress 提供完整的緩存系統,即使儀表板存在一些不一致的情況,Hummingbird Pro 也是一種可行的解決方案,它允許將多個緩存工具集成在一個地方。 它本身就做得很好,不需要使用額外的插件來完成這項工作,並且包括一個很好的 CDN 來額外加速加載資源。 Hummingbird Pro 是我們當然可以推薦的插件。
我們希望收到你的來信。 您是否嘗試過 Hummingbird Pro,或者 WP Supercshe 和 Autoptimize? 在下面的評論中讓我們知道您對這些插件的看法。





