將 Instagram 提要添加到 WordPress 網站的最佳方法
已發表: 2022-04-10當大多數人想到社交媒體時,他們會想到 Facebook 和 Twitter。 然而,Instagram 正迅速成為最大的在線社交媒體工具之一。 這是一個照片共享網站,每月活躍用戶已超過 4 億。 它還被列為美國訪問量最大的 10 個網站之一。 您的企業需要在那裡!

本文將介紹幾種不同的方法,您可以使用這些方法在 WordPress 支持的網站上顯示您的 Instagram 提要。
Instafeed.js 是一個不錯的選擇,但它沒有您可能想要的所有功能。 如果您希望創建比 instafeed.js 提供的功能更多的 Instagram 供稿,則 Elfsight 的 Instagram 小部件和 Smashballoon 插件是另外兩個值得考慮的選項。 繼續閱讀以了解將 Instagram Feed 添加到 WordPress 網站的這三種不同方式!
為什麼要向您的網站添加 Instragram 提要?
Instagram 不再是一個只為攝影師服務的平台,在您的網站上擁有 Instagram 提要的價值並不是說您是“影響者”或者您想要喜歡和關注。 Instagram 提要向客戶和客戶展示您在做什麼、您關心什麼以及如何與您聯繫。 您的 Instagram 提要也可以成為有效的客戶服務渠道。
Instagram 每月有大約 3 億活躍用戶。 這對您的產品或公司來說是一個巨大的關注點。 即使您的目標不是直接銷售商品,Instagram 提要也可能非常有價值。
Instagram 為市場研究提供了很多機會,您可以查看哪些類型的圖片吸引了您的觀眾,並了解哪些內容更有可能做得很好。 這樣,您可以提前計劃最有可能獲得參與或接觸到合適的人的帖子。 此外,它使您的內容規劃更容易,因為您將更好地了解哪些有效,哪些無效。
Instagram 也是建立品牌忠誠度並確保客戶不斷光顧的最佳方式之一。 我們的一位客戶(一家在線補品公司)舉了一個很好的例子,展示了他們的 Instagram 動態如何幫助他們與客戶建立聯繫並建立品牌忠誠度,即使他們沒有積極銷售任何東西。
所以......我們現在知道 Instagram 是值得的,並且在您的 WordPress 網站上顯示 Instagram 提要是有價值的。 現在讓我們談談如何做到這一點。
我們將介紹三種方法。 第一種方法是一個名為 Instafeed.js 的免費 JavaScript 庫。 第二個選項是 Elfsight 的 Instafeed 小部件,第三個是 Smashballoon 插件。 這些在復雜性和定價方面各不相同——作為一個機構,我們會在使用所有這些方法時散佈我們的想法。
使用 InstaFeed.js 庫
第一種方法是 InstaFeed.js 庫。 它適用於所有主要瀏覽器——包括移動設備——並且不需要任何服務器端代碼即可運行。 該庫可從 GitHub 免費獲得,您可以使用簡單的腳本標記將其包含在站點的 <head> 元素中。

最近,他們推出了 2.0 版的 Instafeed,現在可以與新的 Instagram API 配合使用。
因為它是開源代碼,所以它是免費的。
以下是一些關鍵功能:
- 這是在您的網站上創建基本 Instagram 動態的好方法。
- 它簡單,易於使用,輕量級,非常適合沒有太多流量或很多圖像的網站(它不會減慢頁面速度)。
- 總的來說,我們非常喜歡它,因為它重量輕且運行良好。
- InstaFeed 現在可以使用新的 Instagram API。 這會增加您的網站不被刪除的機會,因為它遵循新的 API 指南。
如果您知道自己在做什麼,則此 JS 庫相對容易安裝,但與其他方法相比,要復雜得多。 我們來看看安裝過程。
首先,我們通過 CDN 添加庫。
這是通過插入到我們的 WordPress 網站頭部的腳本標籤來完成的。
接下來,我們在我們的網站上初始化小部件,並將其添加到具有任意 ID 的 div 中:
var instaFeed = new InstaFeed("#myInstagramWidget");
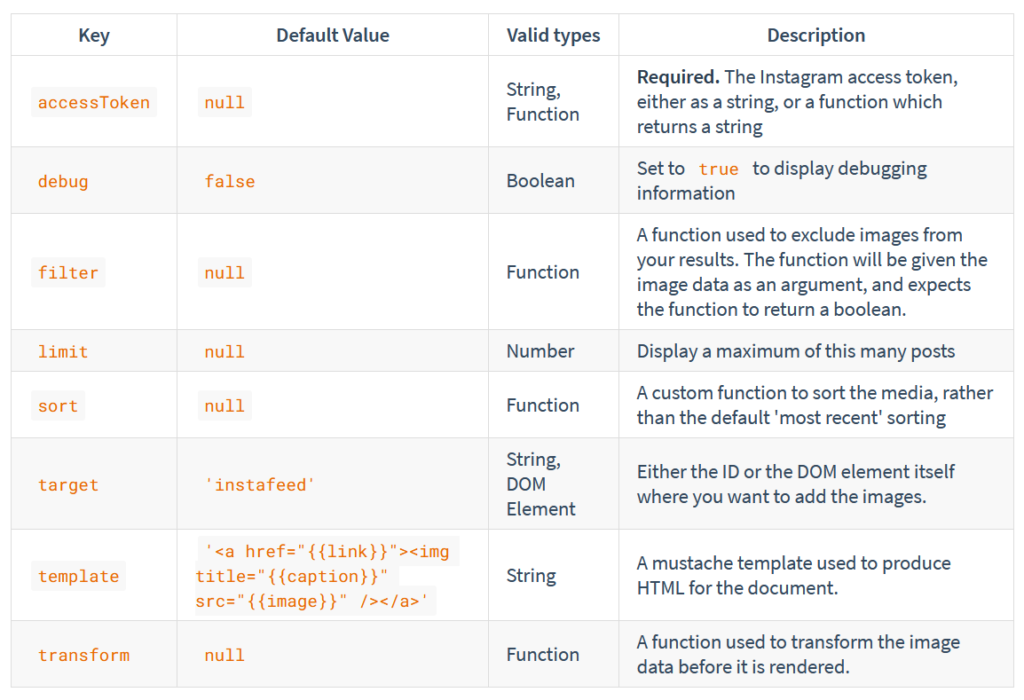
然後,我們設置各種選項,例如 Instagram 用戶名、要顯示的照片數量等:
然後 ID 為#myInstagramWidget的 div 將填充 Instagram Feed。
如果您是技術人員,那麼您可以構建自定義視圖、顯示主題標籤,並在將 Instagram 提要添加到 WordPress 方面做幾乎任何您需要的事情(我們實際上在 Oxygen Builder 的專業 Instagram 提要中使用了這個庫零件)。 但是,你需要很好地掌握 JS 和這個庫才能做到這一點。

性能方面,Instafeed 的大小為 1.5kb,它可以在所有主流瀏覽器上運行,並且沒有服務器端依賴項。
與將 Instagram 提要添加到您的網站的其他方法相比,此方法的問題在於它提供的功能有限。 該腳本試圖模擬 Instagram 的“照片地圖”,但在這方面並不是很完美。 對於不了解 JavaScript 的人來說,它也一定會很複雜,因此對於尋求簡單解決方案的企業主來說並不完美。
幸運的是,對於沒有時間或技能自行設置的企業主,還有其他選擇。 我們現在將通過其中兩個!
ElfSight Instagram 動態小部件
ElfSight IG 提要是將 Instagram 照片添加到 WordPress 網站的另一種方式。 這個配置和安裝非常簡單,設計精良且易於使用。

使用 Elfsight,您可以將 Instagram 動態添加到 WordPress 頁面的任何部分,包括頁眉、側邊欄或頁腳。 您還可以設置顏色和字體等元素的樣式,以及添加自定義 CSS。
對於某些人來說,ElfSight 是免費的,但在大多數情況下,您會希望選擇基本計劃或專業計劃。 專業計劃每月收費 10 美元,並附帶:
- 無限的網站
- 50,000 次觀看
- 高級支持
- 免費安裝服務
- Elfsight 徽標移除
有一個稍微有限的 $5/mo 基本計劃,以及一個免費的 lite 計劃。
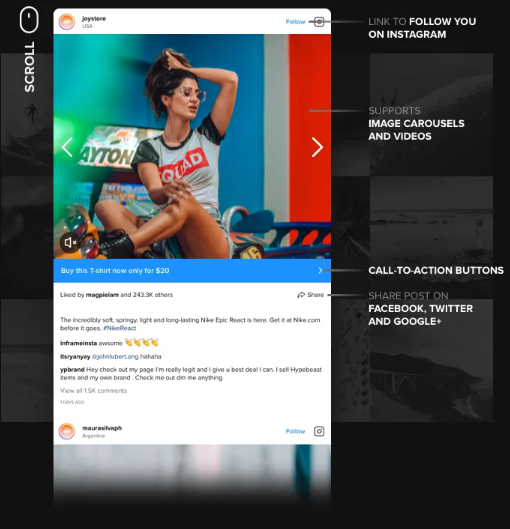
有 50 種不同的、易於使用的自定義選項以及可供選擇的模板。 與 Instafeed 不同,使用 Elfsight,您還可以顯示來自任何公共 Instagram 帳戶或標籤、位置或照片 URL 的照片,而不必擔心將它們混合在一起 - 支持任何組合。

這可以被過濾或調節,並顯示為網格或滑塊。 你也可以有一個彈出窗口!

這個解決方案很有趣,因為它實際上不是插件。 相反,你可以通過在你的網站上嵌入一些代碼來安裝它,比如 Instafeed,但對於這個,它只是一個複制粘貼。 集成是無縫的,它有很多顯示內容的選項。 它總是在更新,一切都在 Elfsight 網站上進行管理。
在我們名單上的三個中,Elfsight 是我們最喜歡的。 它們在一個可用的包中具有很棒的功能,以及強大的支持。 最重要的是,他們的定價對於您從中獲得的收益是合理的。
作為一家代理商,我們喜歡這個,因為它對我們的客戶來說是最容易使用的。 我們為他們設置了它,他們從不接觸代碼。 社交媒體共享選項也很不錯!
粉碎氣球插件
我們列表中的最後一個條目是 Smash Balloon Instagram Feed 插件。 這是一個標準的 WordPress 插件。

Instagram Feed 插件旨在與您網站上的任何 WordPress 主題兼容,您無需任何工作即可使其看起來完美。 該插件配備了大量自定義選項,因此您可以調整所選提要的外觀和佈局。 您可以在整個站點中顯示提要並使用簡碼樣式對其進行自定義。 例如,如果您想要一個頁面上的視頻源和另一個頁面上的照片輪播,這不是問題!
該插件緩存它從 Instagram 接收的數據,以減少加載時間並最大限度地減少 API 請求。 它還有一個備份緩存系統,以防 API 出現問題,確保即使您最需要它,您的提要也能保持正常運行。 您可以通過將 URL 添加到帖子標題中,將您的 Instagram 帖子鏈接到自定義 URL。 這樣一來,點擊提要中特定帖子的人就可以輕鬆查看當時相關的產品或頁面。
Instagram Feed Pro 是一款適用於您的 Instagram 帳戶的響應式 WordPress 插件,該插件從頭開始設計,可在所有設備上正常運行,無論您是否使用觸摸屏。
WordPress 插件 Smash Balloon 背後的公司令人難以置信的是他們提供的支持。 通過他們的網站與團隊聯繫很容易,如果您需要支持或對此插件有疑問,我們鼓勵您這樣做。 該公司還有一個很棒的博客,您可以在其中找到在您的網站上使用 Instagram 的提示和技巧以及教程。
對於一個站點,它的年費為 49 美元,當然,如果您想使用該插件,則需要許可證。
關於 Instagram API 的一句話
需要考慮的事情(以及 Instagram 令人討厭的一個方面)是他們的 API 和隨之而來的限制。 問題是 Instagram API 對每個用戶的請求有上限。 當您的腳本超過此數量時,您會從 Instagram 收到一條錯誤消息,告訴您停止 - 如果 Instagram 檢測到過度使用,它將禁止訪問您的帳戶。
這並不意味著永遠完全禁用您的帳戶(儘管他們過去曾這樣做過),但您可能無法再次提取 Instagram 數據,直到您調整代碼或等待數小時讓 Instagram 重置您的請求。 因此,在構建您的 Instagram 提要時請記住這一點,不要濫用 API!
API 也發生了很大變化,特別是現在 Facebook 擁有該公司。 例如,如果沒有特定的 API 密鑰,就不可能在 WordPress 網站上真正顯示 Instagram 提要。
剩餘的 Instagram Legacy API 權限已於 2020 年 6 月 29 日禁用。現在,開發人員需要使用 Instagram Basic Display API 和 Instagram Graph API。 這意味著現在任何 WordPress 插件都必須使用 Instagram API 構建。
然而,隨著這種發展,插件的用戶變得更容易了。 您可能已經註意到,但在製作 API 密鑰和集成方面,它現在是一種相對容易(儘管更加有限)的體驗。 在大多數情況下,它只是一個按鈕點擊。
時刻關注與 Instagram 相關的 API 新聞。 如果他們在未來做出任何更改而您一無所知,您的 WordPress Instagram 提要可能會停止工作!
哪個是 WordPress 的最佳 Instagram Feed 解決方案?
Elfsight 是目前最好的提供商。 他們有最好的價格包,我們最喜歡他們的支持和產品。 如果您是企業主或 Web 管理員,正在尋找功能強大、成本效益高的解決方案,那麼這就是您的理想選擇。
Instafeed.js 非常適合想要免費解決方案但在 WordPress 和 Instagram 提要方面擁有絕對控制權的技術人員。 如果您是一名開發人員,並且不害怕調整代碼和構建自己的東西,那麼您將在天堂。 但是,目前缺乏文檔,這使得初學者難以訪問。
最後,Smash Balloon 是一個備受推崇的解決方案。 Instagram Feed Pro 可幫助您在您的網站上顯示完全可定制的 Instagram 訂閱源並使其具有交互性。
然而,與 Elfsight 相比,有些人可能會覺得它更複雜——但它更便宜!!
無論您選擇哪種解決方案,請確保定期更新插件/庫以避免任何使用問題或問題。
如果您對本文有任何疑問,或者對 Instagram 提要插件有任何疑問,請不要猶豫,將它們留在下面的評論部分! 享受和快樂的建設。
