元素預設和選項組預設:解釋的差異
已發表: 2025-03-26如果您可以通過CSS課程的靈活性為整個Divi網站設計造型怎麼辦? Divi的預設系統使您可以融合功率和輕鬆,這將改變您構建網站的方式。無論是構建單個著陸頁還是多頁網站,預設都可以讓您創建可重複使用的樣式,以削減設計時間,同時保持一切一致。
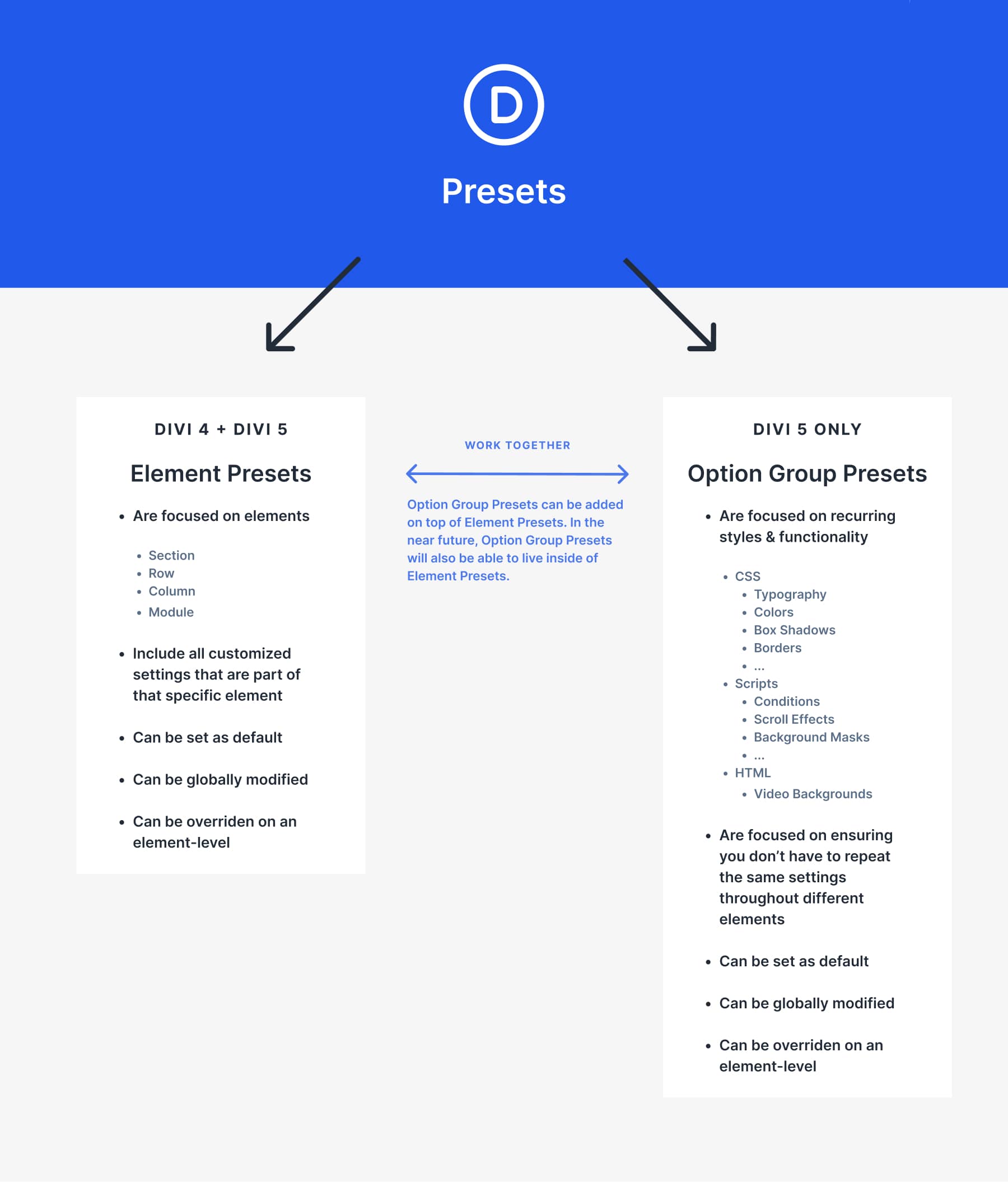
在Divi 5中,元素預設和選項組預設合作提供功能強大,有效的工作流程。元素預設使您可以為特定元素創建預先設計的設計軟件包,而選項組預設則提供在網站上使用的混合匹配樣式。它們節省了時間,確保凝聚力並解鎖新的創意可能性。
在這篇文章中,我們將探討它們的工作方式,如何差異以及如何將它們結合起來,以更智能,更快的設計。到最後,您會看到為什麼Divi的預設系統是您下一個設計項目的必備系統。
- 1什麼是元素預設?
- 2什麼是選項組預設?
- 3個元素預設與選項組預設:關鍵差異
- 3.1選項組預設
- 4如何在Divi中使用元素預設和選項組預設5
- 4.1步驟1:從基礎樣式的選項組預設開始
- 4.2步驟2:構建元素預設
- 4.3步驟3:用預設編輯微調
- 4.4為什麼他們一起更好地一起工作
- 5 Divi中的元素和期權組預設的未來5
- 6設計智能,帶選項組預設
什麼是元素預設?
元素預設可幫助您在各種分區元素上創建一致性。在Divi中,您可以在整個產品中找到四種重複出現的元素類型:部分,行,列和模塊。在Divi 4中引入並將其推進到Divi 5中,他們讓您為元素創建一個完整的樣式包,並單擊單擊,無論您在網站上工作何處。
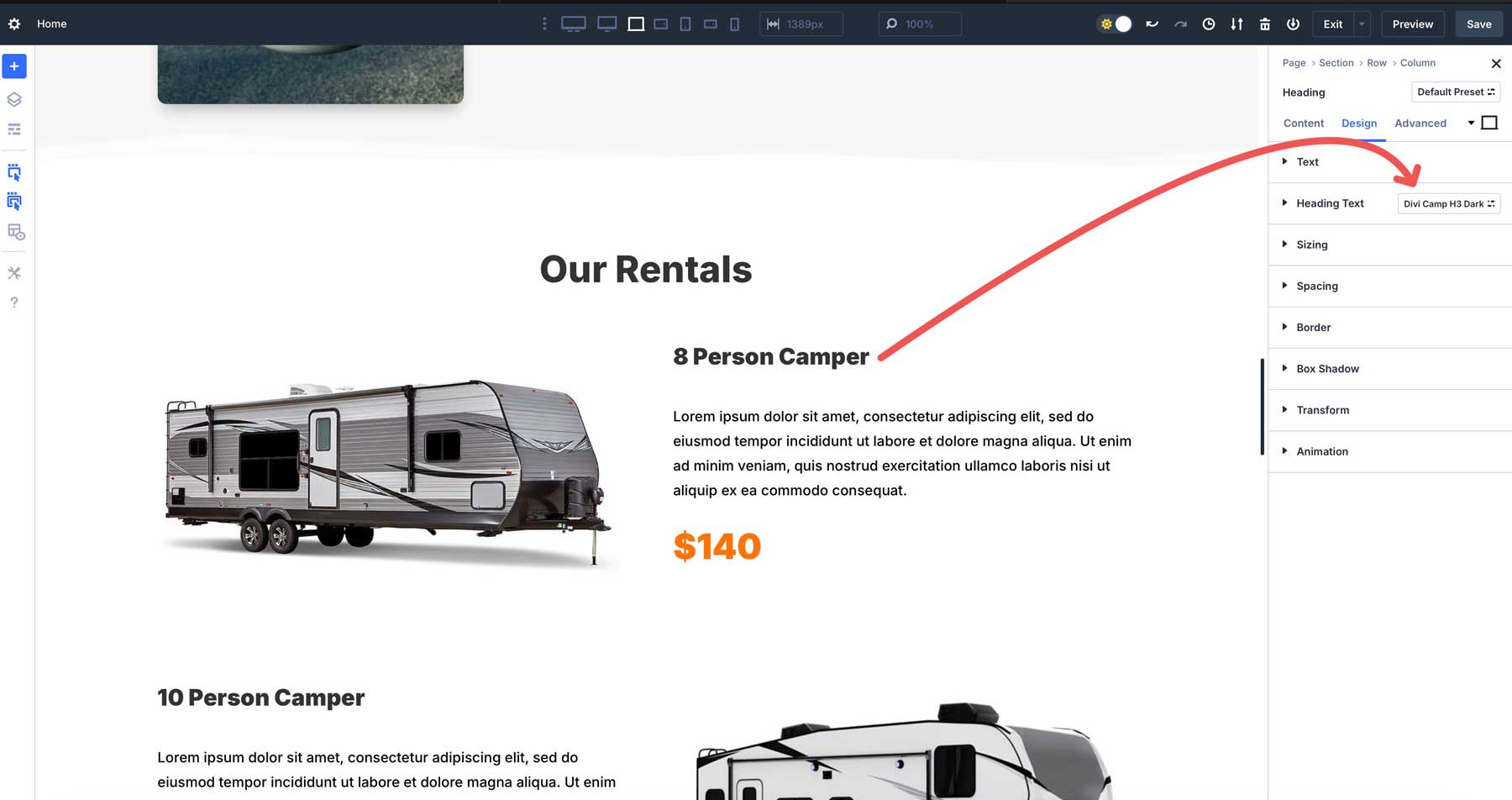
元素預設捕獲了您應用於單個元素類型的每個設置,例如Blurb模塊的排版,顏色,間距等。例如,如果您創建了一個帶有特定字體尺寸的Blurb模塊,則對圖標的樣式外觀和顏色進行了樣式,則元素預設將所有這些細節鎖定在一個可重複使用的預設中。
可以將元素呈現為默認設置,因此該元素的每個新實例都會自動繼承預設的樣式。它們在全球範圍內進行了修改,這意味著對Pers的調整會立即在您的網站上立即更新。如果需要更改預設,則可以在元素級別上覆蓋預設,從而在不破壞系統的情況下為您提供靈活性。您也可以在全球修改預設,以便在使用它的所有實例中生效。
元素預設非常適合保存和重複使用完整的,精心打磨的設計,用於重複出現的元素。例如,創建CTA模塊時,您可以為其製作元素預設,然後將其應用於多個頁面。有了一個元素預設,它是一次樣式,保存了一次,並隨時可以在任何需要的地方使用它,從而在不用努力的情況下確保了設計一致性。
什麼是選項組預設?
Divi 5中的新產品,選項組預設將焦點從整個設計元素轉移到可重複使用的設計屬性,例如排版,陰影,邊界,間距或滾動效果。它們是模塊化樣式塊,您可以在不同的元素上應用,從按鈕陰影到標題字體。它們與一種元素類型沒有綁定,使它們具有難以置信的通用性。
Divi的選項組預設的一件偉大的事情之一使它與競爭對手有著強烈的區別,它不僅專注於CSS。它還包括使用腳本構建的效果。您可以在Divi更具互動功能中註意到這一點,例如條件選項,HTML背景視頻,捲軸效果等。

選項組預設可以在所有元素類型中應用。部分,行,列和模塊都可以共享相同的邊框預設。帶有內置按鈕設置的模塊都可以共享相同的按鈕預設。
元素預設與選項組預設:關鍵差異
元素預設充當多合一的設計套件,通過鎖定單一元素類型的每個細節來簡化Divi的工作流程,例如完全樣式的完整寬度標頭模塊或帶有其版式,顏色,顏色,間距和效果捆綁到靜態藍圖的效果。他們的焦點是狹窄的,僅與一個元素綁在一起,使它們在單擊一鍵時在您的網站上複製複合,拋光的設計方面表現出色。


當您需要在五頁上進行一致的CTA部分時,它們非常適合加速該過程 - 一次將其定型,保存並毫不費力地部署它。儘管他們提供全局更新和默認設置,但其範圍是有限的,提供了一個固定的,即時的軟件包,可以優先使用整個元件一致性。
選項組預設
另一方面,選件組預設將放大可重複使用的樣式或行為(例如按鈕的陰影,標題的排版樣式或滾動效果)提供了一種動態的,交叉元件的方法,可以擺脫單元素模具。這些可堆疊的設計層可以為任何包含一個模塊的按鈕(例如blurb,contact表單或電子郵件選擇裝置模塊)添加一致的樣式,並在適合何處的樣式應用,並具有柔韌性混合和匹配。

它們通過在共同環境中削減冗餘而發光。他們讓您一次定義標題樣式或盒子陰影,並在支持實時全局編輯和元素級別覆蓋的同時,將其應用於站點。與元素預設的靜態性,全有或全無的性質不同,期權組預設為您的整個設計提供精確的樣式和適應性。
如何在Divi 5中一起使用元素預設和選項組預設
將元素預設和選項組預設組合在Divi 5中就像將大廚與一位廚師配對 - 一個處理大圖,另一個介紹了細節。這是使它們和諧工作的分步指南:

步驟1:從基礎樣式的選項組預設開始
首先定義網站的核心設計規則,例如排版,配色方案,陰影或動態效果,例如滾動動畫。將這些元素保存為選項組預設,並將其設置為默認設置。開始設計時,選項組預設可以幫助建立網站設計的基礎。例如,在主題構建器中創建標頭佈局時,您可以在構建網頁時在整個網站中輕鬆重複該按鈕的樣式,使您可以進行選項組預設。
您添加的每個新元素並將預設分配給自動繼承這些樣式,從而使您的網站具有統一的外觀而無需不斷調整。
步驟2:構建元素預設
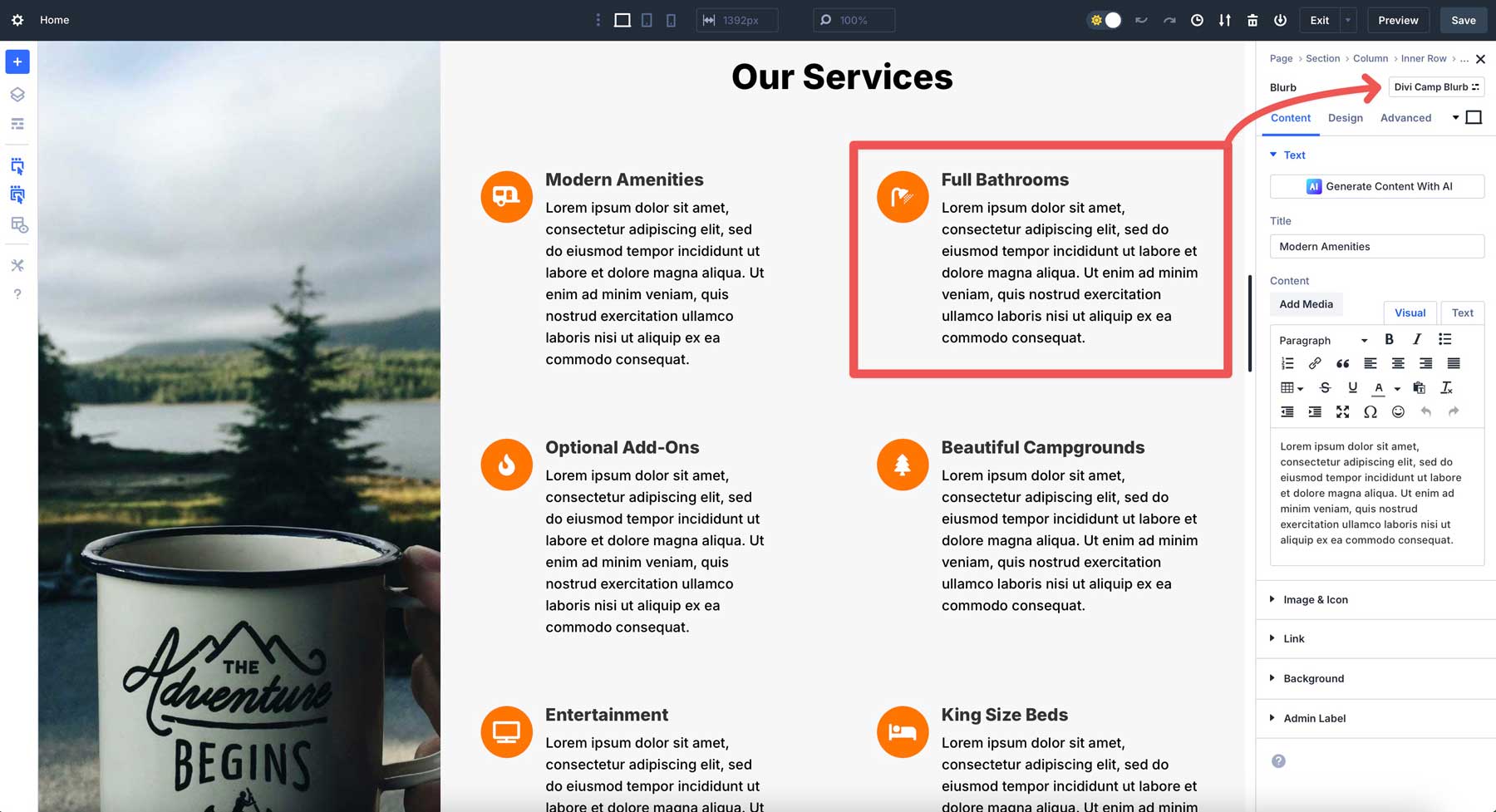
創建選項組預設以樣式元素的樣式元素後,您可以通過為佈局創建元素預設來構建設計基礎。例如,如果您想在主頁上有幾個Blurb模塊,則只需設置一個樣式並創建一個元素預設即可。從那裡開始,您可以添加更多的混合物,並將元素預設應用於每個元素,為您節省大量的設計時間。
步驟3:用預設編輯微調
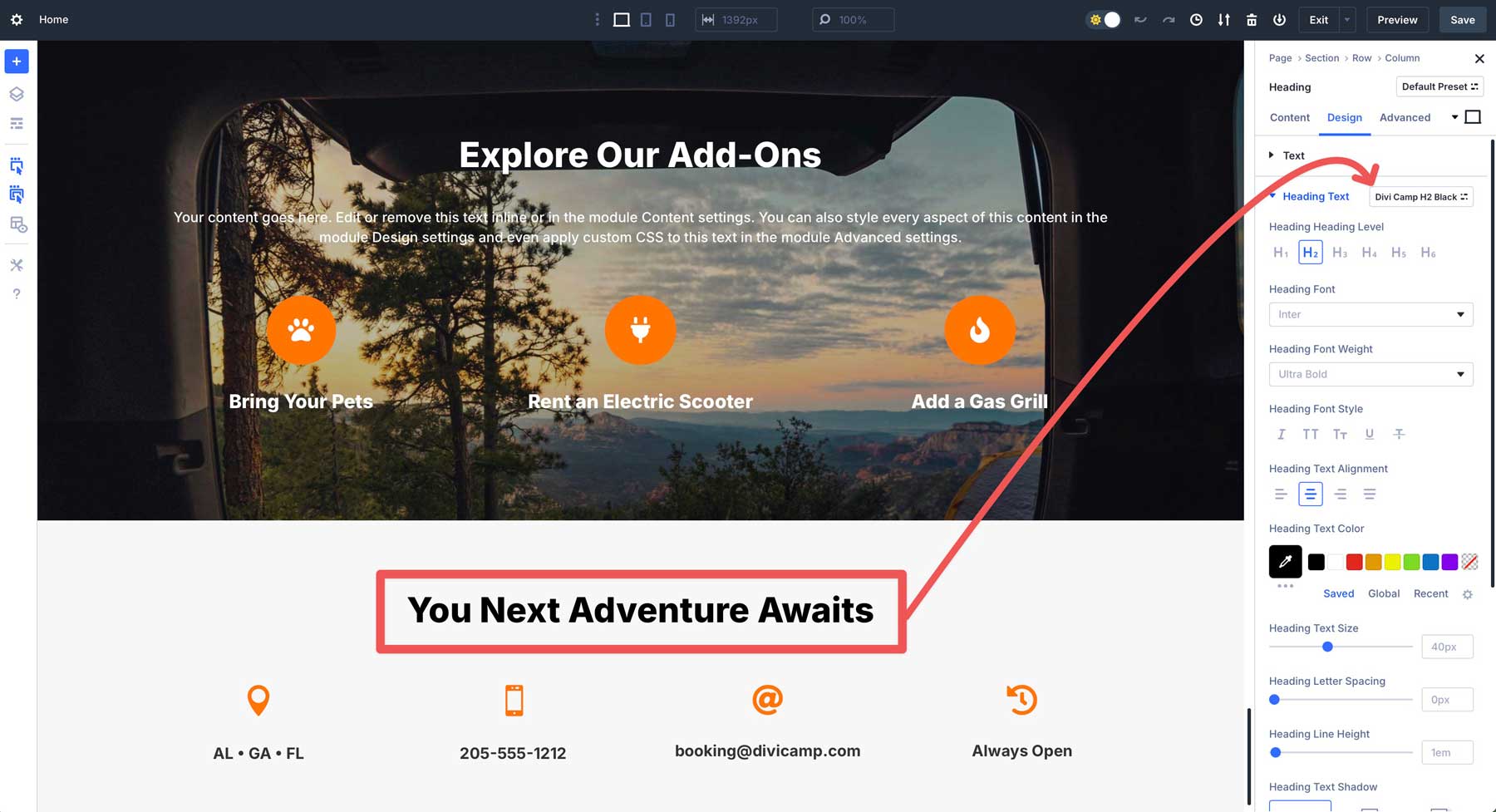
有時,您可能需要在不更改網站上的其他實例的情況下更改預設。值得慶幸的是,元素預設和選項組預設允許這樣做。例如,您已經為標題創建了選項組預設 - H1至H6 - 但是您想更改計劃在圖像背景上使用的標題顏色。我們的標題被視為#000000 ,這對於此應用程序不起作用。您可以編輯此預設的單個實例,而無需更改預設本身。前往標題模塊的設計選項卡,然後更改顏色。
您可以精確編輯元素預設,例如以前的blub示例。一個圖標並不完全是正方形,看起來比其他圖標更寬。通過在高級選項卡中應用CSS,更改保持隔離。其他具有相同預設的模塊仍然不受影響。這會提高設計靈活性,從而在不改變更廣泛的系統的情況下對單個元素進行調整。
通過將元素預設和選項組預設納入您的下一個網頁設計項目:網站範圍內與創意自由的餘地一致性,您將獲得兩全其美。
他們為什麼一起工作更好
- 提高的設計效率:選項組預設處理詳細的細節(例如版式或盒子陰影),而元素預設可以在幾秒鐘內推出完全樣式的部分,行,列或模塊。
- 更一致的設計:共享樣式通過選項組預設保持同步,並且元素預設可確保佈局在使用的任何地方看起來相同。
- 它鼓勵可擴展性:更改一個選項組預設(例如字體尺寸),並且每個鏈接的預設都會立即更新 - 非常適合需要其他頁面的網站。
- 這是未來的證明: Divi 5的路線圖暗示了嵌套選項組預設元素預設的預設,有望更嚴格的整合。
Divi 5中的元素和期權組預設的未來
Divi 5已經提供了功能強大的預設系統,但是未來有望更嚴格的集成,可以重新定義您如何構建設計系統:嵌套選項組預設在元素預設中。儘管仍在開發中,但此功能將使您幾乎完全通過模塊化選項組預設創建元素預設,從而解鎖新的全局設計控制水平。
想像一下,使用您已經設計的選件組預設,可以輕鬆地創建完整的Blurb,CTA等。它將節省時間,使您的網站更容易創建凝聚力的外觀,並允許您更快地構建網站。在兩個預設組一起工作的情況下,您可以一次更新網站上的設計元素,並且每個鏈接的元素都會立即調整。這不僅僅是一個增量升級;這是邁向Divi拖放視覺構建器中真正的CSS式設計系統的飛躍。
雖然我們還不能築巢,但Divi 5的路線圖包括它們。當它們到達時,它們將是創建設計系統的最終方法:從選項組預設作為構建塊開始,將它們組裝成元素預設以進行快速部署,並以最小的努力保持全球控制。
使用選項組預設設計智能
Divi 5的預設系統不僅是一個功能,而且是網頁設計師的革命。元素預設和選件組預設似乎像小工具,但它們會打孔。元素預設使您可以保存和重複使用零大驚小怪的整個設計,而選項組預設為您在任何地方使用的樣式和行為帶來了靈活性和一致性。一起使用,它們創建了一個快速,凝聚力和適應性的工作流程 - 無論您是構建一頁還是多頁的電子商務網站。
當您一起使用它們時,真正的魔術會發生。選項組預設可幫助您奠定岩石固定基礎,然後用元素預設構建可重複使用的設計。結果是一個一致的網站,沒有剛性,可擴展的情況下沒有壓倒性的,並且沒有彎曲彎道。這個基於預設的設計系統是針對Divi用戶的遊戲規則改變者,可以用點擊簡單地解鎖類似CSS的功率。
在進入下一個項目之前,請下載最新的Divi 5 alpha,嘗試預設,並查看它們如何改變您如何構建Divi網站。
