WordPress 小部件 vs 塊——有什麼區別? (解釋)
已發表: 2023-03-23您是否試圖了解 WordPress 小部件與塊之間的區別?
WordPress 小部件和塊都用於向帖子、頁面、側邊欄和模板添加動態內容元素。 16 年來,小部件一直是 WordPress 的核心部分,而塊自 2018 年以來才成為該平台的一部分。它們提供類似的功能,但並不相同。
在本文中,我們將解釋 WordPress 小部件和塊之間的區別,以便您了解如何正確使用它們。

以下是我們將在本文中涵蓋的主題的快速概述。
- 什麼是 WordPress 小部件?
- 什麼是 WordPress 中的塊?
- WordPress 中的小部件與塊之間的區別
- 基於塊的小部件編輯器
- WordPress 小部件的未來
- 塊與小部件 – 哪個更好?
什麼是 WordPress 小部件?
WordPress 小部件是動態內容元素,您可以將其添加到小部件就緒區域,如側邊欄。
WordPress 2.2(2007 年 5 月)中引入了小部件。 目的是為用戶提供一種簡單的方法來向他們的網站添加可自定義的元素,而無需在博客文章末尾重複插入相同的元素,例如,或編輯他們的 WordPress 主題文件以創建側邊欄並手動編寫代碼例如 Google AdSense 跟踪代碼。
用戶可以使用小部件簡單地插入內容或功能,這些小部件不一定是他們的整體主題文件或博客文章的一部分。
小部件使用戶更容易創建他們理想的 WordPress 博客,讓他們輕鬆添加橫幅廣告或電子郵件註冊表單。
逐漸地,幾乎所有 WordPress 主題都通過在其設計和佈局中添加小部件就緒區域來適應小部件。 這些通常是側邊欄和頁腳。
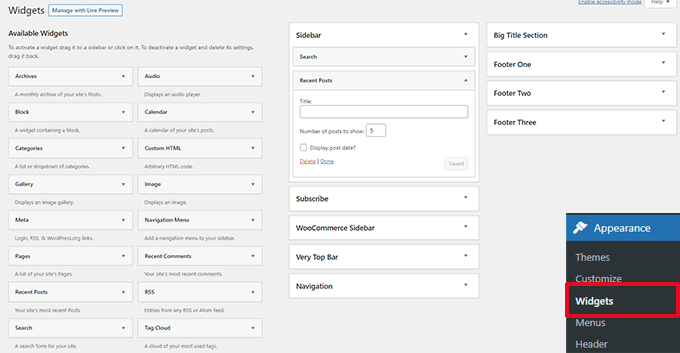
在 2021 年發布 WordPress 5.8 之前,WordPress 小部件編輯器看起來像這樣。

什麼是 WordPress 中的塊?
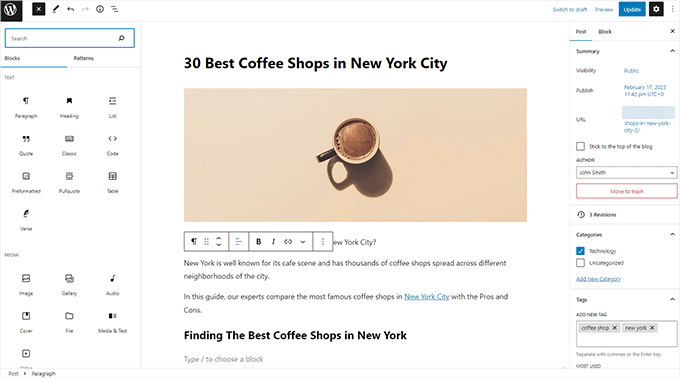
塊是用戶可以使用 WordPress 內容編輯器添加到區域的元素。 WordPress 在 WordPress 5.0 中切換到這個基於塊的內容編輯器。
您可能還會看到它被稱為古騰堡編輯器,這是它的開發代號。
塊與小部件非常相似,因為每個小部件都處理頁面或帖子的單個元素。 然而,與小部件不同的是,塊僅作為帖子和頁面編輯器的一部分引入,這意味著它們無法輕鬆添加到站點頁腳或側邊欄等區域。
塊可以插入到任何元素的帖子或頁面中,包括段落、圖像、畫廊、特定於插件的功能(如電子郵件註冊)或視頻嵌入。

還有一些塊可以添加設計佈局元素,如封面、圖案、表格、列、組等。
要了解更多信息,請參閱我們完整的 WordPress 塊編輯器教程,其中展示瞭如何使用默認編輯器創建漂亮的內容佈局。
WordPress 中的小部件與塊之間的區別
在 WordPress 5.8 之前,小部件和塊之間的區別非常明顯。
用戶將小部件添加到他們主題的小部件就緒區域。 它們主要用於顯示非帖子/頁面內容的元素。 例如,最近的帖子列表、重要鏈接、橫幅廣告、表單等。
但是,小部件和塊之間的區別現在變得非常模糊。
小部件是獨立的元素,可用於小部件就緒區域,例如 WordPress 網站上的側邊欄。
塊也是獨立的元素,您可以通過塊編輯器訪問它們。 它們可用於帖子和頁面,以及小部件就緒區域。 如果您的主題啟用了完整的站點編輯器,您也可以在模板中使用它們。
小部件率先允許開發人員輸出其他元素,如聯繫表格、推薦書、社交媒體提要等。
但是,同樣可以使用塊來實現。 許多頂級 WordPress 插件現在都帶有可以添加到任何地方的塊。

例如,WPForms 帶有一個聯繫表單塊,您可以將其添加到任何地方以顯示表單。
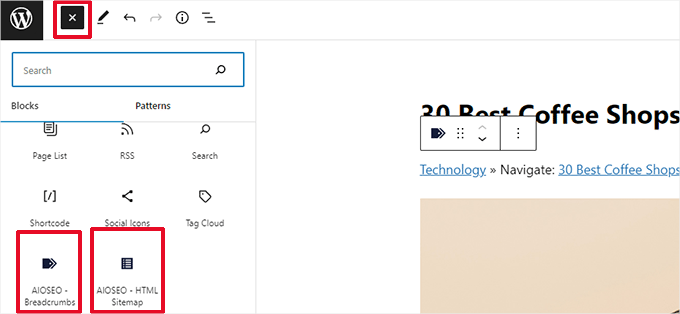
同樣,All in One SEO 帶有用於目錄、HTML 站點地圖、麵包屑導航等的塊。

基於塊的小部件編輯器
WordPress 計劃調整塊編輯器以編輯您網站的所有區域,包括小部件就緒區域。
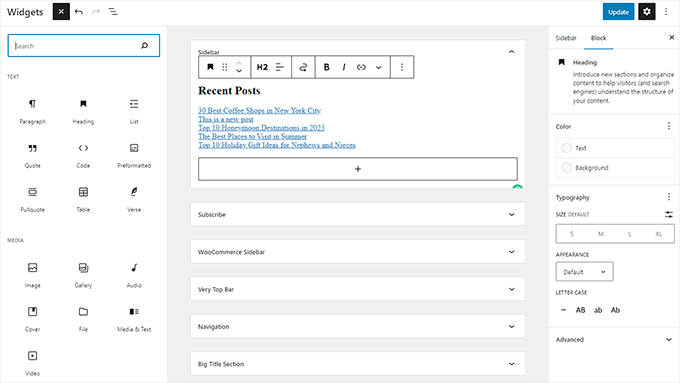
為了實現這一點,WordPress 5.8 中引入了新的基於塊的小部件編輯器。
用戶現在可以在其主題的小部件就緒區域中使用塊。

小部件仍然位於外觀 » 小部件菜單下。
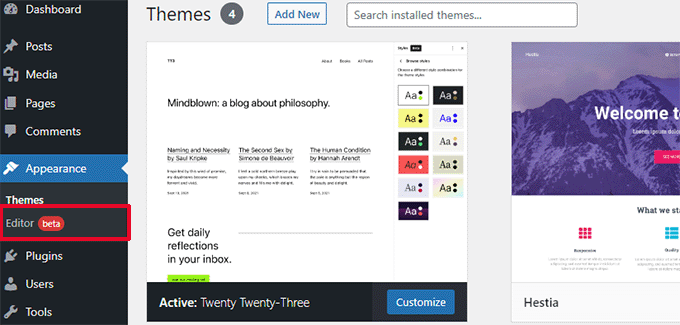
但是,如果您使用的是沒有任何定義的小部件就緒區域的基於塊的主題,那麼您可能看不到它。 您將看到外觀 » 編輯器。

許多遺留的 WordPress 小部件已經有可以做同樣事情的塊。
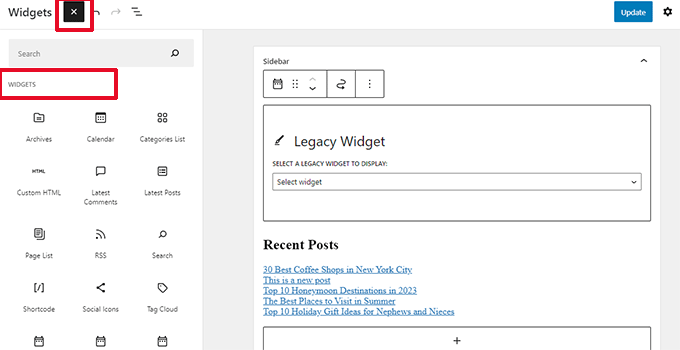
單擊添加新塊按鈕 (+),您會發現一堆分類為小部件的塊。

這些仍然是塊,但它們只是被歸類為小部件,以便用戶可以理解這些塊的行為類似於舊版小部件。
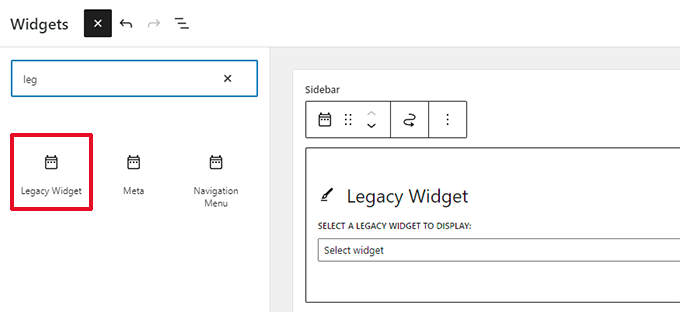
但是,如果用戶仍然需要使用沒有替代塊的遺留小部件,則他們可以通過使用遺留小部件塊來實現。

如果 WordPress 插件有一個可以添加到帖子和頁面的塊,您現在也可以在小部件就緒區域使用相同的塊。
主題開發人員還可以創建自定義塊,用戶可以將這些塊添加到他們網站的不同區域。
WordPress 小部件的未來
WordPress 正朝著使用更直觀和統一的方式來編輯 WordPress 網站上的內容的方向發展。
這意味著舊的小部件將不再可用。 WordPress 主題和插件開發人員已經在他們的產品中調整和添加對塊編輯器的支持。
然而,許多 WordPress 主題仍然使用舊的小部件。 同樣,許多 WordPress 插件仍然使用短代碼和遺留小部件。
如果您仍然需要使用舊的小部件,那麼您可以在 WordPress 中禁用塊小部件。
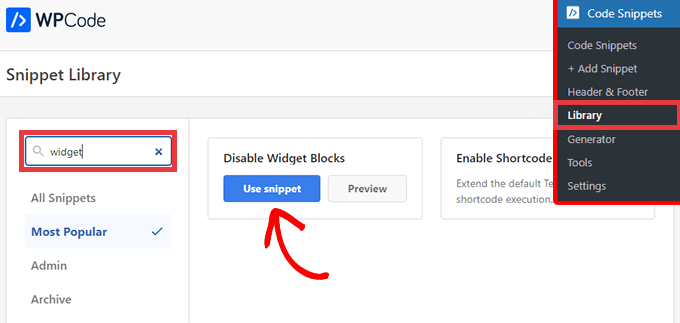
簡單的方法是使用免費的 WPCode 插件,它允許您自定義 WordPress,而無需添加數十個插件。
它有一個預製的片段,您可以使用它來禁用塊小部件。

或者,您也可以使用 Classic Widgets 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,該插件將簡單地用舊的小部件頁面替換基於塊的小部件編輯器。
注意: Classic Widgets 插件僅在 2024 年之前受支持。之後,插件將不會更新或維護,這就是為什麼我們建議使用 WPCode 來保證您的自定義不會過時。
塊與小部件 – 哪個更好?
我們建議用戶盡快開始使用新的基於塊的小部件編輯器,因為這是 WordPress 開發的方向。
它易於使用、現代且比以前的小部件屏幕更靈活。
如果您網站上的 WordPress 插件或主題不支持基於塊的小部件,那麼您可以聯繫開發人員並要求他們將他們的小部件轉換為塊。
如果他們沒有發布更新的計劃,那麼您可以輕鬆找到替代插件或主題來替換它們。
我們希望本文能幫助您了解 WordPress 小部件與塊之間的區別。 您可能還想查看我們為 WordPress 挑選的最佳塊插件,或者查看我們關於塊編輯器與頁面構建器之間區別的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
