選單模組現已進入測試階段!
已發表: 2015-08-04Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


今天,我們正式發布了過去兩週處於測試版的新貼文模組以及新選單模組的測試版。如果您還沒準備好,請前往您的帳戶下載最新的測試版並試用選單模組!
與內建的自訂選單小工具一樣,選單模組可讓您選擇在外觀 > 選單下建立的選單之一以插入到佈局中。這就是相似之處,因為選單模組可讓您使用選單的佈局、樣式和響應式顯示選項來執行更多操作。
選單模組包含四種不同的選單佈局選項。這些選項包括…
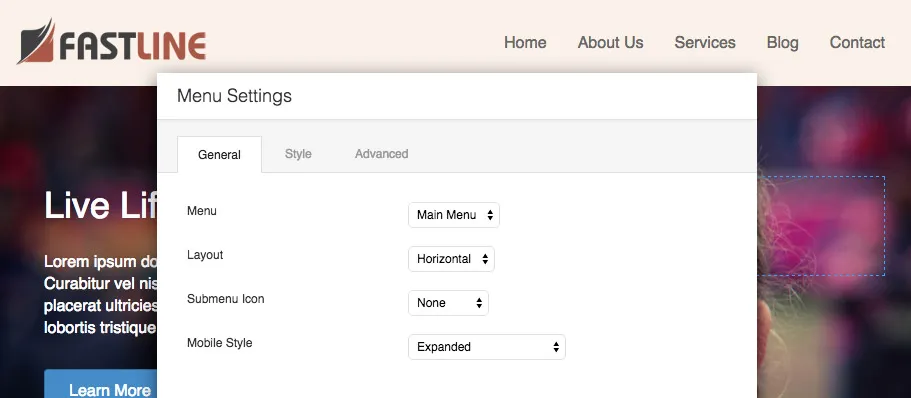
選單模組還包含一些樣式選項,可讓您創建許多不同的獨特選單設計。這些選項包括文字顏色、字體大小、背景顏色和整體選單對齊等樣式。請務必查看選單模組設定中的“樣式”標籤以查看所有可用選項。
除了允許您創建功能強大的自訂選單之外,選單模組在較小的螢幕尺寸(例如行動裝置上的螢幕尺寸)上也看起來很棒。在常規標籤下,您將找到一個名為「移動風格」的選項,該選項可讓您自訂選單在較小螢幕尺寸上的外觀。這些選項包括…
正如我在上一篇文章中提到的,只要我們沒有遇到任何大問題,測試期將持續約兩週。如果一切按計劃進行,菜單模組應該會在 8 月 17 日這一周正式發布。
我很高興地宣布,標準和全局行/模組模板現在正在由團隊內部測試!如果一切順利,我們希望下週發布私人測試版,並在下週發佈公開測試版。除了行/模組模板之外,我們還開始致力於實現一個新的顏色選擇器,該顏色選擇器能夠保存顏色預設,並尋找向 Beaver Builder 添加 Genesis 支援的解決方案。
一如既往,我把發言權留給你。如果您對我們如何改進它有任何反饋或遇到任何問題,請隨時在下面的評論中告訴我們您對新選單模組的看法。
下次再見,祝您建設愉快!
如果我們一直在使用Dynamik Website Builder,這將如何運作?
驚人的。當您處理選單時,請考慮新增一個設定來控制 Alpha 頻道,以便選單標題可以透明(不確定我說得對不對,您明白我的意思嗎?)。我想讓標題導航透明。那是在作品中嗎?謝謝。
如果有一個選項可以選擇要顯示的選單級別,那就太好了。例如,如果我只想顯示子選單(第二級頁面),我有這個選項嗎?
如果我使用選單模組為我的網站建立選單,有沒有辦法讓它顯示在所有頁面/貼文上?我可以建立一個包含選單的全域行,並將其手動新增到每個頁面,但似乎沒有辦法將其新增至貼文/類別頁面等。
這個模組很棒,但是有人知道為什麼我使用選單模組而不是頁面標題來獲得這個模組嗎? :#26(無標題)
非常酷你們!幹得好。
當我寫這篇文章時,正在修改選單模組。到目前為止,一切都很好!按預期工作。
喜歡你的發布週期。