使用 Facebook 調試器修復 WordPress 圖像的快速指南
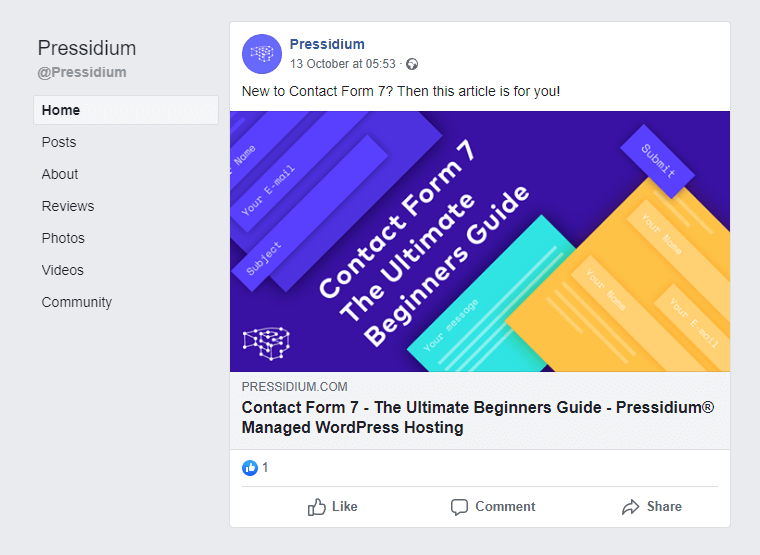
已發表: 2019-10-29這是一個令人難以置信的惱人問題……您已經寫了一篇精彩的帖子以在您的 WordPress 博客上發布,並為該帖子精心創建了特色圖片並最終發布了它。 現在是時候在 Facebook 上與全世界分享它了。 您複製頁面的鏈接,寫一個詼諧的描述並將鏈接粘貼到 Facebook。 片刻之後,會出現一個鏈接預覽。 但是等等……它顯示的圖像和描述完全錯誤! 這是怎麼回事? 好消息是,這是一個常見問題。 更好的消息是它可以使用 Facebook 調試器輕鬆修復。
這就是你的做法。
問題出在哪裡,Facebook 調試器與它有什麼關係?
在我們可以使用 Facebook 調試器解決鏈接預覽顯示不正確的問題之前,我們需要了解問題所在。
當您在 Facebook 上分享內容時,Facebook 會檢查鏈接並獲取與該頁面相關的信息。 然後,它會緩存此信息以供日後使用。 Facebook 將查看您的頁面內容並嘗試猜測最適合在您的鏈接預覽中顯示的內容。 然後,此信息將保存在 Facebook 服務器上,並在每次有人在 Facebook 上創建帶有指向您頁面的鏈接的帖子時使用。

Facebook 會抓取您的頁面一次,然後將此信息緩存在其服務器上。 此緩存在 30 天內不會更新,因此如果您在該時間範圍內對頁面進行任何更改,那麼這些更改將不會反映在您的 Facebook 鏈接預覽中。
當 Facebook 未能從您的頁面中提取正確信息時,也會出現錯誤的圖像和描述。
所以總而言之,不正確的鏈接預覽會在以下情況下顯示:
- Facebook 已從您的頁面中刪除了錯誤信息。
- 該頁面已更新,但舊頁面信息已被 Facebook 緩存,並且該緩存尚未刷新。
我們可以使用兩種工具來解決這兩個問題。 Yoast SEO 插件和 Facebook 調試器。
打開圖元標籤
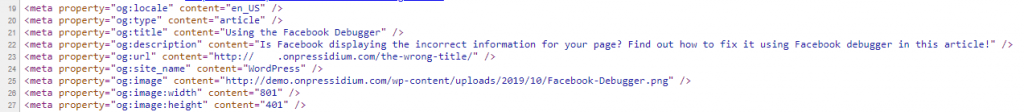
正如我們在上面看到的,在 Facebook 上的鏈接預覽中顯示不正確信息的原因之一是 Facebook 已經抓取了有關您頁面的不正確信息。 與其依賴 Facebook 確定在鏈接預覽中顯示的最佳內容,您可以通過在頁面標題中添加一些 Open Graph 元標記來告訴 Facebook 要顯示什麼。
Open Graph Meta 標籤包含 Facebook 可能希望向用戶顯示的有關您的網頁的所有信息。 換句話說,它告訴 Facebook 你在分享什麼。

如果您使用的是 Yoast(或類似的搜索優化插件),則 Open Graph 信息會自動添加到您的頁眉中。 您可以從這些插件中更改關於您的頁面顯示的內容。 添加正確的 Open Graph 元標記後,我們可以使用 Facebook 調試器告訴 Facebook 重新抓取您的頁面,以便使用正確的信息刷新其緩存。
使用 Yoast 編輯您的開放圖元標記
編輯 Open Graph 元標記的最簡單方法是使用 Yoast SEO 插件。 這不僅是幫助您優化網站使其有效排名的第一插件,而且它還有一個方便的工具,可以非常輕鬆地配置您的網站頁面以顯示 Facebook 的正確信息。 如果您不想使用 Yoast,請嘗試 Open Graph 和 Twitter Card Tags 插件。
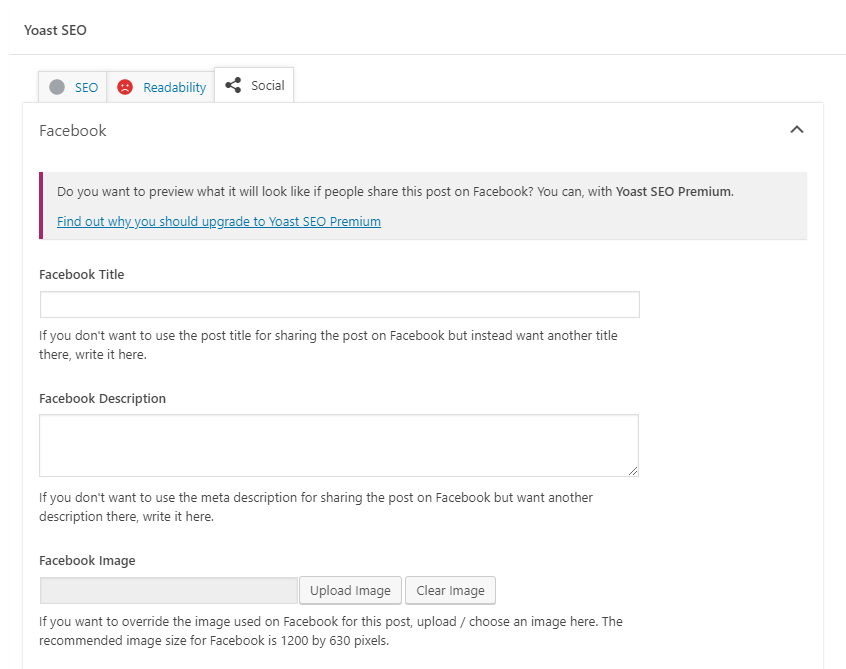
首先,安裝 Yoast SEO 插件(如果您尚未安裝),然後打開您要在 Facebook 上分享的頁面。 向下滾動頁面,直到找到 Yoast SEO 選項卡。 您將在 Yoast 中看到一個標有“社交”的選項卡。 單擊此按鈕,您將有兩個選項。 一個用於 Facebook,一個用於 Twitter。 選擇 Facebook,您將看到以下內容:

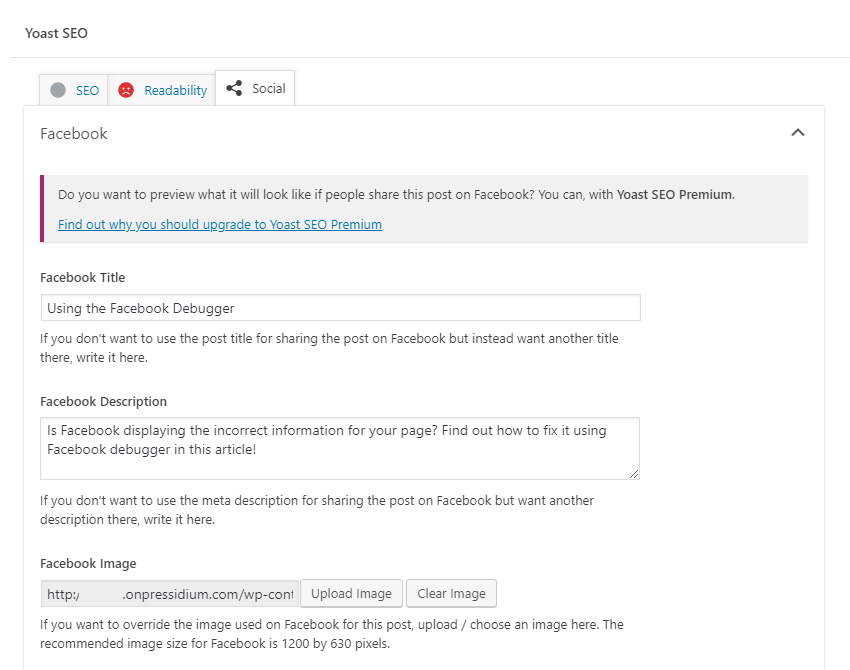
Yoast 嘗試自動為您的頁面顯示正確的 Open Graph 信息,但並不總是正確的。 您可以在 Facebook 字段中填寫您希望 Facebook 顯示的詳細信息以及您希望使用的圖像,而不是依賴他們的自動化系統來執行此操作。 完成後,這將如下所示:

單擊更新將這些更改實時推送到您的頁面,您現在將在您的網站標題中顯示正確的 Open Graph 信息。

清除您的 WordPress 緩存
為了在 Facebook 上的鏈接預覽中顯示正確的信息,需要清除兩個緩存。 第一個是您自己網站上的緩存。 有這麼多可用的緩存插件,您需要查看自己的設置,並在必要時深入插件幫助文件以了解如何清除緩存。
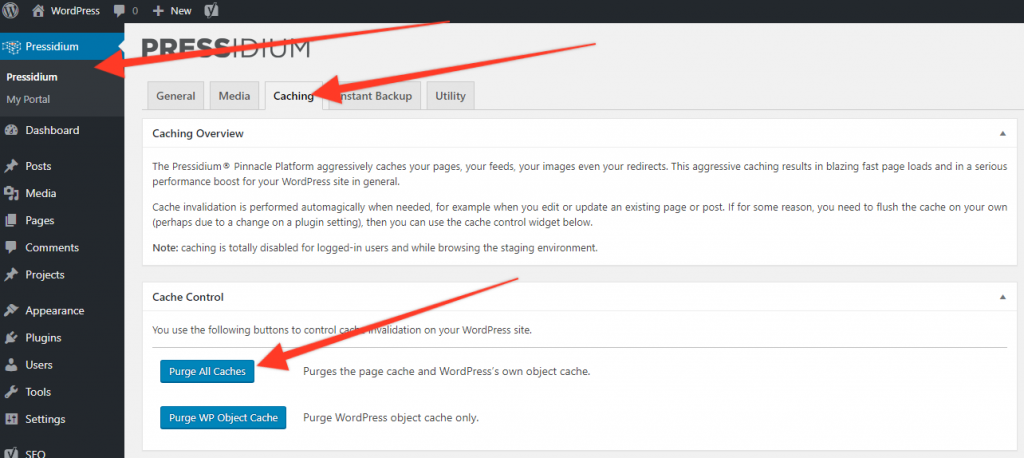
如果您使用 Pressidium 託管您的網站,那麼您可以通過位於左側菜單頂部的 Pressidium 插件快速清除緩存。

清除緩存後,您現在可以繼續清除 Facebook 服務器上的緩存。
使用 Facebook 調試器
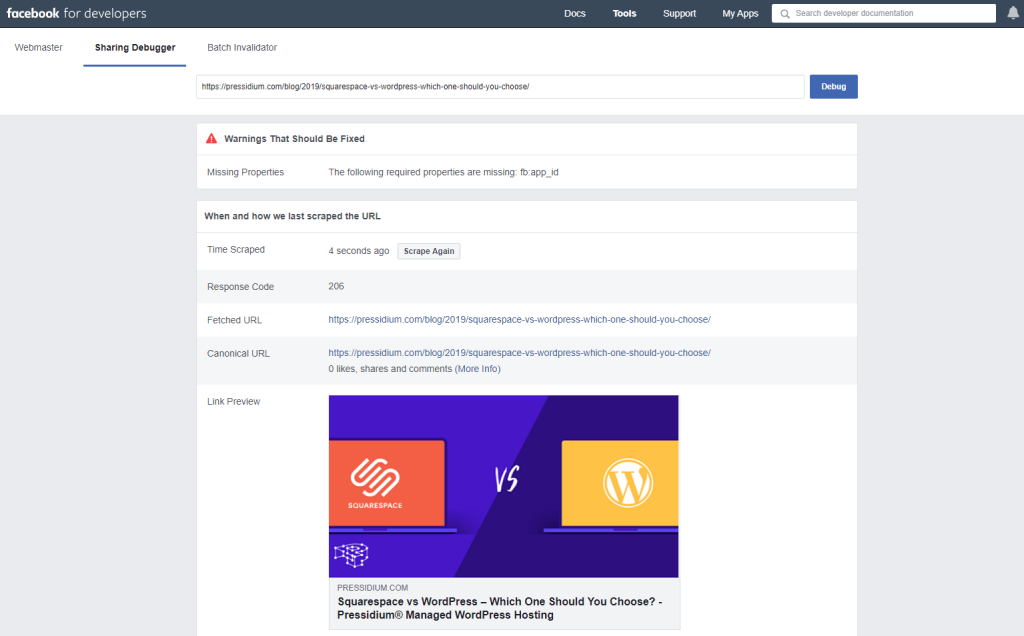
首先,我們首先需要了解 Facebook 目前是如何“看到”您的頁面的。 為此,請轉到 Facebook 調試器頁面,然後將頁面的 URL 輸入到工具中。 單擊“調試”,您將看到頁面顯示方式的摘要以及鏈接預覽。 如果這是正確的,那麼您就可以開始了,因為這是在 Facebook 上共享指向您的頁面的鏈接時將顯示的內容。

如果它不正確,那麼您需要仔細檢查您是否正確設置了 Yoast 並清除了您網站的緩存。 完成此操作後,單擊“再次刮擦”。 這迫使 Facebook 刷新其緩存。 現在應該顯示正確的信息! 如果沒有,不要擔心第二次或第三次點擊“Scrape again”。 有時可能需要幾次嘗試才能強制 Facebook 為您的頁面提取正確的詳細信息。
更多 Facebook 調試技巧
如果您在鏈接預覽的顯示方式上遇到任何其他問題,還有一些其他元素值得了解。
圖片尺寸
盡可能使用 1200 x 630 像素的圖像。 這是在 Facebook 鏈接預覽中顯示圖片的最佳尺寸。 如果縱橫比不同,您可能會發現圖像的元素被“切掉”。 如果您想使用更大的圖像,請嘗試保持此縱橫比。
如果您看不到任何顯示的圖像,請確保它足夠大。 如果它小於 200px x 200px,那麼 Facebook 根本不會顯示它。
'Fb:app_id' 缺失
如果您查看上面 Facebook 調試器的屏幕截圖,您可能會發現有一個錯誤提示“缺少屬性:缺少以下屬性:fb:app_id”

很多時候這個警告可以被忽略。 它根本不會影響分享帖子的能力。 但是,它確實會影響您使用 Facebook Insights 數據的能力。 如果這是您想要做的事情,那麼這裡是解決此錯誤的方法。
- 在 https://developers.facebook.com/docs/apps#register 註冊 Facebook 應用程序(您需要將 Facebook 帳戶轉換為開發人員帳戶)
- 在 https://developers.facebook.com/apps 創建一個應用程序,然後復制您的應用程序 ID 號。
- 轉到您的 WordPress 管理員,然後通過側邊欄菜單轉到 Yoast 插件。 點擊“社交”,然後點擊“Facebook”。 在頂部附近,您會看到您的 App ID 的部分。 將其粘貼在那裡並保存。
- 然後,您可以清除您的網站緩存,然後使用 Facebook 調試器再次抓取您的頁面。 這個錯誤現在應該消失了。
使用 Facebook 預先緩存您的主頁
我們的最後一個提示是使用 Facebook 預先緩存您的網站頁面。 第一個在 Facebook 上分享您的鏈接的人可能看不到鏈接預覽。 這是因為 Facebook 尚未抓取該頁面(它僅在共享鏈接時才這樣做)。
為了解決這個問題,您可以選擇在發布每個頁面後立即在每個頁面上運行 Facebook 調試器。 這意味著頁面現在緩存在 Facebook 的末尾,這意味著第一個分享頁面或帖子的人將立即看到正確的鏈接預覽。 只需幾秒鐘即可完成,如果您的網站擁有活躍的用戶群並希望確保一切從一開始就完美運行,那麼值得考慮。
概括
在當今日益複雜的數字世界中,使用 Facebook 調試器是一種難得的輕鬆勝利! 它是一種快速有效的工具。 只要記住清除您自己的網站緩存,就可以了。 快樂的 Facebook 調試!
