“主題缺少樣式 CSS 樣式表”如何解決這個問題
已發表: 2023-01-18您是否剛剛在 WordPress 網站上遇到“主題缺少樣式 CSS 樣式表”錯誤?
這是人們在嘗試在其 WordPress 網站上安裝主題時遇到的常見錯誤。 幸運的是,您可以執行一些簡單的故障排除措施來解決問題。
在本文中,我們將首先探討錯誤背後的原因,並提供對主題文件的一些基本了解,以防止錯誤再次出現。 然後,我們將向您展示如何修復錯誤並幫助您將您選擇的主題上傳到您的 WordPress 網站。
讓我們開始學習本教程。
是什麼導致“主題缺少樣式 CSS 樣式表”錯誤
“主題缺少樣式 CSS 樣式表”錯誤(也稱為“缺少 style.css 樣式表”錯誤)僅在您嘗試將主題上傳到 WordPress 網站時發生。
這是那些罕見的 WordPress 錯誤之一,它會告訴您錯誤的原因,即“缺少 style.css 樣式表”。
style.css 文件存在於所有 WordPress 主題中。 它是主題的重要組成部分,因為它負責您網站的佈局和風格。 因此,當文件丟失時,WordPress 拒絕安裝主題並拋出錯誤。

以下是“主題缺少樣式 CSS 樣式表”錯誤的一些可能原因:
- 主題開發人員忘記在主題中包含 style.css 文件,或者可能將其放錯了 WordPress 找不到的位置。
- 該文件夾被意外刪除或損壞太多,以至於 WordPress 無法再識別它。
- 您上傳的文件夾可能不是主題而是插件。 這種類型的混淆通常發生在為您網站上安裝的主題提供附加組件的插件中。
- 也許主題文件存儲在 zip 文件夾中,需要在上傳前解壓縮。 需要明確的是,主題文件應該上傳到壓縮文件夾中。 但眾所周知,ThemeForest 等某些市場會添加一個額外的 zip 文件夾層,其中包含主題文件以及來自市場的文檔和許可證。
現在我們對可能導致“主題缺少樣式 CSS 樣式表”錯誤的原因有了一些了解,讓我們找到一種方法來從您的網站中刪除錯誤。
如何修復“主題缺少樣式 CSS 樣式表”錯誤
要修復錯誤,您需要採取以下措施:
- 檢查style.css文件是否真的丟失
- 確保 style.css 文件存儲在正確的位置
- 確保它是一個主題,而不是一個插件
- 確保主題與 WordPress 兼容
你們中的一些人可能在上傳子主題時遇到了這個錯誤。 這些解決方案也應該適合您。
快速說明:在本教程中,我們使用 Windows 來演示一些解決方案。 MacOS 用戶也可以執行相同的解決方案,但步驟會略有不同。 這些幫助文檔將在 MacOS 用戶需要幫助時為他們提供指導。
現在,讓我們開始吧。
1、檢查style.css文件是否真的缺失
一個典型的 WordPress 主題文件位於一個 zip 文件夾中。 它包含幾個文件和文件夾,包括 style.css 樣式表。 要檢查主題文件夾中是否真的缺少 style.css 文件,您需要從壓縮的主題文件夾中提取文件。 就是這樣:
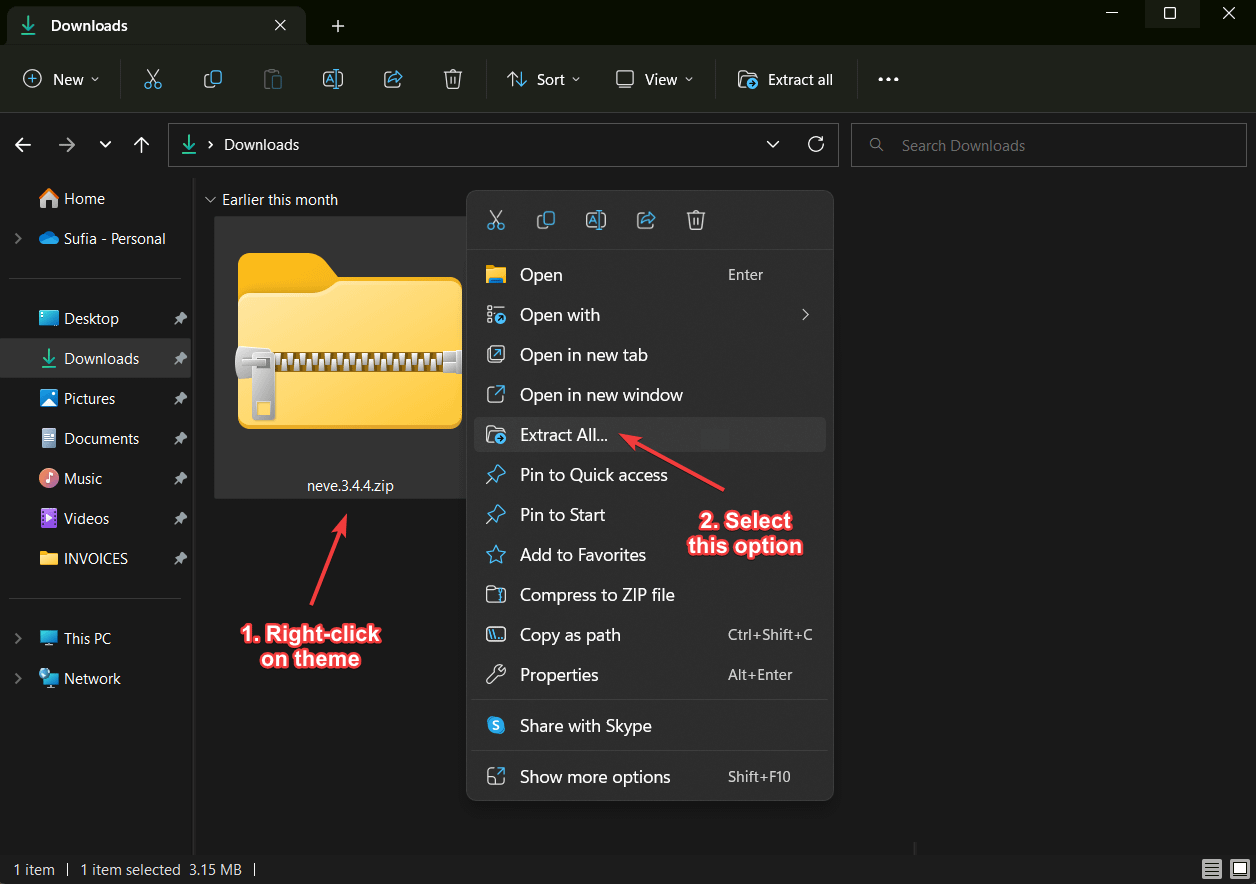
右鍵單擊zip 文件夾,然後選擇“全部解壓縮”選項。

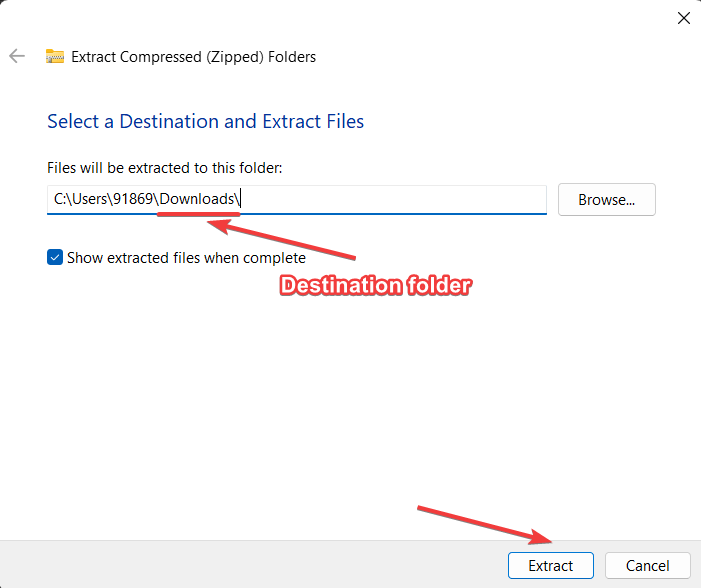
為提取的文件選擇一個目標文件夾,然後點擊提取按鈕。

如果您在提取過程中需要幫助,請查看這些適用於 Windows 和 MacOS 的指南。 或者考慮一個免費的在線工具,如 ezyZip。
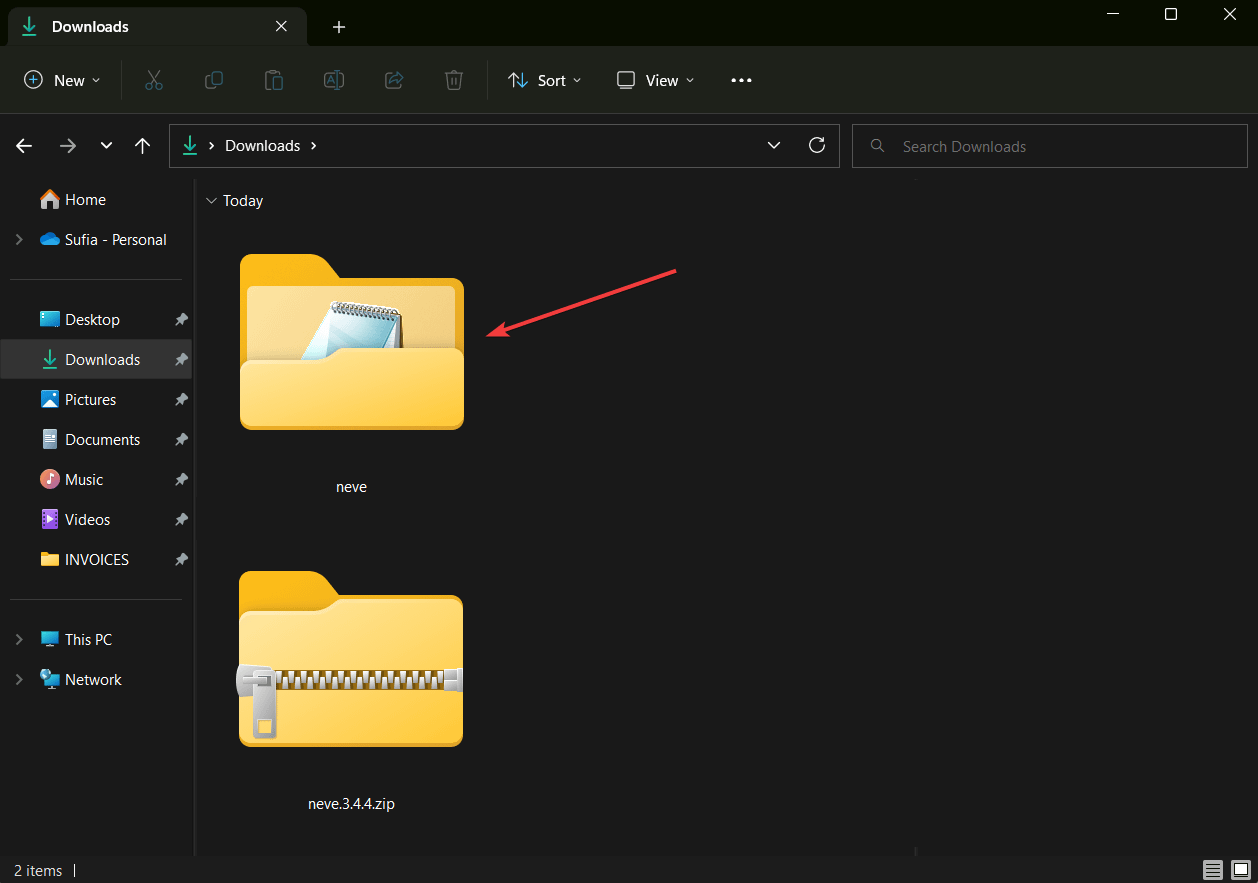
解壓縮完成後,打開目標文件夾(在我們的例子中為下載),您會注意到有一個新的主題文件夾似乎已解壓縮。

打開解壓縮的新主題文件夾並查找style.css文件。

如果您找到 style.css 文件,則表示 WordPress 出於未知原因無法讀取該文件。 這可能是一個臨時故障,或者主題文件可能已損壞。
我們建議下載主題的新副本並將其上傳到您的 WordPress 網站。
但是如果您沒有看到 style.css 文件,那麼您需要嘗試下一個解決方案。
2.確保style.css文件存放在正確的位置
style.css 文件應該位於主題的根目錄中。 意思是,一旦你打開主題文件夾(解壓後),style.css 就會出現。
如果它位於另一個文件夾中,WordPress 可能無法檢測到它,這可能會導致“主題缺少樣式 CSS 樣式表”錯誤。
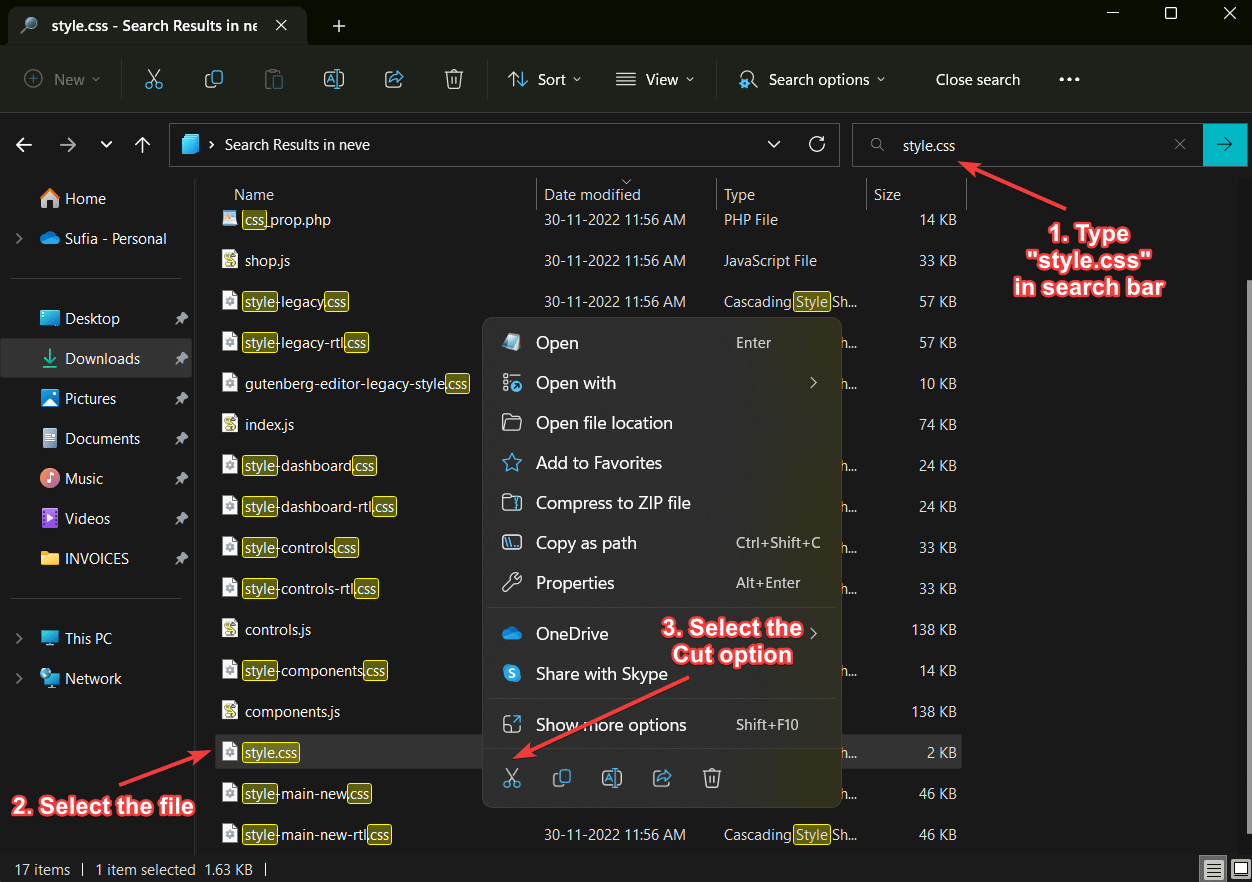
文件錯放的情況很少見,但也有可能發生。 我們建議通過在窗口的搜索欄中輸入文件名來查找其他文件夾中的文件。
所有帶有“style”和“css”的文件和文件夾都會顯示出來。 查找名為“style.css”的文件。 找到它後,選擇該文件,右鍵單擊並選擇剪切。

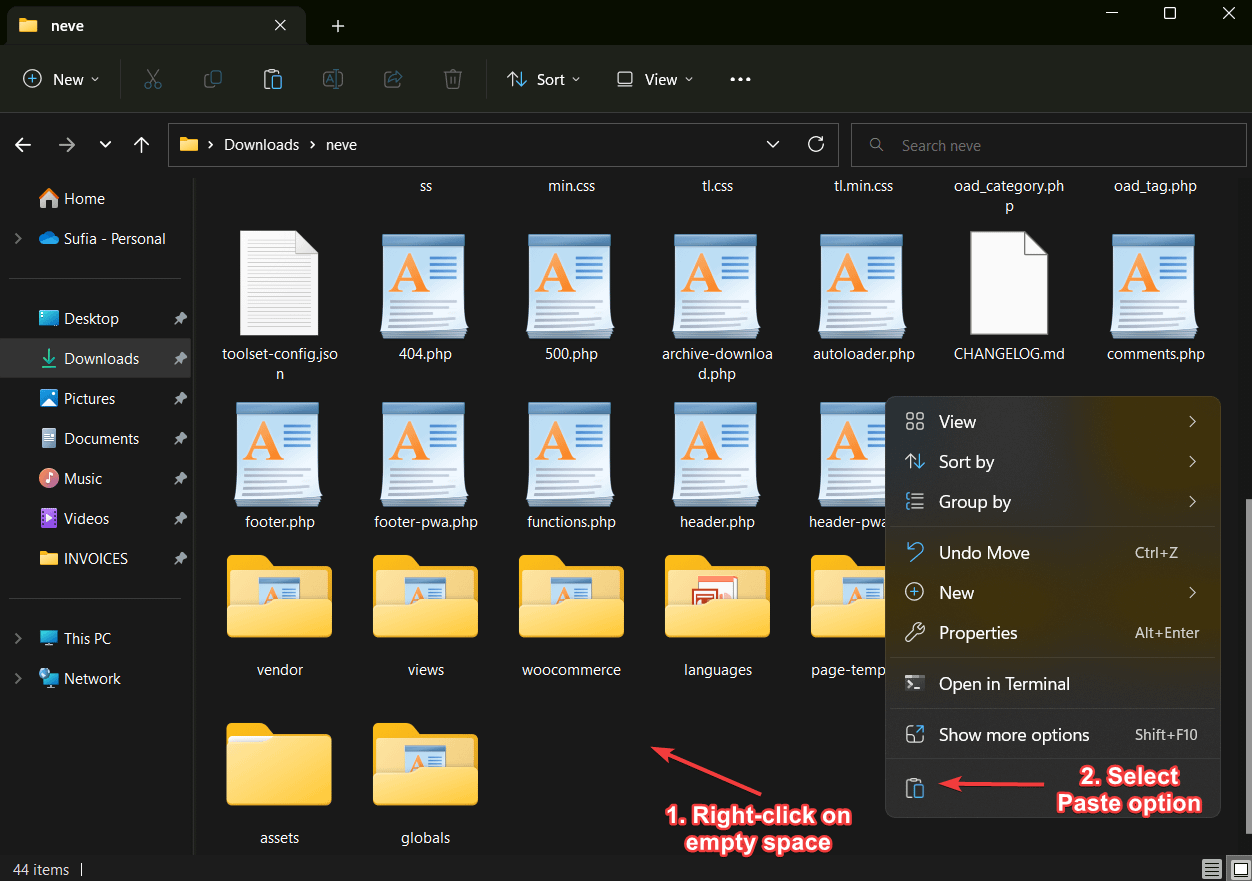
接下來,轉到主題的根目錄,右鍵單擊空白區域並選擇粘貼選項。

您現在已將 style.css 文件移動到其原始位置。
現在 style.css 不再丟失,是時候將文件上傳到您的 WordPress 網站了。
在上一步中,我們向您展示瞭如何解壓縮主題文件夾。 現在您必須將主題文件壓縮到壓縮文件夾中。
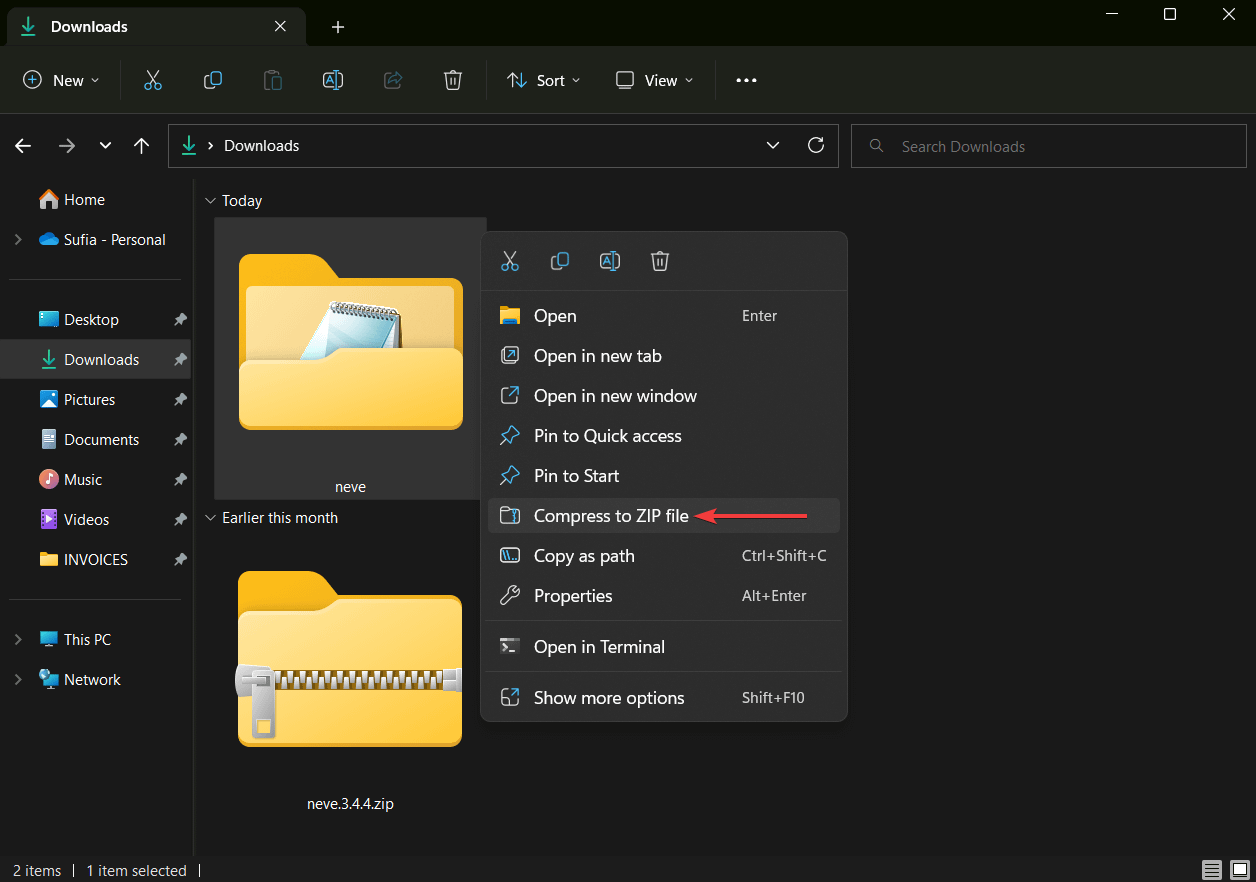
右鍵單擊解壓縮的主題文件夾,然後從彈出窗口中選擇壓縮到 ZIP 文件選項。 幾秒鐘內,將創建一個新的壓縮文件夾。

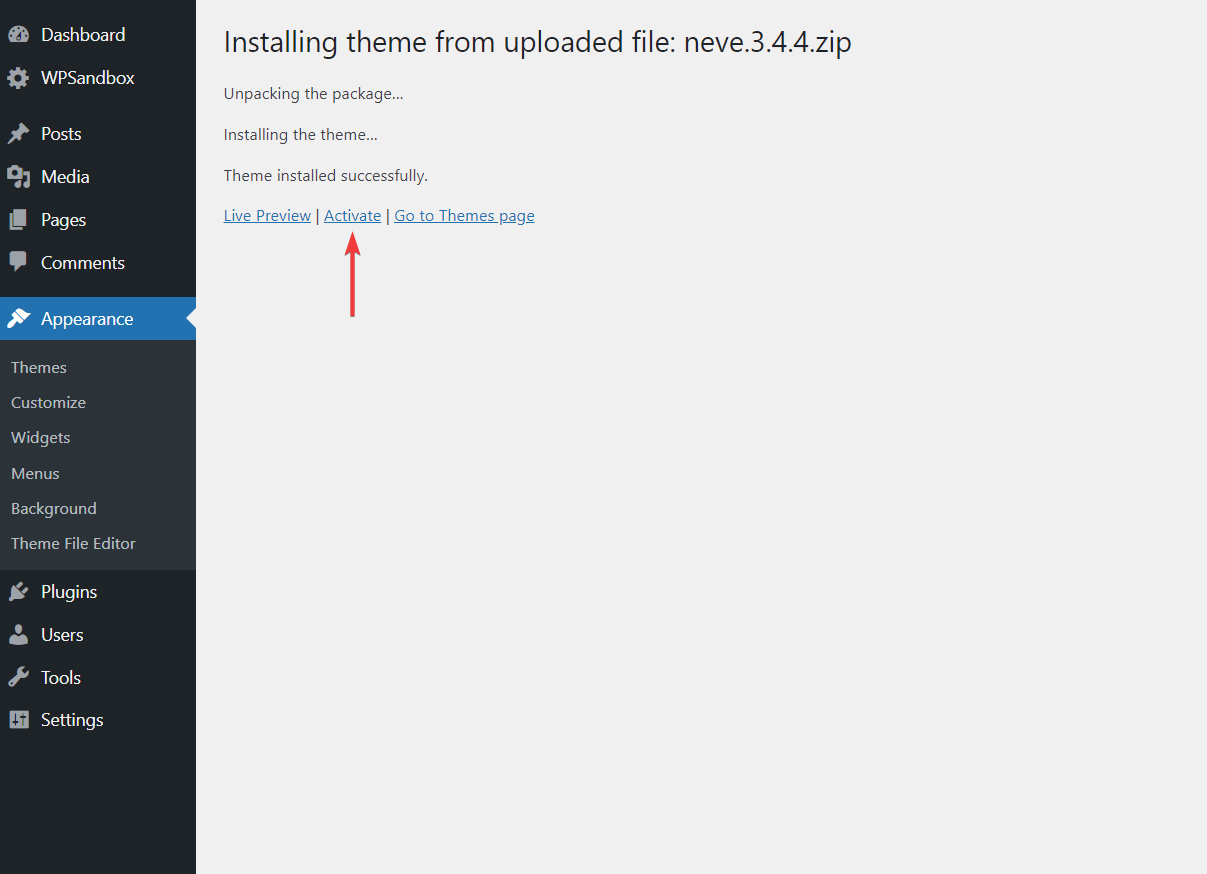
壓縮文件夾準備就緒後,將新的主題文件夾上傳到您的 WordPress 網站,然後點擊激活按鈕,讓主題在您的網站上運行。


就是這樣,您現在已經修復了“missing style.css”錯誤並在您的 WordPress 網站上安裝了您選擇的主題。
在某些情況下,移動 style.css 文件可能允許您安裝主題……但由於您移動了文件而導致主題出現問題。 如果發生這種情況,我們建議您聯繫主題開發人員尋求幫助。
僅當您在其中一個主題文件夾中找到該文件時,此解決方案才有效。 那些在主題文件夾中沒有找到 style.css 文件的人需要嘗試下一個解決方案。
3.確保它是一個主題,而不是一個插件
從表面上看,很難區分主題和插件。
下載主題或插件後,您一定注意到壓縮文件夾中只有軟件的名稱和版本。 它永遠不會被標記為插件或主題。
因此,不難想像某些用戶最終會上傳插件而不是主題,從而導致 WordPress 拋出 missing style.css 錯誤。
這種類型的錯誤通常發生在購買主題插件時。
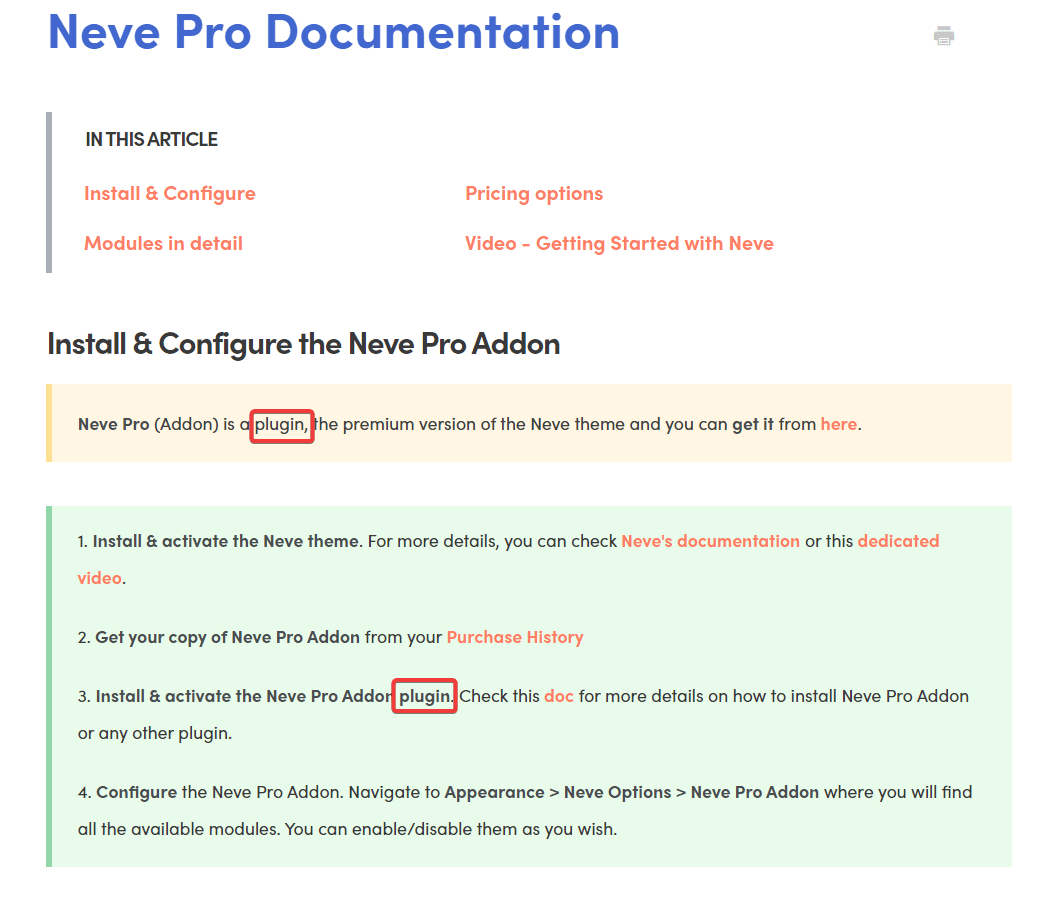
例如,我們的內部主題 Neve 是一個免費的 WordPress主題。 您可以通過安裝高級附加插件– Neve Pro 來擴展其功能。

Neve 是一個主題,必須通過Appearance → Themes → Add New → Upload Themes 上傳。 Neve Pro 是一個插件,必須通過Plugins → Add New → Upload Plugins 上傳。
由於Neve Pro與Neve主題相關,客戶將Neve Pro誤認為是主題,並嘗試像主題一樣上傳。 那是他們看到缺少 CSS 樣式表錯誤的時候。
最重要的是,您需要確保您上傳的主題確實是一個主題,而不是一個插件。
您可以從查看開發人員發布的幫助文檔開始。 例如,在Neve Pro的安裝幫助文檔中,該軟件被明確稱為插件。

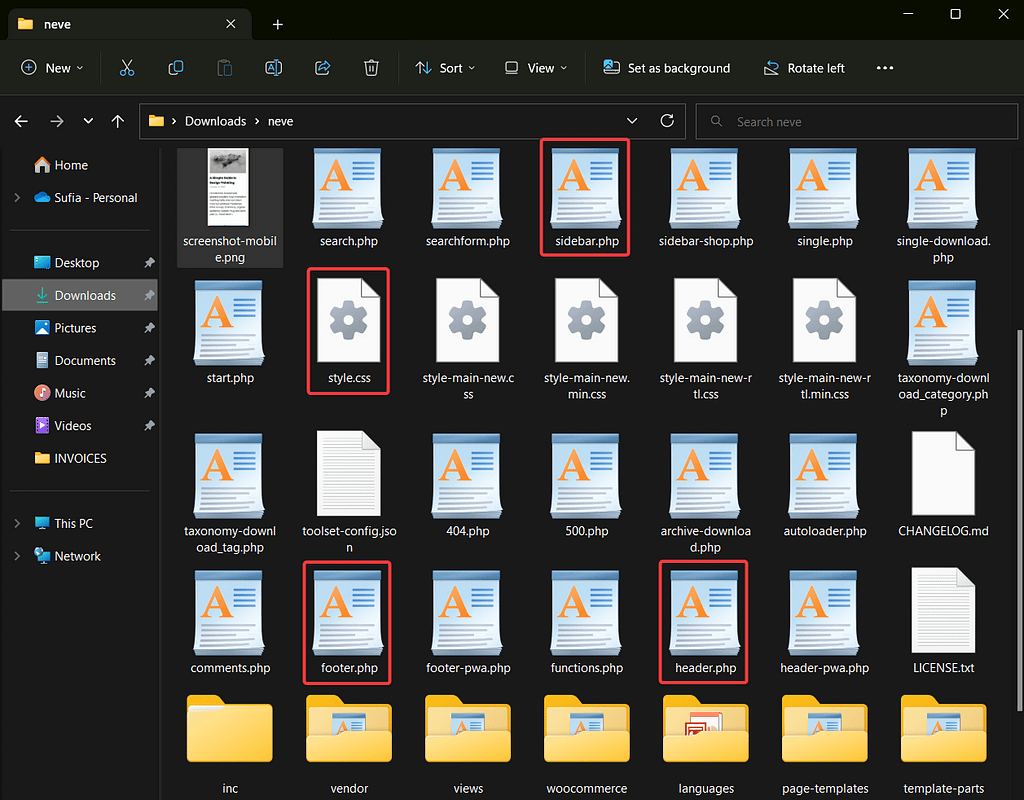
另一種檢查您嘗試安裝的軟件是插件還是主題的方法是查看文件夾包含的內容。
在插件中找到的文件因插件而異,但每個主題都有以下文件夾:
- 頁腳.php
- 標題.php
- 邊欄.php
- 標題.php
- 樣式.css
如果您在軟件中找到這些文件夾,那麼它就是一個主題。 如果你不這樣做,它很可能是一個插件。

4.確保你上傳的是正確的主題文件
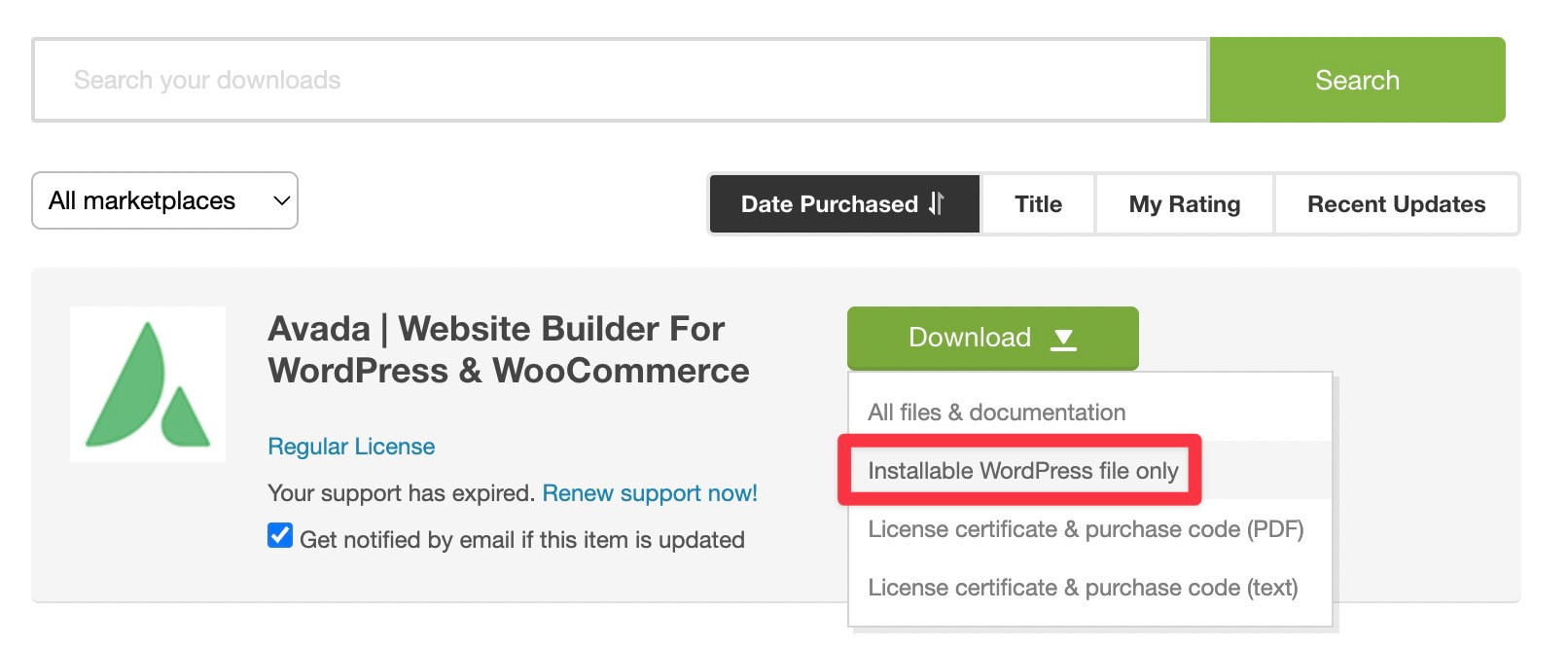
當您從 ThemeForest 等市場購買主題時,您通常可以選擇僅下載主題文件或下載單個 zip 文件夾中的所有文檔和主題文件。
您需要確保安裝的是主題文件,而不是帶有文檔的壓縮文件夾。
我們建議從您的計算機中刪除現有文件,並僅從您的市場帳戶下載主題文件。
為確保您下載的是正確的文件,請單擊下載按鈕旁邊的箭頭並選擇僅可安裝的 WordPress 文件:

下載文件後,通過外觀 → 主題 → 添加新 → 上傳主題將其上傳到您的 WordPress 網站。
還是行不通? 嘗試下一個解決方案。
5.確保主題與WordPress兼容
WordPress 是世界上最受歡迎的網站建設平台,但它肯定不是唯一的網站建設者。 數以千計的網站是使用 Joomla、Drupal、Weebly、Webflow、Squarespace、Wix 等工具構建的。
與 WordPress 一樣,這些平台中的大多數都使用決定網站外觀的主題。
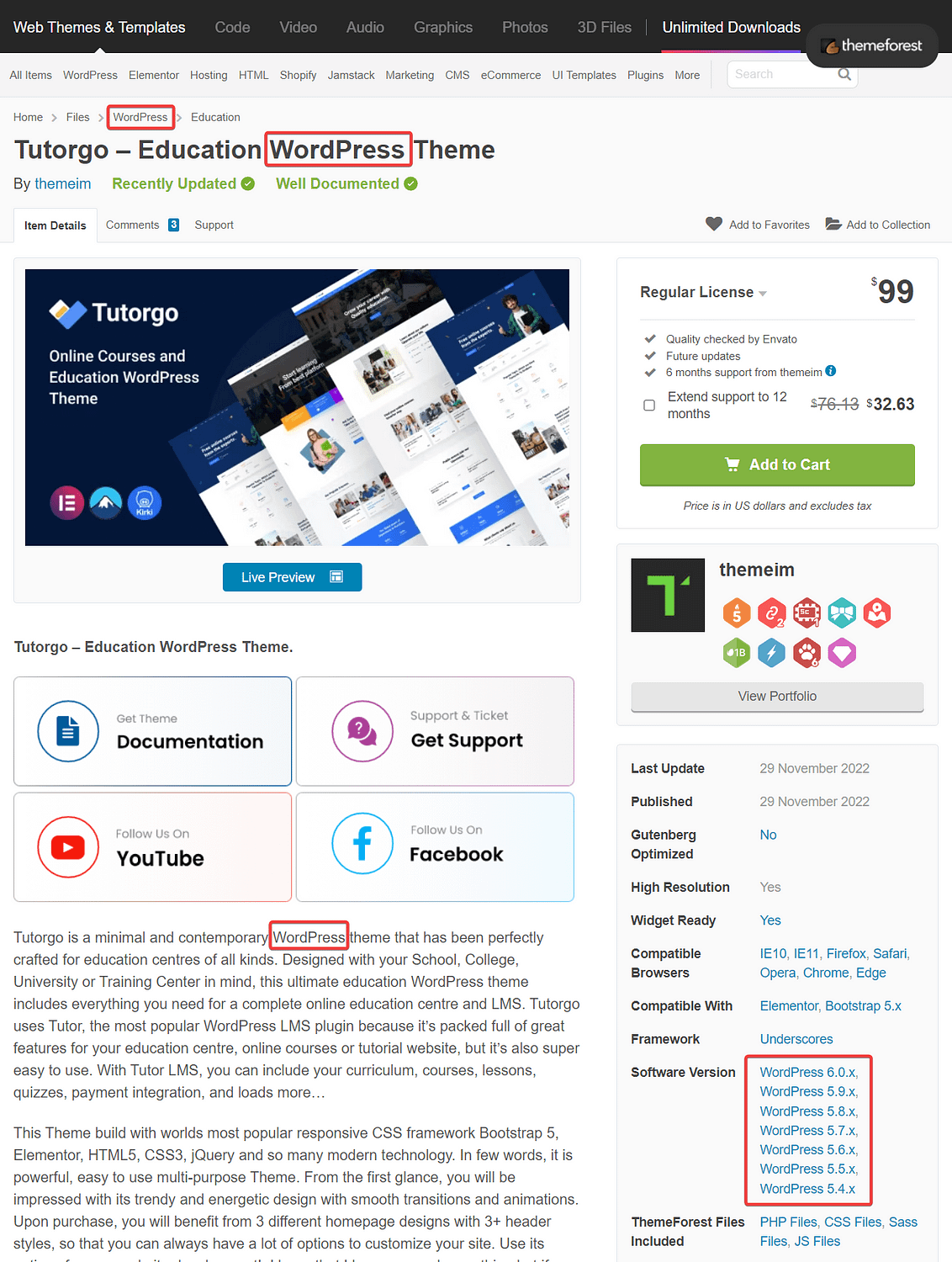
ThemeForest 等市場在 WordPress 用戶中很受歡迎,但它也迎合了 Joomla、Drupal、Weebly、Webflow 和其他用戶的需求。 如果您不小心,您最終可能會購買一個主題,卻發現它不是為 WordPress 構建的。
為確保主題是為 WordPress 構建的,請務必仔細查看主題頁面。 您應該會在類別、標題、軟件版本和主題描述等地方找到“WordPress”。

或者,您可以解壓縮主題並查找常見的主題文件,如 footer.php、header.php、sidebar.php、header.php 和 style.css。
如果您確實下載了非 WordPress 平台的主題文件,請與市場支持團隊聯繫並尋求退款。
永久修復“The Theme Is Missing the Style CSS Stylesheet”錯誤
當您嘗試上傳到 WordPress 網站的主題中缺少 style.css 文件時,會出現“主題缺少樣式 CSS 樣式表”錯誤。
style.css 文件是主題的重要組成部分。 它負責網站的設計和佈局。 如果沒有此文件,主題將無法在您的網站上運行,這就是 WordPress 拒絕上傳它並拋出錯誤的原因。
要解決此問題,您需要採取以下措施:
- 解壓主題文件夾,檢查style.css文件是否真的丟失
- 確保該文件位於主題的根目錄中
- 確保文件是主題而不是插件
- 確保您下載了正確的文件(尤其是從 ThemeForest 安裝主題時)
- 確保主題是為 WordPress 而不是其他內容管理系統構建的
有關修復 WordPress 問題的其他一些技巧,您還可以查看我們的 WordPress 故障排除指南或修復 20 多個常見的 WordPress 錯誤。
這就是這個。 如果您對如何修復 WordPress 網站上的“主題缺少樣式 CSS 樣式表”錯誤有任何疑問,請在下方給我們留言。
