21 個最佳治療師網站(示例)2023
已發表: 2023-02-01您想查看最好的治療師網站以享受出色的設計並獲得新想法嗎?
我們檢查了 110 頁,但最終確定為這些。
他們提供了各種各樣的設計示例,從簡單的到更有創意的,您都可以享受。
這使我們能夠確保我們涵蓋了多種不同的口味,因此每個人都能從這個系列中獲得最大收益。
提示:我們最喜歡帶有一點創意(或細節)的極簡主義外觀。
最後,我們建議使用治療 WordPress 主題來構建這樣的頁面。
您需要檢查的最佳治療師網站
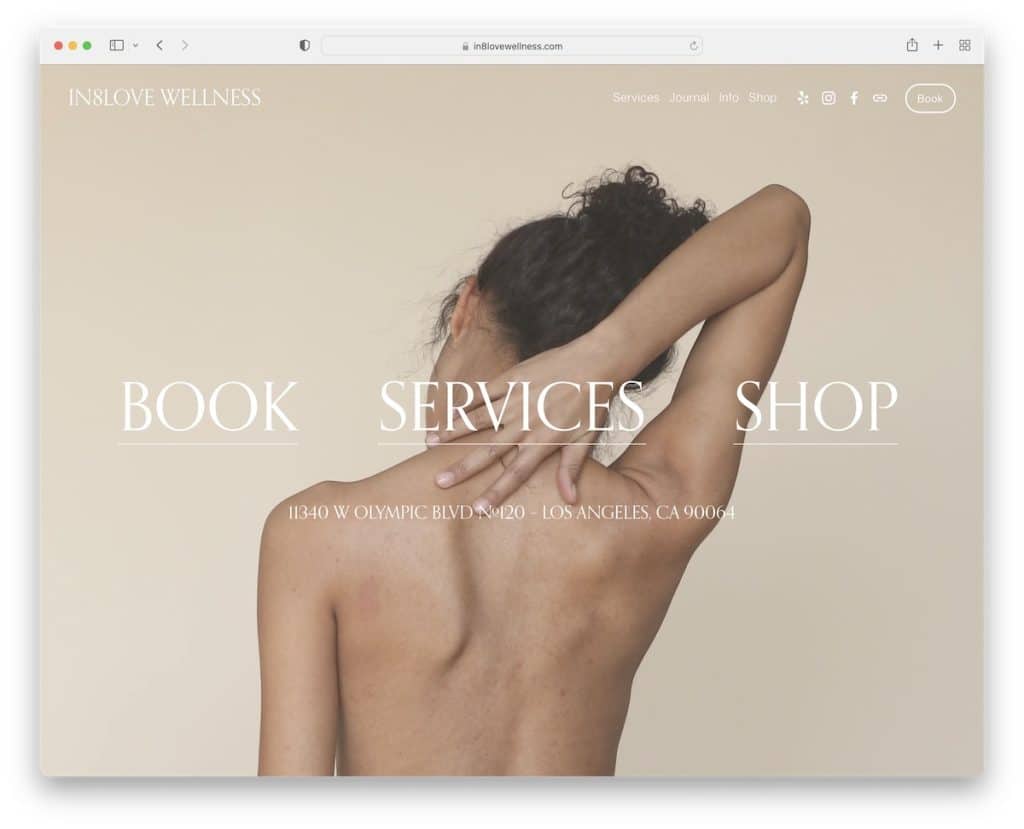
1. In8love 養生
內置: Squarespace

In8love Wellness 在首屏有一個全屏圖像背景,帶有三個主要鏈接。 標題是透明的,帶有下拉菜單、社交媒體圖標和預訂號召性用語 (CTA) 按鈕。
此外,頁腳有多個小部件,用於顯示業務和聯繫方式、營業時間、時事通訊訂閱表格等。
注意:使用全屏背景圖像吸引訪問者的注意力。
您還會喜歡查看我們在精選集中彙編的這些令人驚嘆的 Squarespace 網站示例。
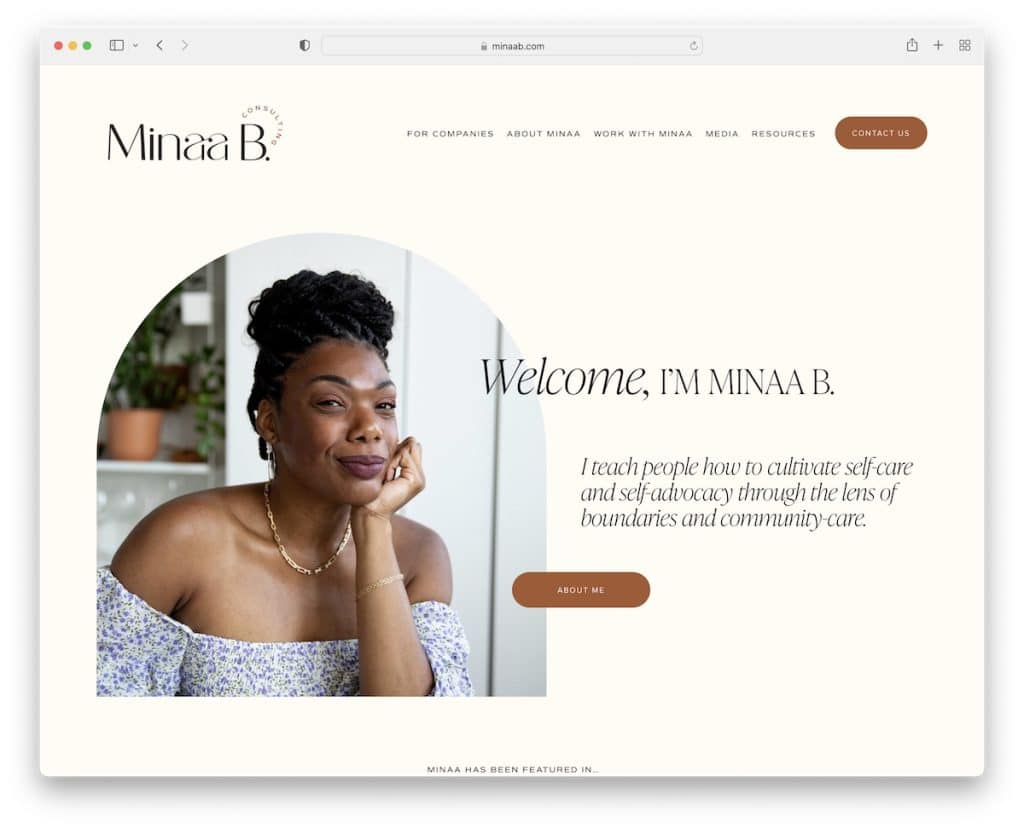
2.米娜B
內置: Squarespace

Minaa B 是現代治療師網站示例,外觀乾淨簡約。 內容加載到滾動條上,這有助於整體愉快的體驗。
Minaa B 也有一個集成的 Instagram 提要,帖子在新選項卡中打開。 此外,簡單的頁腳具有菜單鏈接和帶有對比底部欄的社交媒體按鈕。
注意:您可以通過集成 IG 提要輕鬆地向您的網站添加更多內容(從而增加您的個人資料)。
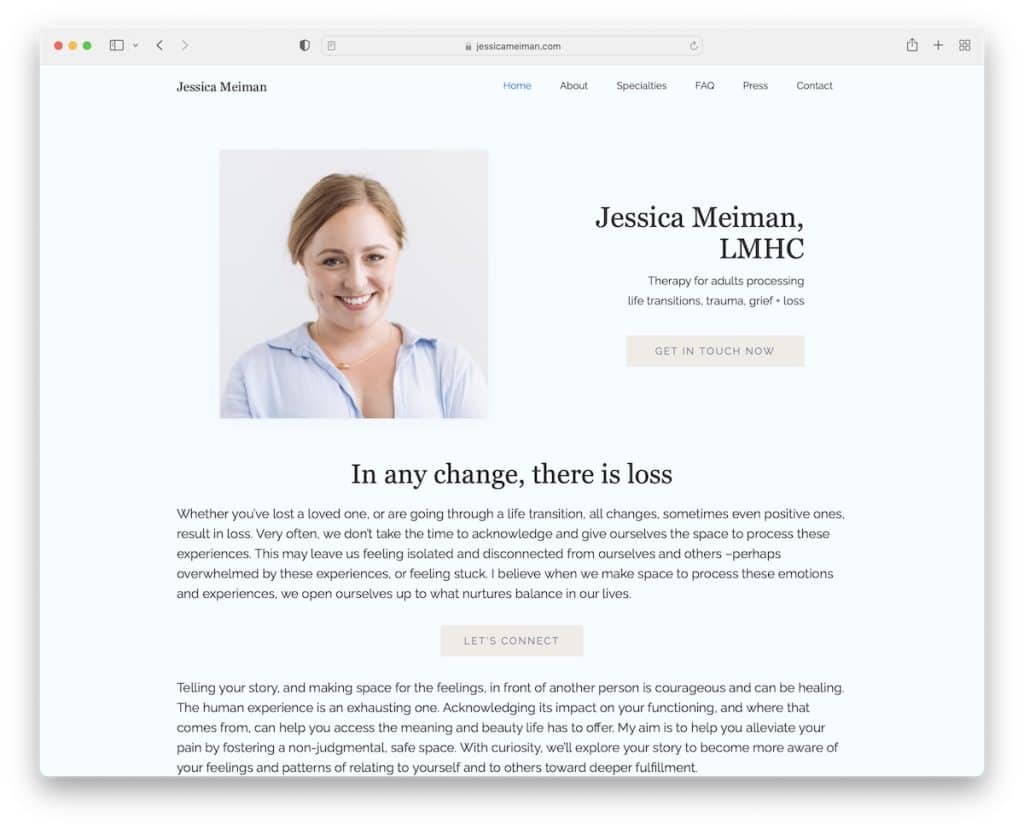
3.傑西卡·梅曼
內置:Webflow

儘管 Jessica Meiman 的網站文字很多,但它使用了足夠的空白和出色的配色方案以使其具有可讀性。
英雄部分展示了她的爆頭信息和 CTA 按鈕。
此外,標題浮動,因此您可以隨時訪問菜單鏈接。 對於“頁腳”,傑西卡使用了業務和聯繫方式以及聯繫表。
注意:使用粘性導航可以改善您網站的用戶體驗。
為了您的方便,我們還收集了頂級 Webflow 網站。
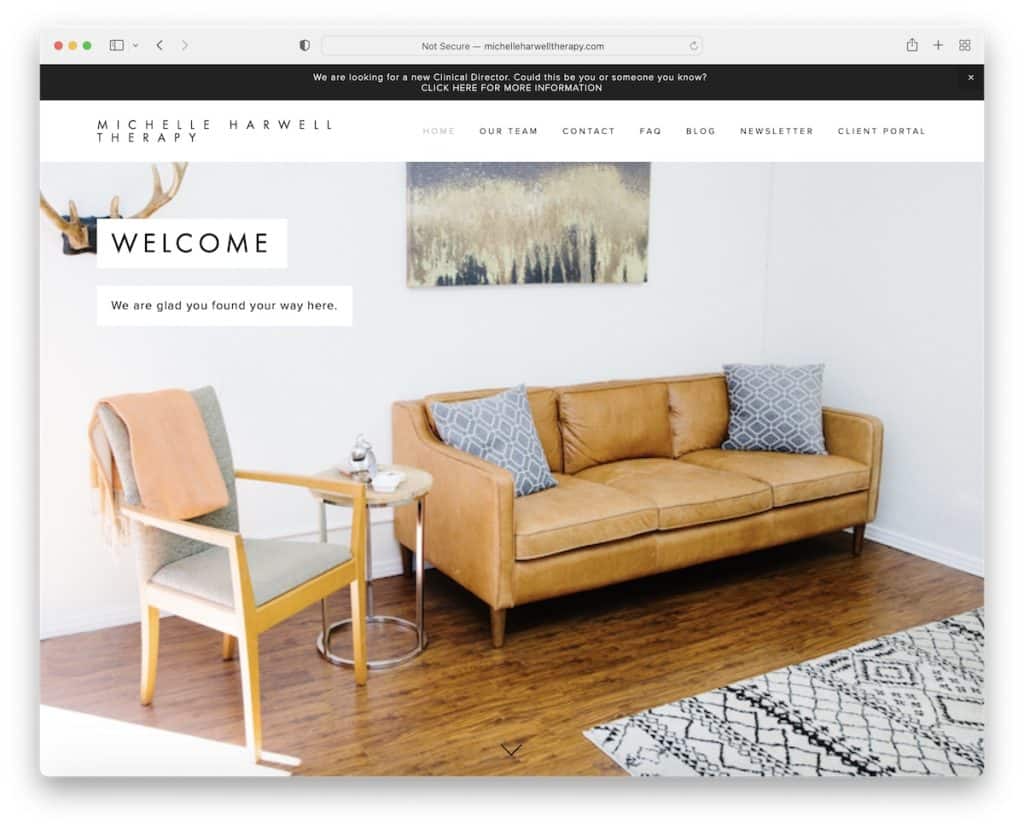
4. 米歇爾·哈威爾療法
內置: Squarespace

Michelle Harwell Therapy 的頁面以頂部欄和基本導航欄開始,然後是具有視差效果的大型英雄形象。
您可以滾動瀏覽網站或使用側邊欄點“分頁”直接轉到您想要的部分。
Michelle Harwell Therapy 的頁腳很大,有預訂 CTA、辦公室信息和社交媒體按鈕。 此外,它還有一個返回頂部按鈕以增強用戶體驗。
注意:使用視差效果為您的網站增加更多參與度。
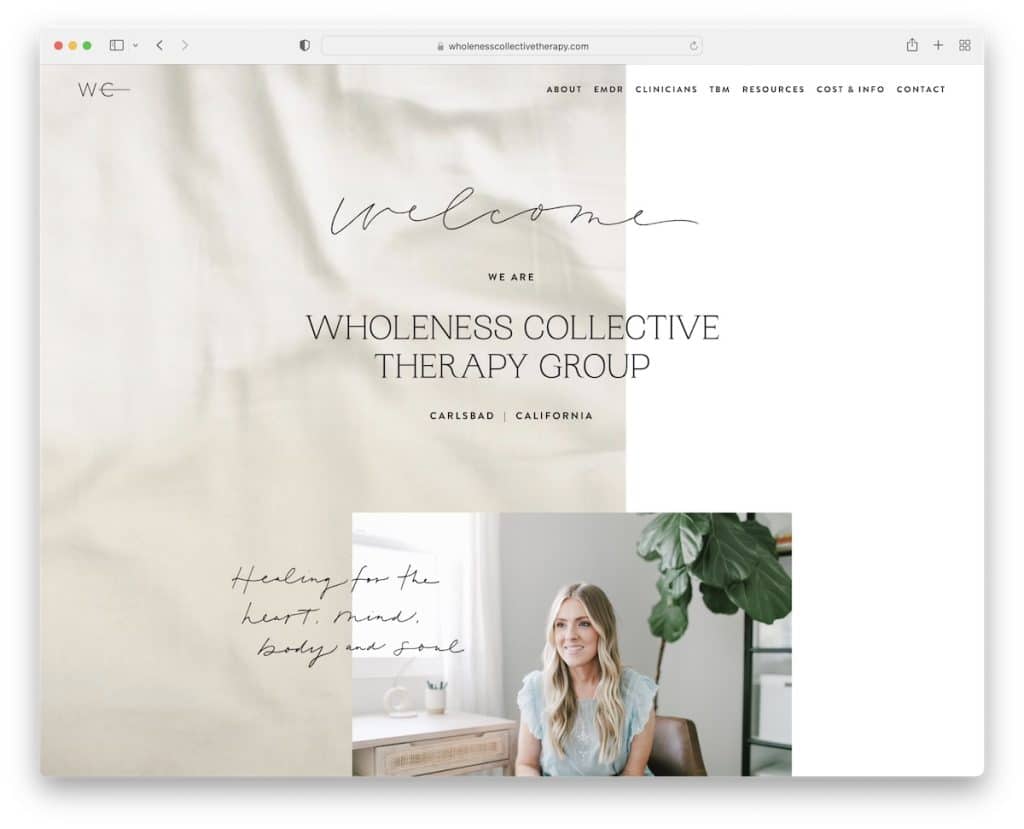
5.整體集體治療組
內置: Squarespace

Wholeness Collective Therapy Group 是具有舒緩設計/配色方案的現代創意治療師網站的示例。
多虧了浮動標題,您不必滾動回頂部,而主頁聯繫表單讓您無需訪問其他頁面即可立即取得聯繫。
注意:使用舒緩的配色方案可以營造更愉悅的氛圍。
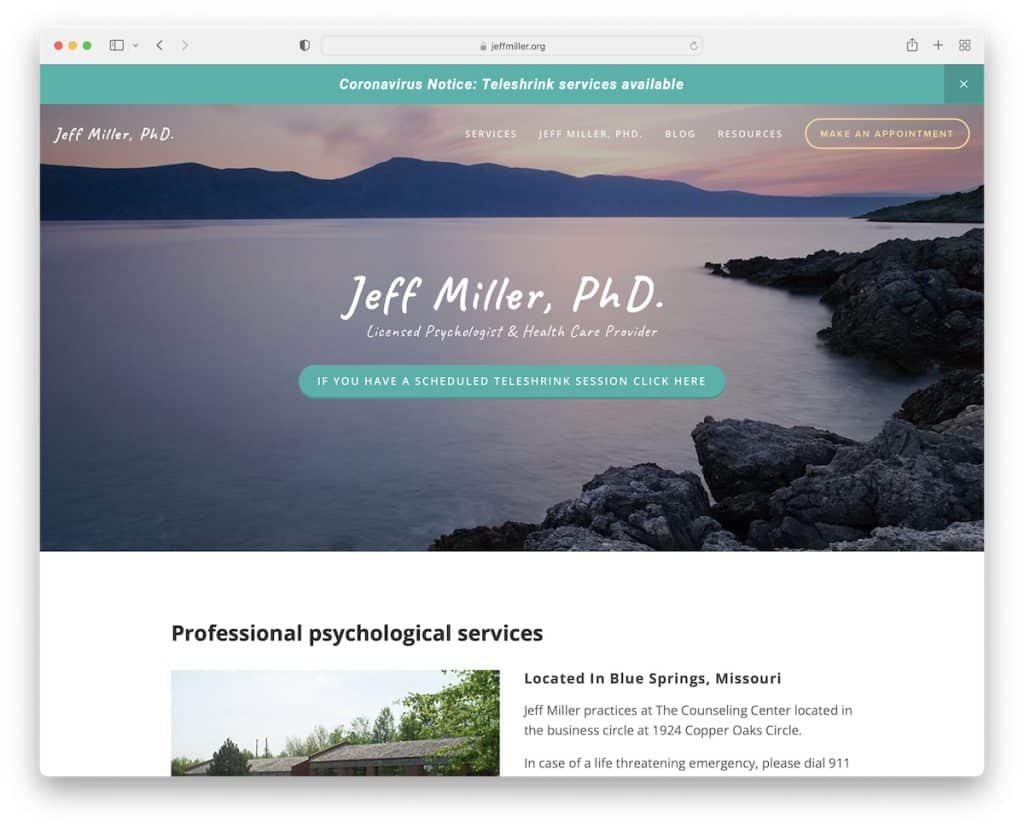
6.傑夫·米勒
內置: Squarespace

傑夫·米勒 (Jeff Miller) 的治療師頁面的出色之處在於,儘管它更偏向於基本方面,但它仍然擁有漂亮的設計和在線預約表格。
該網站有一個頂部欄,您可以通過按“x”關閉它,還有一個透明的標題(帶有一個下拉菜單),可以使英雄形象更加流行。
注意:一個基本且乾淨的網站可以很好地宣傳您的專業服務。 (無需使網頁設計複雜化。)
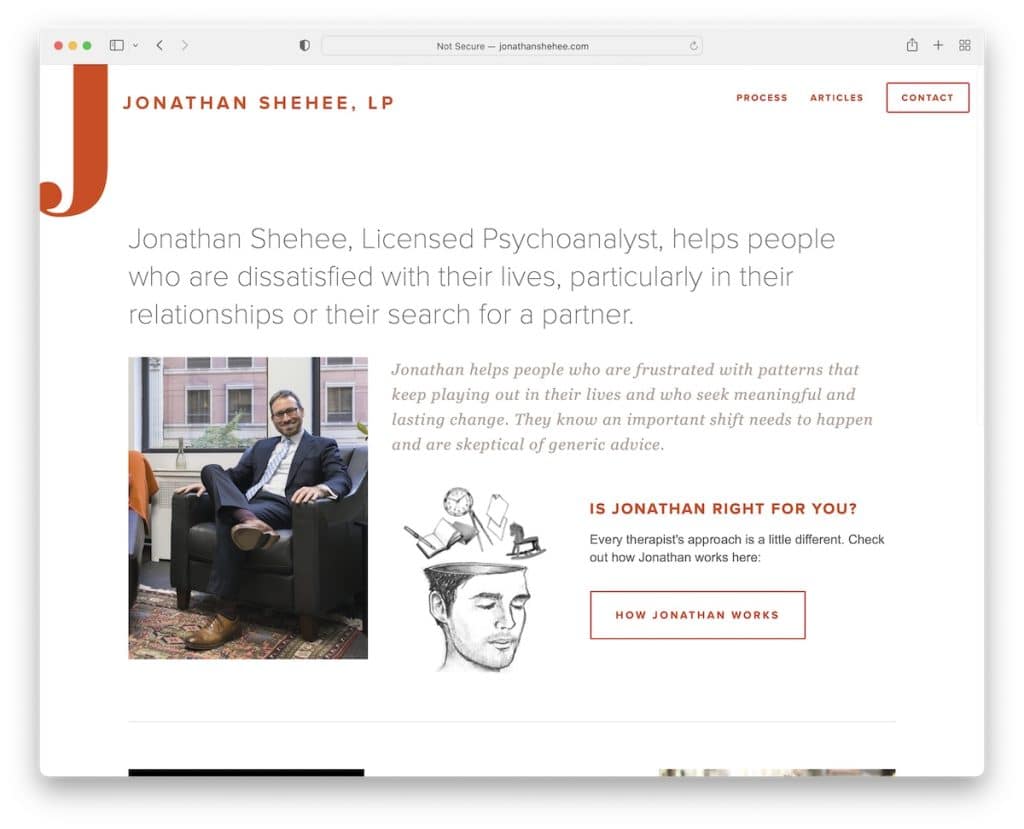
7. 喬納森·謝赫
內置: Squarespace

Jonathan Shehee 的頁面顯示,文本較多的英雄部分可以達到目的(由於使用了較大的字體)。 他還使用了一張自己的照片使其更加個性化,並使用了一個鏈接到流程頁面的 CTA 按鈕。
該治療師的網站有一個粘性導航欄和一個頁腳,其中包含詳細聯繫信息和時事通訊訂閱表。
注意:您可以輕鬆地以文本而不是視覺內容開始您的頁面。 (只需使用更大的字體。)
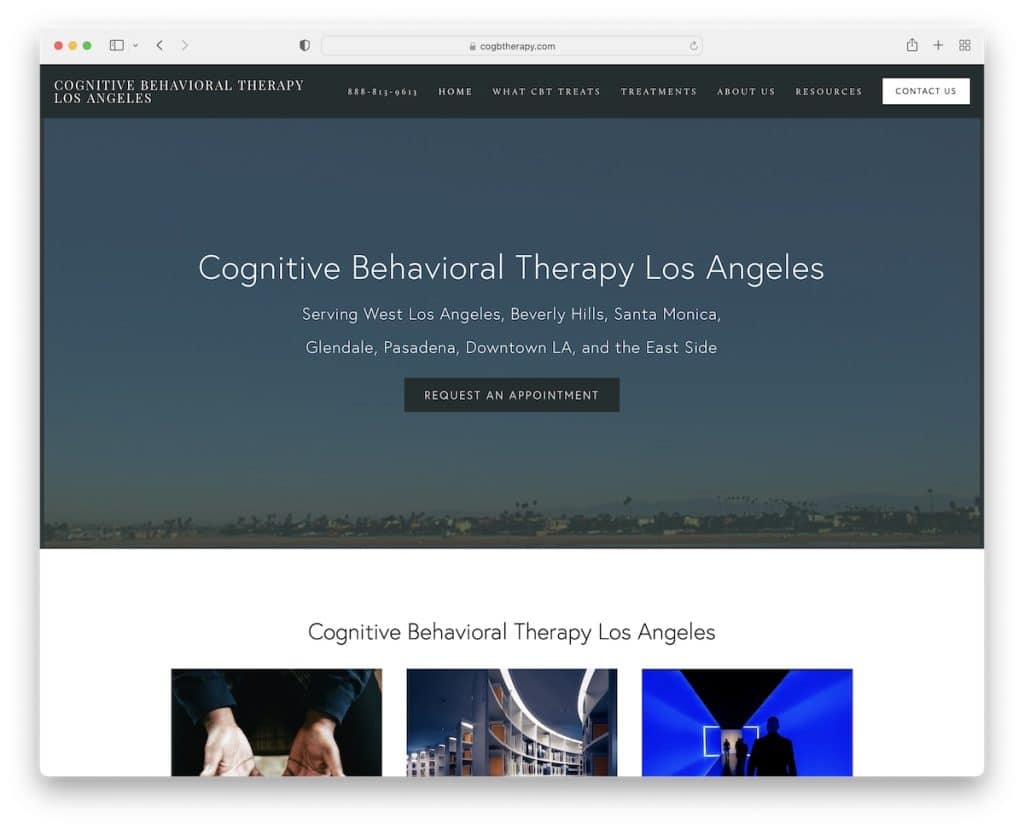
8.認知行為療法洛杉磯
內置: Squarespace

Cognitive Behavioral Therapy LA 是一個簡單的網站,帶有主圖、標題、文本和 CTA 按鈕。
它在主頁上集成了谷歌地圖,以展示他們的辦公地點和所有其他必要的聯繫方式,包括高級表格。
更重要的是,下拉菜單非常好用,因為這個網站沒有使用搜索欄。
注意:不要只寫下您的地址; 使用谷歌地圖顯示確切位置。
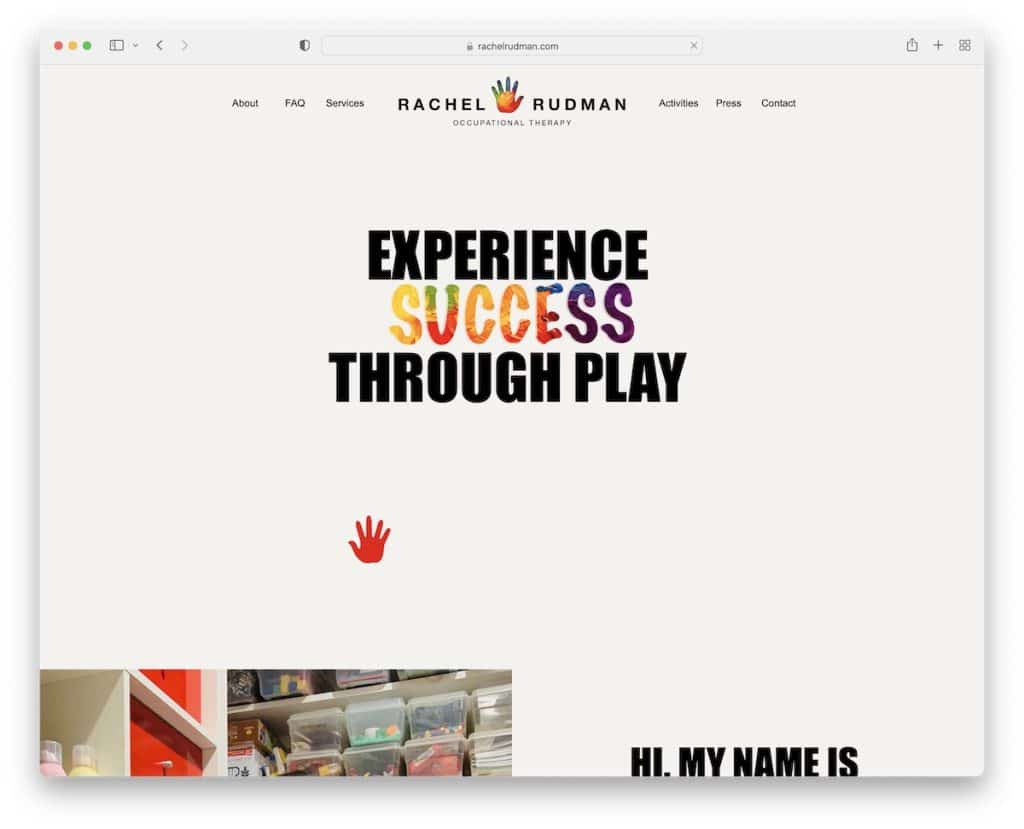
9.雷切爾·魯德曼
內置:Webflow

雷切爾·魯德曼 (Rachel Rudman) 知道如何處理細節,以確保她的治療服務在網上表現出色。
英雄部分是一條帶有彩色文本的消息,可立即引起人們的興趣。 同樣吸引您注意的是自定義光標效果(但它僅適用於英雄部分)。
該治療師的網站還有一個集成的滑塊和懸停效果,可以讓事情變得有趣。
注意:在首屏上方的純色背景上添加強烈的信息以激發興趣。
10. 傑西米·霍蘭德
內置: Squarespace

Jessamy Holland 的頁面採用帶背景圖片的盒裝佈局,營造出非常酷的效果。
設計極簡,有四個內部頁面,分別是關於、專業、博客和聯繫方式。 Jessamy 在主頁上包含客戶評價以建立社會證明,我們也強烈建議您添加。
注意:使用客戶推薦和反饋來建立信任。
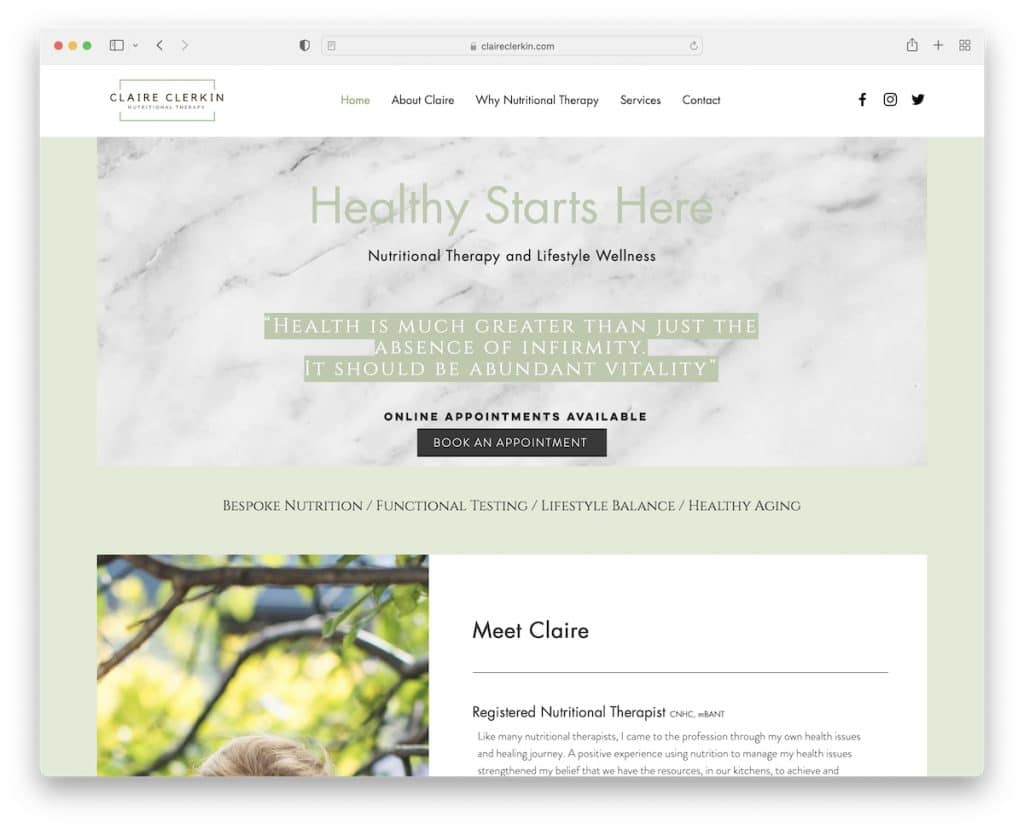
11. 克萊爾·克勒金
內置:維克斯

Claire Clerkin 是一個帶有浮動導航欄的單頁網站,如果您不想滾動,它會引導您瀏覽各個部分。

這個治療師網站有一個集成的推薦滑塊、一個精簡的聯繫表和帶有精確位置的谷歌地圖。
注意:單頁 Wix 網站佈局可以極大地改善您在線狀態的用戶體驗。
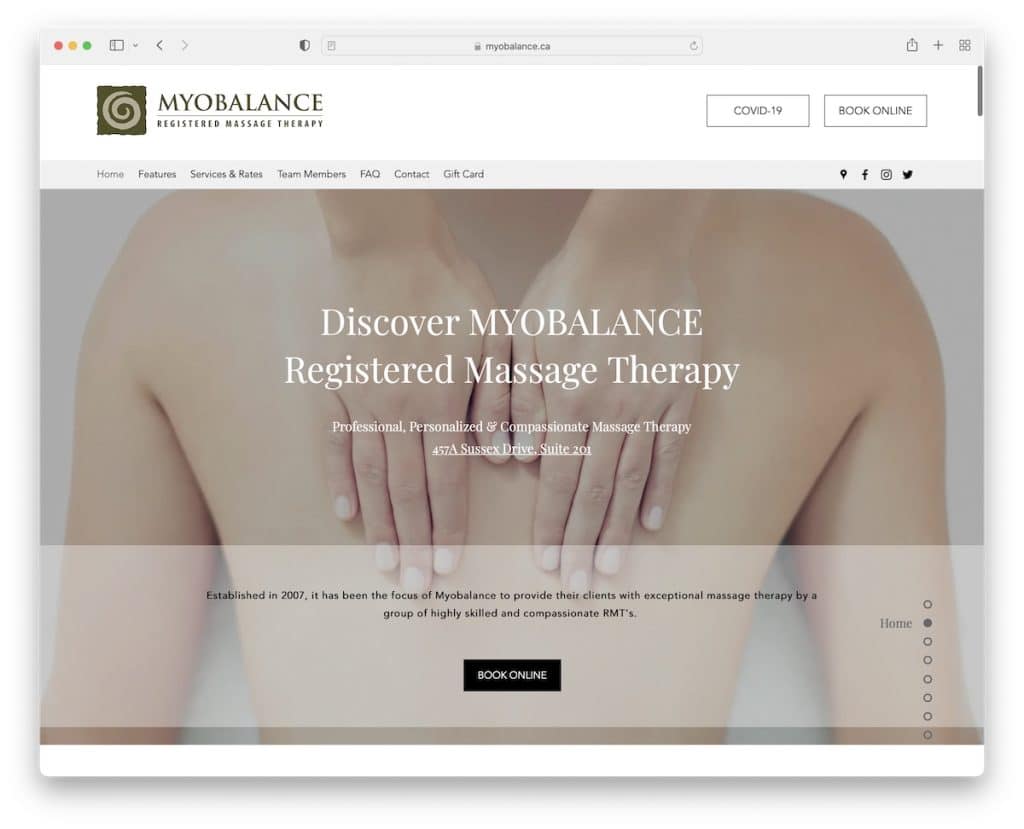
12. 肌平衡
內置:維克斯

Myobalance 是一個優雅的網站,帶有浮動標題,其中包含菜單、社交媒體圖標和兩個 CTA 按鈕。
因為它是單頁佈局,所以導航對於從一個部分跳到另一個部分非常方便。 但是,您也可以使用右下角的點導航,其中包括一個返回頂部按鈕。
注意:在標題中使用 CTA 按鈕,這樣每個人都可以立即採取行動。
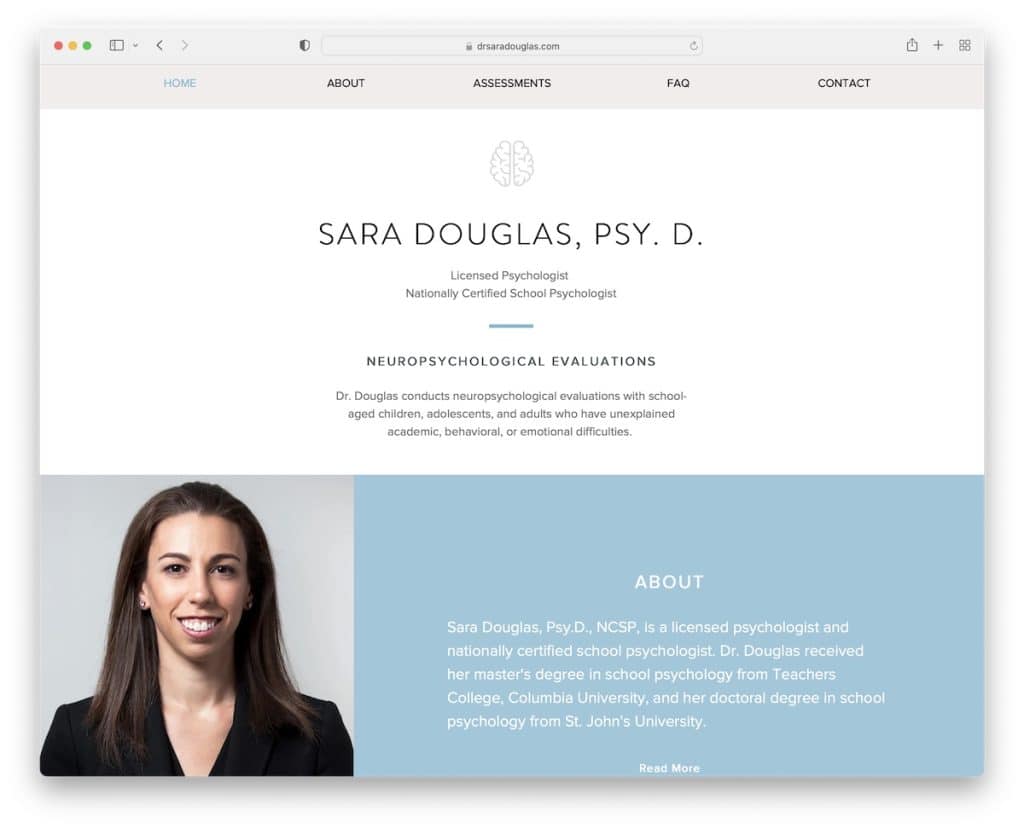
13. 薩拉·道格拉斯
內置:維克斯

薩拉·道格拉斯 (Sara Douglas) 的網站簡潔明了,但提供了盡可能多的有用信息。 因此,它有很多文本,但有足夠的空白,可以輕鬆瀏覽。
頁腳有聯繫表格和其他業務和聯繫方式。 此外,聯繫頁面集成了具有準確位置的谷歌地圖。
注意:如果您打算在您的網站上使用大量文本,您還應該計劃使用額外的空白。
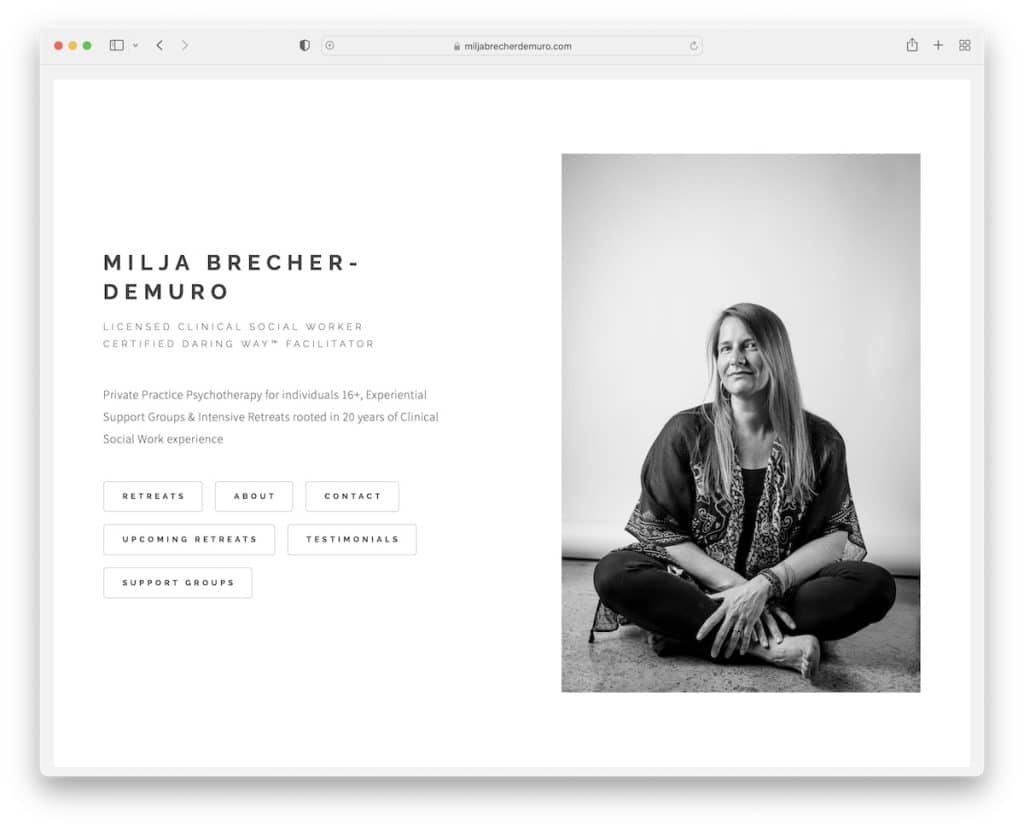
14.米利亞·布雷徹
內置:Carrd

Milja Brecher 是一個美麗而簡約的 Carrd 網站,它通過所有必要的東西創造了一個偉大的在線形象。
主頁包含多個作為導航鏈接的 CTA 按鈕。 因為這個治療師網站沒有標題(帶有菜單),所以每個頁面都有一個“後退”按鈕,以使其更加方便。
注意:如果您對網頁設計不確定,請以極簡主義網站為目標。 它總是有效!
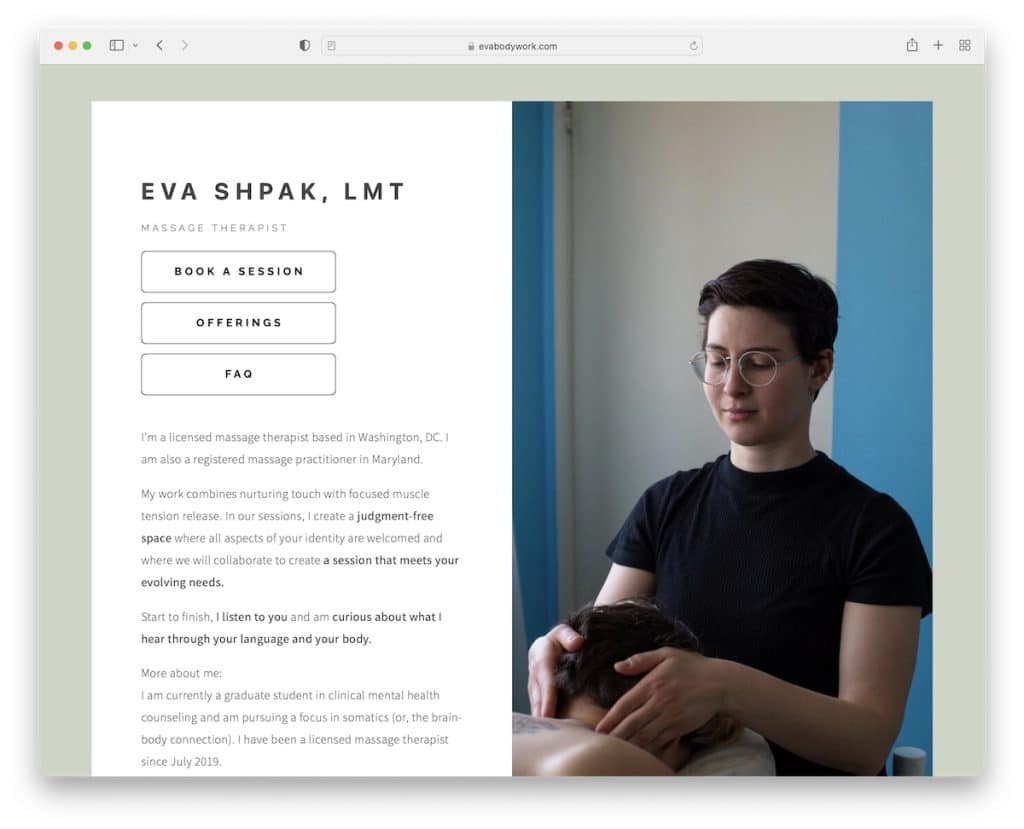
15.伊娃·施帕克
內置:Carrd

Eva Shpak 是另一個很好的治療師簡單網站示例,它證明您不需要將網頁設計複雜化。
而這正是您可以使用最簡單的網站構建器之一 Carrd 快速輕鬆地構建的內容。
注意:用一個無瑕疵的網站來推廣您的專業服務總是比根本沒有網站要好。
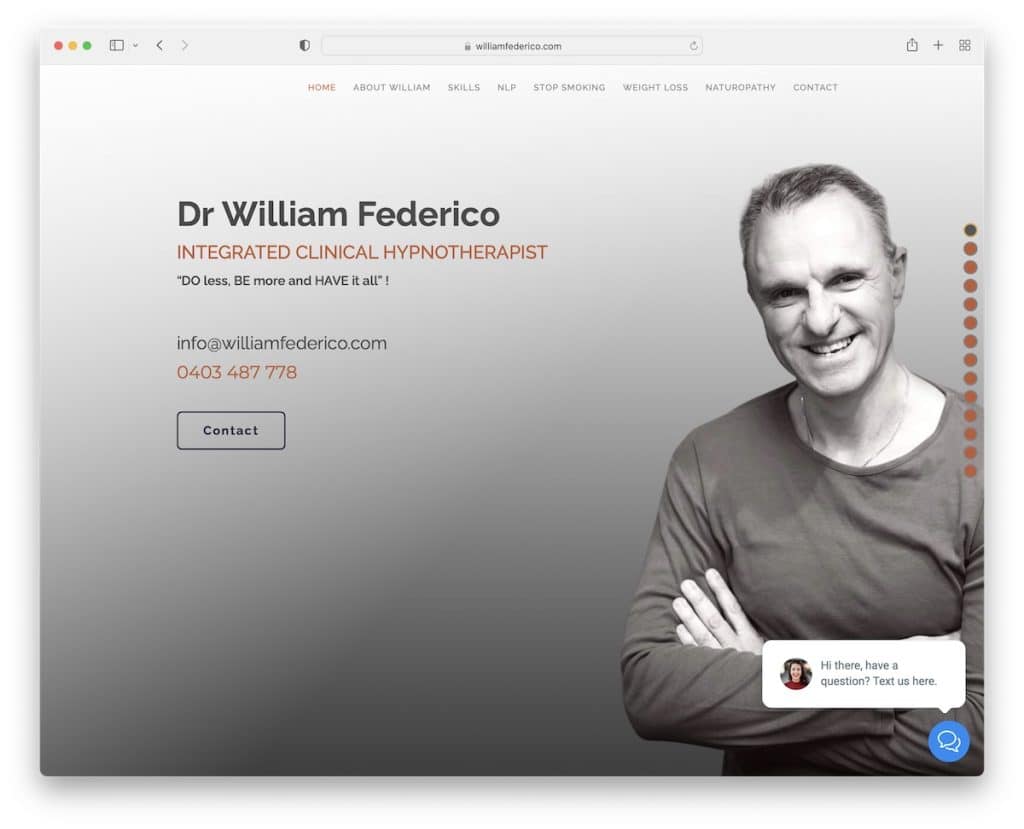
16. 威廉·費德里科
內置:Webflow

威廉·費德里科 (William Federico) 經營著一個帶有浮動和側邊欄點導航的單頁治療師網站。
英雄部分是一個全屏圖像背景,帶有文本、聯繫方式和一個 CTA 按鈕,可將您直接帶到聯繫表。
這個頁面的另一個很酷的地方是右下角的粘性聊天小部件。
注意:通過(實時)聊天小部件提供最好的客戶服務。
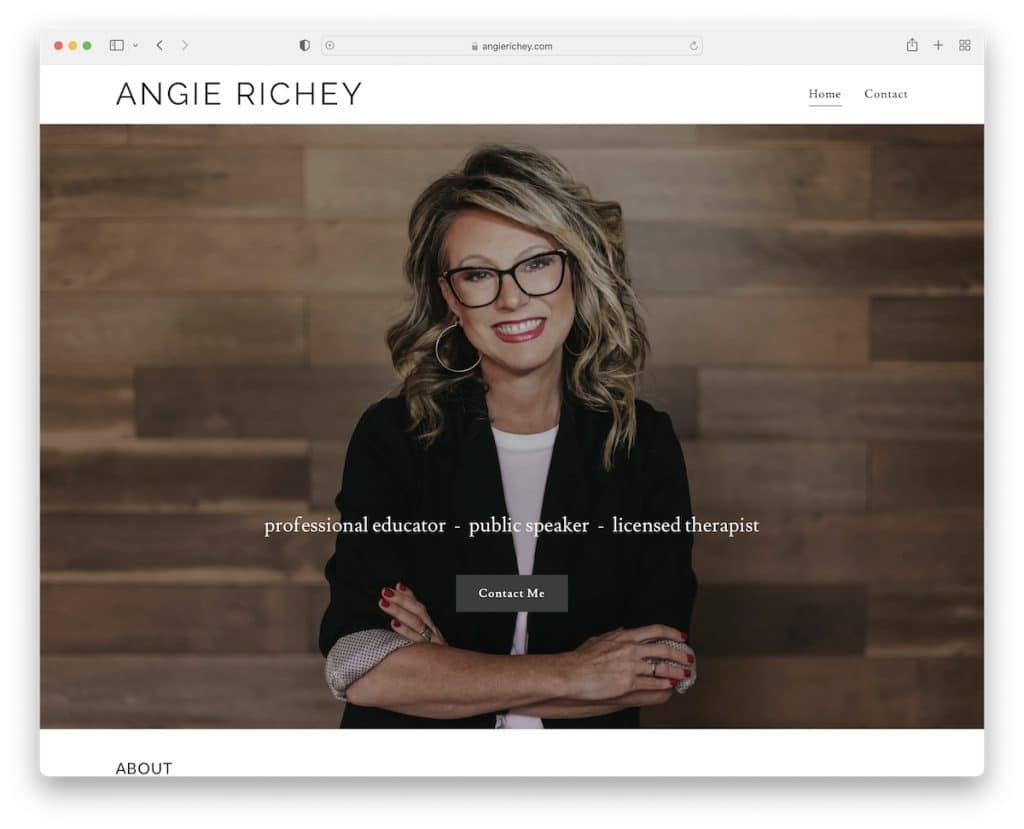
17. 安吉·里奇
內置:GoDaddy Builder

Angie Richey 是一個兩頁的治療師網站,有一個乾淨的主頁和一個聯繫部分。 聯繫表格還帶有一個複選框,用於註冊她的時事通訊。
首屏上方是一張帶有視差效果的大圖,上面提到了她的服務和一個直接轉到聯繫表的 CTA 按鈕。
頁眉和頁腳簡潔明了,背景顏色與網站的底部顏色相同,外觀更整潔。
注意:如果您不喜歡添加單獨的時事通訊訂閱表,請使用帶有時事通訊複選框的聯繫表。
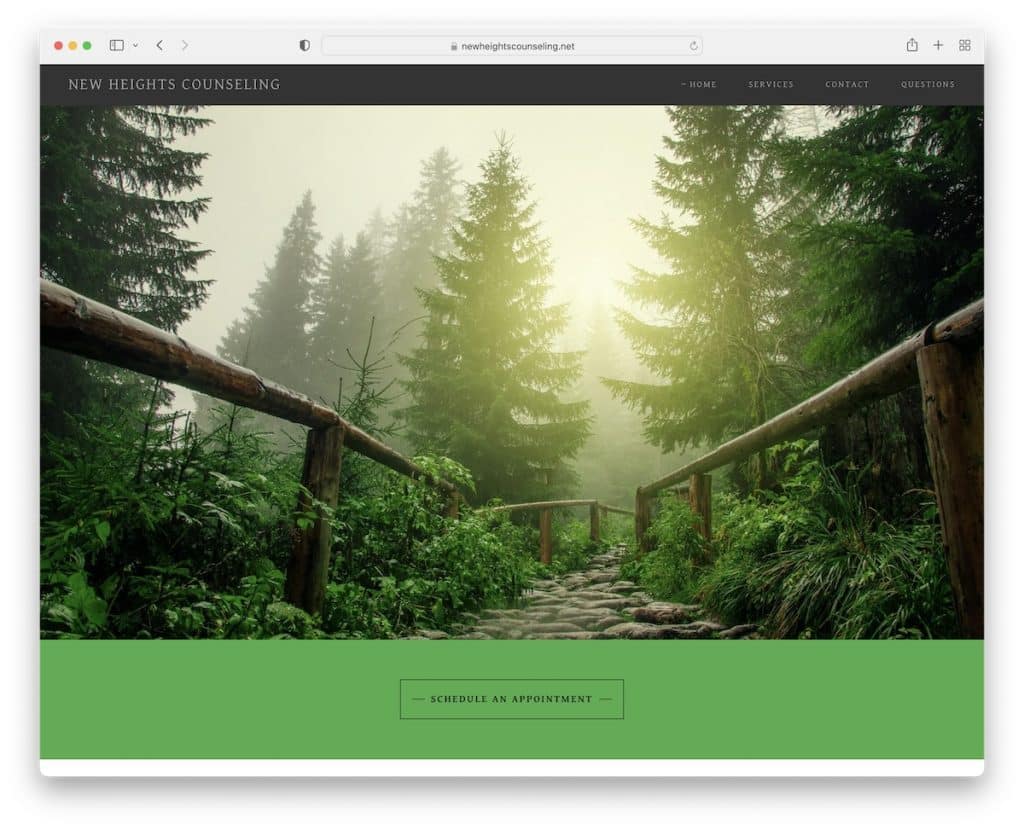
18. 新高地輔導
內置:GoDaddy Builder

New Heights Counseling 網站以具有非常鎮靜效果的圖像開始——沒有文字或 CTA。 但是,在圖像正下方有一個按鈕可以安排約會。
注意:僅使用首屏圖像,不要覆蓋文本或 CTA(這可能會使其過於宣傳)。
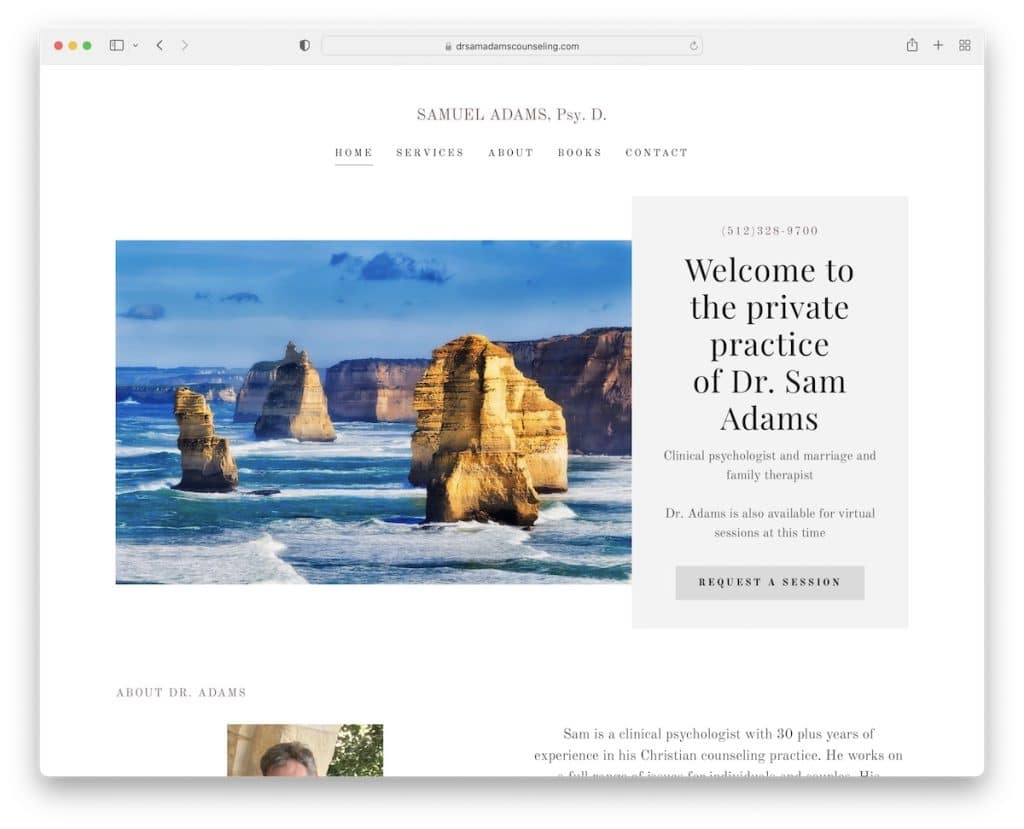
19.塞繆爾·亞當斯
內置:GoDaddy Builder

雖然 Samuel Adams 是一個多頁面治療師網站,但主頁充當著陸頁,其中包含必要的信息、聯繫表格和谷歌地圖。
英雄部分有一個 CTA 按鈕,可讓您直接進入聯繫表格以立即取得聯繫。
注意:在主頁上提供所有必要的信息(包括聯繫方式和業務詳細信息)。
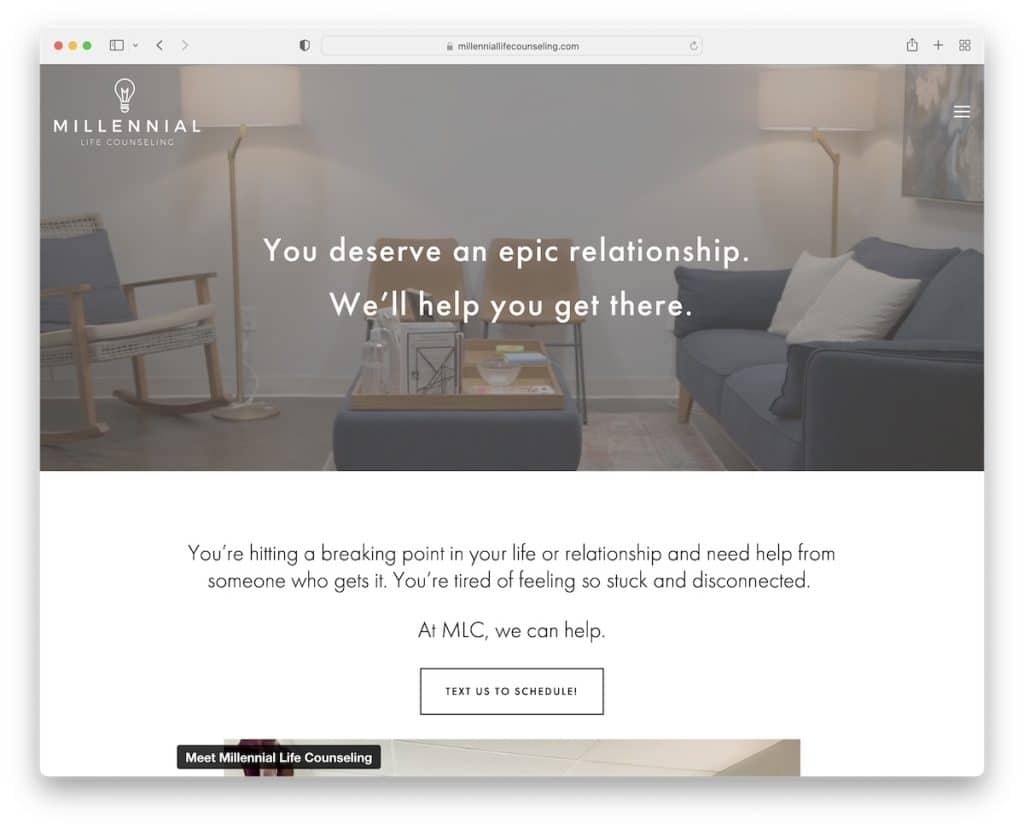
20.千禧年生活諮詢
內置: Squarespace

Millennial Life Counseling 通過我們在創建這個最佳治療師網站集時沒有看到很多人使用的英雄視頻來觸發每個人的興趣。
為了讓視頻看起來更有趣,標題是完全透明的,疊加的文本也很簡單(沒有 CTA)。
此外,在“立即在線預訂!”之前嵌入了另一個宣傳視頻。 CTA 按鈕。
注意:在您的網站上使用宣傳視頻(因為我們越來越直觀)。
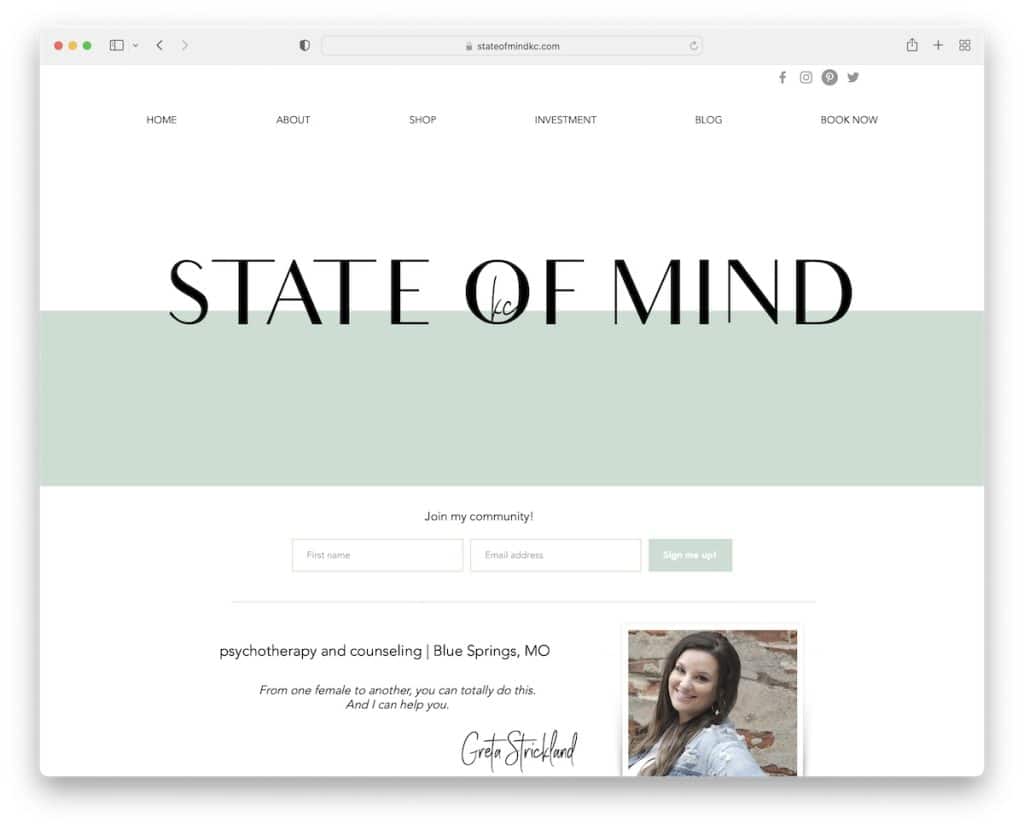
21.心態
內置:維克斯

心態是直截了當的一個很好的例子。 該頁面以極簡主義為目標,採用令人愉悅的顏色選擇,使瀏覽內容更加愉快。
標題有一個帶有下拉菜單和社交媒體圖標的導航欄。 此外,頁腳還提供了額外的業務詳細信息和時事通訊訂閱表。
注意:作為治療師,請在您的網站上使用平和平靜的顏色。
