茁壯成長的建築師評論:我們嘗試並測試了建造者 (2023)
已發表: 2023-06-06您是否正在考慮在您的網站上安裝 Thrive Architect?
這個構建器有它的優點和缺點。 因此,在您使用此構建器之前,您需要閱讀我們在嘗試和測試此構建器時的體驗。
我們將其用於試駕並創建了包含不同元素的登錄頁面。 在這篇評論中,我們將揭露 Thrive Architect 的好、壞和醜。
您很可能知道這個工具是什麼,但為了確保我們涵蓋所有基礎,首先,我們將解釋什麼是 Thrive 及其作用。
什麼是繁榮建築師?
Thrive Architect 是由 Thrive Themes 創建的以轉化為重點的視覺登陸頁面構建器,Thrive Themes 是市場上最受歡迎的 WordPress 工具套件之一。

WordPress 帶有一個名為 Gutenberg 的默認構建器,但如果您使用 WordPress 的時間足夠長,您就會知道該構建器限制了您可以自定義的內容。
這就是像 Thrive Architect、SeedProd 和 Divi 這樣的建築商應運而生的原因。 這些是第三方構建器,並得到可靠和創新團隊的支持。
在過去的幾周里,我們對 Thrive Architect 進行了測試。 在這篇評論中,我們將揭示你需要知道的一切。
首先,我們將從設置過程開始。
開始使用 Thrive Architect
您可以作為獨立構建器註冊 Thrive Architect,也可以獲取整個 Thrive Suite。
我們註冊了 Thrive Suite,因此我們的審查將遵循這條路線,但是,即使您選擇單獨獲得 Thrive Architect,步驟也幾乎保持不變。
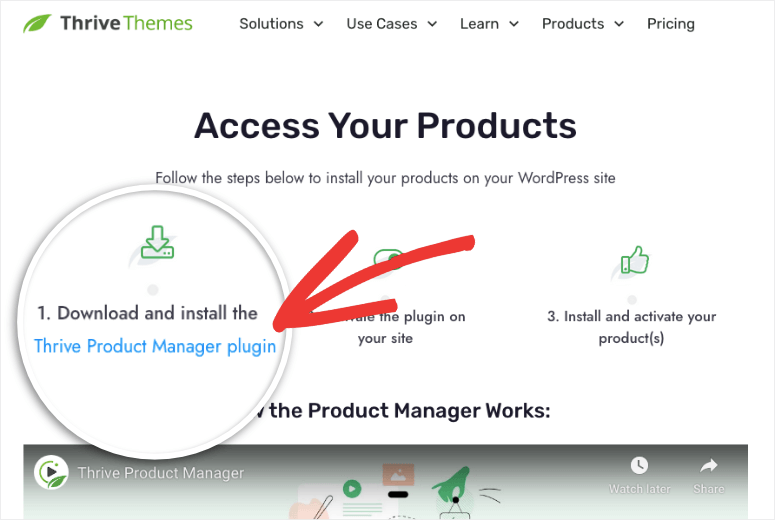
首先,您將在帳戶儀表板中下載一個名為“Thrive Product Manager”的文件。

您需要在您的 WordPress 網站上下載並安裝它。 不確定如何? 按照我們關於如何安裝插件的分步指南進行操作。
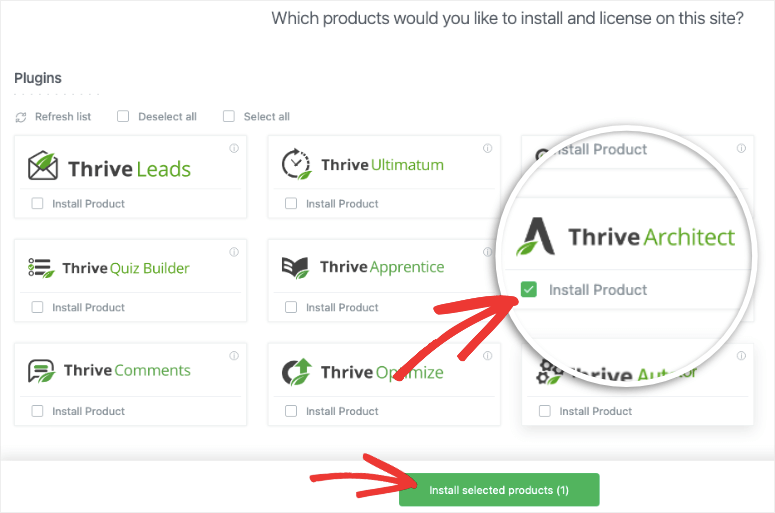
激活插件後,您可以在左側的 WordPress 側邊欄菜單中訪問它——尋找葉子圖標。 在 Thrive 儀表板中,您可以激活 Thrive Architect 構建器。

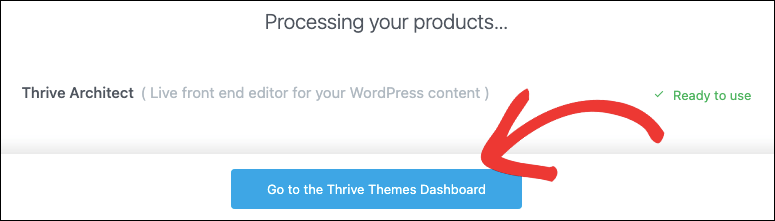
安裝後,您會看到如下消息:

現在您已準備好使用 Thrive Architect。 一開始,我們就注意到 Thrive 構建器非常易於訪問。
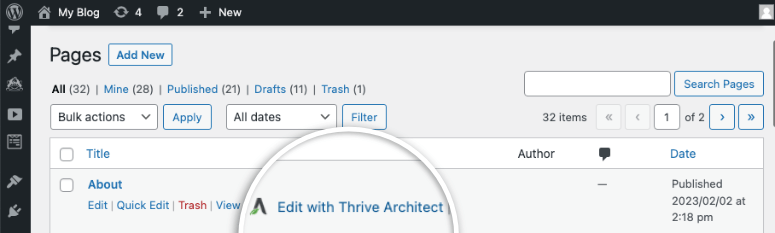
首先,當您訪問 WordPress頁面選項卡時,它會出現在每個頁面下方的選項旁邊。 您也會在“帖子”選項卡下看到它。

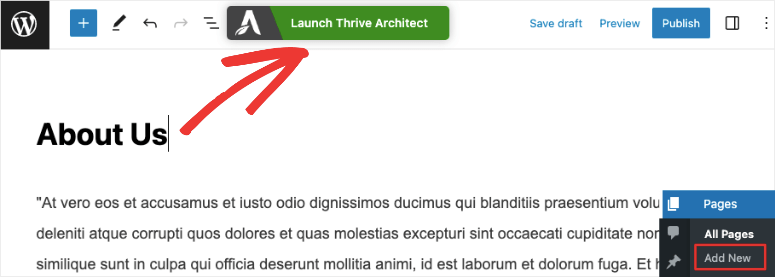
除此之外,如果您使用默認塊編輯器創建或編輯任何頁面或帖子,您將看到一個選項以開始使用 Thrive Architect 構建器。

通過單擊這些選項中的任何一個,Thrive 構建器將啟動。
使用 Thrive Architect 自定義 WordPress
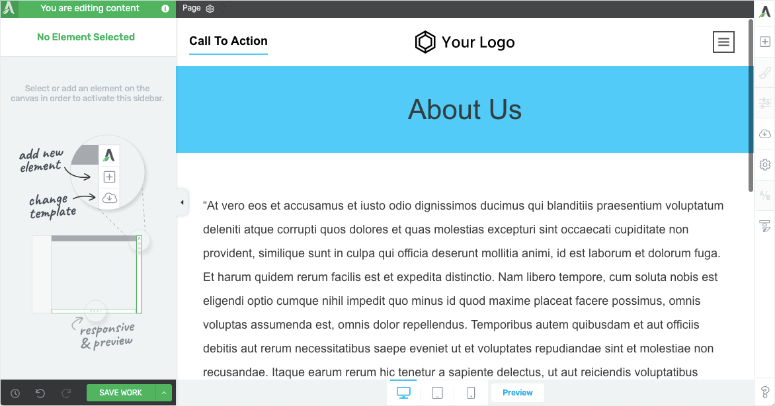
當您打開 Thrive Architect 構建器時,您將看到頁面的可視化預覽。 這正是它在您的網站上運行時的樣子。

使用此前端構建器,您可以選擇此頁面上的任何元素並在此處進行編輯。 這使得 Thrive 對於初學者來說非常容易。 這裡沒有學習曲線。
我們能夠點擊和編輯內容,拖放元素來重新排列位置。 太容易了。
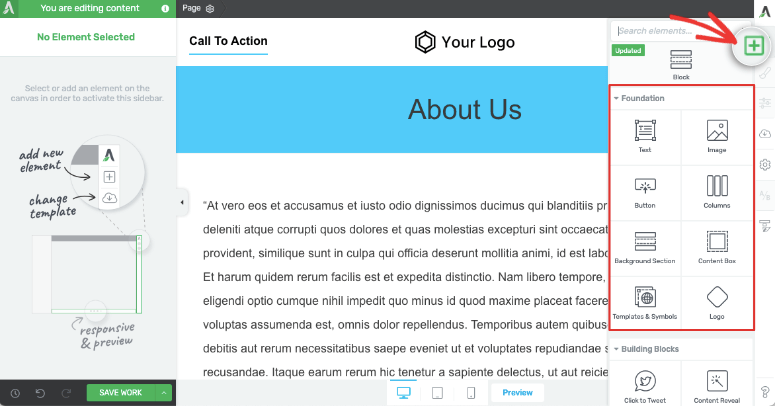
接下來,要向頁面添加新元素,右側菜單頂部有一個 + 圖標。 這將打開一個新菜單,其中包含您可以拖放到頁面設計中的所有塊和元素。

我們在這裡做的第一件事就是嘗試所有的積木。 我們想看看每個街區是否設計得很好,還是不值得花錢。 以下是內部可用的一些高級構建塊:
- 聯繫表
- 保證箱
- 目錄
- 圖片庫
- 進度條
- 點擊鳴叫
- 潛在客戶生成選擇加入
- 星級評分
- 社交媒體關注和分享
- 內容揭秘
- 呼籲採取行動
- 自定義 HTML
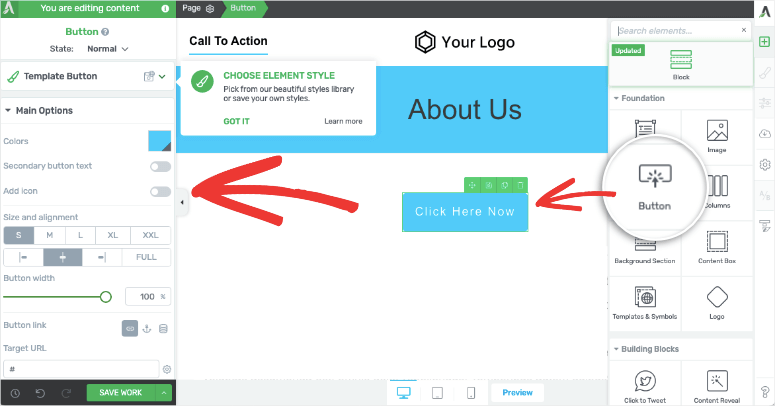
我們拖放了一個按鈕塊,我們不得不說,它非常令人印象深刻。 添加按鈕後,您會在左側菜單中看到自定義選項。

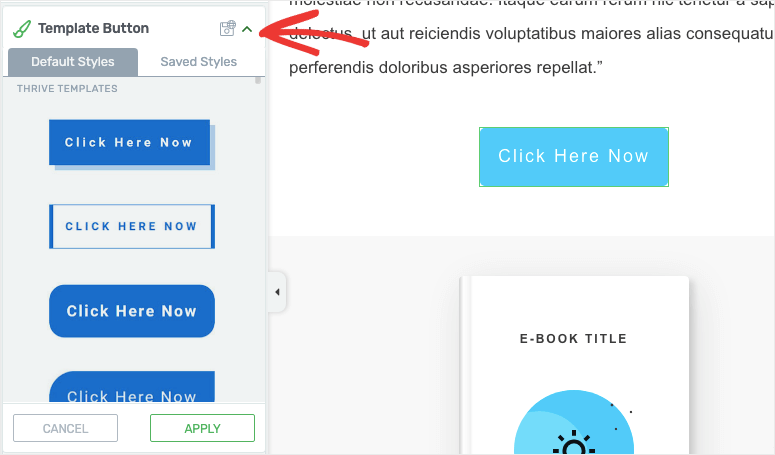
我們很高興看到預先設計的按鈕,因此您無需在此處使用任何編碼。 只需打開“模板按鈕”菜單並選擇一個新設計即可。 這讓 Thrive 脫穎而出,因為一些 WordPress 頁面構建器讓您通過更改形狀、邊框和填充來自行設計按鈕的樣式。

在按鈕設置中,您可以快速編輯顏色、文本、邊框、位置、動畫等等。 它甚至具有 SEO 友好元素,可將“nofollow”和“在新標籤頁中打開”屬性添加到按鈕鏈接。
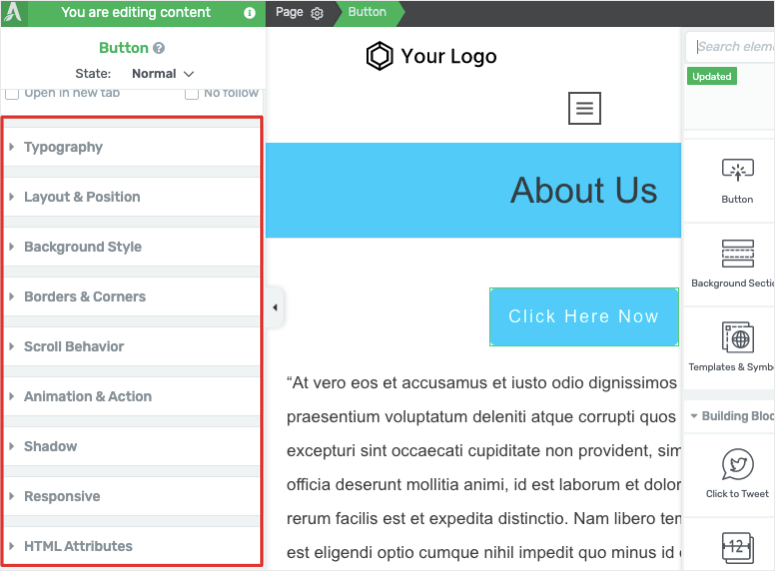
對於您選擇的任何元素,您可以向下滾動左側菜單以查找更多選項。

這些選項包括:
- 背景部分
- 佈局和位置
- 排版
- 動畫和動作
- 反應靈敏
- HTML 屬性
…和更多。
如果您選擇一個塊,您還會看到將其拖放到頁面其他區域、複製塊和刪除塊的選項。

到目前為止,Thrive 正在成為一個真正優秀的建設者。 設計我們的頁面非常簡單。 我們認為,即使您剛剛開始使用 WordPress,您也會發現此構建器易於使用。
它讓我們想起了具有相同拖放用戶界面的其他頁面構建器 SeedProd 和 Elementor。 我們認為它的易用性優於 Beaver Builder。
接下來,我們轉向更高級的塊和自定義。
高級塊和自定義
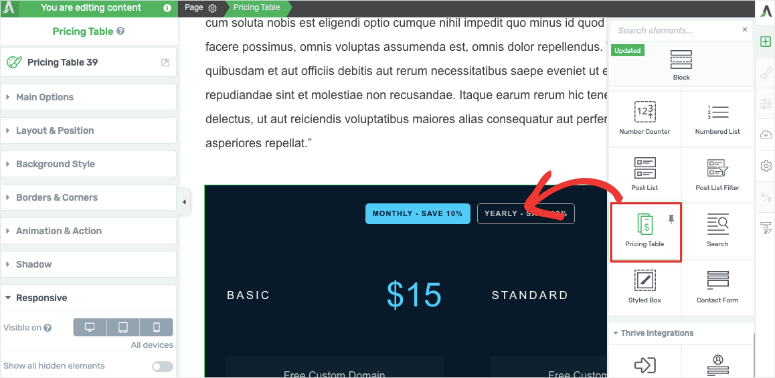
我們探索了其他元素,例如定價表。 基本設計如下:

它看起來令人驚嘆,並使我們的銷售頁面彈出,所以我們很滿意。
如果您需要不同的風格,可以使用不同顏色、字體和背景的預製設計。 這樣可以輕鬆地將定價表與您現有的主題相匹配。 您始終可以使用左側任務欄中的選項進一步自定義塊。
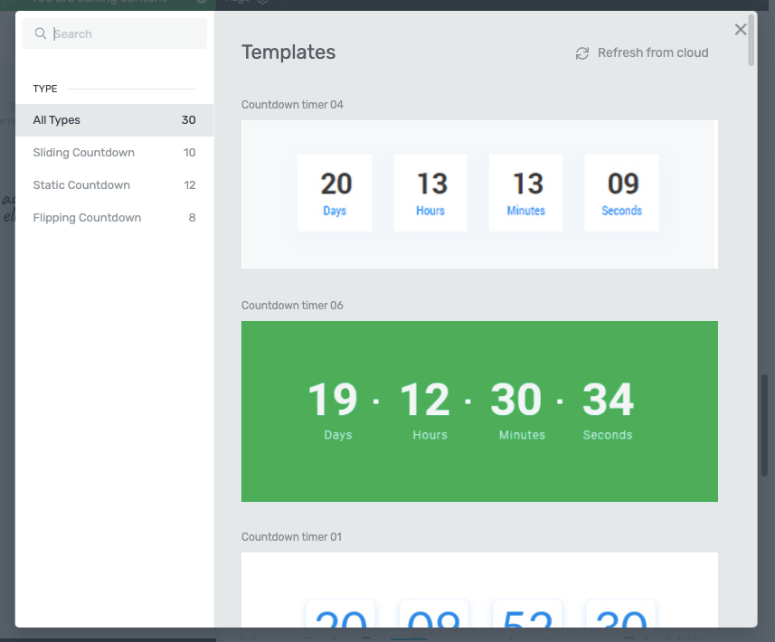
像這樣,對於您選擇的任何元素,您都會有很多選擇。 例如,這裡有一些可用於倒數計時器的設計選項。

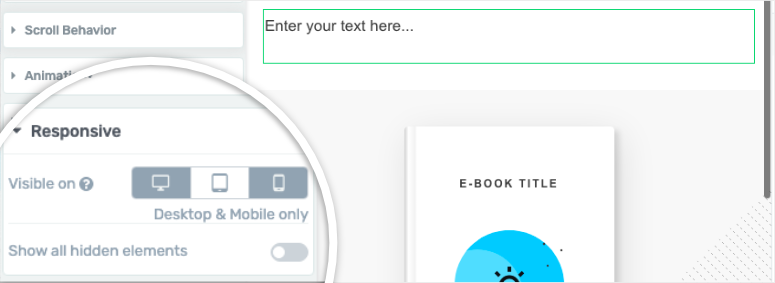
如果您只想在移動設備上顯示某個元素並將其從桌面隱藏,請在左側菜單中打開“響應”選項卡。
您可以在此處選擇顯示/隱藏此元素的設備。

想為您的主頁添加視差效果嗎? 您可以在“滾動行為”選項卡下找到它。 這使您可以選擇將任何塊滾動為靜態或視差元素。

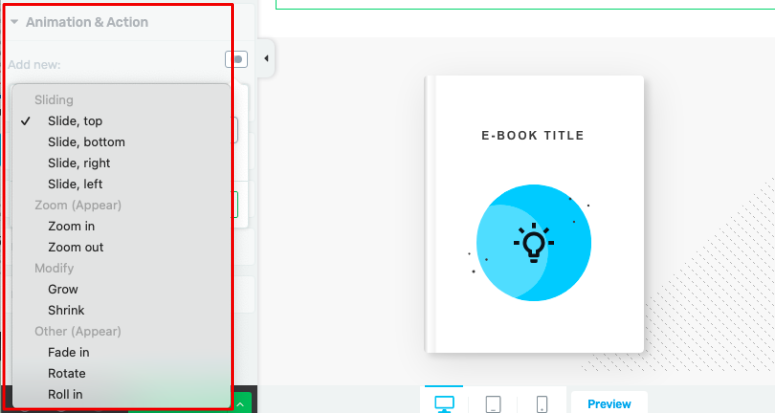
您甚至可以向任何塊添加動畫。 在“動畫和動作”選項卡下,您可以使塊滑動、縮放、增大、縮小、淡入淡出、旋轉和滾動。

這些是真正讓我們印象深刻的定制選項。 還有更多,但我們會讓您自行探索。
現在讓我們檢查一下 Thrive Architect 中的設置,看看它還提供了什麼。
茁壯成長的建築師設置脫穎而出
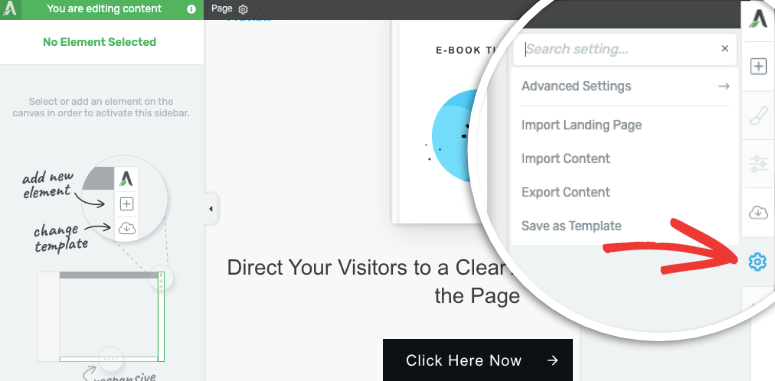
在 Thrive Architect 構建器中,我們將首先關注正確的菜單。 除了添加新元素外,這裡還有更多選項可供探索。
其中一些選項僅適用於 Thrive Theme Builder。 如果您訂閱 Thrive Suite 或單獨購買,您就可以訪問它。
首先,在設置圖標下,您可以導入/導出內容並將此頁面另存為模板。 然後,您可以使用它為您的站點快速創建具有不同內容的類似網頁。

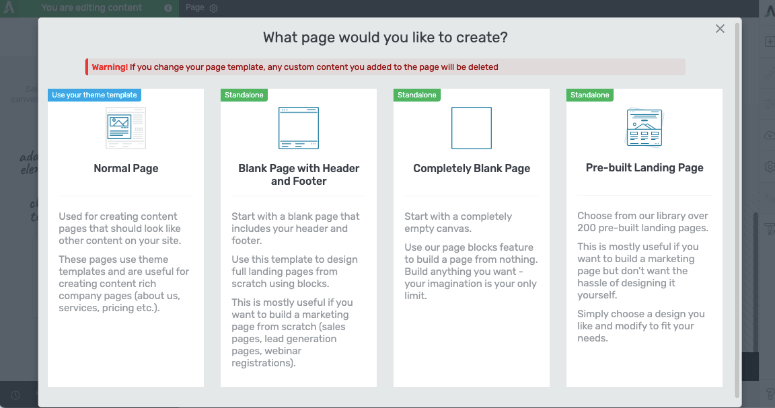
在“設置”圖標上方,有一個“更改模板”選項。 這將打開一個彈出窗口,其中包含 4 個選項以更改您當前使用的模板。

您可以從以下選項中進行選擇:
- 普通頁面:這使用您的主題模板,可用於創建應該看起來像您網站上其他內容的內容頁面。 最適合關於我們、服務、定價頁面等頁面)
- 帶頁眉和頁腳的空白頁:最適合使用塊從頭開始設計完整的著陸頁
- 完全空白的頁面:獲取空白畫布來構建您想要的任何內容
- 預建登陸頁面:從 200 多個預先設計的模板中進行選擇、編輯和發布,以實現更快、更專業的網頁設計
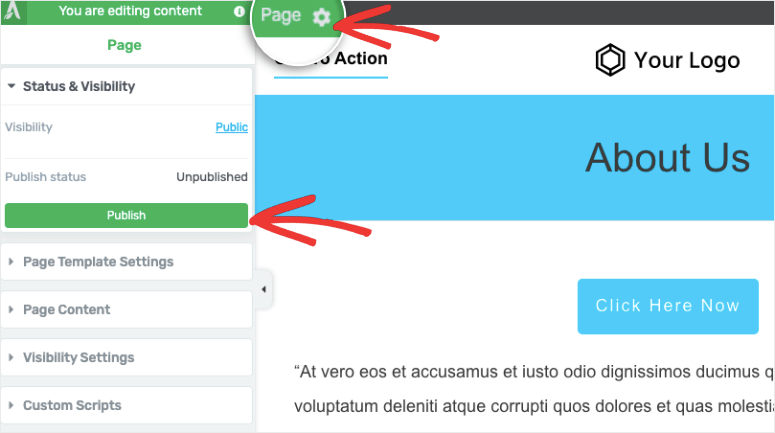
現在移至左側菜單,您會在頂部菜單中看到一個設置圖標。 當你點擊它時,它會打開一個新的菜單,如下所示:


您將獲得包括以下內容的選項:
- 狀態和可見性:將頁面設為公開或私有,或發布頁面
- 頁面模板設置:顯示您正在使用的模板
- 頁面內容:更改帖子標題和特色圖片
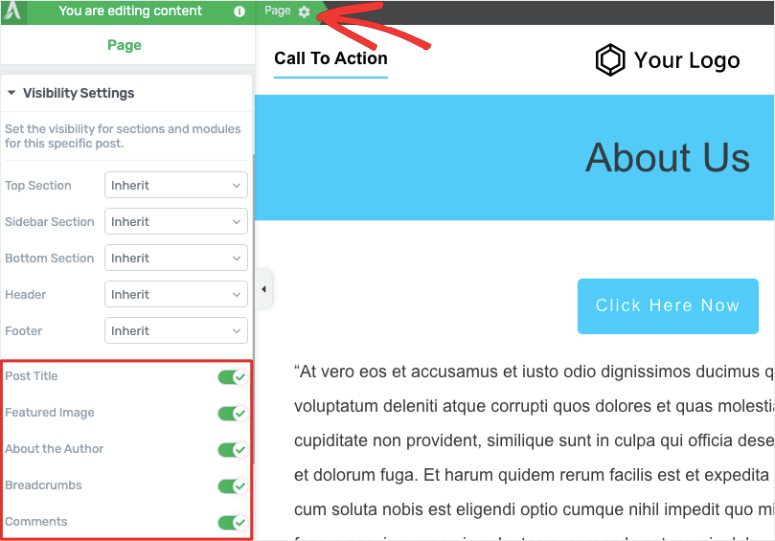
- 可見性設置:設置此特定帖子的部分和模塊的可見性
- 自定義腳本:將自定義編碼添加到頁面的頁眉、正文和頁腳
此處顯示的設置可能會有所不同,具體取決於您創建的頁麵類型,例如空白頁面或預製登陸頁面模板。
這裡引起我們注意的是可見性設置。 您可以選擇顯示或隱藏頁面元素,例如:
- 帖子標題
- 特色圖片
- 關於作者
- 麵包屑
- 評論

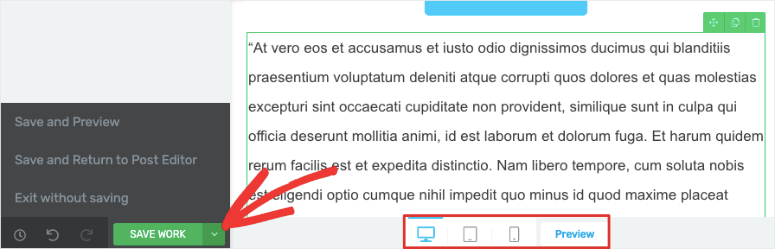
最後,在編輯器的底部,您會看到用於在台式機、平板電腦和移動設備上預覽網站設計的選項。 這有助於您確保您的設計是移動響應的。

您還可以保存您的工作或將其另存為模板。 這也是您可以退出並返回到 WordPress 儀表板的地方。
我們對 Thrive Architect 構建器的測試到此結束。 我們不得不說,到目前為止,我們印象非常深刻。 那麼這個建築商的成本是多少?
繁榮建築師定價

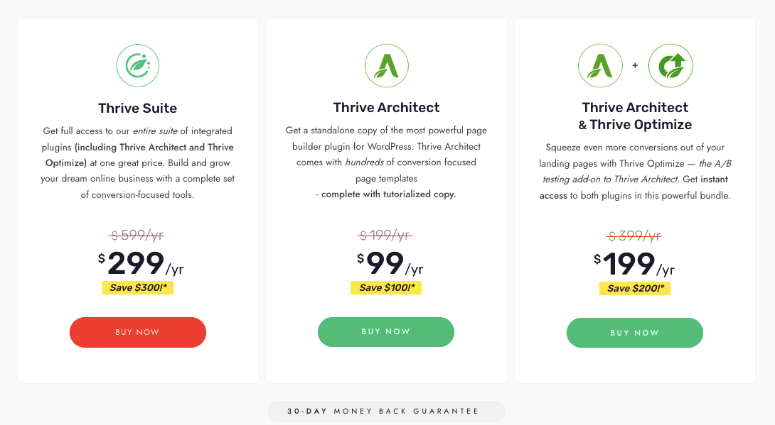
您可以獲得每年 99 美元的 Thrive Architect。 這為您提供了 1 個站點的許可和無限支持。 您還可以訪問 Thrive Automator 插件。
您還可以選擇購買 Thrive Architect 作為捆綁包的一部分:
Optimize Bundle: Thrive Architect、Thrive Automator 和 Thrive Optimize(一種 A/B 測試工具)每年花費 199 美元
Thrive Suite:每年收費 299 美元,可讓您訪問 9 個插件,包括:
- Thrive Leads:增加您的電子郵件列表
- Thrive Automator:削減管理時間並自動化工作流程
- Thrive Apprentice:創建創收在線課程
- Thrive Quiz Builder:通過交互式測驗吸引您的觀眾
- Thrive Ultimatum:將稀缺元素添加到您的網站
- 繁榮評論:將您的評論部分變成一個繁榮的社區
- Thrive Ovation:收集和展示客戶評價
- Thrive Optimize:A/B 或您網站上的拆分測試元素
- Thrive Theme Builder:創建一個令人驚嘆的網站
所有 9 個插件都易於使用,但效果顯著。 以每年 299 美元的價格購買所有 9 款產品,實在是物超所值。
此外,所有計劃均提供 30 天退款保證。 因此,如果您對套房不滿意,可以全額退款。
蓬勃發展的架構師集成
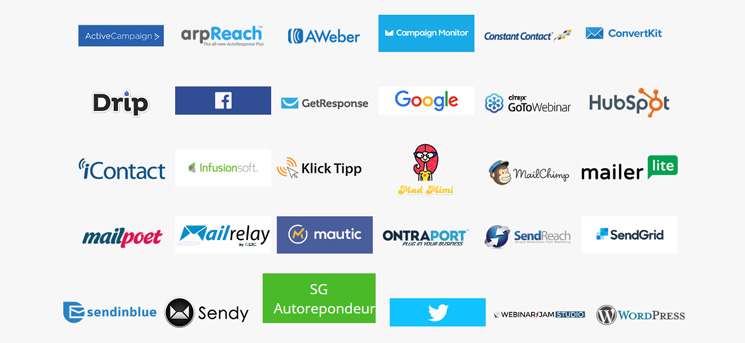
該構建器與所有主要電子郵件營銷服務提供商集成。 它與流行的電子郵件營銷服務的直接 API 集成使得將電子郵件發送到您的電子郵件列表變得非常容易。

其中一些集成包括 Constant Contact、Active Campaign、Drip、Aweber 和 HubSpot,僅舉幾例。
Thrive 還建立在 WordPress 最佳實踐之上,因此它與所有流行的 WordPress 插件和 WordPress 主題兼容。
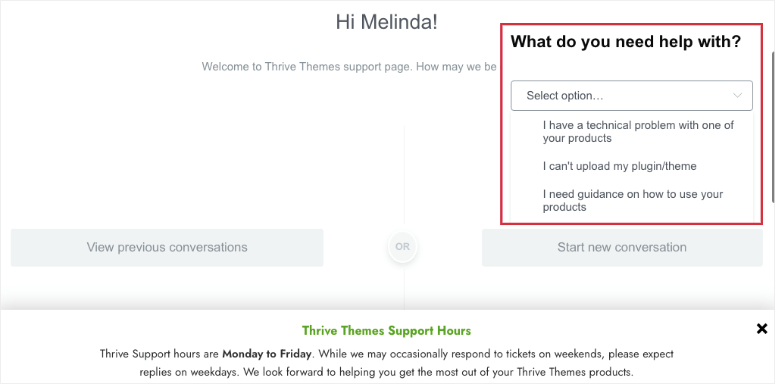
蓬勃發展的支持和文檔
Thrive 提供全天候客戶支持。 他們很友好,會幫助您解決任何相關問題。

您還可以在知識庫中找到大量文檔,自行尋找答案。 借助 Thrive Suite,您可以訪問 Thrive University。 其中包含在線營銷技巧、掌握 Thrive Suite 中的工具等課程。
儘管 Thrive 看起來不錯,但每個 WordPress 工具都有利有弊。 接下來讓我們看一下。
茁壯成長的建築師優點和缺點
茁壯成長的建築師專業人士
Thrive Architect 構建器有很多值得喜愛的地方。 這裡只是其中的 5 個,我們想在這裡強調:
- 預製主題和模板
- 與 Thrive Theme Builder 集成
- 用戶友好的界面
- 大量第三方集成
- 強大的支持和文檔
現在看看缺點,我們努力尋找這個構建器中缺少的東西。
蓬勃發展的架構師缺點
Thrive Architect 是一個強大的頁面構建器插件。 它具有許多其他構建器所沒有的高級功能。 以下是此構建器的缺點:
- 沒有免費版本
- Thrive Suite 可能超出初學者的預算
- 輕微的學習曲線
如果您對 WordPress 完全陌生,可能需要花一些時間來了解如何使用 Thrive 等第三方構建器。 也就是說,您可以按照大量視頻和書面教程來學習如何使用 Thrive。
這是我們對 Thrive Architect 的完整評論。 接下來我們將告訴您我們對該構建器的總體看法。
結論:Thrive Architect 值得嗎?
既然我們已經從裡到外探索了 Thrive Architect,我們可以自信地說它是最好的頁面構建器之一,並且理所當然地是市場上最受歡迎的頁面構建器之一。
它以 SeedProd、Thrive 和 Divi 的順序進入我們最佳登陸頁面構建器的前 3 名。
這是我們喜歡 Thrive Architect 的地方:
- 易於使用且對初學者友好
- 頁面和元素的預製模板
- 電子郵件營銷整合
- 高級設置
- 大力支持
它為博主提供了強大的元素,如內容顯示、目錄、帖子列表等。 此外,如果您經營在線業務,您會喜歡高級模塊和小部件,例如信用卡支付、推薦和定價表。
我們希望您喜歡我們的深入評論,如果喜歡,您可能還想看看如何自定義 WordPress 網站 [初學者指南]。
我們給予 Thrive Architect 構建器 5/5 星評級。 以下是我們的評級細目:
獲得蓬勃發展的建築師»


 4.0 / 5.0
4.0 / 5.0