2022 年 20 個最佳 Tilda 網站(示例)
已發表: 2022-12-09您是否想查看最好的 Tilda 網站和優秀示例以獲取靈感並為您的新頁面大肆宣傳?
我們研究了 50 多個使用這個簡單的網站構建器構建的網站,但發現這 20 個網站具有最佳的響應式網頁設計。
Tilda 為您提供一切,讓您在最短的時間內開始上網。
此外,由於其用戶和初學者友好的界面和構建過程,您不需要任何 Web 開發和設計經驗。
發揮創意,讓您的 Tilda 網站版本像 PRO 一樣。
最好的 Tilda 網站來擴展你的創造力
1. 明石

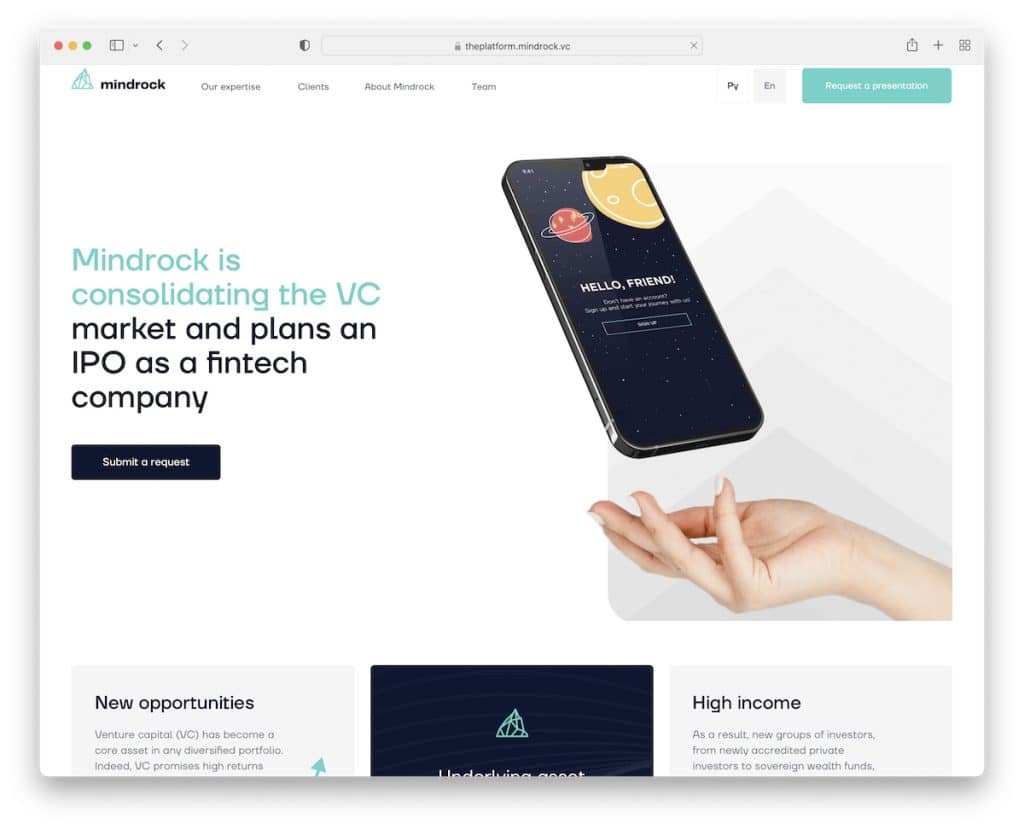
Mindrock 是一個現代化的極簡主義商業網站,其中包含展示優勢、功能等的精彩部分。
這也是帶有浮動導航欄的單頁網站的一個很好的例子,它可以讓你在不滾動的情況下從一個部分跳到另一個部分。
注意:通過結構良好的單頁佈局增加您網站的用戶體驗。 (您還可以查看我們的最佳單頁網站構建器列表以獲取更多選項。)
2.朱莉婭·扎斯

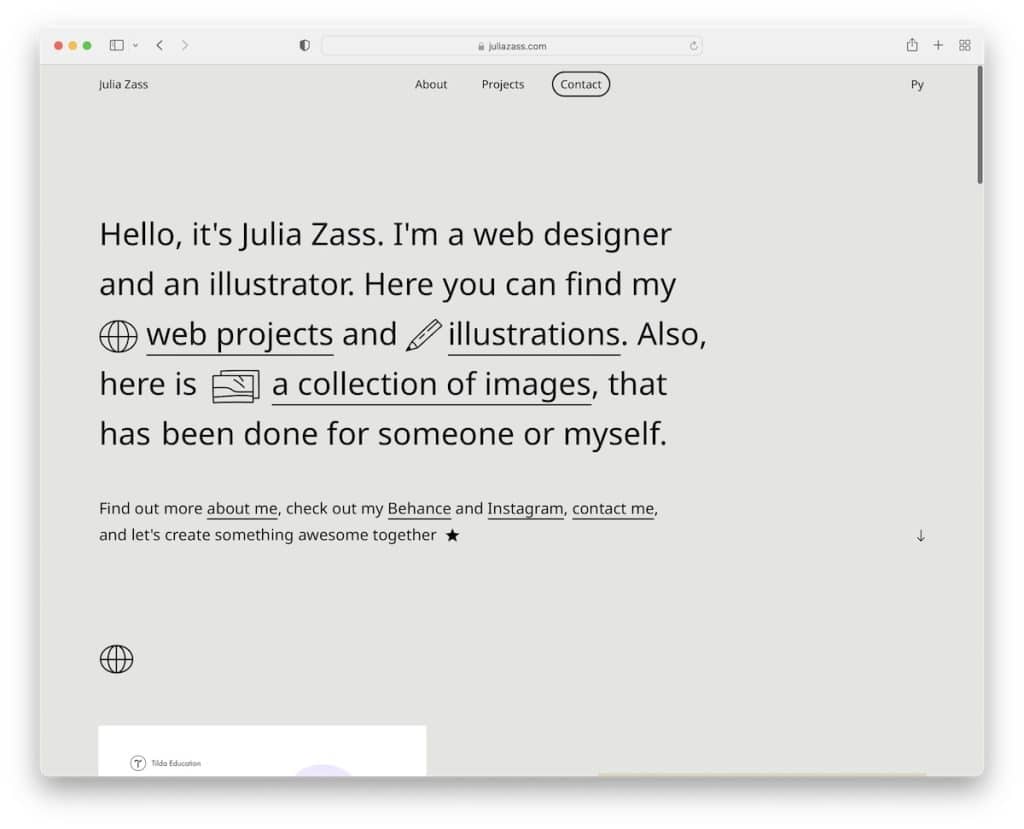
朱莉婭·扎斯 (Julia Zass) 的蒂爾達 (Tilda) 網站既現代又富有創意,恰到好處的動畫效果為網站增添了趣味。
她決定使用無圖像的英雄部分,僅包括帶鏈接的文本。 聰明的。
另一個獨特之處在於,聯繫表以全屏疊加層的形式打開,讓您始終停留在當前頁面。
注意:建立一個專業的網站來推廣您的服務並提升您的潛力。 (用蒂爾達做起來很容易!)
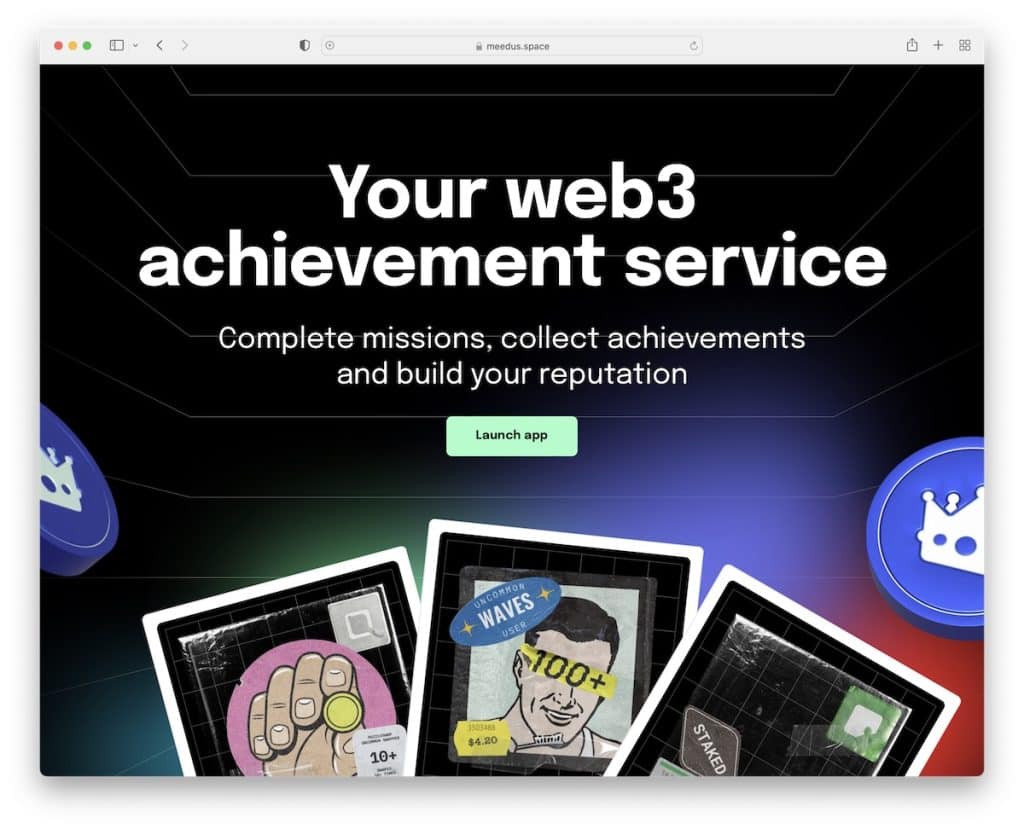
3.美杜莎

Meedus 最獨特的功能之一是它沒有導航欄。 另外,一個簡單的標題只出現在滾動條上。
您還會發現許多動畫和特效,使整體體驗更具吸引力。 如果您想返回頂部,請按返回頂部按鈕。
注意:使用深色網頁設計以不同的方式做事,並立即營造出更優質的感覺。
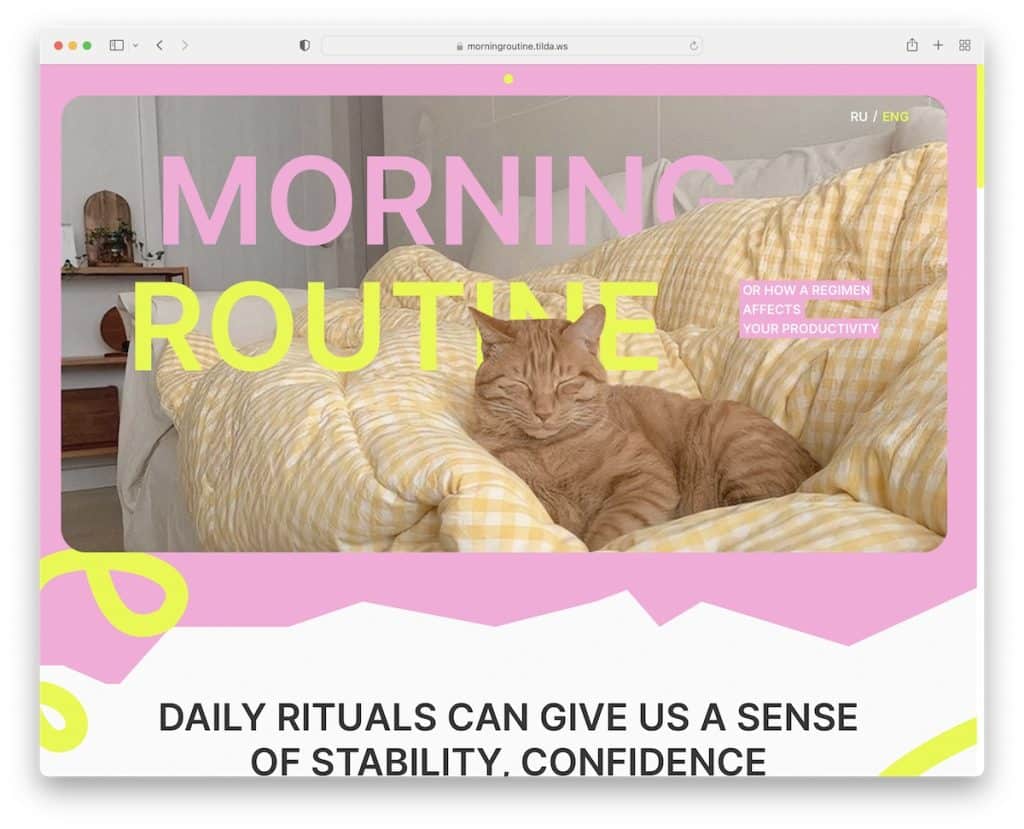
4.早上例行公事

Morning Routine 是一個活潑的網站,類似於 Meedus,沒有標題/菜單部分。 但是您可以選擇俄語和英語。
頁面的移動元素使瀏覽內容更加動態,讓您緊盯著屏幕並對接下來的內容感到興奮。
注意:與可能不會立即與您的業務/服務相關的圖像和內容背道而馳。 (非常引人注目的因素。)
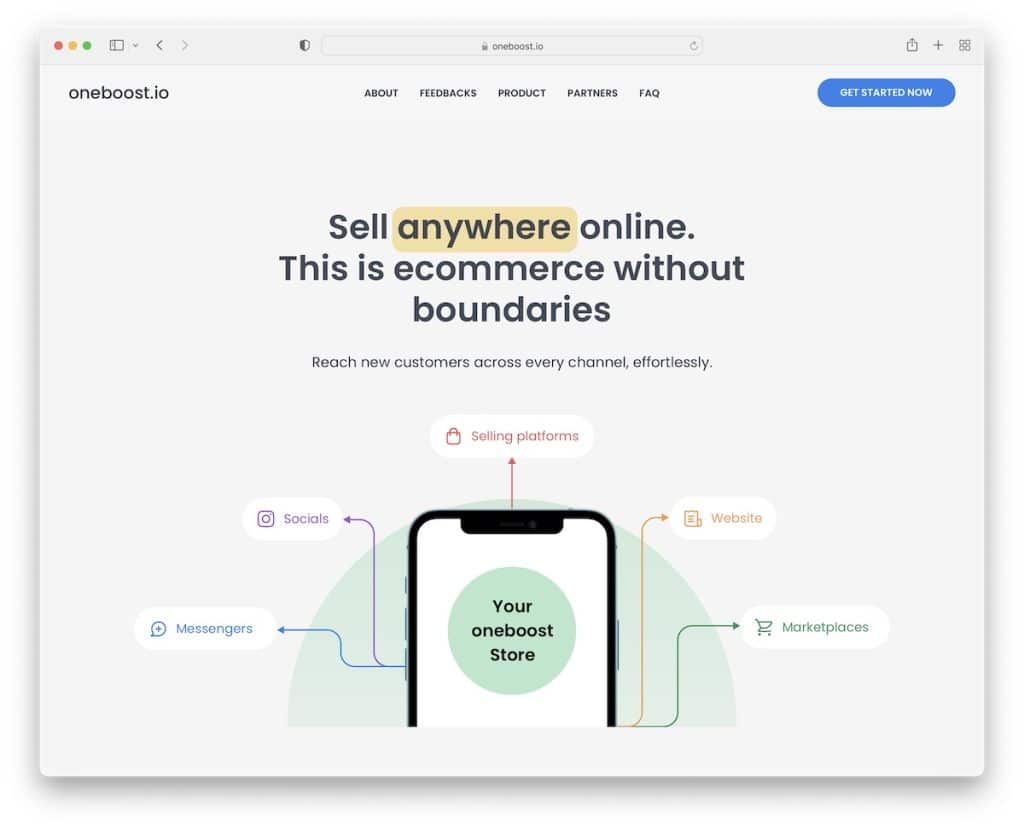
5.一次提升

Oneboost 是一個很酷的單頁 Tilda 網站,具有高質量和專業頁面的所有元素。
粘性和透明的導航欄、動畫、多個號召性用語按鈕和自動滑動的推薦/評論滑塊只是 Oneboost 的一些特色。
帶手風琴的常見問題解答部分使網站看起來很乾淨,但仍提供用戶所擁有的必要答案。
注意:使用手風琴來盡量減少負載,尤其是在常見問題的情況下。
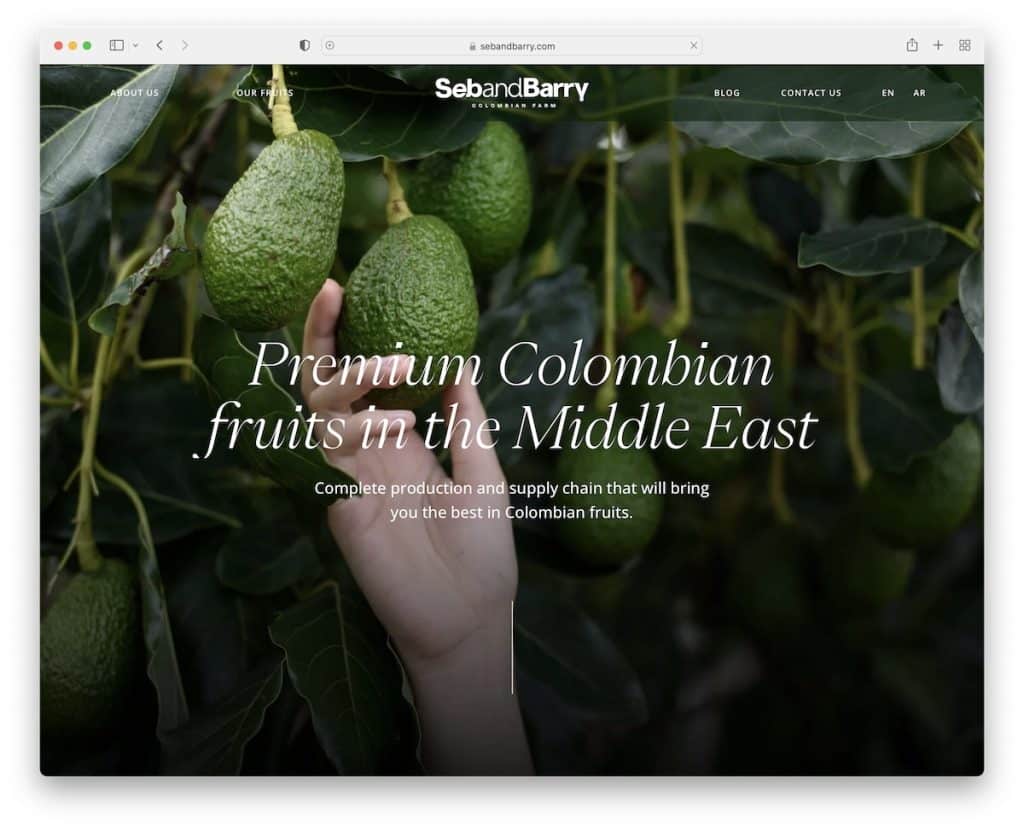
6. 塞布和巴里

Seb and Barry 的全屏圖像背景對每一位訪問者都產生了強大而持久的影響。 它立即希望您結合標題和文本了解更多信息。
Seb 和 Barry 的動畫網站使用透明(浮動標題)和史詩般的(滾動)動畫,讓您感覺自己是項目的一部分。
注意:使用引人入勝的動畫以更加身臨其境的方式展示您的業務。
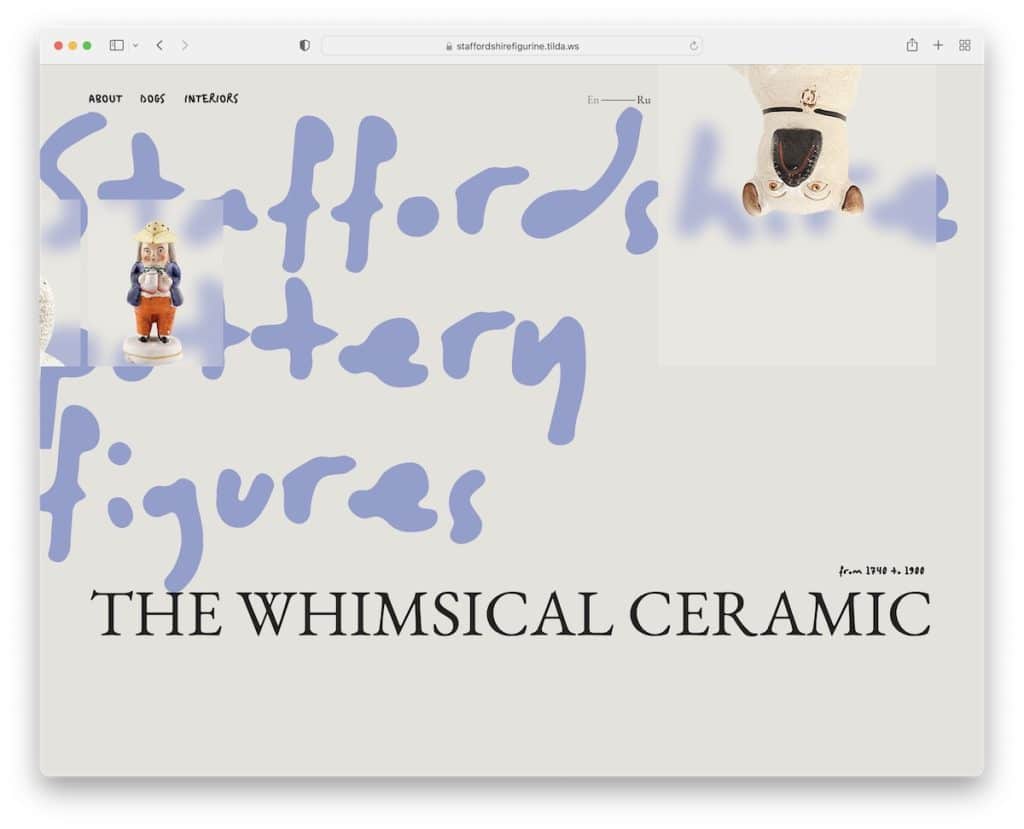
7. 斯塔福德郡人物

Staffordshire Figures 是我們發現的比較獨特的 Tilda 網站之一。 它將簡單與獨創性完美地結合在一起,讓你想慢慢滾動,這樣你就不會錯過任何東西。
我們真的很喜歡不斷變化的文本背景,這可能很難閱讀(因為字體),但它是一個非常好的細節。
注意:使用動畫頁面元素創建動畫背景 - 但要有策略地和有品位地進行它們(如斯塔福德郡人物!)。
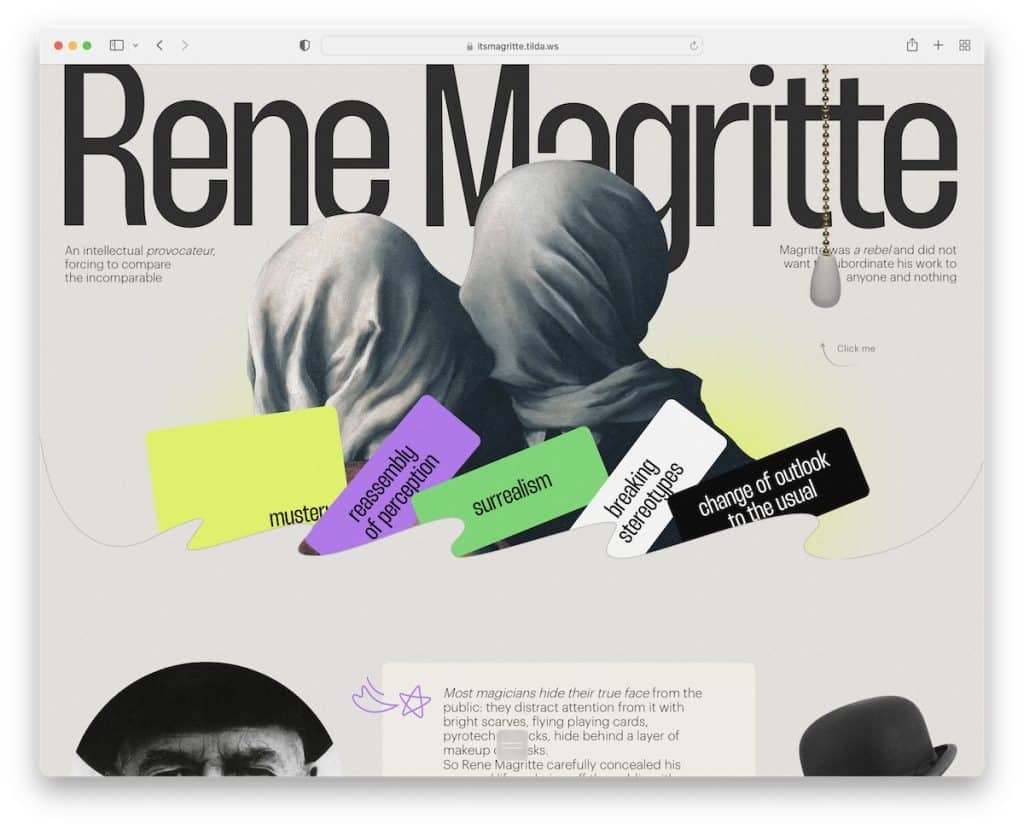
8.雷內馬格利特

Rene Magritte 是另一個非常有趣的 Tilda 網站示例,我們強烈建議您檢查一下。
讓您的網站表達您的個性,無論它多麼與眾不同。
Rene Magritte 的網站沒有使用頂部導航欄,而是在屏幕底部使用一個簡單的菜單按鈕,讓您跳轉到兩個最重要的部分。
注意:使用獨一無二的單頁網站創建身臨其境且引人入勝的故事講述。
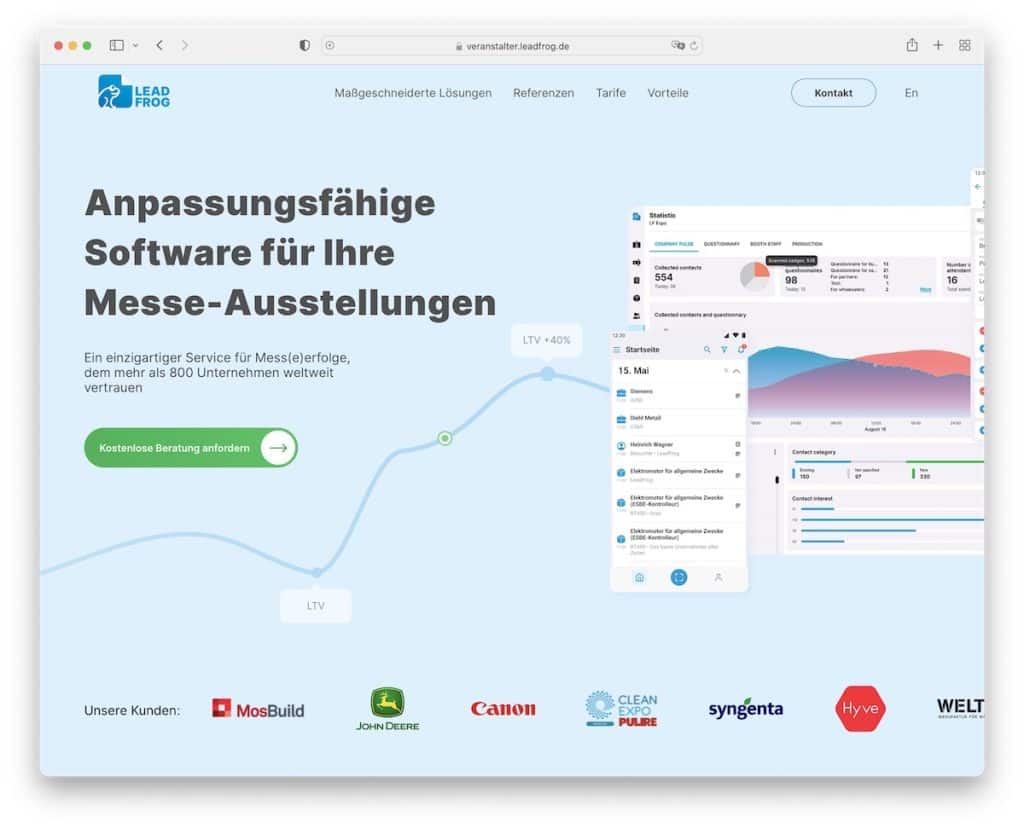
9.鉛蛙

LeadFrog是一個保持專業水平很高的軟件網站。 首屏部分具有可愛的動畫、CTA 按鈕和可滑動的客戶徽標滑塊。
由於它採用單頁佈局,因此浮動導航無需滾動即可方便地訪問基本部分。
最後但同樣重要的是,LeadFrog 的主要功能有很酷的動畫,懸停時會激活,讓您想檢查發生了什麼。
注意:使用動畫細節使您的軟件網站更加有趣和有趣。
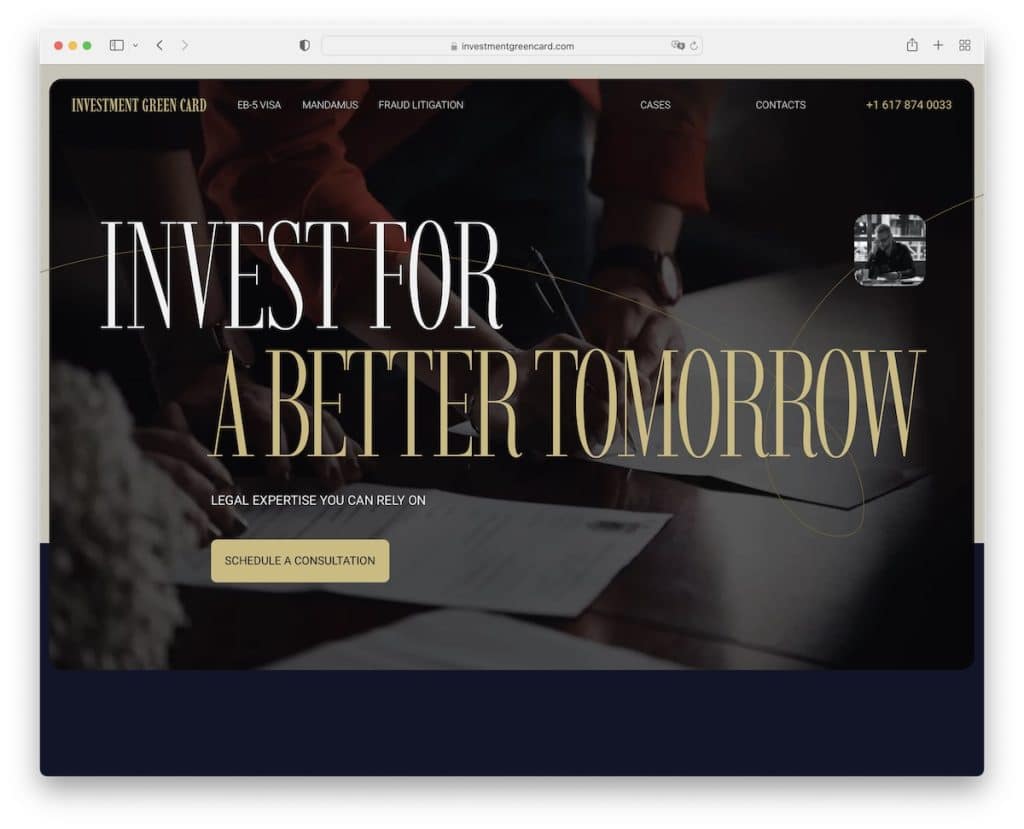
10. 投資綠卡

立即引起注意的是投資綠卡選擇的大排版(標題)。
此外,他們的卡片式部分很好地分解了內容,讓您專注。 他們在頁腳區域的粗體聯繫方式不容錯過。
注意:保持您的聯繫方式清晰可見,這樣每個人都可以通過電子郵件或電話輕鬆取得聯繫。
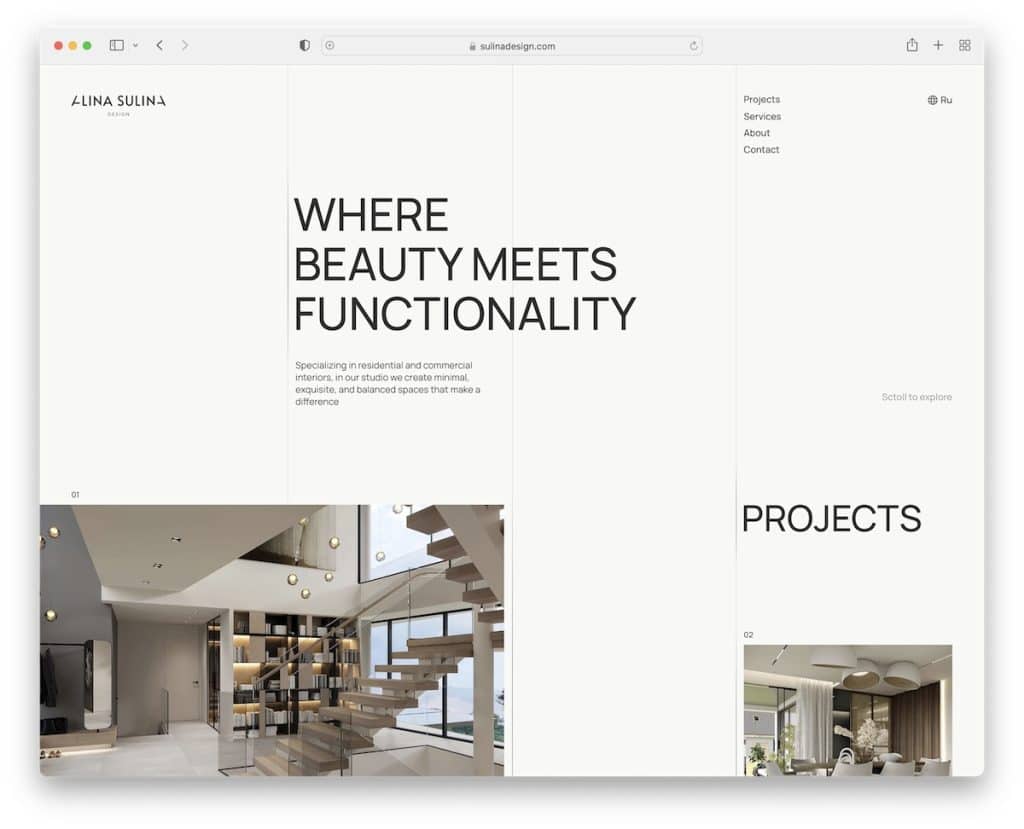
11.阿麗娜·蘇麗娜

Alina Sulina 的精美內容展示功能不是您每天都能看到的。 但這會極大地增加體驗,讓您停留更長時間。

此外,如果您想了解有關每個項目的更多信息,獨特的網格樣式主頁具有可點擊的元素。
頁腳部分佔用了大量屏幕空間,與整個網站主題配合得很好。
注意:使用非傳統網格使您的在線投資組合網站獨一無二。
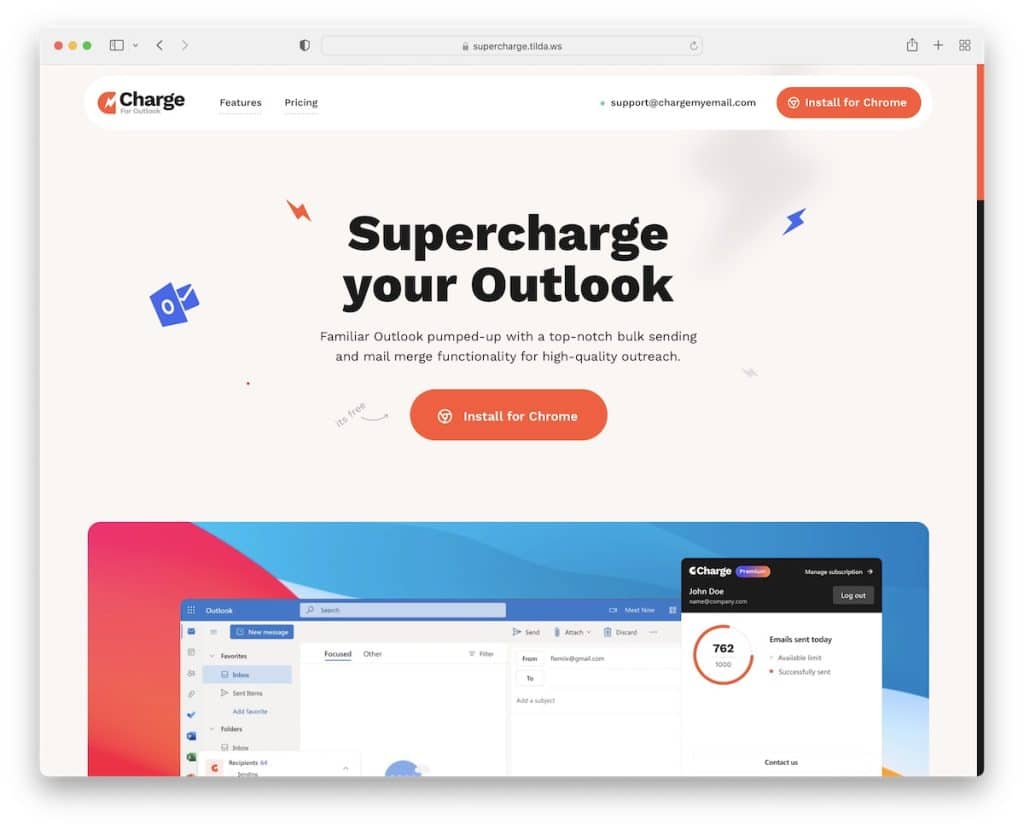
12.增壓

我們特別喜歡 Supercharge 非常簡單的帶有兩部分菜單部分的標題。 它會將您帶到應用程序的功能或定價——最重要的信息。 但是 CTA 按鈕還可以讓每個人都立即採取行動。
此外,他們使用手風琴來改進用戶體驗來回答常見問題。
注意:如果您希望用戶立即採取行動,請在標題中添加一個 CTA 按鈕。
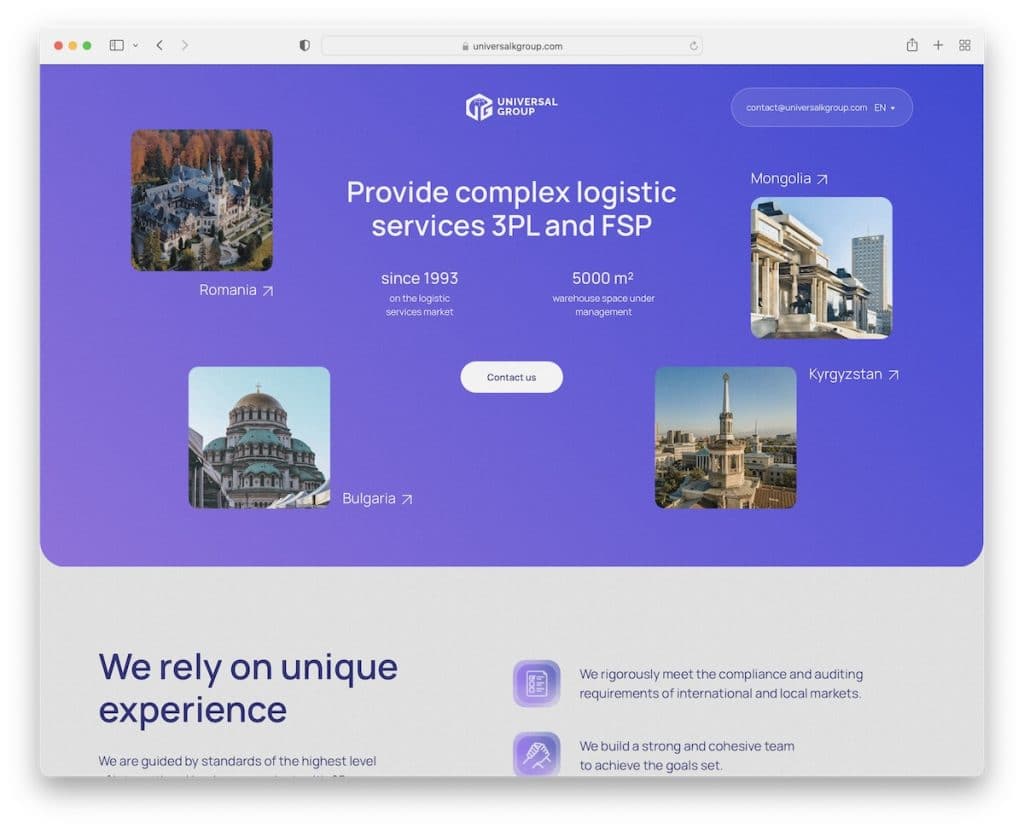
13.環球集團

Universal Group 使用其網站帶您體驗其獨特的服務、現代設計和不容錯過的精彩部分。
首屏的“聯繫我們”會打開一個彈出窗口,其中包含一個簡單的三域諮詢表格,不會浪費時間。
在徽標旁邊的標題中沒有太多內容,可點擊的電子郵件和語言選擇器。
注意:如果這是您開展業務的方式,請訪問英雄部分中提供的諮詢/聯繫表。
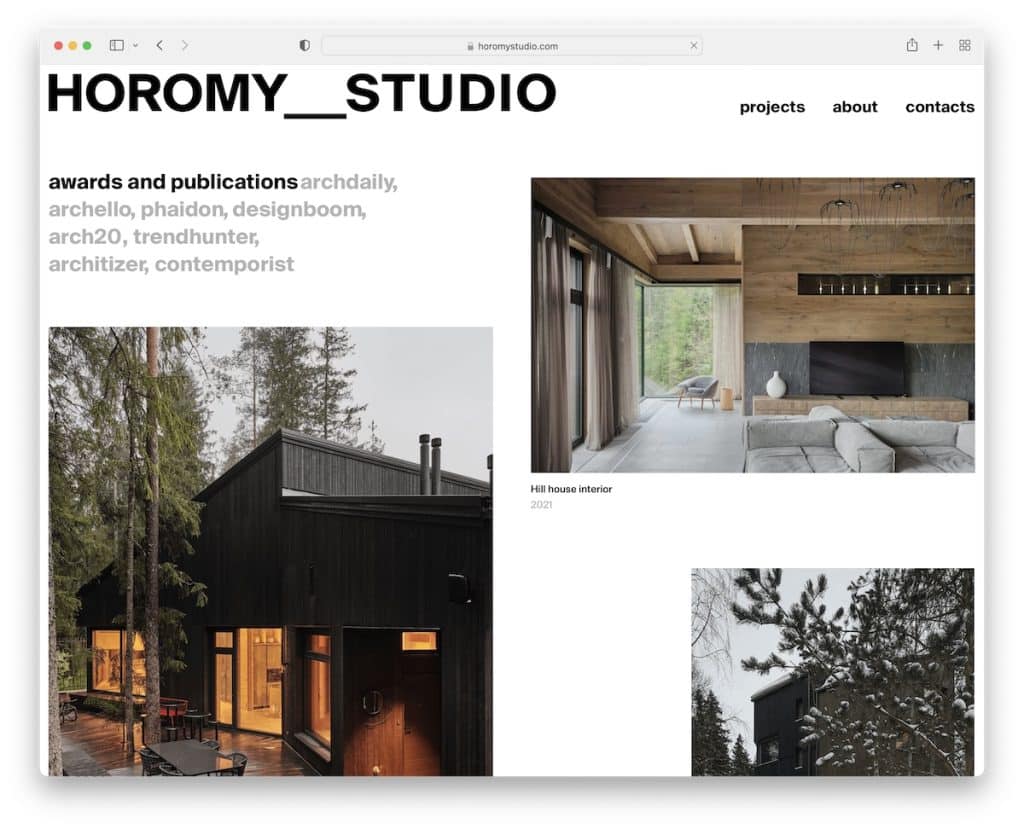
14. Horomy 工作室

Horomy Studio 的主頁是一個令人驚嘆的偉大建築作品組合,可以激發每個人的靈感。
他們將每張圖片鏈接到項目頁面,並提供完整的分類,揭示所有細節。 這使他們能夠保持首頁超級乾淨。
最後但同樣重要的是,浮動標題僅在您開始滾動回頂部時出現。
注意:使用您最宏偉的項目組合來簡化和美化您的架構網站設計。
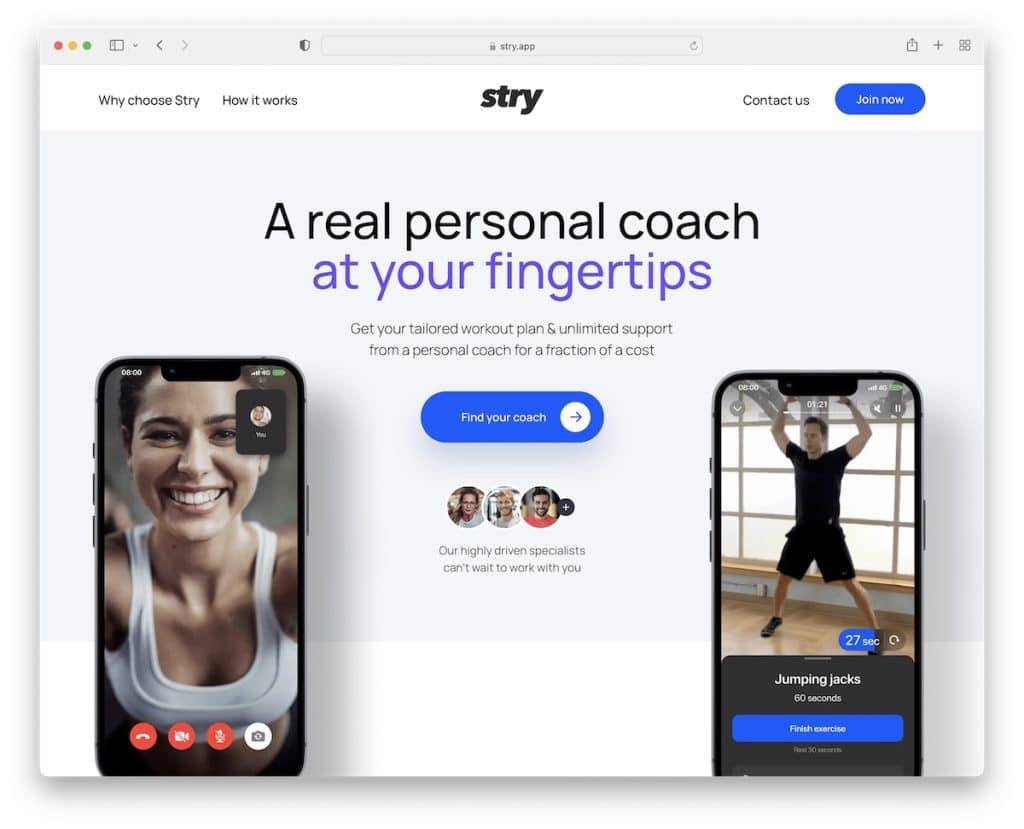
15. 嘗試

Stry 是一個應用程序登陸頁面網站,它為所有想了解更多信息的人顯示所有必填信息。 但 CTA 按鈕會立即將您帶到頁面底部,您可以在那裡獲取應用程序或註冊免費試用。
Stry 沒有使用浮動標題/菜單,而是使用浮動 CTA 按鈕,該按鈕出現在首屏部分之後。
注意:結合一個浮動的 CTA,這樣一個人可以隨時採取行動。
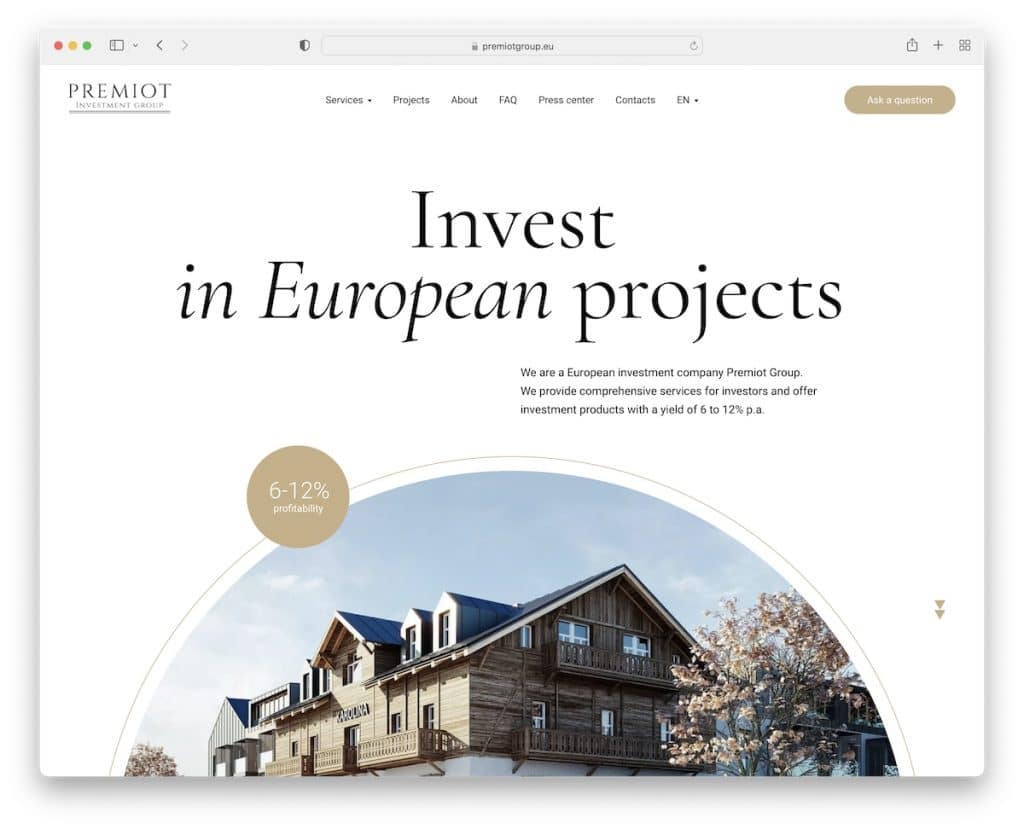
16.普雷米特

Premiot 通過出色的動畫和內容顯示功能講述一個故事,讓您在整個滾動時間內保持參與。
每個想要了解更多信息的人都會看到一個浮動的漢堡包圖標,點擊時會顯示一個菜單覆蓋。
Premiot 的頁腳很大,有可點擊的電子郵件、電話號碼和谷歌地圖。
注意:集成 Google 地圖以展示您公司的確切位置。
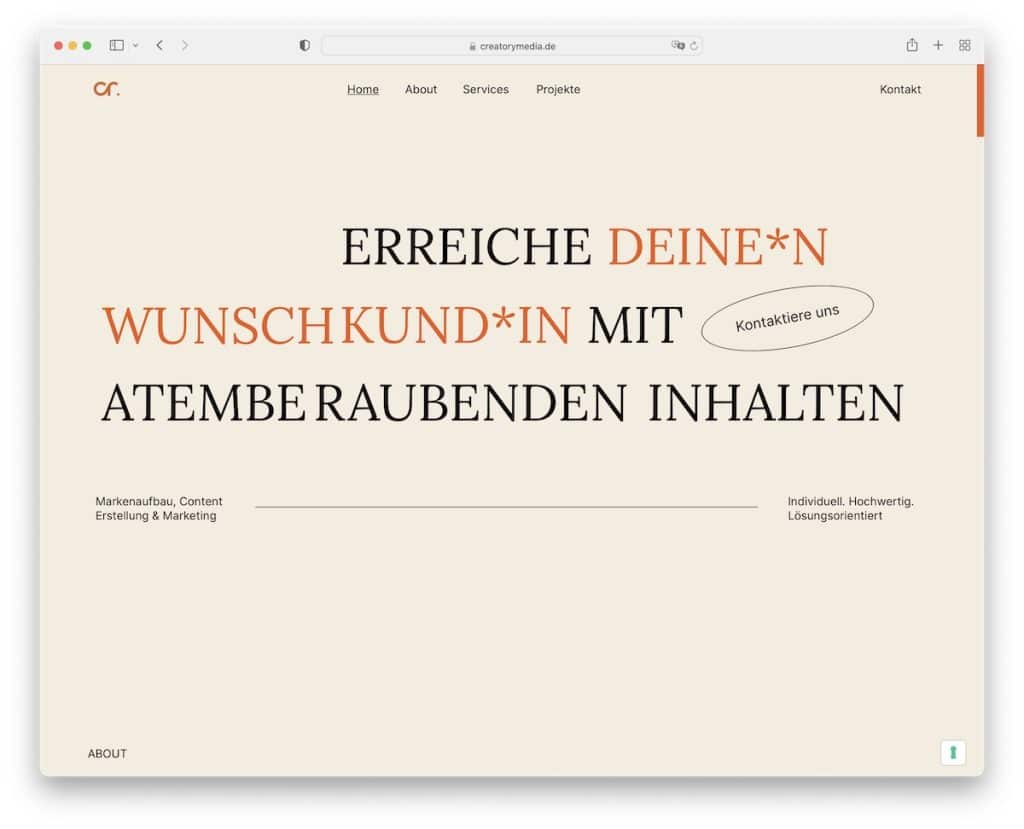
17.創意

如果您不喜歡視覺內容,您會在 Creatory 中找到大量靈感。 文本密集的網站可以是好的嗎? 是的!
Creatory 一點也不覺得無聊,這要歸功於足夠的空白、滾動上的文本加載和動畫 CTA 按鈕。
注意:保持極簡主義,並加入一點點動畫,以獲得獨特的網站體驗。
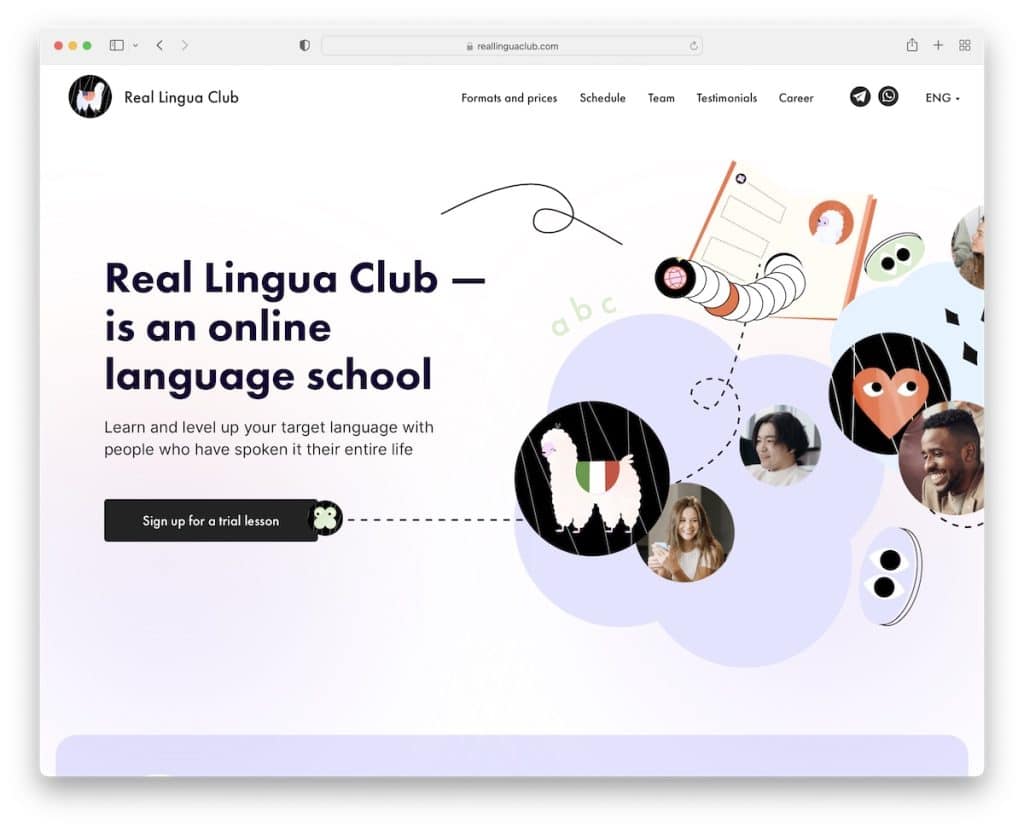
18. 真正的靈瓜俱樂部

Real Lingua Club 的醒目設計在網站加載後立即吸引了所有人的注意力。 很酷的功能是 CTA 按鈕,它可以打開一個多步驟嚮導來註冊試用課程。
雖然有些企業會隱藏定價,但 Real Lingua Club 會揭示一切。 即使他們有多種選擇,他們也會在首頁上保持透明。
注意:即使您提供多種選擇,您的服務和定價也應該對所有人開放。
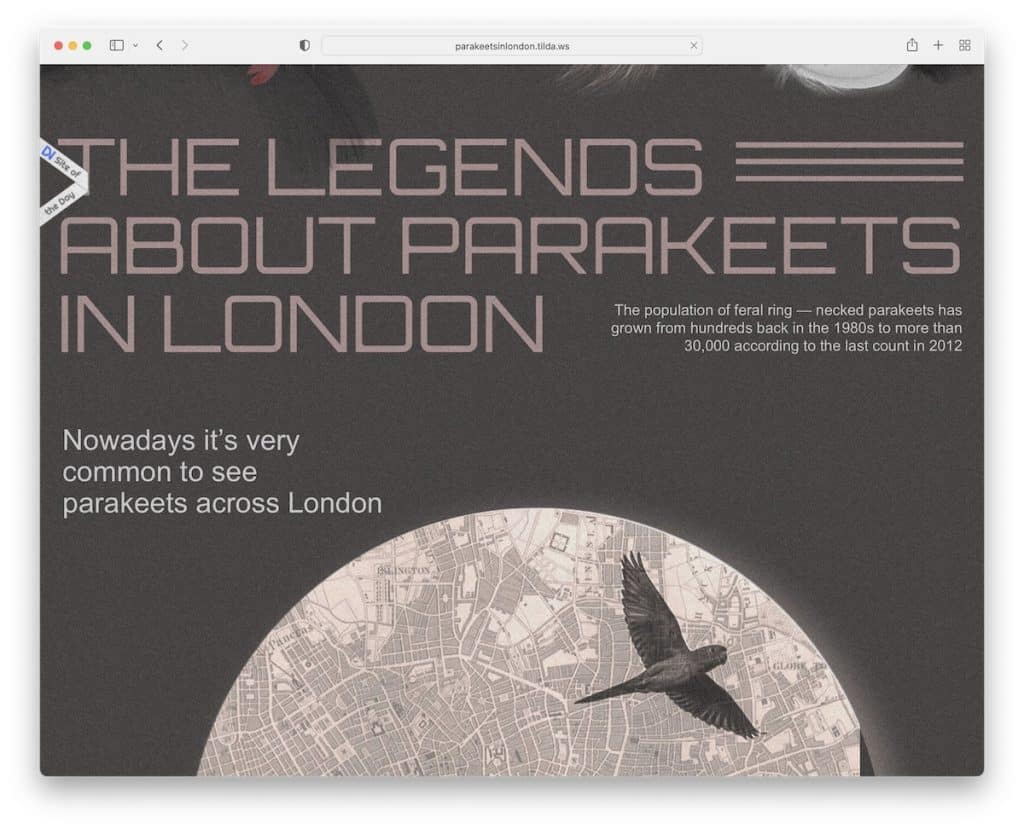
19. 倫敦長尾小鸚鵡

Parakeets In London 是一個免費的 Tilda 網站,具有大量動畫設計,為講故事賦予了新的含義。
標題區極簡漢堡菜單圖標的整合做得很巧妙。 (唯一的缺點是不是每個人都會說這是一個菜單按鈕。)
注意:如果您從事藝術、電影或其他創意領域,敢於與“華而不實”的網站有所不同。
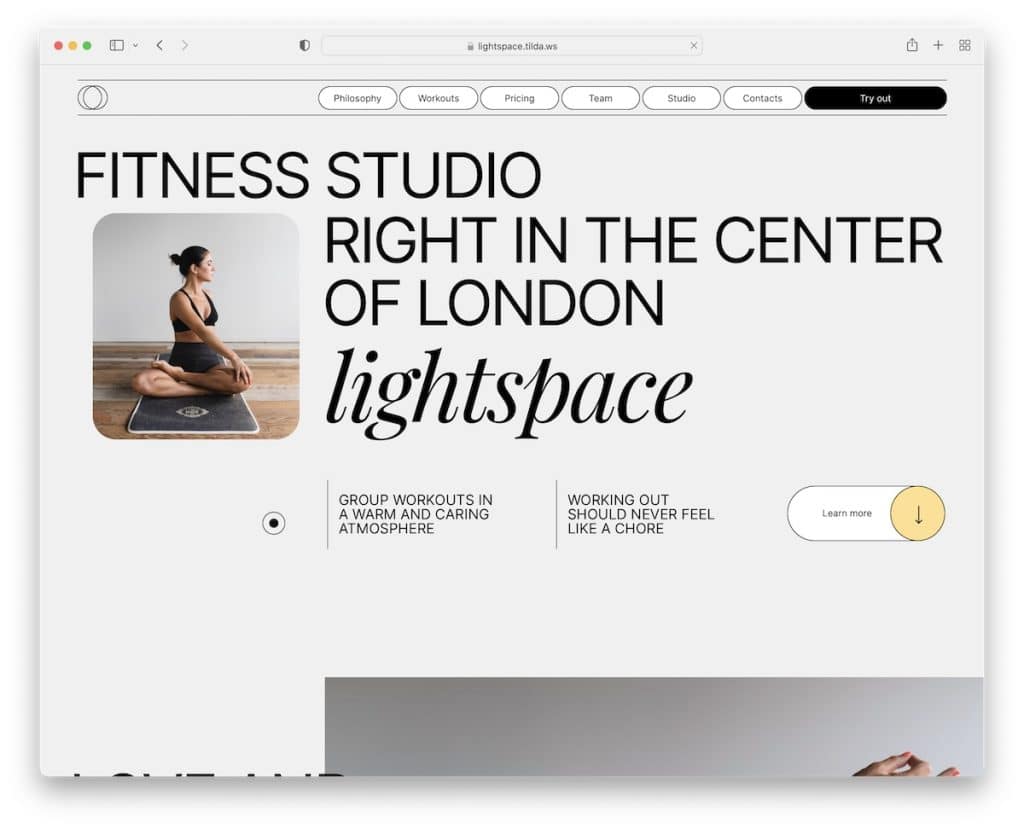
20.光空間

當您滾動主頁並查看動畫時,Light Space 可以很好地鍛煉您的眼睛。 簡單性和創造性非常適合您的觀賞樂趣。
這種風格有點類似於 Creatory,但具有更多的視覺內容,讓他們的訓練、團隊和工作室更加閃耀。
注意:如果您運行單頁網站,浮動導航欄會很有幫助,這樣用戶就不會迷失細節。
