WordPress 表單樣式的 20 條提示 | 讓您的表格準備好轉換
已發表: 2018-11-13聯繫頁面是每個偉大網站的重要組成部分。 不止一種方式——更多的參與度和改善的用戶體驗取決於它。 因此,樣式化 WordPress 表單需要像您網站的其他部分一樣獲得同等關注。
用戶喜歡填寫設計精美、組織精美且易於理解的表單。 此外,如果您使用正確的工具,則設計聯繫表格相當簡單。
一個多產的表單設計需要兩件事:你想從訪問者那裡收集的信息和你想給用戶留下深刻印象的設計。 對於 HTML 靜態站點,您需要手動創建聯繫表單,而在 WordPress 中,您可以更有效地執行此操作。
為什麼您的網站需要一個好的聯繫表?
對於所有網站,聯繫表格是建立忠實受眾的必備條件。 如果您經營個人博客,您的讀者可能希望通過查詢與您聯繫。 你越能滿足他們的需求,你就能獲得更大的收益。
在商業網站的情況下,客戶需要支持他們購買的服務。 或者,更重要的是,您的潛在客戶可能會在購買商品之前向您提問。 無論哪種方式,用戶都可以隨時與您聯繫。
最重要的是,聯繫表格允許用戶直接與網站管理員溝通,沒有任何障礙。 它給他們一種私密和安全的交流感覺。 不幸的是,許多網站管理員並不專注於他們的聯繫頁面。
請記住,聯繫頁面是收集潛在客戶的絕佳工具。 如果您覺得您沒有從中獲得足夠的輸出,那麼本文將對您有所幫助。 我們編制了一份建議清單,讓您的表格脫穎而出。
繼續閱讀以了解樣式化 WordPress 表單,並確保您的表單已準備好提高整體轉化率。
如何在 WordPress 中創建聯繫表單頁面?
WordPress 是互聯網上最常用的 CMS 之一,這要歸功於它的靈活性和無限的可能性。 不幸的是,它的一組堅實的功能並沒有在裡面帶來聯繫形式。 您必須自己做,因為沒有它,您的企業將無法繼續運行。
聯繫表單插件可以減少您的工作量並幫助您立即構建功能性、優化和轉換就緒的表單。 Fluent Forms 是一個免費的 WordPress 表單構建器插件,具有廣泛的輸入字段和功能,可以創建多種類型的聯繫表單。
我們推薦 Fluent Forms,因為我們的團隊精心構建了它,使其成為所有級別用戶最友好的聯繫表單插件。 您可以從 wordpress.org 獲取免費版本,並從我們的網站獲取 WP Fluent Forms Pro Add-on。
我們的文檔中提供了有關如何創建新聯繫表單的分步指南。 按照那裡的說明,任何人都可以構建一個奇妙的表格。 我們假設,在它的幫助下,您已經成功創建了一個聯繫表格。
現在來看看 WordPress 表單樣式的最佳實踐,以提高您的轉化率並說服更多用戶。
樣式化 WordPress 表單的提示
這些不是我從互聯網上收集的隨機建議。 我在 WordPress 行業工作了 10 多年,並且與 WordPress 表單構建器有著密切的聯繫。 我知道什麼最有效,什麼似乎有效但實際上無效。 廢話不多說,直接進入討論。
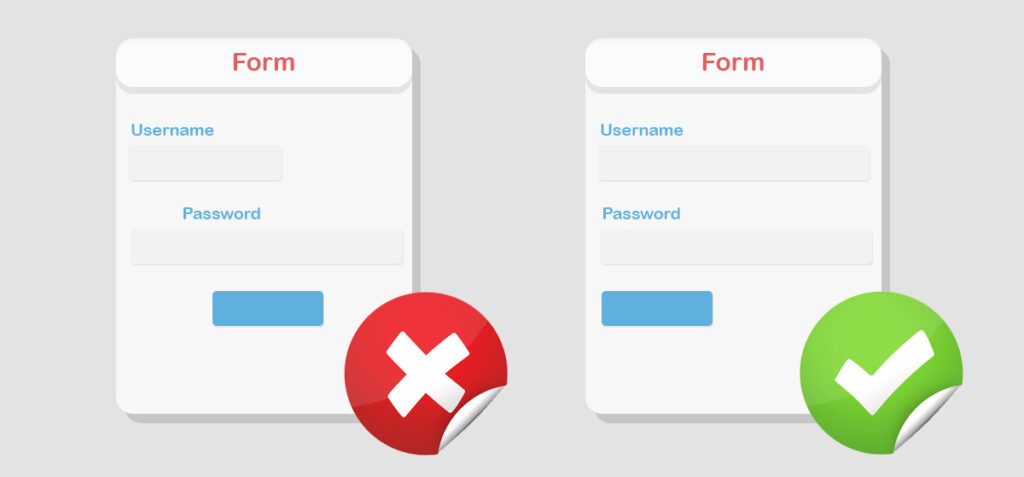
保持表格簡單明了
您希望您的表格從其他表格中脫穎而出。 重視設計,確保用戶熱情填寫表格。 保持表單簡單,頁面設計應遵循它。 否則,很難將用戶的注意力鎖定在表單上。

如果您缺乏想法,請在獲得靈感後嘗試構建表格
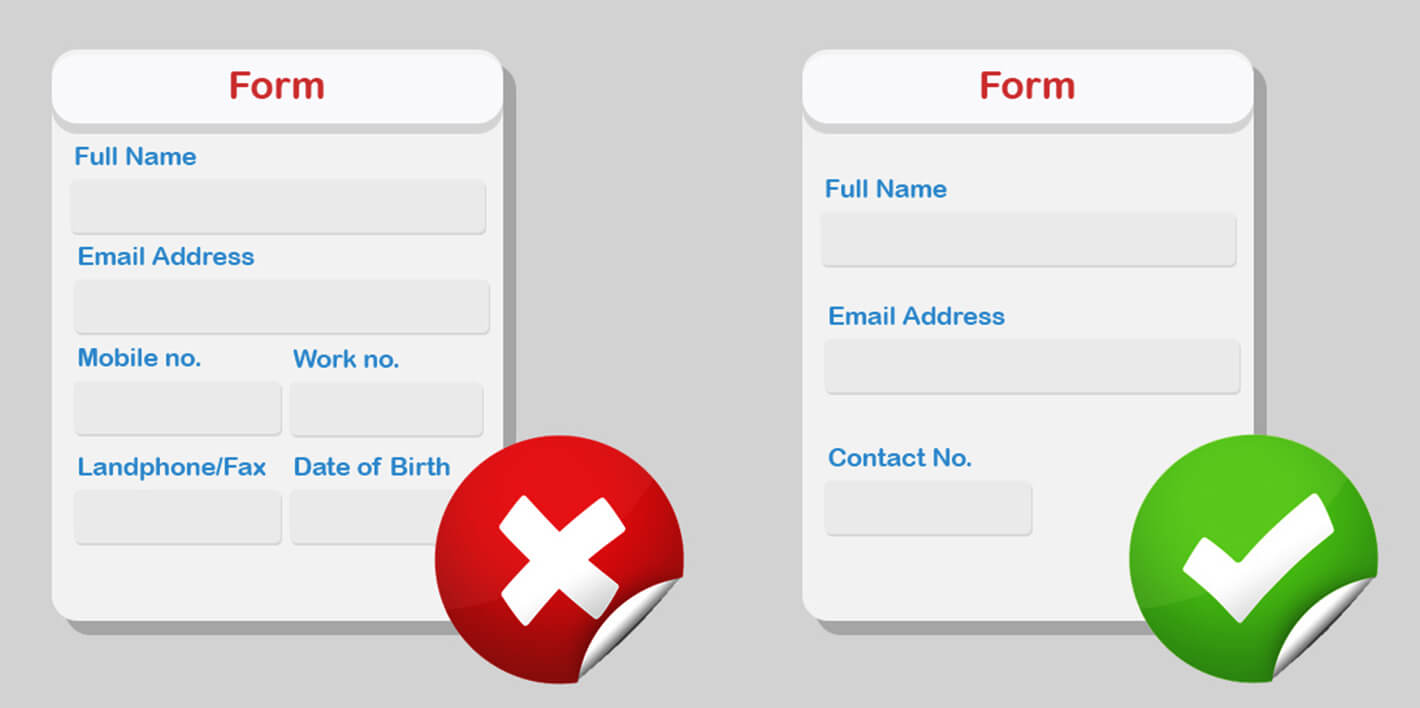
避免冗餘字段
小心創建表單很重要,因為銷售量在大多數情況下都取決於它。 添加任意數量的字段不是違法行為; 但請記住,附加字段需要用戶端額外的時間。 失去耐心的用戶可能會導致表單完成失敗。

因此,重要的是只包含必要的字段並丟棄那些沒有什麼價值的字段。 問最相關的問題,因為用戶可能會更好地響應輸入字段較少的表單。
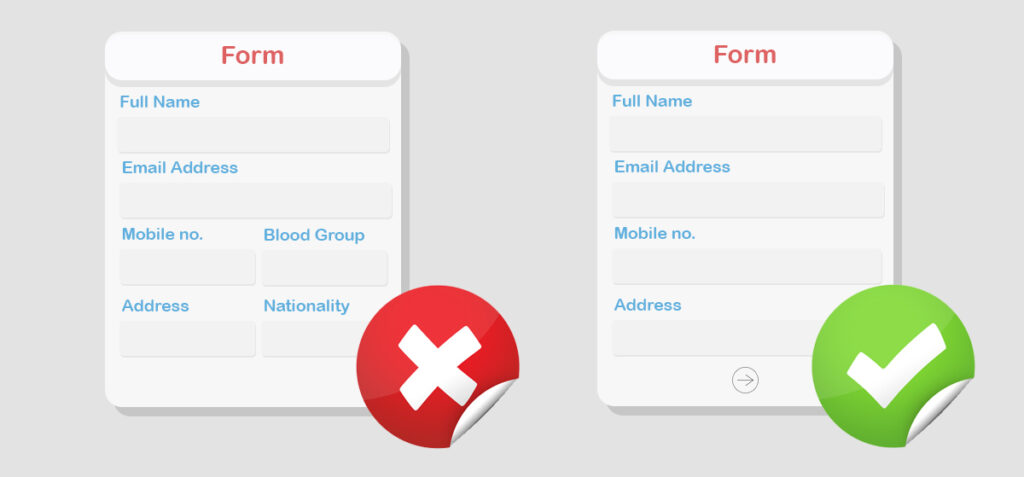
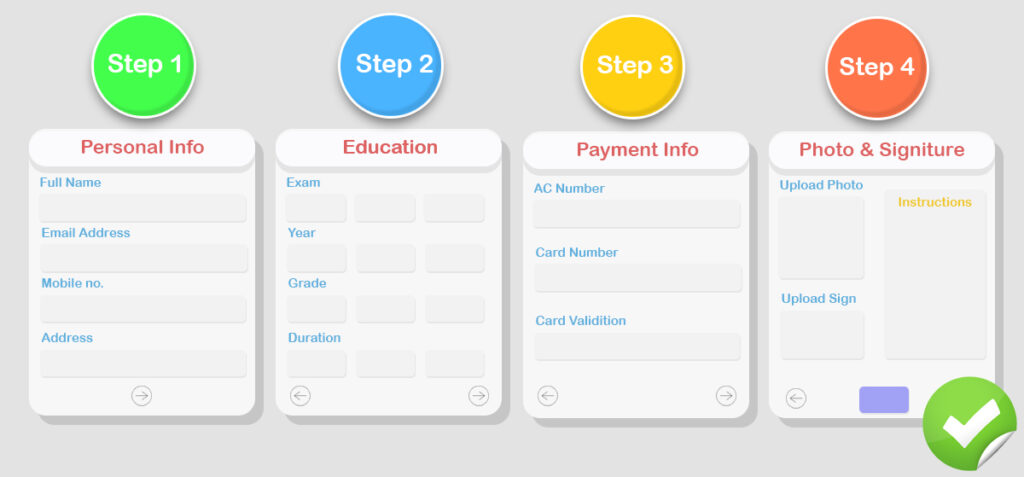
如果您的表格很長,請使用多步表格
在單步形式和多步形式之間存在一個持續存在的神話。 一些專家認為單步形式更好,而另一些專家則持相反的觀點。 這兩種形式都有各自的優點和缺點。 有時使用多步形式是必須的事情,單步形式也是如此。

在線用戶希望在更短的時間內完成很多事情。 此外,他們不太可能在單個網頁上花費大量時間。 要通過表單實現目標,您需要正確引導它們。 多步驟表單在表單太長時效果最好,需要更多時間才能完成,通常會收集多種類型的用戶數據。
更多控制的條件邏輯
在許多情況下,某些表單字段對於特定用戶可能是不必要的。 隱藏不必要的元素是一種很好的做法,這樣用戶就可以只瀏覽基本字段。 條件邏輯允許您以自己的方式隱藏和顯示元素。
最好的部分是用戶只需填寫一些字段,控制權就在您手中。 如果他們不符合某些選項的條件,請不要向他們展示這些功能。 為一個
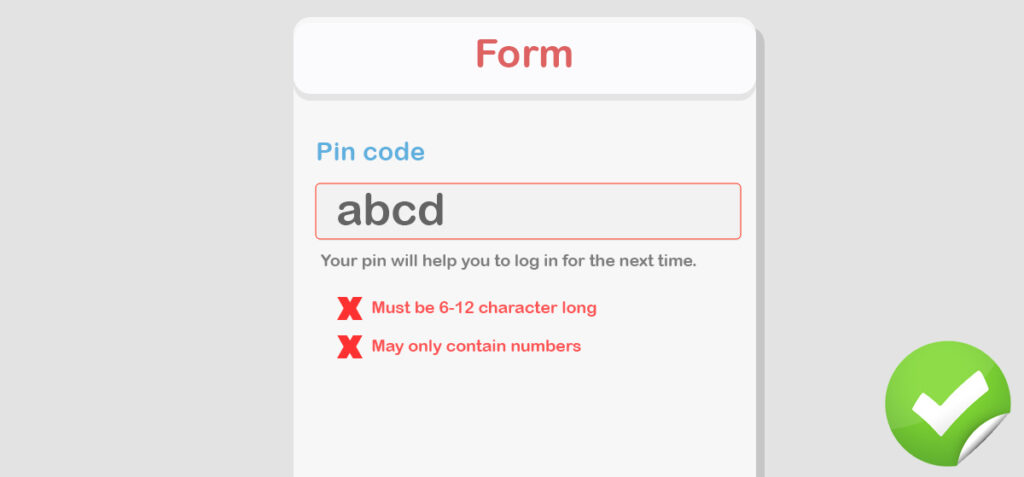
內聯驗證以減少混淆
當用戶即將提交表單時發出警告並不是一個好主意(儘管他們已經花費了一些時間來完成它)。 相反,您應該放置內聯驗證。 實時了解正在發生的事情為他們提供了更流暢的體驗。

但是,內聯驗證的最佳實踐是不應該立即打擾用戶。 至少,驗證應該在他們完成一個字段後立即出現。 您可以在創建密碼時給出一些提示,例如“您的密碼應該是字符和數字的混合”或用戶名(一些基於用戶名或電子郵件的預先生成的想法)。
地址、地圖和電話號碼
雖然用戶知道他們可以通過聯繫表格聯繫到您,但提供另一種聯繫方式也很有幫助。 它將幫助他們找到最方便的交流方式。 有時他們需要得到緊急響應,而您的聯繫表無法保證這一點。
儘管您的業務是在線的,但如果您使用 Google 地圖(或自定義地圖)添加本地地址,它往往會提高參與度。 提醒人們你存在於現實中,並且你是可以接觸到的。 此外,添加
頂部對齊標籤
標籤可以放置在任何地方,並且沒有硬性規定。 帶有頂部對齊標籤的表單往往比帶有左對齊標籤的表單帶來更高的轉化率。 此外,頂部對齊的標籤在移動屏幕上也很好看。
對於大數據需求,您可以使用左對齊標籤,因為它們可以幫助用戶輕鬆掃描。 此外,它們佔用的空間更少,從而減少了表格不必要的高度。 對於小型或單步表單,頂部對齊標籤更為可觀。
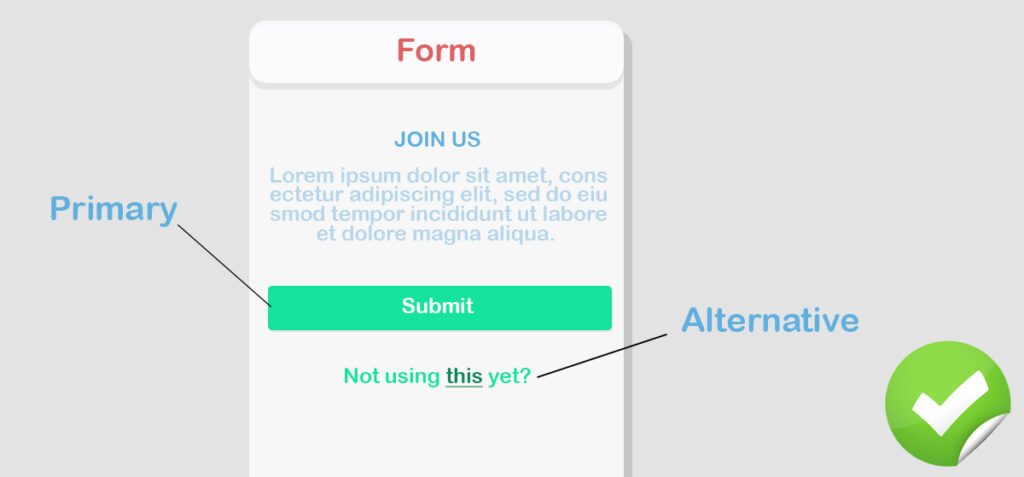
保持 CTA 大膽和有吸引力
號召性用語是您希望用戶最終點擊的地方。 讓它顯得粗體,這樣你就可以把用戶的注意力吸引到那裡。 主要和次要,兩個獨立的按鈕帶來更有效的輸出,因為它們的用途明顯不同。

此外,CTA 按鈕的顏色對於優先考慮也很重要。 人的眼睛會被明亮的顏色所吸引。 讓我們根據您的整體設計方案決定顏色,但考慮任何深色。
reCaptcha 以防止垃圾郵件機器人
使您的表單免受垃圾郵件的侵害是另一個關鍵點。 幸運的是,有一些學習方法可以做到這一點,其中之一是谷歌的 reCaptcha。 雖然它不是終極防火牆,但它仍然有一個很好的好處,可以防止表單受到垃圾郵件機器人的攻擊。
多項研究發現,一些用戶對驗證碼持負面態度。 只要只需要單擊複選框,用戶就不會感到沮喪。 安全第一,所以
避免全部大寫
在設置佔位符文本和字段標籤時,請避免全部大寫。 因為考慮到眼睛舒適,所有的帽子都很難掃描。 顯然,句格是最易讀的格式,我們都習慣了,因為我們幾乎閱讀了這種格式的所有文本。
這只是一個文本,它應該有這種感覺。 不要讓用戶感到困難。
表單下的社交鏈接
無論您在網上做什麼,都應該從您的用戶中獲得強大的信任基礎。 這樣,業務將維持更長時間,忠誠度可以徹底實現。 除了通過聯繫表格與您聯繫外,一些用戶可能更喜歡通過社交媒體渠道與您聯繫。
最重要的是,像 Facebook 和 Twitter 這樣的社交平台可以提供一種舒適的感覺。 看到您在那裡的活動,很容易說服用戶與您聯繫。 與聯繫表格相比,它似乎更容易、更生動。
訂閱選項
您想要更多訂閱者加入您的電子郵件列表嗎? 您應該在網站的顯眼位置使用選擇加入。 而且,該表單可以成為要求用戶輸入電子郵件地址以接收定期更新的好地方。

為此,請在表單下方添加一個複選框,以徵求用戶是否要加入列表的許可。 建立電子郵件列表可以成為潛在流量和可信賴客戶的重要來源。 讓我們給用戶一種建立聯繫的感覺。
常見問題解答和其他資源
如果您剛剛開始,您可能會發現回复客戶提出的所有問題並不難。 一段時間後你會開始注意到,很多人問同樣的事情,或者問題略有不同。 許多流行的網站都包含一個常見問題解答部分,因此用戶可以輕鬆地回答他們的問題。
除了添加常見問題解答之外,您還可以設置其他資源的鏈接。 例如,如果您有關於不同主題的文檔和指南,請在訪問者提交表單之前讓他們知道它的存在。
懂 CSS 就更好了
你在網上看到的都是 CSS 的結果。 為了給平面網頁一個有趣的外觀,沒有什麼比 CSS 更強大的了。 如果您是專家或什至對 CSS 有一些了解,您可以使用具有視覺吸引力的佈局來修改表單。
如果您不知道如何使用 CSS 進行樣式設置,可以在線學習。 有數以千計的免費資源可供立即開始使用。 好吧,學習 CSS 不是必須的,但如果你能編輯代碼,你就可以設計出更好的形式來激發數百萬人的靈感。
此外,許多流行的表單構建器插件(如Fluent 表單)允許用戶包含額外的 CSS ,這些 CSS 可以簡單地以您的方式更改現有設計。
對相似字段進行分組
如果所有語義數據字段都排列在一個組下,則更容易掌握。 為了進一步說明,您可以將姓名、電話號碼、電子郵件地址保留在名為“個人詳細信息”的部分中。 同樣,支付部分需要填寫卡號和卡到期日。

如果表單很長,用戶很可能會不知所措。 但是,如果您創建具有邏輯基礎的組,表單完成率可能會提高得更快,因為它可以讓用戶輕鬆理解所需數據。
添加一些用戶應該知道的信息
讓您的聯繫表格受歡迎。 這不像你在強迫你的用戶輸入他們的數據。 如果可能的話,設置一條禮貌的信息,邀請他們與您聯繫。 此外,讓他們知道他們可以出於什麼目的與您聯繫。
在發送聯繫請求之前,引導用戶了解一些基本信息不是強制性的,但這是一種很好的做法。 詳細地說,您可以僅為現有客戶保留一份支持表格,並為所有人保留一份一般聯繫表格。 此外,您可以提及他們可能需要等待多長時間才能收到您的回复。
包括感謝信息
一個簡單的欣賞和承認讓用戶信任你的系統。 填寫表格需要時間。 完成後,他們可能會更高興看到一張紙條上寫著“感謝您與我們聯繫。 我們會盡快回复您的詢問。”
通過這種方式,您還可以向他們保證該表格已被當局收到。 或者,您可以將用戶重定向到您為他們保留一些優惠的新頁面。 或者,如果您將他們帶到其他資源,他們可能會發現它很有用; 當然,這可能是更多轉換的重要信號。
為必填字段添加星號
用戶應該知道哪些字段是必填的,哪些是可選的。 為了節省時間和精力,他們可能希望跳過可選字段。 這就是為什麼必須清楚地標明必填字段的原因。 許多表單使用星號來指出哪些字段是必需的。
好吧,還有另一個問題——有些人(對聯繫表格不太熟悉)可能不明白這個星號 (*) 代表什麼。 對於他們和所有人,您可以指定可選字段,表示所有其他字段都是強制性的。
如果可以的話,找點樂子
您不必對錶格太認真。 如果通過增加一些細節以對話的方式呈現,它會讓人感覺更有吸引力。 讓用戶感受到您品牌的氛圍。 加上一些圖形,
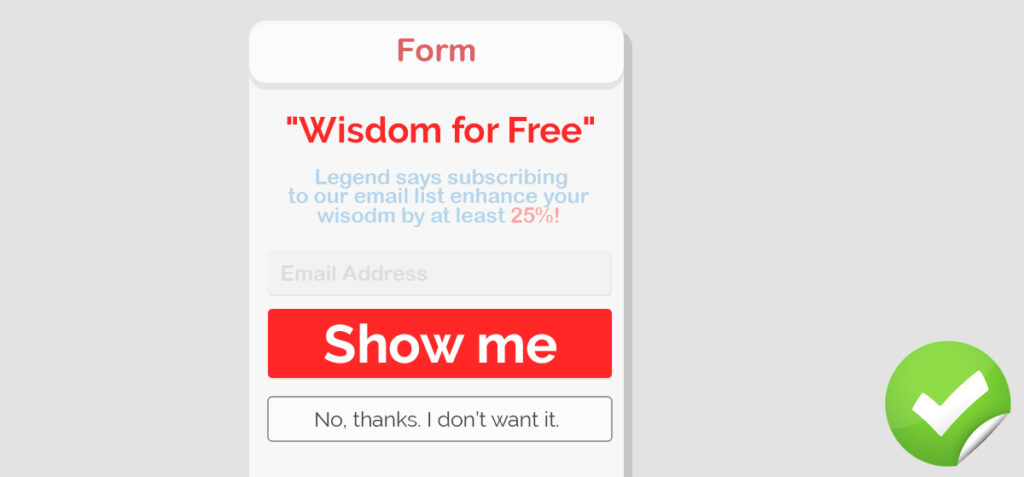
提交按鈕的清除文本
當用戶完成您的表單時,他們應該知道接下來會發生什麼。 按鈕必須準確地描述動作。 一個好主意是改進 CTA 上的內容,或者添加一行文字來說明他們可以期待什麼。 像“搶先體驗”這樣的兩三個詞的短語證實了轉化率的提高。 使其具有描述性,使其清晰。 不要讓你的用戶蒙在鼓裡。
預建模板很有用
準備好的表單模闆對於輕鬆操作非常有效。 此外,他們可以幫助一些靈感來創造一個偉大的形式。 Fluent Forms 具有三種可立即使用的預構建表單。 如果您使用 WordPress 插件創建表單,請查找帶有模板的插件。 如果您不知道要包含哪些字段,現成的表格可以改善該過程。
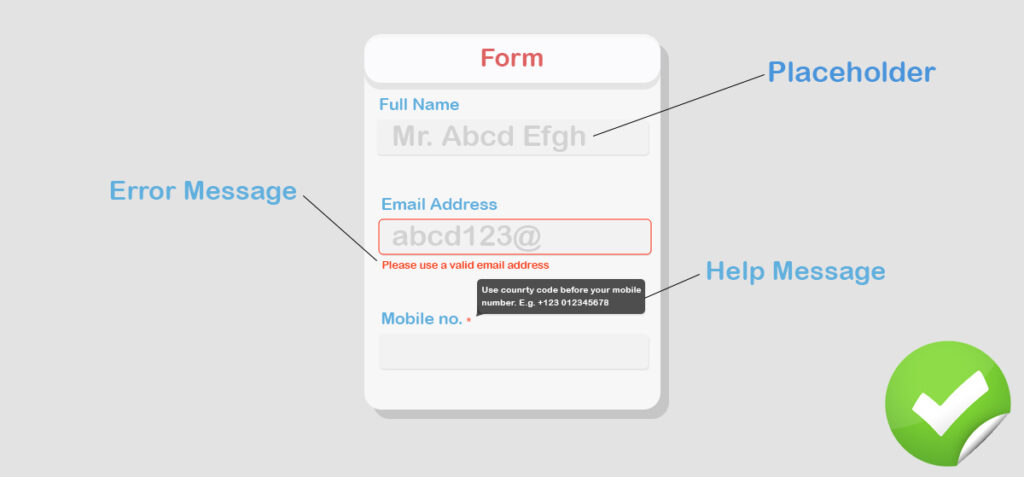
幫助文本、工具提示和占位符
不要期望每個用戶都熟悉 Web 表單。 許多人可能會對要寫什麼或特定輸入的正確版本感到困惑。 幫助文本和占位符——兩者都非常有利於向用戶展示正確的方式。

您的目標是使表單對所有用戶都不顯眼。 添加佔位符使表單更易於理解和更快地填寫。 工具提示也是澄清複雜項目的一些很好的拯救者。 但是,強烈建議使用佔位符。 在輔助副本和工具提示之間——根據您的困境決定使用什麼。
獎勵:使用自動日曆選擇日期、月份和年份
用戶可以自由填寫日期。 沒關係。 然而,如果你為他們提供一個有組織且簡單的選擇,它會更有效。 添加日曆意味著當用戶單擊日期字段時,他們將獲得一個彈出的日曆。 從那裡,他們可以通過單擊輕鬆選擇帶有年月日的日期。 它不需要手動輸入,也是一個用戶友好的選項。
向前進
簡而言之,表單設計技巧和竅門是為了加速您的表單轉換。 我希望您將使用這些技巧來增強您的表單,使其具有出色的設計和驚人的功能。
如果您的網站在 WordPress 上,那麼您將有很多選擇來製作聯繫表格,而不會有任何復雜性。 即使是免費的 WordPress 插件也可以隨心所欲地為您提供結果。
不要讓插件決定做什麼和不做什麼。 是您將向您的觀眾展示表格。 這是展示您的品牌的形式。
本文旨在為您提供一些有用的表單設計技巧,以便您的用戶喜歡它,從而可以轉換它們。
WP Fluent Forms Pro
立即試用 Fluent Forms,親眼看看!

WPManageNinja 發布了許多插件來幫助 WordPress 愛好者。 NinjaTables 的免費版和專業版廣受歡迎。
Fluent Forms 在競爭中處於領先地位,用戶提供了鼓舞人心的反饋。 您可以使用它來查看它具有哪些功能。 我希望這篇文章對您有很大幫助,在更大意義上為 WordPress 表單樣式提供足夠的價值。
除了使用插件之外,您還可以從 WordPress 網站維護和管理支持服務提供商 WP Buffs 獲得更多使用 WordPress 的幫助和支持。 WP Buffs 在您的 WordPress 網站上提供無限的自定義和修復工作,這樣您就不必再擔心您的網站維護了!
請訂閱我們的 YouTube 頻道以獲取與 WordPress 相關的提示和技巧。 另外,請在 Twitter 和 Facebook 上關注我們。
