使用 Beaver Builder 建立精彩的關於頁面的技巧
已發表: 2016-04-07Beaver Builder 產品 25% 折扣!快點促銷結束...精益更多!


給我謎語:
什麼經常受到歡迎,但同時又被高度忽視?

您的「關於」頁面。
Inc.上的一篇文章顯示,消費者經常造訪的前三個頁面之一是您的「關於」頁面。
如果您的網站上易於找到的位置有「關於」頁面,那麼它很可能是您最受歡迎的頁面之一。
然而,對於大多數人(從自由工作者到大公司)來說,「關於」頁面是事後才想到的;它的設計和它包含的內容往往有點乏味。
如上所述,許多「關於」頁面往往傾向於無聊和平淡。
但是,當您可以創建一些可以幫助人們喜愛您的品牌的東西,並為您的網站增添急需的人性化真實性時,您真的不應該讓自己的網站滿足於平庸。
重要的是要問自己為什麼有人會查看此頁面。
我的意思是,想想為什麼要點擊網站上的「關於」頁面。
我的猜測十分之九是因為您對網站背後的人感到好奇。
但為什麼要關心呢?你有沒有想過這個問題?
從心理學的角度來看,答案相當簡單。
這就是為什麼列出名人傳記資訊的網站總是會獲得大量流量,也是為什麼名人雜誌會被搶購一空。
我們想更多地了解這些人,因為我們希望與他們建立某種聯繫。
同樣的想法也適用於人們在網路上關注的企業和品牌。
他們渴望建立聯繫,因此「關於」頁面自然對他們有吸引力。
因此,如果您有「關於」頁面,或者您正在考慮將其放在一起,那麼您需要利用此頁面的功能。
以下是一些提示,可協助您為您的品牌或企業創建令人驚嘆的「關於」頁面。

當人們寫「關於」頁面時,他們知道他們必須寫自己。但這種努力常常讓即使是最熱情的人也顯得單調乏味。
假設您是自由網頁設計師,並且您決定要建立「關於」頁面。您建立頁面,開始輸入,流程如下:
嗨,我是[這裡的地名]。我是一名自由網頁設計師,專門從事響應式設計和編輯 CSS,以使您的網站看起來更好。我在大學學習了四年設計,現在我準備在你們的網站上使用我的知識。準備好創建一個美觀的網站了嗎?請在下面聯絡我。
從表面上看,這可能看起來不錯,但對於「關於」頁面來說這很糟糕。
您的「關於」頁面的訪客可能已經知道您是網頁設計師。
但是,CSS?那是什麼?
響應式設計…現在不是每個人都這樣做嗎?
你去上學了。涼爽的。並不代表你會很容易合作。
本質上,這裡沒有什麼能讓你脫穎而出。沒有什麼獨特的。你使用的是普通人無法理解的技術術語,而你所做的只是試圖進行快速、懶惰的銷售——這不會轉化。
另外……這很無聊!
以下是一些複製技巧,可幫助您的「關於」頁面變得有趣:

品牌或企業可以有個性嗎?
絕對地。
以 MailChimp 為例。
當你想到他們時,你第一個想到的詞是什麼?
大概,好玩嗎?甚至,年輕?充滿活力?
他們的設計與此有很大關係。
同樣,您可以利用「關於」頁面中的設計來幫助使您的品牌人性化,並幫助人們感受到對您或您的企業的依戀。
現在,除非您具有一定的編碼技能和良好的設計眼光,否則如果您沒有工具來幫助簡化此操作,那麼這樣做將變得很困難。
值得慶幸的是,Beaver Builder 外掛程式讓建置和設計頁面變得非常簡單。
如果您的整體設計需要一些靈感,那麼請務必查看“最佳關於頁面” ,以獲取一些幫助,讓您的創意源源不斷。

雖然「關於」頁面是關於您的,但使其與您的客戶相關也很重要。
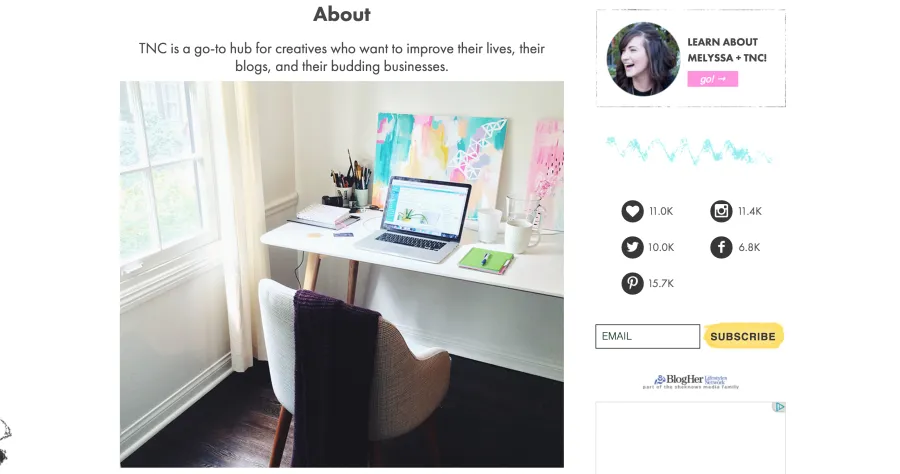
Nectar Collective 的「關於」頁面就是一個完美的例子。

梅麗莎成功地談論了她創建部落格的原因、她的讀者如何從她的部落格中受益,以及一些關於她自己和她的部落格團隊的資訊。
確實,她的「關於」頁面是一個寫得很好、引人入勝、有趣且有點搞笑的頁面的完美例子;它包含所有可以幫助您看起來更人性化並使您的品牌栩栩如生的元素。如果您需要協助理解
我強烈建議您閱讀她的頁面,以充分理解我的意思。
您的「關於」頁面可以成為一項重要資產,可以幫助您讓人們信任並喜歡您的部落格或品牌。
只需輸入一些您沒有考慮太多的內容然後發布它很容易,但如果您這樣做,您可能會錯過很多東西。
別再等了。去打磨那一頁吧!
很棒的寫作和格式,但最終沒有回答這個問題:「如何使用 beaverbuilder 建立一個很棒的關於我的頁面」。它只回答「如何建立一個關於我的精彩頁面」=P
驚人的提示!這對很多人有幫助。謝謝您的分享!