使用 Divi 5(公共 Alpha 版)更快建立網站的 10 個技巧
已發表: 2024-10-07Divi 5 經過徹底重新設計,提供無與倫比的速度、性能和易用性。憑藉簡化的 Visual Builder 和徹底檢修的後端,使用 Divi 5 建立網站比以往更快、更直觀。無論您是經驗豐富的網頁設計師還是初學者,Divi 5 都將幫助您在創紀錄的時間內創建令人驚嘆的網站,而無需犧牲時間或創造力。
在 Divi 5 Public Alpha 階段,我們邀請您探索新介面。請記住,該版本仍在積極開發中。雖然您可能會遇到一些錯誤,但以下概述的提示將幫助您在使用 Divi 5 進行測試和建置時最大限度地提高效率。
了解有關 Divi 5 Public Alpha 以及如何下載的更多資訊。
下載 Divi 5 公共 Alpha 版
- 1使用 Divi 5(公共 Alpha 版)更快建立網站的 10 個技巧
- 1.1 1. 使用一鍵編輯
- 1.2 2. 右鍵單擊進行快速操作
- 1.3 3. 對接多個選項卡面板以實現多任務
- 1.4 4. 利用畫布縮放進行響應式設計
- 1.5 5. 立即施加懸停和黏滯效果
- 1.6 6. 使用麵包屑進行高效導航
- 1.7 7. 在模組之間複製和貼上樣式來節省時間
- 1.8 8. 利用線框視圖進行複雜佈局
- 1.9 9. 使用圖層視圖顯示長格式內容
- 1.10 10. 擁抱學習曲線
- 2立即開始使用 Divi 5 建立網站!
使用 Divi 5(公共 Alpha 版)更快建立網站的 10 個技巧
隨著 Divi 5 Public Alpha 的發布,內部發生了許多變化和改進。
1.利用一鍵編輯
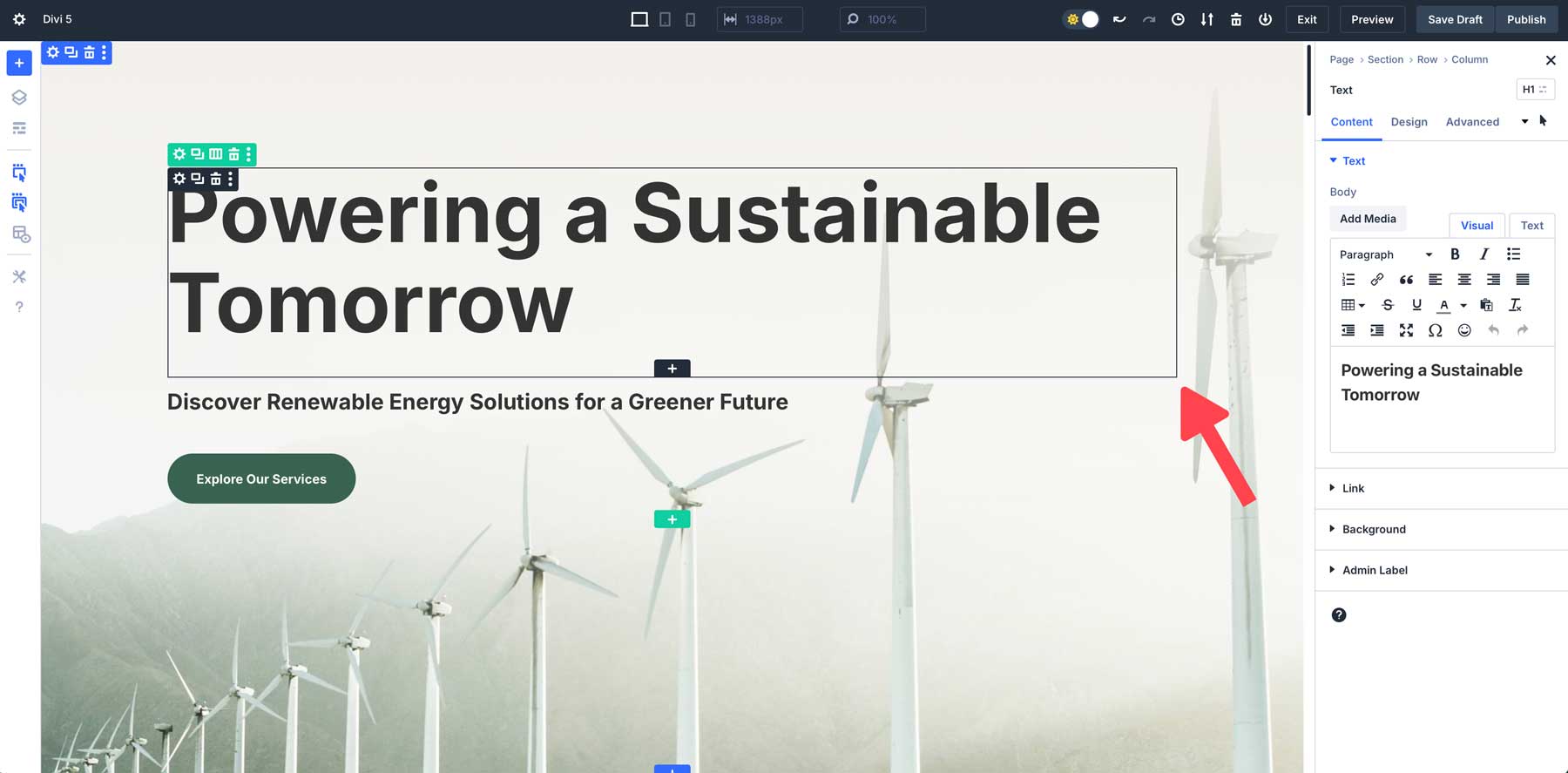
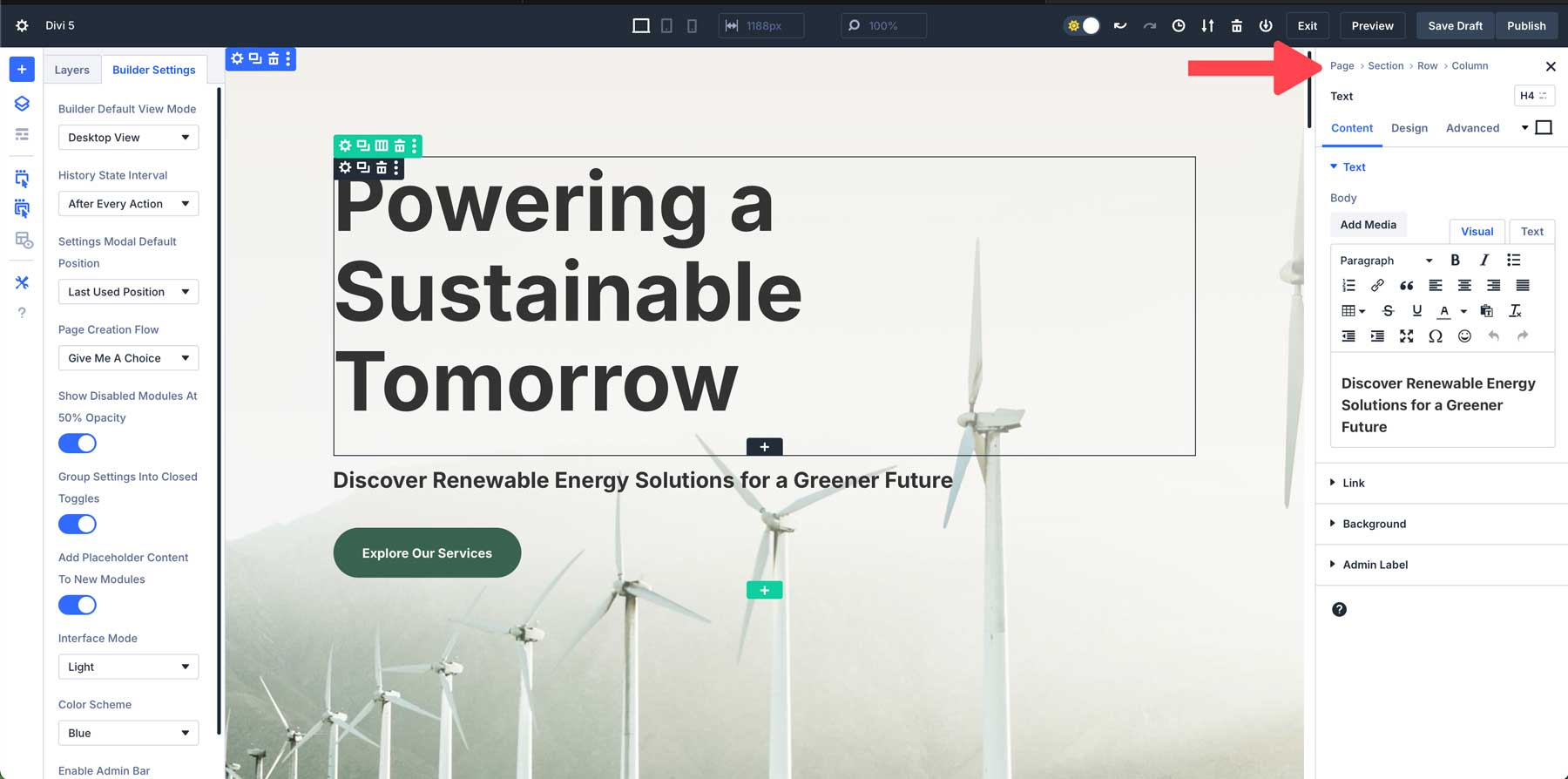
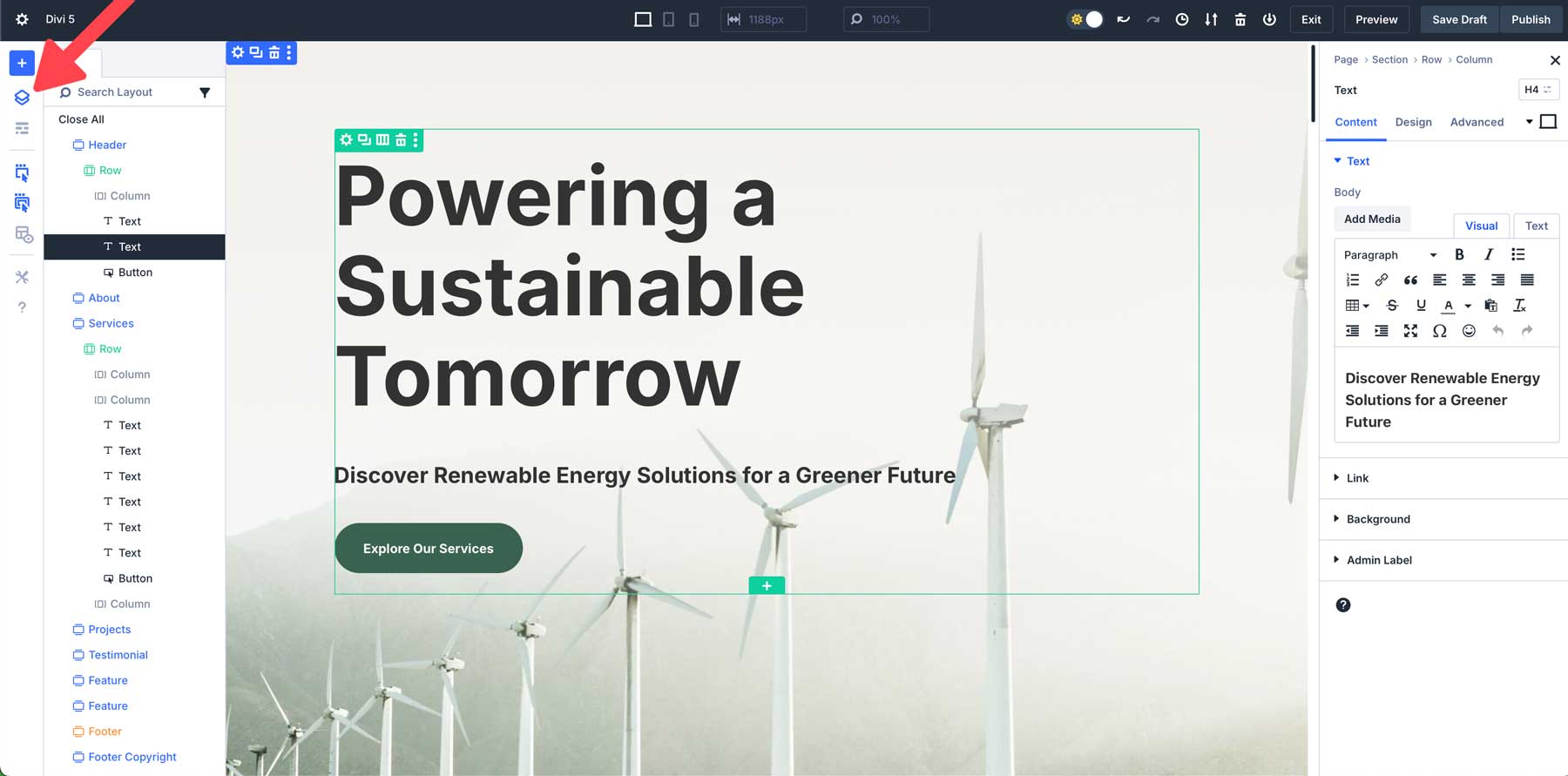
在 Divi 4 中,您必須按一下設定圖示才能變更部分、行和模組。現在,在 Divi 5 中,這一切都消失了,這要歸功於一鍵編輯。您可以單擊模組內的任意位置進行編輯,從而使設計過程不再那麼令人沮喪,而且速度更快。

例如,要修改文字模組,只需在模組內的任意位置單擊一次即可立即存取其設定。
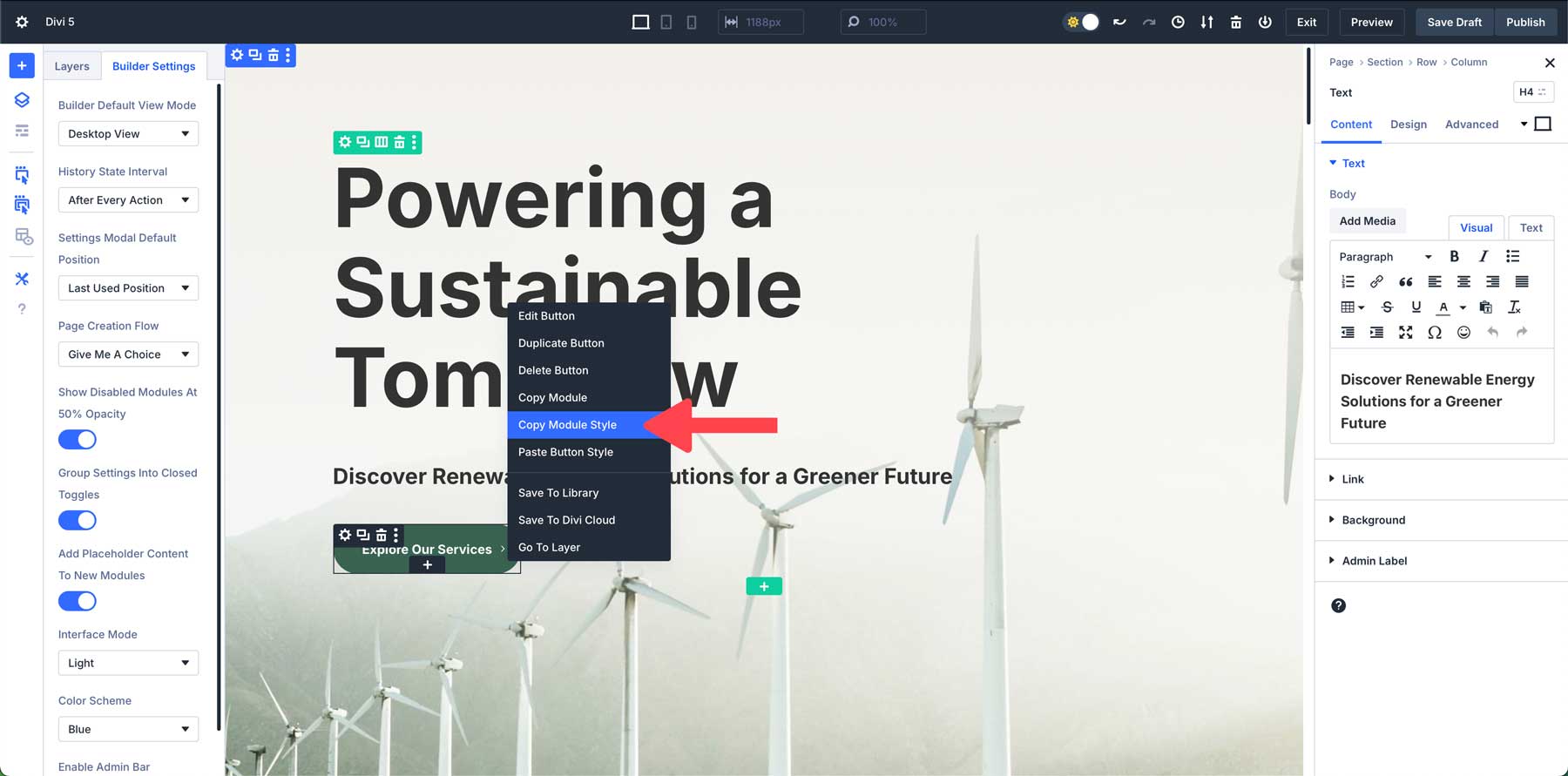
2.右鍵單擊進行快速操作
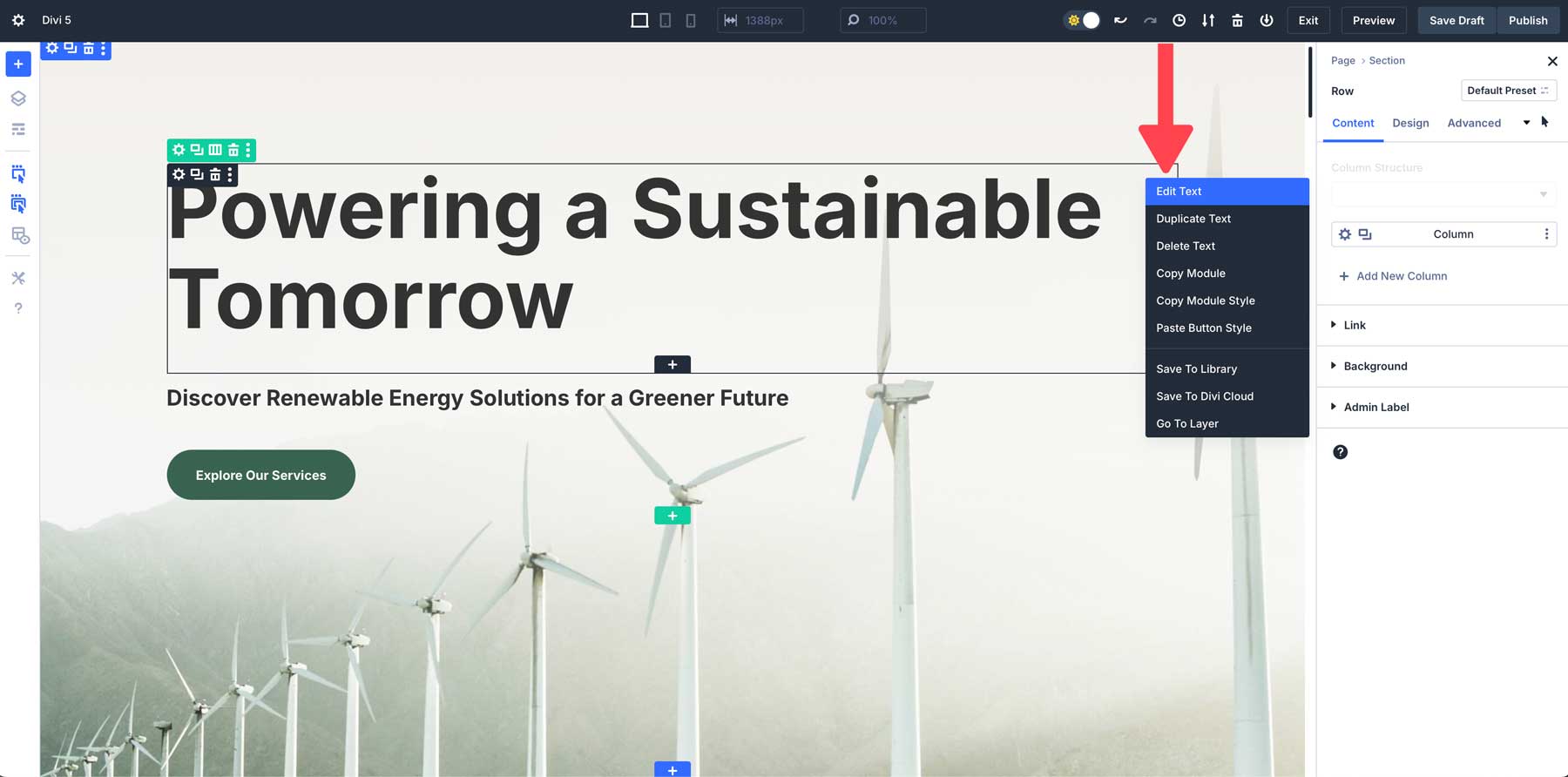
Divi 5 的右鍵上下文功能表為您的設計工作流程新增了強大的新捷徑。透過右鍵單擊任何模組、部分或行,您可以存取一些常見操作的快速操作選單。無論您想要複製模組樣式、重複設定還是刪除它們,此功能都可以讓您快速執行任務,而無需開啟多個面板或搜尋設定。

例如,假設您設計了一個具有自訂樣式的按鈕。使用快速操作選單,您可以右鍵單擊,複製按鈕的樣式,並將其套用到您希望具有相同樣式的每個按鈕模組。
3. 停靠多個選項卡式面板以實現多任務
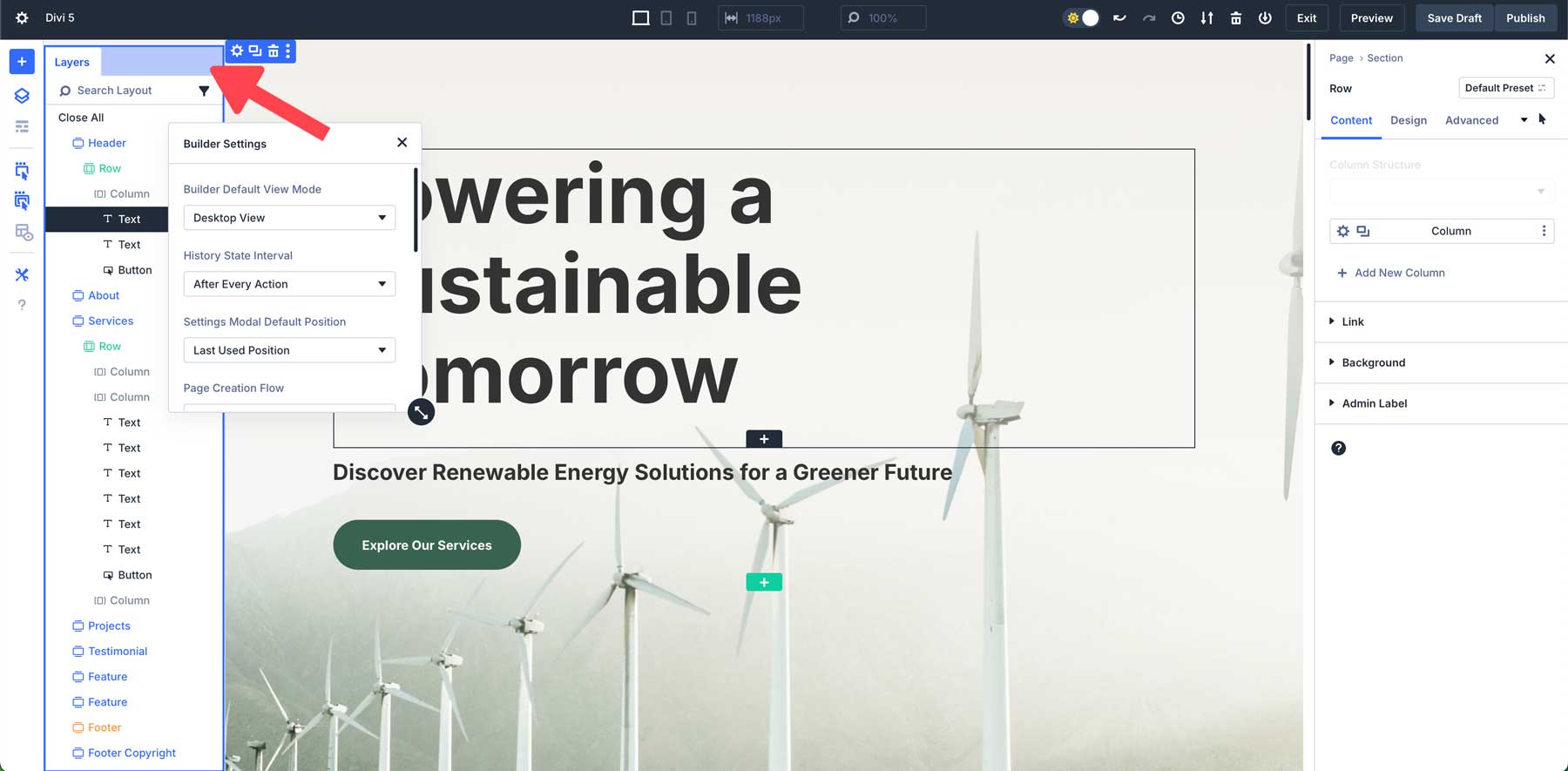
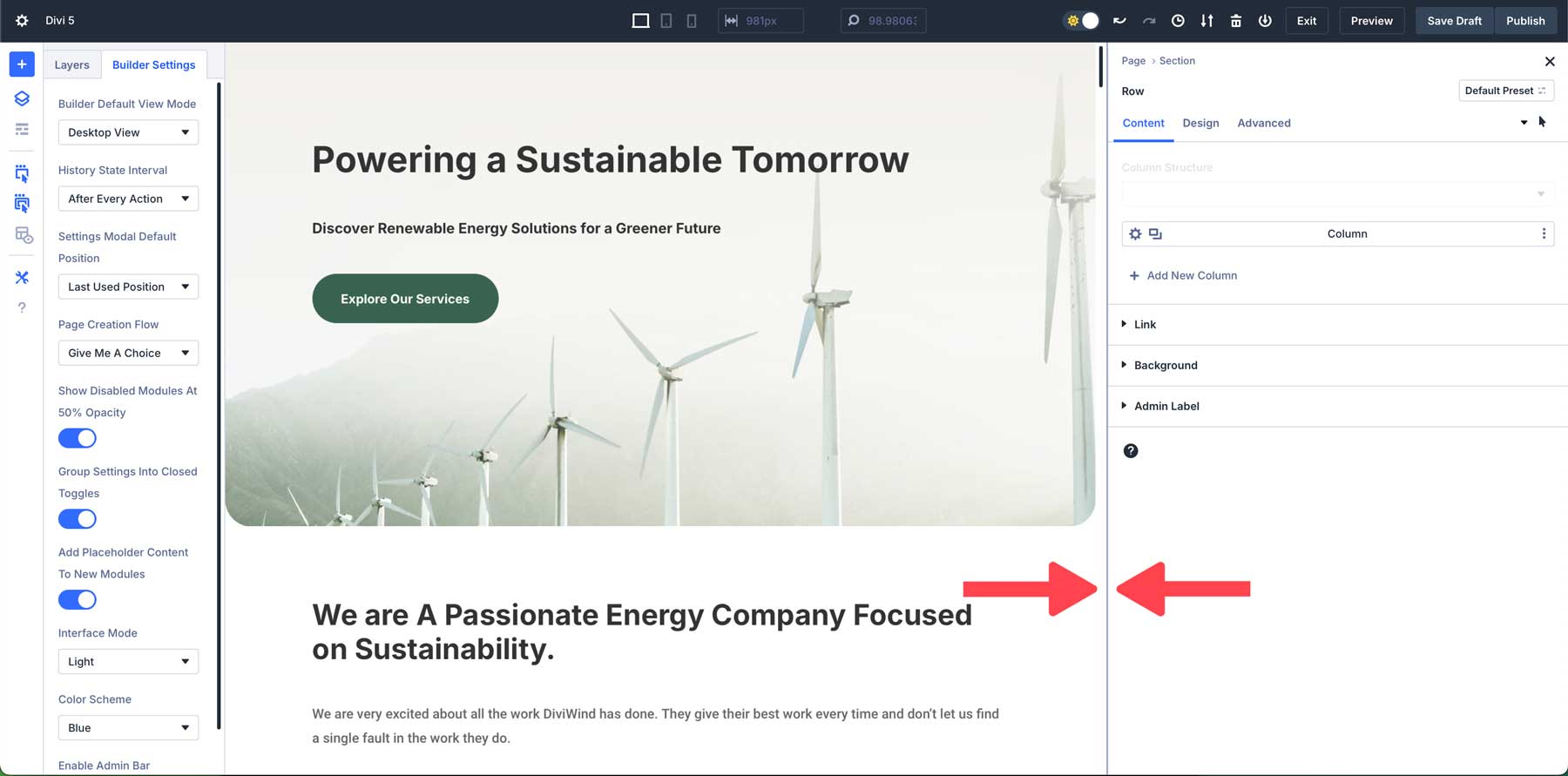
Divi 5 的另一個很棒的新功能是多面板對接,它允許您同時開啟和管理多個面板。在先前的版本中,您可以查看多個面板(例如,圖層+模組設定),但您只能在畫布上移動它們,這樣它們就不會遮擋您的視圖。在 Divi 5 中,您可以使用選項卡面板來保持畫布整潔。

能夠並排記錄多個面板可以輕鬆同時調整設計的不同部分。 Divi 5 的介面可讓您根據需要在畫布上移動面板,從而創建滿足您需求的完美工作空間。例如,假設您希望將所有面板放在畫布的左側。在這種情況下,您可以輕鬆分離面板並將其移動到左側,然後按一下其他面板以建立適合您的工作區。
4.利用畫布縮放進行響應式設計
Divi 5 引進了一種全新的響應式網頁設計方法。透過畫布縮放,您可以輕鬆縮放工作區並預覽網站在各種裝置上的外觀,而無需離開 Visual Builder。畫布縮放可讓您立即調整設計畫布的大小,從而調整邊距、填充和整體佈局。


例如,假設您正在處理移動佈局並想要調整部分之間的空間。透過畫布縮放,只需點擊畫布邊緣並將其拖曳到您選擇的尺寸即可。您可以輕鬆微調填充和邊距,以確保您的設計在較小的螢幕上看起來清晰。
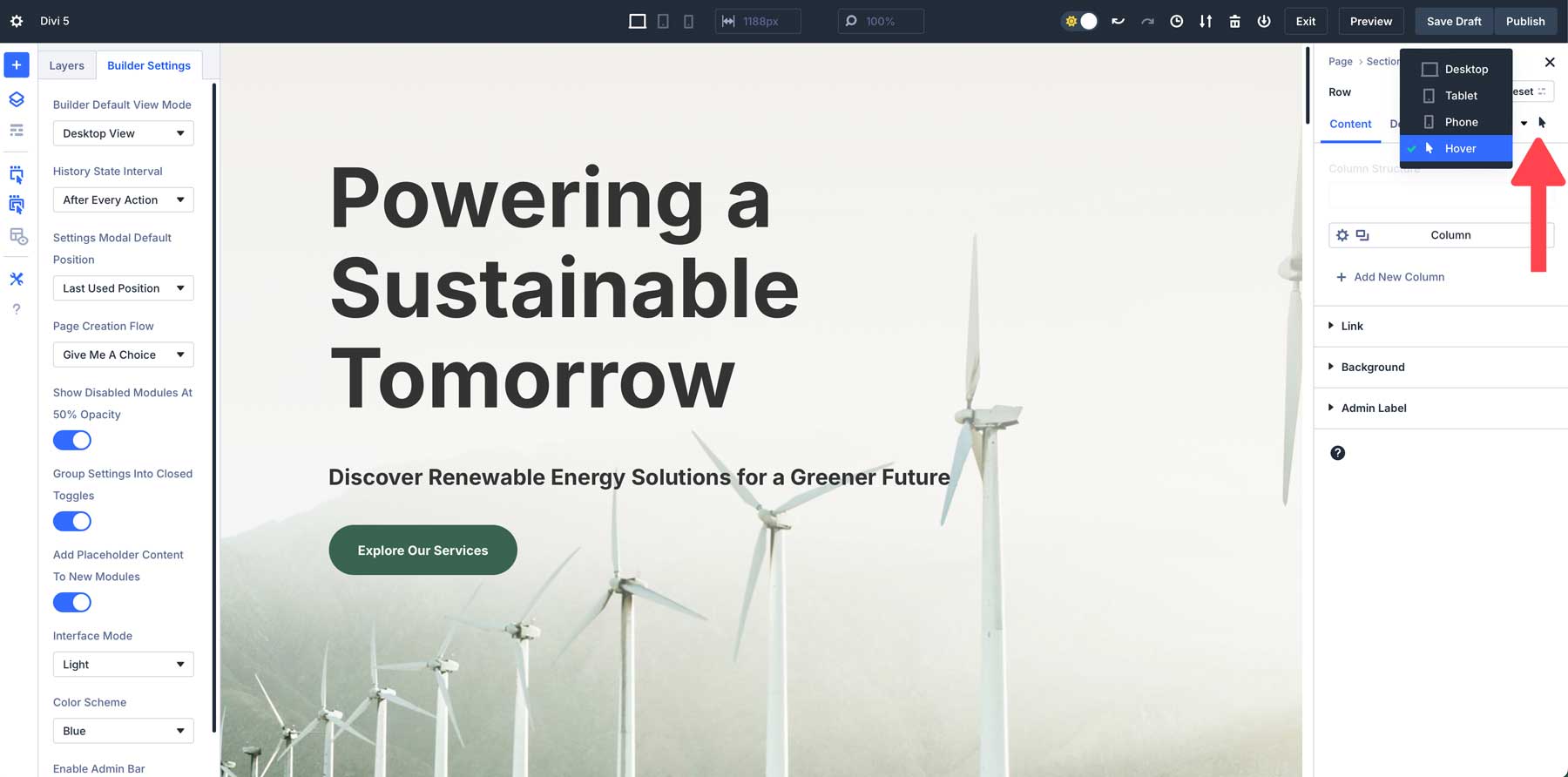
5.立即應用懸停和黏滯效果
Divi 5 讓您的設計添加懸停和黏滯效果變得比以往更容易。在 Divi 的早期版本中,使用者必須導航到模組的設計標籤並深入了解設定以應用懸停或黏滯效果。然而,在 Divi 5 中,您可以直接從設定面板套用這些效果。這種新方法使您可以比以往更輕鬆地創建動態、引人入勝的設計,而無需中斷您的工作流程。

無論您是想為按鈕添加懸停效果,還是在用戶滾動時將標題固定在螢幕頂部,Divi 5 都能使過程變得簡單快捷。例如,假設您正在設計 CTA,並希望在懸停時添加不同的顏色。只需從設定內的下拉式選單中選擇懸停狀態,即可在幾秒鐘內套用變更。
6. 使用麵包屑進行高效導航
Divi 5 具有新的麵包屑功能,可讓使用者更快、更直觀地導航模組和設定。麵包屑充當視覺路徑,準確顯示您在設定中的位置,使您可以在不同佈局之間移動而不會迷路。

在某個部分中工作時,無需在選單中回溯或丟失位置。每個麵包屑都提供了一個可點擊的鏈接,可讓您輕鬆跳到以前的設置,從而加快設計過程。
7. 在模組之間複製和貼上樣式來節省時間
在 Divi 5 中,您可以輕鬆地在不同元素之間複製和貼上模組樣式。這使您可以在多個模組中快速應用相同的設計設置,確保整個網站的一致性,同時節省時間。您可以輕鬆地從 Divi 5 中的任何模組、行或部分複製樣式,然後將這些樣式貼到整個設計中。

例如,假設您希望網頁上有多個按鈕具有相同的樣式。要套用樣式,請右鍵單擊以啟動“快速操作選單”,複製樣式,然後右鍵單擊將其貼上到網頁的所有按鈕上。
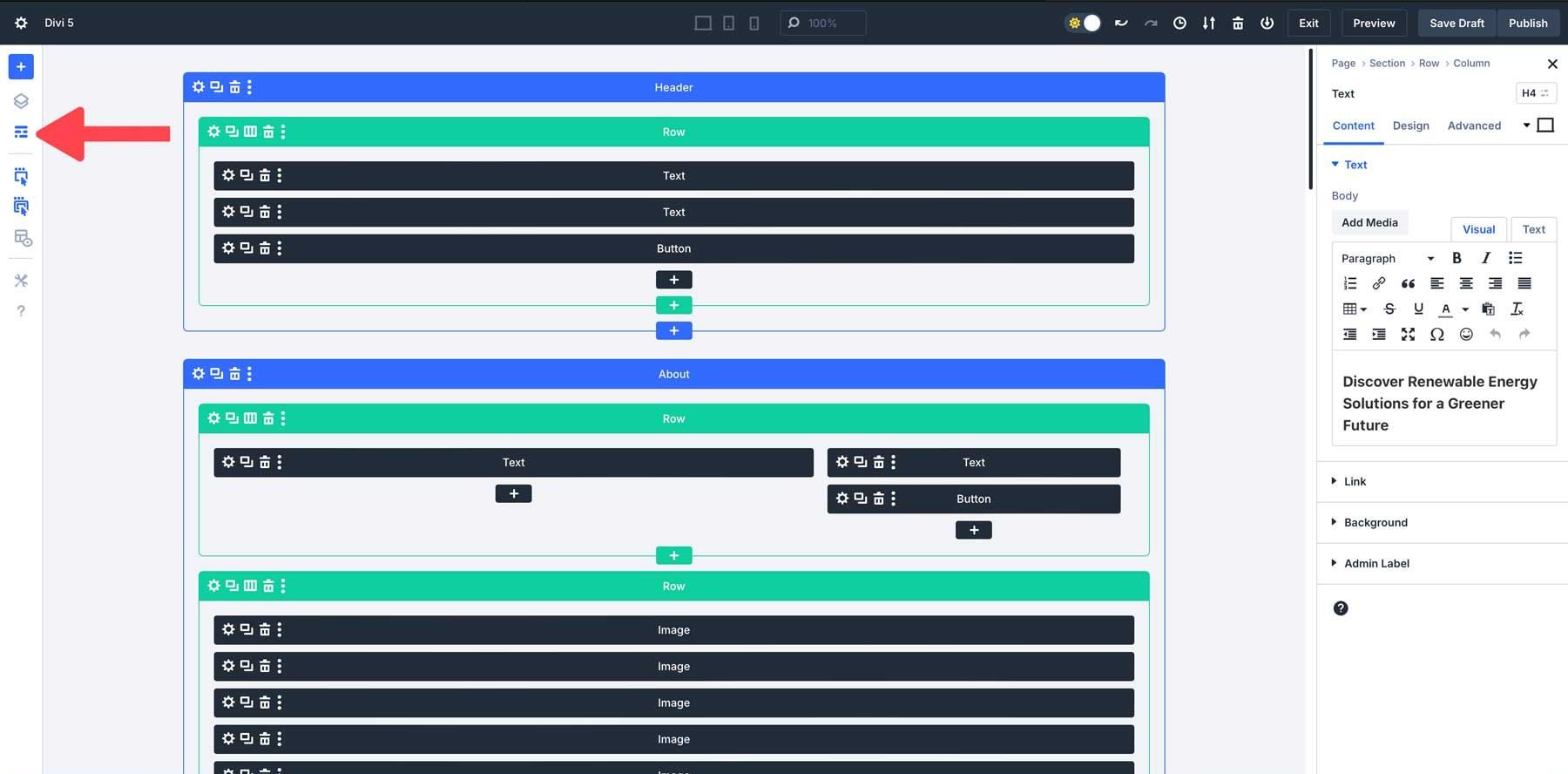
8.利用線框視圖進行複雜佈局
Divi 5 的線框視圖剝離了頁面的視覺設計元素,留下了乾淨、簡化的佈局輪廓。此視圖可讓您專注於結構,而不會被顏色、字體或其他視覺細節分散注意力。它對於需要快速調整結構的複雜佈局特別有用。

這個精簡版本可幫助您專注於組織部分、行和模組。在處理複雜的佈局時,線框視圖可以更輕鬆地管理結構,而無需擔心美學元素。
9. 使用圖層視圖查看長格式內容
圖層視圖概述了頁面的部分、行和模組。這使得您可以更輕鬆地一目了然地看到佈局的整個結構。您無需滾動視覺生成器來查找特定部分或模組,而是可以在“圖層”面板中快速找到它。

在圖層視圖中,您可以直接選擇和編輯佈局中的任何元素,而無需在建構器中直觀地單擊它。這對於隱藏或嵌套在其他模組深處的元素特別有用,例如多層部分內的行。
10.擁抱學習曲線
Divi 5 引進了一種使用 Visual Builder 的全新方式。所有這些強大的更新都帶來了學習曲線。最初感到有點不知所措是很自然的,特別是如果您對 Divi 的早期版本感到滿意的話。好消息是,我們向 Builder 引入的所有變更都很直觀,因此熟悉介面將會以更快、更有效的方式使用 Divi 建立網站。

探索新的工作流程
Divi 5 的介面旨在提高您的工作效率,但我們知道您需要習慣一些事情。花點時間嘗試新介面。嘗試對接多個面板來建立最適合您需求的工作區,或右鍵單擊捷徑以在套用樣式或複製模組時節省時間。
重新審視以前的設計
學習 Divi 5 新介面的另一個好方法是重新審視您現有的設計。建立現有專案的臨時網站並使用 Divi 5 Migrator 將內容移轉到 Divi 5 Public Alpha。使用圖層面板或線框視圖查看 Divi 5 的新結構和工具如何幫助您發現新介面可讓您以以前無法的方式微調您的設計。
一次邁出一步
請記住,您不必立即掌握所有新功能。首先專注於一兩件事,例如響應式設計的畫布縮放或新的懸停和黏性效果工具。隨著您對 Divi 5 越來越熟悉,您自然會在設計過程中融入更多功能。
要有耐心並進行實驗
Divi 5 的設計更加用戶友好,但請慢慢來。花點時間測試不同的設置,嘗試新介面並完善您的技術。您掌握的每一項新功能都將使您的工作流程更加順暢、更有效率。
如果您遇到問題,請告訴我們
同樣重要的是要了解最新版本只是 alpha 版本。肯定會存在錯誤,因此我們鼓勵用戶報告他們可能發現的任何無法按預期工作的情況。畢竟,我們需要您的幫助才能讓 Divi 5 達到最佳狀態。您的回饋對其成功至關重要,並將對最終產品的成型大有幫助。
立即開始使用 Divi 5 建立網站!
Divi 5 代表了網站建立技術的重大飛躍。憑藉其更直觀的 Visual Builder、增強的後端和創新功能,使用 Divi 5 創建網站現在比以往更快、更直觀。隨著 Divi 5 Public Alpha 現已上市,我們鼓勵您探索這些令人興奮的新功能並為其開發做出貢獻。透過接受其最小的學習曲線並嘗試最新的工具,您將釋放 Divi 5 的全部潛力,並體驗使用 Divi 建立網站的更好方法。
下載 Divi 5 公共 Alpha 版
