使用 Divi Layouts AI 產生完美頁面的 8 個技巧
已發表: 2024-05-02您還在一一手動建立和配置網站版塊、模組和個人設定嗎? Divi Layouts AI 是一項新功能,它利用生成式 AI 的力量,透過簡單的提示即可建立整個網頁。 從內容生成到頁面佈局,Divi AI 都能做到。 如果您尚未使用免費積分,則必須嘗試。 以下是八個進階使用者提示和技巧,可幫助您充分利用 Divi AI。 透過這些 Divi Layouts AI 技巧,您將能夠順利實現更快的網頁設計。
- 1 Divi Layouts AI 概述
- 使用 Divi Layouts AI 產生網頁的2 個技巧
- 2.1 1.最大化頁面提示和網站詳細提示
- 2.2 2. 產生具有風格描述的高品質影像
- 2.3 3. 使用關鍵字建立 SEO 正念
- 2.4 4. 指定您需要的確切頁面部分
- 2.5 5. 在需要時輕鬆重建頁面
- 2.6 6. 使用首選字體和顏色自訂頁面設計
- 2.7 7.記住一切都是可自訂的
- 2.8 8.從媒體庫中刪除未使用的AI影像
- 3 AI 佈局帶來更多時間節省
- 4立即取得 Divi AI
Divi Layouts AI 概述
Divi Layouts AI 現在內建於 Divi AI 中,任何使用 Divi 主題的人都可以使用。 它需要年度或終身 Divi 主題會員資格)並擁有有效的 Divi AI 訂閱。 一旦完成這兩件事,您就可以使用 Divi Layouts AI 來加速您的網頁設計流程。
Divi Layouts AI 非常擅長建立網頁。 它可以產生靜態頁面或主題產生器模板。 這意味著主頁、關於頁面、聯絡頁面、部落格存檔頁面、單一貼文頁面、產品頁面、404 頁面、頁首/頁尾等。 它甚至能夠創建 WooCommerce 購物車和結帳頁面。 如果您需要建立一個頁面,Divi AI 可以快速跳到您的專案。 只需導航到您需要它開始工作的 Visual Builder 並觀察它的工作。
如果您需要協助存取它並使用其功能,我們有關於 Divi Layouts AI 的完整指南。 請務必嚴格遵循該指南來啟動和運行。
現在,您準備好了解一些技巧來最大化您的 Divi Layouts AI 體驗了嗎?
使用 Divi Layouts AI 產生網頁的技巧
人工智慧易於使用,但這並不意味著您可以對該技術進行最佳化。 透過這些技巧,我們將向您展示從 Divi AI 獲得高品質結果的最佳方法。
使用 Divi Layouts AI 的 8 個最佳技巧
- 最大化頁面提示和網站詳細資訊提示
- 產生帶有風格描述的高品質圖像
- 使用關鍵字建立 SEO 正念
- 指定您需要的確切頁面部分
- 在需要時輕鬆重建您的頁面
- 使用首選字體和顏色自訂您的頁面設計
- 請記住,一切都是可自訂的
- 從媒體庫中刪除未使用的 AI 影像
1.最大化頁面提示和網站詳細提示
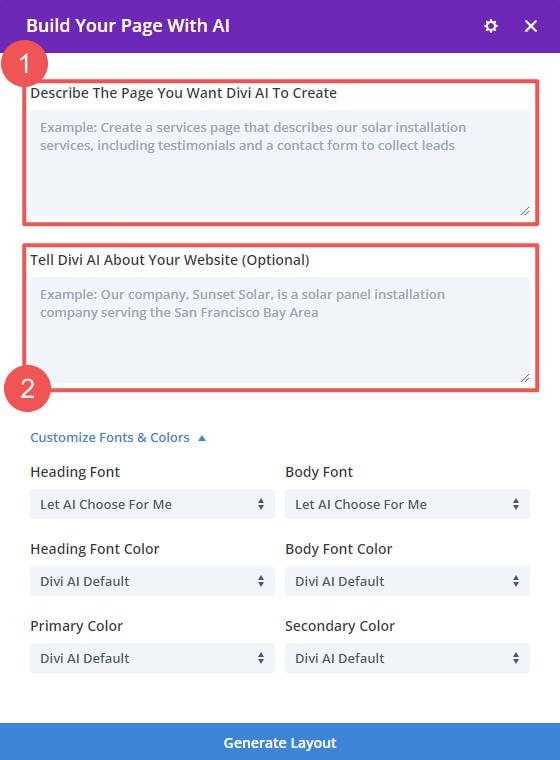
Divi Layouts AI 在建立新頁面或主題建構器範本之前需要多個輸入。 有兩個主要輸入和文字欄位用於添加您的請求:
- 描述您希望 Divi AI 建立的頁面:主要提示應包括您期望在頁面上看到的內容。 包括部分、資訊類型和其他視覺方向。
- 告訴 Divi AI 關於您的網站(可選) :此輔助提示提供有關您網站的更多背景資訊。 包括有關您的業務、您的網站如何運作以及他們可以在網站上找到哪些資訊的詳細資訊。 這有助於建立頁面內容的上下文相關性,同時確保重要的細節不會被忽略。
第一個是特定於頁面的提示,它指導 AI 應在頁面上包含哪些內容。 您應該逐節包含您期望在頁面上看到的內容。 提示應該具體說明頁面流詳細信息,包括頁面的目標和要顯示的內容類型。 您甚至可以為其提供一些您希望其使用的內容(標題和正文)。 這一切都可以幫助您使用 Divi AI 產生獨特的佈局。

第二個輸入欄位與上下文有關。 它應該包含有關您的網站以及您的網站的內容的詳細資訊。 您在該欄位中輸入的資訊越好,您從 Divi AI 獲得的結果就越好。 包含瑣碎的細節將創造瑣碎的部分。 圖像和文字。 企業網站可能包含重要訊息,例如企業名稱、聯絡資訊、服務/產品和一般網站結構。 更進一步,它可能包括獨特的差異化因素、對品牌的洞察力和寫作風格。
2. 產生具有風格描述的高品質圖像
Divi Layouts AI 將創建與您要求其創建的頁面大致匹配的圖像。 當它創建人工智慧期望包含圖像(英雄、畫廊、推薦等)的部分時,它會執行此操作。 既然您知道它會為您創建圖像,您不妨讓它創建符合您想要的風格的圖像。 在頁面提示中,包含有關您希望看到生成的圖像的具體詳細資訊。
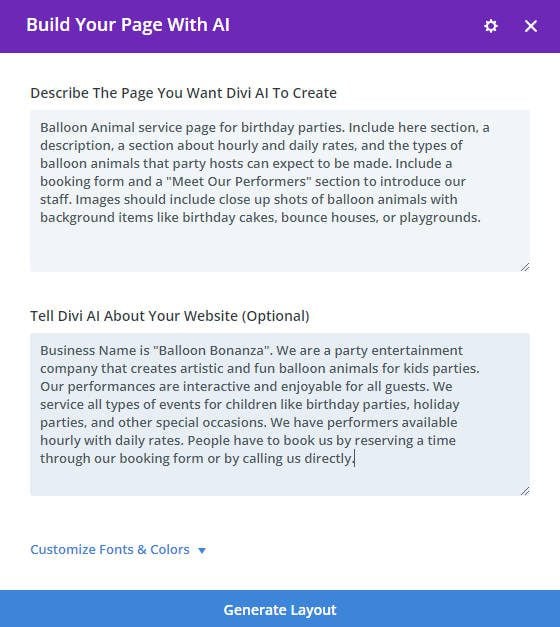
以下是包含圖像規範的頁面提示範例。 我們來看看迪維AI是怎麼做的。

Divi AI 會取得所有提示指令並從中建立整個頁面。 在這個例子中,它很好地創建了我們想要的圖像:為兒童活動製作明亮、色彩豐富、以兒童為中心的氣球圖像。 Divi AI 完美地處理了這些影像。

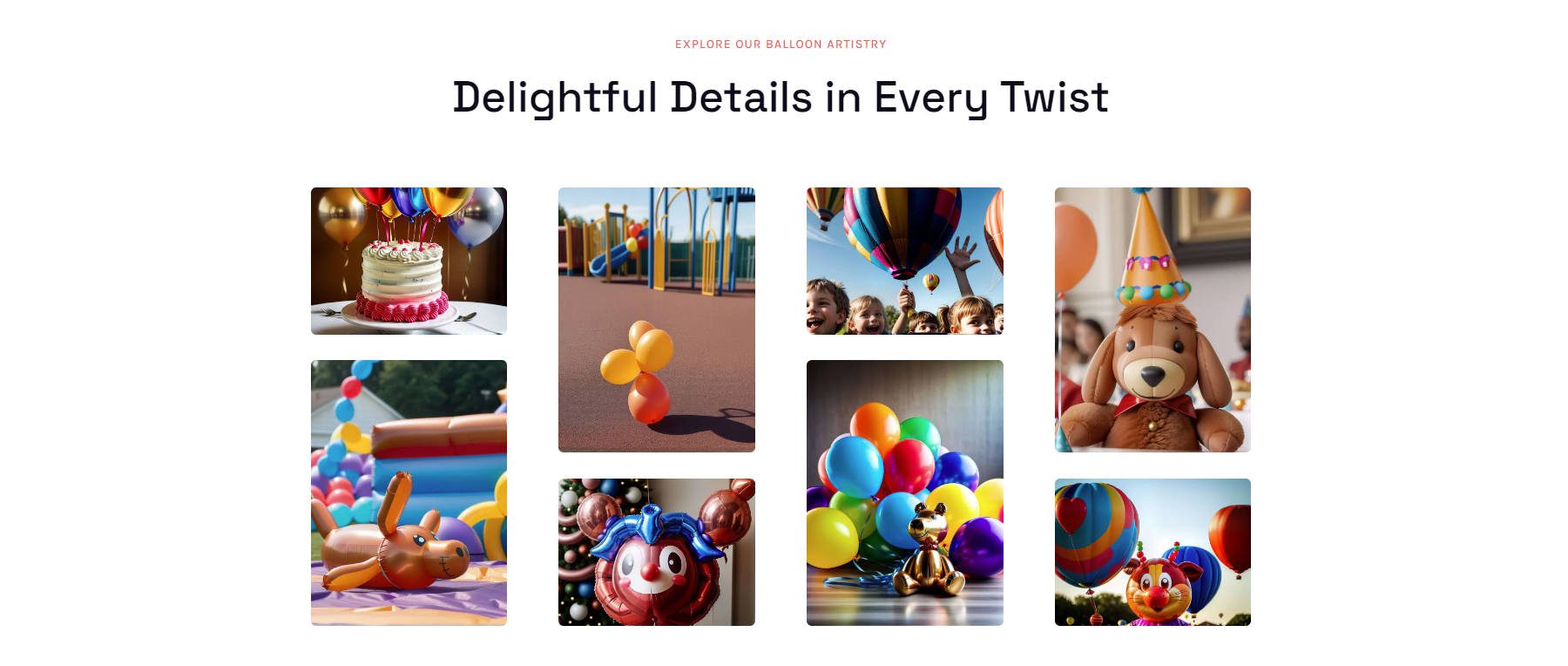
頁面下方還有一個圖庫部分,其中的圖像與我們的描述非常吻合。 另外,我們喜歡標題“每一次扭轉中的令人愉快的細節”中的氣球動物雙關語。 這讓我們希望這家公司是真的!

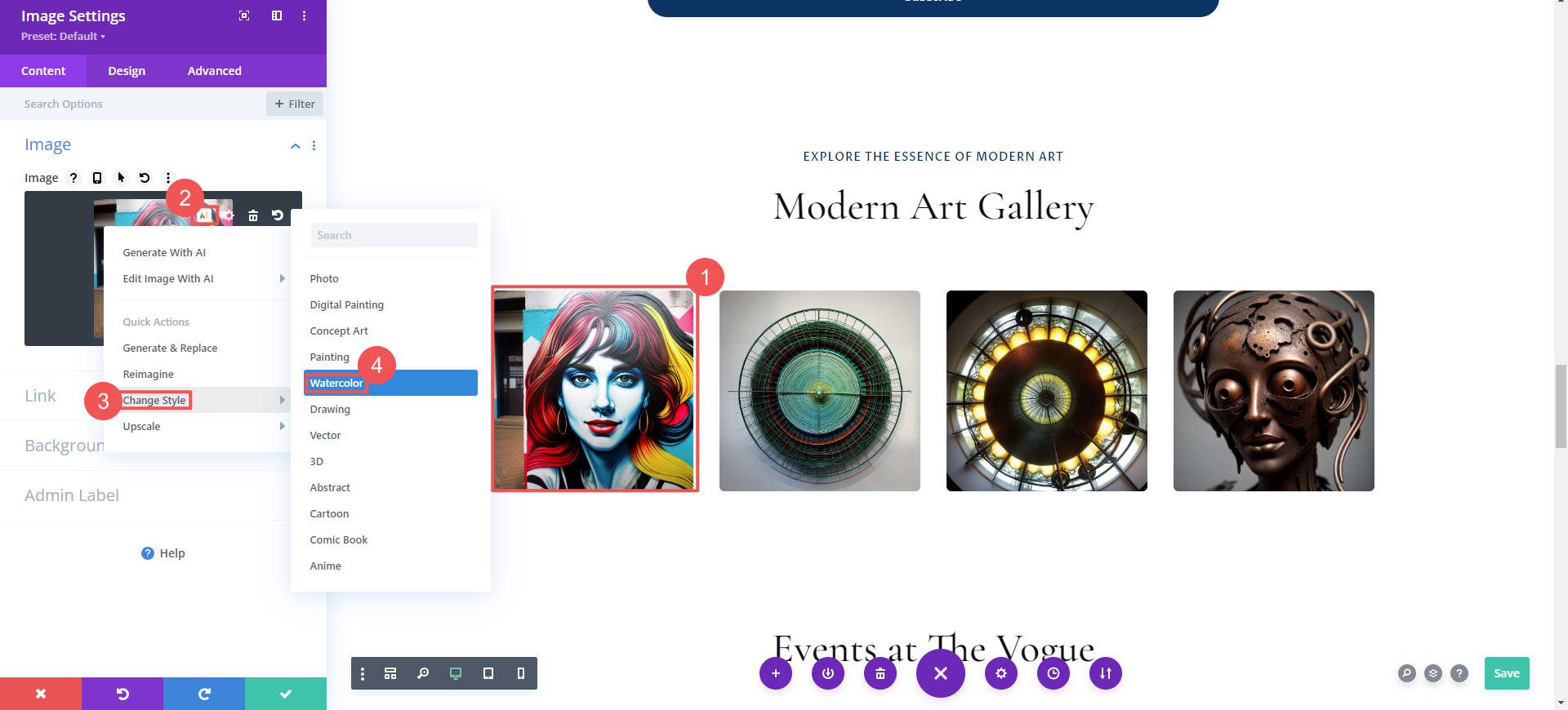
如果您不喜歡某個特定圖像,您可以使用 Divi AI 的圖像生成器或編輯器專注於一張圖像並創建您需要的圖像。 這就是 Divi Layouts AI 的美妙之處 - 您可以在幾秒鐘內創建自訂網頁,這樣您就可以將更多時間花在細節上。
請參閱我們的 Divi AI 圖像提示指南,以幫助您更好地要求 AI 創建您喜歡的圖像。
3. 使用關鍵字建立 SEO 正念
我們始終建議在建立網站甚至單一頁面之前至少進行一些基本的關鍵字研究。 如果有機會,您可以將所學應用到 Divi AI 的 Divi Layouts AI 頁面建立中。
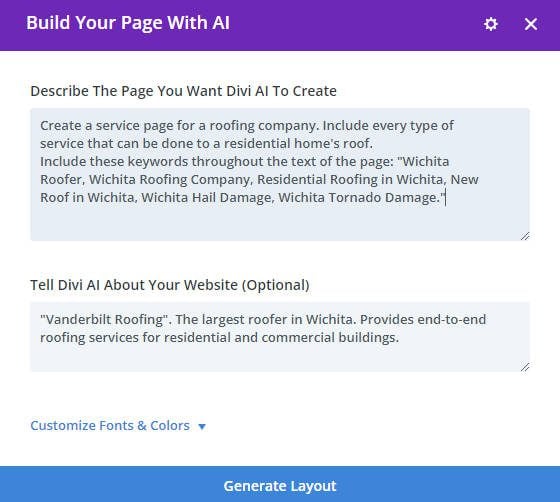
包括您希望此頁面排名的主要和次要關鍵字。 不要使用您網站上其他頁面使用過的關鍵字。 這將有助於 Divi AI 創建更適合您的關鍵字規範的內容和圖像。

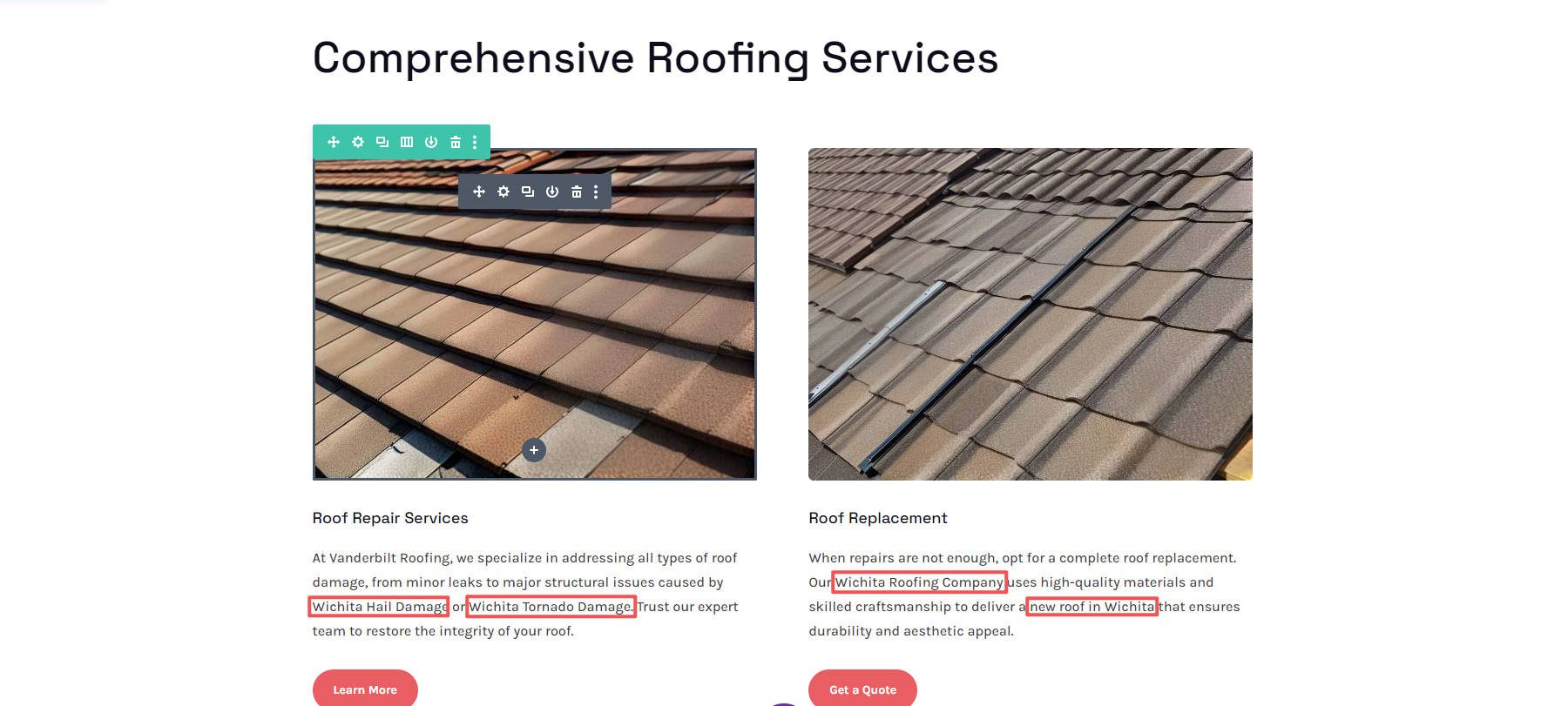
果然,Divi AI 不僅創建了我們要求的頁面,而且文字中還包含了大量我們要求的關鍵字。 這裡使用關鍵字的最好的一點是它與內容的每個部分都有上下文相關。


請注意,您仍然需要使用您喜歡的 SEO 外掛程式(例如 Rank Math 或 Yoast)來設定 SEO 頁面設定。 另外,請查看您保留在頁面上的人工智慧生成的圖像 - 確保重命名每個圖像的檔案名稱並為其提供 Alt 描述。

就頁面上的內容而言,它從一開始就進行了優化。
4. 指定您需要的確切頁面部分
Divi Layouts AI 具有強大的功能。 透過正確的說明,它可以建立包含圖庫、聯絡表單、推薦、英雄部分等等的頁面。 當您知道如何設定頁面時,請隨時為 Divi AI 指明正確的方向。 它的存在是為了讓您的工作更輕鬆,而不是相反。 透過為其提供您想要包含在頁面上的確切部分,您就可以為 Divi AI 和您自己的成功做好準備。 以下是我們向 Divi AI 請求提供包含特定部分的單頁波巴茶網站的範例。

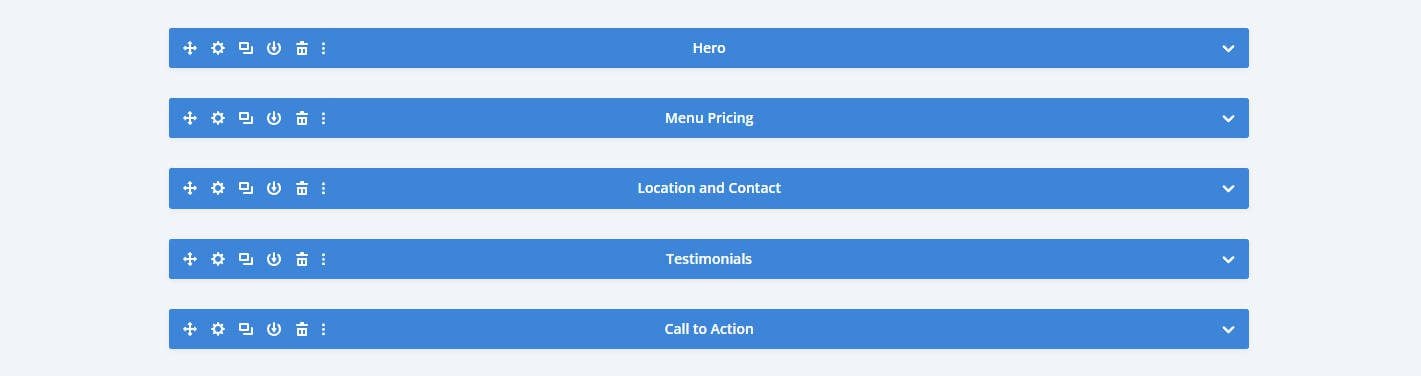
Divi AI 的第一步是逐節解析您的提示以產生頁面結構。 根據提供的提示,請查看 Divi AI 建立的頁面結構。

它甚至標記了我們的部分(如線框視圖中所示)。
5. 在需要時輕鬆重建頁面
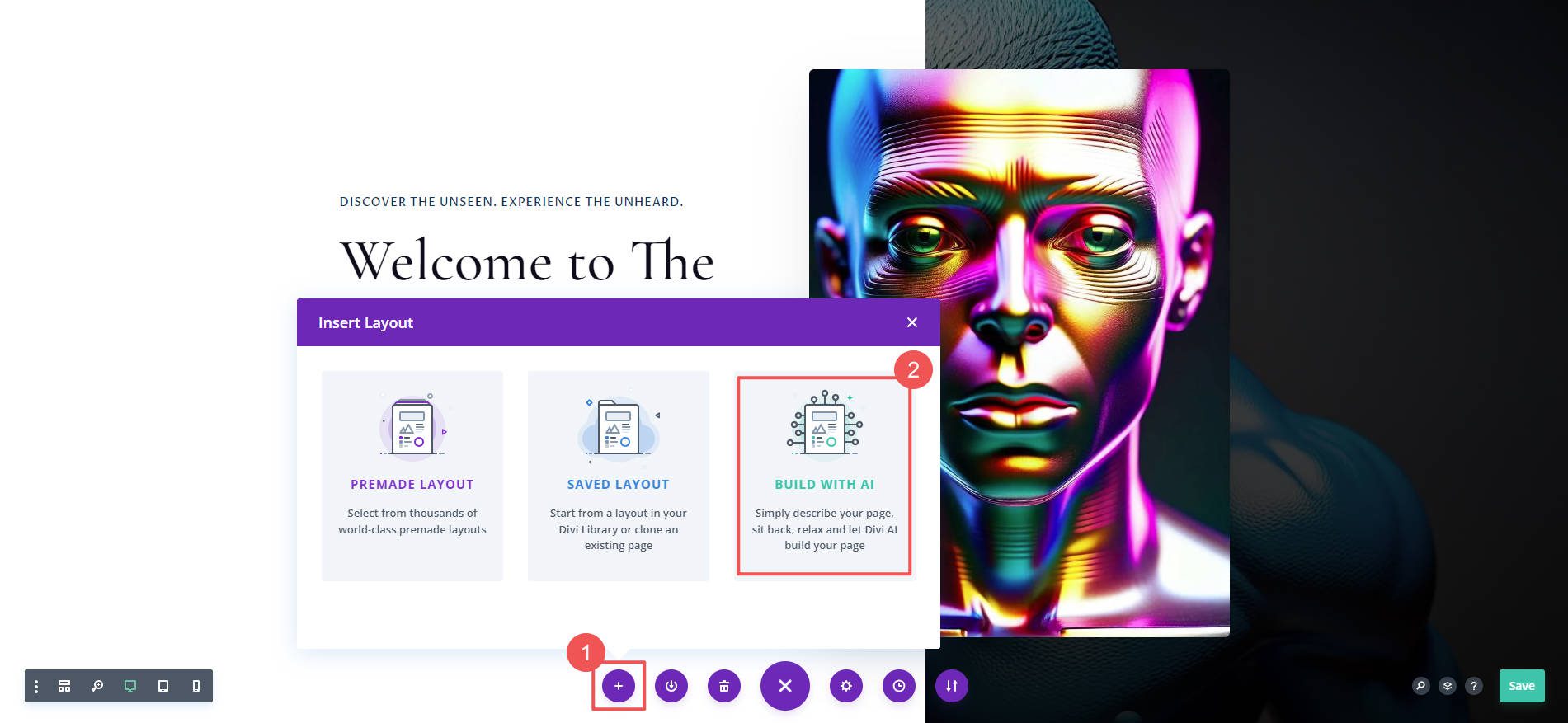
Divi AI 令人印象深刻,但就像人類設計師一樣,它可能會超載或需要以不同的方式給出指令。 讓 Divi AI 再次嘗試頁面佈局很簡單。 點擊底部的“ + ”圖示以開啟“插入佈局”模式。 從那裡,您可以選擇使用“ Build With AI ”重試。

在重做時,嘗試將提示重新集中在您需要創建的最重要的事情上。 在提示中提供詳細資訊時,要清晰簡潔。 要求它執行一次某件事(而不是在單一提示中多次重複相同請求)。 即使有了人工智慧,也有一個學習曲線。 當 Divi AI 創建一個您不喜歡的頁面時,無需擔心,只是一個更清晰的機會。
憑藉Divi AI的無限制使用,您不必擔心重做頁面生成。 使用 Divi AI 獲得符合您需求的正確設計。
6. 使用首選字體和顏色自訂頁面設計
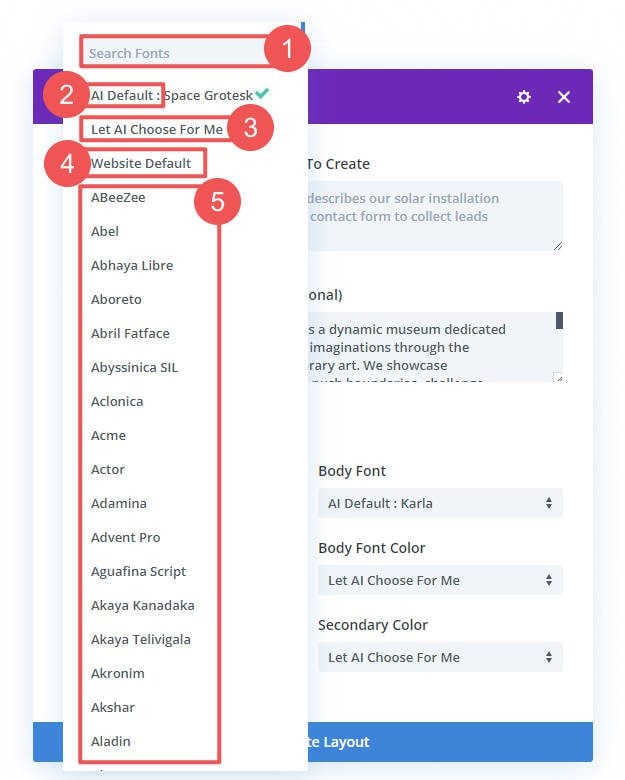
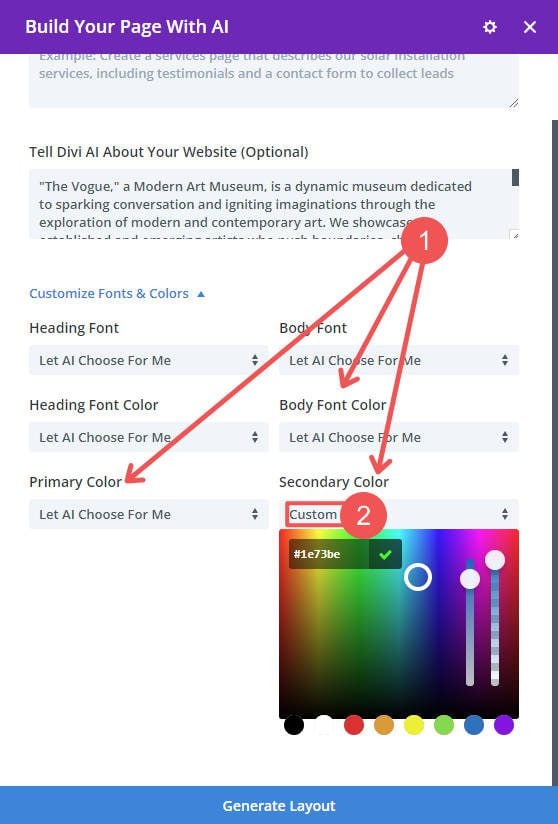
預先為 Divi AI 提供字體和顏色選擇是確保它創建您喜歡的內容的好方法。 如果您有理想的字體配對(標題和正文字體),您可以為 Divi AI 進行設定。

如果您已經確定了顏色,則可以選擇主要/次要顏色以及要用於標題和正文的顏色。

Divi AI 可以為那些尚未決定要使用什麼的人選擇字體或顏色。

當 Divi AI 創建成功的字體配對和網站顏色時,您可以讓它保存它們以供以後在其他頁面上使用。 您所要做的就是點擊“是,請!” 「讓 Divi AI 將它們註冊為 AI 預設。 下次產生佈局時,請選擇“Divi AI Default”使其再次使用該設定。

無論網頁設計師在啟動新網站時做了多少準備工作,Divi Layouts AI 都能為他們節省開支。 無論您是否有遊戲計劃,人工智慧都會為您加快進程。
7.記住一切都是可自訂的
Divi AI 最好的事情之一是,即使 AI 創建頁面,您也可以隨時接管方向盤。 Divi Layouts AI 使用您習慣在視覺生成器中使用的標準 Divi 模組。 這意味著人工智慧可以創建初稿,然後你可以根據自己的喜好進行微調。

您還可以在各個模組(例如圖像生成、圖像編輯、文字生成和編寫自訂程式碼)上使用 Divi AI 的精細生成式 AI 體驗。 人工智慧和傳統網頁設計組件的結合可以最大限度地節省時間和實現客製化。
8.從媒體庫中刪除未使用的AI影像
當 Divi AI 建立頁面時,它首先確定應創建哪些部分。 如果這些部分通常帶有圖像,Divi AI 將建立圖像。 這意味著每次向 Divi AI 發出請求,您都可以建立 1-20 個影像。 如果您對網站上的多個頁面執行此操作,則網站上必然會有大量不必要的圖像。
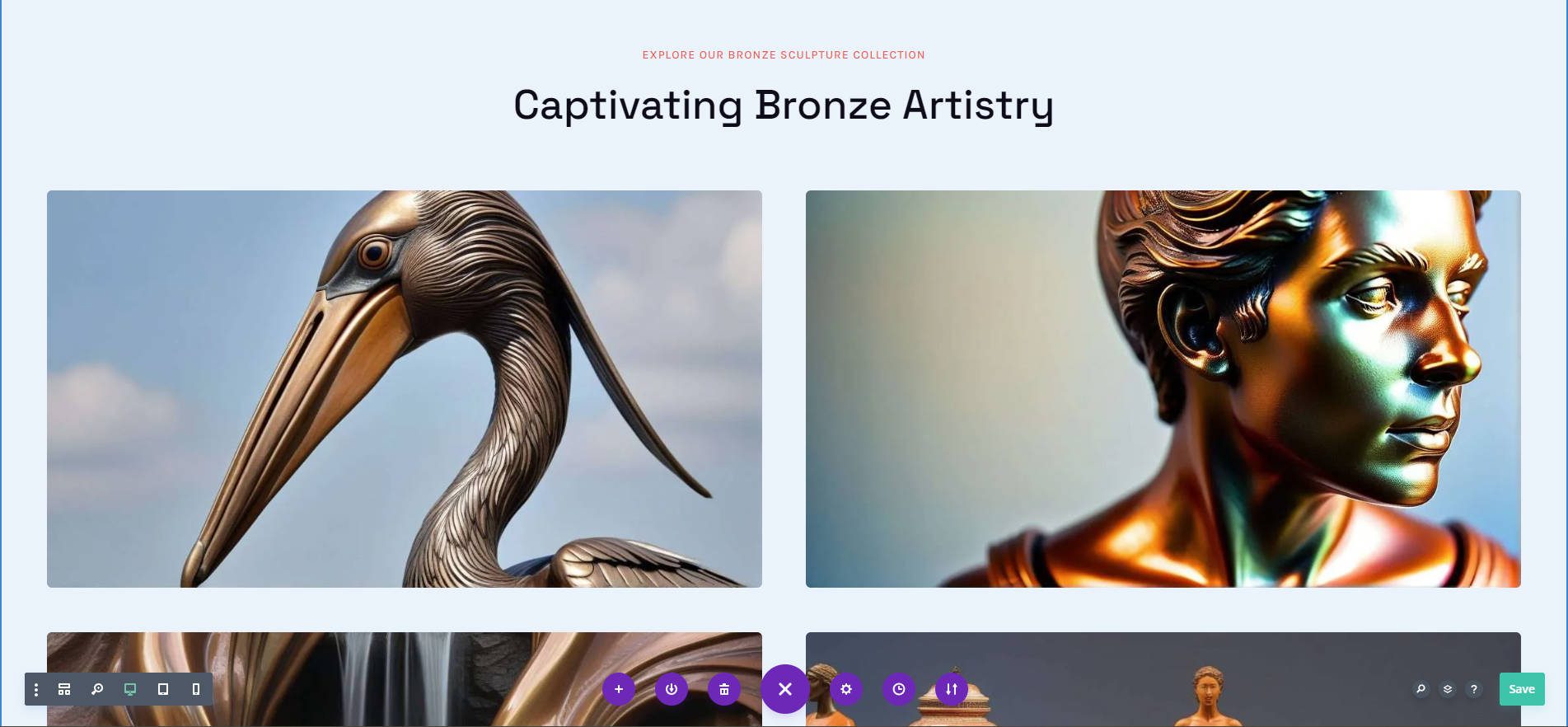
這是一個範例作品集頁面提示,其中需要真實的攝影。 即便如此,Divi AI 仍會在頁面上建立佔位符。

果然,它創建了圖像。 它們很棒,但在這種情況下,人工智慧產生的圖片並不適合銷售實體藝術品的企業。

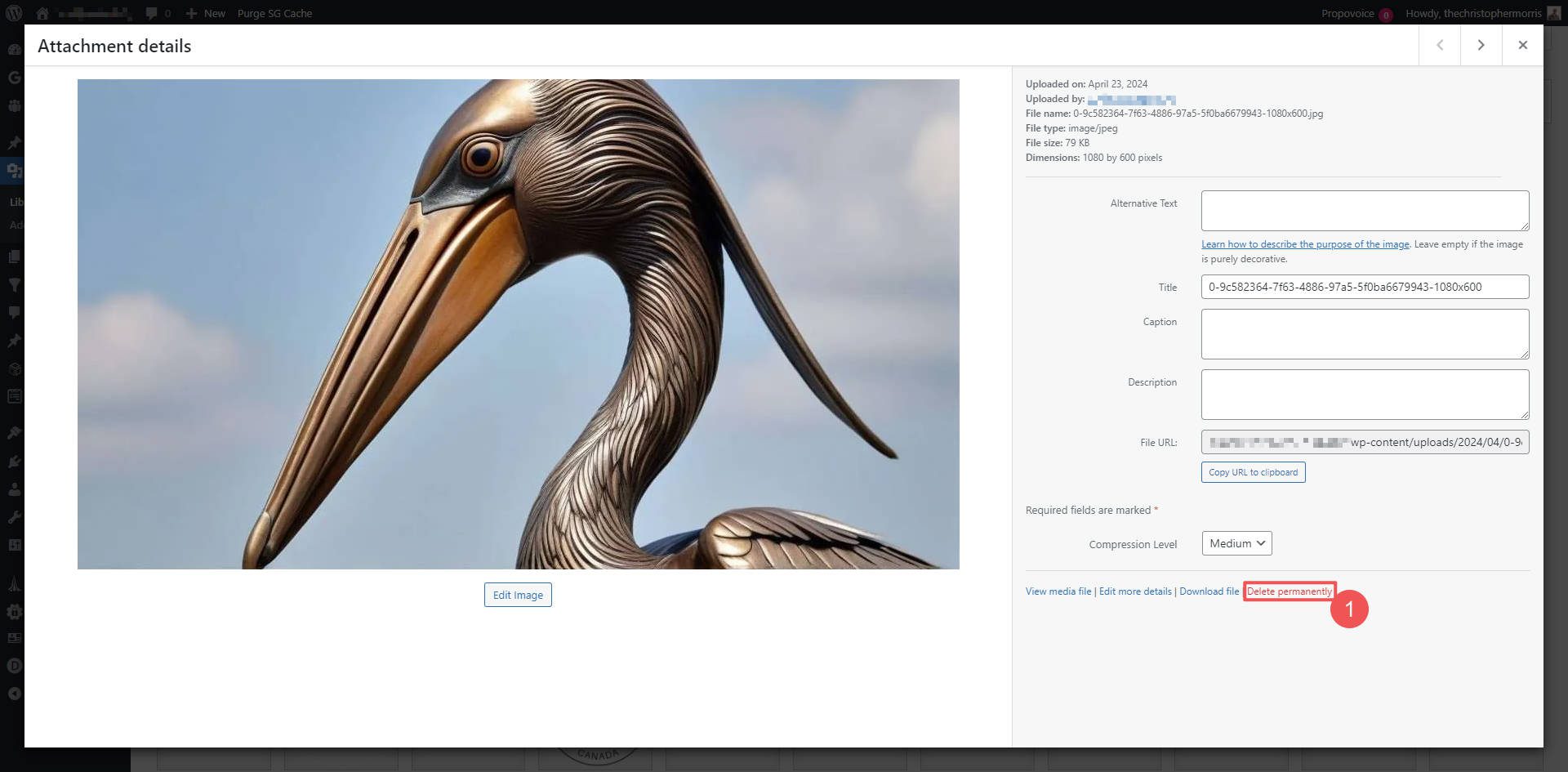
在這種情況下,我們不會使用這些圖像,因為我們需要我們所銷售的實際藝術品的照片。 Divi AI 在創建此頁面時產生了七張圖像,佔據了我們伺服器上的空間。 刪除這些內容可以降低成本,特別是對於支付雲端或基於信用的圖像壓縮服務費用的網站所有者。 為此,請打開媒體庫,找到圖像,然後按一下「永久刪除」。

即使我們不需要圖像,Divi AI 也可以創建圖像,這真是太棒了。 它們充當視覺佔位符,甚至可以激發新的想法。 僅僅因為您不想使用特定圖像並不意味著它沒有用。 通常,它會向我們展示 Divi AI 創建頁面時的「想法」。
AI 版面帶來更多時間節省
Divi AI 已經透過產生文字、圖像和程式碼加快了機構、自由工作者和企業主的設計流程。 現在,透過 AI Layouts,Divi AI 更進一步:
- 即時靈感:為起點而苦苦掙扎? 使用 Divi AI 立即產生的設計精美的全頁佈局。 這些佈局適應您的品牌顏色和字體,為您的網站設計提供堅實的基礎(或讓 Divi AI 為您選擇這些)。
- 節省時間並提高創造力:不要浪費時間在基本佈局上繪製草圖和迭代。 AI 佈局讓您專注於設計中更具創意的方面,例如個人化、內容策略、使用者體驗和配置插件。
- 探索多樣化的選擇:覺得標準設計模式沒有靈感? 利用人工智慧產生的打破常規的佈局探索更廣泛的創意可能性。 發現獨特且意想不到的佈局,讓您的網站與眾不同。
具有 AI 佈局功能的 Divi AI 是忙碌設計師的終極節省時間工具。 它允許您:
- 專注於高影響力的設計:減少重複性任務的時間,將更多的時間花在真正重要的元素上。
- 滿足緊迫的期限:透過人工智慧驅動的佈局生成克服創意障礙並更快地啟動專案。
- 增加客戶數量:高效交付卓越的網頁設計項目,讓您能夠吸引更多客戶並發展您的業務。
立即取得 Divi AI
您是 Divi 主題用戶,有興趣嘗試 Divi AI 嗎? 你很幸運! Divi AI提供所有主題使用者100個免費AI生成。 一旦您相信了它的強大功能和實用性,請註冊 Divi AI 訂閱,為您和您的團隊成員獲得無限的 AI 生成(它可在您的所有 Divi 網站上使用)。
還不是 Divi 主題的使用者? 您需要透過成為會員獲得Divi主題才能使用Divi AI。 Divi 主題是排名第一的 WordPress 主題,擁有最強大的設計系統。 它使建立高效能且美觀的網站變得容易。 一旦您成為 Divi 會員(年度會員或終身會員),您就可以開始 Divi AI 訂閱,為您提供上述所有功能。

