提高 Google PageSpeed Insights 得分的 12 個可行技巧
已發表: 2022-04-07自 2016 年引入移動優先索引以來,谷歌逐漸增加了網站速度作為排名信號的重要性。用他們自己的話說,“速度等於收入”。
當頁面加載時間過長時,訪問者會轉到另一個頁面以更快地找到答案。 緩慢的速度會阻止訪問者留在您的網站上,無論他們是如何找到您的(自然搜索、推薦鏈接、付費廣告)。
除了改善您網站的用戶體驗 (UX) 之外,快速網站還可以改善整體 SEO。
如果您的網站速度很快,那麼與跳出率較高的速度較慢的網站相比,您更有可能獲得更高的排名。
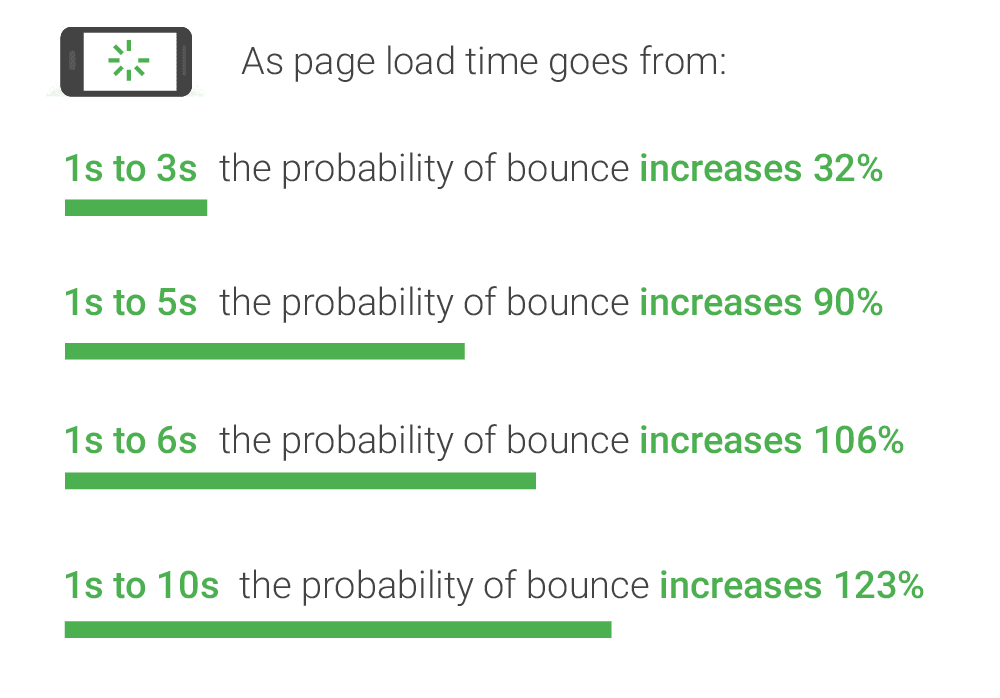
- 隨著頁面加載時間從 1 秒變為 6 秒,訪問者跳出的可能性增加了 106%。
移動網站加載速度的一秒延遲可能會影響高達 20% 的轉化率。

一項分析了 1180 萬個谷歌搜索結果的 Backlinko 研究發現,令人驚訝的是,“頁面加載速度與首頁谷歌排名之間沒有相關性”。 它確實解釋了谷歌的速度更新只影響極慢的頁面並降低它們的排名而不是使快速頁面受益。
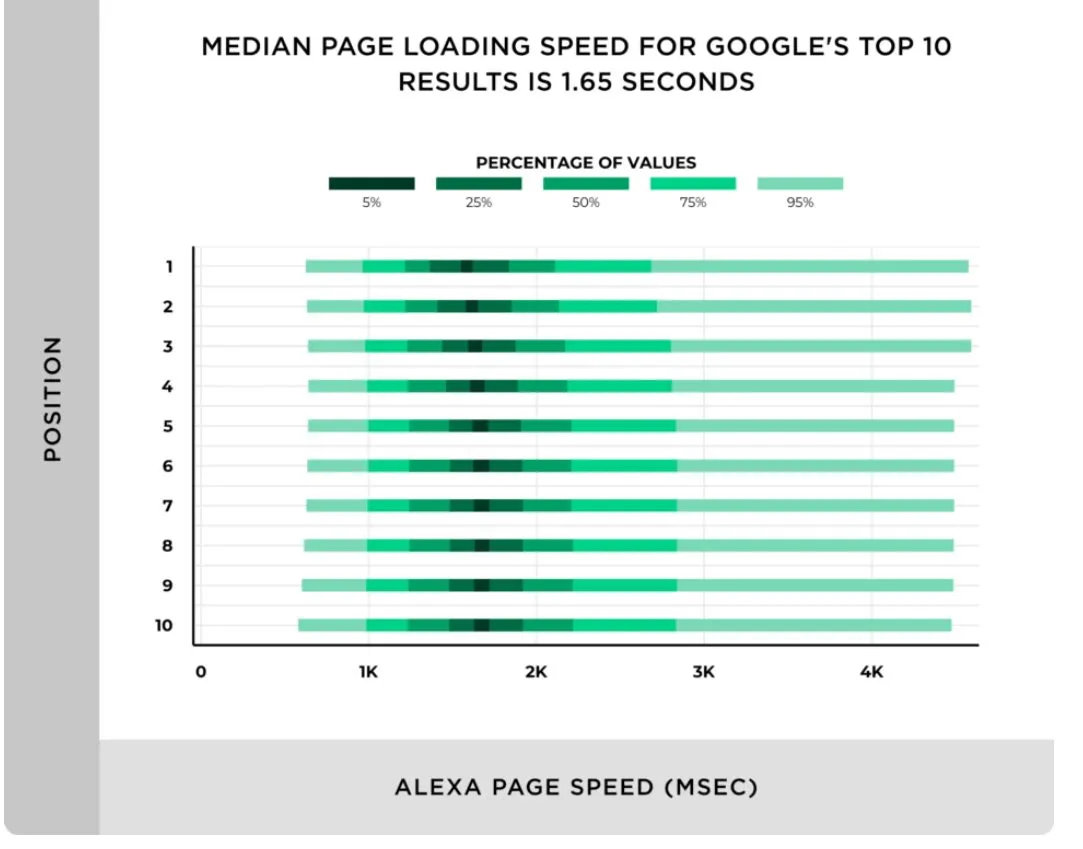
但是,研究發現首頁結果的平均頁面加載速度為 1.65 秒。

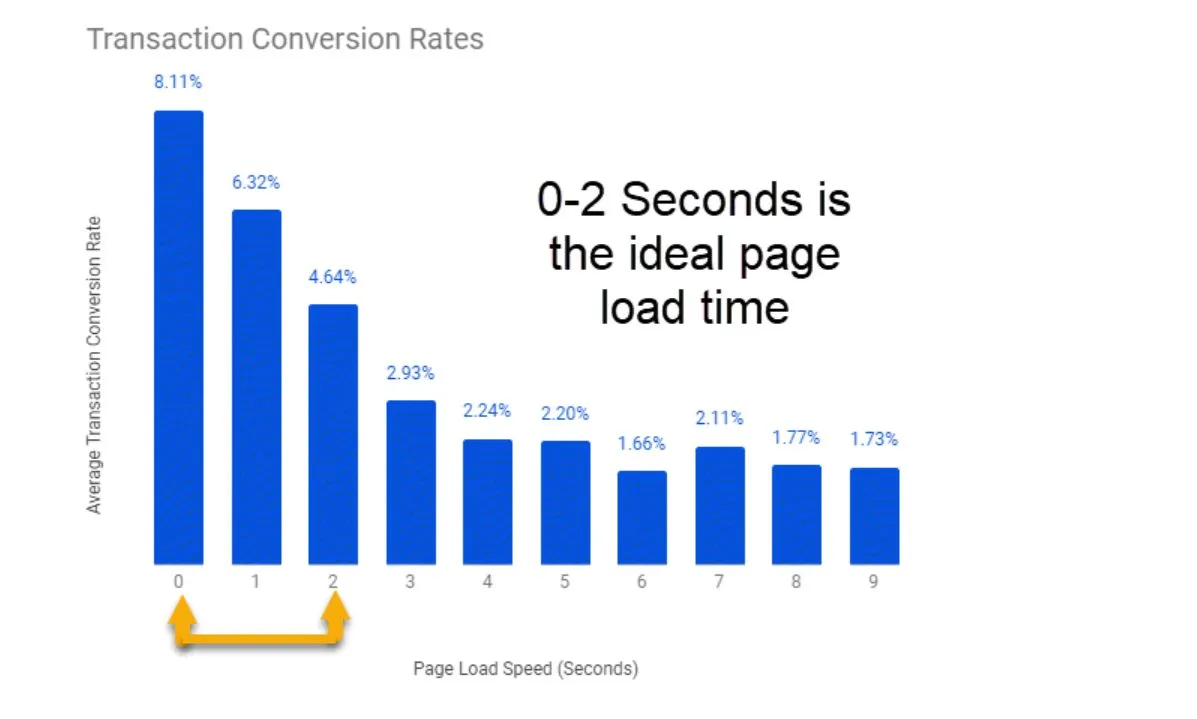
此外,Portent 2019 年的一項研究發現,網站應以 0-2 秒的加載時間為目標,以提高交易轉化率。

最重要的是,谷歌已經確認頁面速度是移動和桌面搜索的排名因素,並建議使用 PageSpeed Insights 和 Lighthouse 來評估網站性能。
因此,提高頁面速度應該是提升用戶體驗和提升搜索引擎排名的首要任務。
PageSpeed Insights 如何工作?
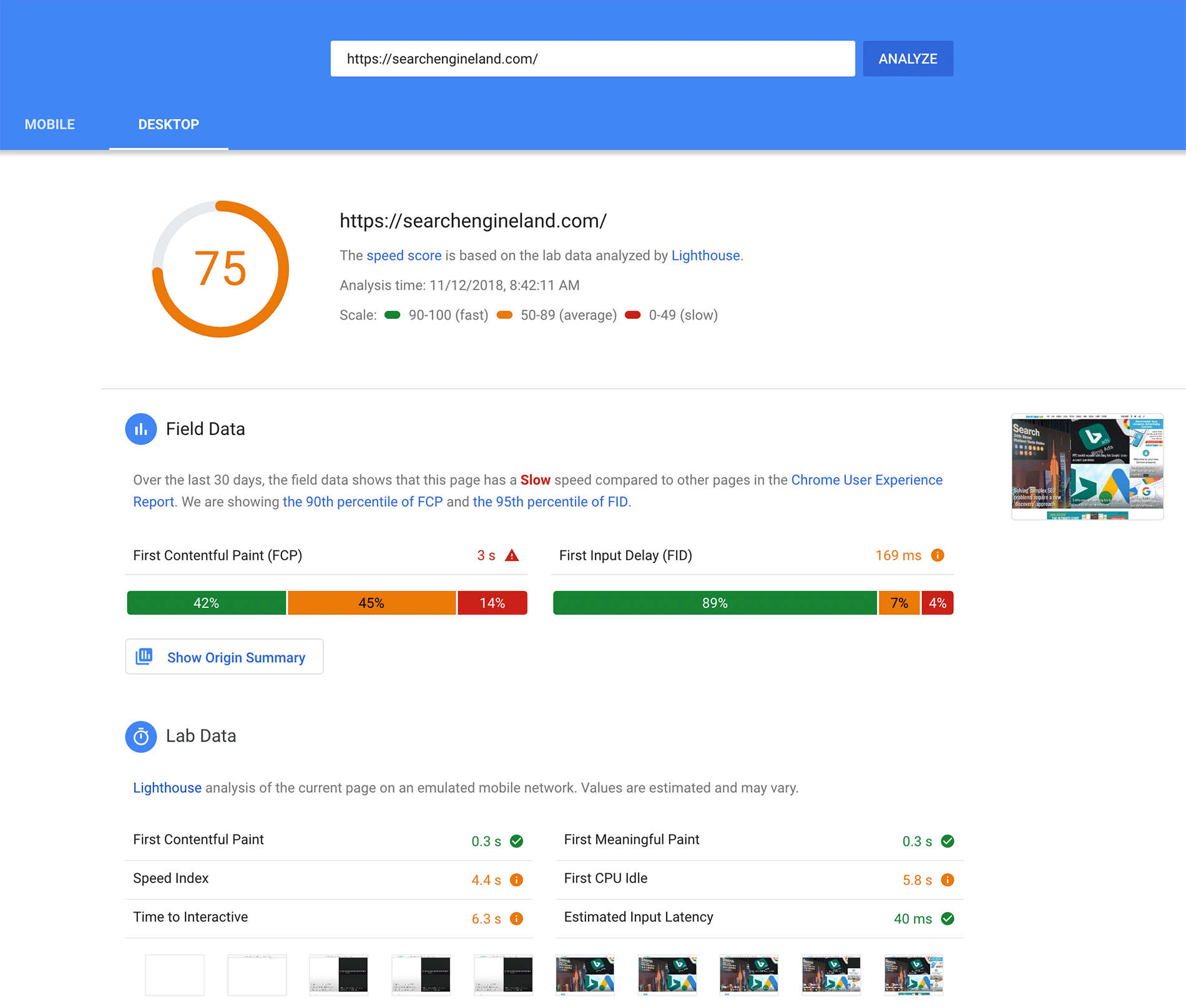
PageSpeed Insights 是一款免費的性能評估工具,可以分析任何 URL,並為其移動版和桌面版提供 100 分的評分。 它還提供了一些改進建議並確定了優化機會。

該工具由提供實驗室數據和現場數據的 Lighthouse 提供支持。
- 當訪問者加載您的頁面時,現場數據是從 Chrome 用戶體驗報告 (CrUX) 中包含的真實性能數據中收集的。 它可以識別阻止真正訪問者在您的頁面上進行轉換的瓶頸。 這包括:
- First Contentful Paint (FCP) – 加載第一個文本或圖像資源所用的時間
- Largest Contentful Paint (LCP) – 加載最大的文本或圖像資產所需的時間
- 首次輸入延遲(FID) – 瀏覽器響應訪問者首次交互所花費的時間
- Cumulative Layout Shift (CLS) – 測量視口中頁面的任何移動
- 實驗室數據測量網頁在模擬、受控環境(如移動網絡和中間設備)中的速度。 這是檢測性能問題並找到解決方案的好方法。 它計算 FCP、LCP、CLS 和另外三個指標:
- 速度指數(SI) – 頁面加載期間內容在視覺上出現所花費的時間
- 交互時間(TTI) – 頁面變為完全交互所需的時間
- 總阻塞時間(TBT) – FCP 和完整交互的總時間
獲得 100/100 分數並不是頁面速度的直接指標。 您可以擁有一個快速加載的網站,而無需獲得滿分。
遊客也不關心滿分。 他們想要的只是快速查看您的內容。 因此,更重要的是專注於實施該工具給出的建議。
用於計算分數的性能指標結果具有不同的權重。
下表給出了 Lighthouse 8 中實驗室數據的權重:
| 性能指標 | 重量 |
| FCP | 10% |
| SI | 10% |
| 液晶面板 | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
顯示的不是這些權重,而是綜合性能得分和表示得分桶的顏色:
- 紅色(差):0 – 49
- 橙色(平均):50 – 89
- 綠色(好):90 – 100
該工具在“機會”部分提供了詳細的操作項,以幫助您提高分數。
如何提高您的 PageSpeed Insights 分數
根據 PSI 工具提供的建議,您可以通過以下 12 種方法來提高性能得分:
避免點擊後登陸頁面重定向
當您刪除或移動網站上的頁面時,通常會使用重定向。
它們增加了第一個字節的時間 (TTFB),這是從向服務器發出請求到將第一個數據字節發送回請求者之間所花費的時間量。 雖然使用重定向本身並沒有錯,但過度使用會導致頁面加載延遲。
確保僅在必要時使用重定向以提高頁面加載速度並改善整體 SEO。
縮小 CSS、HTML 和 JavaScript
縮小是指在不影響瀏覽器處理 HTML 的方式的情況下消除或修復不必要或重複數據的過程。 它涉及刪除不必要的空格、字符和重複項。
縮小 CSS、HTML 和 JavaScript 可減小這些文件的大小並提高頁面加載速度。

使用 WP Rocket、HTML Minify 或 Autoptimize 等插件自動縮小 WordPress 中的代碼。
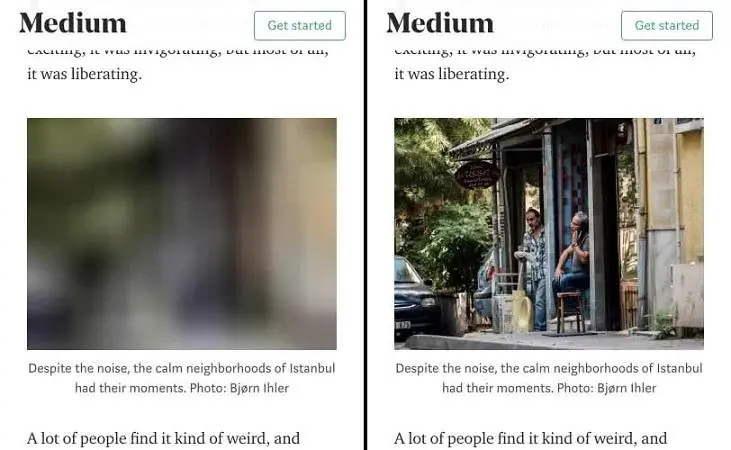
優先考慮首屏內容
延遲加載涉及優先加載立即可見的圖像,而不是讓瀏覽器在顯示首屏內容之前加載頁面上的所有圖像。 它減少了到達 FCP 和 FMP 所需的時間。
通過優先考慮首屏內容並推遲屏幕外圖像,您可以提高網站性能。 如果您像大多數內容密集的網站一樣實現了“無限滾動”,則必須使用延遲加載。

使用 WordPress 插件,例如 WP Rocket 的 Lazy Load 和 a3 Lazy Load。 自動優化還具有延遲加載功能。
加快服務器響應時間
服務器響應時間或 TTFB 衡量瀏覽器在從服務器獲取第一個數據字節之前需要等待多長時間。 這段時間越長,頁面加載所需的時間就越長。
低 TTFB 與快速的整體站點速度不同,但快速的服務器響應時間可以提高站點性能。

加快服務器響應時間的方法:
- 使用快速的 WordPress 主機– 以 WordPress 為中心的優質主機提供商擁有經過深思熟慮的架構並優先考慮速度。
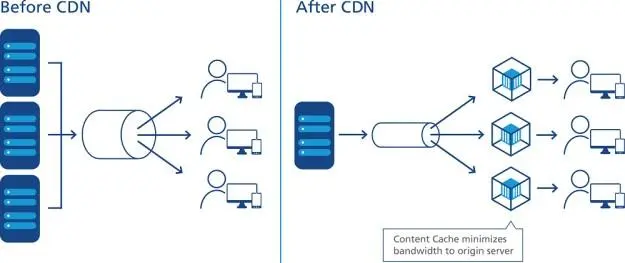
- 實施內容交付網絡 (CDN) – 如果您的網站為世界各地的訪問者提供服務,使用 CDN 將顯著降低您的 TTFB。
- 使用 WordPress 緩存——緩存可以減少頁面加載時間以及 TTFB,因為它減少了服務器處理時間。 可以使用像 Cache Enabler 這樣的免費緩存插件。
- 選擇高級域名系統 (DNS) 提供商——通常,使用高級 DNS 提供商,DNS 查找時間會更快。 但是,Cloudflare 是一個免費的 DNS 提供商,可提供出色的性能。
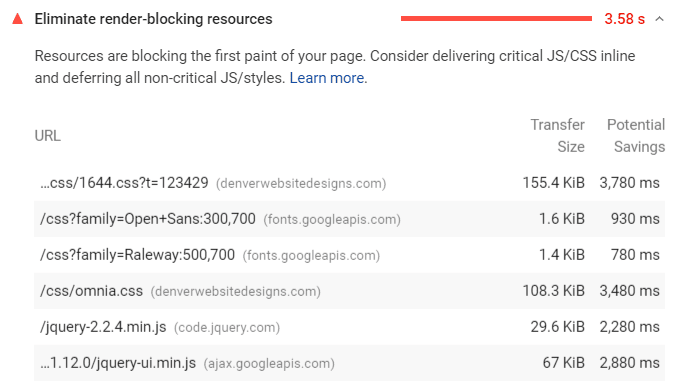
消除渲染阻塞資源
阻止渲染的資源是靜態文件,如 JavaScript、CSS、HTML 和字體,它們對於網頁的渲染至關重要。 訪問者的瀏覽器需要先下載和處理這些文件,然後才能顯示頁面的其餘部分。

因此,將大量此類文件置於“首屏”會造成瓶頸並降低站點速度。

有兩種方法可以移除渲染阻塞資源:
- 內聯- 如果您的網頁沒有大量 JavaScript 或 CSS,請考慮內聯它們,即將 JavaScript 和/或 CSS 代碼合併到 HTML 文件中。 如果你使用 WordPress,你可以使用像 Autooptimize 這樣的插件來內聯你的代碼。 請注意,此方法僅適用於非常小的站點。 大多數 WordPress 網站都有足夠的 JavaScript,因此這種技術可能會適得其反。
- Async 和 Defer – 對於大型網站,使用defer屬性在 HTML 解析期間下載腳本,但僅在解析完成後執行。 它還按照頁面上出現的順序執行它們。 下載完成後立即執行具有async屬性的腳本。
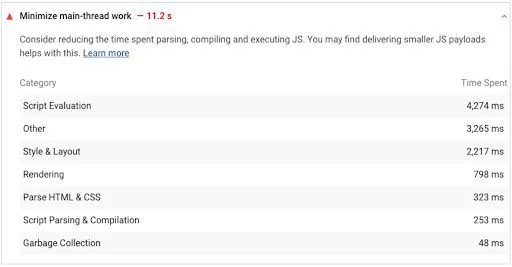
最小化主線程工作
“主線程”是用戶瀏覽器的主要元素,其任務是將代碼更改為訪問者可以使用的網頁。 它有兩個功能:解析和執行 JavaScript、HTML 和 CSS,以及處理用戶交互。
當主線程處理站點代碼時,它不能同時處理用戶請求。 因此,如果主線程工作時間過長(>4 秒),會導致頁面加載速度變慢,用戶體驗不佳。

最小化主線程工作的方法:
- 縮小 CSS、HTML、JavaScript – 使用內聯或延遲來減小文件大小。
- 刪除未使用的代碼——就像你縮小代碼一樣,考慮以任何適合你網頁的方式內聯或延遲樣式。 使用 ChromeDevTools 等工具查找未使用的 JavaScript 和 CSS 代碼。
- 實施瀏覽器緩存——它涉及保存以前加載的資源的副本,這樣瀏覽器就不必在每次訪問時重新加載它們。 為 WordPress 網站使用 W3 Total Cache 等工具。
- 實現代碼拆分——這是一種先進的技術,它涉及將 JavaScript 拆分成包以便在需要時執行,而不是讓瀏覽器在網頁變為交互之前加載所有代碼。 使用 webpack 實現代碼拆分。
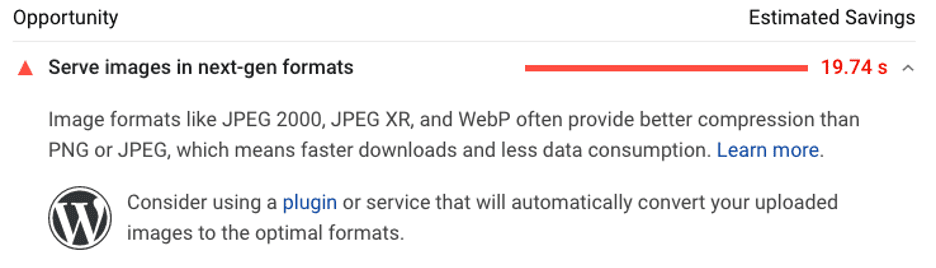
以下一代格式提供圖像
JPEG 2000、JPEG XR 和 WebP 等下一代格式的圖像加載速度比 JPEG 和 PNG 等常用文件格式更快。

- WebP 提供的文件大小比同等質量的 JPEG 小 25% – 35%。
- WebP 圖像比 PNG 圖像減少了 42.8%。
WebP 圖像正日益成為圖像的標準格式,Smush 和 Imagify 等插件提供了 WebP 轉換功能。
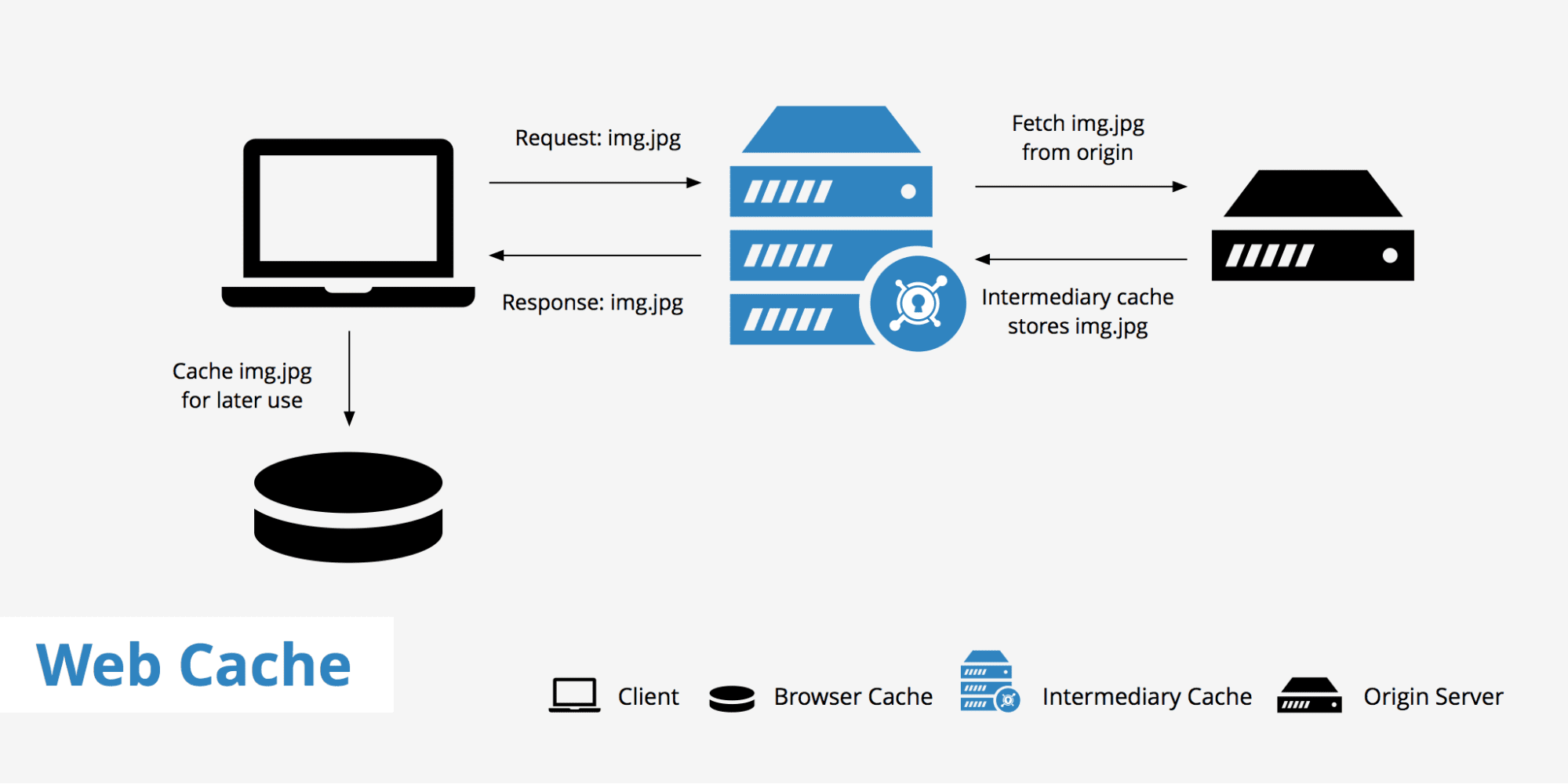
利用瀏覽器緩存
瀏覽器緩存是一項基本優化,可讓您的網頁為重複訪問者更快地加載。 當訪問者移動到您網站上的新頁面時,緩存可確保您的所有數據(如徽標和字體)不必重新加載。
這會大大提高網站速度。

為 WordPress 網站使用 W3 Total Cache、WP Super Cache 和 WP Rocket 等插件來實現瀏覽器緩存。
Google PageSpeed Insights 要求您擁有“高效”的緩存策略。 這意味著您需要優化瀏覽器清除緩存的頻率。 但是您不希望它過於頻繁,因為它違背了擁有瀏覽器緩存的目的。
您可以通過將 Cache-Control 和 Expires 標頭添加到 Nginx 服務器來優化緩存過期時間。 如果您有 Apache 服務器,您可以編輯或創建一個 .htaccess 文件(在 Web 開發人員的幫助下)。
您還可以考慮使用 Perfmatters 和 Complete Analytics Optimization Suite (CAOS) 等插件在本地託管 Google Analytics。
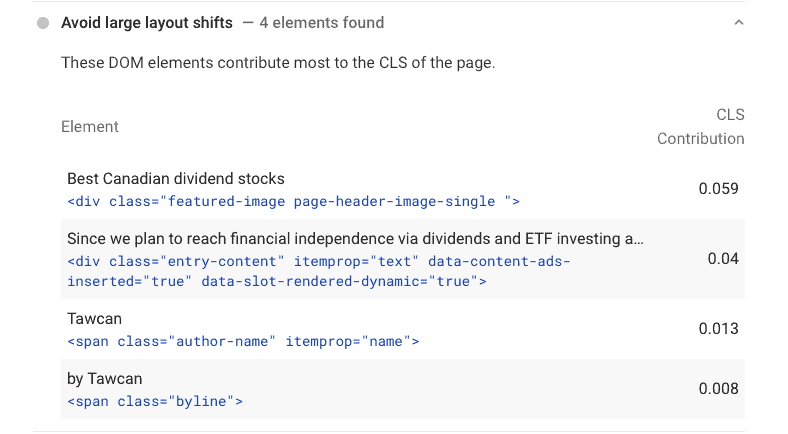
避免大的佈局轉變
大的佈局變化會導致令人沮喪的用戶體驗,因為頁面元素會突然出現、移動並干擾訪問者與網頁的交互方式。 當佈局發生變化時,就像訪問者即將點擊或點擊一個元素(按鈕、圖像、聯繫表格)一樣,屏幕向下移動,他們點擊了其他東西。
避免大的佈局變化對於移動設備尤為重要。 較差的 CLS 分數表明您的網頁“不穩定”或視覺不穩定。

防止大的佈局變化的方法:
- 指定圖像尺寸- 設置圖像和視頻元素的寬度和高度,以便為圖像和視頻使用正確的間距。 您也可以使用 CSS 縱橫比框來執行此操作。
- 減少由嵌入、廣告和 iFrame 引起的佈局變化——您可以採取多種措施來盡量減少由於 iFrame、廣告和嵌入引起的佈局問題:
- 當沒有廣告可顯示時使用佔位符
- 將廣告移至視口底部或外部
- 在加載廣告庫之前保留最大的廣告位
- 避免在現有內容上方插入動態內容——您可以通過不在現有內容上方插入橫幅和表單等新內容來避免大的佈局變化,除非它是為了響應訪問者交互。
- 防止不可見文本 (FOIT) 的閃爍- 您的 CLS 分數可能會受到 FOIT 問題的影響。 您可以預加載字體和/或使用font-display屬性來確保您的文本在字體加載期間應保持可見。
- 避免非合成動畫——在 Web 開發人員的幫助下,盡可能只執行合成動畫,以最大限度地減少主線程工作並避免在頁面加載期間重新繪製像素。
優化圖像
頁面速度慢和 PageSpeed Insights 分數低主要是由大圖像引起的。 優化圖像有助於降低 FCP 和 LCP 時間並防止 CLS 問題。

以下是優化圖像的幾種方法:
- 調整圖像大小和壓縮圖像:使用 WP Smush Image 或 Crush.pics 之類的插件可以平均節省 50% 或更多的圖像大小。 您還可以使用 Optimizilla 和 Compress JPEG 等在線工具。
- 設定標準:定義網站圖像的格式和最大分辨率標準
- 使用 CDN 交付圖像:使用內容交付網絡,以便更快地交付圖像。
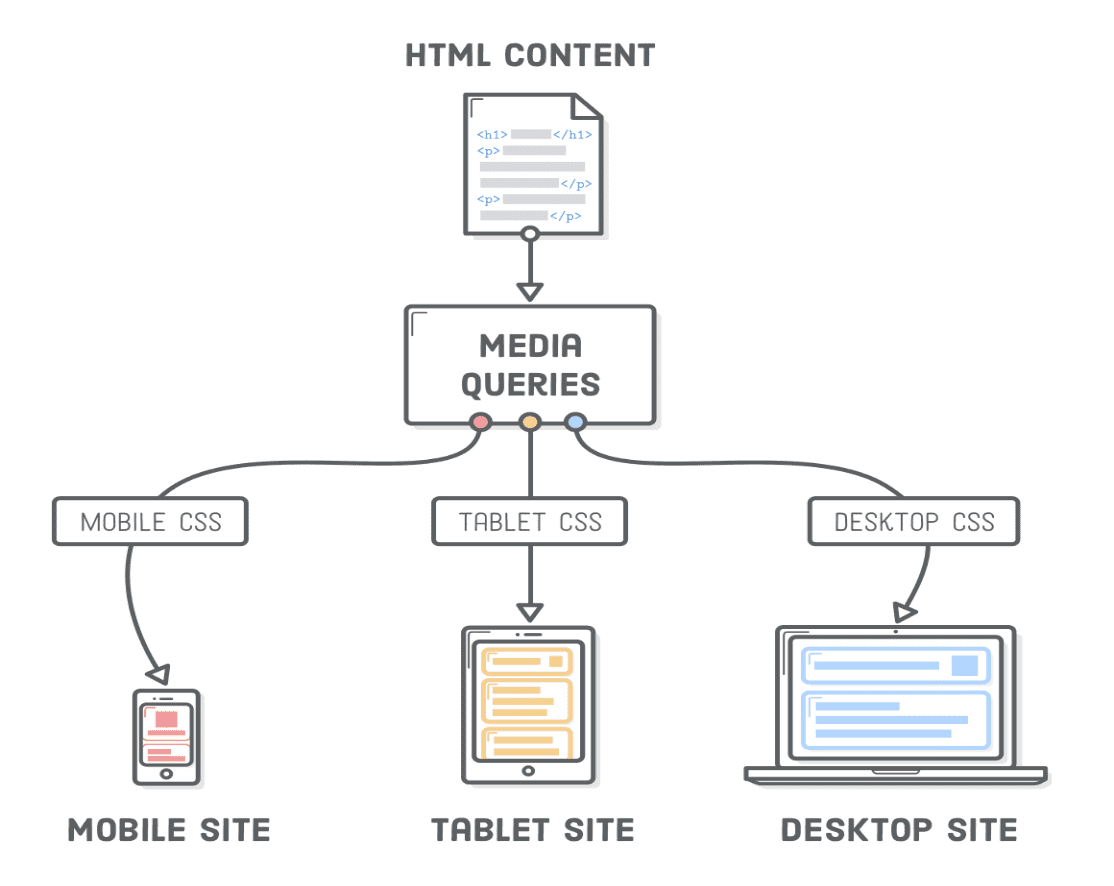
- 使用響應式圖像——它涉及使用瀏覽器讀取此列表,確定適合當前設備的圖像大小,並顯示該版本的圖像。
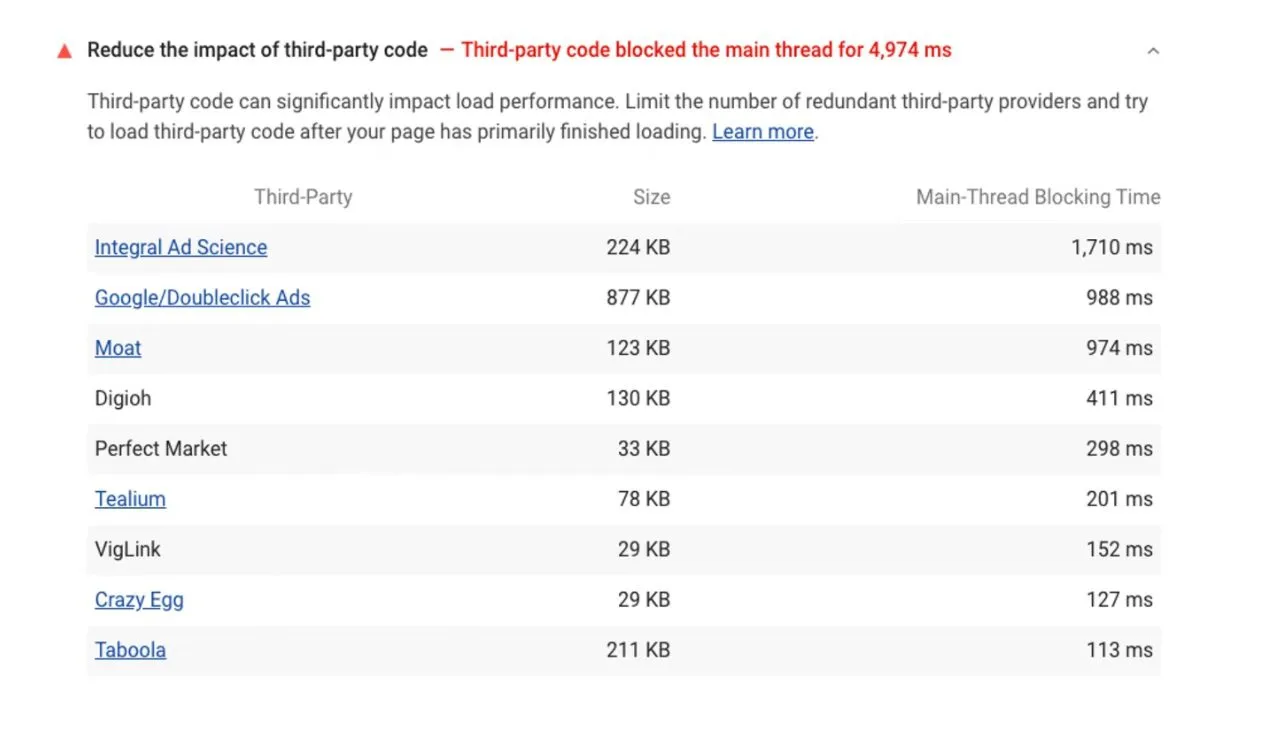
減少第三方代碼的影響
第三方腳本可以通過延長主線程工作來降低您網站的性能。 第三方腳本的示例如下:
- 谷歌分析
- JavaScript 和字體庫
- 用於廣告和其他內容的 iFrame
- YouTube 視頻嵌入
- 社交媒體共享按鈕和提要

雖然其中一些對於您的網站可能是必要的,但有一些方法可以最大限度地減少它們的影響:
- 延遲 JavaScript 的加載
- 本地託管第三方腳本,例如 Google Analytics
- 使用帶有預連接屬性的鏈接標籤
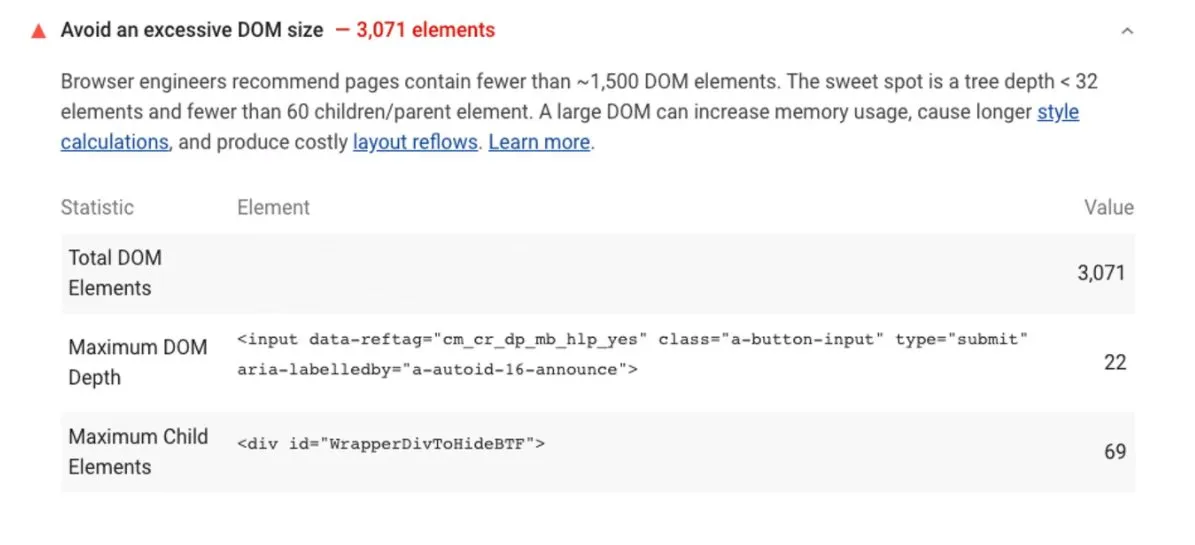
避免過大的 DOM 大小
文檔目標模型 (DOM) 是瀏覽器將 HTML 轉換為對象的方式。 它使用具有代表每個對象的多個單獨節點的樹結構。 DOM 大小越大,加載網頁所需的時間就越長。

Google PageSpeed Insights 將建議您減少節點數量和 CSS 樣式的複雜性。
您還應該使用使用 GZIP 壓縮或具有更具響應性的設計的輕量級網站主題。 沉重的主題向 DOM 中添加了更多的元素,並且可能具有復雜的樣式,從而減慢了頁面加載速度。
交給你
Google PageSpeed Insights 是網站所有者和營銷人員的寶貴工具,即使是那些技術知識較少的人。 通過遵循 PSI 報告中的建議(但不要執著於獲得完美分數),您一定會提高您網站在 SERP 中的排名。

